WordPress'te Farklı Kategorileri Benzersiz Şekilde Nasıl Stillendirirsiniz?
Yayınlanan: 2017-09-20Tasarım her zaman UI'nin en önemli yönlerinden biri olmuştur. İyi bir kullanıcı arayüzü, sitenize daha fazla ziyaretçi ve nihayetinde sizin için daha fazla gelir sağlayacaktır.
Bugün milyonlarca canlı web sitesi var ve sitenizi rakiplerinizden farklı olacak kadar benzersiz hale getirmeniz gerekiyor.
WordPress Ne Kadar Popüler?
Web sitenizi oluşturmanın birçok yolu vardır, ancak web siteniz için seçtiğiniz platform, ne kadar özelleştirme yapabileceğinizi belirlemede önemli bir faktör olabilir. Aralarından seçim yapabileceğiniz birçok platform var ama wordpress basitliği ve kişiselleştirme yeteneği nedeniyle dünyadaki en popüler CMS'lerden biridir. WordPress kullanımı Wix veya Squarespace kadar basit olmayabilir, ancak özelleştirme gücü onu bu kadar popüler kılıyor.
Bu Kadar Popüler Olmanın Sorunu Nedir?
WordPress'in çok büyük bir topluluğu (çok yardımcı olan) vardır ve wordpress yolculuğunuz sırasında karşılaşabileceğiniz herhangi bir soruna çözüm bulabilirsiniz. Topluluk bilgi ve kaynaklarla doludur, ana kaynaklardan biri wordpress temalarıdır. wordpess.org kütüphanesinde binlerce ücretsiz tema bulabilirsin ve sayıları her geçen gün artıyor.
WordPress'in popüler olduğu kadar farklı bir şekilde popüler olmasıyla ilgili bir sorun var, çünkü bir tema farklı web sitelerinde birçok kez kullanılabildiğinden, o temayı kullanan siteler biraz benzer görünecek. Bu nedenle, temayı olduğu gibi kullanırsanız siteniz benzersiz olmayabilir.
Kategorileri Neden Farklı Biçimde Biçimlendirmek İstiyorsunuz?
Genellikle bir blogda veya zengin içerikli bir sitede farklı konular farklı kategorilere ayrılır. Bu, bir ziyaretçinin belirli bir konuyla ilgili tüm bilgileri alabileceği ve size kategorileri benzersiz bir şekilde sunma ve onlara harika bir deneyim sunma şansı veren sayfadır.
Bu nedenle, her kategoriyi farklı şekilde şekillendirmek, aynı temayı kullanıyor olsalar bile, rakiplerinize göre size bir avantaj sağlayabilir.
Fark, her kategori için farklı düzenler kadar farklı renkler kadar basit olabilir.
Bunu nasıl yapabileceğinizi görelim.
Kategorilere Stil Vermenin Yolları
Ücretsiz temaların yanı sıra farklı pazar yerlerinden premium temalar satın alabilirsiniz. Genellikle bu temalar özel özelliklerle yüklenir, ancak o zaman bile çoğu size kategorilerinizi farklı şekilde biçimlendirme seçenekleri sunmaz.
Bir tema bir web sitesinden diğerine farklı şekilde kullanılabildiğinden, tema yazarı temayı nasıl kullanacağınızı bilemez.
Yani kategorileri nasıl farklı şekilde şekillendireceğinizi bilmelisiniz, bunu yapmanın iki yolu vardır.
- şablonlarla
- CSS ile
Şimdi her birini farklı kullanım durumları ile görelim.
Şablonlarla
Düzende yapısal bir değişiklik yapmak istiyorsanız şablonları kullanmanız gerekir. Kenar çubuğuna sahip olup olmayacağı veya tam genişlikte sayfa olup olmayacağı, sayfanızın düzenini kontrol edebileceğiniz şablonlarla.
Çocuk Teması Üzerinde Çalışmalı
Şablonları kullanmanın bir ön koşulu, alt temaları kullanmanız gerektiğidir. Ana temada çalışmayacağından değil, ana temayı değiştirmenin sorunu şu ki oradaki dosyaları kontrol edemiyorsunuz, tema güncellendiğinde tüm değişiklikleriniz kaybolacak.
Bazı alt temalara hazır premium temalar kullanabilirsiniz, ancak genellikle herhangi bir alt tema içermeyen ücretsiz temalar kullanıyorsanız bir tane oluşturmanız gerekir. Alt temanızı hazırladıktan sonra artık kategori şablonlarınızı oluşturabilirsiniz.
Kategori Şablonu Nasıl Oluşturulur
WordPress, belirli bir hiyerarşik sırayı izleyen bir şablon sistemi üzerinde çalışır. Kategori şablonları oluşturmak için bu şablon hiyerarşisini bilmelisiniz.
Kategori için hiyerarşik sıra şöyledir.
category-slug.php → category-id.php → category.php → archive.php → index.php
Sıralamaya göre wordpress, category-slug.php , burada slug kategori adı anlamına gelir, varsayalım ki photoshop adında bir kategoriniz var, bu yüzden o dosya mevcut değilse ilk önce category-photoshop.php arayacaktır, category-id.php -'yi arayacaktır. category-id.php yani kategori kimliğine sahip herhangi bir dosyayı arayacaktır, örneğin category-3.php bu dosya mevcut değilse category.php arayacaktır, eğer bu dosya da eksikse, archive.php dosyasını şablon olarak kullanmaya çalışacaktır. Eğer bu bulunamadıysa, o zaman nihayet temel şablonu olarak index.php kullanacaktır.
Bir kategori şablonu yapmak için, temanızda category.php dosyasını bulmanız gerekir, temaların çoğunda category.php dosyası bulunur, ancak onu bulamazsanız, o zaman archive.php dosyasını arayın.
Not: Bazı çerçevelerde bu dosyaları hiç bulamayabilirsiniz, çünkü bu belirli çerçeveler kılavuzunu izlemeniz gerekir.
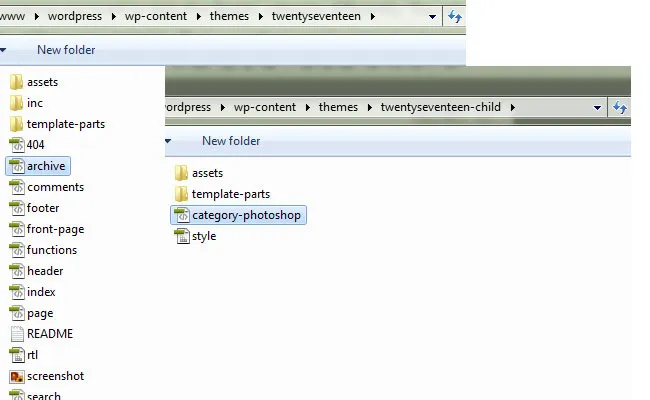
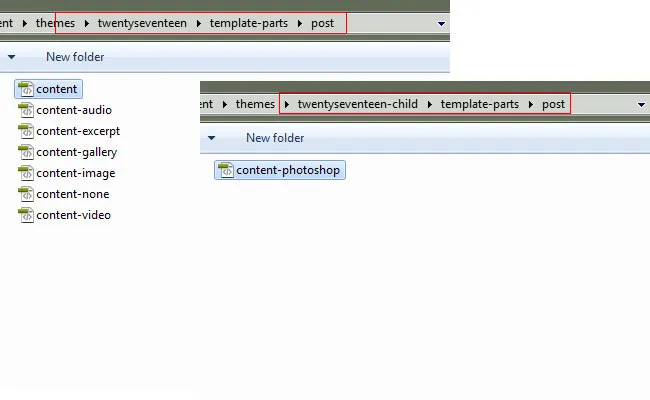
Şimdi bir alt tema üzerinde çalıştığınızı varsayarsak, ana temadan category.php veya archive.php dosyasını kopyalayın ve alt temanın aynı klasör konumuna yapıştırın.

Örneğin, gerekli dosyayı ana temanın kök dizininde bulduysanız, onu bir alt klasördeyse benzer şekilde alt temanın kök dizinine yerleştirmelisiniz, ardından aynı ada sahip bir alt klasör oluşturun ve oraya yapıştırın.
Şimdi, diyelim ki, photoshop adında bir kategoriniz var, alt temadaki yeni dosyayı bu category-photoshop.php gibi yeniden adlandırın ve işte bu, photoshop kategorisi bu şablonu kullanacak.
Şimdi bir örnek üzerinden görelim.
Not: Örneklerimiz için burada wordpress yirmi onyedi temasını kullanacağız, süreç herhangi bir tema üzerinde çalışacak ancak html yapısı temadan temaya farklılık gösterecektir.
Şimdi bir kategori şablonu oluşturduk, hadi biraz özelleştirme yapalım.
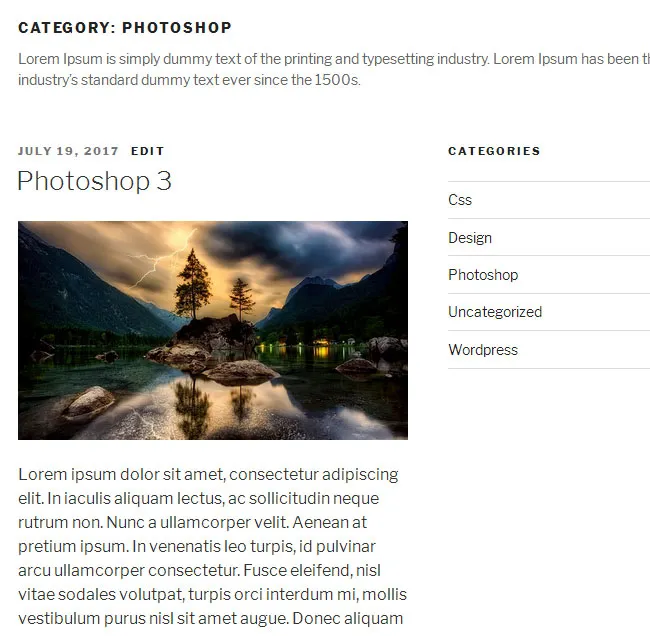
Mevcut şablonun nasıl göründüğüne bakın.

İşte bunu başarmaya çalışıyoruz.

Basit yapı
Yirmi onyedi temanın iki sütun düzeni var ama biz tek bir sütun düzeni istiyoruz, bu şablonu kenar çubuğu olmadan tam genişlikte yapacağız.
Yirmi onyedi temada category.php dosyası yok, bu yüzden temel şablonumuz olarak archive.php kullandık ve onu category-photoshop.php olarak adlandırdık.
Eski kod (archive.php).
<?php /** * The template for displaying archive pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> <?php get_sidebar(); ?> </div><!-- .wrap --> <?php get_footer();
Yeni kod (category-photoshop.php).
<?php /** * The template for displaying photoshop pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
Burada <?php get_sidebar(); ?> kaldırdığımı görebilirsiniz. <?php get_sidebar(); ?> çünkü bu şablonun kenar çubuğu olmayacak.
Bu, kenar çubuğunu kaldıracak, ancak düzen hala tam genişlikte değil, bazı CSS ayarlamaları yapmamız gerekiyor. Tüm CSS ayarlamalarının ana temaya değil, alt temalara CSS dosyalarına yapılacağını unutmayın.
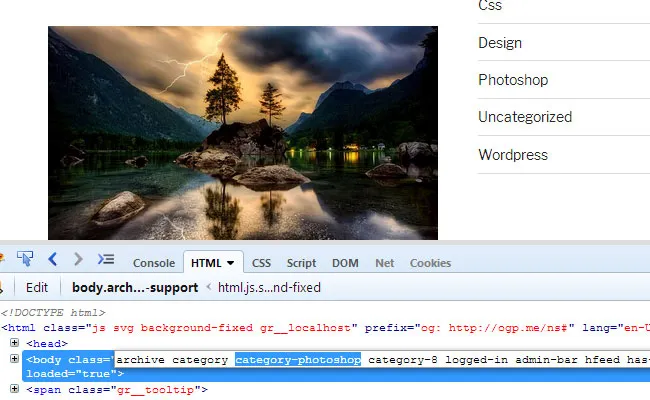
WordPress, bu category-photoshop gibi gövdedeki kategori adıyla her kategoriye benzersiz bir sınıf ekler, sayfayı biçimlendirmek için o sınıfı hedefleyebilirsiniz.

CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
media query yalnızca ana tema stil sayfasıyla eşleştirmek için kullanma.

Kategori Açıklaması Ekleme
Kategoriler bölümüne açıklama ekleyerek her kategorinin ek açıklamasını gösterebilirsiniz. Ek bilgi sağlamak, ziyaretçilerin konuyu daha iyi anlamasına yardımcı olacaktır, ancak her kategori için benzersiz bir görünüm vererek bu bölümü daha ilginç hale getirebilirsiniz.
Tasarımımıza göre, sol tarafta özel bir resme ve sağ tarafta açıklama ile kategori adına ihtiyacımız olacak.
<?php /** * The template for displaying photoshop category * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <div class="header-category-img"><img src="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/photoshop-banner.jpg" alt="Photoshop"></div> <div class="header-category-title"> <h1 class="page-title"><?php single_term_title()?></h1> <?php the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </div> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content-photoshop', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content-photoshop', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}

page-header bölümünde epeyce değişiklik yaptığımı görebilirsiniz, ancak en önemlisi single_term_title() çünkü bu Photoshop gibi Kategori:Photoshop yerine yalnızca kategori adını görüntülemek istiyorum.
Hareketli.
Kutu Görünümü
Bir sütun düzeni yapmak gibi temel değişiklikleri yaptık ve kategori açıklama bölümünü değiştirdik, şimdi biraz daha gelişmiş bir şey yapalım, gönderi listesini liste görünümünden sütun başına 3 öğeli bir çerçeve veya kutu görünümüne dönüştüreceğiz.
Bu değişiklikleri yapmak için get_template_part yolunu değiştirmemiz gerekiyor çünkü içerik burada farklı bir konumdan çağrılıyor, ancak bazı temalarda içeriğin doğrudan temel şablona yerleştirildiğini görebilirsiniz.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );
Şimdi bu içerik sayfasını değiştirmek için dosyayı ana temadan alt temaya kopyalamanız ve aynı klasör yapısına yerleştirmeniz ve ardından istediğiniz gibi yeniden adlandırmanız gerekir.
Burada ana temadan content.php dosyasını kopyaladım ve alt temaya content-photoshop.php olarak yapıştırdım. Yeniden adlandırılmıştır çünkü burada yapılacak her türlü değişiklik yalnızca bu şablonu etkileyecektir.

Kod (content-photoshop.php).
<?php
/**
* Template part for displaying photoshop posts
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class("one-third"); ?> >
<?php
if ( is_sticky() && is_home() ) :
echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) );
endif;
?>
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<header class="entry-header1">
<?php
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
twentyseventeen_posted_on();
} else {
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
};
echo '</div><!-- .entry-meta -->';
};
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
if ( is_single() ) :
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
else:
the_excerpt( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
endif;
?>
</div><!-- .entry-content -->
<?php
if ( is_single() ) {
twentyseventeen_entry_footer();
}
?>
</article><!-- #post-## -->
Şimdi burada dikkat edilmesi gereken birkaç şey var ki, makale bölümüne one-third özel bir sınıf ekledim ve kutu görünümü için içerik türünü excerpt olarak değiştirdim, diğer yapısal değişiklikler kendiliğinden açıklayıcıdır.
CSS:
.category-photoshop main{
margin:0 -15px;
}
.one-third {
box-sizing: border-box;
float: left;
padding: 0 15px;
width: 33.333%;
}
.one-third .post-container {
border: 1px solid #ccc;
padding: 10px;
}
.one-third .post-thumbnail{
margin-bottom:0;
}
.one-third h2{
margin-bottom:0.2em;
}
Şimdi bu düzen nasıl görünüyor.

Yalnızca CSS ile
Eğer php kodu konusunda rahat değilseniz, o zaman bile kategori sayfalarını yalnızca CSS ile stilleyebilirsiniz, ancak bu değişiklikler, kodu ekleyemeyeceğiniz veya değiştiremeyeceğiniz bir şekilde sınırlandırılacaktır, yalnızca mevcut öğeleri stilleyebilirsiniz.
Bu sınırlamalarla bile kategori sayfalarınızı nasıl benzersiz hale getirebileceğinizi bir örnek üzerinden görelim.
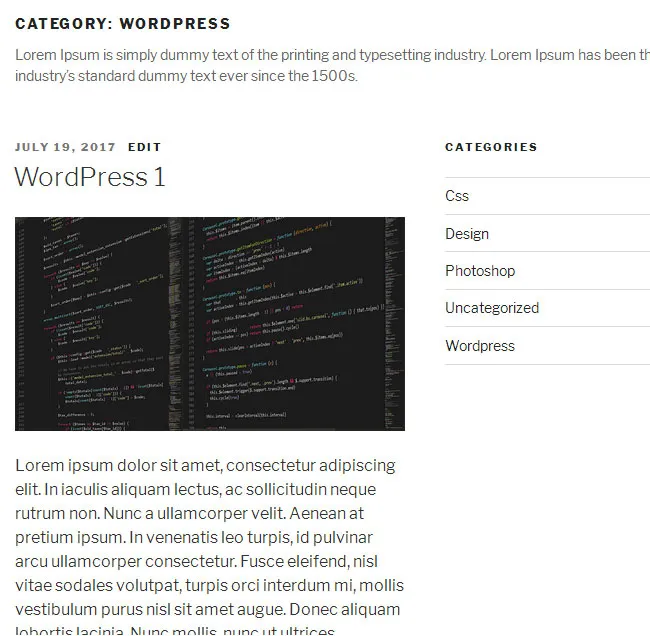
Diyelim ki wordpress kategorimizi bundan yola çıkarak şekillendirmek istiyoruz.

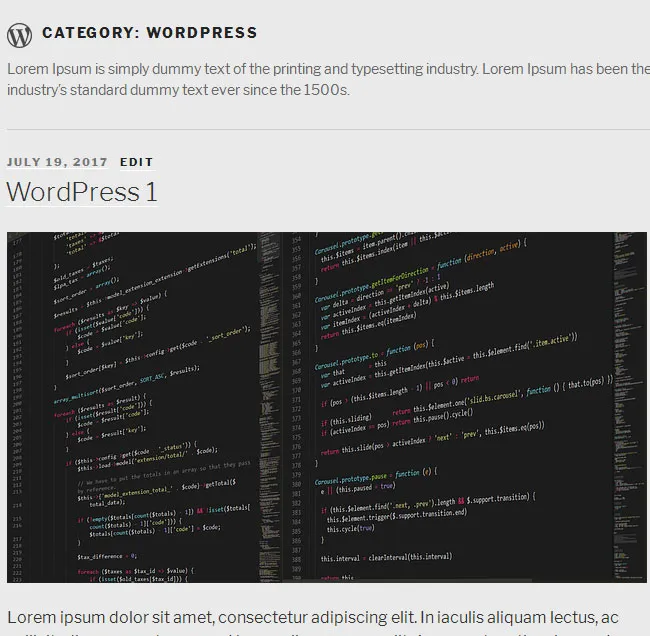
buna.

Temel Stil
Wordpress'in sağladığı sınıfı hedefleyerek CSS ile arka plan rengini çok kolay bir şekilde değiştirebilirsiniz.
Bunun gibi bir şey.
CSS:
.category-wordpress .site-content-contain {
background-color:#eaeaea;
}
Kategori Başlığına Simge Ekleme
Arka plan resimleri ile her kategoriye benzersiz simgeler ekleyebilirsiniz, burada gereksinime göre yalnızca wordpress kategorimize bir tane ekleyeceğiz.
CSS:
.category-wordpress .page-header {
border-bottom: 1px solid #ccc;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.category-wordpress .page-header h1{
background:url("assets/images/wordpress-logo.png") no-repeat left center;
padding-bottom:5px;
padding-left:35px;
}
Tam Genişlikte Sayfa Yapma
İki veya daha fazla sütun sayfasını en azından görsel olarak CSS aracılığıyla tam genişlikte bir sayfaya dönüştürebilirsiniz.
CSS:
.category-wordpress:not(.error404) #primary{
float: none;
width: 100%;
}
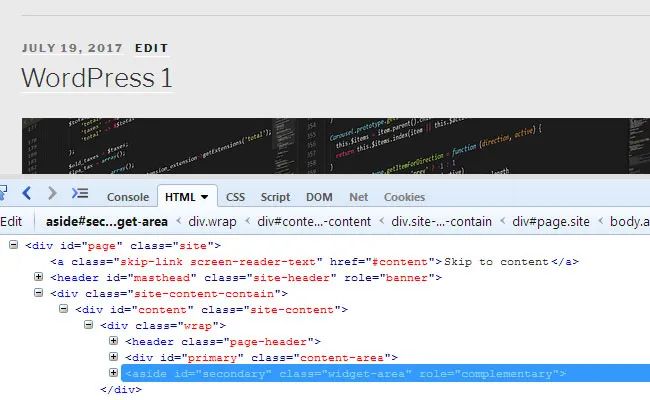
.category-wordpress #secondary{
display:none;
}
Bunun bir CSS hacki olduğunu biliyorum ve en iyi uygulama olarak önerilmez, ancak şablonlarla çalışma konusunda yeterince emin değilseniz, özellikle bu şekilde tasarım hedefinize ulaşabilirsiniz.

Ancak şablonlarla çalışabiliyorsanız, bu tam genişlikte sayfa oluşturma yöntemi bir kısayol olarak önerilmez çünkü yaptığınız tek şey, DOM'da kalırken tarayıcıda görünmesini engellemektir.
Çözüm
Gördüğünüz gibi, farklı kategorilere stil vermek için çok şey yapabilirsiniz ve yukarıda belirtilen örnekler sadece bir başlangıç noktasıdır ancak olasılıklar, şablonlar ve CSS ile çalışma yeteneğinize bağlıdır. Beceri seviyenize bağlı olarak, kategorilerinizi nasıl şekillendirmek istediğinizi seçebilirsiniz.
Öyleyse, farklı kategorileri farklı şekilde şekillendirmenin başka yollarını biliyor musunuz, aşağıdaki yorumlar bölümünde bize bildirin.
