20 个免费导航菜单 CSS 和代码片段
已发表: 2017-12-21如果您正在寻找一个代码片段来为您的网站创建一个很棒的导航菜单,那就别无所求! 这里有 20 个免费的导航代码片段,您可以使用它们来创建固定的、自动隐藏的、垂直的、水平的、响应式的、可拉伸的、大型菜单导航等等!
您将在此列表中找到几乎任何类型的网站导航。 它们都带有免费的代码片段、完美的功能和易于实施。
很棒的是,其中大多数也是响应式的,因此它们在不同的屏幕尺寸下看起来都很完美。
去看一下!
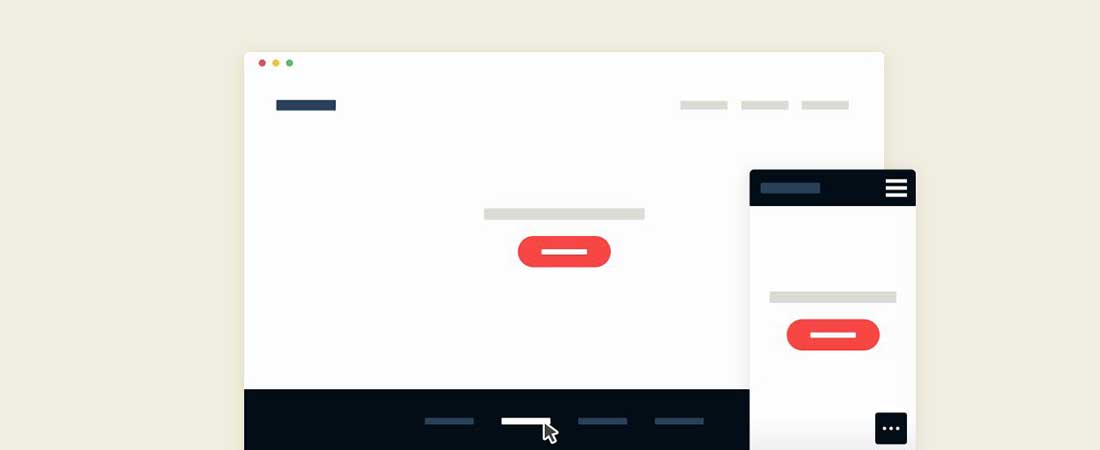
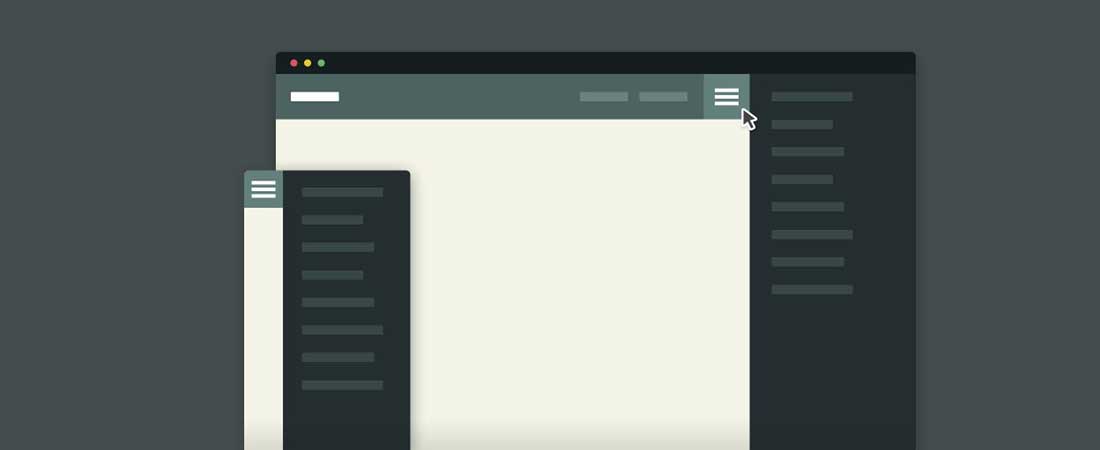
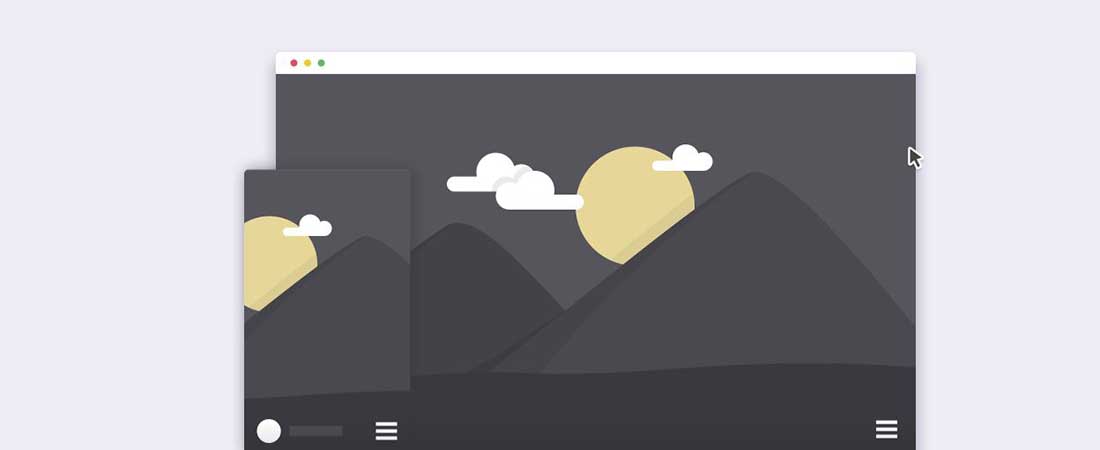
自动隐藏导航
自动隐藏导航是一个简单的导航代码片段,当用户开始向下滚动时会自动隐藏。 一旦用户开始向上滚动,它就会变得可见。 自动隐藏导航已经存在了一段时间,尤其是在移动设备上。 这种 UX 模式简单而高效。 隐藏效果使一切变得更容易,并为内容创造了更多空间。
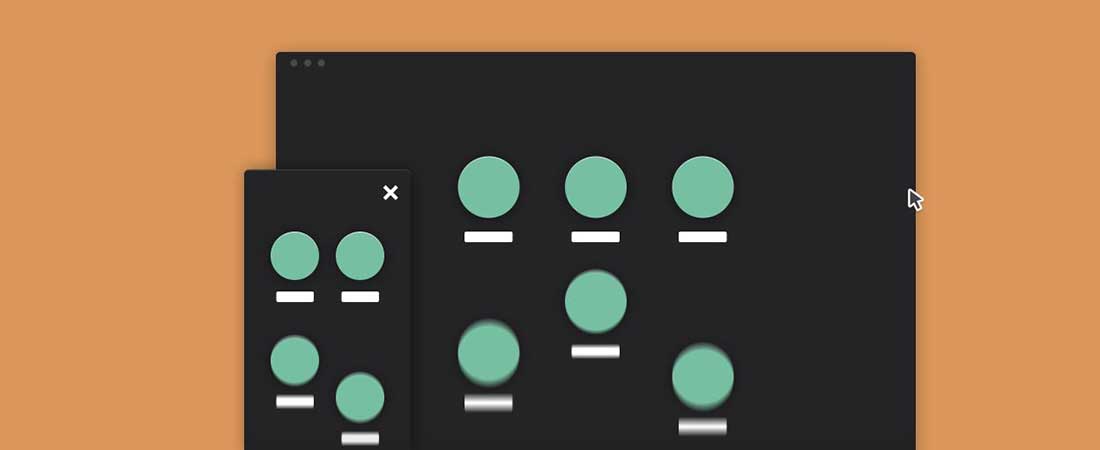
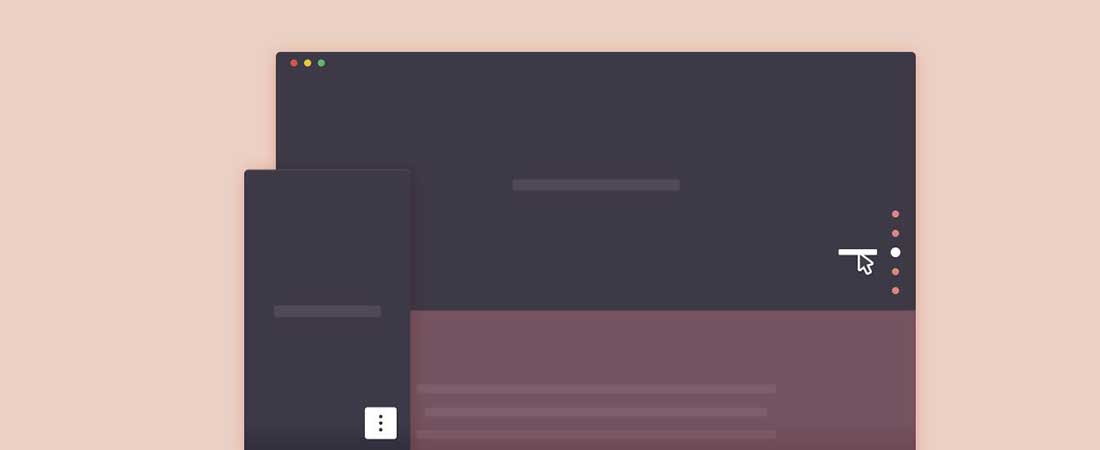
垂直固定导航
此示例是一个智能垂直导航菜单,其中包含圆形指示器,在交互时会变成带标签的图标。 这个概念背后的想法是让圆形指标起作用,是为了给用户一个关于他们将要滚动的部分数量的提示。 每个回合指标基本上是一个内容章节,并在下面有自己的标题。
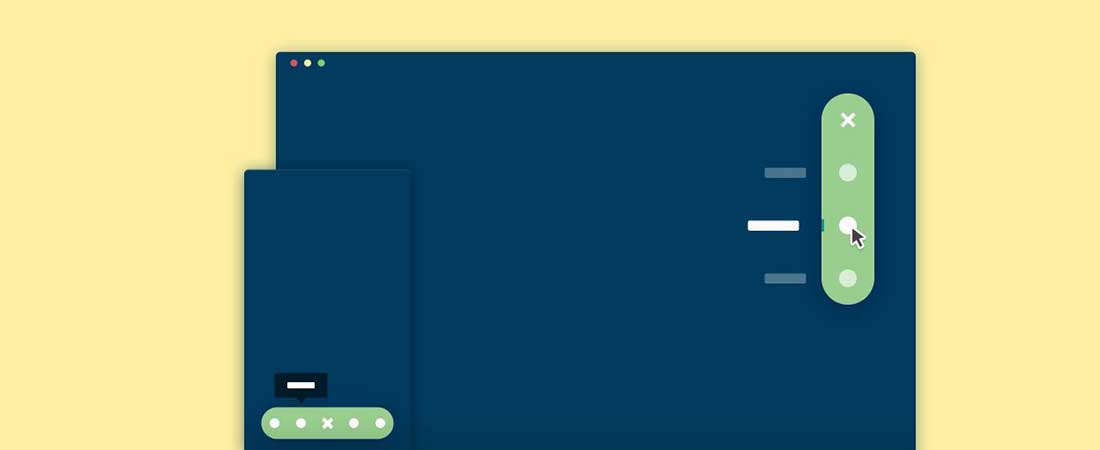
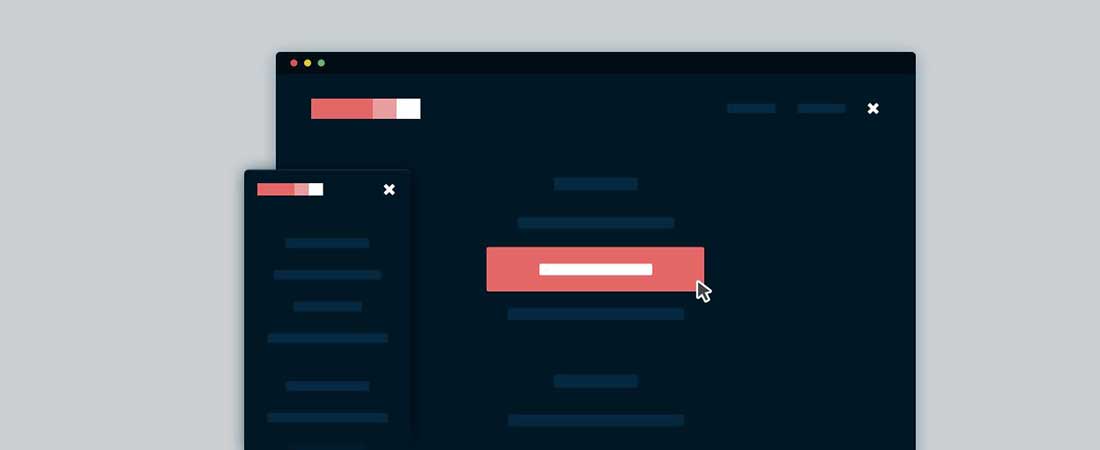
弹性导航
Stretchy Navigation 是一个圆形导航触发器,可拉伸并显示项目。 此导航的灵感来自 Hila Peleg 的购物清单概念。 这个团队应用了一个类似的想法,扩展了导航并创建了 3 种不同的片段变得有用的情况:1)固定导航,2)添加内容按钮和 3)编辑内容按钮。
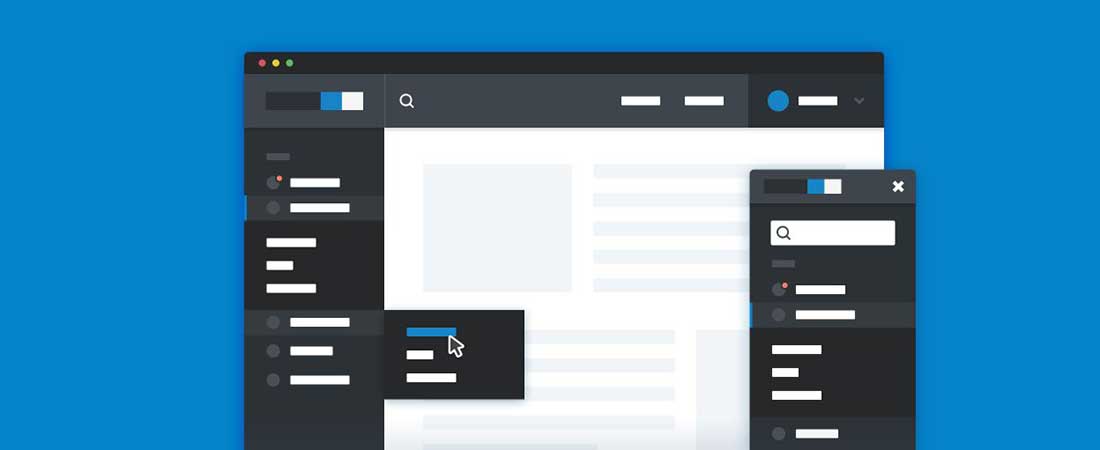
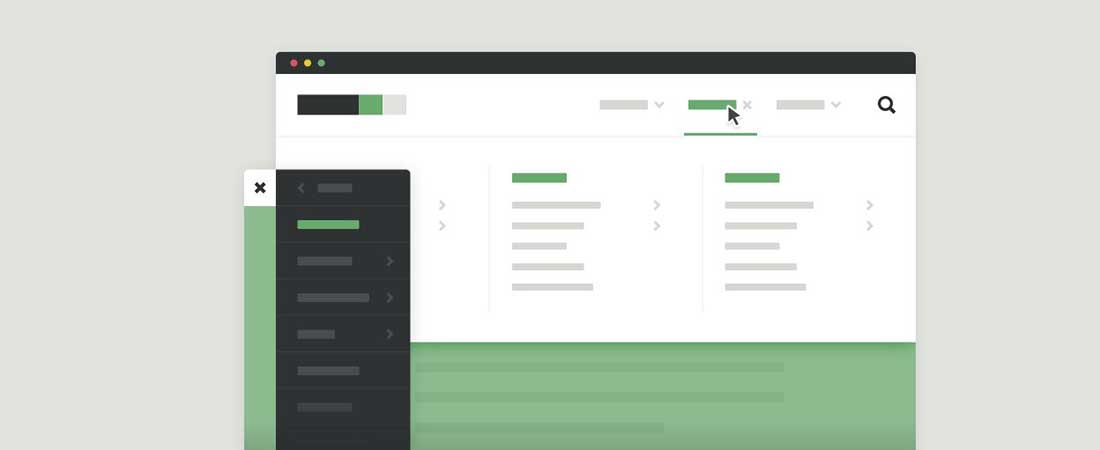
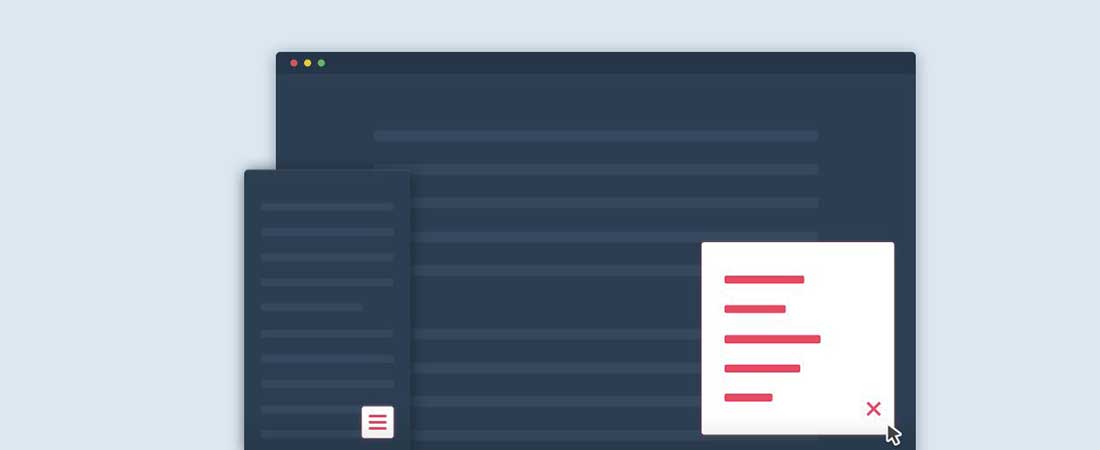
响应式侧边栏导航
这是一个侧面垂直导航菜单,很容易集成到您的设计中。 它也是仪表板和管理区域的理想选择,并具有响应式设计。 大型网站的响应式导航并不容易构建。 例如,如果您在管理面板上工作,您可能需要开发一个包含许多子类别的垂直菜单。 这个片段将为您省去所有这些麻烦。
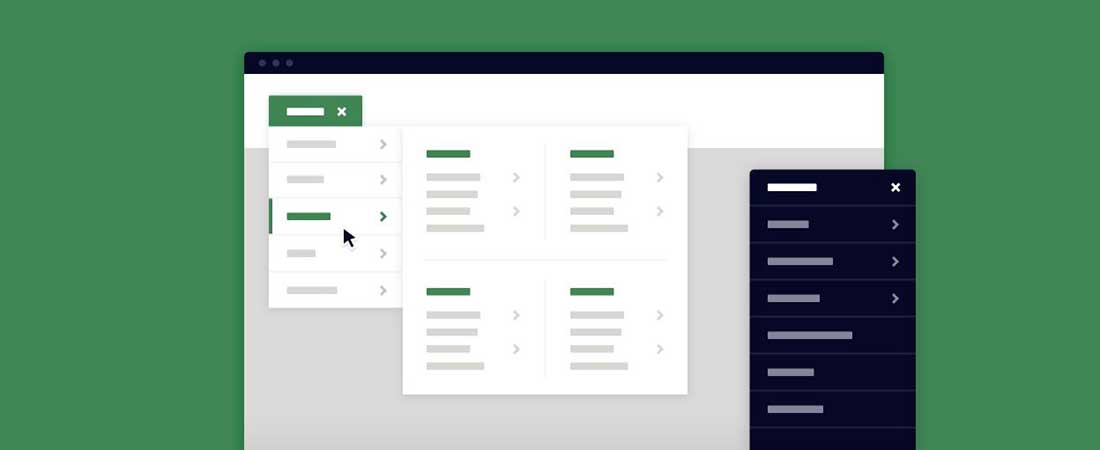
超级下拉
这是一个响应迅速且易于定制的大型下拉菜单组件。 如果您正在处理一个 Web 项目并且您有太多内容要使用,那么这个大型下拉菜单将会为您提供帮助。 它使用户更容易浏览内容。
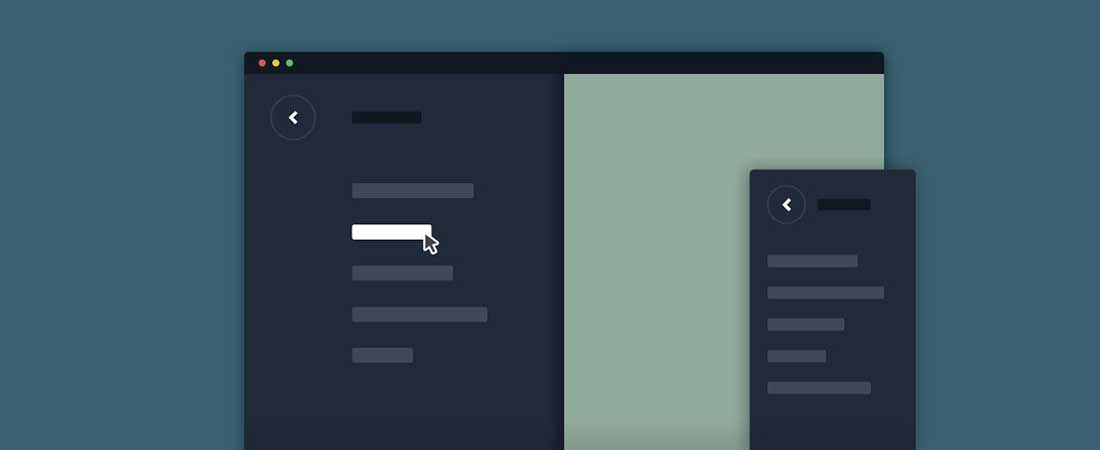
3D粗体导航
此导航为粗体,并在活动时滑入并替换 3D 空间中的当前内容。 这是一个非常好的资源,也是网站导航的好方法。
二次滑动导航
这是一个在主导航上滑动的粗体二级菜单,它可以作为常规下拉菜单的绝佳替代品。 如果您正在寻找一种强调子导航的方法,那么此代码段将非常方便。
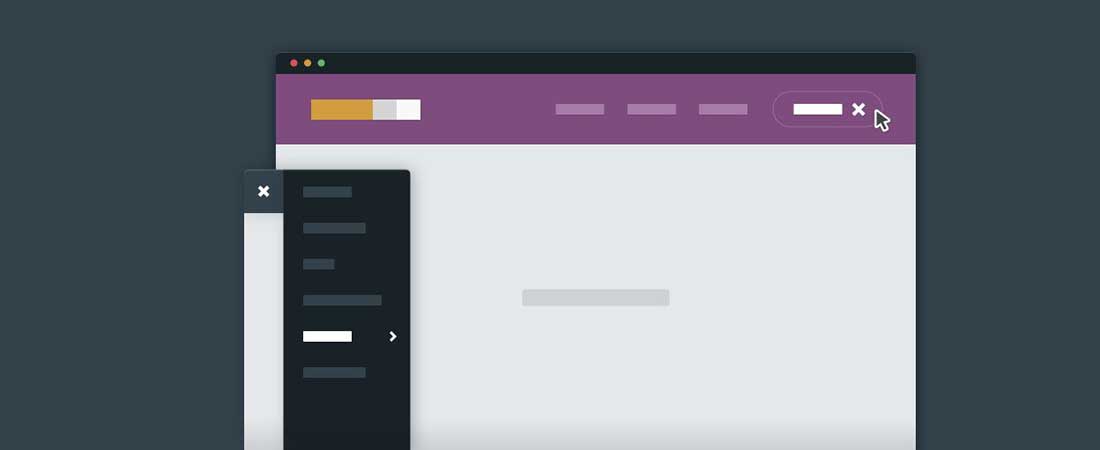
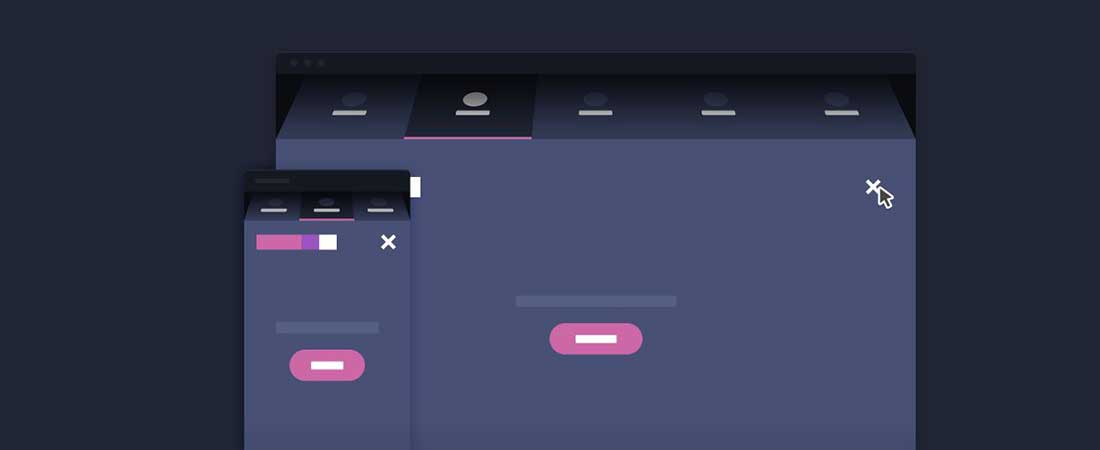
全屏推送导航
这种全屏推送导航通过将当前内容推离屏幕来替换当前内容。 这是受到美丽的 Hello Monday 重新设计的启发,该设计通过其全尺寸导航吸引了该团队的兴趣。
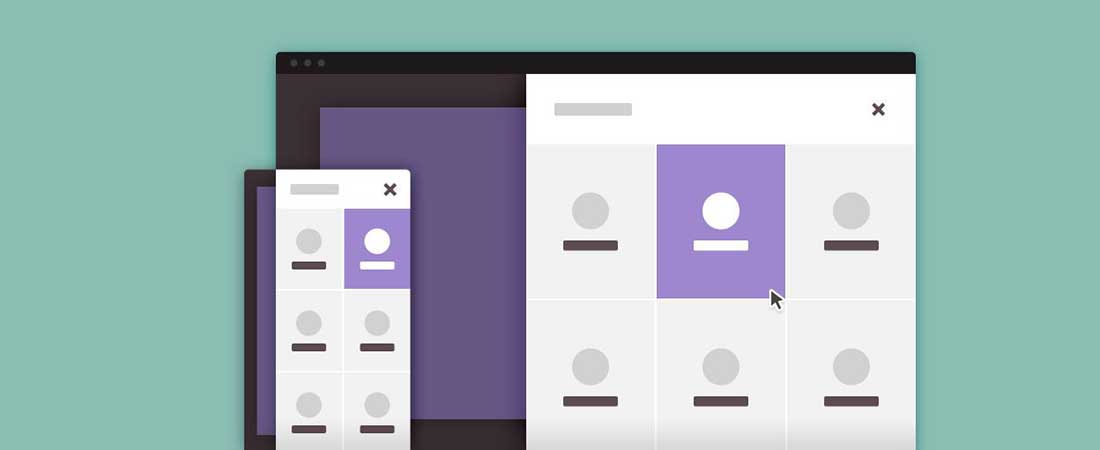
有弹性的导航
这也是一个全屏导航,这次是浮动菜单项。 此示例非常适合 Web 应用程序。 在某些情况下,您可能希望向用户提供选择,尤其是当您拥有大量类别列表时,他们不会失去对网页的关注。
3D旋转导航
这是一个 3D 旋转导航,非常适合拟物化设计。 您可以使用此代码段使您网站的导航变得粗体并吸引人们的注意力。 这个例子在代理机构和投资组合网站上非常有效,可以展示技能。

大型站点导航
这是一个响应式导航大型菜单,非常容易定制,并且包含微妙的 CSS 动画。
圆形动画导航
这是一个实验性的全屏圆形动画导航,使用 CSS 和 jQuery 并在一个圆圈内展开。 这个效果很方便,也很酷。
二级固定导航
这是一个辅助固定导航,专为希望快速浏览页面内容的用户创建。 此代码段使他们可以轻松地从一个部分移动到另一个部分。 它使用 jQuery 驱动的滚动。
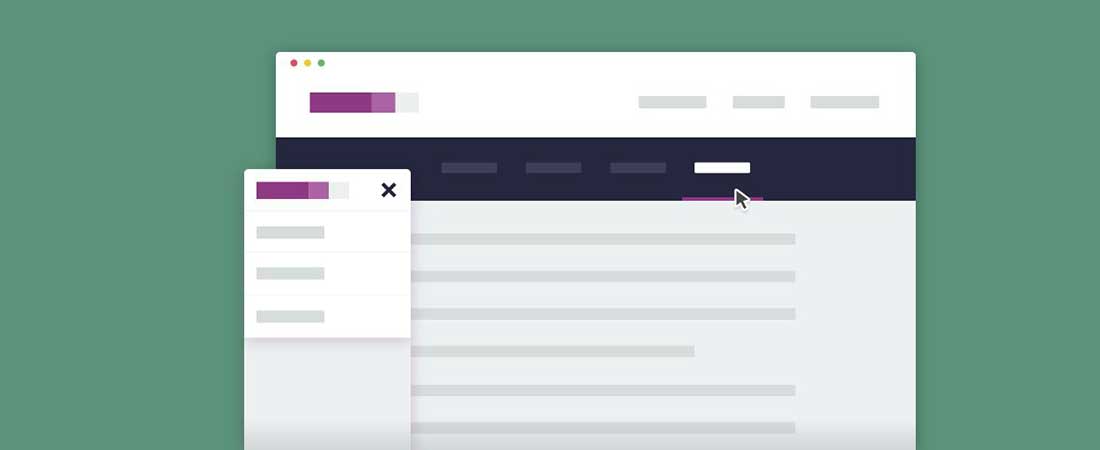
全屏弹出式导航
现在,您可以通过几个号召性用语按钮轻松吸引用户的注意力,然后让他们浏览网站的全屏导航。 这最近已成为许多网站的常用方法。 隐藏导航的想法使事情变得更容易,并为内容创造了更多空间。
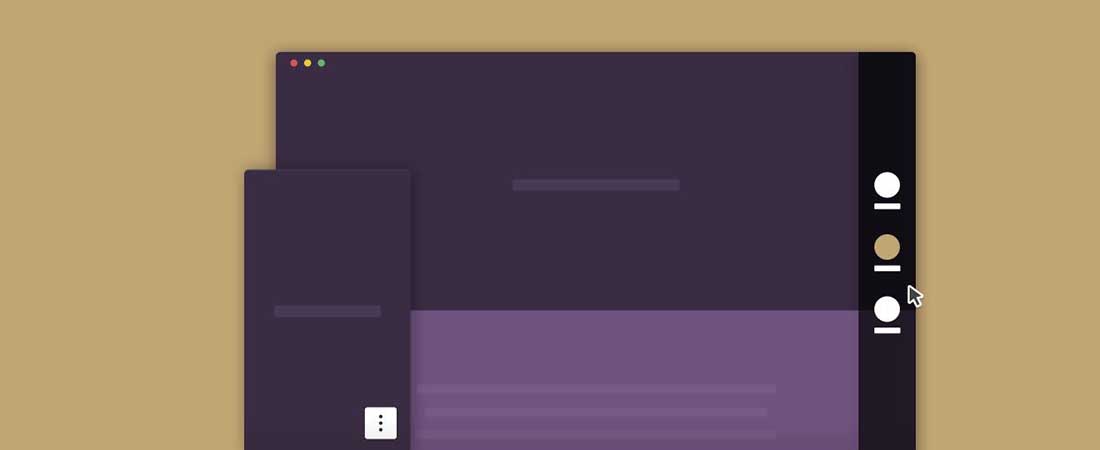
垂直固定导航
这种垂直固定的侧边导航允许用户轻松浏览页面。 他们可以轻松地选择他们想首先查看的站点部分。 此示例非常有用,尤其是当用户必须滚动浏览大量内容时。 这将使他们更容易找到他们正在寻找的东西。 这种垂直导航提供了页面的完整概览并减少了浏览时间。
智能固定导航
这是一个智能固定导航,允许用户随时访问菜单栏。 与前面的示例一样,此示例也适用于需要向读者展示大量内容的网站。 智能固定导航提供了一种快速返回顶部的方法。 这就是为什么这个片段有一个返回顶部按钮的原因。 当用户只需单击一个按钮时,为什么他们会滚动回顶部。
二级可扩展导航
这是一个简单且响应迅速的二级可扩展导航,使菜单易于访问。 任何用户都应该可以访问导航,并且在某些情况下,您的标题中可能没有足够的空间来显示所有菜单项。 这就是这个片段派上用场的地方。 您可以使用辅助可扩展导航来显示所有不适合主菜单项的菜单项。
整页介绍和导航
在这个链接中,你会发现一个非常好的介绍页面,它专注于全角背景图像和一个非常棒的动画菜单。 这个例子在导航后面有一个很好的模糊效果,类似于 iOS 效果。 你会很容易用这个片段给用户留下深刻的印象。 例如,您可以将高分辨率背景图像与非常漂亮的字体混合。
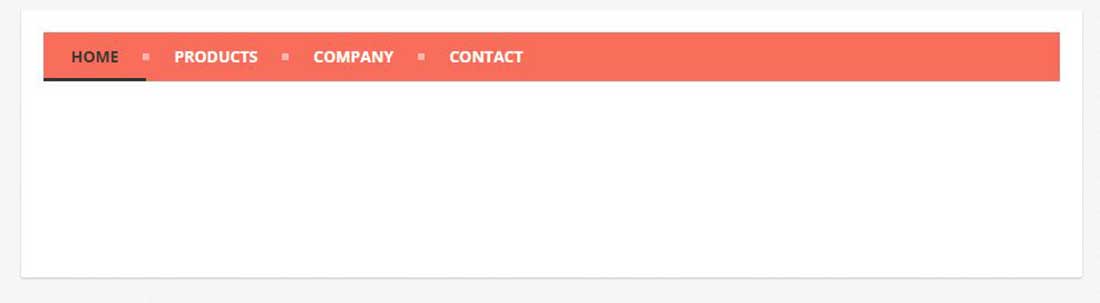
简单的响应式 HTML 导航
这是一个极简且轻量级的水平菜单,具有响应式设计,在所有浏览器和设备上看起来都很棒。 它是用纯 CSS 构建的。
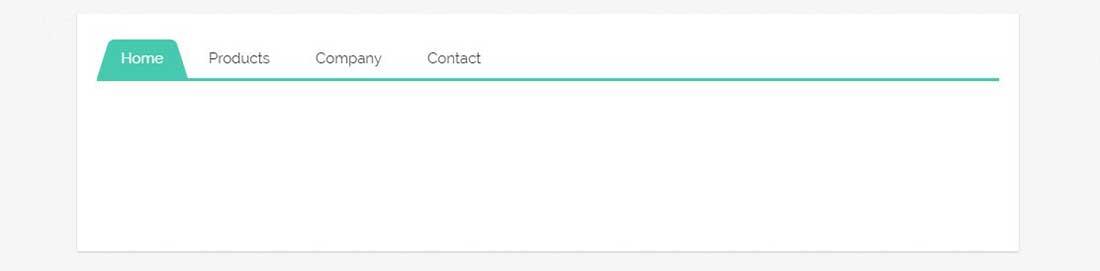
平面选项卡式菜单
这是一个平面选项卡式菜单代码片段,肯定会派上用场并为您节省大量时间。 此菜单也具有响应性,并且在所有屏幕尺寸上看起来都很棒。