所有设计师都应该避免的 16 个排版错误
已发表: 2021-02-01排版似乎是最直接和最简单的设计元素之一。 从理论上讲,您需要做的就是选择一种字体,调整大小,并可能更改颜色以更好地适应项目,对吧? 错误的。 这是对排版的普遍误解,它使许多设计师和客户付出了有潜力的好项目的代价。 排版可以被认为是一种看不见的艺术形式。 如果您做得对,并给予适当的关注和关注,内容将在读者访问您的网站时毫不费力地首先吸引他们的注意力。 排版是您忠实于网站目的的媒介——使其更多地关注您必须提供的内容和信息,而不是美学和其他设计元素。
你的话需要发光。 然而,完美的排版并不一定会像为网站使用正确的颜色或使用正确的动画那样获得那么多的关注或掌声。 因此,排版很容易被误解,不被重视。 但是,既然您知道了排版的价值,以下是您可以并且应该在下一个项目中避免的一些常见错误:
1.使用过多的正向跟踪:
跟踪是一个排版概念,指的是单词或短语的两个字母之间的空格——两个字符之间的跟踪越多,两边字符之间的空间就越大。 跟踪主要用于调整类型以使其正确地适合一行。 在这种情况下,在这里做这些小改动会有所帮助,添加太多会降低副本的可读性和易读性。 每种字体都带有默认字母间距,以提供字体的最佳易读性。 如果出于美学原因需要更改跟踪,请确保它不会影响易读性,因为它应该优先考虑视觉吸引力。
2. 字距调整和跟踪不清楚:
设计师通常会花费数小时来纠正、跟踪和调整排版。 然而,他们中的大多数人往往不清楚两者之间的区别。 有些人认为这些概念是同义词,这是不成立的。 如前所述,跟踪是指短语或单词中字符之间的间距。 字距调整更具体的是两个连续字符之间特定空间的间距调整。 字距调整有助于使具有过多空格的字符更接近其相邻字符。 一个理想的例子是“W”和“A”,它们可以很容易地靠得更近,而不是大多数字体自然会保持它们。 这是因为它们具有互补角。
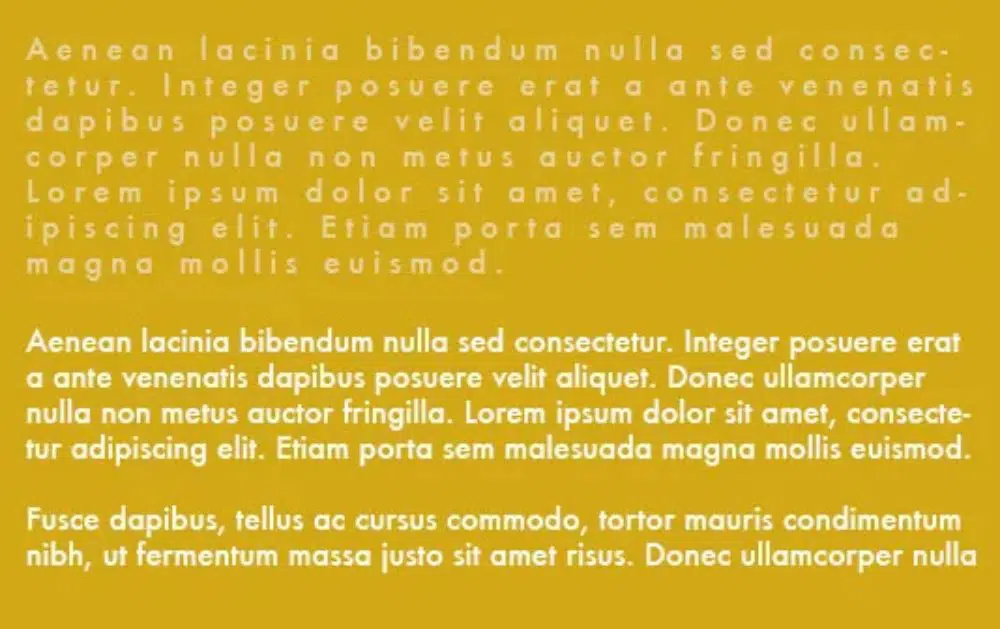
3.没有使用足够的引导:
现在领先的是两行文字之间的空间。 MS Word 和 web 等软件将此概念称为行距。 如果行距太小,会使副本看起来皱巴巴且难以阅读。 如果你过度引导,那么类型的行之间可能会出现中断。 没有固定的领先值; 但是,您需要做出判断,以满足设计师的审美吸引力和易读性。
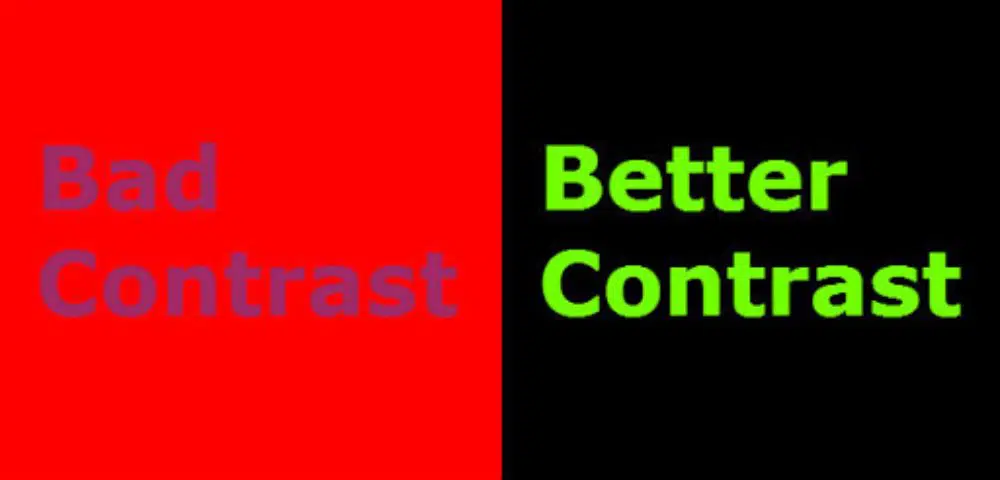
4.没有使用足够的对比度:
现代软件具有许多精美的功能。 但是,仅仅因为它们存在并不意味着您需要使用它们。 您的副本在渲染后可能看起来很暗淡。 这背后的主要原因是文本和背景之间的对比不足。 这将导致阅读和理解文本的困难。 处理副本时,揉揉眼睛,看看字符是否仍然可见。 这会降低颜色感知,并帮助您看清不同颜色的潜在色调。
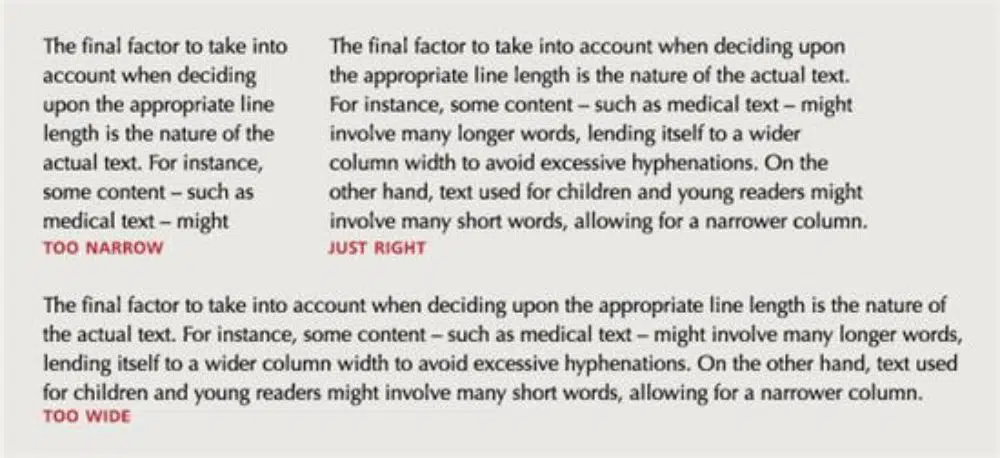
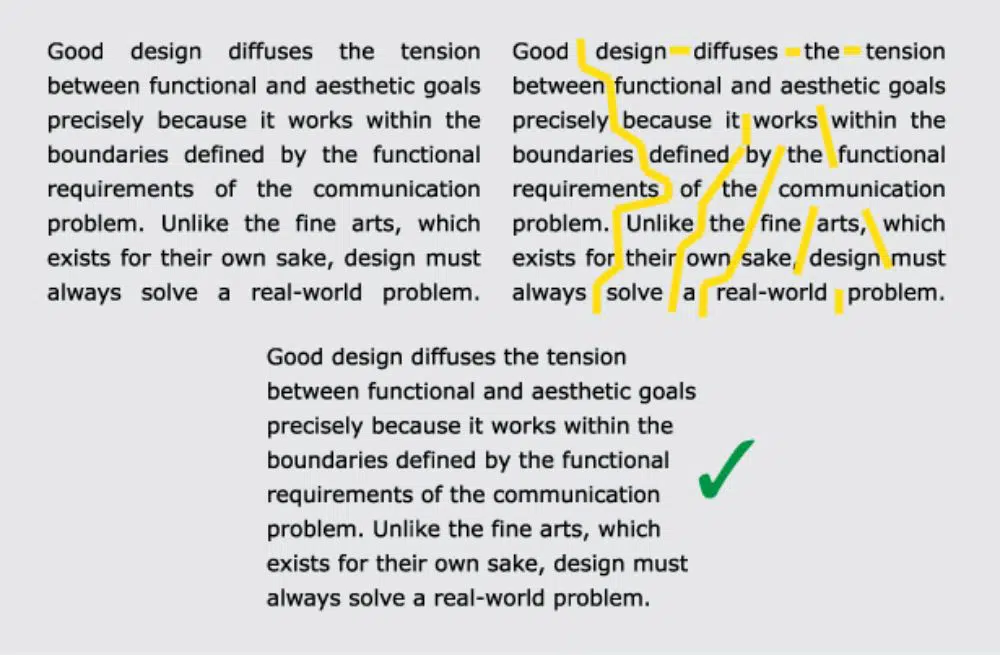
5. 设置正确长度的判断力差:
这是经常被忽视的最重要的易读性问题之一。 如果一行太长,读者将难以理解并在下一行中找到自己的位置。 这将影响他们的整体流程和对内容的理解。 报纸和杂志将其行数限制为 75 个字符。 这可能是一个很好的参考点,可以在您的行长中引入一些纪律。 尽管可能无法严格遵守它,但您尝试的越多,越接近确定的范围,您的副本就越容易被遵循和理解。
6.利用过度的权重和脸型:
当您在任何领域相对较新时,您倾向于尝试尽可能多的工具。 设计师也犯了这个新手错误,并且倾向于在一个设计中使用过多的粗细和字体。 通常,您应该练习将一个项目工作限制为最多使用三种不同的字体。 一旦你把它弄下来,你还应该看看字体配对。 某些字体补充某些字体。 有些项目可能需要三种以上的字体,或者觉得需要更多。 这样做的问题是它让读者/观众感到不安,并且设计开始看起来脱节。 同样,使用太多相同字体的粗细变化会使读者感到模糊。
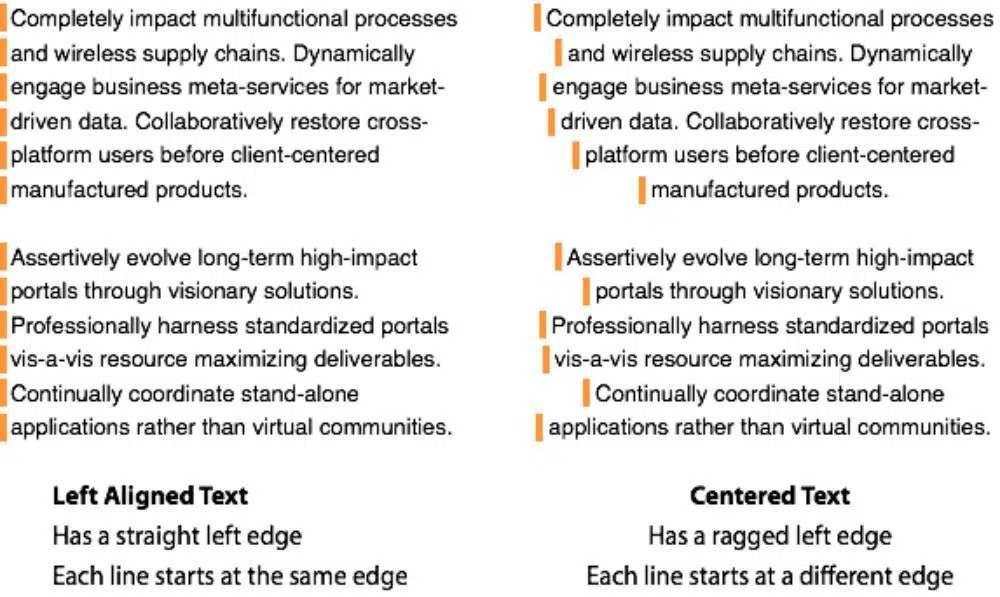
7. 通过过度使用 center-align 来假设一种错误的平衡感:
大多数设计师说你永远不应该居中对齐。 在设计中,没有硬性规定,也没有无用的对齐方式。 因此,如果您谨慎使用并在正确的位置和正确的用途上使用,该中心可以创造奇迹。 然而,作为初学者,设计师对平衡感的概念相当模糊。 他们认为通过将文本居中对齐,他们会获得一种平衡感。 然而,居中对齐文本的对称性很难遵循,尤其是当内容长度较长时。
8. 文字格式不当:

为网络写作需要内容编写者使用键盘和文字处理软件键入内容。 当您有大量工作要做时,您会在不知不觉中在两个单词之间留下多余的空格或不断添加重复的单词。 这种错误和错误被称为人为错误。 这是很自然的事情。 但是,这是不可接受的。 如果他们的眼睛错过了,有一些软件和 SaaS 应用程序可以纠正语法和格式。 尽管如此,作为一名设计师,如果您收到一份存在明显间距或其他格式问题的副本,您应该在发现它后立即进行更正。 不正确的格式可能会抵消读者的影响,也会使您对相关工作产生真实性和承诺。 因此,您应该格外小心地尽可能负责任地展示您拥有的内容。
9. 通过对齐文本来解决不均匀的边缘:
如果您的内容看起来像横向条形图,那么它的边缘参差不齐。 这些不均匀的线条长度会变得难看。 许多设计师会转向将文本的对齐方式更改为“合理”以解决此问题。 这样做可以帮助您消除尴尬的边缘; 但是,它可能会在单词之间创建不自然的空间以实现均匀的边缘。 这不是解决问题的最佳方法,因为解决一个问题会导致另一个问题。 相反,您应该在不适当的位置手动插入断线。 它不会是完美的教科书,但它会比前一种选择要好得多。
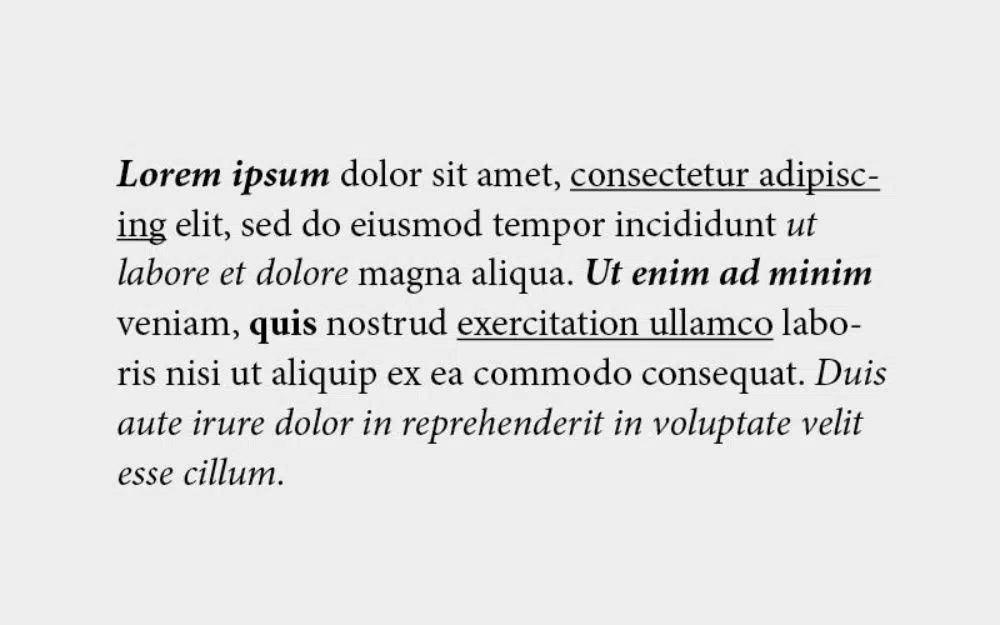
10.过分强调:
内容是您设计工作的主角。 它是设计元素,也是您项目的一个信息方面。 它传达你想要的东西,读者/观众看到、感受和观察的东西。 但是,内容本身具有不同的优先级。 您可能希望内容的特定部分首先引起消费者的注意,然后希望他们转向次要或后续内容。 正确强调可以帮助转化原本不会打扰您的内容的读者。 人们倾向于通过使用斜体、下划线、粗体、引号和其他内容格式选项来过分强调问题。 当在狭窄的空间内重复使用太多不同的样式或相同的样式时,它会创建一个令人困惑且没有吸引力的副本。 它也会让读者不知所措,让他们更加困惑于应该关注哪里。
11.忘记什么是重要的:
作为设计师,很容易被市场上各种漂亮的字体迷住。 然而,这不应该压倒你的专业。 大多数时候,字体的艺术性质会分散设计师在项目中使用它们的目的。 如果您对字体不清晰或部分混乱有最根本的怀疑,请用另一双眼睛来判断副本。 不要以为以牺牲看起来专业为代价使用漂亮的字体是可以的。
12.不了解负间距的重要性:
新手设计师不了解负间距的概念。 他们认为这是不受欢迎和不好的。 因此,他们觉得有必要填满他们的工作空间以避免任何负面空间的机会。 一些设计师在理论上理解了这个概念,但在实践中却未能实现。 大多数设计师最初会用图片、图形甚至类型等设计元素来填充他们的工作空间。 永远记住在设计中留出一些喘息空间的重要性。
13.缩放不良:
设计师在排版中犯的最突出的错误之一是在有限的空间内调整单词时拉伸或压缩的效果不佳。 这个错误可能会破坏字母并将它们变形为看起来怪异的字符,远离它们的原始外观。 您需要意识到在扩展方面保持一致和高效。 当您放大或缩小教科书时,请始终牢记比例。
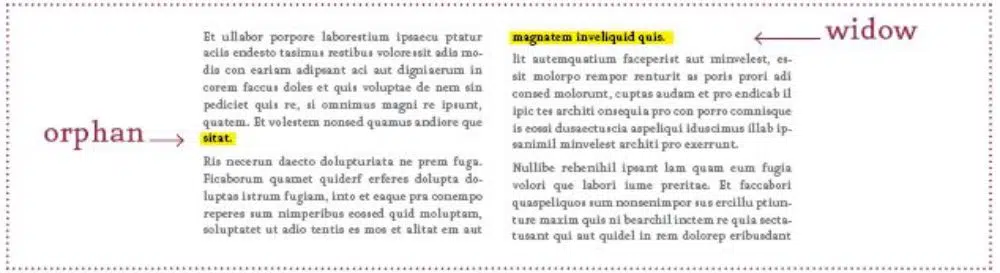
14. 忽略孤儿寡妇:
这可能是最隐蔽的排版错误之一,很快就会错过任何设计师的注意力。 孤儿和寡妇是出现在列或页面底部或顶部的单词和短行的技术术语。 这些单词或短语将独立于副本的其余部分。 在排版您的文本繁重的副本时,您需要特别注意这些徘徊在角落的问题。 这需要纠正,因为它会产生大量的空白,从而中断文本流。 您可以通过在断点处手动更改行来解决此问题。
15、错误使用浅层特效:
在您的排版中添加花里胡哨是没有错的。 在许多情况下,它为您的排版增加了价值。 MS Word 中的“艺术字”工具也是一种方便的工具,可帮助设计师创建有吸引力的字体设计。 问题是无法理解在哪里不使用它。 并非所有设计都最适合投影、3d 效果甚至压花等特殊效果。 有时,这样的效果会使副本看起来花哨且便宜。 因此,在调用特殊效果之前,您需要了解您的受众和客户。
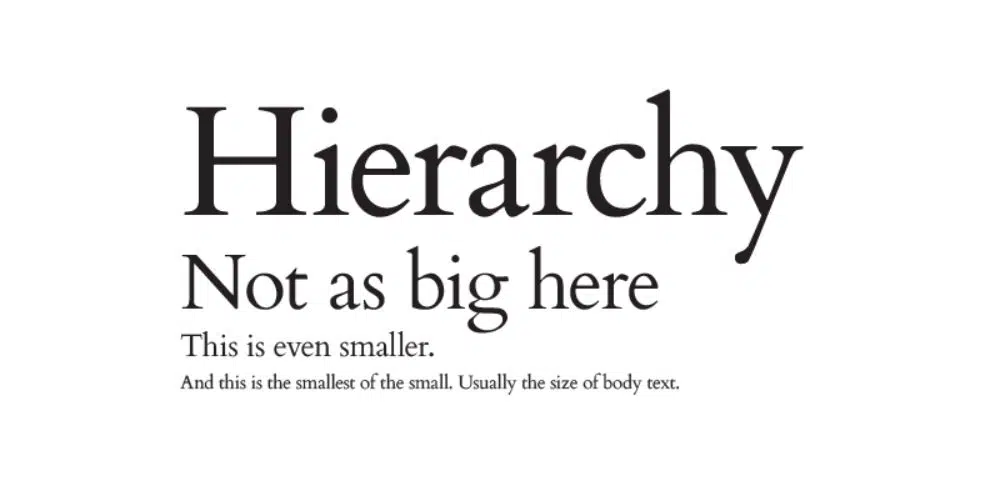
16. 不在你的类型中关注层次结构:
层次结构对于为您的读者提供视觉提示以专注于最关键的内容然后将他们的注意力转移到稍后关注其他支柱内容至关重要。 假设读者无法理解首先关注的地方。 在这种情况下,他们很可能会用尽注意力来阅读无法提供有关您打算发送的通信的明确信息的内容。 通过仅添加与不同优先级内容的对比,您可以使读者和观众更容易跟随。 您可以使用 ABC 方法。 将“A”视为最大和最突出的文本块——最好是标题。 您可以将这些设置为全部大写或粗体以产生额外的影响。 将“B”作为一个稍小的子标题,通过使用更多字符来延续标题的想法。 为了区分这一点,您可以使用斜体或半粗体来增加对比度。 最后,“C”可以是正文,它不会太小而难以辨认,但大小合适,没有任何格式,便于查看。
这是所有设计师在设计项目时应避免的 16 个排版错误。 排版在弥合品牌信息和消费者对其的看法方面起着至关重要的作用。 如果您做得不好,沟通可能会无效,并且信息可能会在此过程中丢失。 确保修改这些错误以不断意识到它们并尽可能避免它们。