20 种最佳网站无衬线字体
已发表: 2020-02-04在网站设计方面,有必要使用令人敬畏但简单明了的字体。 每种字体都有其个性——定义其用途和印象的特征。 正如适当使用排版可以增强网站的外观一样,选择正确的字体成为实现出色排版的首要考虑因素。 在本文中,我们将浏览一些最适合网站的无衬线字体。 虽然 sans-serif 是一种在边缘没有称为“serifs”的扩展功能的字体类型,但它们主要用于传达相当简单、现代和最小的图像。
就在世界在选择没有版权问题的正确字体时感到沮丧时,谷歌加大了力度,用几种免费字体来填补这一空白,供商业和个人使用。 Google 字体库有 600 多种字体系列可供浏览和选择,让您快速进入功能性字体和美学字体的世界。
以下是 20 种适用于网站的最佳无衬线字体:
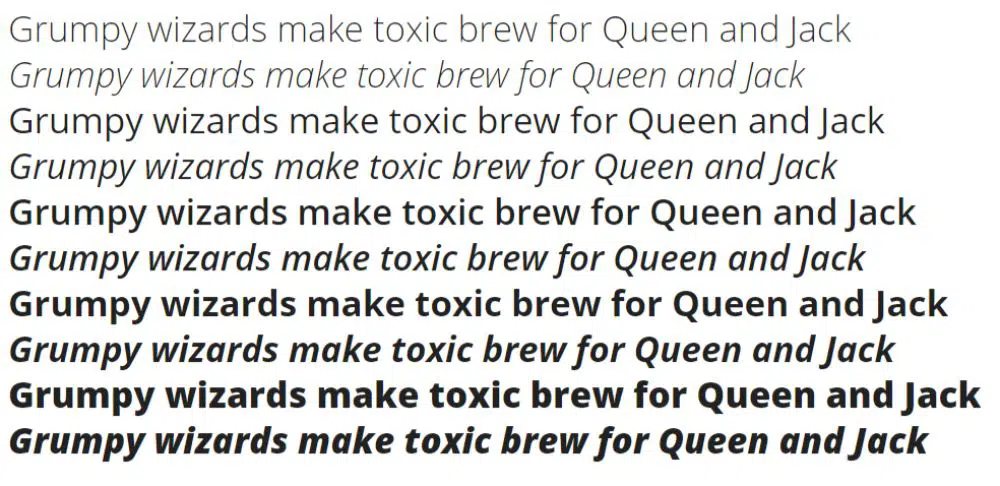
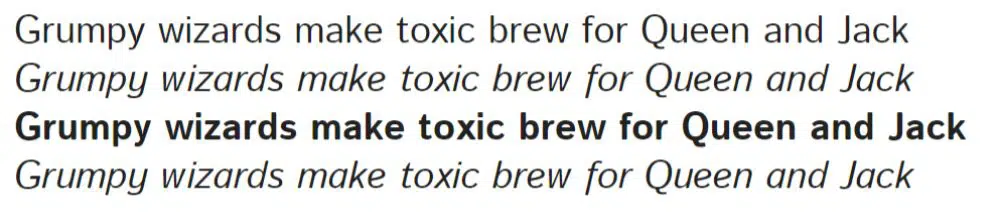
1.打开Sans:
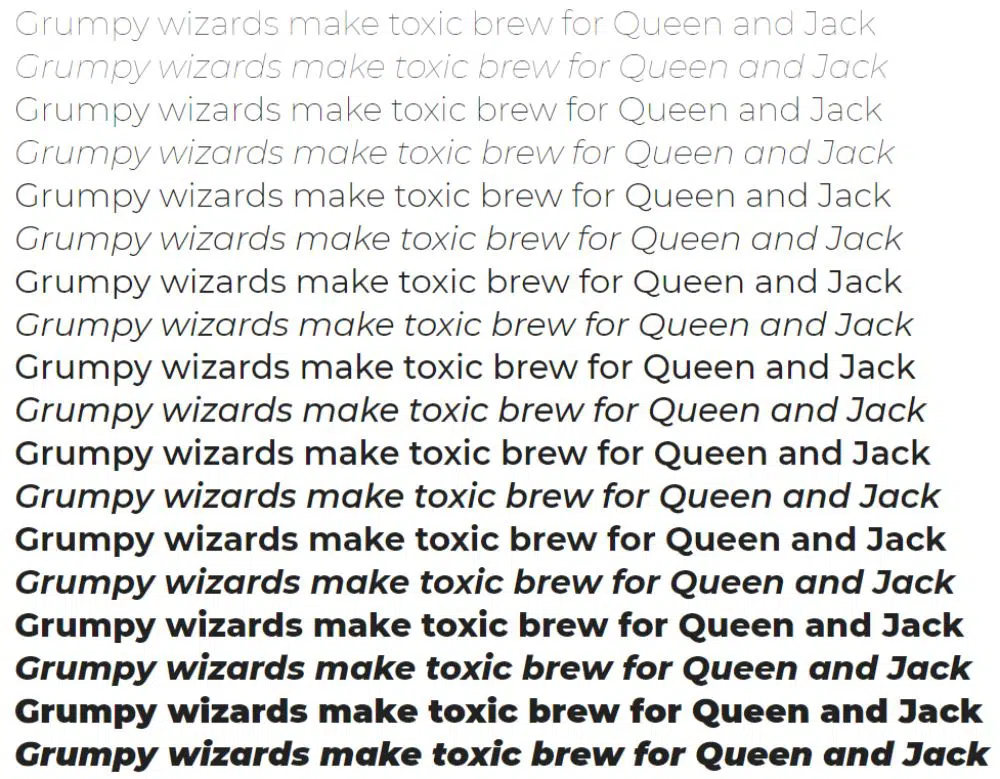
该字体最初由位于科罗拉多州路易斯维尔的字体设计师 Steve Matteson 设计。 Open Sans 提供了 10 种不同风格的完整扩展,从浅色到超粗。 这是一种很酷、专业但直接的字体,有相当多的怪癖。 虽然 J 下降到基线以下是一个微妙的特征,但粗体斜体在排版方面是有趣的和超级实验性的。
Open Sans 还附带了具有三种样式的精简版本,但对于较小尺寸的文本或正文文本可能不建议使用相同的样式。 尽管在某些情况下,为网站使用精简的无衬线字体可能仍然没问题。
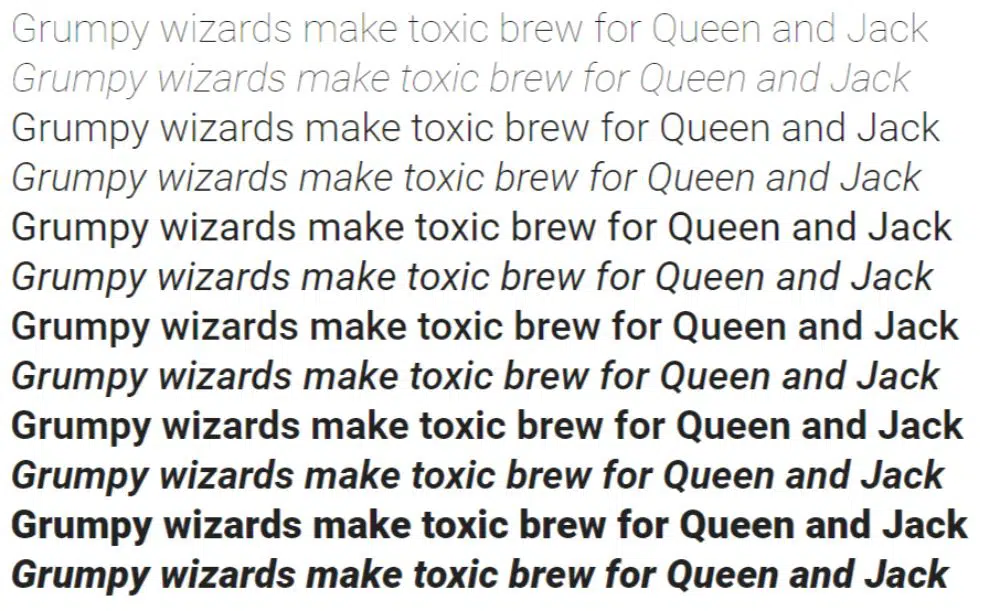
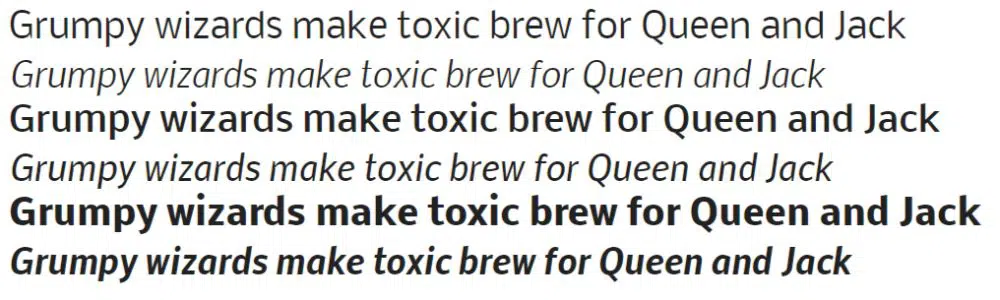
2.机器人:
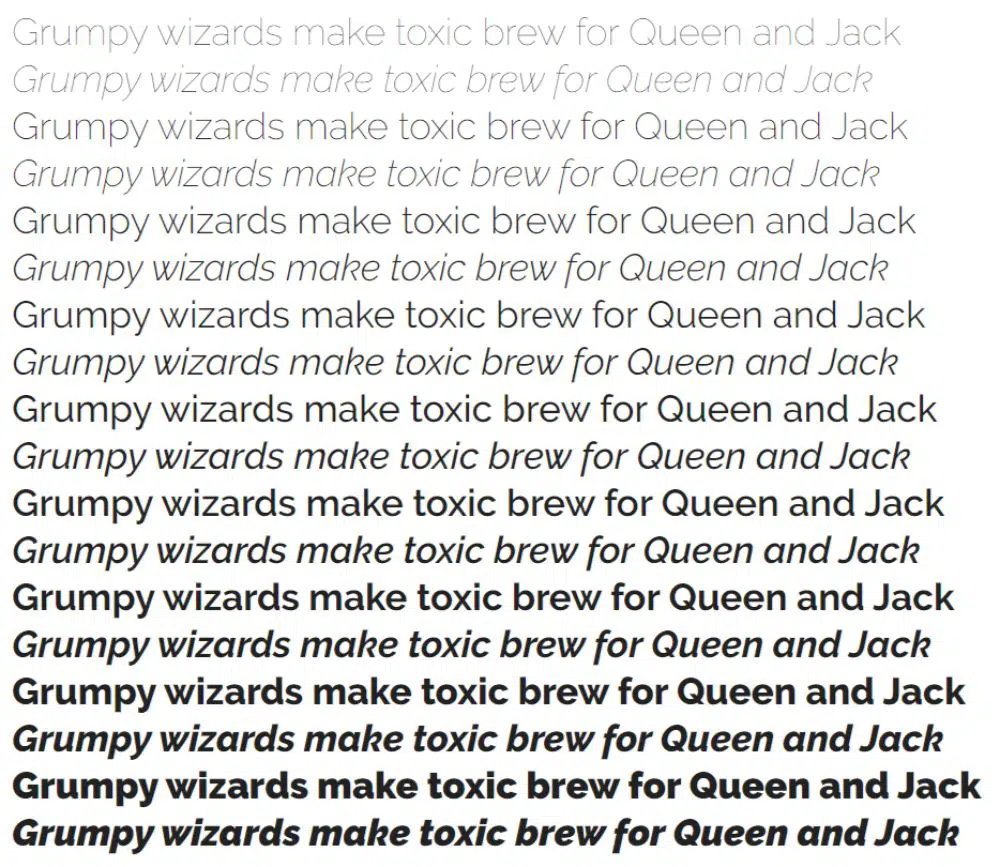
Roboto 是 Android 操作系统的官方字体系列。 它由克里斯蒂安·罗伯逊(Christian Robertson)设计,有大约 12 种款式——从轻薄到超粗的各种重量范围。 它是一种非常现代的字体,结合了 Helvetica、Univers 和 Arial 等经典字体的许多功能。 由于字体略微紧凑,每行允许更多字符,这使其成为正文的理想字体。
除了基本的 Roboto,这种用于网站的无衬线字体还有其他两种变体——Roboto condensed(有六种样式)和 Roboto Slab(有四种方法)。
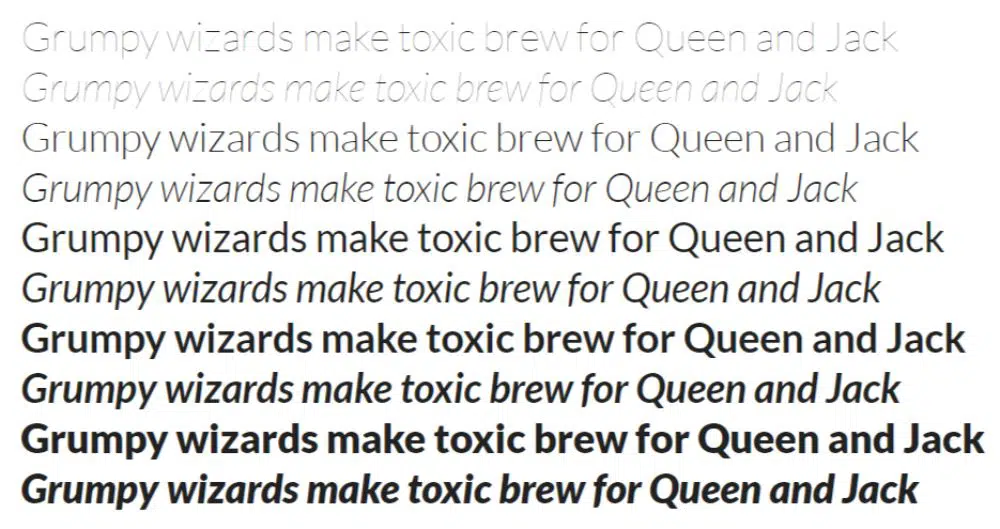
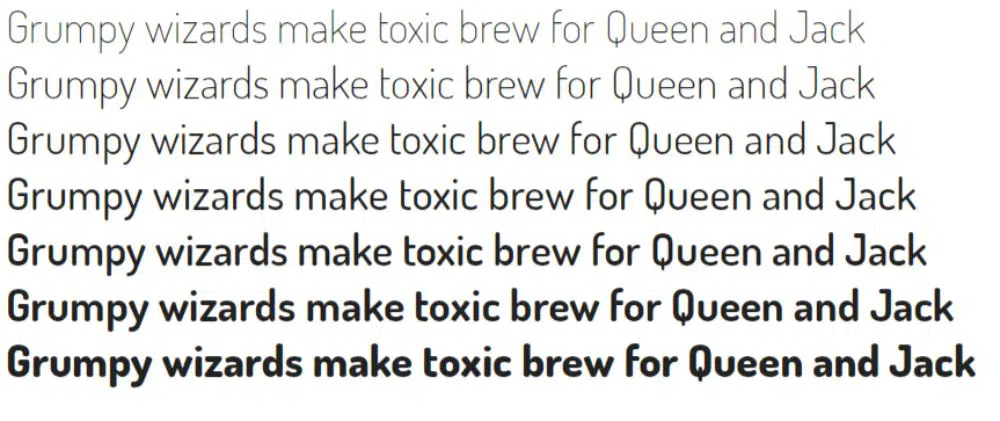
3. 拉托语:
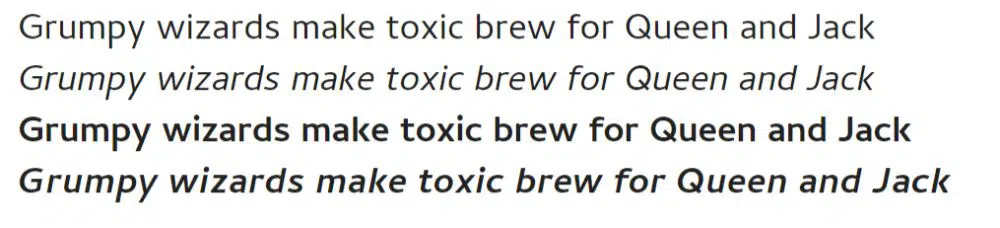
Lato 本质上是列表中最古怪的字体之一。 它由 ?ukasz Dziedzic 设计,包括大约十种不同的款式——从薄款到超粗款。 虽然 Lato 充满了微小的细节和曲线,但将它用于中等到标题大小的字体而不是正文文本变得更加明智,因为如果字体大小调整为小版本,大多数功能都会丢失。
这种用于网站的无衬线字体的设计方式是,较柔和的半圆形边缘表示温暖的感觉,而坚固的结构则使其看起来更加严肃和稳定。 为了充分利用字体,最好将其用于突出显示和突出的文本。
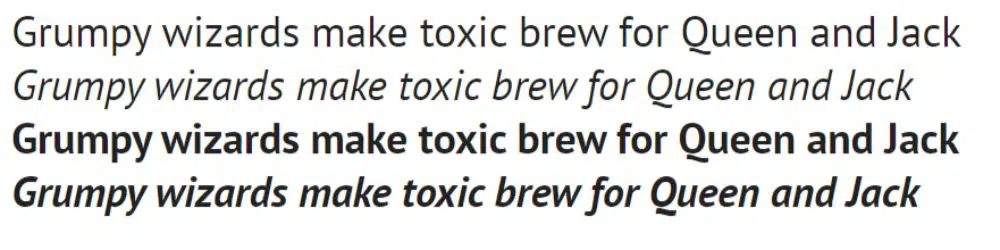
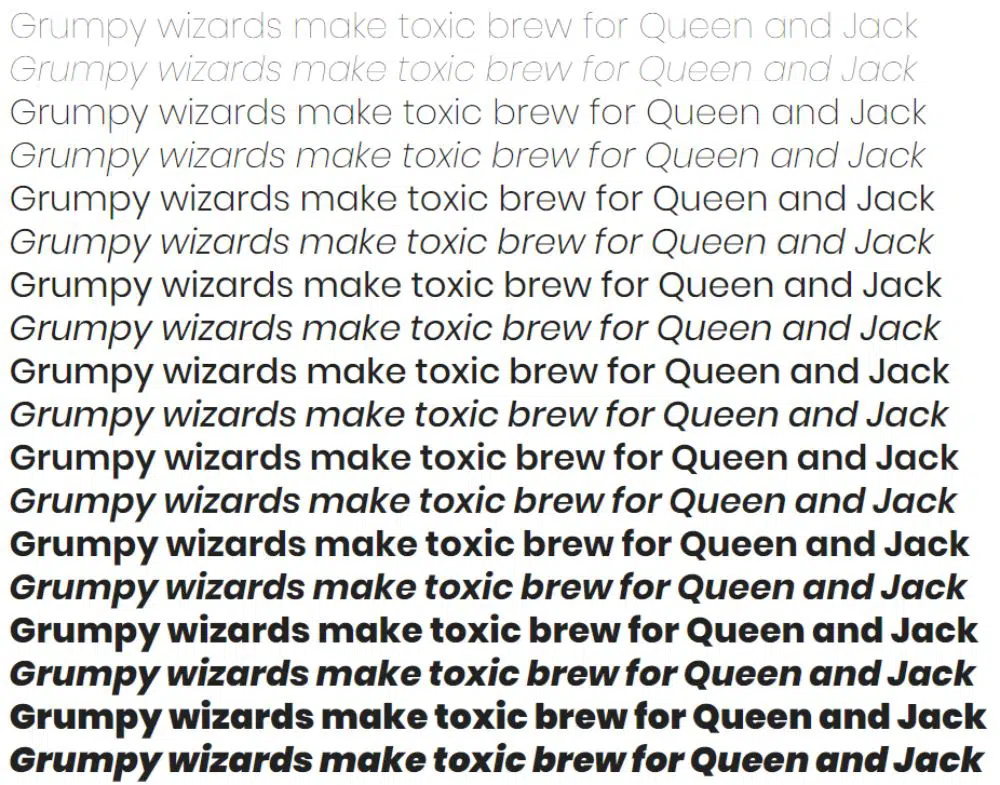
4. PT Sans:
PT Sans 由 ParaType 开发,只有四种类型——普通、粗体和斜体。 虽然只有四种类型和重量是一个令人畏惧的想法,但有可能只用这么多字体设计一个网站——在这些方面,Helvetica Neue 对我们所有人来说都是一个很高的期望。
不过,为了在数量方面进行补偿,这款字体带有一些古怪的字符,比如 Q 的尾巴伸出来,让它看起来更加图形和动态。 这种用于网站的无衬线字体可以成为排版游戏的合适催化剂。
5. Source Sans Pro:
Source Sans Pro 是由 Paul D. Hunt 设计的用于网站的无衬线字体,它也是 Adobe 的第一个开源字体系列字体。 它是一种高度专业的字体,适合各种 UI/UX 应用程序,以及正式的文档。 它可能不是最令人兴奋的字体之一,但它有 12 种不同的字体,从超薄到超粗体,使其更加通用和专业。
6. 外:
Exo 是由设计师 Natanael Gama 为具有几何敏感性的网站开发的当代无衬线字体。 该字体是权重和类型的宝藏——它有大约九种不同的权重,每种权重都用斜体表示——这可能意味着你永远不会用完这个字体的想法! 它用途广泛,非常适合显示面,尺寸也没有问题。 字体中的形状和曲线增加了字体的特征,比其他无衬线字体增加了优势。
7. Exo-2:
顾名思义,Exo-2 是 Exo 的下一个版本。 它的设计考虑到了一种有点未来主义/技术的方法。 从某种意义上说,这个版本比原来的 Exo 更适合更小的文本大小。 它消除了原始 Exo 中的许多小曲线和形状,这使得它在网络使用时更加清晰和方便。
8. 乌班图:
由 Dalton Maag 和国际字体代工厂设计,Ubuntu 主要用于 Ubuntu 操作系统。 可以这么说,它是一种人文主义风格的无衬线字体,适用于圆角网站,赋予它一种古怪的元素。 圆形边缘直接与茎相接,无需衬线或耳朵。
这种字体有八种风格和轻到粗体。 Ubuntu 还带有等宽字体——Ubuntu Mono 和精简版——Ubuntu Condensed。
9.伊斯托克:

Istok Web 由 Andrey V. Panov 设计,仅包含正常到粗体的样式,每种样式都带有斜体。 虽然这种字体的样式数量可能很少,但它非常适合具有严厉语气的专业文档。 它可以以任何尺寸阅读,并且即使如此也保持易读性。 可以说,如果使用得当,它是一种非常通用的网站无衬线字体。
10. 贵族:
Nobile 由 Vernon Adams 设计,是一种无衬线字体,适用于只有三种粗细(正常、中等和粗体)的网站。 它具有较高的 x 值,使其更适合用于小文本。 这种字体的设计考虑到了数字屏幕,同时又不失印刷字体的独特外观。 基本的想法是保持字体清晰和直接,如果它是最小的字体大小,它可以在眼睛上访问。
11. 剂量:
由 Impallari Type 设计,Dosis 是一种非常微妙的网站无衬线字体。 它带有一组非常古怪的重量,同时在眼睛上也非常微妙。 Extra-Thin 样式由于其轻量级,只能用于 36px 或以上的字体大小。 否则,字体会略微浓缩,是最具标志性的圆形无衬线字体系列亮点之一。 它最适合用于艺术设计、广告、电影和创意网站,而不仅仅是企业主题。
12. 罂粟花:
Poppins 是一种几何无衬线字体,适用于由 Indian Type Foundry 设计的网站,他们在这种特殊字体方面做得非常出色。 虽然它有一组惊人的 9 个重量和每个斜体,但它不仅用途广泛,而且视觉上令人愉悦。 它还带有 Devnagari 字体。 每个字形都是单线性的,并在笔划连接处进行了光学校正,以使其在整个字形中更具可读性和相同的颜色。 这是印刷和数字媒体的完美字体。
13.工作无:
作为网站结构最结构化的无衬线字体之一,Work Sans 由 Wei Huang 设计。 牢记数字和印刷媒体,它可广泛用于中等大小的文本(14px-42px)。 它更适合在屏幕上使用而不是在版画中使用,使其更易读。 它既可用于正式文件,也可用于创建横幅等。 细和超轻版本不能用于微小的文本大小(低于 10 像素)。 因为文本可能会失真并失去可读性。
14. 魔方:
Rubik 是一种无衬线字体,适用于带有略微圆角的网站。 它由 Hubert and Fischer 的 Philip Hubert 和 Sebastian Fischer 设计,后来由 Meir Sadan 重新设计。 它是一个五个权重的家族,每个权重都用斜体表示。 这种字体非常适合最小的尺寸,尽管超粗体可以是尝试排版和创意网站标题的好方法。
15.自由富兰克林:
Impallari Type 字体铸造厂开发了 libre Franklin。 它是由 8 组重量组成的混合物,每组重量都用斜体表示。 虽然 Libre Franklin 是一种更有条理的网站无衬线字体,但超粗体形式可以在任何需要的地方完美强调和突出显示,使其更容易视觉美感。 考虑到权重和样式的多样性,整个网站只能使用这个字体系列!
16.奥斯瓦尔德:
Oswald,网站的无衬线字体由 Vernon Adams 设计。 该字体是经典哥特式无衬线字体系列的改造项目。 作为一种超级通用的字体,Oswald 在外观上是纤细、简洁且完全图形化的。 它可用于各种文档集,如 PPT 和 word 文档、打印以及数字空间,以提升无聊的文本块,使其看起来令人兴奋和图形化。
17. 蒙特塞拉特:
Montserrat 是由 Julieta Ulanovsky 设计的网站无衬线字体,其灵感来自布宜诺斯艾利斯第一个也是最古老的同名社区。 蒙特塞拉特拥有一套多功能的 9 套重量和每种风格的斜体,还有两个系列 - Alternates 和 Subrayada。 Alternates 有一些独特的字体,灵感来自蒙特塞拉特附近,而 Subrayada(在西班牙语中的意思是“下划线”)是一种带有下划线的字体。
这种字体超级别致,略带俏皮,同时可用于专业用途。 粗体版具有权威性,并发表声明。
18. 雷威:
Raleway 是一种用于网站的无衬线字体,由多位设计师设计。 但是,除此之外,它还具有多种重量和样式。 这种无衬线字体系列适用于标题和大尺寸文本文章。 最初,这种字体是由 Matt McInerney 设计的。 然而,在 2012 年,Rodrigo Fuenzalida 和 Pablo Impallari 将它扩展并制成了一个九重系列。在当今世界,Raleway 已在大约 500 万个网站中出现。
19. 法拉:

Fjalla One 是由 Sorkin Type font Foundry 设计的用于网站的无衬线字体。 它是一种中等对比度的显示无衬线字体。 字体经过精心处理以适应屏幕的限制。 尽管具有显示功能,但 Fjalla 可用于各种尺寸以产生影响。 它只有一种显示样式。 此外,它可以轻松地探索新的动态排版以及网站标题。
20.坎贝:
Cambay 是由 Pooja Saxena 设计的用于网站的无衬线字体,是一种自由 Devnagari 字体家族字体。 它最初旨在与拉丁语 Cantarell 相匹配。 该字体有两个粗体,Regular 和 Bold,每个粗体都带有斜体。 斜体字是倾斜的,仅带有必要的光学元素,这是该字体的一个突出特点。 它的设计适合所有字体大小——从标题到正文,适用于数字媒体和印刷媒体。
这些是网站上最好的无衬线字体。 它们可用于为网页制作最佳布局和图形。 在设计网页时,有必要选择正确的字体系列。 这可确保页面与网站的其余部分协同工作。 此外,为了增强页面的视觉美感,在浏览者的脑海中留下印记。
有了这些字体列表,很明显可以使用无衬线字体来提供最小的、结构化的、但又简单的专业外观。 如果您希望在页面上发表声明,那么选择衬线字体至关重要,因为额外的“衬线”往往看起来更健壮和组合在一起。 但是,如果您想组合多个衬线字体,或者将它们与无衬线字体混合使用,这完全取决于您——重要的是设计必须留下印记!