İş Akışınızı İyileştiren Büyüleyici Atom Tasarımı Taktikleri
Yayınlanan: 2020-01-17Web sitesi tasarımı her geçen gün gelişmeye devam ediyor!
Web tasarımcıları, evrimin bir parçası olarak yenilikçi, çekici ve daha çekici web tasarımları bulmak için çeşitli yaklaşımlar, teknikler ve felsefeler uygular. Her tasarımcının kendi tercihleri, en temel unsurlardan başlayarak yukarıdan aşağıya bir yaklaşımla çalışma arzusu vardır. Bu, kaliteli tasarıma yol açan en yaygın yaklaşımdır.
Aksine, bazı tasarımcılar aşağıdan yukarıya teknikle çalışmayı tercih ederler. En küçük öğelerle başlayıp daha sonra büyük bir resim tasarımı oluşturarak basitten karmaşığa bir yaklaşım izlerler.
Eski Ortaokul Kimyasına Geri Pedal
Okul günlerinde o tipik kimya derslerini hatırlıyor olmalısın!
Atom tasarımı buna oldukça benzer!
O zamanlar dikkatli olsaydınız, atomik elementlerin birleşerek moleküller haline geldiği ve daha sonra birleşerek karmaşık bileşikler haline geldiği kimyasal reaksiyonların farkında olmalısınız.
Size temel bir kimyasal reaksiyonu anlatayım:
Hidrojen + Oksijen = Su (H2 + O2 = H2O)
Atom Tasarımı da aynı şeyi takip ediyor!
Atom Tasarımını Daha Derine İnceleyelim
Kimyadan etkilenen ve Brad Frost tarafından damgalanan aşağıdan yukarıya bir metodolojidir. Her madde, daha karmaşık organizmalara homojen hale gelen moleküller oluşturmak üzere birleşen atomlardan oluşur. Aynı şekilde, atom tasarımı, kullanıcı için daha iyi bir tasarım oluşturmak için öğeler oluşturma ve daha sonra bunları bir araya getirme kavramına dayanır.
Gelişmiş ve ilgi çekici web siteleri oluşturmanın etkili bir yoludur. Atomik tasarımların diğer web sitesi oluşturma araçlarına göre birçok avantajı vardır. Atomik tasarımda, arayüzler daha küçük bileşenlerden oluşur, bu da tüm arayüzün temel bloklara bölünmesini ve daha sonra güzel tasarımlar yaratılmasını gerektirir.
Atom Tasarımının Analojisi

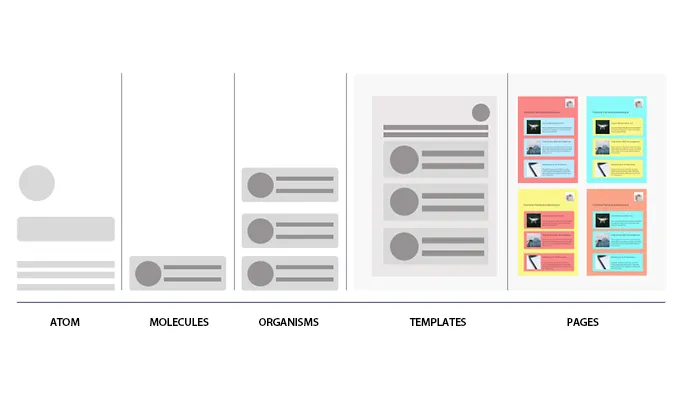
Bir atomik tasarım, arayüz tasarım sistemleri oluşturmak için kullanılan 5 belirgin aşama içerir. Her aşama farklıdır ve dinamik bir arayüz tasarım sistemi oluşturmada önemli bir rol oynar. Bu aşamalara dikkat etmek, kaliteli bir kullanıcı deneyimi vaat etmeye yardımcı olacaktır.
Lise kimyasında, atomların maddenin temel yapı taşları olduğunu zaten inceledik. Her atom veya element, daha fazla parçalanamayan farklı özelliklere sahiptir.
Bunu, atomların herhangi bir tasarımın en temel varlığı olduğu tasarım sistemimizle ilişkilendirelim. Bunlar, etiketler, tür, aralık ve renkler gibi tüm kullanıcı arayüzlerimizden oluşan temel UI öğeleridir.
Atomlar, yeni özellikler elde etmek veya bir işlevi gerçekleştirmek için molekülleri birleştirir ve oluşturur. Benzer şekilde, tasarım sistemlerinde moleküller, işlevsel bir element oluşturmak için birleştirilmiş bir atom grubu olarak kabul edilir.
Bir arayüzün farklı bölümlerini oluşturmak için bir araya getirilen molekül gruplarından oluşan bir grup molekül veya karmaşık UI bileşenleri, organizmaları oluşturur. Tasarım sisteminde hem atomlar hem de moleküller, herhangi bir tasarımda yeniden kullanılabilen temel fonksiyonel formlardır. Ancak organizmalar biraz daha karmaşıktır ve tasarımımızın daha büyük parçalarını oluşturur.
Örneğin: Atomların bir arama özelliği oluşturmak için bir molekül oluşturduğu ve bir molekül oluşturduğu yerde, molekül sayfa gezinmesini oluşturmak için bir başkasıyla birleşebilir, bu da bir arama özelliği ile eksiksiz sayfa gezinmesi anlamına gelir.
Bu, atom tasarımının en önemli aşamasıdır. Temel yapı taşları - atomlar, bir atom grubu - moleküller ve molekül yığını - organizmalar dahil olmak üzere tasarım sisteminin temel yapısını tamamladıkça, bunları bir araya getirmek ve bir bütün olarak sezgisel ve tutarlı bir tasarım oluşturmak daha kolay.
Şablonlar, bileşenleri site düzenine yerleştirmek, bir tasarımın yapısını ifade eden sayfa düzeyinde nesneler oluşturmak için birlikte çalışan bir grup organizmadır. Birden çok özellikle yüklenen daha büyük düzenlerin farklı şablonlarını oluşturmak için karmaşık organizmaları kullanabilirsiniz.
Bunlar, kullanıcı arabirimini görüntüleyen şablonların örnekleridir. Sayfaların rolü, gerçek içeriği şablonlara uygulamak ve tasarım sisteminin esnekliğini test etmektir. Sayfalar, temel tasarım sisteminin etkinliğini test etmek için önemlidir. Sayfalar, sağlam ve iyi tasarım sistemleri oluşturmak için gerekli olan şablonlardaki anlaşılır varyasyonlara yer sunar.
Daha İyi ve Daha Hızlı Tasarlayın
Her sektörün geliştiği günümüzün hızlı büyüme çağında, tasarım sistemleri oldukça önemli bir rol oynamaktadır. Tasarım Sistemi tam olarak nedir?
Basit bir dille, bir tasarım sistemi, bir dizi uygulama oluşturmak için birleştirilen yeniden kullanılabilir temel bileşenlerin koleksiyonudur. Atomik tasarım, etkili tasarım sistemleri oluşturmada hayati bir rol oynar.
Atomik tasarım, içerik oluşturucuların güçlü bir kullanıcı deneyimini (UX) teşvik etmesi için bir metodoloji sağlar. Tasarım sistemlerini tanımlamak ve uygulamak için bir yöntemdir. Tasarım sistemi, tasarımcıların ve geliştiricilerin tasarımları daha iyi ve daha hızlı oluşturmalarına yardımcı olur.
Atomik bir tasarım, tasarımcıların veya geliştiricilerin sıfırdan çalışmasını gerektirir, bu da tasarım arayüzünü amaca uygun hale getirir. Geliştirici ve tasarımcı için zamandan ve emekten tasarruf sağlar. Atomik tasarımla bir tasarımcı, geliştiriciyle çatışmadan kolayca yaratıcılığa güvenebilir. Atomik tasarım kalite güvencesi sunar.
Tasarım sistemleri, sürekli olarak aynı bileşenleri sıfırdan oluşturmak yerine, tasarımcıların ve geliştiricilerin temel bileşenleri yeniden kullanmalarına ve dolayısıyla verimliliği artırmalarına olanak tanır. Bunun dışında, tasarım sistemleri, yapı bileşenlerinde tutarlılığı korumak için açık standartlardan oluşan bir kılavuz sunar.
Neden Atom Tasarımına İhtiyaç Duyulur?


Atomik bir tasarım, soyut ve somut arasında anında geçiş yapma yeteneği sağlar. Başlangıçta, arayüzler atomik elementlere bölünür ve daha sonra harika deneyimler oluşturmak için bütünleşir. Atomik bir tasarım, daha etkili ve esnek kullanıcı arayüzü tasarım sistemleri oluşturmaya yardımcı olur. Yaratıcı düşüncelerle bolca planlama gerektirir!
Bir Bileşenler Sistemi Oluşturun
Bileşenleri atomlar gibi en temel parçalarına ayırdıkça, bir web sitesinin hangi bölümlerinin yeniden kullanılabileceğini ve daha fazla molekül, karmaşık organizma ve şablon oluşturmak için bunları nasıl harmanlayabileceğinizi belirlemek daha kolay olur. Bu 5 temel öğenin yardımıyla, kullanıcı arayüzünü görüntüleyen bir dizi sayfa oluşturabilirsiniz.
Küçük bir resim, bir paragraf, büyük bir resim, liste öğesi ve bir bağlantı dahil olmak üzere beşten fazla atomu olmayan bir web sitesi düşünelim. Bu sınıflandırmayı anlayarak, bu temel atomları moleküllere, karmaşık organizmalara ve çekici şablonlara entegre ederek çok etkileşimli ve kullanışlı bir web sayfası oluşturabilirsiniz.
Basit ve Net Düzen
Atomik web tasarımında arayüzlerin kodlanması daha kolaydır. Atomik olarak tasarlanmış bir web sitesinin kodunu anlamak, geleneksel bir şekilde oluşturulmuş bir web sitesine göre daha kolaydır, çünkü tasarım sırasında iyidir, ancak daha sonra küçük değişiklikler için geri döndüğünüzde karmaşık hale gelir.
Yeni tasarımcılar ve geliştiriciler için bile, güzel tasarımları hızlı bir şekilde oluşturmak için kod tabanını anlamak oldukça kolaydır. Atomik bir tasarım, yinelenen kod yazma riskini azaltır. İlk düzeni oluşturmak için "atomlar" terimini kullandığınızdan, geliştiricilerin veya tasarımcıların bir sitenin diğer bileşenlerinin nerede kullanıldığını görmeleri kolaydır. Web sitesinde herhangi bir yerde mevcut kodun bir kopyasını almanız gerekiyorsa, nerede saklandığını bulmak daha kolaydır.
Stil El Kitabınızı Oluşturmak Basittir
Başlangıçtan itibaren atom tasarımı konseptine göre bir web sitesi tasarlamak, tüm atomları ve molekülleri stil kılavuzunuza asimile etmenizi sağlar. Atomik olarak tasarlanmamış web sitesi için bile, temel bileşenleri dahil etmek ve daha etkileşimli web sayfaları oluşturmak için bunları birleştirmek zor değildir.
Ancak, sonunda başka bir siteye atomik tasarım standardını tahmin etmeye çalışmak yerine, bir web sitesini en baştan atomik olarak tasarlamak her zaman en iyisidir. Atomik olarak tasarlanmış bir web sitesi, çekici ve ilgi çekici tasarımlar oluşturmanıza yardımcı olur.
Daha Hızlı Prototipleme
Atom tasarımında, bir web sitesi oluşturmadan önce zaten bir atom listeniz vardır, bu da web sitenizin maket sayfalarını ve prototiplerini oluşturmanın daha kolay ve hızlı olduğu anlamına gelir. Bir web sayfası tasarlamak için gerekli olan temel atomlarınızı veya elementlerinizi birleştirmeniz ve ardından son aşamaya ulaşmak için buna göre hassaslaştırmanız ve özelleştirmeniz yeterlidir.
Bir Web Sayfasını Yenilemek Daha Kolay
Atomik olarak tasarlanmış bir web sayfasında değişiklik yapmak daha kolaydır. Tasarım bir atom, molekül veya organizma gibi temel bileşenlere göre kategorize edildiğinden, tasarımcıların veya geliştiricilerin web sitesinde bir bileşende herhangi bir güncelleme yapması daha anlaşılır ve daha kolaydır. Benzer şekilde, atomik tasarım yaklaşımı izlenerek istenmeyen bileşenler kolayca çıkarılabilir.
Kod Daha Tutarlı
Atomik bir tasarımla tasarımcılar, web sitesi düzenini oluşturmak için atom adı verilen önceden tanımlanmış temel yapı taşlarını kullanır. Bu, web sitesinin farklı bölümlerinin oluşturulmasında hangi bileşenlerin kullanıldığını belirlemeyi kolaylaştırır. Bu, yinelenen kod oluşturma olasılığını en aza indirir.
Bir örnek ele alalım, bir web siteniz varsa ve mavi bir düğmeyi bulmak istiyorsanız, o tek düğmeyi bulmak için tüm kod tabanından geçmeniz gerekir. Ancak, atom tasarımı ile tüm kodu gözden geçirmenize gerek yok, atom listesini gözden geçirebilir ve o mavi düğmeyi hemen orada bulabilirsiniz!
Daha Modüler Dosya Yapısı
Köprü metni biçimlendirme dili (HTML) söz konusu olduğunda, atomik bir tasarım oldukça yaygındır. Bu yaklaşım aynı zamanda JavaScript, CSS veya tasarımcıların veya geliştiricilerin eksiksiz kodu yeniden kullanılabilir ve modüler hale getirmek için bir web sitesi oluşturmak için kullandığı daha fazla dilde kullanılabilir.
Tekrarlayan Tasarımlara Gerek Yok
Yukarıda bahsedildiği gibi, atom tasarımı, bir web sitesi oluşturmak için atom adı verilen temel yapı taşlarının kullanılmasını içerir. Web tasarımcıları aynı şeyler için tek tek atomlar oluşturmak yerine, mevcut atomların listesini gözden geçirmeyi, gereksinimlerine göre en iyisini seçmeyi, bunları ince ayar yapmayı ve web sayfası tasarımında yeniden kullanmayı tercih ediyor. Sanki bir web sitesi oluşturuyorsunuz ve web sitesine bir başlık veya ana başlık eklemeniz gerekiyor, yani atomik olarak tasarlanmış bir web siteniz varsa, onları tekrar oluşturmanıza gerek yok. Bunları tercihinize göre özelleştirebilirsiniz.
Daha Az Bileşen, Daha Fazla Fayda
Bir içerik oluşturucu, web sitesi oluşturma başlamadan önce temel yapı taşları, moleküller ve organizmaların net bir listesine sahipse, küçük değişiklikler için yeni bileşenler oluşturmak yerine bunları yeniden kullanmak daha kolaydır. Bu zaman kazandırır ve tüm tasarımı mümkün olduğunca tutarlı tutar.
Özetle!
Kuşkusuz, çekici bir web sitesi oluşturmak için atom tasarımı radikal bir fikirdir! Bununla birlikte, çok fazla ayak işi gerektirir, ancak içerik oluşturucular için zaman açısından verimlidir. Bu süreç iyi yapılandırılmıştır ve yaratıcının küçük ayrıntılara odaklanmasını sağlayarak, projenin kaliteli tasarımını üretmeye yardımcı olan büyük resmi akılda tuttuğundan emin olur. Ekibinizin iş akışını hızlandıran bir tasarım sistemi oluşturmanıza yardımcı olur. Atomik tasarım standartlarını kullanmak, tasarımcıların ve geliştiricilerin aynı sayfada kalmalarını sağlayarak daha iyi tasarım ve daha yüksek müşteri memnuniyeti sağlar.
Yakın zamanda yeni bir projeye veya arayüze başlıyorsanız, atom tasarımı standartlarını uygulamayı düşünmeniz faydalı olacaktır. Sadece onu sevebilirsin!
