En Çok Aranan 17 WordPress İpuçları, Püf Noktaları ve Hack'ler
Yayınlanan: 2017-09-13Birçok popüler WordPress web sitesinde hangi WordPress ipuçlarının, püf noktalarının kullanıldığını merak eden birçok insan var.
Bu konuk gönderisinde, bir WordPress uzmanı olmanıza kesinlikle yardımcı olacak en çok aranan 17 WordPress ipucu, püf noktası ve hack hakkında konuşacağız.
İşte sizi WordPress geliştirme konusunda uzman yapmak için en çok aranan 17 WordPress ipucu, püf noktası ve tüyo:
Google Analytics'in WordPress'e Kurulumu
Google Analytics, WordPress web sitesi geliştiricileri için önemli araçlardan biridir. Kullanıcılarının nereden geldiğini ve web sitelerinin tam bir günde ne kadar trafik oluşturduğunu görmelerine olanak tanır.
Ayrıca, Google Analytics'i yüklemek için en iyi çözüm MonsterInsights eklentisini kullanmaktır. Bundan sonra, tema dosyanıza Google Analytics kodunu ekleyebilirsiniz. Bu nedenle, kod girildikten sonra silinecek veya temanızı değiştirecektir.
Parola Koruması için WordPress Yönetici Dizini
WordPress Yönetici Dizini, web sitesindeki tüm yönetim görevlerini gerçekleştirmek için kullanılır. Bu zaten parola korumalıdır çünkü buradaki kullanıcıların yönetici dizinine erişmeden önce kullanıcı adını ve parolayı girmeleri gerekir.
Ayrıca, ekstra bir güvenlik katmanı ekleyerek bilgisayar korsanlarının WordPress web sitenize erişmesini zorlaştırır.
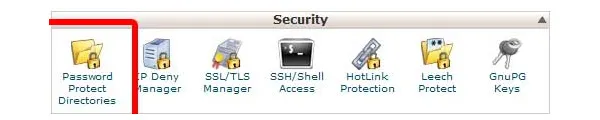
WordPress barındırma hesabınızdaki cPanel panosunda parola koruma oturumunu etkinleştirmek için. Bundan sonra, güvenlik bölümünde “Parola Korumalı Dizinler” simgesine tıklayın.

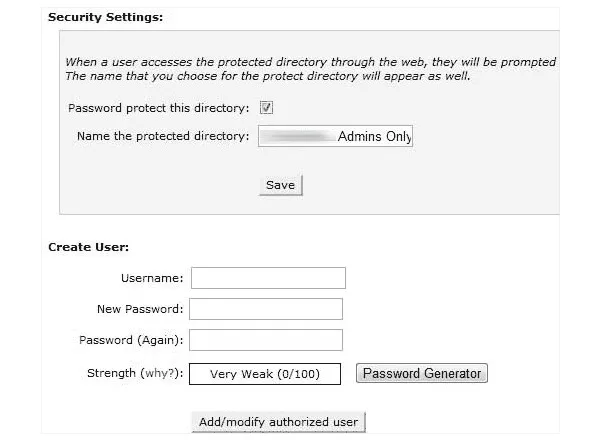
Şimdi, kullanıcıdan korumak istediği dizinleri seçmesi istenecek. Ardından /wp-admin/ klasörünü seçin ve ardından kullanıcı adı ve şifreyi oluşturun.

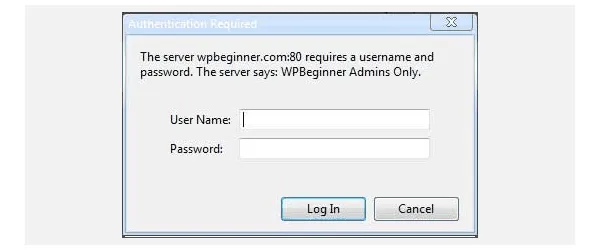
Şimdi bundan sonra, wp-admin dizinine erişmek istiyorsanız, oluşturduğunuz kullanıcı adınızı ve şifrenizi girmeniz gerekiyor.

Resimleri Satır ve Sütunlarda Gösterme
WordPress gönderisine varsayılan olarak resim eklediğinizde, yan yana veya üst üste görünür. Ayrıca, harika görünmüyor çünkü kullanıcıların tüm resimleri görmek için aşağı kaydırması gerekecek.
Ancak, resimlerin küçük resimlerini ızgara düzeni biçiminde göstererek çözülebilir. Böylece, web sitenize harika bir görünüm deneyimi sunar.

Yorumlara Kullanıcı Aboneliğine İzin Verir
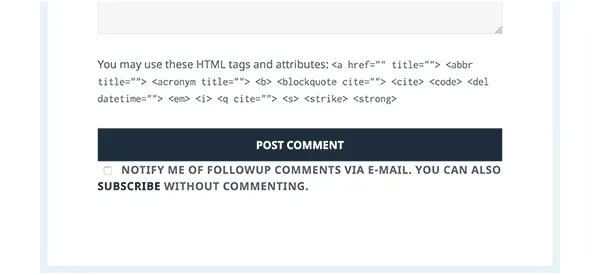
Normal bir senaryoda, bir kullanıcı web sitenize bazı yorumlar girmek istediğinde. Bunun için kullanıcıların, sizin tarafınızdan gönderilen yorumlarınıza kimlerin yanıt verdiğini görmek için web sitenize girip aynı makaleyi tekrar ziyaret etmeleri gerekir.
Kullanıcılar, gönderileriyle ilgili yeni yorumlar hakkında e-postalar hakkında bildirim almaya başlarsa daha iyi olur. Bunun için, Yorum Yeniden Yükleme Eklentisine Abone Ol'u yüklemeleri ve etkinleştirmeleri yeterlidir. Etkinleştirildikten sonra, kullanıcının eklenti ayarlarını yapılandırmak için Ayarlar'a ve ardından Yorumlara Abone Ol'a gitmesi gerekir.

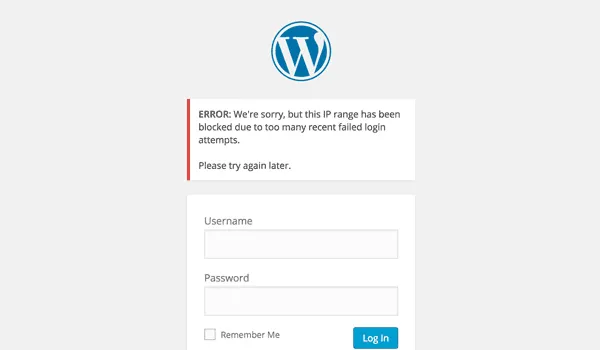
Giriş Denemelerini Sınırlayın
WordPress kullanıcıları, bir WordPress web sitesine giriş yapmak için sınırsız sayıda deneme yapabilir. Bu nedenle, doğru olanı elde edene kadar herkesin kullanıcı adlarını ve şifreleri tahmin etmesine izin verir.
Öte yandan, bu WordPress kullanıcısının kontrol etmek için Login LockDown eklentisini kurması ve etkinleştirmesi gerekir. Bu, bir kullanıcının bir web sitesine giriş yapmak için yapabileceği bir dizi başarısız denemenin sınırını belirlemenizi sağlar.

Bir WordPress Temasına Özel CSS Kullanmak
Bir WordPress geliştiricisi olarak bazen web sitenize özel CSS eklemeniz gerekebilir. CSS, WordPress geliştiricilerinin yeni renkler, yeni yazı tipleri, kenar boşlukları vb. ekleme gibi WordPress web sitelerinin görünümünü ve stilini değiştirmesine olanak tanır.
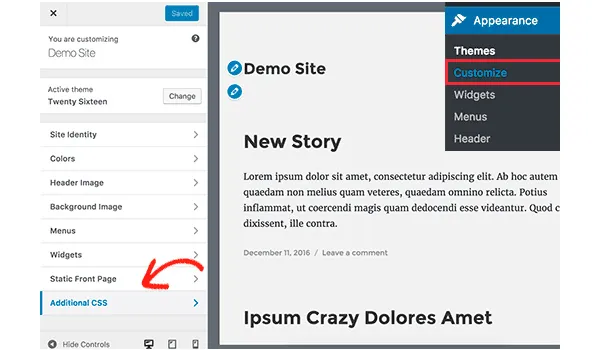
Herhangi bir WordPress temasına özel CSS eklemenin en kolay yolu, Görünümler'e ve ardından WordPress admin'deki Ayarlar'a tıklamaktır. WordPress Tema Özelleştirici başlatıldığında, web sitenizin önizlemesini sağ panelde görebileceksiniz.
Bundan sonra, genişletmek için sol paneldeki Ek CSS seçeneğine tıklayın.

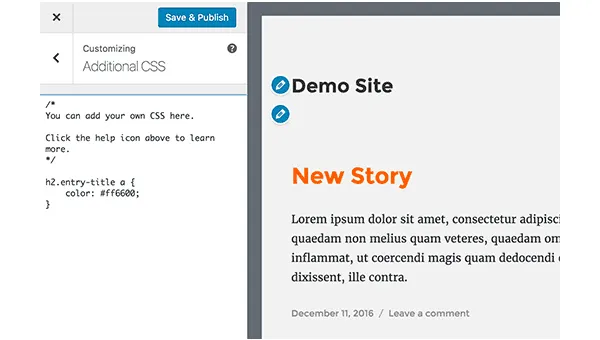
Bundan sonra, seçtiğiniz özel CSS'nizi girebileceğiniz düz bir metin kutusu göreceksiniz. CSS kurallarını girdikten sonra, WordPress web sitesindeki değişiklikleri yansıtacaktır.

Ayrıca işleminiz bittiğinde “Kaydet & Yayınla” butonuna tıklamayı unutmayınız.
Facebook Küçük Resmi Ekle
Facebook, siz veya başka biri tarafından paylaşıldığında oluşturulan makalelerden otomatik olarak bir resim seçer. Genellikle makalede yer alan öne çıkan veya ana görselleri seçer. Ayrıca, bazen makalelerden hiç uygun olmayan rastgele görüntüler seçer.
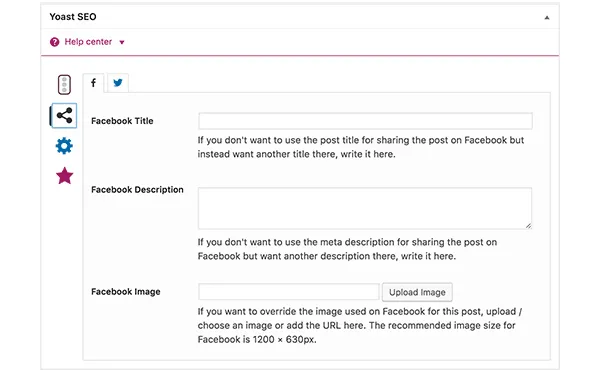
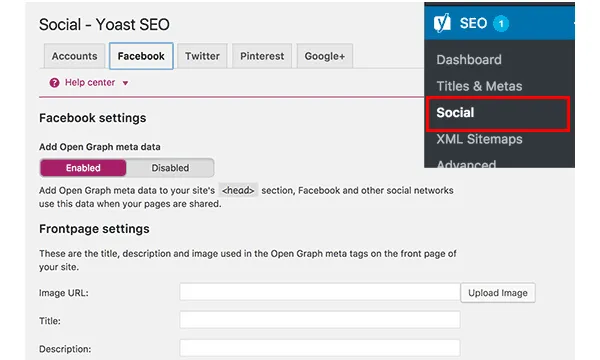
Yoast SEO eklentisi kullanıyorsanız, aşağıdaki gibi düzenleme sonrası ekranında Yoast SEO meta kutusunda bir Facebook küçük resmi seçin.

Bundan sonra, SEO'ya tıklayarak ana sayfadan Facebook küçük resmi seçebilir ve ardından bir Sosyal sayfaya gidebilirsiniz.

RSS Akışına Gönderi Küçük Resmi veya Öne Çıkan Görseller Ekleme
WordPress'teki RSS beslemesi size en son makalelerinizin listesini gösterir. Ayrıca, beslemede tam makaleyi görüntülüyorsanız, o makalenin içindeki tüm resimleri gösterecektir. Ancak, öne çıkan resimler veya küçük resimler makaleye dahil edilmemiştir.
Bu sorunu çözmek için aşağıdaki kodu function.php temasına veya siteye özel bir eklentiye ekleyebilirsiniz.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
RSS Akışında Alıntıları Gösterme
WordPress, makalenizin tamamını varsayılan olarak RSS beslemesinde gösterir. Ayrıca, içerik kazıyıcıların tüm makalelerinizi çalmasına ve getirmesine izin verir. Ayrıca RSS abonelerinizin web sitenizi ziyaret etmesini engeller.

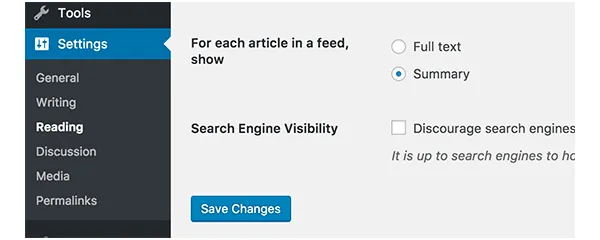
Bunu düzeltmek için Ayarlar'a gidin ve ardından bir Okuma sayfası seçin ve ardından Göster seçeneğini kullanarak bir beslemedeki her makale için aşağı kaydırın. Bundan sonra, özeti seçin ve ardından Değişiklikleri Kaydet düğmesine tıklayın.

Metin Widget'larında Kısa Kodları Kullanma
Kısa kodlar, birinin WordPress gönderilerine ve makalelerine kolayca küçük işlevler eklemesine olanak tanır. Ancak, bir metin widget'ı ile çalışmaz.
Kenar çubuğu metin widget'ında kısa kodları çalıştırmak için, aşağıda belirtilen kodu temanızın function.php dosyasına veya siteye özel eklentiye eklemeniz gerekir.
add_filter('widget_text', 'do_shortcode');
Bunun dışında, herhangi bir WordPress web sitesine kısa kod etkin metin widget'ları ekleyen Shortcode Widget eklentisini de kullanabilirsiniz.
WordPress Kenar Çubuğuna Resim Ekleyin
WordPress, kenar çubuğuna resim yüklemek ve görüntülemek için hiç de kolay bir yol değildir. Şu anda, kenar çubuğuna resim eklemek istiyorsanız, bunun için HTML kodu eklemeniz gerekir.
İlk olarak, medya yükleyicinin yardımıyla WordPress web sitenize bir resim yüklemeniz ve URL'sini kopyalamanız gerekir.
Bundan sonra, Görünümler seçeneğine tıklayın ve Pencere Öğeleri sayfasını seçin ve ardından kenar çubuğunuza bir pencere öğesi ekleyin. Şimdi, widget'ın içine aşağıda belirtilen aşağıdaki HTML kodunu eklemeniz gerekiyor:
<img src="Paste image URL here" alt="Alternate text" />
Bu nedenle, widget ayarlarınızı kaydedebilir ve web sitenizde önizleyebilirsiniz.
RSS Beslemelerinde Makalelere İçerik Ekleme
Makalenize içerik ekleyerek WordPress RSS beslemelerinizi değiştirmek istiyorsanız. Ardından, aşağıda belirtilenleri temanızın function.php dosyasına veya siteye özel bir eklentiye ekleyin.
function johndoeblog_postrss($content) {
if(is_feed()){
$content = 'This post was written by John Doe '.$content.'Check out JohnDoeBlog';
}
return $content;
}
add_filter('the_excerpt_rss', 'johndoeblog_postrss');
add_filter('the_content', 'johndoeblog_postrss');
Aşağıdaki kod, herhangi bir makaleden önce “Bu gönderi John Doe tarafından yazılmıştır” metnini ve makaleden sonra “JohnDoeBlog'a göz atın” metnini gösterir.
RSS Beslemelerinde Gönderileri Geciktirme
Kullanıcıların, bu makale yayınlanmaya hazır olmadan önce yanlışlıkla makale yayınladığı zamanlar vardır.
Ayrıca, RSS beslemesi okuyucuları ve aboneleri gelen kutularına bir e-posta alabilir. Bunun için, gönderilerin RSS beslemelerinde görünmesini geciktirmenin kolay bir çözümü var. Aşağıda, temanızın function.php dosyasına veya siteye özel eklentiye eklenecek olan koddan bahsedilmiştir.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Bu kod yazıldığında, yayınlanan gönderilerinizin RSS beslemenizde görünmesini 10 dakika geciktirecektir.
WordPress'te Rastgele Başlık Resimlerini Görüntüleme
WordPress web sitenizde rastgele başlık resimleri görüntülemek istiyorsanız. Ardından, birçok WordPress teması, web sitesinde başlık resimlerini görüntülemek için yerleşik destekle entegre edilmiştir. Ancak, birden fazla başlık resmi yükleyebilir ve temanızın tüm başlık resimlerini rastgele görüntülemesine izin verebilirsiniz.
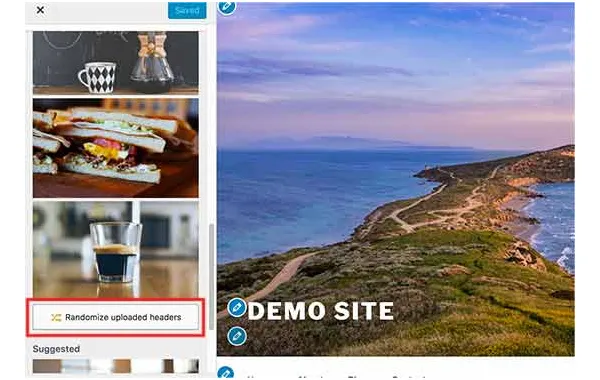
Bunu gerçekleştirmek için Görünüm seçeneğini seçin ve ardından Sayfayı Özelleştir'i seçin. Bundan sonra, genişletmek için Başlık bölümüne tıklayın. Bu nedenle, şimdi kullanmak istediğiniz tüm başlık resimlerini ekleyin veya yükleyin ve ardından “Başlık Resimlerini Rastgele” düğmesine tıklayın.

WordPress'te Tam Ekran Arama Yerleşimi Ekleme
WPBeginner'daki herhangi bir web sayfasının sağ üst köşesindeki arama simgesine tıklarsanız, kullanıcılar tam ekran bir arama katmanının göründüğünü fark edeceklerdir. Ayrıca, arama motorunu geliştirir ve herhangi bir web sayfasını daha ilgi çekici hale getirir.
Kullanıcılar, WordPress Tam Ekran Arama Yerleşimi eklentisini yükleyip etkinleştirerek bu işlevi WordPress web sitelerine kolayca ekleyebilir.
Bu eklenti kutudan çıktığı gibi çalışır ve onu yapılandırmak için böyle bir ayar gerekmez. Etkinleştirildiğinde, herhangi bir varsayılan WordPress form alanını tam ekran arama katmanına dönüştürür.

Yapışkan Kayan Gezinme Menüsü Ekleme
Yapışkan kayan gezinme menüsü, kullanıcı aşağı kaydırdığında ekranın üst kısmında kalır. Bazı WordPress temaları, bu özelliği ayarlarında bir seçenek olarak sunar. Özel temanızda bu seçenek yoksa bu yöntemi denemelisiniz.
Bunun için öncelikle Sticky Menu on Scroll eklentisini kurmanız ve etkinleştirmeniz gerekir.
Etkinleştirildiğinde, Ayarlar konumunda eklenti ayarları sayfasına gidin ve ardından Yapışkan Menü'ye tıklayın. Şimdi gezinme menüsü için CSS sınıfı ekleyin ve değişiklikleri kaydedin.
WordPress Gönderisine Birden Çok Yazar Ekleme
Web sitesinde makalenize birden fazla yazar eklemek isteyebileceğiniz senaryolar vardır.
WordPress, varsayılan olarak makale için yalnızca bir yazar atar. Ancak birden fazla yazar eklemek istiyorsanız, bunu yapmanın kolay bir yöntemi var.
Bunun için öncelikle Co-Authors eklentisini kurmanız ve etkinleştirmeniz gerekir.
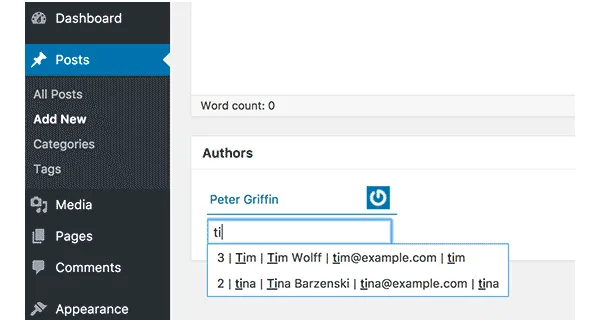
Bu nedenle, şimdi birden fazla yazar eklemek istediğiniz gönderileri düzenleyin veya oluşturun. Bunun için, yazı düzenleme ekranına gidin ve yazı editörünün hemen altında, bir kullanıcının birden fazla yazar ekleyebileceği yeni yazarlar kutusunu göreceksiniz.

Toplama
Bu konuk blogunun, daha önce farkında olmadığınız yeni WordPress ipuçlarını, püf noktalarını ve tüyoları bulmanıza yardımcı olduğunu umuyoruz. Bu nedenle, uygulamaya devam edin ve WordPress web sitelerinizde uygulayın.
