优化移动表单的 10 种方法
已发表: 2020-12-30问任何一个普通成年人,他们不能没有什么东西就不能离开家,你会得到答案,连同钥匙和钱包,手机。 随着移动设备制造商层出不穷,并且他们发布的模型比上一个更好,几乎不可能不接受这种增长趋势。
数据显示,仅在美国,90% 的成年人拥有手机,其中 58% 是智能手机用户。 据记录,42% 的美国人还拥有平板电脑。

这些数字仅证明移动设备已经超越了奢侈品的界限,成为基本必需品。 如果在过去,我们的手机只是一种交流工具,那么今天我们在工作、娱乐和购物时都会依赖它们。
为移动设备优化表单
例如,智能手机的兴起不仅使消费者购物变得容易。 对于已经发展的在线购物行业来说,这也是一个受欢迎的补充。 随着时间的推移,企业家不仅忙于打理他们的实体店和/或在线商店,他们还开始意识到移动设备与其他渠道在接触客户方面的重要性。

表格在在线购物中发挥着重要作用,它们也已成为移动平台的主要元素。 我们通常在准备结账时找到它们,并且该网站要求我们提供某些详细信息,例如送货名称、地址、电话号码和信用卡信息。 然而,许多购物者发现填写表格很乏味,这可能会导致客户的兴趣减弱。 此外,在线购物者通常面临时间压力和互联网连接不稳定的可能性,这两者都会影响您的移动转化率。
下面列出了 10 种加快客户移动交易性能的方法,让他们的在线购物体验令人满意。
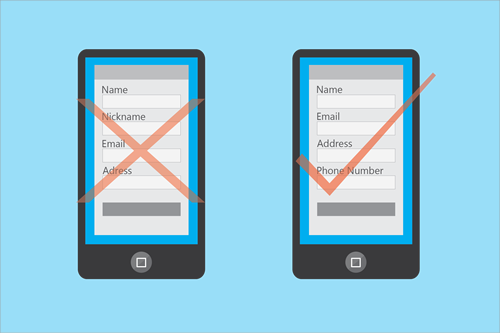
1. 只在表格中包含重要的细节
如果您在网上购物时没有耐心填写整个网页的表格,您的客户可能会有同样的感觉。 填写完整的会员表格与填写简单的表格并从在线商店购买东西是有区别的。 与后者相比,前一个选项可能会拖拖拉拉,一旦他们发现必须提供三个不同的电话号码,当他们感到无聊时,您就有失去客户的风险。


为您的客户提供一个简单而完整的订单,让移动购物变得方便。 通过只询问重要的详细信息来做到这一点,例如他们的全名、一个电子邮件地址、一个电话号码、运输详细信息和信用卡信息。 您还可以包含您送货到的州或国家/地区的下拉菜单,或者更好的是,允许您的移动应用程序要求客户使用他们的位置。 这样,获取他们的地址将更快、更准确。
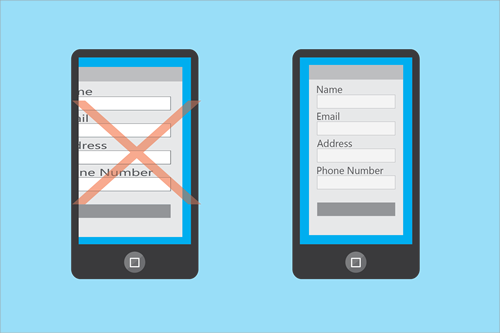
2.使用顶部对齐的标签和字段
与计算机相比,智能手机的视野有限,因此设计一种可以最大限度地利用这种约束的表单非常重要。 一种方法是对表单的字段使用垂直对齐。 您会看到,当您使用水平对齐的表单时,有一种趋势是并非所有内容都适合智能手机的视图,并且会受到损害的是标签或输入字段。 这种情况对购物者来说可能很麻烦,并且会降低他们的兴趣。

另一方面,如果表单的标签和输入字段是垂直排列的,那么您的客户将更容易查看所请求的信息和他们正在输入的信息。这将有助于他们对交易感到安全。 它还将最大限度地减少他们错过一个领域,或者更糟糕的是必须重新做一遍。
此外,尽量减少表单中的视觉混乱。 您的“这是什么”和“了解更多”按钮可以放置在您网站的移动版本中。 如果您必须将其放在表单上,请将其放在页面中不会分散客户购物注意力的位置。
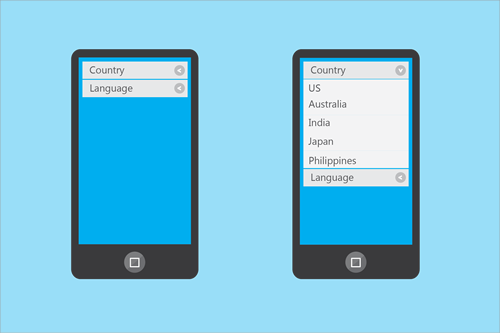
3.利用可折叠菜单和下拉列表
移动设备的有限视图造成的另一个限制是我们必须进行大量滚动才能看到整个页面或填写表格。 虽然在使用智能手机时滚动屏幕是正常的,但许多购物者更喜欢一种快速的在线购买方式。

使用可折叠菜单和下拉列表可以帮助您减少客户完成移动表单所花费的时间。 您可以将特定项目分组到类别中,而不是让您的客户扫描直到他们在多个选项池中找到他们的选择。 可折叠菜单也可用于捆绑您想要放在单个页面中的几个主要产品的详细信息。 只要记住不要以折叠的方式开始细节。

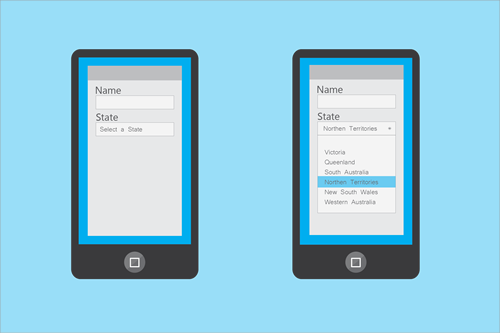
4.利用适当的列表选择
如果下拉列表或可折叠菜单不适合您的移动表单,您可以在打开的预测搜索字段和锁定的下拉列表中使用另外两个选项。

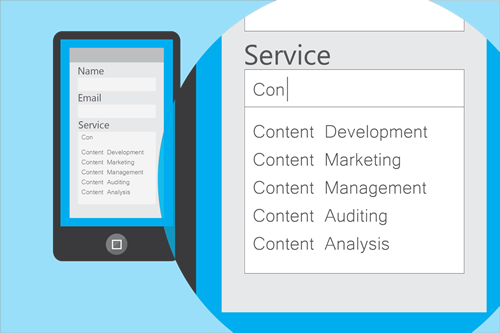
一个开放的预测搜索字段允许您的客户输入他们正在寻找的项目或服务的关键字,并列出最接近的可能结果。 这种表格非常适合长时间搜索或不遵循任何特定安排的产品。 另一方面,锁定下拉列表非常适合列出菜单中的特定项目,并按照特定的顺序,比如按字母顺序或时间顺序。
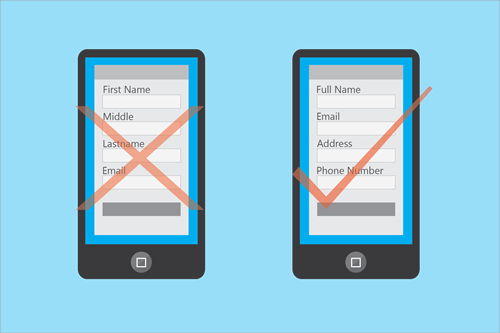
5. 选择单一输入实体
您可能熟悉桌面版和移动版网站的表单中的输入字段。 在某些情况下,这些输入字段被分成两到三个部分,例如姓名、地址和电话号码。 虽然这在网站的桌面版本中具有有效的用途,但它可能不如在移动设备的表单中使用时有效。

通常情况下,拆分输入实体要求移动购物者点击所有三个(或两个)字段来回答一个标签。 如果您要在一张表单上执行很多操作,您的客户可能会失去继续结帐的兴趣。
在其他情况下,拆分实体也可能不明确,可能会使客户感到困惑。 在为移动平台设计表单时,使用更简单的字段而不是拆分它们。 例如,不要为名字和姓氏设置两个单独的字段,而是使用一个字段代替全名。 这将帮助您的客户更快地完成表单。
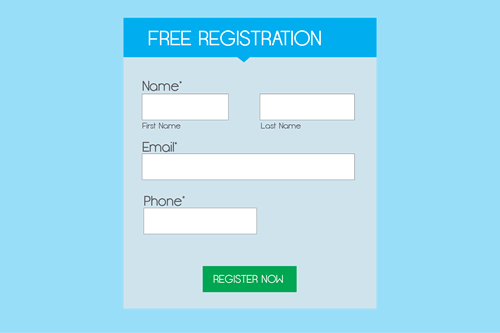
6. 格式化表单的按钮
“提交”按钮是在线购物的最后一步,也是表单上最重要的按钮。 因此,您需要使其脱颖而出,以便您的客户在交易结束之前保持参与。

通过将其宽度设置为表单的 1/3 左右并为其指定明亮的颜色,使表单中的按钮具有吸引力。 此外,不要简单地使用“提交”或“发送”这些词,而是使用更有活力的号召性用语,例如“立即注册”或“提交申请”。
但是,避免使用太亮的颜色,或者让按钮移动太多,因为这些可能会分散客户的点击注意力。 您可以使用颜色的细微变化或在单击按钮时将鼠标悬停在按钮上,以便您的客户知道他们已完成交易。
7. 使用视口元标记设置比例
移动设备可以为客户提供的视图可能会迫使他们缩放页面,但不小心这样做可能会使购物者失去对页面的关注。 您可以通过在表单上使用视口元标记来控制这一点。 这将防止您的客户无意中缩放页面,或者更糟的是完全忘记了表单。

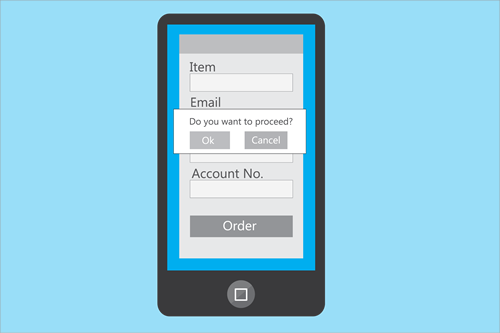
8. 利用数据持久性
对于某些客户来说,通过手机购物可能会让人望而生畏,因为在您的客户在丢失数据后决定放弃购物车之前,点击返回上一页并重新加载会带来更多风险。 通过为您的客户提供在单击任何不属于表单的链接时在新选项卡中打开的选项来缓解此潜在问题。

此外,如果他们无法返回前一页,请给他们警告标志,例如“同意”、“确定”或“取消”。 通过这样做,您将能够告诉您的客户数据是存储在您的网站还是浏览器中,并帮助他们决定继续结帐。
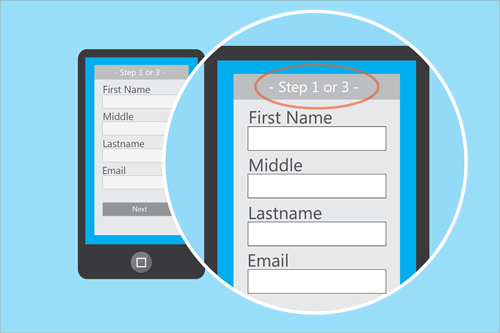
9.帮助客户跟踪他们的进度
并非所有购物者都热衷于填写表格。 如果你能为他们提供一种方法来告诉他们离完成还有多远,那将会有所帮助。 您可以通过在表单顶部显示进度条来执行此操作,并确定它们是哪一步——例如,按百分比或只是一个简单的年表。 请记住尽可能多地限制步骤以节省客户的时间。

10.使表单加载速度快
您不应该忘记的另一个因素是您的移动表单加载速度。 如果页面需要一段时间才能完成,您的客户可能不会转换。 您的客户已到达表格这一事实告诉您他们已准备好购买。 不要因为页面加载缓慢而让他们失望。 表单的速度还取决于您在页面上放置的元素,因此请注意大图像。

与往常一样,跨系统和设置进行测试
如今,各种各样的移动设备及其界面使得为每一个定制表单变得有些困难。 因此,请确保在不同类型的移动设备上对表单进行测试,并考虑操作系统、尺寸和浏览器。 通过测试,您将能够覆盖每个基础并确保您的表单适用于所有可用的设备。
