10个视差插件和设计师教程
已发表: 2018-04-04视差滚动用于创建深度的动画错觉,并且在网页设计中变得非常流行。
我们已经讨论了很多关于视差滚动网站的内容,因为这种趋势每天都变得越来越流行。 视差的工作原理是让背景图像中的图像层以比前景中的图像更慢的速度移动,从而产生漂亮的 3D 效果。
视频游戏通常使用视差滚动技术通过以不同速度移动多层图像来创建深度。 这种技术也被应用于网页设计,以创建令人惊叹的动画网站,吸引访问者的注意力。
想知道如何在您的设计中达到同样的效果吗? 下面的 Parallax 插件和教程肯定会帮助您更好地理解这项技术。 检查他们并向他们学习。 他们会帮助你很多!
jQuery 视差插件
这个 jQuery Parallax 是一个脚本,可以帮助你创建一个很棒的视差效果。 jQuery Parallax Plugin 将节点转换为响应鼠标移动的绝对定位层,因此它使您可以自由控制层的行为。 您还可以查看演示以获得使用此插件的网站的一些很棒的参考以及使用它可以实现的一些很棒的效果。 有效使用 jParallax 的最简单方法是使用 CSS 使图层大小不同。
想象一下——视差滚动效果和视差动画
Imagine 是一个非常简单轻量级的插件,用于创建视差效果。 它有许多预制效果。 您还可以自定义许多设置,例如速度、方向和目标。
图层滑块
LayerSlider 是一个很棒的视差效果滑块。 它是高度可定制的,并且具有令人惊叹的管理用户界面。 还有,它 是最先进的响应式 WordPress 滑块插件,具有著名的视差效果和数百种过渡效果! 您可以将它用于多种用途,还可以创建很棒的幻灯片和照片画廊。 最好将此插件用于动画着陆页,以确保您的网站将对您的客户产生重大影响! 您可以为任何网站应用图层滑块。
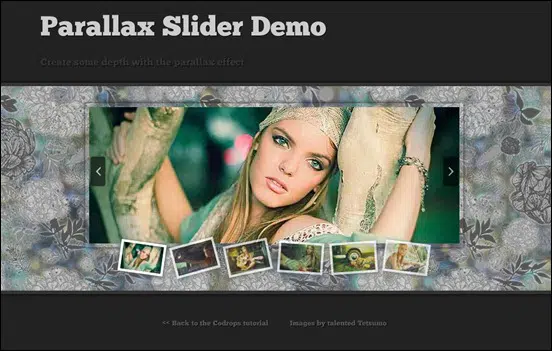
使用 jQuery 教程的视差滑块
当我们滑动到图像时移动不同背景的视差原理,以创建一些漂亮的视角。 对于希望更好地了解如何创建具有视差效果的网站的 Web 开发人员来说,这是一个很棒的教程。 在开始之前,您可以查看演示以更好地了解视差的含义。 当它处于运动状态时,这种效果将为您网站的滑块提供很大的深度。 按照分步教程,您可以获得出色的效果。
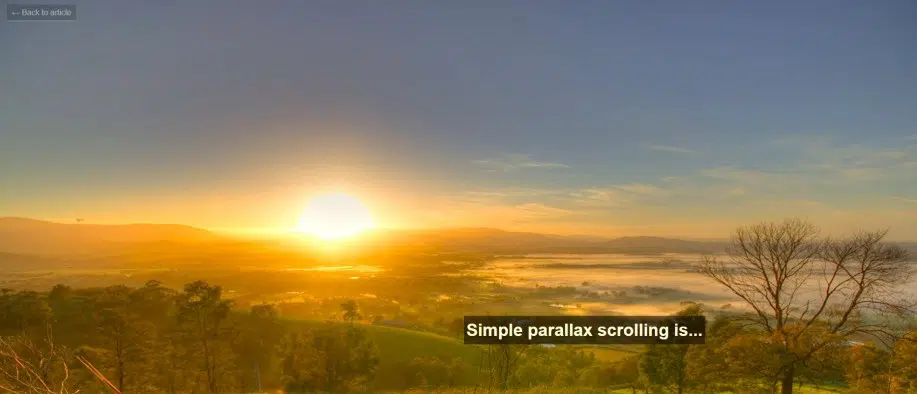
简单的视差滚动教程

在本教程中,您将学习如何创建简单的视差滚动效果。 本教程主要面向初学者和中级开发人员,因此您不需要很多编码技巧即可实现此效果!有很多方法可以帮助您实现此效果,但在本教程中,您将学习如何为视差网站设置 HTML,如何以不同的速度为背景设置动画,以及如何精确确定动画的持续时间和时间。 尽管听起来很复杂,但本教程使一切变得非常简单。
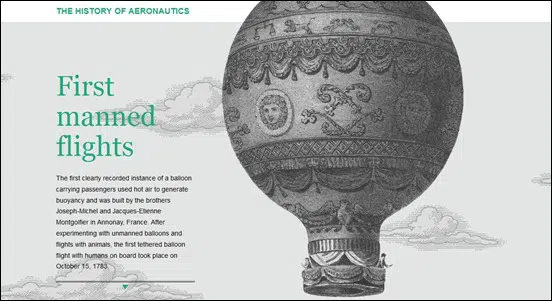
使用 jQuery 和 CSS 构建视差滚动网站界面
视差滚动网站界面最近到处出现,在本文中,您将看到一个使用 jQuery 和 CSS 构建的视差滚动演示。 您可以通过将某些位置分配给您的文章和背景来实现这种令人敬畏的 2d 视差动画滚动效果。 这个界面很容易实现,你只需要插入几行代码,你会在这个简单干净的教程中找到这些代码。
动画标题背景
在本教程中,您将学习如何使用 jQuery 创建自己的视差背景效果来管理可用于标题背景的横幅的动画方面。 如果使用得当,视差效果可以使您的网站与众不同,并为访问它的每个人提供令人惊叹的效果。 这个简单的教程还为您提供了一些网站选项,您可以在其中获得免费的矢量背景图像。 您只需要获取插件、添加图像、代码即可!
视差建设倒计时
这是一个全新的 Parallax Under Construction Countdown,它使用动态 3D 多云天空升级您的“即将推出”页面,并带有您的徽标或选择的项目。 这种视差效果适用于所有浏览器(Chrome、Firefox、Safari、Opera、IE)。 您只需要遵循本教程并阅读文档,然后您就可以非常快速且毫不费力地获得最终结果。 您还可以在 6 种不同的颜色布局之间进行选择,以打造独特的设计。 本教程非常适合正在建设中但又想接触世界的网站!
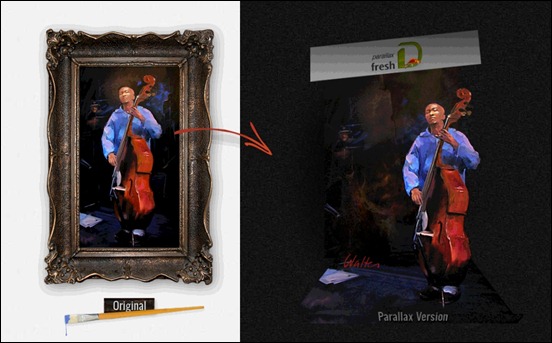
带有编辑器的 3D 视差 jQuery 插件
这个 jQuery 3D Parallax Plugin 在动态创建的 3D 世界中神奇地为您的对象设置动画。 该插件不仅横向移动,而且具有真正的深度。 您可以尝试实时预览以了解 3D 视差效果的真正含义。 您只需在浏览器中打开插件,对其进行自定义,然后将结果复制并粘贴到您的 HTML 网站中。 它简单而有效,它允许您插入无限数量的 3D 对象。
全屏视差WordPress插件
这个视差插件非常适合为您的 WordPress 网站添加全屏视差。 您可以选择是要全局显示还是在特定页面上显示,并使用内置的颜色选择器选择您喜欢的颜色。 该插件与最新的 jQuery 和最新的 WordPress 兼容。 最棒的是:您可以实时预览您在后端创建的效果!