创建网站导航时要避免的 10 件事
已发表: 2020-02-26当您的访问者第一次访问您的网站时,这是他们与您的网站的第一次互动。 他们一登陆网站,就会首先查看它的设计结构。 一个好的网站的下一个重要方面是易用性。 所有相关信息都应该易于获取并明确定义。 如果它是一个没有明确划分不同部分的页面,访问者可能会感到困惑和烦恼。 这将导致跳出率增加,因为他们会寻找另一个提供类似服务但井井有条的网站。 这就是为什么拥有足够的网站导航至关重要的原因。
网站导航为访问者提供了理想的站点地图,让他们可以轻松访问网站的所有部分。 此外,它有助于加快他们寻找所需内容的过程。 它还有助于增加访问者在网站上的停留时间。 具有良好导航的网站可确保访问者了解该网站的真实性和真实性。 此外,网站导航也有可能对网站吸引的流量产生影响。 它会影响网站的排名,因此也有 SEO 的好处。 拥有有效的导航有助于增加潜在访问者变成潜在潜在客户或客户的机会。
为了利用导航所提供的所有有效好处,我们需要了解在创建网站导航时要避免的最重要的事情——
1.多种选择:
您不希望您的网站成为一大块导航点。 当有过多的网站导航提示时,它往往会超出目的。 由于整个网站充满了多个导航点,因此它使访问者感到困惑而不是帮助他们。 它会让人感到不知所措和混乱。 网站导航应该是全面且易于理解的。 如果您有太多您认为重要的产品、服务或内页,请列出最重要的。
或者,您也可以将类似的产品或服务归为一组,并将该组放在导航栏中。 一个普通人可以一次记住关于 7 个项目的信息。 这应该是设计导航的绝佳指针。 保持使用七个或更少项目提供所有重要信息的目标。 对于您删除的每个附加导航菜单选项,保留下来的选项看起来更吸引人。
2.使用非常规的网站导航风格:
作为网站设计师,创意是必不可少的。 然而,网站导航菜单并不是过度创意的最佳场所。 如果你使用一些奇怪的按钮、图标和快捷方式,这些按钮、图标和快捷方式被放置在网站上非常规的地方,它不仅会被证明功能和实用性降低; 它还会破坏网站的美感。 访问者在访问网站的色调时会遵循一个一般提示。 网站导航栏就是这样一种停滞不前的设计元素,预计会出现在网站的某些地方。 如果您将其移动到其他任何地方,您可能会破坏访问者在访问您的网站时应该拥有的协同作用。 无论是哪辆自行车,自行车的某些方面都不会改变。 同样,在网站的骨架中,网站导航栏也不应该随意移动。
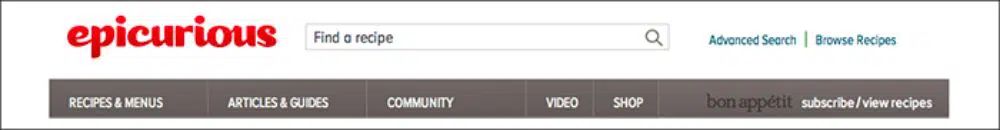
要有效地使用该位置进行网站导航,请选择您希望导航的预定义位置之一。 对于有多个页面的网站,通常首选将网站导航放在网站顶部。 对于单页网站,将导航菜单固定到页面的一侧是理想的选择。 由于单页网站是向下滚动的网站,因此用户更容易固定导航菜单。 因此,了解网站设计的可用性并创建适合该设计风格的导航栏。
3. 对可读性的妥协:
任何网站设计实践都应始终确保内容可读。 对网站内容进行优化以使您的网站排名靠前并能够为访问该网站的访问者提供任何价值是很重要的。 例如,在网站上使用多种字体会使网站看起来杂乱无章。 此外,在没有适当划分的情况下拥有大量内容也会破坏内容的视觉美感。 这将使访问者难以阅读或理解书面内容。 访客不会逐字阅读; 他们浏览内容并吸收其中的精髓。
因此,当视觉和信息压倒用户时,进行网站设计会导致更高的跳出率。 导航菜单也是如此; 如果您为文本使用明亮的对比背景颜色和类似的颜色,则会影响可读性。 一般用户滚动浏览任何网站的 50% 到 60%,因此您要避免出现可读性问题。 不要使用有争议的配色方案,可以使用两种或更少的字体,并确保导航图标清晰。
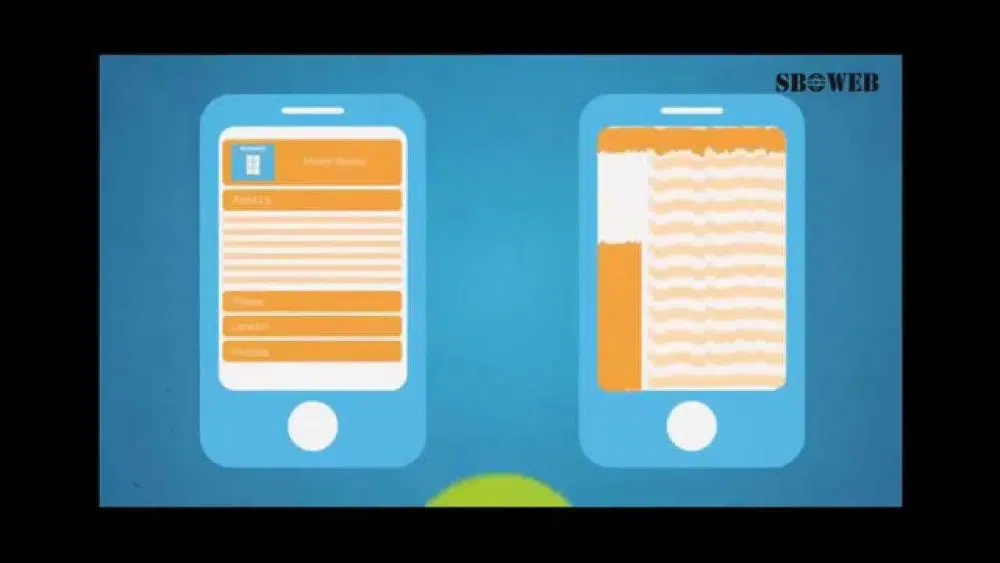
4.无响应的网站设计:
虽然网站设计和设计元素是必不可少的,但技术性同样重要。 拥有一个在当今时代没有响应的网站是确保您落后于竞争对手十倍。 今天,超过一半的互联网用户通过智能手机浏览互联网。 如果您的网站没有响应,这些是您可能会失去的潜在客户和转化者。 这是因为在手机或其他智能设备上查看时,无响应的网站设计会扭曲网站的外观。 文本经常重叠,图像融合搜索框很难找到。 由于如此混乱的信息相互重叠,访问者将转向内容更容易理解的竞争对手。
为避免此错误,最好使您的网站具有响应性。 响应式网站的维护成本不高,并且可以提高网站在用户中的可信度。 谷歌本身偏爱适合移动设备的网站。 让您的潜在客户可以轻松选择他们想要使用的设备来访问您的网站。
5. 网站导航菜单中选项的时间顺序错误:

因此,您了解需要最少的导航菜单项,根据正常人的注意力范围,7 个或更少。 您进行了更改并减少了不必要的菜单项,但过程并没有就此结束。 以正确的顺序安排这些剩余选项至关重要。 没有做到这一点的人经常创建网站导航菜单,让访问者看起来混乱和仓促。 导航项目的时间顺序或排序可以根据字母顺序、相关性、优先级和许多其他因素来完成。 一般来说,优先级应该是设计和安排网站导航菜单的最佳方式。 对于主页按钮位于导航菜单栏的第四或第五个的网站,您会感觉不对。
它是保持序列尽可能紧凑的理想选择,因为一般用户倾向于记住序列中的第一件事和最后一件事,而不是中间的事情。 因此,请确保将所有重要项目放在导航菜单栏的前面和末尾。 次要的可以放在中间。 但是,如果您有注册和登录等 CTA,则此类按钮在网站设计中具有其传统定位。 不要改变他们的位置。
6.避免使您的导航格式基于:

拥有照片、视频等导航选项以将访问者引导至照片视频和网站的其他此类部分可能听起来很自然。 然而,这并不是网站导航设计最理想的做法。 这些标签证明了访问者在单击这些按钮时可以期望看到的内容格式。 它不提供主题的上下文和相关性。 访问者在访问您的网站时并不是在寻找视频或图像。 他们想要有关吸引他们访问您网站的主题的信息。 因此,使用描述格式的标签对访问者没有描述性或帮助性。
更好地命名您的导航菜单项。 使其与您的产品和服务相关,并从访问者的角度进行思考。 了解从客户的角度来看,使用特定关键字来描述该页面的内容是否自然且有效。 导航按钮内容应该是任何人都可以将该页面的内容与之相关联的第一个词。
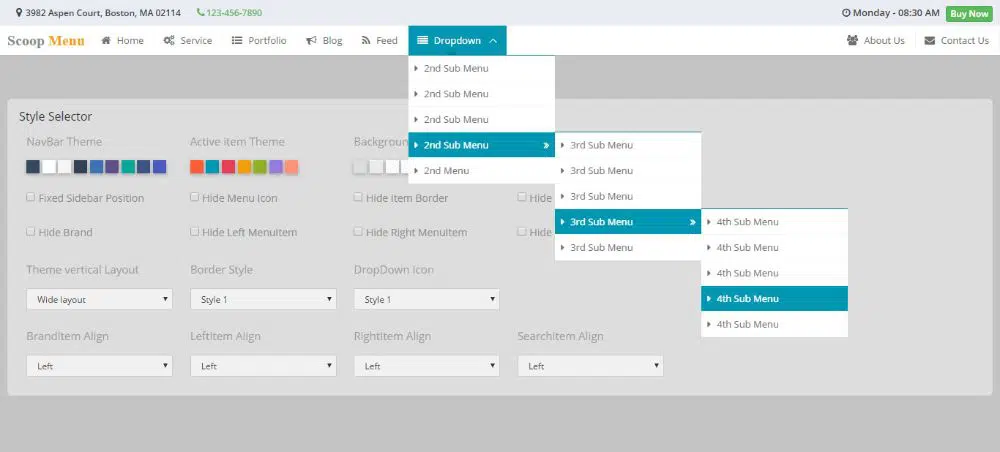
7.下拉菜单:
下拉菜单看起来很有吸引力,并且是网站设计中的流行趋势。 但是,它们并不是网站排名网站设计的最佳选择。 下拉菜单可能会使搜索引擎难以抓取。 这可能会影响您的 SEO 排名。 此外,这也是游客不喜欢的东西。 他们的眼睛比鼠标移动得更快,当访问者决定选择一个菜单选项时,他们已经下定决心要点击它。 当他们将鼠标悬停在执行点击时,下拉菜单会为他们提供更多选项。 这会在访问者的脑海中产生摩擦,并且也会阻止他们浏览其他选项。 但是,如果您有很多重要的页面需要包含在您的网站导航栏中,请尝试使用大型下拉菜单。 他们提供了许多选择,这证明了摩擦是合理的。
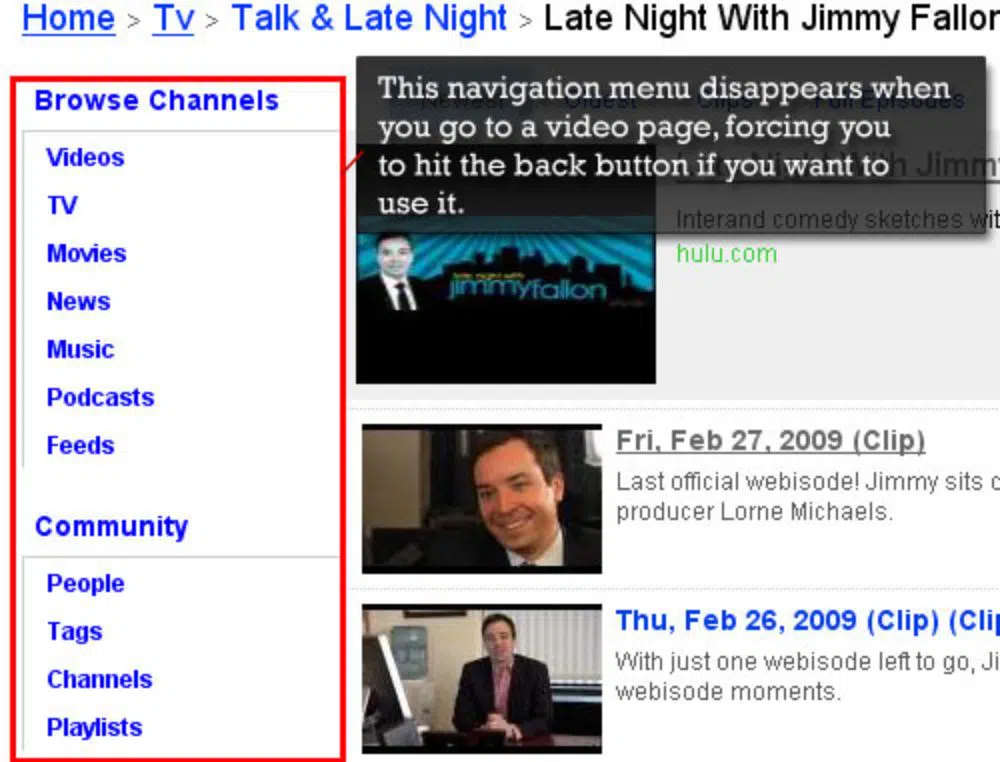
8.导航菜单不一致:
您可能已经为主页设计了出色的导航菜单。 访问者可能会发现它非常有用且易于使用您的网站导航菜单进行导航。 不要在您的其他内页中为他们更改它。 不要尝试在主页上包含水平导航菜单并更改其在内页中的位置。 一个有用的网站将在网站上具有相同的导航菜单。 每个项目,迭代网站导航设计应该保持一致。 导航菜单不一致的网站通常会激怒访问者,这导致他们在不了解网站提供的内容的情况下离开网站。
9、语气与网站内容不匹配:
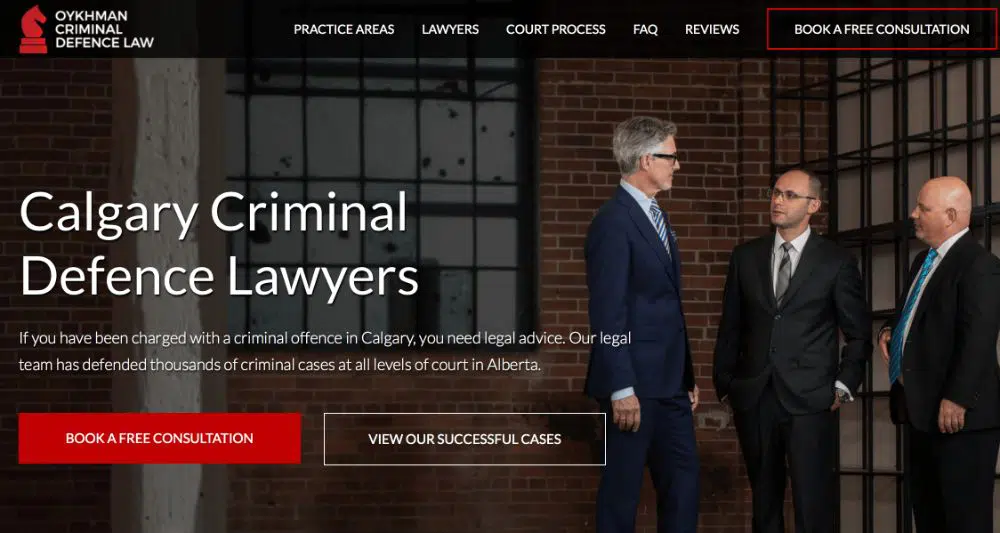
每个网站都有不同的语气。 有些网站迎合正式和更严肃的主题,而有些网站则友好而随意。 必须了解网站内容的基调与其所反映的业务基调相匹配。 此外,网站导航栏还应反映并与整个网站的基调保持同步。 对于一个休闲而有趣的网站,有一个带有“我们如何帮助你”的按钮看起来比“服务”更有吸引力。 另一方面,像“让我们开始我们的冒险”这样的 CTA 在像律师事务所网站这样的正式网站中看起来不合适。 那里的 CTA 应该类似于“立即查询”。
10. 不必要的冗长:
导航栏标签的文本非常重要。 它必须简短明了。 这并不是说标签的长度需要低于某个字符数。 这是为了确保您在没有附加形容词的情况下表达您想说的话,如果它们没有提供太多价值。 例如,一个标有“关于我们公司的一切”的按钮是不必要的冗长。
一个更好的选择是“我们的公司”,它提出了相同的信息,但用简洁和较短的字符。 甚至删除两到四个字符可能看起来并不重要,但可以帮助网站导航看起来更精确和准确。 但是,这并不是说您应该以标签没有意义的方式减少单词。 如果出于某种原因这是您的导航菜单项之一,请不要尝试使用诸如员工人数之类的词。 不要使用缩写来缩短字数。
这些是创建网站导航时要避免的 10 件事。 网站导航是网站的指南针和访问者的指南。 它可以帮助他们有效地浏览您网站的内容宝藏。 确保在设计导航菜单时不会犯同样的常见错误,因为它可能会影响用户体验和网站流量等。