17 个最适合设计师的 Sketch 插件
已发表: 2019-04-01Sketch 是一种多功能的设计工具,可用于为许多设备设计 UI。 由于其简单易用的界面,它有时是 UI 设计师的首选。 有很多插件可以帮助扩展 Sketch 的功能。 这些附加组件可以帮助您制作自己的草图,如果您想改进工作流程,则特别有用。
一旦安装了这些插件,sketch 就会非常有效地管理它们。 这些插件会自动更新,过时的插件通常会被禁用。 插件和附加组件可以彻底改变我们使用 Sketch 和设计界面的方式。 在本文中,我们将帮助您发现一些最好的草图插件,它们不仅可以帮助您设计漂亮的界面,还可以改善您的工作流程。
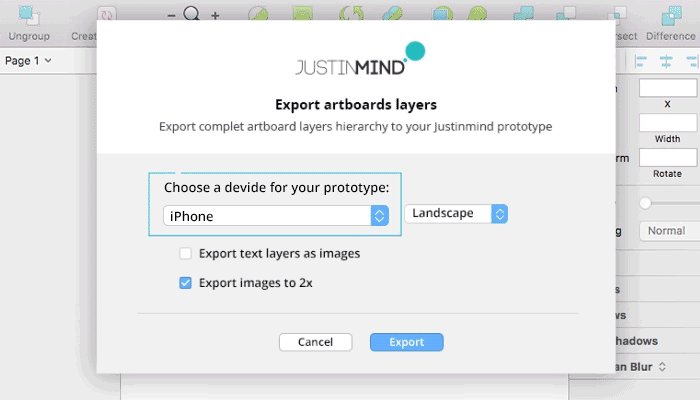
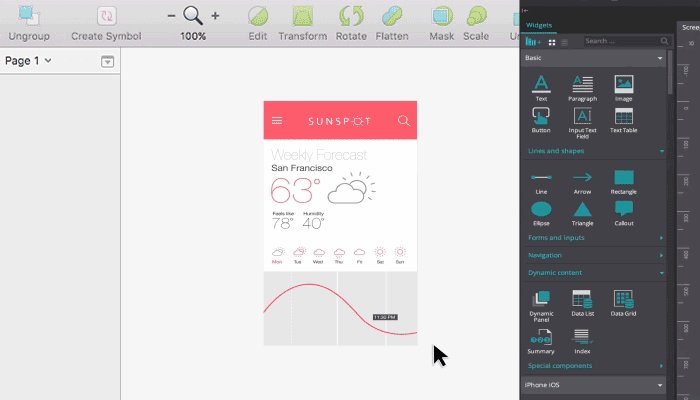
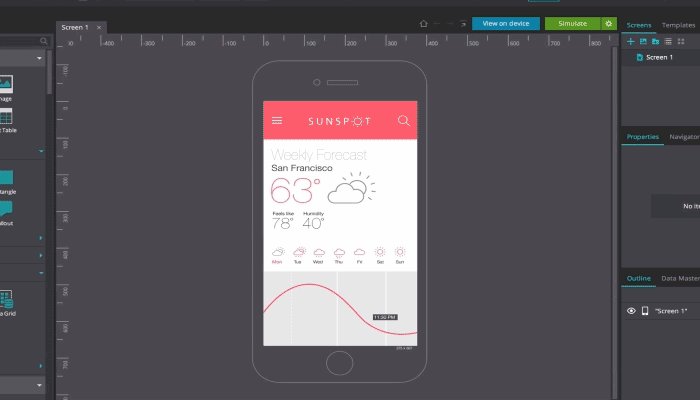
1. Justinmind 素描
这是一个很棒的工具,可以帮助您在设计中添加动画。 在 Sketch 中创建分层文件后,只需点击导出即可将它们传输到交互式原型制作工具。 添加交互式动画有助于以更真实的方式展示您的作品,并有助于大幅改进您的设计。
2.查找和替换
您必须替换草图文档中的单词多少次? 您可能在创建文档时拼错了品牌名称或单词。 这个插件是解决这个问题的绝妙方法。 它扫描整个文档以查找相似的单词并帮助您将它们替换为您想要的单词。 您可以扫描画板或将搜索限制在单个图层。
3.草图测量
草图测量弥合了设计师和开发人员之间的差距。 它将您的规范准确地导出为可用于实现设计的有效 HTML/CSS 代码。
4.魔镜
该插件可让您在 Sketch 中创建透视模型,而无需使用 Photoshop。 这可以通过将您的画板重新塑造成形状来创建像素完美的模型来完成,有时需要花费数小时才能在 Photoshop 中创建。
5. Lorem Ipsum
这个简单的 lorem ipsum 生成器工具会生成文本并将其添加到您的设计中。 这在创建模型设计以展示您的作品时非常有用。
6.内容生成器
这个插件的工作原理与 lorem ipsum 生成器完全一样。 它生成各种各样的数据位置、头像名称、职业等等。
7. 阿尼玛
该插件使您能够创建快速响应的布局并将它们转换为 HTML/CSS 文件。 这是在 Autolayout 和 Launchpad 插件与 Sketch 软件结合使用时完成的。 它包含非常有用的工具来设置边距、间距、设置布局选项,以便在调整大小时画板的外观和反应方式相同。 完成设计后,您可以轻松地将它们导出到有效的代码文件中,并将文件交给开发人员。

8. 行话
这个多功能插件可让您设置、创建和管理设计系统。 在进行设计时,您可以从头到尾确保品牌一致性,并与整个团队共享一致的资产库。 这消除了管理单独 UI 库的需要。
9. 紧身
此插件将您的设计文件转换为 HTML 电子邮件模板。 对于希望在不编写任何代码的情况下将其设计更改为 HTML 模板的图形设计师来说,这是一个有用的工具。
10. 用户流
想要在草图上轻松创建用户流程图? 用户流可让您轻松创建链接、添加条件逻辑、显示或隐藏连接。 这是构建移动或网络应用程序时使用的好插件。
11. 给我排序
必须浏览草图文档上的每一层和每一页对于设计师来说可能是一场噩梦。 排序我插件可帮助您轻松组织和命名文件。 这可以节省大量时间并改善您的整体工作流程。
12.素描风格盘点
设计师通过多次迭代来缩小他们想要使用的样式。 草图清单将您的探索和实验结合起来,并将相似组的风格合二为一。 如果您从头开始进行设计,这是非常有用的工具。
13.棱镜
Prism 插件使您能够将文档中的颜色收集到特定的调色板中。 您所要做的就是在现有文档中添加一个新的色板,然后点击 control + command + C 从您的画板上创建一个调色板。
14. 图标字体
使用这个插件很容易找到并插入图标。 无需导入图像资产,而是在您的网页设计中高效地查找和使用图标。 安装后,下载此字体包并将所有 SVG 文件导入到您的草图文档中。
15. 弯针
Looper 复制图层和组以创建漂亮的有机图案。 您可以根据需要控制其旋转、缩放和不透明度。
16. 像素完美器
该插件使您可以轻松创建像素完美的图案和形状。 您所要做的就是单击要更改的对象,然后按 Shift+Control+Option+Commd+P 来转换元素。
17. 比例
此插件可帮助您根据基于黄金比例的基于网格的系统检查您的设计。 要正确使用它,请单击图层,然后单击比例选项。 将在选择中绘制基于网格的轮廓,以便您根据标准化比例检查元素。
结论
想要扩展您的设计工具包? 提供这些插件并尝试让我们知道哪个最适合您以及为什么!