在线提高您的网页开发和网页设计技能
已发表: 2022-12-03准备好在线提高您的网页设计和开发技能了吗? 为了在您的旅程中为您提供帮助,我们汇编了最好的网站,以提高您在网页设计和网页开发方面的技能。
许多网页设计师和网页开发人员都是从自学网络上的技术和方法开始的。 在线学习是一个很好的选择,而且比在网页设计学校获得四年制学位更便宜。 这也是获得当前职业所需认证的好方法。
学习网页设计和开发的最好方法之一就是在自己舒适的家中自学。 自学成才的设计人员和开发人员从提供结构良好的最新信息、教程和有用文章的网站中学到了很多东西。
如果您更关注 UI(用户界面)或 UX(用户体验),那么我们建议您在线阅读我们关于最佳 UX 设计课程的帖子,更具体地说是交互设计学院提供的关于 Web Design for Usability 的课程。
在线提高您的网页开发和网页设计技能
今天,我们选择了 15 个以上的最佳网站来提高您的网页设计和网页开发技能。 这些网站提供的内容相当于在线参加编码训练营,但您可以在自己的时间、按照自己的步调、无论身在何处,而且没有截止日期的压力。
W3学校
这个很棒的免费网站提供多种类型的编码教程和文章,内容涉及 HTML、CSS、JavaScript、jQuery、AJAX、XML、ASP、.NET 和 SQL。 观看它们一定会提高您的编码技能!
粉碎杂志
Smashing Magazine 是一本面向专业网页设计师和开发人员的在线杂志,重点介绍有用的技术、最佳实践和趋势。
编码HS
如果您目前是一名计算机科学专业的学生,您可以在这里申请并获得报酬,帮助辅导世界各地的学生,同时继续学习。 CodeHS 的目标是传播计算机科学知识。
PluralSite – 代码学校
在此网站上,您可以通过视频教程、编程挑战和截屏视频在浏览器中舒适地学习编码。
Coursera 课程
您可以参加来自 80 多所顶尖大学和组织的免费在线课程。 Coursera 正在与斯坦福大学、耶鲁大学和更多著名大学合作。 您可以在这里找到来自不同领域的大量课程。
CSS 技巧
CSS-Tricks,一个由 Chris Coyier 策划的网页设计社区。 您会在这里找到许多有用的网页设计和网页开发文章和教程。
杀手PHP
该网站提供的视频教程涵盖了 PHP 编程的所有主要方面,从初级到高级。 它们结构良好且易于理解。
琳达(现为领英学习)
Lynda 是一个著名的在线电子课程网站。 您可以轻松学习软件、创意和业务技能,以实现您的个人和职业目标。
网络杂志
这是自 1994 年以来面向网页设计师和开发人员的全球最畅销杂志。您可以了解网络行业的最新动态并了解最新信息!

打开学习
该网站提供开放大学的免费在线学习课程。 OpenLearn 让您可以免费访问课程材料和专家对热点问题的意见。
开发歌剧
Dev.Opera 是网络开发人员的重要知识来源,涵盖最新的开放网络技术和技巧,包括 HTML5、CSS3 等!
P2PU
Peer to-Peer University (P2PU) 是一个非营利性在线开放学习社区,允许用户组织和参与课程和学习小组以了解特定主题。
嘎嘎
Quackit 提供免费的网络开发/设计教程。 包括 CSS、Javascript、AJAX、ColdFusion、HTML 教程、代码示例、布局帮助和参考。
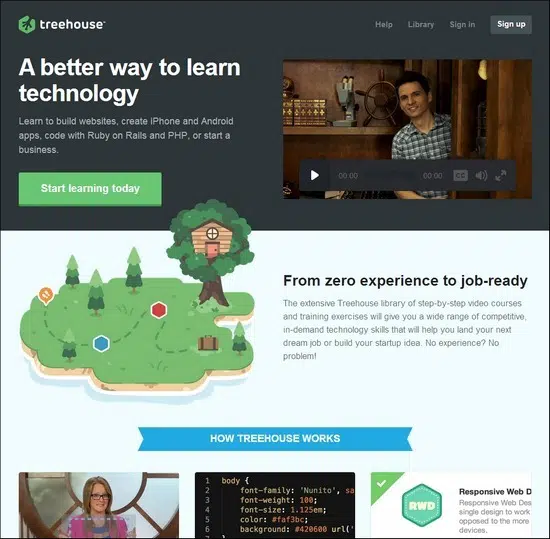
树屋
Treehouse 是一种学习编码、制作应用程序和创业的简单方法。 它提供 CSS、HTML、Ruby、JavaScript、iOS 等方面的教程。
Tuts+免费课程
Tuts+ 免费课程可以帮助您学习网页设计、编码、开发、语言等所有知识。这些课程是 100% 免费的,并且以易于理解的方式教授。 您可以学习从 WordPress 到 CSS 动画的一切知识。
优达学城
Udacity 提供来自顶级讲师和行业专家的免费在线课程。 您可以按照自己的节奏学习课程。
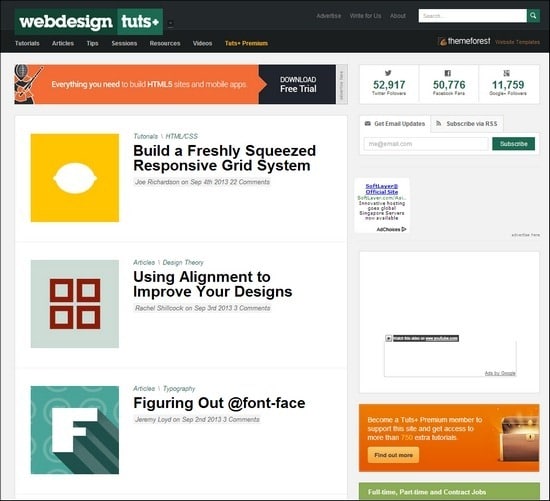
网页设计 Tuts+
Webdesigntuts+ 是一个面向想要学习设计理论、排版、工作流程要点、完整网站设计技术等的网页设计师的社区。
在线提高您的网页开发和网页设计技能 – 总结
现在您已经有机会查看学习和提高您的网页设计技能和网页开发技能的选项,是时候决定什么是最适合您的选项了。 请记住,在不断变化的网页设计和开发行业中,学习是一个持续的过程。
请在下面的评论部分告诉我们您选择的课程以及进展情况。
为了您的成功!