10 个启发灵感的互动网站
已发表: 2020-07-06作为一名 UI 设计师,设计一个具有交互性且令人赏心悦目的网站,以及完成网站的目标,需要付出很多努力。 但是在设计某些网站时,创意往往会随着网站的可读性而退居二线,网站看起来互动性并不强。 网站的设计应该让访问者更频繁地访问您的网站,只是为了体验使用网站和与网页交互的乐趣。
用户使用实现更多功能的简单网站的日子已经一去不复返了。 现在,我们的目标是通过增加互动和保持参与度来让用户使用该网站。 如果用户将来继续与您的网站进行更多互动,您的网站对您的组织来说是一种资产。
这个博客着眼于这样的网站,这些网站是交互式的并且具有开箱即用的创造力。
1.Cyclemon:
Cyclemon 是一个为您提供各种自行车设计的网站,您可以订购和骑行。 该网站使用滚动功能让您浏览他们的产品。 您只需继续滚动即可查看所有产品设计。 公司的口号是:“你就是你所骑的!” 这使用户向下滚动到页面底部以找到适合自己的自行车设计。 因此,您强制用户继续滚动,直到所有模型出现。
您可以订购您认为符合您个性的自行车。 它在设计背后应用了人类心理学。 该网站有所有型号,它们让您滚动直到您“感觉”找到适合您的型号。
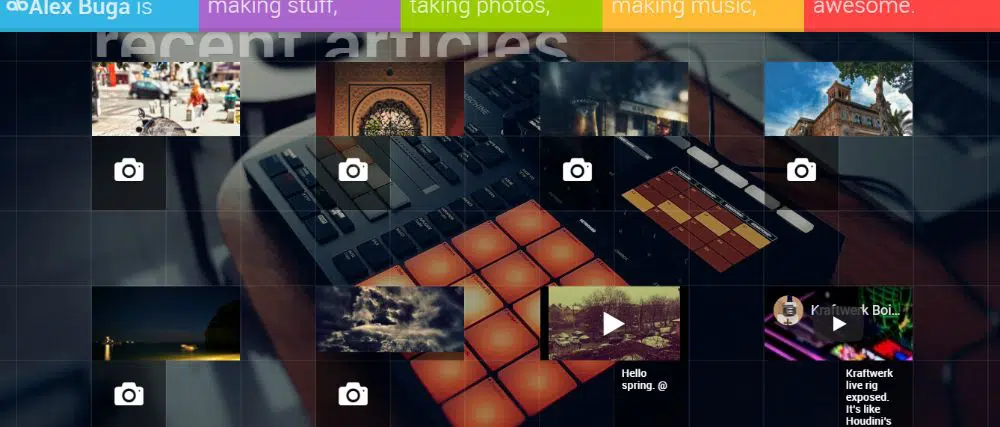
2.亚历克斯布加:
Alex Buga 是来自罗马尼亚布加勒斯特的设计师,他的网站作为他的作品集。 当您打开网站的索引页面时,他在屏幕上设计了图块,其中单个图块具有他拍摄的图像,某些图块具有 YouTube 视频链接。 除了设计网站,他还是一名摄影师和音乐家。
他曾在 MB Dragan 担任创意总监,在网页设计方面拥有 7 年的丰富工作经验。 他开发的网站具有开箱即用的设计。
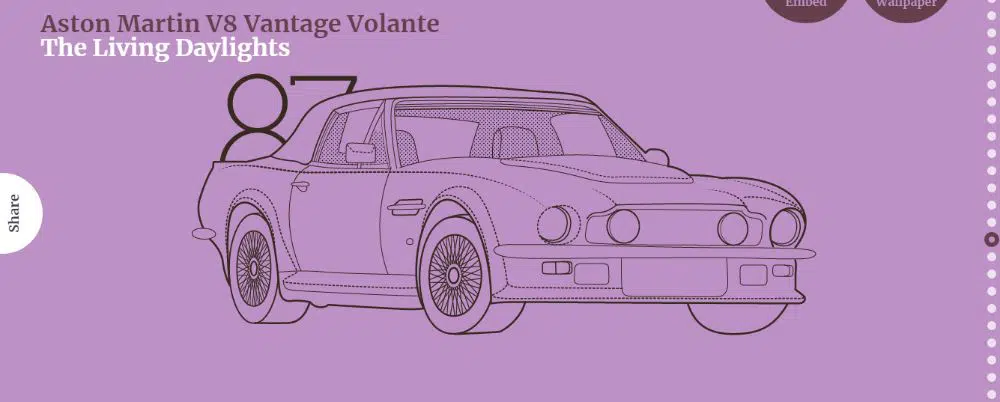
3. Evans Halshaw – 邦德汽车:
Evans Halshaw 是新车和二手车的门户。 他们与英格兰、苏格兰和威尔士的 130 个地点合作。 他们的网站类似于 Cyclemon 网站。 不同之处在于,他们使用了詹姆斯邦德电影中出现的不同车型。 每张图片都有年份、汽车型号和出现的电影名称。 当您向下滚动主页时,它将向您显示从上一张图像缩小的不同车辆。
该设计将使汽车爱好者享受片刻。 除此之外,詹姆斯邦德电影狂热者将继续滚动网站以查看邦德电影中使用的所有汽车。 除了图像之外,它们在每辆车的屏幕右下角都有一个基于电影的简短描述。
4. 点对点:
该网站对游戏玩家来说是最具互动性的。 它具有一个游戏,涉及按降序连接数字中的点。 它使用了一个计时器。 您必须在规定的时间窗口内连接给定的点,然后才能进行下一场比赛。 它一定会让您忙碌,并且也可以证明是孩子们的最爱。
与该网站的互动程度最高,因为我们都痴迷于按降序加入编号的点。 界面简单明了,但可以让您参与数小时。
5.踢我的习惯:
Kick My Habits 是一个网站,可帮助您计算在某些方面的支出,例如美容套装、外出就餐、吸烟、饮酒和聚会。 它以一种非常互动的方式告诉你每年有多少钱用于这些坏习惯。
它询问您每周有多少资金用于养成坏习惯。 一旦你为一个练习提供了所有数据,它就会带你进入下一个模式。 如果你没有那个习惯,你可以选择“我没有这个习惯”。 在分析了您为其提供数据的每一个实践之后,它会检查您在一年中为这些习惯所花费的资金量。 任何人都可以计算他们每年投资的这些支出。 但是网站的交互用户界面有最漂亮的设计,这在这里意义最大。 最后,它会显示您每年和每周的总储蓄,以及您将钱存入银行账户后显示的金额。

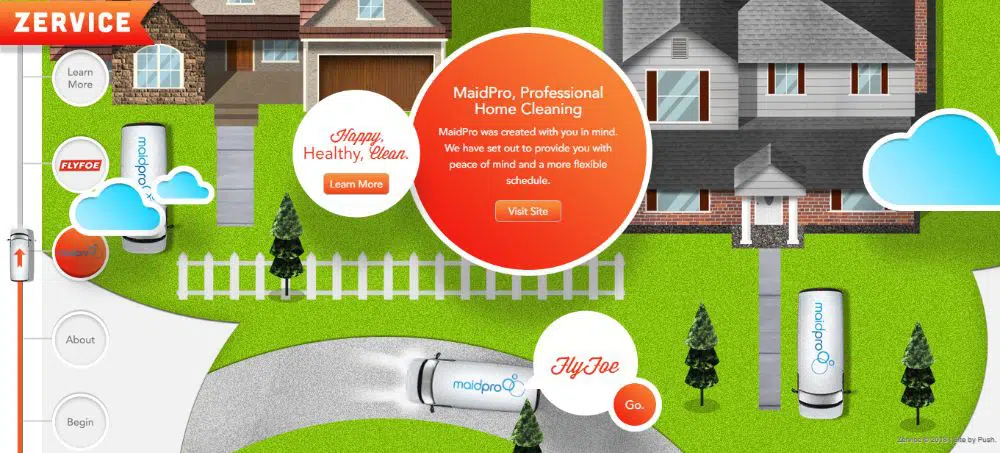
6.服务:
Zervic 是一个拥有多个引领潮流的不同特许经营品牌的集团。 这是一个聪明而有创意的网站设计,它是获奖最多的网站之一。 该网站从穿越城市开始。 该网站使用了图片和车辆行驶的 SVG 路径。 云会出现在测验和问题等互动中。 当汽车在网站的某些方面上方和下方经过时,该网站看起来就像一个 3D 模型。
页面打开时会出现一个想法气泡、欢迎信息和城市景观。 此外,它还有一个“Go”按钮,可以将车辆驱动到下一个点。 另一个屏幕是一个复杂的屏幕,带有一个浮动选框和汽车经过的建筑物。 通过几次停留和测验,您可以了解 Zervic 的服务。 蜿蜒的道路、建筑和最好的部分是一辆移动的火车,车辆在其下方行驶,这是一个值得一看的景象。 即使您不需要了解他们的服务,您也应该访问一次以体验上述描述。
七、汽车共享的未来:
该网站谈论共享汽车而不是购买汽车。 这个网站以不同的方式非常互动。 当您登陆该网站的主页时,您会看到一辆绿色汽车,可以通过按左右箭头键向前和向后导航。 登陆页面显示汽车共享的类型及其统计信息。 当您按下右手键时,汽车开始向右侧移动,共享汽车的分类及其描述出现在右侧。
第一个分类是P2P,意思是Peer-To-Peer汽车共享概念。 它定义了一组由一定数量的人拥有的汽车。 这些车主将汽车出租给司机。 另一类是 B2C,即企业对消费者。 在这里,一家公司拥有一组汽车,他们在公司成员之间共享。 它们包括汽车制造商、租赁品牌和汽车共享品牌。 第三类是 NFP,意思是 Not-for-Profit。 当地社区共享汽车以改变驾驶员的驾驶习惯,而不是租用汽车来赚取利润。
当我们进一步导航时,绿色汽车似乎在山区移动,尽管道路看起来是线性的。 然后,绿色汽车开始在桥上行驶,同时穿过一大堆垃圾,然后越过举着美国国旗的杆子。 页面上有强大的图形,用户可以做很多事情来探索。 就像当您将鼠标悬停在塔上时,您会看到鼠标光标变成一只手,这表明它是一个超链接。
当您在页面中浏览更多内容时,您会看到云层漂浮,一只黑猩猩挂在塔上。 当您将鼠标悬停在该国国旗上时,您会看到很棒的汽车共享选项。 随着您的进一步发展,您会发现越来越多的城市和州选择了汽车共享选项。 该网站的设计方式是您必须水平滚动屏幕,以动画的形式显示不同的事实。
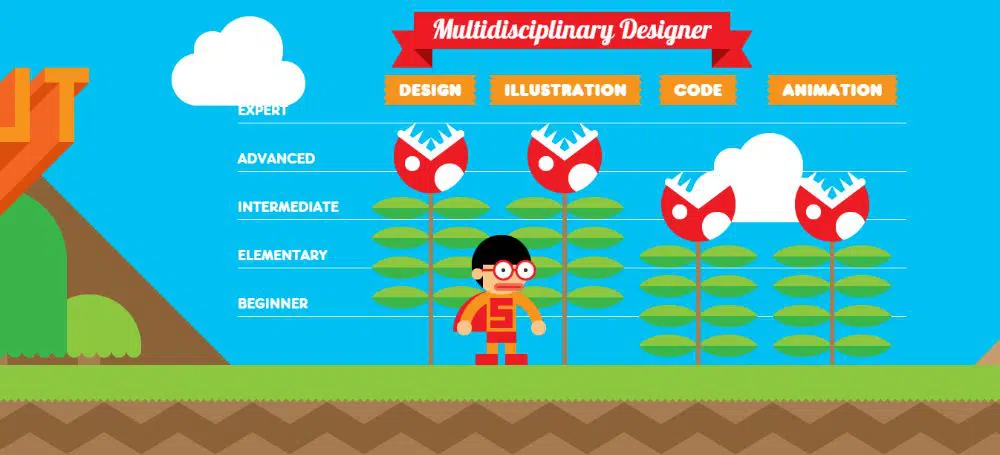
8.罗比莱昂纳迪:
Robby Leonardi 是一位平面设计师,提供平面设计、插图、动画和前端开发方面的专业知识。 他在娱乐行业工作期间拥有丰富的经验。 他开发了这个网站,以一种非常有创意的方式展示他的简历。
这个网站类似于未来的汽车共享网站,水平滚动,但网站中的滚动条是垂直的。 您可以使用向上和向下箭头键浏览网站。 当您按下箭头键时,穿着斗篷的眼镜男开始奔跑。 您遇到的第一个部分是“关于”部分,其中他有四个字段设计、插图、代码和动画。 并且他根据等级通过鲜花盛开来显示他的专业水平。 例如,他有设计方面的专长,然后花朵会向上延伸,直到到达“专家”线,表明他是这方面的专家。
当你向前走时,这个人跳过了障碍物,表明他在纽约市工作和生活,那里的塔楼和自由女神像显示了一个恶魔坐在其中。 继续前进,这家伙再次跳过障碍物,表明他是一名 NBA 橄榄球队的球迷。 在这里,一名球员似乎上来将篮球扔进了网中。
继续前进,你会遇到一个技能部分,在每个部分中,鱼的数量表明了他的专业水平。 在同一部分中,还有另一个小节,他强调了他在编程语言方面的专业知识,其中螃蟹展示了他的知识水平。
此外,下一小节是关于他在视频和 3D 软件方面的专业知识,其中海龟向您展示了他在每个领域的专业水平。 接下来是他以章鱼和其他水上交通工具的形式强调他的工作经验的部分。 倒数第二部分显示了他迄今为止以标签形式获得的奖项和出版物。 这家伙跳进降落伞,在他继续飞行的同时飞过定义他的奖项的标签。 当你继续飞行时,你会到达网页的末尾,在那里你提供你的联系方式并给他留言。
9.波兰圣诞指南:
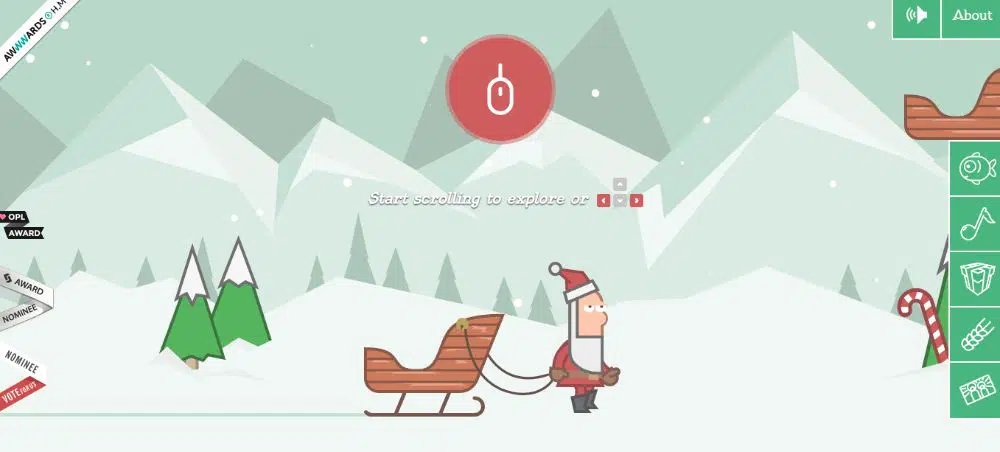
波兰圣诞节指南是一个帮助所有年龄段的人了解波兰圣诞节以及他们每年如何庆祝它的网站。 它从一个可爱的圣诞老人开始,他用雪橇携带他在波兰庆祝圣诞节所需的东西。 孩子们会喜欢这个网站,因为圣诞老人在他的雪橇上继续收集物品,同时展示有关收集的东西和其他东西的事实和信息。
波兰的圣诞节代表了互相发送和接收礼物的传统。 它还保持着一种与其他人分享美食的文化,这些人可能会在圣诞节前夕不经事先通知就来拜访您。 该网站以插图和音乐背景为基础。 当您浏览网站时,体验类似于玩游戏。
在网站的末尾,有一条信息传播了对受虐待儿童的认识,以及他们呼吁帮助这些孩子并保护他们的呼吁。
10.登山者:
登山者开发了它的互动网站,告诉你关于这家名为互动制作公司的创意公司的一切,该公司生产一些出色的数字产品和用户体验。 它以基于森林和树林的独特主题开始。 借助允许您与他们互动的各种元素,您可以以非常有创意的方式浏览他们的作品集。 它通过滚动和单击鼠标以不同的动画形式显示其设计项目。
在其中一个屏幕中,通过移动鼠标显示文本,这是一个值得一看的景象。 当屏幕发生变化时,它会分解成不同的方块,从屏幕上掉下来,然后让你进入另一个屏幕。 如果您想为您的公司建立一个与其所处理的内容无关的网站,您应该从受图形启发的 Climber 网站中获取灵感。
结论:
正是我们对网站的展示激发了平面设计师的创造力,并在设计网站时发挥了最大的作用。 这些类型的网站不仅令人赏心悦目,而且还有助于网站所有者保持访问者的参与和兴趣。 如上所述,所有网站上都有很多设计理念可供您采用。 这些包括动画、游戏画面、卡通等等,您可以从中获取灵感。