设计师应该遵循的 10 个主页设计趋势
已发表: 2021-07-29目前互联网上有超过 18 亿个网站。 您设计或开发的任何网站都将成为这个巨大的网站海洋中的一个。 因此,以突出的方式设计您的网站非常重要。
访问者离开后应该记住您的网站。 作为互联网用户,您通常会不断浏览各种网站,其中大多数看起来非常相似。 你只会记住那些特别突出的。
问题是您如何使您的网站从其他网站中脱颖而出。 做到这一点的一种好方法是遵循设计趋势。 就像其他设计应用程序一样,即使是网站也有自己的设计趋势来来去去。 作为设计师,您需要密切关注它们并随时了解它们。 根据手头的项目,您可以应用其中一些趋势来使您的网站与众不同。 主页是网站最重要的页面。 它提供了您网站的第一印象,正如他们所说,第一印象就是最后印象。 所以你必须付出额外的努力来确保你的主页足够令人印象深刻,让用户继续浏览你的网站。 为了帮助您,我们分享了一份年度 10 种主页设计趋势的汇总列表:
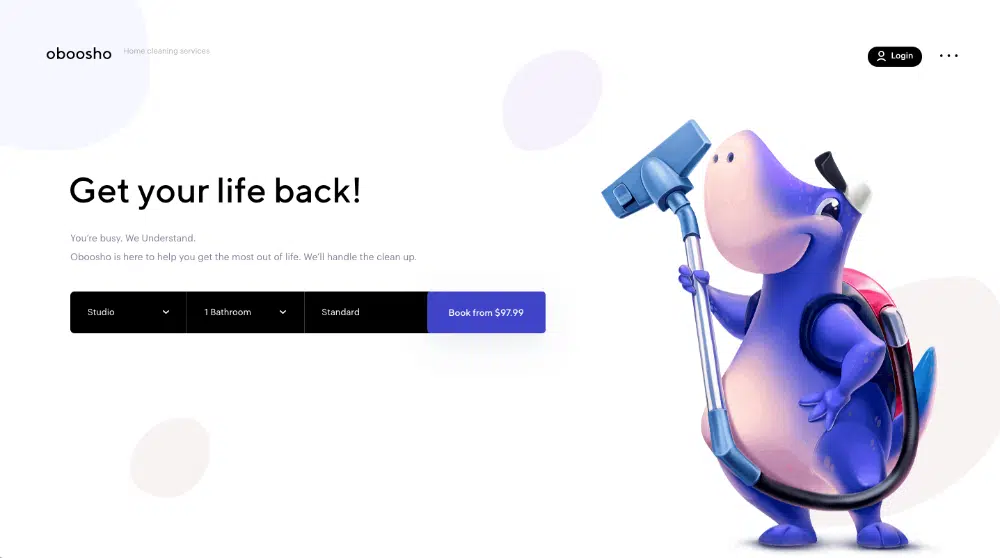
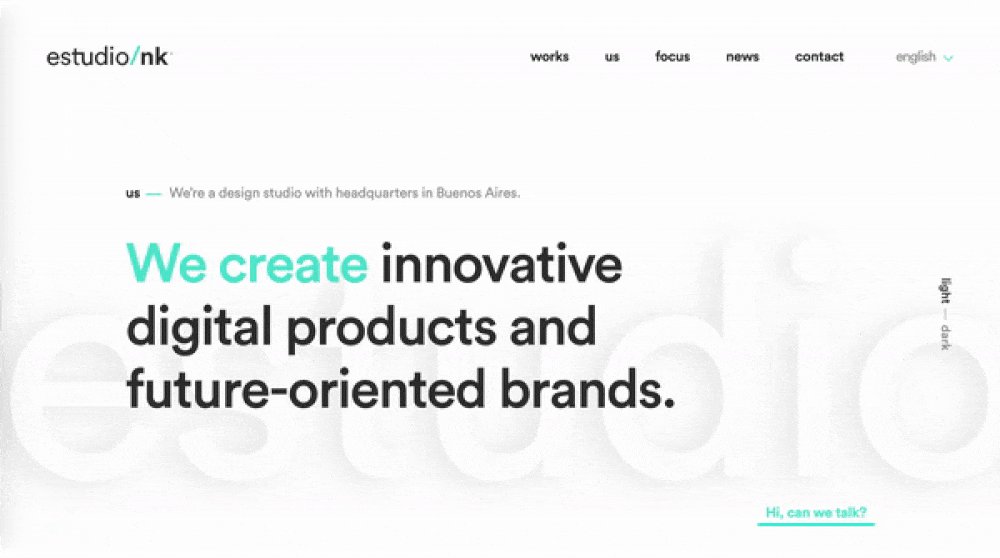
1.现代极简主义:
极简设计的最新趋势也流行到了网站主页上。 少即是多。 当用户看到一个整洁的主页以轻松找到他们正在寻找的内容时,他们会喜欢它。 这是对用户界面甚至用户体验的巨大推动,因为用户可以快速浏览网站。 简单字体与两种或三种颜色结合使用。 这些通常是从他们的标志中取出的品牌颜色。 白色空间非常重要,使设计看起来优雅、整洁和干净。 与流行的看法不同,设计最小的主页也并不容易。 您总是很想在主页上展示很多东西,但这会使设计看起来很糟糕。 所以设计师必须挑战自己,用最少的设计元素展示最大的信息。
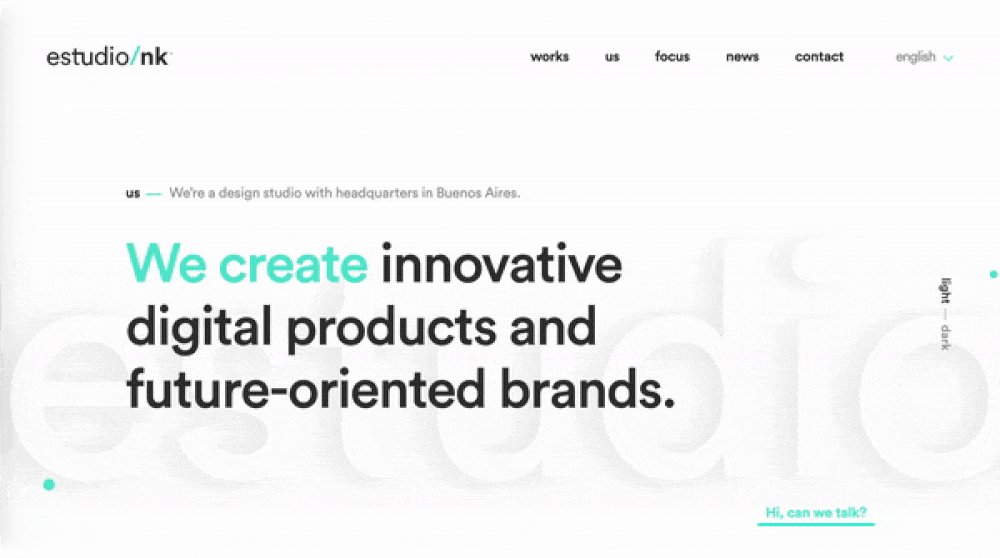
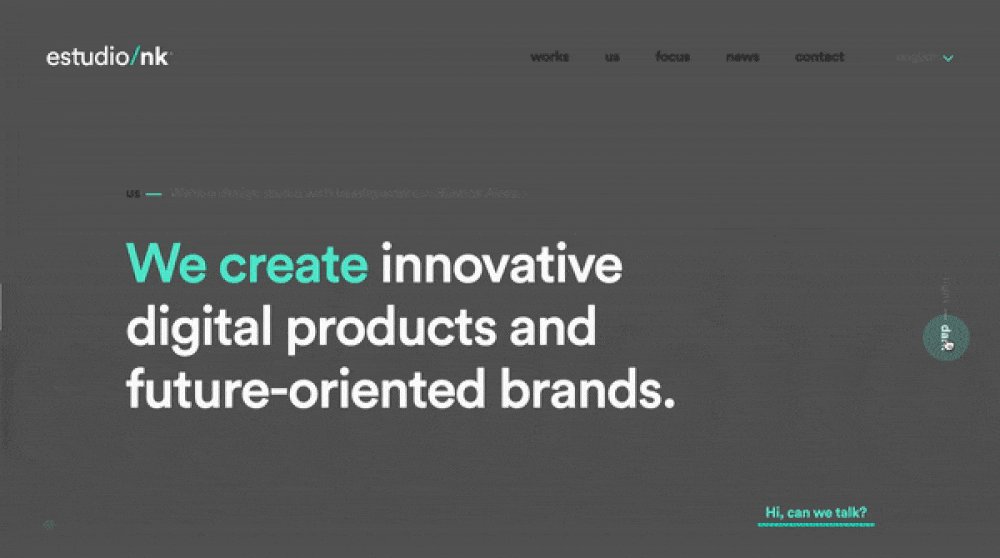
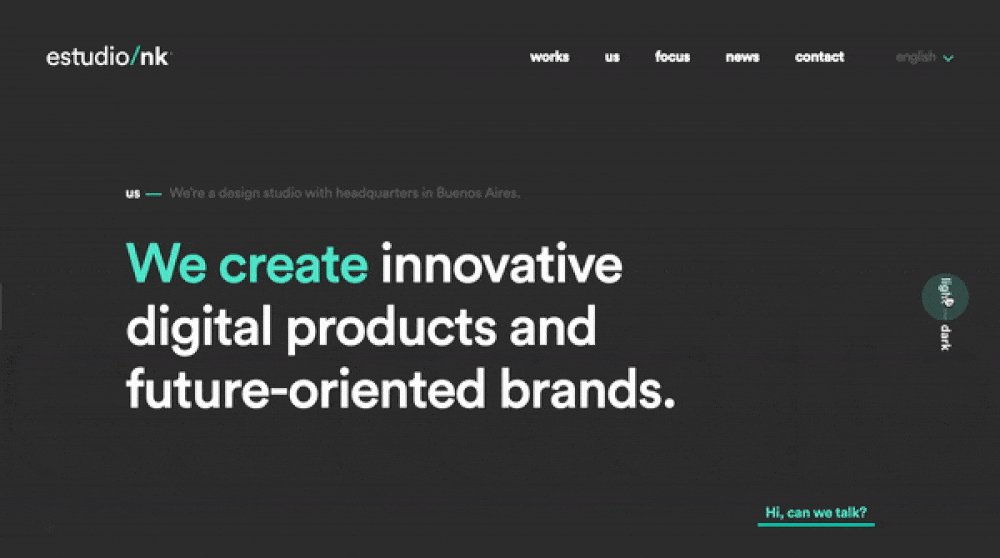
2. 明暗模式切换:
自从 Twitter、Instagram 等 IT 巨头开始提供浅色和深色主题以来,用户现在期望几乎所有 Web 应用程序都提供这一点,包括网站。 他们已经开始对浅色或深色模式产生偏见,并希望网站以这种模式呈现。 好消息是,有许多现成的网站主题提供此选项。 还有很多插件可以帮助您实现这一目标。 但问题不在于模式之间的切换。 挑战在于以两种不同的模式完美地设计网站。 对于灯光模式,您需要投入大量的白色和相应的颜色。 对于黑暗主题,你必须让它大胆而迷人。 所以设计师不得不付出几乎设计两个不同网站的努力。 但统计数据表明,这是值得的,因为越来越多的用户正在寻找这种在模式之间切换以取悦他们的选项。
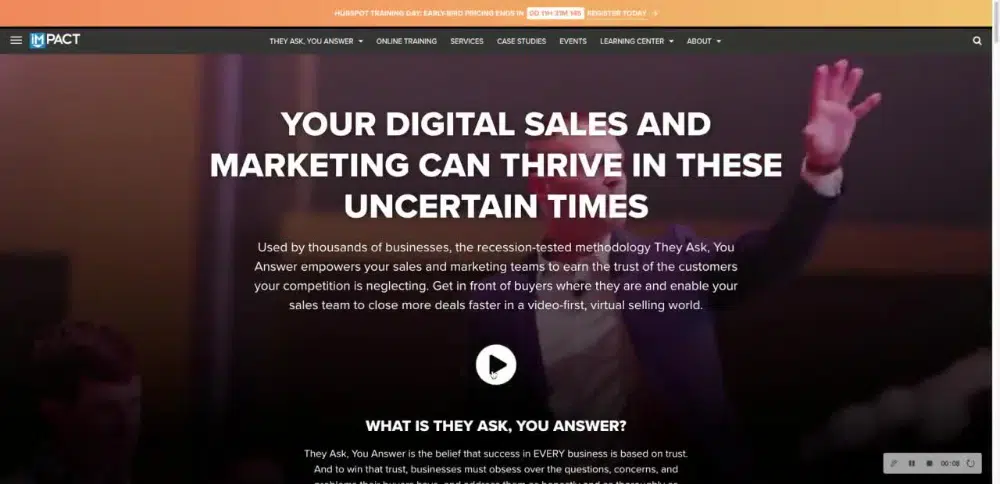
3.嵌入引人入胜的视频:
视频是目前内容生成和消费的最佳形式。 人们没有时间浏览您的网站以及您的品牌或公司的所有细节。 因此,如果您可以为他们提供一个很好的短视频来传递这些信息,他们会很乐意观看。 出于这个动机,许多网站已经开始在其网站标题中嵌入视频。 它们在某种程度上取代了传统的滑块。 即使在视频方面,品牌也在尝试看看什么效果最好。 一个引人入胜的视频与人类谈论有价值的东西或展示令人敬畏的东西是效果更好的视频类型。 视频创建现在变得很容易,并且在全球大部分地区都可以使用良好的互联网速度,视频可以在您的网站上正常播放。 建议您始终嵌入您的视频,而不是将其上传到您的服务器上。 这可能会使您网站的加载时间增加几秒钟。 相反,请使用 YouTube 或 Vimeo 等视频平台并从那里调用您的视频。
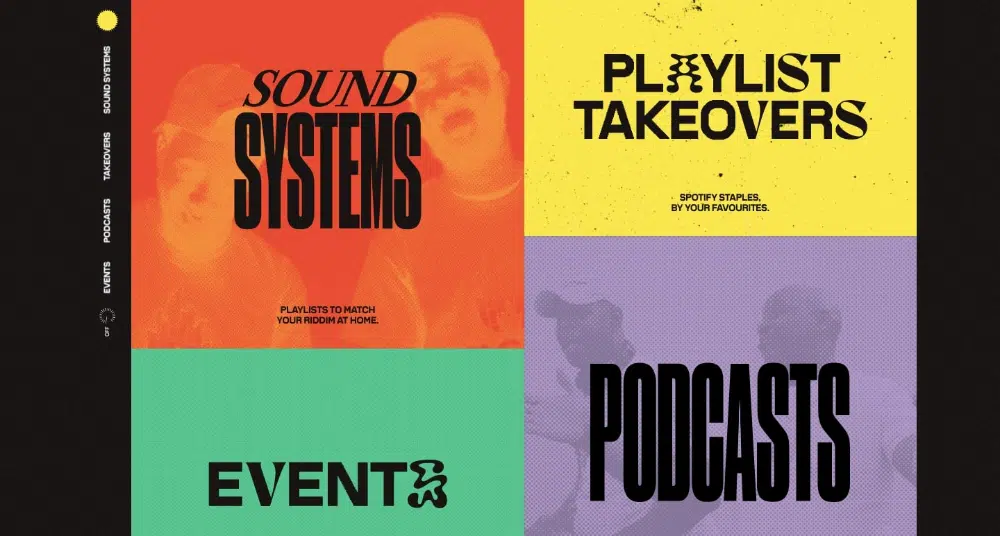
4.复古字体的使用:
虽然以上几点更多地与开发相关而不是设计,但这种主页趋势纯粹基于设计。 复古字体是设计行业的下一个很酷的东西。 设计师广泛使用它,无论是社交媒体帖子、海报、T 恤,甚至是徽标。 难怪他们也在网站设计中找到了自己的方式。 在网站上使用复古字体样式的好处是它可以帮助您的文本在独立的基础上脱颖而出。 它是文本信息和设计元素的完美融合。 您不需要设计任何其他元素来补充文本。 设计师正在为网站标题使用复古字体,因为它们可以有效地吸引人们的注意力。 除此之外,设计师们还在尝试使用复古字体进行创意排版。 这为您网站的创意方面提供了额外的优势,为其提供了良好的召回价值。 复古字体应仅用于标题,而谨慎用于其他内容。 不要使用这些字体过度设计,即使是标准文本。 而是将其与网站内容的漂亮衬线或草书字体样式相匹配。
5.非常规的滚动效果:

我们非常习惯于滚动的标准格式,以至于超出此范围的任何内容都显得非常陌生和令人敬畏。 这就是为什么设计师尝试水平和垂直倾斜滚动,使他们的网站看起来不同。 这种设计趋势正在赶上许多创意机构。 但只是奇怪的滚动模式不会为你剪掉它。 您还必须将其与优雅的图像、文本动画、排版和其他此类设计元素相匹配,以继续提供从滚动效果开始的独特网站体验。 水平滚动是一个很好的例子,说明如何改变您的网站并使其看起来与众不同。 甚至可以调整标准的垂直滚动以使其看起来很酷。 您可以尝试使用幻灯片滚动来为网站提供分页。 您的网站分为几张幻灯片,根据滚动情况依次出现。 这可以很好地用来讲述您的品牌故事或展示您的主要产品或服务。
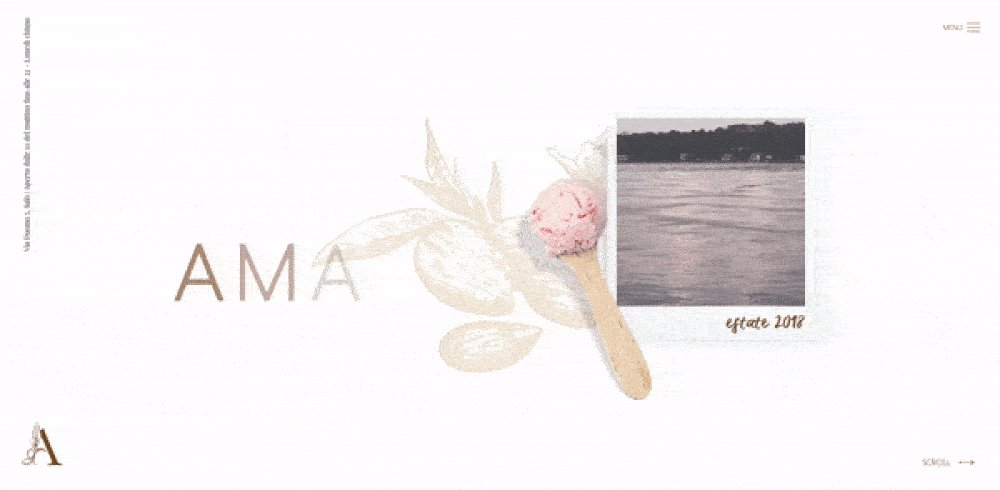
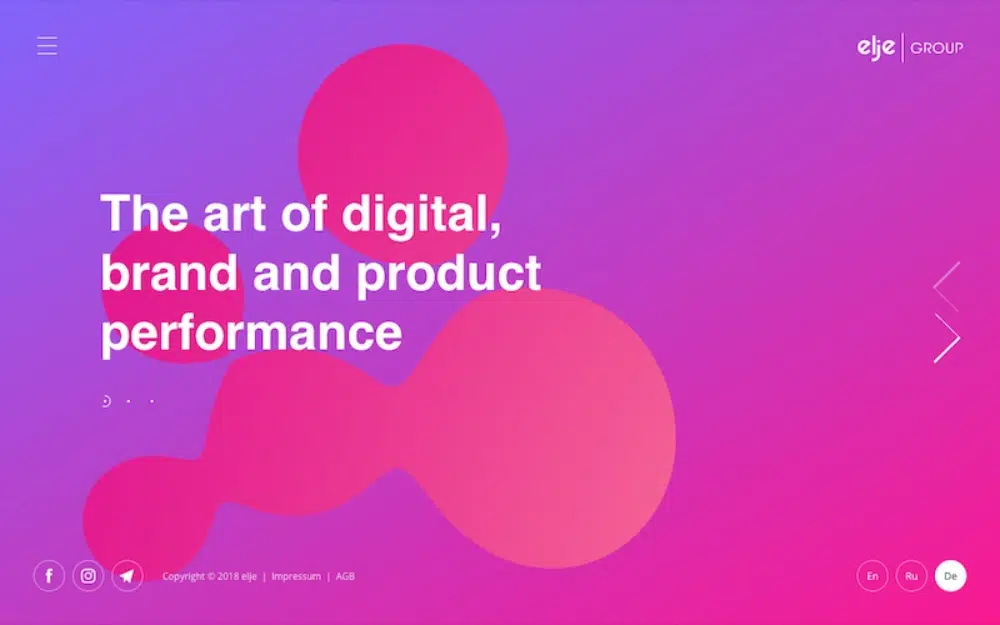
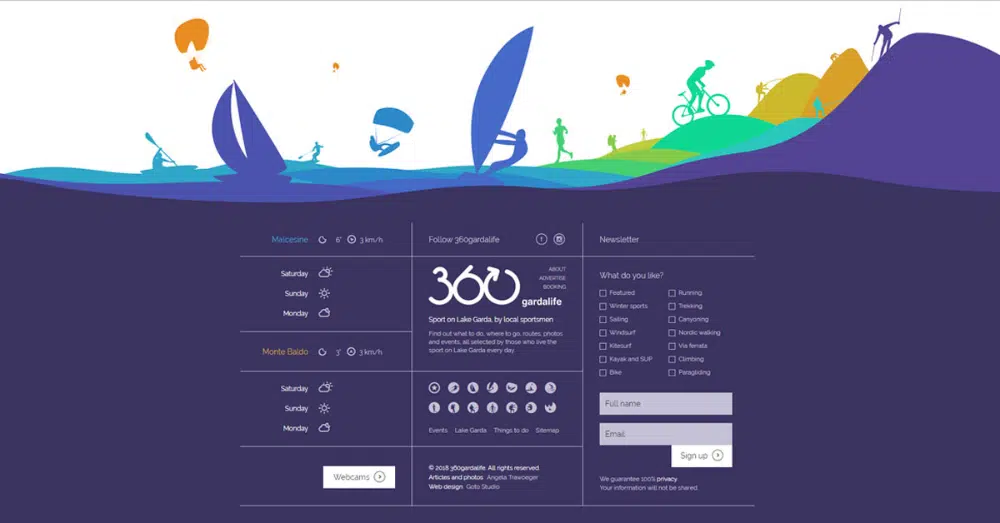
6.抽象形状和流动渐变:
在这一点上有两个很好的设计趋势:抽象的形状和流动的渐变。 虽然许多设计师使用这些的很好的组合,但您也可以单独使用它们来突出您的网站设计。 抽象形状的使用源于抽象艺术运动的创造力。 您可以在网站上使用各种形状,如几何形状甚至随机补丁以及您的文本。 但是,您将在这种趋势中玩火,因为如果您做得不对,整个设计就会显得破旧,与品牌不同步。 因此,在使用抽象形状时,您需要非常聪明并且与您的设计保持一致。 另一方面,流动的渐变是一种美丽的作品。 如果你得到正确的颜色,这些渐变可以让你的设计更上一层楼。 它们非常舒缓,并为您放置文本和其他设计元素设置了完美的背景。 您可以在这种充满活力的渐变上组合抽象形状。 很少有设计师通过向形状和渐变添加动画来将其提升到一个新的水平。 如果您能够做到这一点,那么您的网站将看起来非常漂亮并且值得收藏。
7. 互动讲故事:
您网站的基本目的是向访问者讲述故事。 这个故事可能与您的品牌、公司或产品有关。 网站只是传达故事的媒介。 受这种想法的启发,设计师们开始在他们的网站上添加交互式讲故事的格式。 然而,在网站上创建这样的体验既耗时又耗费资源,并且需要许多可视化技能。 这就是为什么我们只能看到一些好的网站实现了这一点。 但如果做得正确,这可以成为网站的巨大营销潜力。 例如,您可以通过让用户点击正确的点来讲述您组织的时间线。 此功能的最大用途是解释您的产品或服务,尤其是涉及多个步骤时。 您可以设计一个交互式的逐步过程,用户点击正确的区域,新的信息就会不断出现。 这将帮助用户更好地理解它,并为您提供更有创意和令人信服的销售产品或服务的途径。 这些设计面临的一个缺点是移动兼容性,因为您可能无法在较小的设备上执行故事讲述。
8. 详细的页脚:
页脚一直是网站设计中最被忽视的方面之一。 许多设计师认为页脚是理所当然的,并在页脚上撒上不太重要的内容或链接。 然而,随着设计师和用户开始更加重视页脚,这种趋势正在发生变化。 一种重载长页脚的新趋势正在出现。 它为开发人员提供了推送他们想要的所有相关内容的空间。 这包括精心设计的站点地图,以了解网站上提供的所有信息以及如何快速访问这些信息。 从 UI 的角度来看,这是非常有利的。 用户也变得很聪明,通常会向下滚动到页脚以获取快速链接。 通过在页脚中添加额外的链接,您还可以减轻主菜单的负担,并以更好且视觉上吸引人的方式进行设计。 您还可以在页脚中添加联系表单和其他号召性用语,以改善您的用户体验。
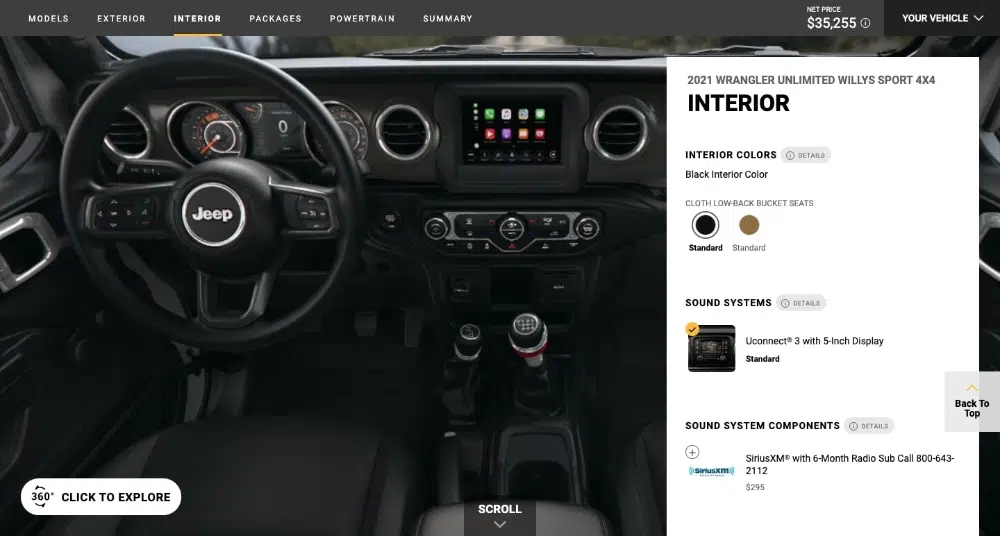
9. 虚拟和增强现实:
席卷所有技术方面的两大趋势是虚拟现实和增强现实。 想象一下在网站中使用这些为用户提供高度独特和个性化体验的潜力。 它们本身就是两大网站趋势。 通常,它们主要用于产品页面,以提供有关产品或服务的更多信息。 但是你也可以直接在主页上部署它们,以节省用户的时间和精力,让他们直接沉浸在非常不同的事物中。 当您拥有严重依赖视觉感觉的 B2C 产品时,此方法效果最佳。 例如,您可以要求用户拍摄他们想要粉刷的墙壁或他们想要装饰的房间,然后提供可供选择的产品和高级定制选项。 这些趋势最适合那些有资源投资于此类重型技术的知名品牌。
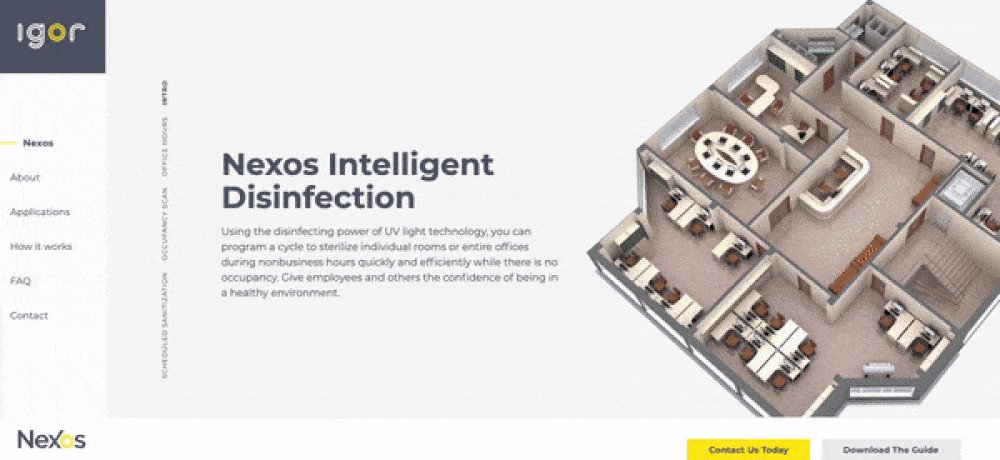
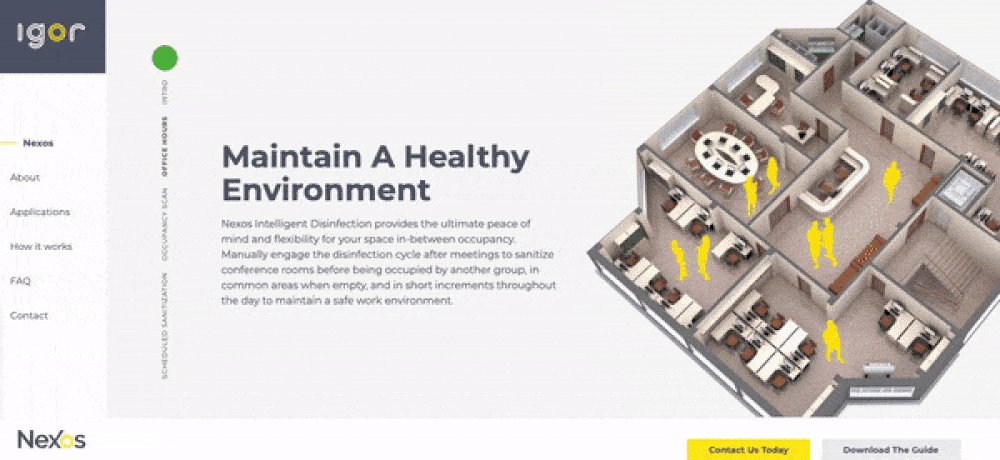
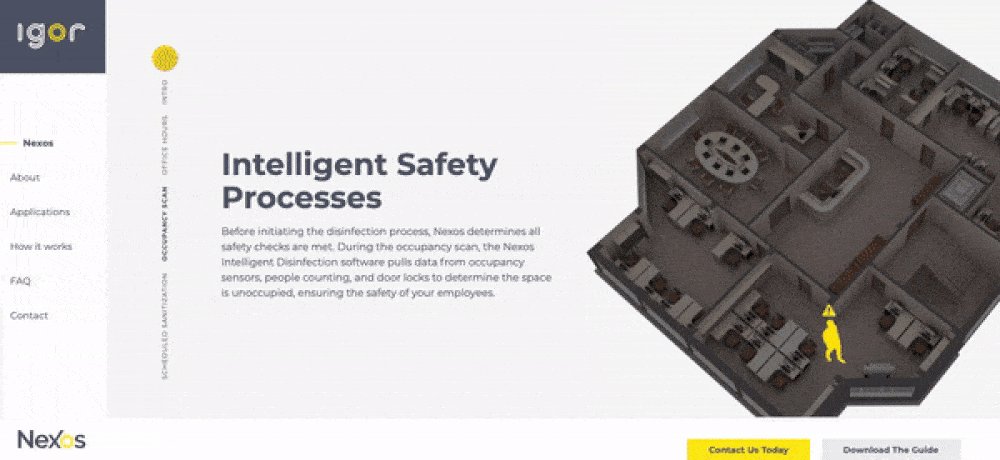
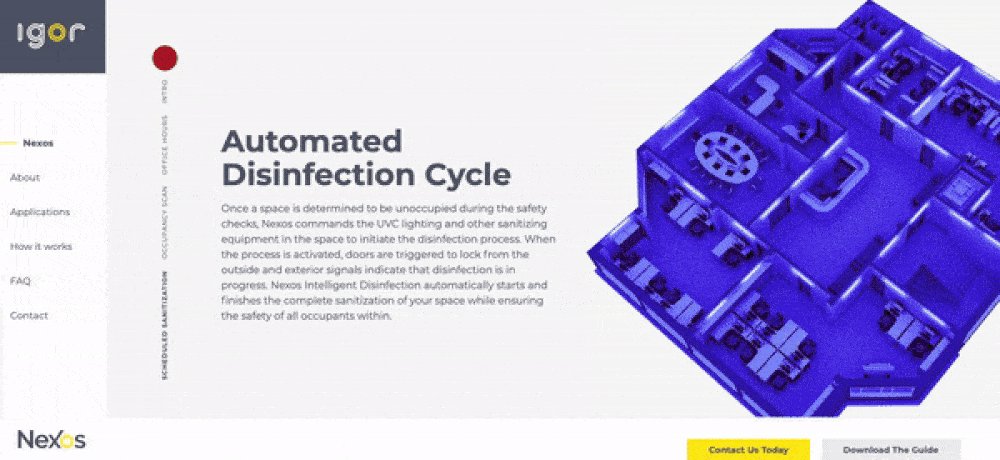
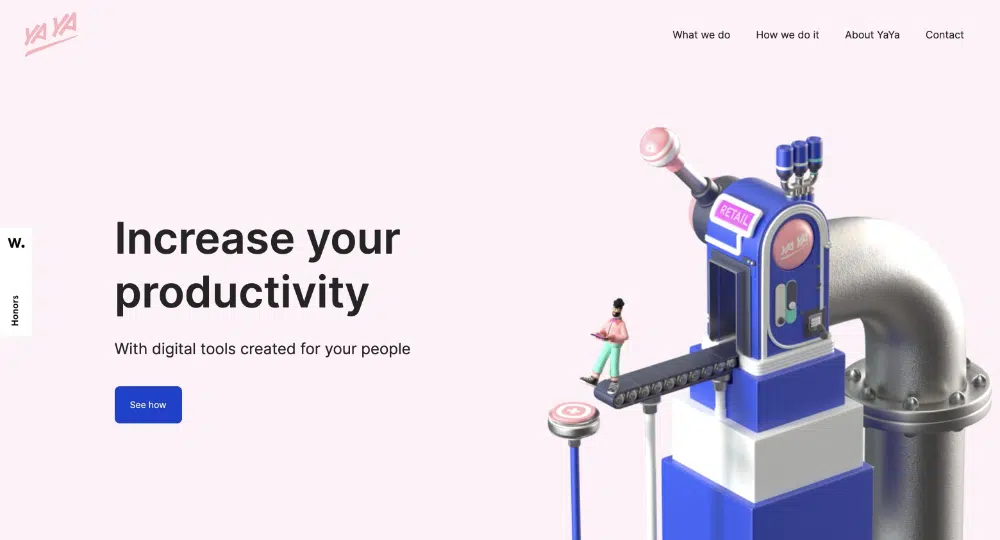
10. 3D 矢量图和插图:
使用 3D 设计资产是网站主页设计的上升趋势之一。 这种设计趋势很容易执行,并且有很大的潜力来增强您的设计。 作为设计师,有两种方法可以解决这个问题。 您可以选择在 Freepik 等网站上随时可用的即用型 3D 设计资产。 您应该调整它们以使它们与您的品牌主题兼容。 另一种方法是为网站从头开始创建 3D 插图。 这条路线耗时且需要大量资源。 但它可以让您自由创作简洁的插图,为您的网站增加价值并解释 USP、流程或服务。 您还可以创建一个贯穿整个网站的品牌吉祥物,并帮助传递正确的信息。
追随设计趋势的好处是您可以与当前的设计世界保持联系,并且用户可以获得良好的体验。 在设计网站主页时,设计趋势可以帮助您提供独特而持久的印象。 毫无疑问,设计良好、视觉上吸引人的主页具有更好的转化率和更低的跳出率。 您还可以利用上述主页设计趋势,创建高度丰富的网站主页。