创建网站布局时不要做的 10 件事
已发表: 2020-09-25当涉及到网站时,最具挑战性的事情之一就是创建网站布局。 许多公司都在努力创建一个能够吸引大量转化和大量收入的网站。 您的网站应该在视觉上吸引人,但如果它不能赚钱,它就会失去意义。 许多企业认为他们应该专注于设计以使其看起来不错。 但是他们不明白设计应该能够为您提供最大的转换。 从长远来看,此类错误会损害您的业务。 此类问题往往会将网站访问者赶走,并可能使您的企业损失数万或数十万的收入。
为了增加您的访问者和收入,您需要停止犯一些当今企业主最常见的错误。 发现错误并修复它们有点挑战性,但这不是一项不可能完成的任务。 如果您坚持不懈地努力,您可以增加潜在客户的产生、网站流量和转化率。 该博客将带您了解在设计网站时不应该做的事情。 让我们来看看。
1. 反应迟钝的设计:
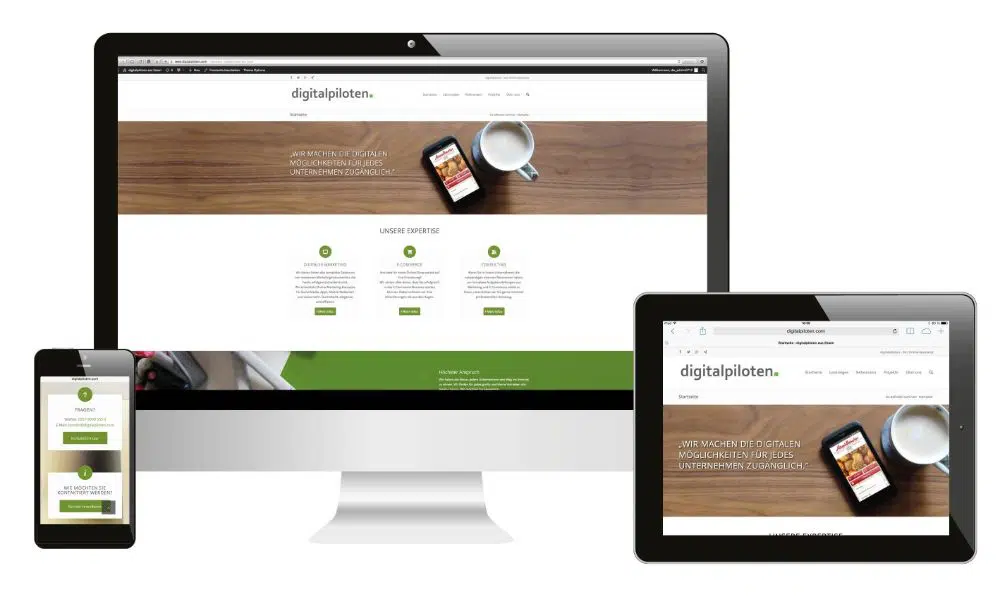
您的网站应具备的最重要特征之一是响应式设计。 响应式设计是您的网站设计根据用户使用的设备或屏幕进行自我调整的设计。 响应式设计被列为网站布局的最重要特征之一。 网站的响应式设计确保地球上的每个用户都可以访问您的网站,而与设备或用户的位置无关。
如果您的网站设计针对各种设备进行了优化,那将是最好的。 这些设备的范围从笔记本电脑、台式机、手机到 PS4 设备。 就您的网站而言,这是谷歌坚持拥有的东西。 即使设备发生变化,您的网站也应该使用相同的 URL 进行优化。 并且网站的布局根据 CSS 文件代码而有所不同。
2. 没有 Favicon:
网站图标是浏览器选项卡左上角的图标,告诉用户在该选项卡中打开了哪个网站。 最好在设计网站时使用网站图标,以便仅通过查看网站图标即可轻松识别网站。 如此多的用户喜欢在浏览器中打开很多标签,同时在另一个标签上阅读内容。 在这种情况下,您可以查看网站图标并查看在该特定选项卡中可以访问哪个网站。 这些网站图标不仅在您浏览网站时有用,而且在其他选项卡中有多个网站可用。 当您浏览书签或浏览历史记录时,网站图标可以帮助您查看哪些网站。
从 SEO 的角度来看,有必要拥有一个网站图标,因为它表明该网站是可用的,并在搜索引擎结果页面中获得较高的排名。 它在用户浏览和浏览多个网站时为他们节省了大量时间。 因此,如果您的网站没有网站图标,则用户可能会或可能不会认为您的网站值得访问。
3. 通用 404 页面:
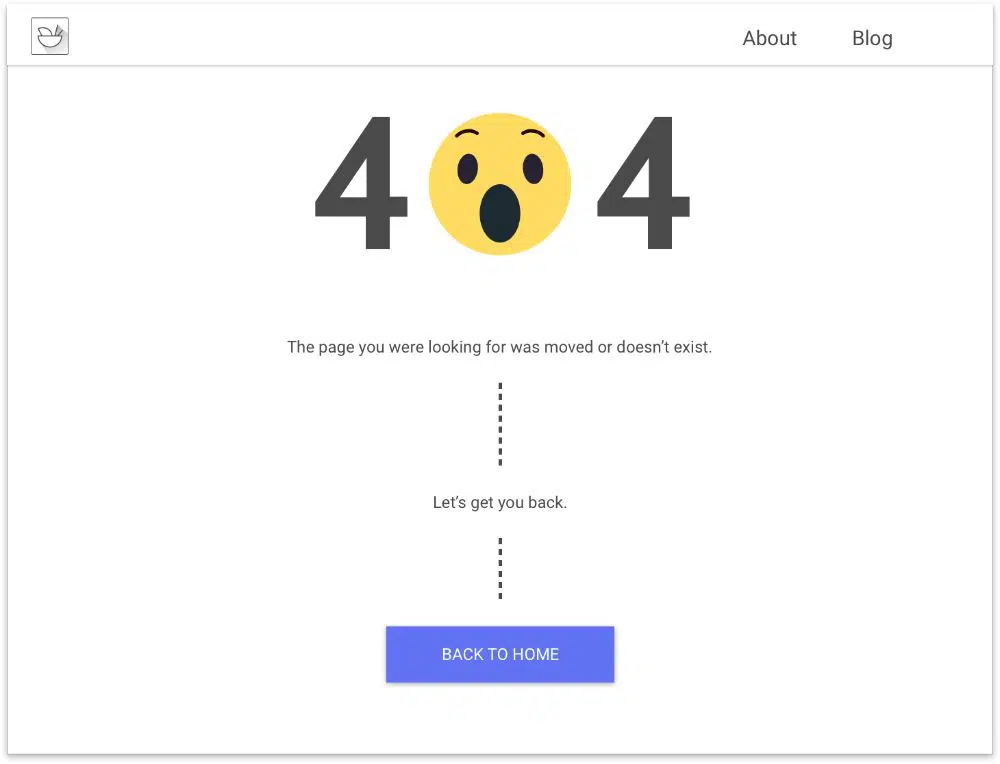
404 页面是您的网站在查找用户正在查找的页面时出现错误时应显示的错误页面。 错误 404 通常被翻译为在网站设计和开发领域中找不到的页面。 404 页面默默地扼杀了您网站的流量。 访问此页面的用户几乎总是选择跳出您的网站。 而且,这些用户并没有主动解决问题。
因此,如果您的网站上有 404 个页面,您应该提供用户可以执行的操作。 例如,您可以告诉用户报告损坏的链接或将用户带到他从该页面登陆的页面。 您还可以选择让用户从 404 页面返回主页。 如果您在网站上包含 404 页面,请确保包含正确的 CTA 以引导用户。
4. 在您的主页上使用轮播:
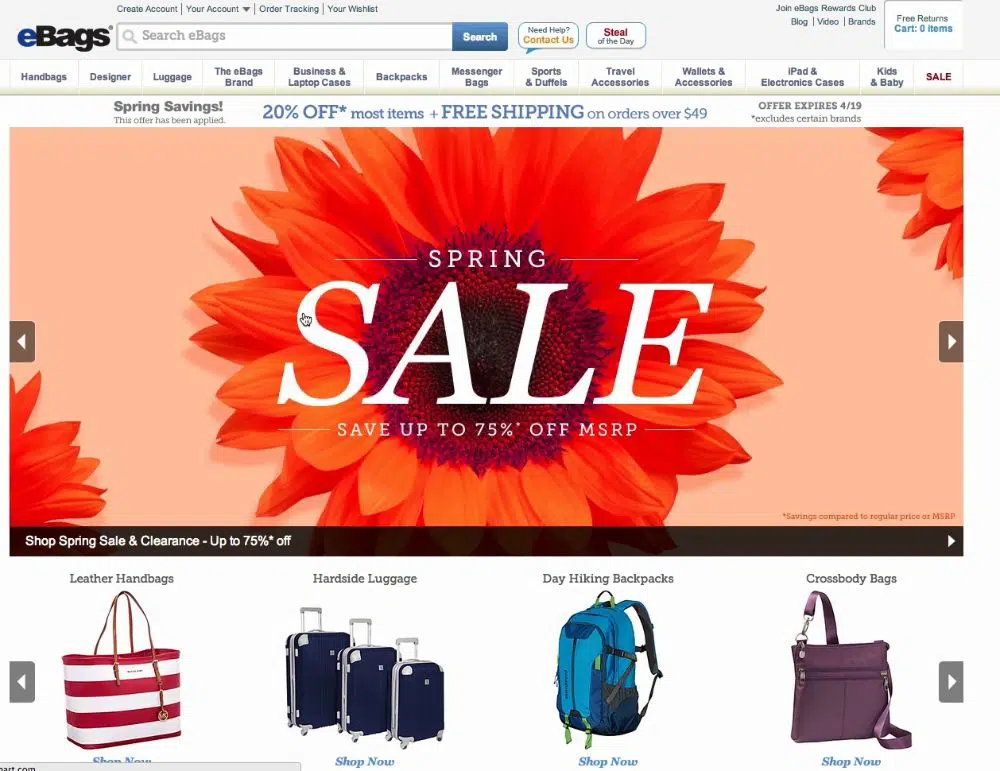
旋转滑块称为轮播,网站使用它来展示其最畅销的产品或专业组合。 您可以选择在您的网站上使用轮播,但必须在轮播中显示相关信息。 当您浏览旋转木马中的东西时,您可以选择旋转旋转木马,当您想看到旋转木马另一侧的东西时。 只要您可以移动旋转木马中的物品,一切看起来都不错。
但是当旋转木马开始自动移动时,麻烦就开始了。 这不会让您的用户有机会正确查看产品或项目。 此外,如今的广告看起来也与旋转的轮播很相似。 这会导致横幅盲,用户可能会认为轮播是广告。 因此,用户应该注意的最重要的事情经常被忽视。 众所周知,轮播会分散用户的注意力或惹恼用户,这可能会导致客户没有在您的网站上进行转换。 因此,您应该仅在必要时使用轮播。
5. 网站慢:

没有什么比需要很长时间才能加载网页和网页元素的网站让用户失望的了。 在快节奏的互联网中,如果一个网站的加载时间超过 4 秒,就被认为是慢的。 在一项研究中,谷歌发现加载最多的网站需要 7 秒或更长时间。 遇到网站慢的时候怎么办? 您离开该网站并转到另一个似乎相对较快的网站。
如果您想让您的访问者留在您的网站上,您应该开发一个最多需要 3 到 4 秒来加载您拥有的所有内容的网站。 如果您不在此窗口中为用户提供服务,您的用户可能会认为您的网站运行缓慢。 他可能会选择离开您的网站。 这称为跳出率。 就像您网站的跳出率增加一样,您网站的流量也会减少。 此外,如果您的网站跳出率很高,可能会损害您在搜索引擎上的排名。 随着跳出率的提高,搜索引擎会认为您的网站速度太慢,并且可能会将您的网站排名低于应有的排名。
6.服务器响应时间低:
服务器是浏览器请求或调用用户请求其 URL 的网页的地方。 用户请求网页时渲染浏览器网页所用的时间就是服务器响应时间。 随着服务器响应时间的增加,网站生成缓慢。 服务器响应时间缓慢表明存在与性能相关的潜在问题。
理想情况下,从服务器请求网站时,响应时间应为 200 毫秒或更短。 以下一个或多个问题会导致服务器响应时间变慢:
- 网站背后运行较慢的应用程序逻辑
- 数据库查询速度较慢。
- 框架和库的问题。
- CPU 资源不足问题。
- 内存不足的问题。
更快的响应时间是提高网站速度和改善网站性能的关键。 如果您在将网站托管在服务器上之前总是查看上述问题,那将是最好的。 如果忽略这些问题,您的网站可能会失去流量,进而可能会失去转化。
7. 使用太多不同的字体:
在将文本内容放在您的网站上时,字体的选择至关重要。 字体应该使得文本应该是可读的。 对于用户的阅读偏好,它们既不能太小也不能太大。 将相似字体用于相似目的是常识。 例如,所有标题都应使用 Times New Roman 字体。 但副标题可以是 Arial 字体。 网站上的文本内容应限制为几种字体变体。
当用户在您的网站上阅读内容时,使用大量的字体变化可能会使用户感到困惑。 如果您使用大量字体,用户可能会分心,并且可能会失去对内容层次结构的理解。 而且,它降低或削弱了用户的认知流畅度。 使用不同的字体可能会破坏用户在阅读网站内容时的注意力。 因此,请避免在您的网站上使用太多不同类型的字体。
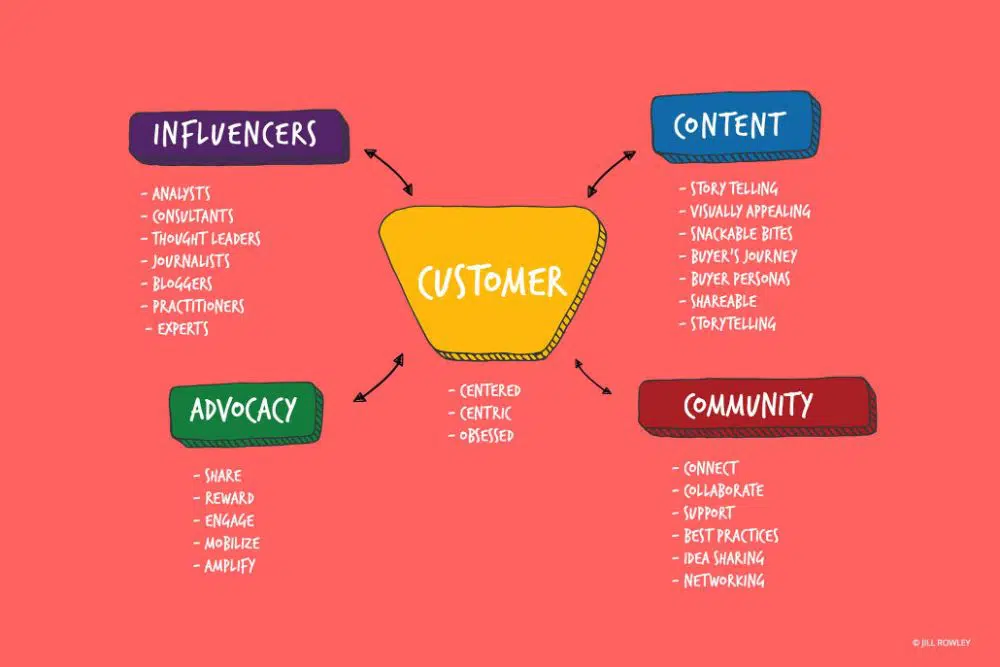
8. 内容不以访问者为中心:
内容是网站的核心。 读者更喜欢阅读网站上的文字内容,而不是专注于网页上的图像。 一段内容是向用户解释网站的文本的一小部分。 例如,如果您的网站涉及咖啡产品,则必须写下您的企业可以向客户提供的咖啡类型。
因此,文本内容应该以访问者为中心,您需要关注访问者需要了解的产品信息。 如果访问者完全理解您所提供的内容,那么他就有机会转换。 通过口耳相传,您可以在您的网站上获得更多流量。 您应该始终拥有能够解释您的网站如何使用户受益的内容。
9. 空白使用不当:
空白是任何网页上不同内容和图像之间的空间。 由于空白的存在,它允许用户专注于文本内容。 空白增加了文本的可读性和理解力,提高了用户的注意力,并增加了清晰度。 使用空白,您可以区分不同类型的内容。
如果您的网站没有足够的空白空间,则意味着您的内容在网页上占用了太多空间。 由于缺乏足够的空白,您的网页可能看起来很混乱。 没有人喜欢看组织不善的事情。 您应该注意明智地管理内容。 此外,如果页面上的元素过多,则用户可能无法找到他要查找的部分。 因此,有了大量的空白空间,您的网站用户就有很多好处。
10. 语法差:
任何文本中最重要的部分是语法。 如果您的文本包含语法错误,它会立即关闭用户。 错误的印象一旦被创造出来,就再也无法挽回了。 糟糕的语法一经制作就会破坏您的企业形象。 此外,当您瞄准全球商业领域时,总是需要良好的英语。
必须有良好的英语文本内容,拼写正确,没有任何语法错误。 因此,您应该始终确保您在网站上编写的内容没有语法问题。
结论:
网站的设计与您用来从数据库中检索信息的后端一样重要。 网站是您业务的延伸,可帮助您创建数字足迹。 您可以通过设计和开发网站的方式扩展或扩大数字印刷。 一个网站只有在创建过程中使用特定标准才能成功。 作为网页设计师,您必须从用户的角度了解网站设计。 在了解用户的心理模型之后进行设计可以帮助您创建一个与用户产生共鸣的网站。 从长远来看,这主要可以使您的业务受益,并可以为您带来大量转化。