2018 年我们最喜欢的 100 个 CSS 库、框架和工具
已发表: 2019-01-24随着 CSS 在过去几年中经历的所有变化和快速进步,我们不应该对不断发布的大量开源资源和工具感到惊讶。
这些节省时间的 CSS 库、框架和工具旨在让我们的生活更轻松一些,同时也为我们可能不完全理解的 CSS 领域提供了一个学习窗口。
在这个集合中,您将找到 100 个我们最喜欢的 CSS 库、框架、资源和工具,这些库、框架、资源和工具都已于今年(2018 年)发布。 毫无疑问,你会发现一些有趣的东西!
快速跳转:CSS 库、CSS 实用工具、CSS 图像效果、CSS 布局框架、Flexbox 框架、基于 Web 的 CSS 工具、CSS 学习资源和 CSS 片段。
新的 CSS 库
WickedCSS Animations – 一个纯 CSS 动画库。 
Motus – 一个在滚动时模仿 CSS 关键帧的动画库。 
ScrollOut – 检测滚动的变化,以获得显示、视差和 CSS 变量效果。 
SimpleBar – 使用纯 CSS 创建跨浏览器的自定义滚动条。 
Repaintless.css – 一个轻量级的 CSS 动画库。 
三点 - 加载动画的集合 - 全部只有 3 个小点。 
Splitting – 使用 CSS 变量为文本和网格设置动画的库。 
Epic Spinners – 一组带有 VueJS 集成的纯 CSS 旋转图标。 
Boilerform – 一个 HTML 和 CSS 样板,可以消除使用表单的痛苦。 
Micron.js – 一个基于 CSS 和 JS 构建的微交互库。 
AnimTrap – 用于动画的 CSS 和 JavaScript 框架。 
纯 HTML5 和 CSS3 SVG 加载器——一个有吸引力的加载图像集合,您可以免费下载。 
CSS 实用程序
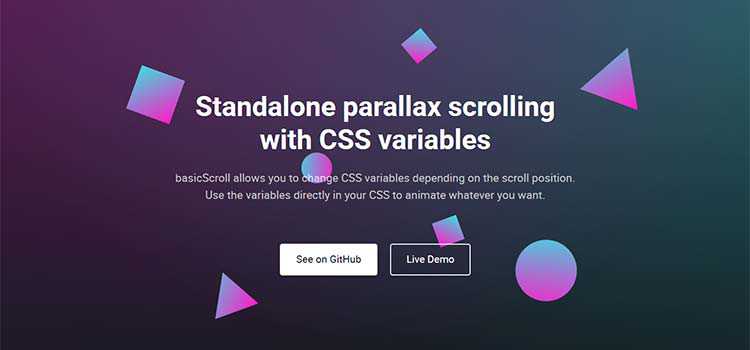
basicScroll – 一个允许您根据滚动位置更改 CSS 变量的工具。 
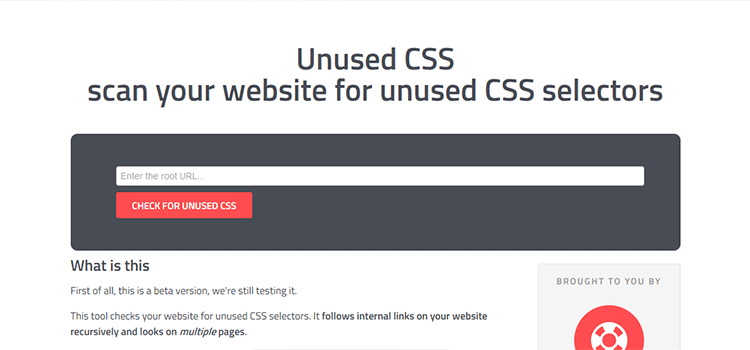
未使用的 CSS – 一种扫描您的网站以查找任何未使用的 CSS 选择器的工具。 
Purgecss – 从您的站点中删除未使用的 CSS 的工具。 
sanitize.css – 这个 CSS 库更正了损坏和缺失的样式。 
CSS Gridish – 根据项目规范构建 Sketch 文件和 CSS Grid 代码。 
OptiCSS – 一个模板感知的 CSS 优化器。 
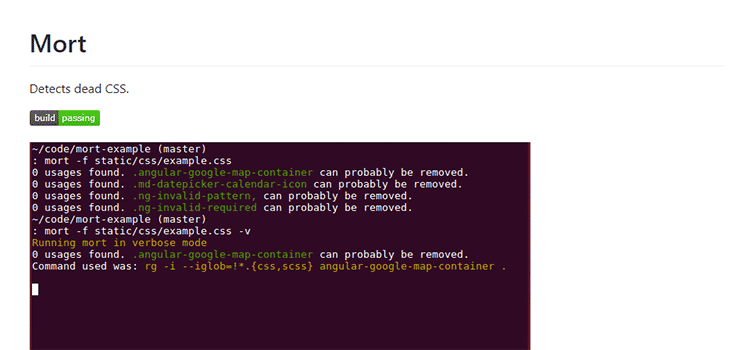
Mort – 一种检测“死”CSS 的工具。 
CSS 图像效果
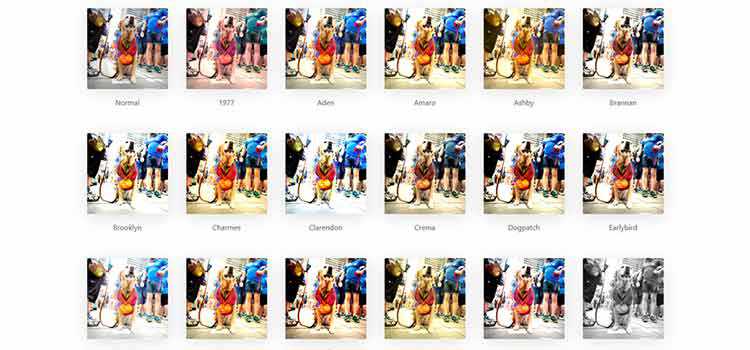
Instagram.css – 一套完整的纯 CSS 的 Instagram 过滤器。 
纯 CSS 半色调效果 – 如何使用 CSS 创建令人着迷的效果。 
CSS Glitch Effect – Mary Lou 分享了一个由 CSS 动画和 clip-path 属性驱动的实验性故障效果。 
Direction Aware Hover Effects – 漂亮的 CSS/JS 悬停效果,基于用户来自的方向。 
有关更多基于 CSS 的图像效果,请查看此库集合。
CSS 布局框架
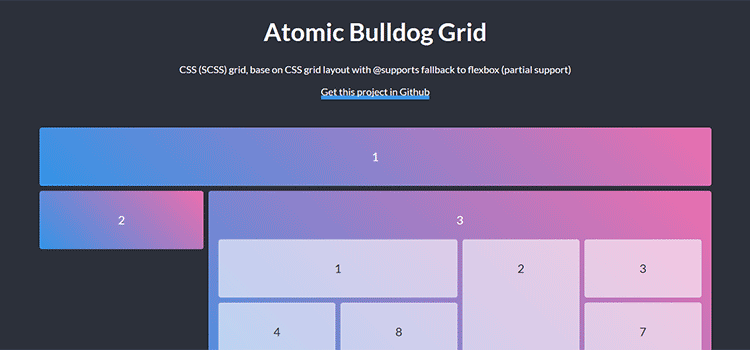
Atomic Bulldog Grid – CSS 网格布局,部分回退到 Flexbox。 
BuddyCSS – 一个简单的 CSS 框架,旨在简化开发。 
60GS – 一个 60 列的 CSS Grid 入门工具包。 
Teutonic CSS – 一个现代 CSS 框架,大小仅为 12KB。 
ModestaCSS – 一个干净的 CSS 框架,既黑暗又响应。 
Flat Remix CSS Library – 一组预先设计的元素,可以加快开发速度。 
FICTOAN – 一个直观的 SCSS 框架,也可以作为 UI 工具包使用。 

Mustard UI – 标榜为“实际上看起来不错”的 CSS 框架。 
Material – 这个框架结合了 Bootstrap 4 和谷歌的 Material Design。 
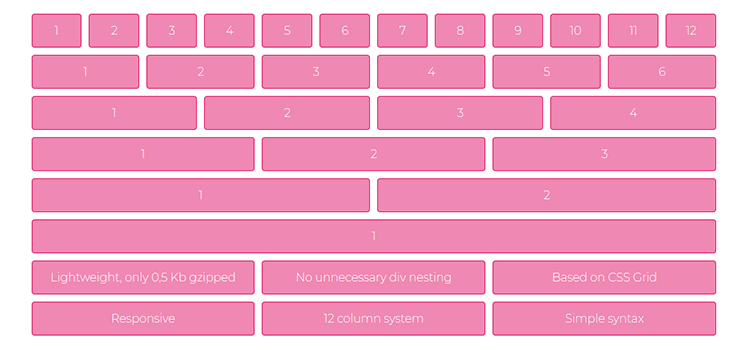
Smart CSS Grid – 一个最小且响应迅速的 CSS Grid 系统。 
Biomatic UI – 一个灵活的以原子为中心的 CSS 框架。 
Tailwind CSS – 用于快速 UI 开发的实用程序优先 CSS 框架。 
PaperCSS – 不太正式的 CSS 框架。 
如需更多 CSS 布局框架,请查看此集合。
CSS 弹性盒框架
Frow CSS – 一个使用 Flexbox 的开源 HTML 和 CSS 框架。 
Cirrus – 一个使用 Flexbox 的响应式 CSS 框架。 
Butter Cake – 一个基于 Flexbox 的开源 CSS 框架。 
Flexit – 一个简单干净的 CSS Flexbox 网格。 
Strawberry – 一个轻量级的 CSS Flexbox 框架。 
Katana.scss – 基于 CSS Flexbox 的布局系统。 
灵活的网格——一个可以帮助你实现 CSS Flexbox 的框架。 
如需更多 flexbox 资源,请查看这篇文章。
基于 Web 的 CSS 工具和生成器
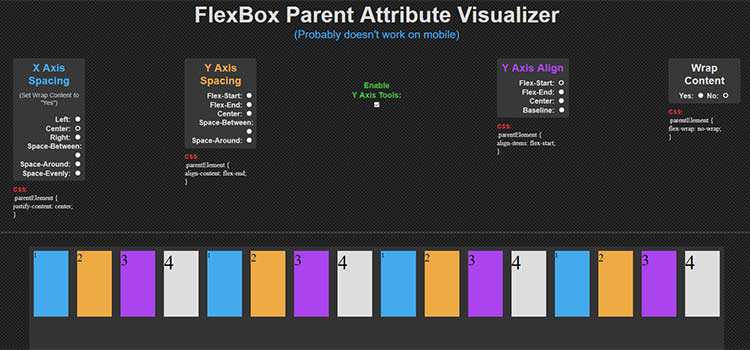
FlexBox Parent Attribute Visualizer – 一种查看各种 CSS Flexbox 设置效果的交互方式。 
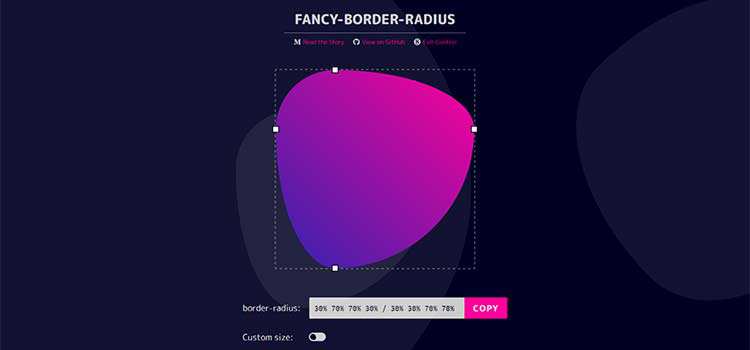
Fancy Border Radius Generator – 一种超越基本圆角的工具。 
TinyEditor – 使用这款超轻量级应用编辑 HTML/CSS/JS。 
css-doodle – 一个基于 Web 的工具,用于使用 CSS 绘制图案。 
Fonty – 一种直接在实时网站上测试网络字体的工具。 
CSS Duotone Generator – 使用 HTML 和 CSS 创建一个很棒的、自定义的双色调图像。 
StyleURL – 一个允许协作更改 CSS 的工具。 
Gradient Joy – 使用渐变作为占位符图像。 
Font Playground – 一个玩可变字体的地方。 
Keyframes.app – 用于创建 CSS 动画的 Web 应用程序和 Chrome 扩展程序。 
使用 CSS Grid 可视化构建响应式布局 - 帮助您构建响应式 CSS 网格的工具。 
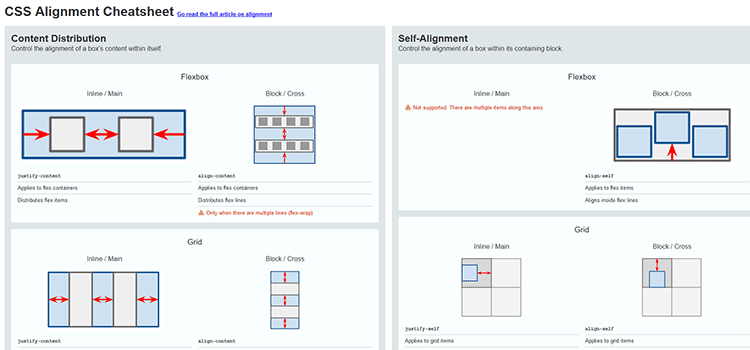
CSS Alignment Cheatsheet – 一个插图精美的对齐所有东西的指南。 
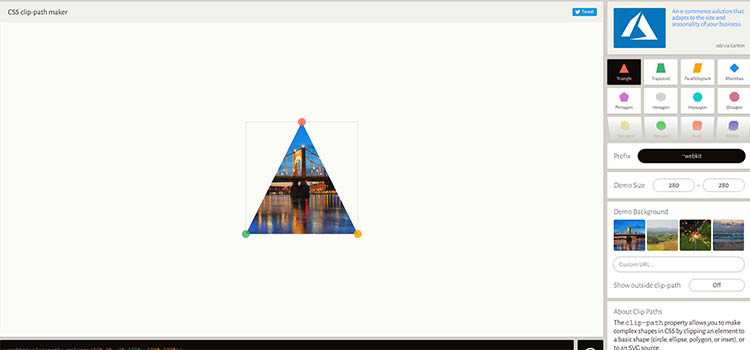
Clippy – 可用于创建 CSS clip-path的在线工具。 
GradPad – 创建 CSS 颜色渐变的在线工具。 
Trianglify.io – 生成 PNG 或 SVG 格式的自定义低多边形模式。 
cssgr.id – 交互式 CSS 网格生成器。 
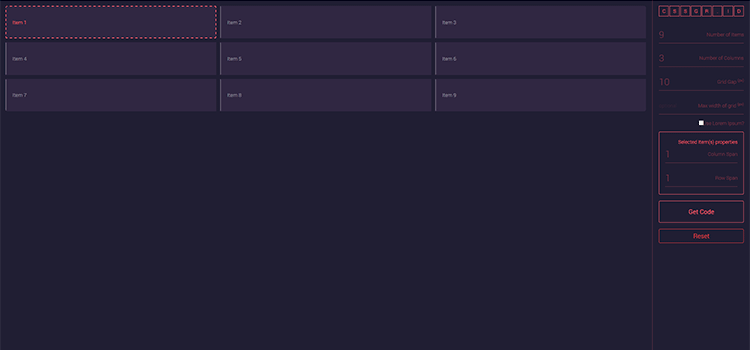
布局! – 交互式 CSS 网格构建工具。 
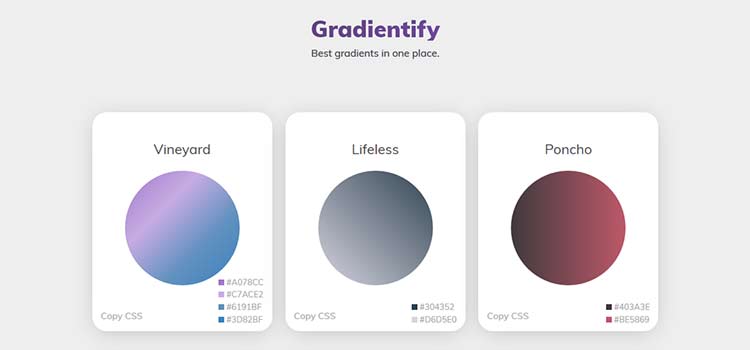
Gradientify – 带有复制和粘贴 CSS 代码的顶级渐变集合。 
查看这篇文章,了解大量免费的基于 Web 的 CSS 工具和生成器。
CSS 学习资源
免费学习 CSS Grid – 一组 14 个交互式截屏视频,带您从初学者到高级。 
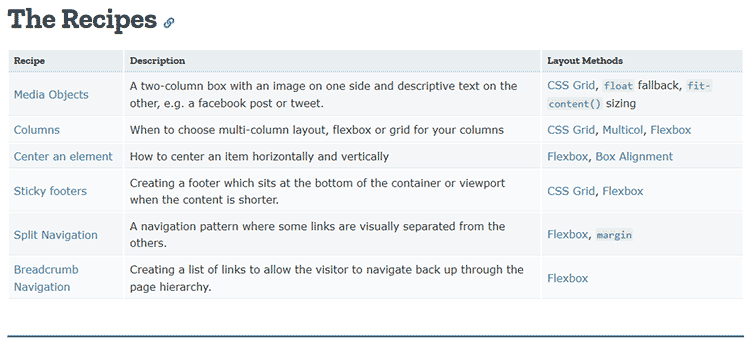
CSS Layout cookbook – 访问构建通用布局的“食谱”。 
野兽派网页设计指南——以正确的方式实施野兽派设计。 
可访问性备忘单 - 一个方便的清单,可确保所有人都可以访问您的设计。 
MODALZ MODALZ MODALZ – 何时使用模态(以及何时不使用)的指南。 
GRID – CSS Grid 的可视化备忘单。 
A11Y Style Guide – 一个着眼于可访问性的生活模式库。 
字体加载清单 - 帮助您最大化性能和用户体验的列表。 
什么是模块化 CSS? – 大规模编写 CSS 的详细指南。 
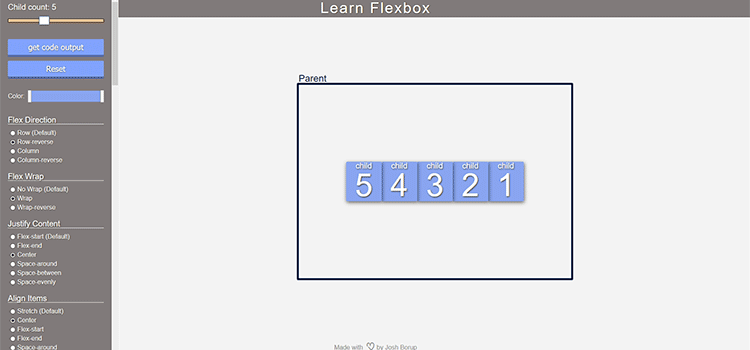
Learn Flexbox – 演示 CSS Flexbox 各种属性的在线工具。 
热点提示 CSS – 精选的 CSS 片段以增强您的项目。 
CSS Cheat Sheet – 一个很好的 CSS 属性参考。 
前端设计清单 - 一份详尽的元素清单,可帮助您确保设计质量。 
Grid to Flex – 使用 CSS Grid 的项目的 CSS Flexbox 后备。 
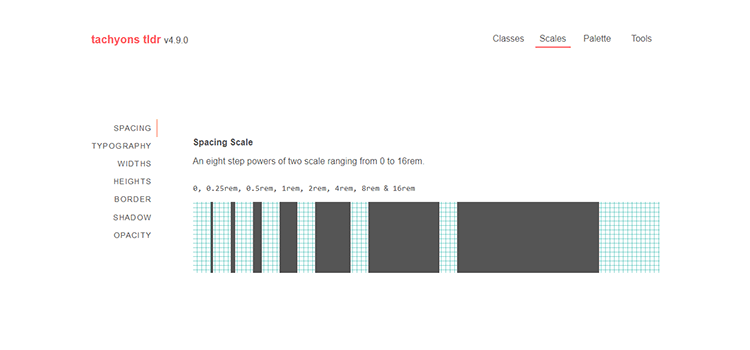
具有 Tachyons 的基于组件的设计系统 - 介绍功能性 CSS 框架/设计系统。 
30 秒 CSS – 精选的有用 CSS 片段集合,您可以在 30 秒或更短的时间内理解。 
100 天 CSS 挑战 - 创造独特的东西并提高你的技能。 
CSS 的工作原理:理解级联——学习 CSS 的真正基础之一以获得更高效的代码。 
带有 CSS 变量的可管理实用系统——看看 Sass 变量和新的 CSS 变量之间的区别。 
酷 CSS 创作
钢琴键盘——感谢这个 CSS/JS 网站,您可以在键盘或鼠标上弹钢琴。 
CSS Snake & Ladders – 使用 HTML 和 CSS 开发的多人游戏。 
CSS 中的太阳能系统资源管理器 - 查看此模拟,无需一点 JavaScript 即可构建。 
Pure CSS Francine – 18 世纪油画的 HTML/CSS 渲染。 
Air Bomb – 用纯 CSS 编写的有趣游戏(无需 JS)。 
我们的 CSS 片段集合 (2018)
- 10 个 CSS 动画下划线文本效果片段
- 10 个高级图像悬停效果片段
- 8个Tip-Top Toggle Switch CSS片段
- 10 个完全使用 HTML 和 CSS 创建的角色设计
- 10 个令人难以置信的 CSS、JS 和 SVG 标志设计示例
- 用 CSS 创建的 10 个非正统形状示例
- 9 个适用于网页设计师的免费进度条 JavaScript 插件
- 8 个代码片段展示了 CSS Grid 的强大功能
- 10 个免费的 CSS 和 JavaScript 选择框片段
- 使用 CSS 让搜索栏变得性感的 8 种方法
- 9 个自定义开源文件上传字段片段
- 10 个令人兴奋的 CSS 和 JavaScript 页面过渡效果
- 8 个用于增强插图的令人惊叹的 CSS 和 JavaScript 代码片段
- 10 个用于创建分屏布局的片段
- 10 个惊人的 CSS 和 JavaScript 文本动画片段
- 10 个惊人的 CSS 按钮库和集合
- https://speckyboy.com/free-modal-window-libraries-plugins/
更多 CSS 资源
您可能还想看看我们以前的 CSS 集合:2017、2016、2015、2014 或 2013。
如果您正在寻找更多的 CSS 框架、工具、片段或模板,您应该浏览我们广泛且不断更新的 CSS 档案。
