Popüler WordPress Web Tasarım Trendleri
Yayınlanan: 2019-02-18Uygulamaların iPhone'ları nasıl olağanüstü hale getirmesi gibi, en iyi WordPress modülleri de şüphesiz ortak bir WordPress sitesini ilginç bir siteye dönüştürecektir.
Yoast gibi SEO devlerinden kontak çerçeve modüllerine kadar, on saniyelik basit bir kuruluş sürecinin bu kadar duygusal sonuçlar vermesi şaşırtıcı.
Ancak, tüm modüller eşdeğer yapılmaz. Bazıları, konunuzu üzen korkunç kodlamalara sahiptir. Diğerleri, kullanışlılık açısından nispeten anlamsız hale getiren hatalarla yüklüdür. Bu nedenle, sitenizin tutarlı bir şekilde en üst düzeyde yürütülmesi amacıyla en iyi WordPress modüllerini sunmamız gerekiyor. Bunun yerine, sahip olunması gereken, hafif ve hak ettikleri jabber'ı almayan çok faydacı modüllere odaklanacağız.
Sitenizi planın en uç noktasında tutmak için WordPress insan grubunda iyi bilinenleri anlamanız gerekir. Daha da önemlisi, neden bazı modellerin iyi olduğunu ve diğerlerinin çıkmadığını anlamalısınız.
Öyleymiş gibi görünüp görünmediğine bakılmaksızın, iyi bilinen şeyler nadiren özneldir. Normal yapı bileşenlerini ne zaman ve hangi nedenle gerçekleştirmeniz gerektiğini anlayarak, harika, günümüzün ve faydacı bir WordPress sitesi yapmaya daha iyi hazır olacaksınız.
Bugün web sitesi kompozisyonundaki en ilgi çekici 10 modeli araştırarak başlayalım. Bu noktada, WordPress sitesi boyunca nasıl gerçekleştirilebileceklerini size göstereceğiz.
1. Web Tasarımcıları
Gerçekten de, çok sayıda erişilebilir temayla bile, gerçekten kendinize ait bir web mimarisi oluşturmak zor olma eğilimindedir. Her durumda, web sitesi kompozisyonu daha demokratik hale geldiğinden, bu dünya görüşü yavaş yavaş değişiyor.
Rakiplerinden haberdar olmak için WordPress bu tür kullanışlılığa daha fazla odaklanıyor. Beaver Builder ve Elementor gibi, bir süredir WordPress için açıkça yapılmış bazı ana geliştiriciler var.
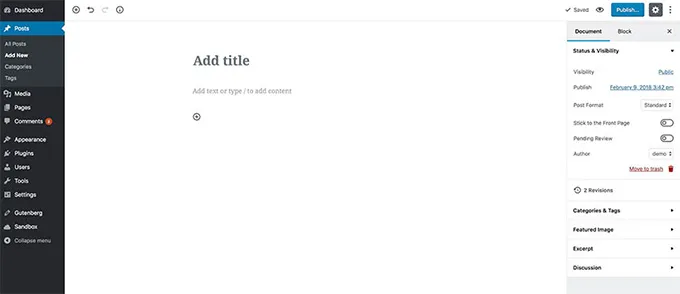
Gutenberg, WordPress içindeki mevcut TinyMCE tabanlı düzelticinin yerini alması amaçlanan başka bir düzenleyicidir. Diğer geliştiriciler tarafından canlandırılan Gutenberg, bir gönderiyi veya sayfayı çekinmeden yeniden yapmanızı sağlayan basitleştirilmiş bir arayüz içerir. Tamamen bir sayfa geliştiricisi değildir, ancak örneğin konuları düzenlemeniz için size yetki vermez - ancak oluşturucu arayüzlerinin anlaşılması kolay, dinamik yapısından etkilenir.

Şu anda, Gutenberg'in WordPress 5.0 ile birlikte taburcu edilmesi amaçlanıyor. Bununla birlikte, şu anda beta modülünü indirebilir ve deneyebilirsiniz. Düzenli bir deşarj olduğundan ve canlı bir sitede kullanıldığında sorunlara neden olabileceğinden, bir düzenleme sitesinde kullanılması gerektiğini bilmeniz yeterlidir.
Bu değişiklik normalde WordPress karşılaşmasını etkiler ve taahhüt şüphelidir. Her şey düşünüldüğünde, sayfa üreticilerinin geleceğin yöntemi olduğu kesin gibi görünüyor ve muhtemelen önümüzdeki yıllarda bunların geliştiğini ve önemli ölçüde daha fazla hale geldiğini göreceğiz.
2. Moderasyon Gelişmiş
Düz tasarımlar bir süredir ünlüdür ve hiçbir yere gitmezler. Bu tür minimalist tasarımlar, düz tonlar, netlik ve çok fazla beyaz alan kullanır.
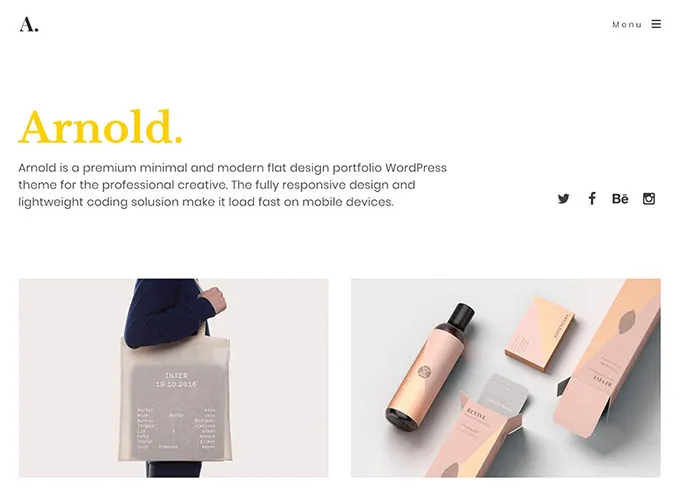
Bu, içeriğinizi sergilemeye dikkat çekmesine ek olarak, sitenizin hızlı bir şekilde yığılacağını ve tüm gadget'larda harika görüneceğini garanti eder. Bu tür bir denetleme, yaratıcıları hedefleyen ve hem içeriğin hem de resimlerin ışıldamasını sağlamak için beyaz alandan inanılmaz bir şekilde yararlanan Arnold temasında bulunabilir.

Bu model bir omurga olabilir, ancak bu eskidiği anlamına gelmez. Aslında yapılar açıları, gölgeleri ve resimleri daha büyük ölçüde birleştirmek için ilerliyor. Bu, sayfada daha dikkate değer bir derinlik hissi yaratır ve bazı çekici tasarımları harekete geçirebilir.
Bu etkinin ideal bir örneği, kayda değer stiller oluşturmak için devasa, net metin stillerinden ve eğim gölgelendirme planlarından yararlanan Hue'dur .

Kalium gibi konular, genel bir ılımlı planı tam genişlikte başlıklarla birleştirerek bundan yararlanır. Bunu kullanarak, planla başa çıkmak için ideal bir yol olacaktır. Ayrıca, sitenizin yığınlama oranlarını artırmaya yardımcı olabilir ve konukların ihtiyaç duydukları verileri keşfetmelerini kolaylaştırabilir.

3. Yüksek Doygunluk ve Canlı Renkler
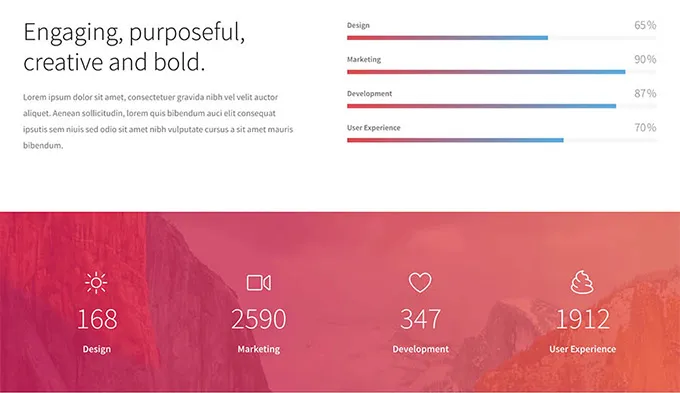
Günümüzde yoğun tonlar ve farklılaşan karışımlar sıradan. Bireylerin renge karşı son derece içgüdüsel tepkileri vardır, bu nedenle plan kararı, bir markayı veya siteyi nasıl gördüğümüzü önemli ölçüde etkileyebilir. WordPress planlayıcıları da bu modele dayanmıyor. Çok sayıda konu, renk odaklı bir temel ilgi alanına sahiptir.
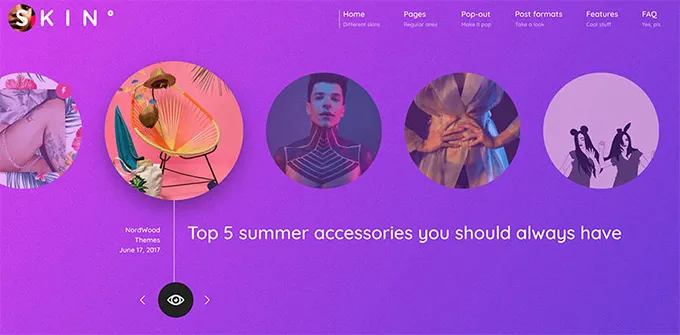
Örneğin, Cilt teması iki renk seçmenize izin verir ve siteniz için bir eğilim komplosu oluşturur. Aynı şekilde kendi açılarınızı yapabilir ve desenler ve yapılar ekleyebilirsiniz.

Bu modelin bir başka yorumu ve son zamanlarda daha yaygın hale gelen bir yorum, keskin sözleşmelerin kullanılmasıdır. Farklılaşan tonları kullanmak, sitenize eğlenceli, yaratıcı bir hava verir ve aynı şekilde kullanılabilirlik konusunda da yardımcı olabilir.
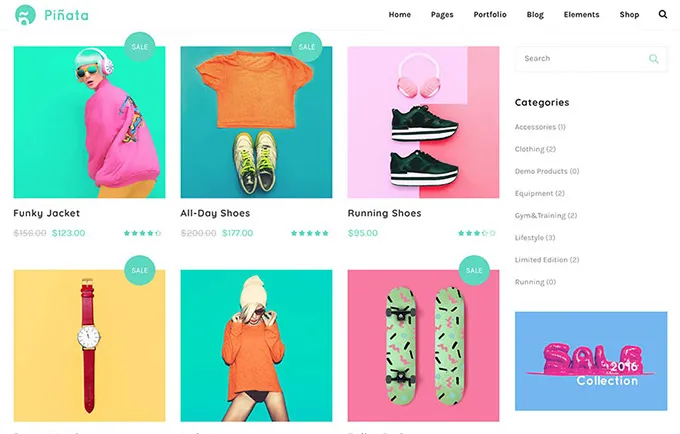
Bunu iyi çeken bir konu, tamamen ayarlanabilir enerjik renk planları ile Pinata .

Renklerin yaratıcı bir şekilde kullanılmasının, genel olarak temel bir planın sayfadan sıçramasını sağlamak için neler yapabileceği şaşırtıcı. Siteniz üzerinde güvenilir bir renk planı tutmak, resimlerinize dahil etmek ve onu yaşamı değiştiren bir şeye dönüştürmek Pinata temasıyla açık olmalıdır.
4. Asimetrik ve Kırık Düzenler
Minimalizm ve düz tasarımlar güzel ve züppedir, ancak zaman zaman lekesiz, mükemmel bir görünümün tersine ihtiyaç duyarsınız. Tasarımcılar bilerek kırılmış ağlar ve asimetrik tasarımlar yaparak sınırları zorlamaya başlıyorlar.
Bu kuyuya ulaşan temalardan biri Albert'tir . Kayan resimler, kaplama bileşenleri ve dikkatinizi çeken ve odaklanmanızı sağlayan kasıtlı olarak çarpıtılmış bir görünüm kullanır.

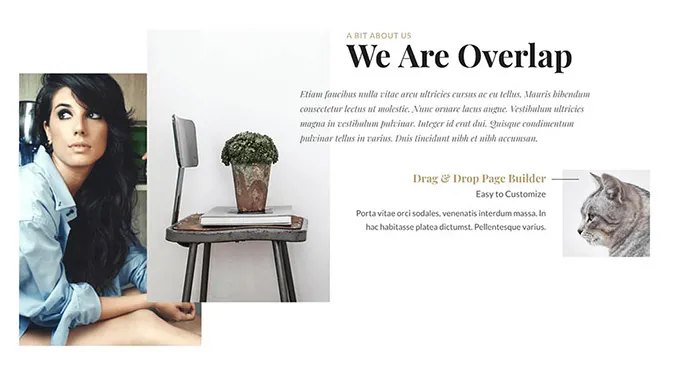
Bu modelin bir başka küçük varyasyonu, benzersiz bir görünüm elde etmek için kaplama bileşenlerini ve kırık bir kafes konfigürasyonunu kullanan Örtüşme teması olarak gelir.

Bu tür bir konfigürasyonun çekilmesi zordur. Dıştan ele geçirmek ile sitenizi kullanılabilir ve düzenli tutmak arasında çok az bir fark görmenizi bekler. Maddenin alışılmadık şekillerde sayfaya yayılması gerçeğine rağmen, her şey hala fark edilebilir ve incelenebilir olmalıdır.
Her şey düşünüldüğünde, kimsenin nasıl kullanılacağını anlamadığı şık bir site ile sonuçlanmamayı tercih edersiniz.
5. CSS Izgaraları
Basit bir şekilde ifade etmek gerekirse, gösterildiği yere bağlı olarak dinamik olarak değişen duyarlı bir tür ızgaradır. Muhtemelen bu tür bir planı cep telefonlarında sık sık gözden geçirdiniz. Sayfa bileşenleri, pencerenin boyutuna bağlı olarak geri tepecek ve yeniden düzenlenecektir. Eşdeğeri, pencerenin boyutunu değiştirdikçe sayfa yapılandırmasının sürekli hareket ettiği standart programlarda mümkündür.

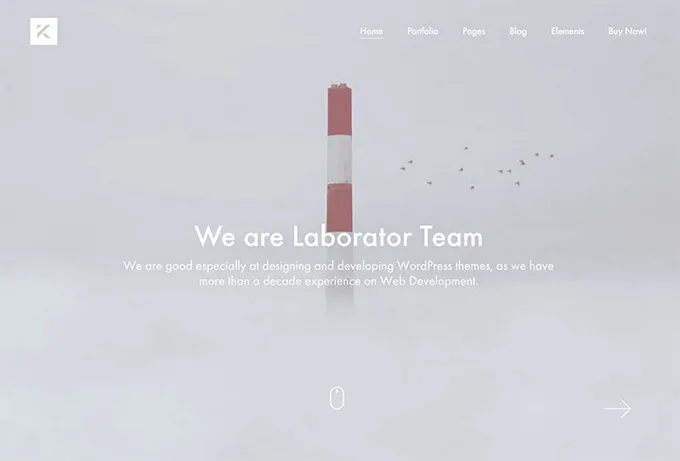
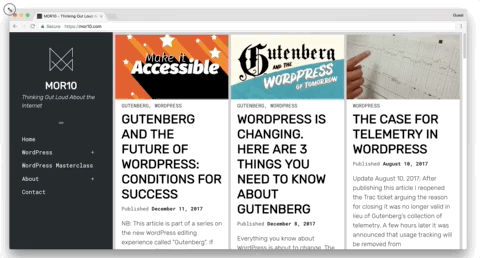
CSS matris planlarının daha iyi bilinmeye devam edeceğine dair makul bir bahis. Aşağıda eylem halinde bulabileceğiniz Kuhn teması da dahil olmak üzere bazı WordPress trendleri şu anda bunlardan faydalanıyor. Pencere geliştikçe ve geri teperken, resimlerin, içeriğin ve bölümlerin tüm ayarlamalarının aşamalı olarak nasıl yapıldığını fark ettiniz mi? Bu, statik, baskıdan ilham alan tasarımlardan çok uzak.

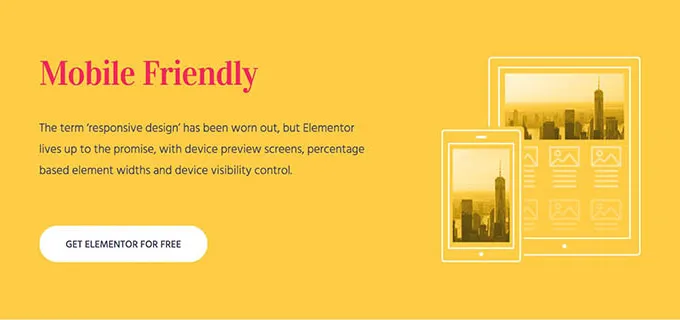
6. Mobil Dostu Tasarımlar
Duyarlı tasarımları tartışırken, cep telefonlarını tartışmalıyız. 2016 yılında, cep telefonlarındaki web istemcilerinin sayısı, birdenbire çalışma alanı istemcilerinin sayısını aştı. Bu, web kullanımının belirleyici bir anıydı ve cep telefonlarında duyarlı siteler yapmanın her zamankinden daha önemli olduğunu netleştirdi.
Bunu yapmanın bir yolu, web sayfanıza bağlı olarak uygun gördüğünüz şekilde yeniden yapabileceğiniz çok yönlü bir mobil tema oluşturacak olan WPtouch eklentisini indirmektir. Bu eklenti Google tarafından öngörülmüştür ve temanızın internette arama yapanların yönergelerini geçmesini sağlar. Siteniz için hızlı bir şekilde mobil tema oluşturmak için Jetpack eklentisini de kullanabilirsiniz.

Gadget'lar üzerinde çapraz benzerlik üzerinde önemli bir önem ölçüsü koyan bir başka modül de Elementor'dur. Bu çoklu kullanım aracı, benzersiz genişlikler ayarlamanıza ve vitrin gadget'ına dayanarak tekil sayfa bileşenlerini düzenlemenize olanak tanır.
Bu sayfa oluşturucu herhangi bir tema ile kullanılabilir. Sitenizin telefonlarda, tabletlerde ve çalışma alanlarında kopyalandığını görmenizi sağlar, böylece nasıl göründüğüne çok az dikkat ederek inanılmaz görünmesini sağlayabilirsiniz.
7. Mikro etkileşimler
Mikro etkileşimlerin yükselen eğilimleri, bu küçük ilgi noktaları etrafında toplanıyor ve son yıllarda giderek yaygınlaştığı ortaya çıktı. Adından da anlaşılacağı gibi, bu fikir sitedeki bileşenlerin küçük işbirliklerine farklı şekillerde tepki verme şeklini ima ediyor.
Bu fikrin gerçek hayattaki bir örneği, tıklamanız veya bir sembolün üzerinde gezinmeniz durumunda kısa bir animasyonun oynatıldığı noktadır. Örneğin, Facebook yanıt ifadeleriyle bunu muhtemelen kendiniz aştınız:

Mikro etkileşimler sitenize canlı, maddi bir his verir. Statik bir veri yığınına bakmak yerine, sayfayla gerçekten işbirliği yapıyormuşsunuz gibi hissettiriyorlar.
Animate It ile kendi sitenize karşılaştırmalı bir etki ekleyebilirsiniz! eklenti . Bu modül size resim ve içerik dahil olmak üzere herhangi bir konuya canlılık katma şansı verir. Aynı şekilde, etkinliğin ne zaman tetikleneceğine, ne sıklıkta tekrarlanacağına karar verebilir ve hem başlangıç hem de ayrılma noktası belirleyebilirsiniz.
İmleç üzerinde gezindiğinde resmin bir "pop" etkinliği gösterecek şekilde ayarlandığı, eşlik eden modeli araştırın.

Mikro etkileşimler sadece hareketler ve resimler için değildir. Bu sistem aynı şekilde mesajı büyüleyici şekillerde kullanmanız için sizi güçlendirebilir.
Örneğin, birkaç sayfa size içeriği öne çıkarmak için bir alternatif sunar ve bundan sonra bunu web tabanlı ağ medyası aracılığıyla paylaşır. Facebook, Pinterest ve LinkedIn gibi ünlü sistemleri destekleyen Vurgula ve Paylaş eklentisi ile bu bileşeni kendi sitenize ekleyebilirsiniz.

8. Eğimler ve Köşegenler
Sitenizin dengesiz görünmesini sağlamak muhtemelen en iyi düşünce gibi görünmeyecektir, ancak bu gerçekten en hızlı gelişen plan modellerinden biridir. Eğimli çizgiler ve çapraz kesmeler, sitenize yalnızca son teknoloji bir his vermekle kalmaz, aynı zamanda sayfanın aşağısına doğru göz atılmasına da yardımcı olur.
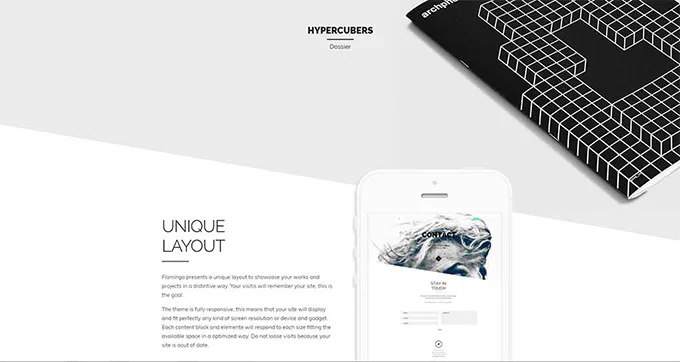
Bu, özellikle tek sayfalık planlarda iyi çalışır ve her alanı dışa doğru tatmin edici bir şekilde izole eder. Ayrıca, sitenizde eğimli bir görünüm gerçekleştirmenizi sağlayan birkaç WordPress teması vardır.
Bir emsal olarak, köşeden köşeye ayırıcılarla benzersiz bir yapı yapmanızı sağlayan Flamingo temasını inceleyebilirsiniz. Sonuçlar açıkça çekici ve temanın uyarlanabilirliği, son planla yenilikçi olmanızı sağlıyor.

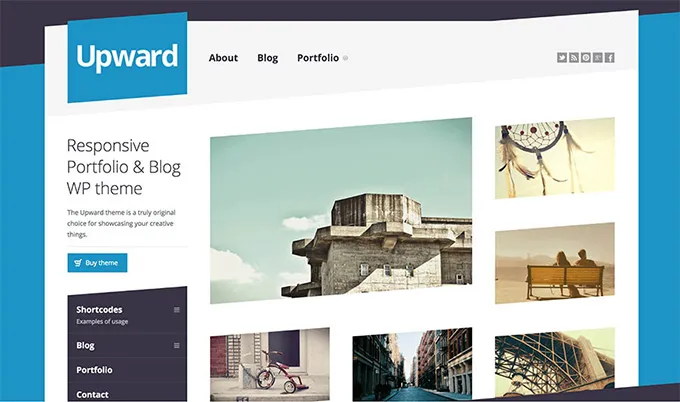
Eğimli tasarımın bir başka yorumu Yukarı doğru temasından kaynaklanmaktadır. Bu seçim daha geleneksel, çerçeve tabanlı bir yapı kullanır, ancak garip ve hızlı bir görünüm için eğimli çizgiler gerçekleştirir. Aynı şekilde, birçok seçenekle tamamen uyarlanabilir.

Açıkçası olması gerektiği gibi, alışılmadık bir yapı kullanmak sitenizi son derece etkileyici hale getirebilir. Ayrıca, içeriği hatasız bir şekilde yalıtmak ve konuklarınızın en zorunlu bileşenlerle ilgili değerlendirmelerini yönlendirmek için olağanüstü bir yöntemdir.
9. Büyük, Kalın Yazı Tipleri
Tipografi, yazı hazırlama ve basma sanatıdır. Günün sonunda, kelimeleri ustalık parçalarına dönüştürmek için bir yaklaşım. Önemli metin stili stillerini kullanarak, sitenizin tonunu güzel bir başlıkla anında ayarlayabilirsiniz. Dahası, önemli içerik, mesajın küçük bir ekranda bile bitmesini garanti edecektir.
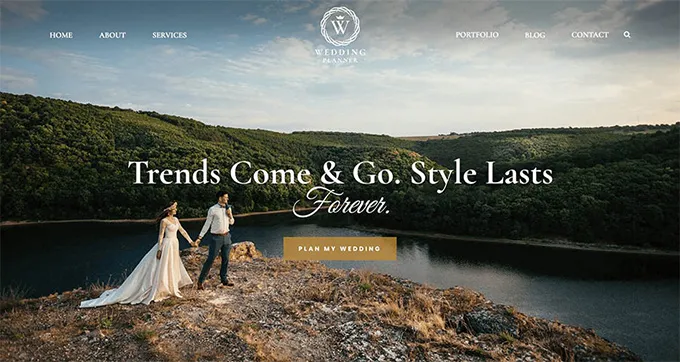
Bunu iyi gösteren bir tema Wedding Planner'dır .

Bu tema aynı şekilde başka bir güncel kalıbı özetliyor: metinsel stil çeşitliliği. Birkaç karşılaştırmalı karara bağlı kalmak yerine, serif ve sans-serif metin stillerini birlikte kullanmak özel bir sonuç verebilir.
Metinsel stillerin yaratıcı kullanımı da sadece başlıklar için değildir. Retro Portföy teması , sayfanın kendisinde retro-motivasyonlu bir görünüm oluşturmak için birkaç farklı metin stilini nasıl kullanabileceğinizi gösterir.

Hatırlanması gereken en önemli şey, netliğin hala sorunlu olduğudur. İçeriğinizin henüz ayrıştırılabilir olduğu süre ne olursa olsun, ayırt edici metin stili stilleri, boyutları ve konumları ile ilgili farklı yolları keşfetmekten çekinmemelisiniz.
10. Değiştirilmiş Çizimler
Alışılmış olarak, çoğu site içerik maddeleriyle fotoğraf ve animasyon kullanmaya bağlı kalmıştır. Bu, ne olursa olsun, hızla gelişiyor. Çok sayıda tasarımcı, şarj temsillerinin onları benzersiz bir kişilik yapma konusunda güçlendirdiğini ve görsel markalama konusunda onlara önemli ölçüde daha fazla fırsat verdiğini anlıyor.
Sitenizin yapısında betimlemeler kullanmak, sitenizi eve daha yakın hissettirmek ve bir hikayeyi yalnızca resimlerle anlatmak için inanılmaz bir yöntemdir. Aynı şekilde, yetenekli bir sanatçıyı temin etmek, sitenizin canlandırılması gereken herhangi bir noktada bir grup fotoğraf çekeni görevlendirmekten çok daha ucuz olabilir.
Bu parçada incelediğimiz desenlerin çoğu gibi değil, burada indirilebilir basit bir düzenleme yok. Kilit nokta, stili sitenizi koordine eden bir sanatçı keşfetmeniz gerektiğidir. Aynı şekilde, çalışmaları için onlara ödeme yapmaya çalışmanız da önemlidir. Yeteneğin maliyeti nakittir ve hiç kimsenin "giriş" için gerçekten çalışmasına gerek yoktur.
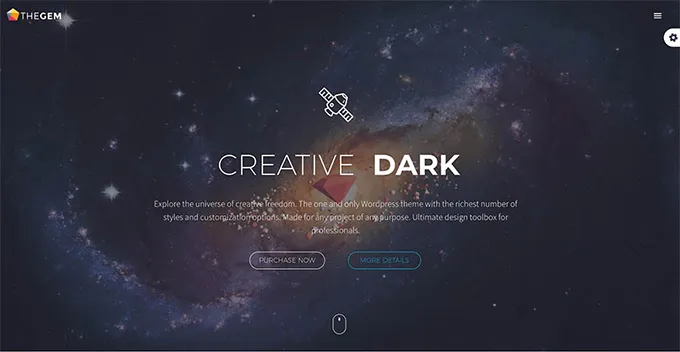
Bakmaya değer tema, geniş resimlere kusursuz bir şekilde uyan, duyarlı, tam genişlikte bir yapıya sahip olan TheGem'dir . Bu tema, mağazalar, portföyler ve işletmeler için uygun biçimlerle son derece esnektir.

Sonuçlandırmak için…
Bunu varsayarsak: 2019, WordPress müşterileri için enerji verici bir yıl olacak ve en son gelişmelerden haberdar olmak için biraz çalışmanız gerekecek. İçerik oluşturucular asla dinlenmez ve WordPress'in daha iyi görünmesine ve kapasitesine yardımcı olmak için her zaman daha iyi yaklaşımlar bulurlar.
