14 个很棒的网站颜色组合和调色板
已发表: 2019-03-18为您的网站选择正确的调色板非常棘手。 网站设计包含多种元素——文本、按钮、链接、徽标、横幅图像等等。 我们对网站的初始评估中超过 90% 仅针对颜色进行,因此谨慎选择配色方案是有意义的。 为了想出有趣和有吸引力的调色板,设计师花费大量时间研究色彩理论并遵循比其他人更趋向于趋势的方案。
为了帮助您入门,我们收集了一些您可以从中获得灵感的最佳网站配色方案。 我们为每个设计都包含了颜色代码——这样您就可以插入代码并创建一个与原始站点具有相同外观和感觉的站点。
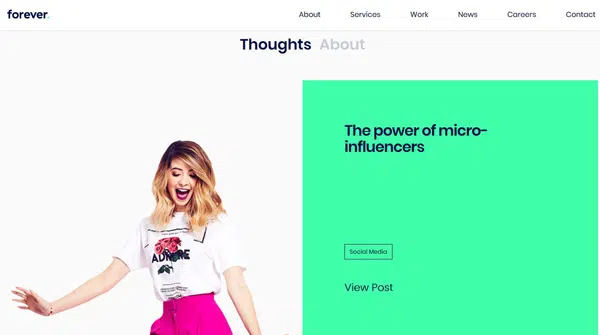
1. 永远代理

本网站明显使用了粗体颜色。 明亮的绿色仍然是主要颜色,而在屏幕的其他各个部分引入了其他更明亮的色调。 这种色调是一种在网站设计师中非常流行的趋势。 这里看到的绿色与其他绿色略有不同,因为它更亮,并且出现在页脚、图标、侧边栏和网站的其他部分等位置。
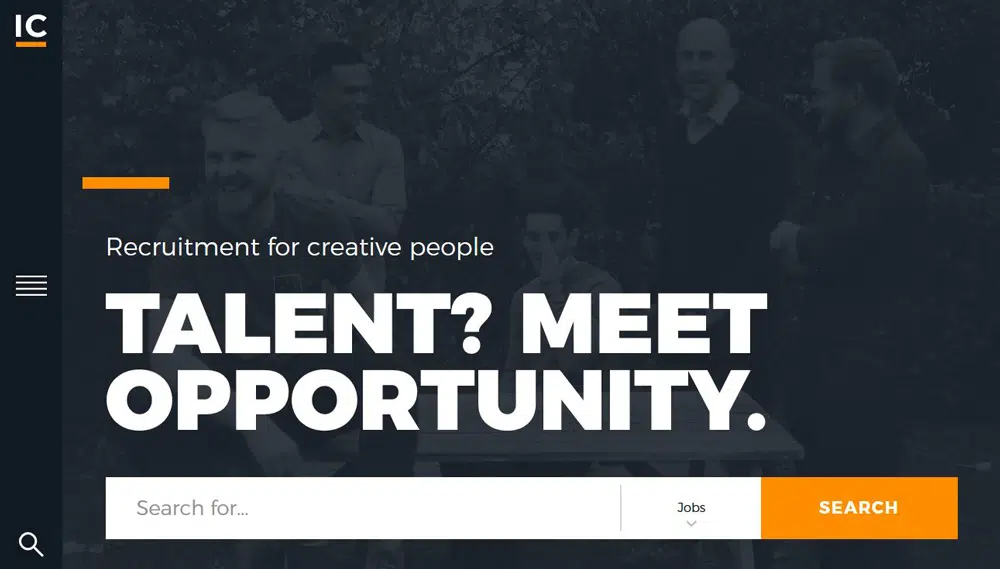
2.IC创意

背景叠加和对比色的超大标题对观众产生了巨大的影响。 颜色叠加是我们今年看到的另一个主要趋势。 深色覆盖层上的亮黄色营造出戏剧性的效果,将观众的眼睛吸引到屏幕上。
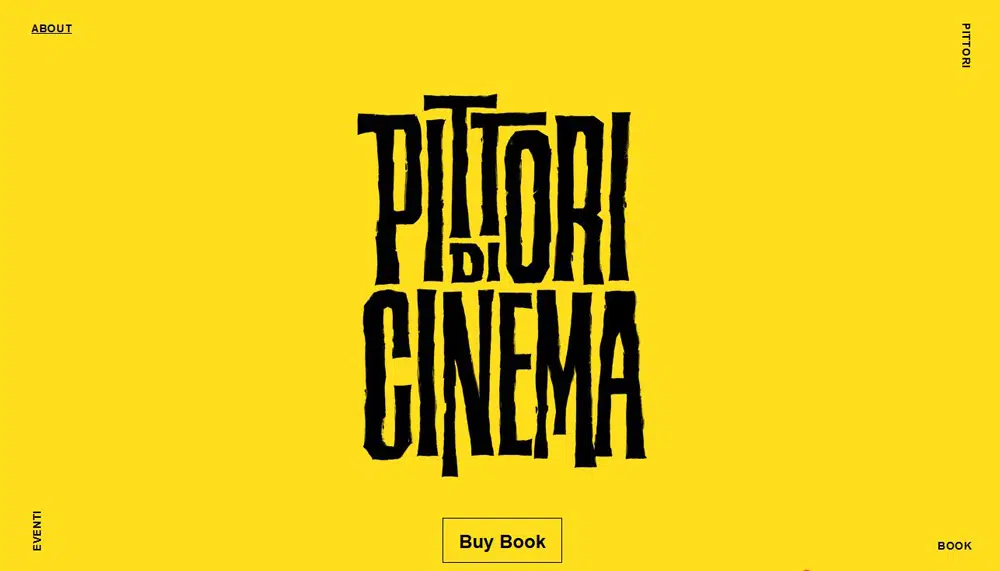
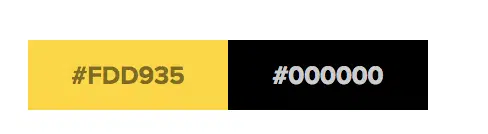
3. Pittori di Cinema

这个网站是展示高色彩极简主义对观众的影响的一个很好的例子。 亮黄色和黑色是一种常用的配色方案,在从事这一类型工作的设计师中非常流行。 调色板越亮,影响越大。
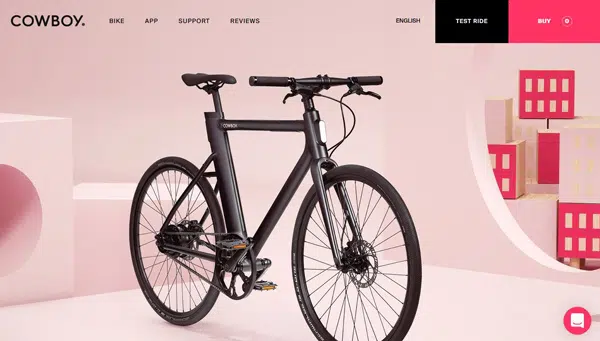
4. 牛仔自行车
本网站的配色方案吸引了浏览者的内容。 黑色放在明亮、单调的调色板上有助于将主要内容推到表面。
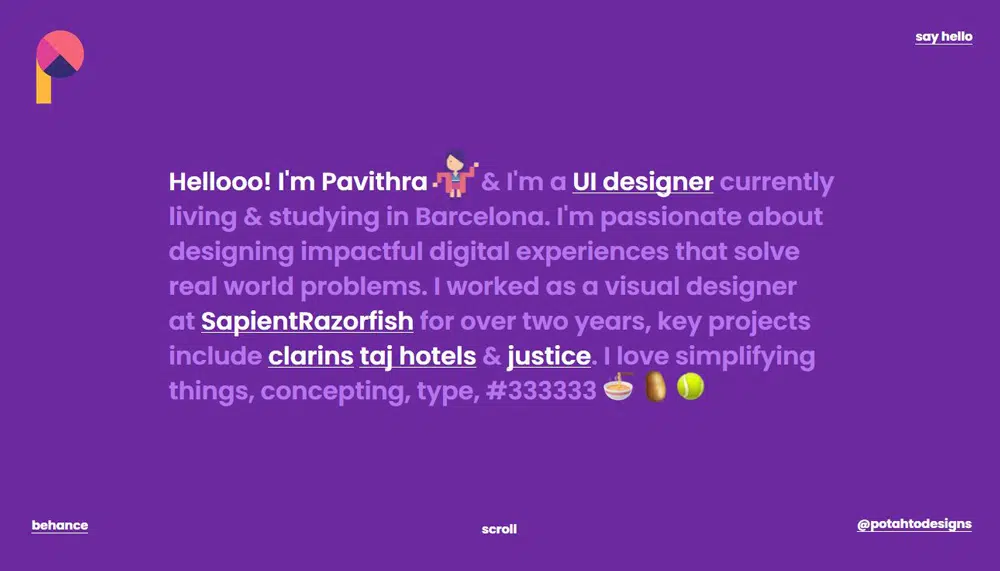
5. Pavithra 投资组合

这个色彩鲜艳的网站从一开始就吸引了观众。 设计师在每个滚动屏幕上使用纯色背景让人想起材料设计调色板。 虽然乍一看它可能看起来有很多颜色,但柔和的色调会产生一种奇怪的平静效果。
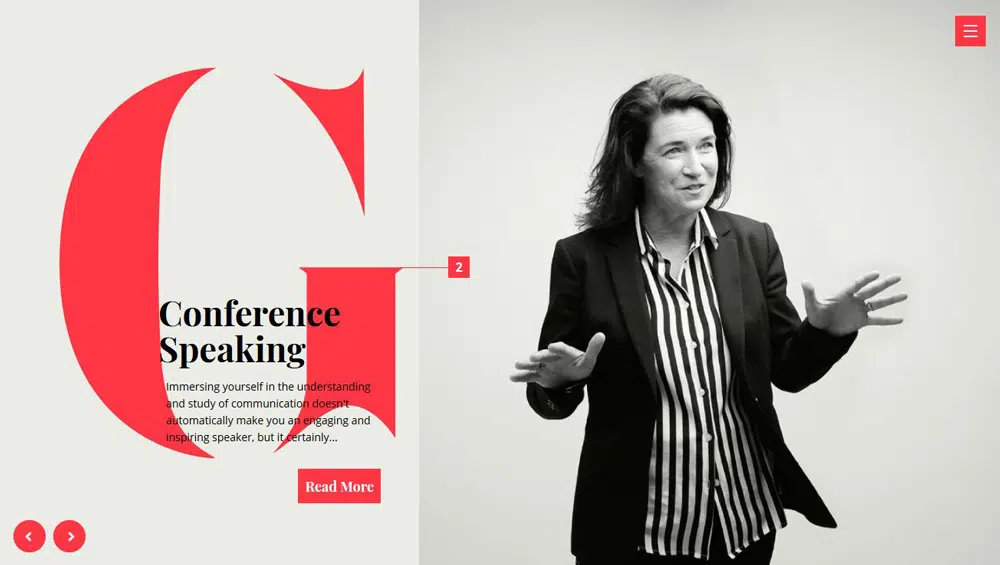
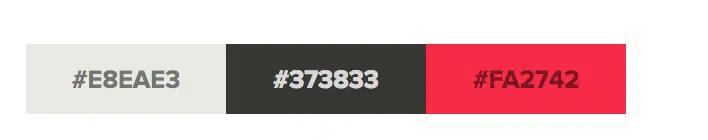
6.加布里埃尔多兰

Gabrielle Dolan 的网站使用灰白色和红色的组合。 这个网站的严重缺色使得红色从屏幕上跳了出来。 字母 G 创造了完美的焦点和适量的对比度。
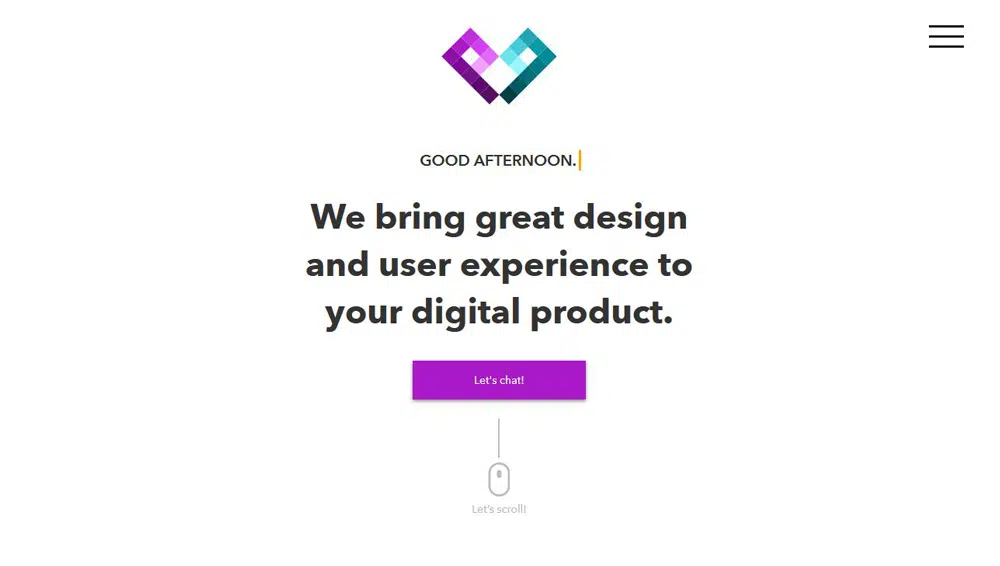
7. 像素储藏室

Pixel pantry 使用两种不同的颜色来展示其品牌——紫色和蓝绿色。 通过结合不同的色调、色调和阴影,完美像素创造出完美平衡的视觉效果,将用户吸引到主要内容。 在整个网站上都可以看到这种配色方案的变化。
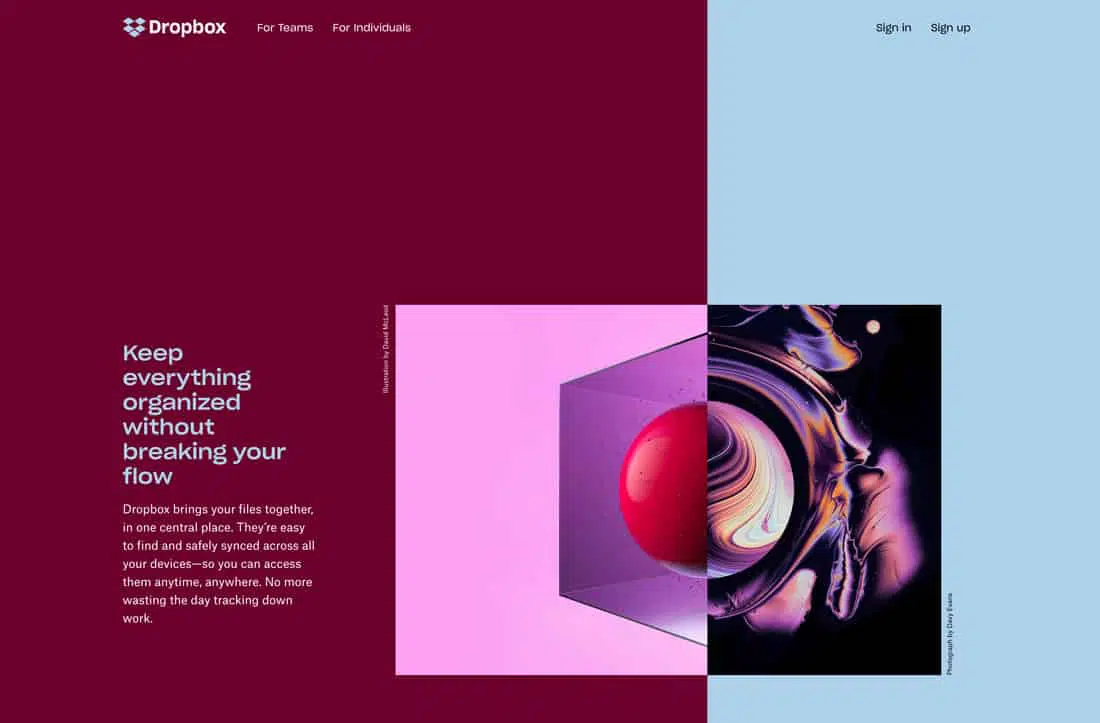
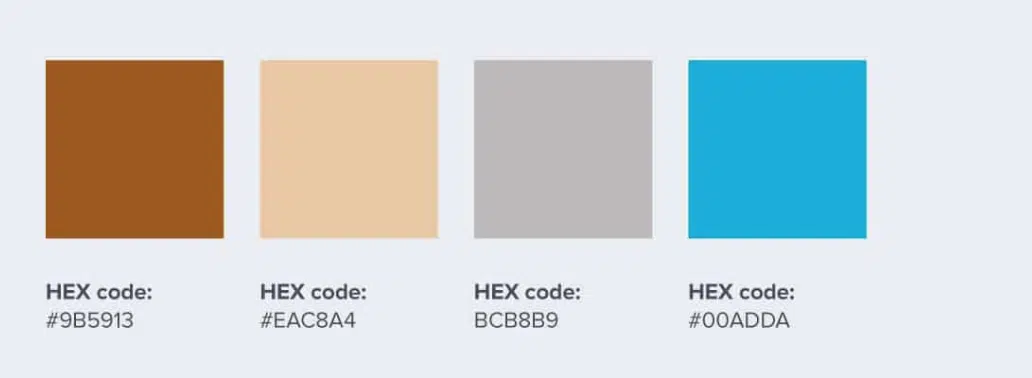
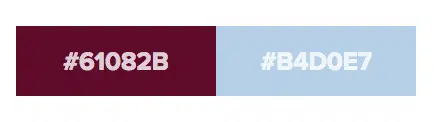
8. 保管箱


Dropbox 使用两种通常不配对的颜色。 深栗色和淡蓝色之间的对比创造了一个有趣的运动。 对文本使用相反的配色方案可以平衡整体配色方案和设计。 有时你必须尝试有趣的配对,看看它们是否有效。
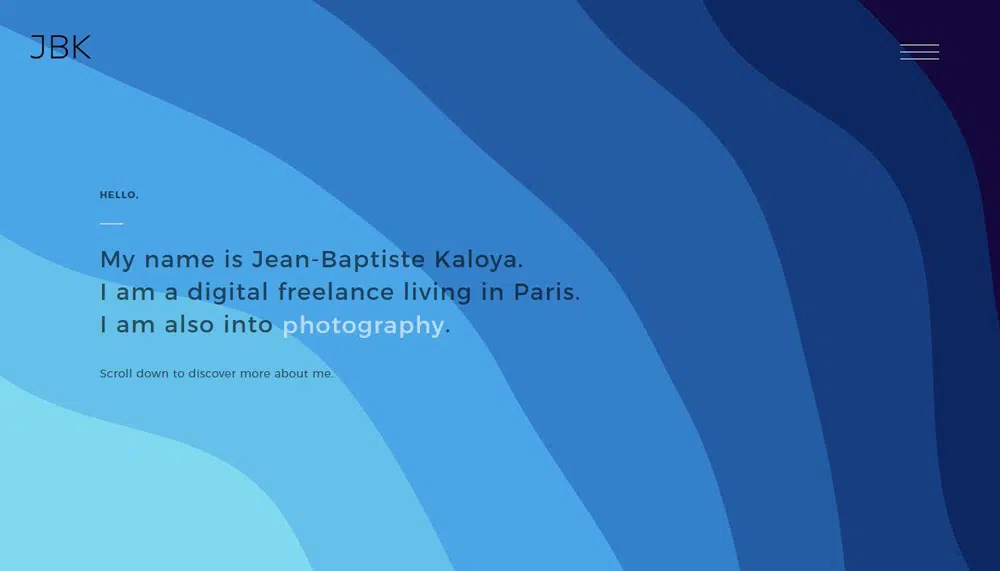
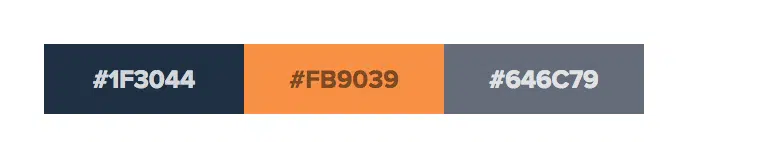
9.让-巴蒂斯特·卡洛亚投资组合
Jean Baptiste Kaloya 在这个投资组合网站中使用不同深浅的蓝色。 当您浏览网站时,您会看到这个调色板以各种形式显示。
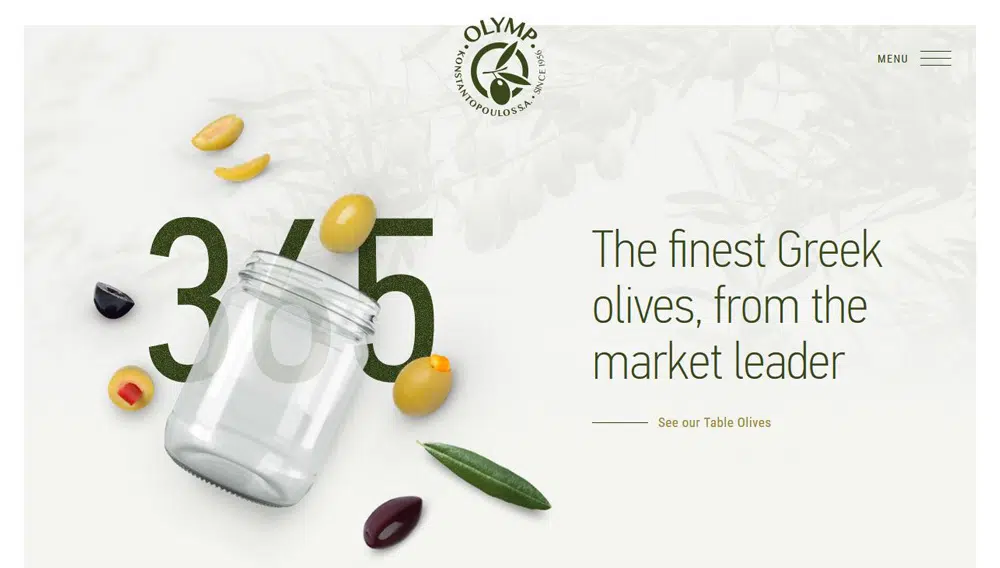
10. 康斯坦托普洛斯/奥林匹斯

该网站采用浅绿色背景和深绿色徽标,将所有内容融合在一起。 浅黄色与不同程度的绿色的使用创造了一种有趣的组合,强调了设计的主要元素。
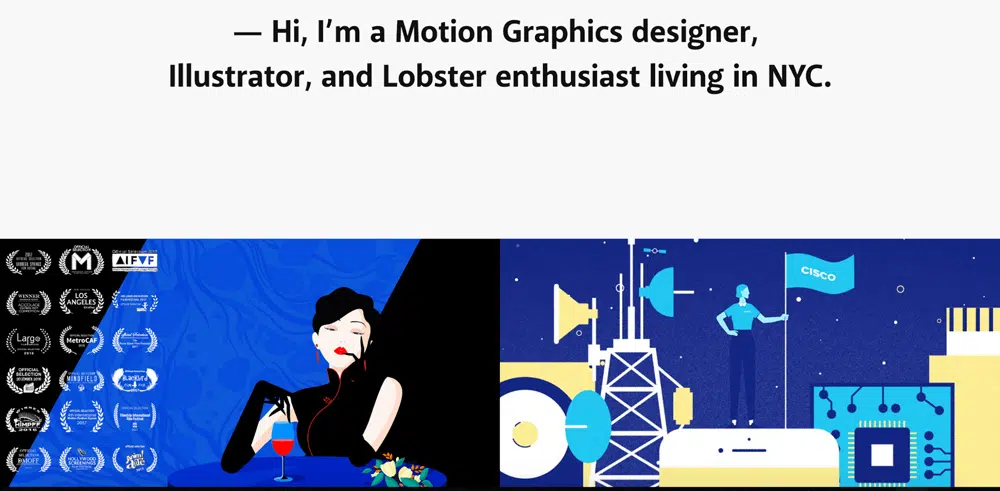
11. 徐琥珀
Amber Xu 是纽约市的动态图形设计师和插画家。 她在作品中使用了黑色和纯色背景的组合。 你会看到红色和蓝色的原色是她调色板中的主要颜色。
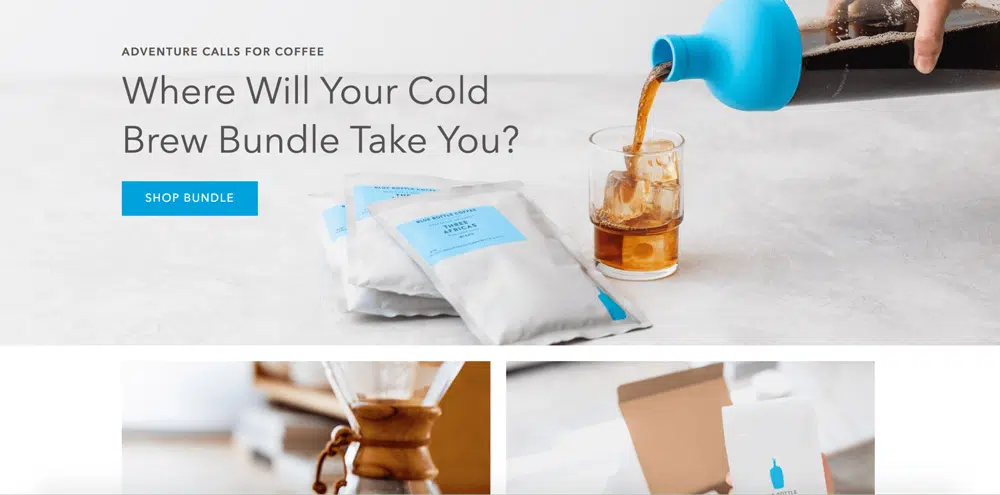
12. 蓝瓶
Bluebottle 是一家受欢迎的咖啡连锁店。 网站配色方案体现了品牌最重要的方面——他们提供咖啡,主色调是蓝色。 其他色调被用作整个网站的强调色。
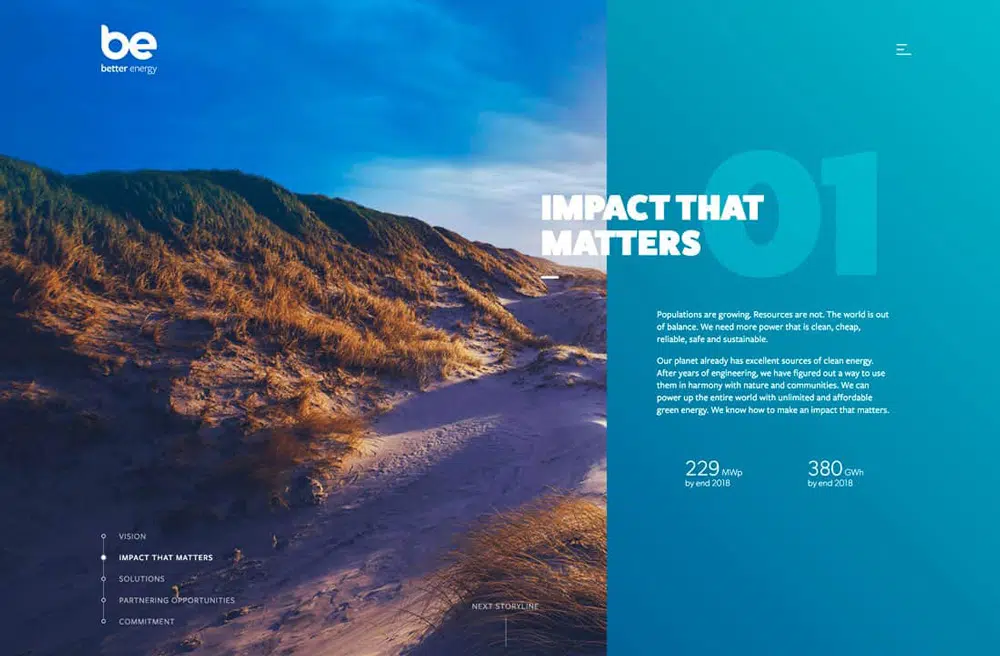
13.更好的能源

更好的能源使用更明亮的颜色和与自然相关的图像。 他们能够使用有趣的颜色组合和图像以及文本配对来讲述一个让用户保持娱乐的故事。
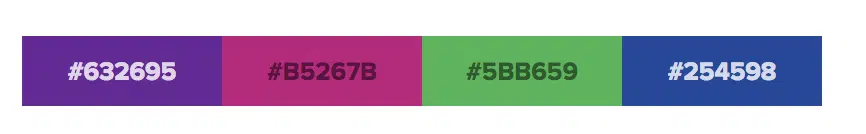
14.骄傲和撕裂

该网站展示了一种柔和的宝石色调组合。 这种有限的调色板有助于突出无色图像,并将图形和其他元素带到表面。
结论:
在构建您的网站时明智地选择颜色很重要,因为它有能力制作或破坏您的设计。 了解您想要传达的情感将有助于您在颜色选择过程中。 研究趋势还可以帮助您建立一个能够吸引用户兴趣的网站。 你知道颜色与心理学有关吗? 不同的颜色有不同的含义,可以帮助唤起一种完全不同的感觉。 例如,红色代表自信,黄色代表乐趣,绿色代表和平。 有效地使用这些颜色来设置您网站的基调。 如果您以正确的方式使用这些指南和颜色代码,您将能够构建一个不仅看起来不错而且转换良好的网站。