搞砸网站可用性的 12 件事
已发表: 2021-02-24在网站性能方面,您需要处理许多事情,以便您的用户看到您的品牌并采取必要的行动。 您设计了一个具有高质量内容、策略、SEO 技术和技术的网站,并且您期望从中获得一些结果。 由于网站是品牌和用户聚集在一起分享业务需求的重要平台,因此有效管理网站的用户体验至关重要。 用户如何使用它以及他们如何看待它决定了您的业务的许多事情。 如果您的网站的可用性不能让您的用户满意,您可能需要考虑一些事情并立即改进可用性设计。 根据您的目标受众,您需要以这样一种方式设计您的网站,以帮助他们理解并为他们的目的选择它。 为了改善您的用户体验,我们在这里解释了 12 件不应该做的事情来搞砸您的网站可用性。
1.不要让你的网站杂乱无章:
如果您认为提供客户脸上的所有信息可以帮助他们轻松阅读和消化,那么这是您最大的误解。 每当您的用户来到您的网站,并且他看到的第一页有太多的图形、照片、内容、链接、视频和其他元素时,他可能会感到困惑或失望。 也许每个元素对你的用户来说都是必不可少的,但他可能不会同时接受所有内容并立即失去兴趣。 相反,保持简单和微妙。 您应该为您的用户保留足够的空间,让他们从他的视野和思想中休息一下,以便更好地理解。 这样,您可以增强您的用户体验。
2.不要混淆视觉层次:
视觉层次为用户在网站设计中体验流畅的视觉创造了一条路径。 一个好的网站设计师知道视觉层次结构的重要性,因为它是几乎每个设计流都遵循的概念。 一个具有适当颜色组合、字体和样式对齐、部分和内容结构的漂亮网站可以为您的用户提供愉快的体验并更好地理解品牌语言。 视觉层次创造了品牌的特定基调和口音,并帮助用户遵循您的信息、意图和期望。 因此,如果您将视觉层次结构与任何随意的放置、布局、颜色和上下文混为一谈,那么它可能会分散您的客户的注意力并引起他们的不适。 网站设计必须具有出色的视觉层次结构,才能有效地向用户展示内容。
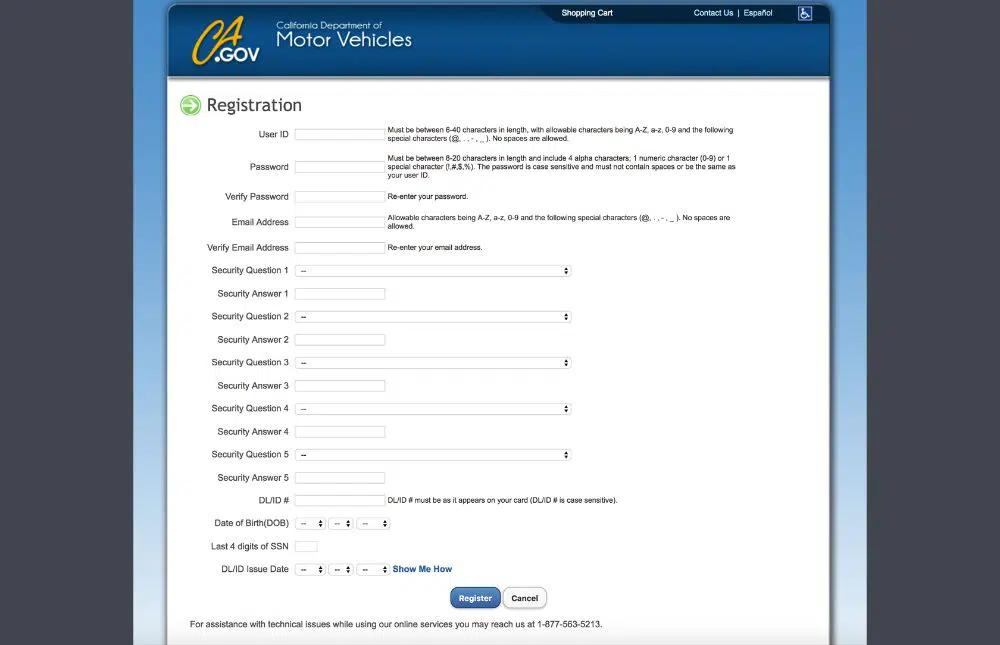
3.避免复杂的形式:
如今,数据是任何业务的重要组成部分,许多网站要求其用户填写一份表格以获取新闻通讯、订阅、查询或帮助。 在设计表单时,您必须牢记几件事。 如果您将表单保留为弹出窗口,那么您必须注意频率编号。 如果您将此作为一种强迫行为,那么它肯定可以为您提供高度过滤的受众,但与此同时,它可以立即带走您可能的受众。 谈到表单元素,请不要让您的表单冗长而复杂,包含不必要或不太重要的主题。 他们可以在遇到冗长或复杂的表格时迅速离开网站。 它应该只是您的业务最需要的信息。 这样,您可以节省用户的时间和兴趣。
4.修改大块文本:
用户需要内容方面的帮助,以支持他们对您网站的理解和了解。 一个平衡良好的网站包含适量的内容、图像和链接,以帮助用户从网站获取所需的信息。 但是如果你的网站因为大量的文本、标题和子主题而变得不平衡,那么它就无法为用户体验增加任何东西。 超过要求的主题和文本无法吸引用户,也无法达到目的。 没有人愿意花时间阅读每个单词只是为了理解某些东西。 移动屏幕甚至比桌面屏幕更小,因此没有用户会滚动到最后并阅读整个页面。 他们可能会因为看到这么多的单词而感到害怕或无聊,然后回到另一个网站。 因此,如果您放弃在网站页面上放置超过所需内容的想法,这将有所帮助。
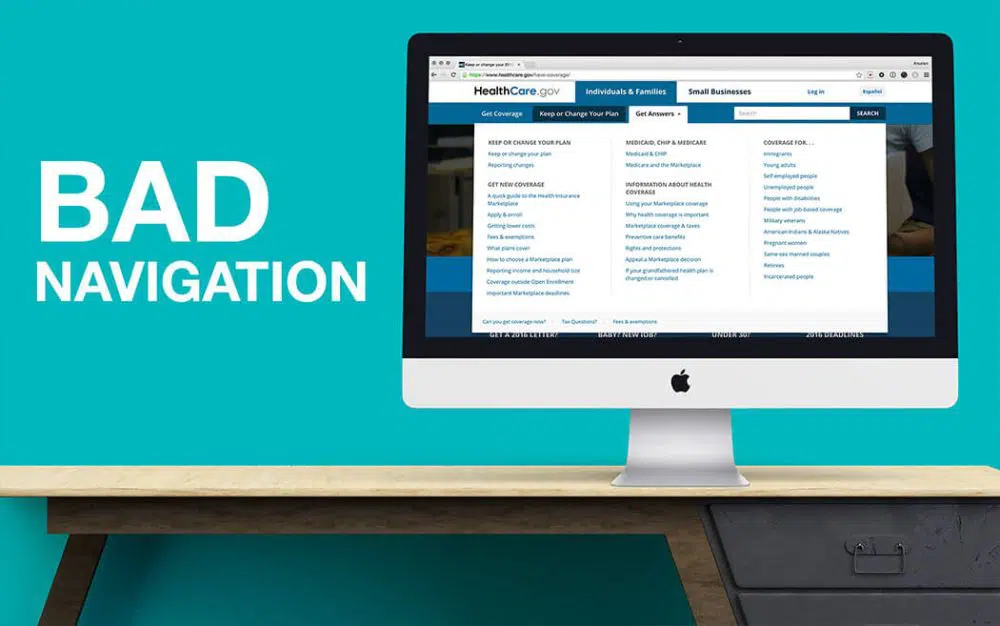
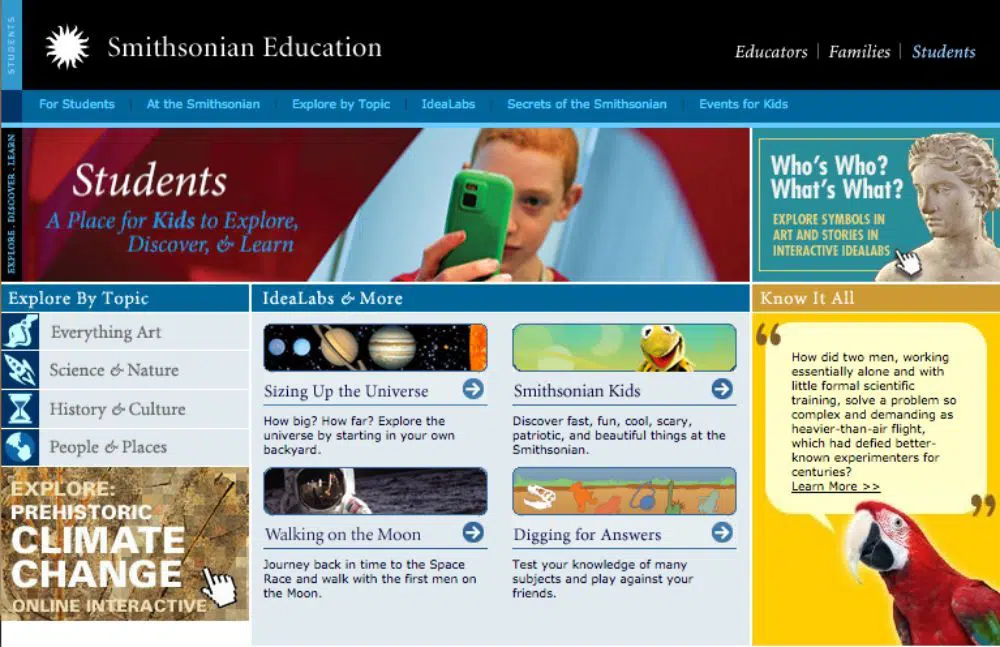
5. 不要使用糟糕的网站导航:
主页是您的登录页面,您的用户可以从这里转到所需的信息。 它必须在页眉中有一个菜单栏,在页脚中有站点地图链接,以便您的客户可以轻松地朝着正确的方向前进。 导航地图应清晰明了。 放置也应该方便并且出现在每个页面上。 如果网站导航放置不当且不易查看,可能会给用户带来混乱和不便。 具有多于所需页面链接或少于所需页面链接的导航栏可能会使您的用户远离他所需的信息。 相反,请将所有重要的页面链接保留在导航栏中,并通过牢记所有设备、所有用户以及他们可能用来访问您的网站的所有媒介来放置导航栏。
6.没有搜索选项:

用户普遍的反馈是,如果一个网站没有搜索栏,他们会觉得很难使用。 搜索栏选项可帮助您在几秒钟内找到您要查找的内容,您无需浏览完整的网站或站点地图。 如果你的网站是一个电子商务网站或一些有多个页面的大网站,那么它必须有一个搜索栏。 想象一下,如果没有搜索栏,您的用户在浏览它并在页面之间来回切换可能会有多困难。 因此,始终建议为每个可用信息保留一个搜索栏,并且您也可以保留相关的搜索选项以提供更轻松的用户体验。
7. 不要忘记颜色、图形和弹出窗口:
您的网站可用性取决于许多因素,颜色、图形和弹出窗口是其中的一小部分。 当您为您的网站选择颜色时,您应该根据色彩心理学进行选择。 您网站的颜色应该对您的受众的思想产生正确的影响。 这同样适用于图形; 构图、位置和信息必须符合他们的兴趣。 有时,过于响亮的颜色、华丽的图形和不恰当的组合会导致视觉干扰并将用户带出网站。 弹出窗口是另一件必不可少的事情。 如果您的网站有很多弹出窗口和广告,它可能会转移用户的注意力。 如果他们以高频率显示,那么用户也可以立即退出您的网站。
8.避免困难的联系页面:
当有人访问您的网站时,他可能出于某种原因想要与您建立联系。 在搜索引擎上注册您的在线状态的主要目的是从该平台获得最大的用户。 因此,如果您的网站设计未能成功提供易于接触的功能,您很可能会失去重要客户。 无论您从事什么行业以及您遵循什么设计,您的品牌的联系方式都必须让您的用户轻松看到。 他们可能不会搜索很长时间,因此您需要在他们访问的每个页面上显示他们,以影响他们与您联系。 这对您的用户和您的品牌也至关重要。
9、网站加载慢:
用户非常不耐烦,因为如果您的网站在 10 秒内没有完全加载,他们就等不及了。 搜索引擎上有很棒的网站,他们可能会切换到另一个加载速度快的网站。 网站加载缓慢的原因可能有很多,您可以借助许多免费的网站测试工具找出原因。 如果您的网站没有以应有的速度打开,您的品牌可能会失去客户和重要的潜在客户。 如果用户在下载或滚动时遇到延迟,他们也会对留在您的网站上感到失望和不耐烦。 它也会影响您的 SEO 性能。 您可能会在短时间内失去客户、可用性体验和搜索引擎排名。
10.不要让难以触及的东西:
网站设计旨在为您的用户提供有关您的业务所需的信息和知识。 如果他们没有快速轻松地找到他们正在寻找的东西,那么您的用户体验评级可能会下降。 站点地图、导航链接和页面间链接应易于遵循且易于理解。 有3次点击的规则。 根据此规则,您的内容、链接和页面应该可以在三次点击内访问。 用户只需单击三下即可获取所需信息并提供健康的用户体验。 如果他们必须在您的网站或页面上多次点击,他们就必须投入更多时间来阅读并达到预期目标。 这个问题会让他们失望并很快降低他们的兴趣。
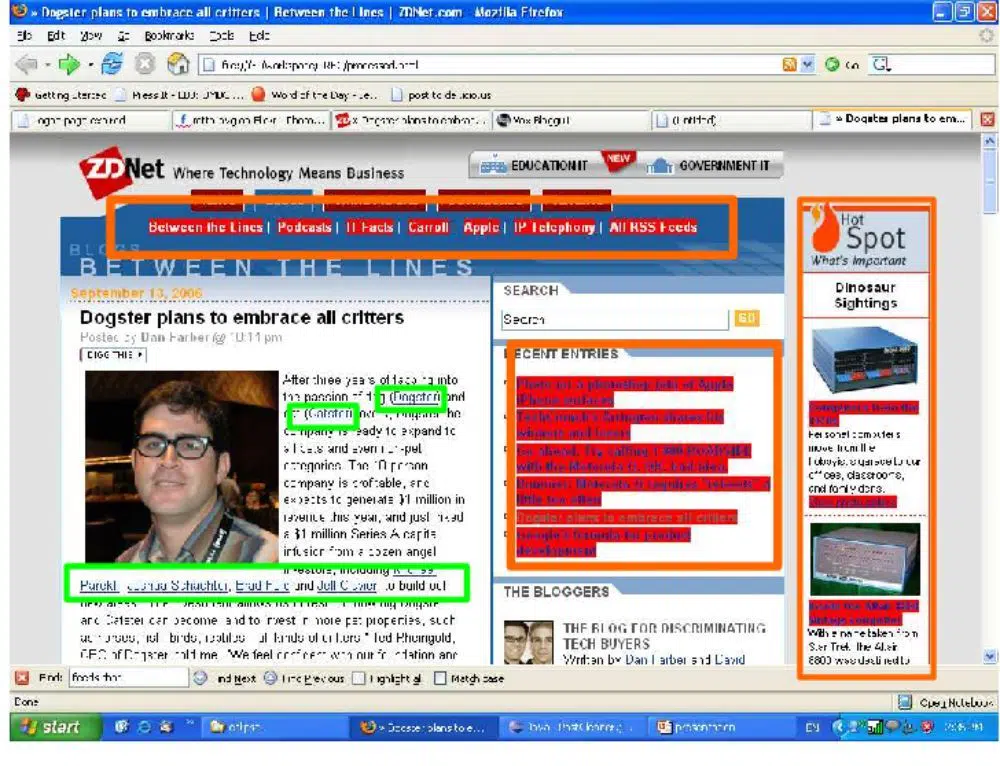
11.不要包含不必要的超链接:
网站中的超链接也支持更好的理解和 SEO 性能。 但是,如果您的网站中塞满了过多的超链接,那么用户将无法找到您的内容可读,这也会影响他们的体验。 它仍然可以在桌面屏幕上进行管理,但如果他们在移动屏幕上打开您的网站,他们可能会面临更多的干扰。 不必要的链接和必要的链接,但在难以点击的地方都可能会破坏您网站的可用性。 确保您在内容中包含适当的链接,并且它们对您的用户来说很舒服。 它们应该是所有技术、设备和位置的用户体验的补充。
12.不要禁用返回按钮和主页按钮:
这是一个小错误,可能会影响您网站的可用性。 一些品牌没有刻意保留后退按钮和主页按钮,这可能会损害其网站的可用性。 如果您为每次点击都包含单独的选项卡功能,那么这是正确的选择。 但是,如果您的用户正在浏览同一选项卡中的页面并且无法轻松找到上一页的后退按钮,那么他们可能会感到烦恼。 如果他们每次都必须点击主页返回,他们将无法舒适地滚动浏览您的网站。 有些网站的标题和徽标按钮上没有主页链接。 这种选择也会让用户失望并让他们关闭您的网站。 因此,切勿出于任何原因禁用后退按钮和主页按钮,以便为您的用户创建易于访问的网站。
在当今时代,您可以访问如此多的在线平台和工具来帮助您测试网站的可用性。 因此,最好在适当的时间间隔内测试可用性,以避免失去理想客户和品牌价值。 由于它直接影响品牌形象和客户流量,因此您不能忽视网站的可用性因素和错误。 非常建议您在对观众友善和体贴的同时保持创造力,以使您免于许多可用性麻烦。 从上面提到的注意事项中,我们试图帮助您解决您可能正在或可能已经在您的网站上做的错误事情,以损害用户的可用性体验。 因此,请确保您避免这些事情并经常提高您网站的可用性。