WordPress için Görüntüler Nasıl Optimize Edilir
Yayınlanan: 2020-11-06Bir web siteniz veya blogunuz varsa, ona resim eklemeniz gerekir. İçeriğinizi kullanıcılar için daha ilgi çekici hale getirmek istiyorsanız, web sitenize resim eklemek çok önemlidir; kimse bir metin duvarını okumayı sevmez, bu nedenle görseller yazılı içeriğinizi ayırmanıza ve onu kullanıcılar için görsel olarak daha çekici hale getirmenize yardımcı olur.
Sitenize resim eklemek, arama motoru optimizasyonunu iyileştirmenize, ürün veya hizmetinizin satışlarını artırmanıza, sitenize daha fazla trafik çekmenize ve daha pek çok şeye yardımcı olabilir.
Ancak sitenize bir ton resim eklemek sitenizi yavaşlatabilir.
Çoğu WordPress kullanıcısı, önce web için optimize etmeden fotoğraflarını sitelerine yükler. Bu, web sitenizi bir taramaya kadar yavaşlatan büyük resim dosyalarına sahip olmanıza neden olur.
İstatistiklere göre, sayfa yükleme süresinde yalnızca 2 saniyelik bir gecikme, hemen çıkma oranlarını %103'e kadar artırabilir, bu da işletmeniz için iyi değildir.
Bu nedenle, sitenizi hızlandırmak için resimlerinizi web için optimize etmeniz gerekir. Ve bunu görüntülerinizin kalitesinden ödün vermeden yapmanız gerekir.
WordPress için görüntüleri nasıl optimize edeceğiniz aşağıda açıklanmıştır.
Görüntü Optimizasyonu Nedir?
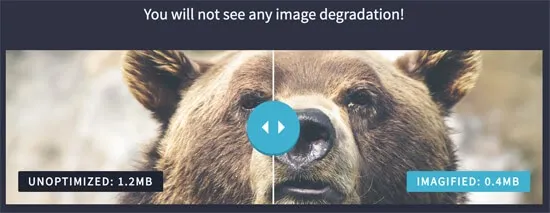
Basitçe söylemek gerekirse, görüntü optimizasyonu, web sitenizdeki görüntüleri daha küçük ve daha erişilebilir hale getirme eylemidir. Bu işlem, kaliteyi düşürmeden görüntü boyutunu değiştirmeyi içerir.

İnsanların sitenizi ziyaret etmesini istemiyorsunuz, sadece uzatılmış ve bozulmuş resimleri görmek istiyorsunuz. Benzer şekilde, yükleme sürelerinizi önemli ölçüde etkileyebileceğinden eklediğiniz resimleri tam boyutta bırakmak istemezsiniz.
Kaliteden ödün vermeden optimize etmenin en iyi yolu, dosyaları daha küçük, daha kolay yönetilebilir parçalara hızlı ve kolay bir şekilde sıkıştırmanıza olanak tanıyan araçlar kullanmaktır.
Şimdi, başlamadan önce göz önünde bulundurmanız gereken faktörlere bakalım.
Dikkate Alınması Gereken Görüntü Faktörleri
Optimizasyon sürecinde düşünmeniz gereken birkaç faktör vardır. Bulmacanın her bir parçası, net, temiz, yüksek kaliteli görüntüler oluşturmada önemli bir rol oynar.
Üç anahtar kısım şunlardır:
- Görüntü dosyası biçimleri
- Boyut
- Sıkıştırma
İyi bir görüntü oluşturmak için üç unsurun birlikte çalıştığını belirtmekte fayda var. Boyut doğru, ancak biçim yanlışsa, sonuç olarak kopuk ve kopuk görsellerle karşılaşabilirsiniz.
Yukarıda bahsettiğimiz optimizasyon faktörlerine bakalım, böylece her birinin birinci sınıf bir web sitesi görüntüsü oluşturmada nasıl bir rol oynadığını görebilirsiniz.
Görüntü Dosyası Formatları
Tartışacağımız ilk kısım görüntü dosyası formatlarıdır. Çoğu durumda, sitenizde kullanacağınız üç dosya biçimi vardır. Dahil edilen PNG, JPEG ve GIF formatlarıdır. Her birinin, bireysel ihtiyaçlarınız için optimizasyon yaparken aklınızda bulundurmanız gereken artıları ve eksileri vardır.

PNG dosyaları sıkıştırılmamış, yani yüksek kaliteli bir görüntü bekleyebilirsiniz. Ancak, dosya boyutu genellikle JPEG'lerden çok daha büyüktür. Basit fotoğraflar göndermek veya şeffaf bir resim kullanmak istiyorsanız bu biçimin yararlı olduğunu göreceksiniz.
JPEG'ler sıkıştırılmıştır ve bu nedenle PNG dosyalarından daha küçüktür. Çok renkli bir görüntü istiyorsanız, JPEG'ler mükemmel bir seçenektir. Ancak, grafiği nasıl ölçeklendirdiğinize bağlı olarak küçültülmüş boyutun kalite kaybına neden olabileceğini bilmelisiniz.
GIF'ler, web sitelerine bir animasyon sıçraması eklemek isteyen web siteleri için de yararlıdır. Bu görüntüler, 256 kullanılabilir seçenekle sınırlı bir renk şeması kullanır. Kayıpsız sıkıştırma, bir GIF yükleyebileceğiniz ve baştan sona tutarlı kalite bekleyebileceğiniz anlamına gelir.
Görüntü boyutu
Görüntü boyutu optimizasyon sürecinde önemli bir rol oynar. Telefonunuzdan veya dijital kameranızdan fotoğraf yüklüyorsanız, bu görüntülerin çok büyük olduğunu göreceksiniz. Genellikle fotoğrafları basmak ve çerçevelemek için harika, ancak web sitesi tasarımı için korkunç boyutlara sahiptirler.
Kendi fotoğraflarınızı ekliyorsanız, yüksekliği ve genişliği 4000×1600 olan resimler görmek nadir değildir. Yükleme süreleri ve kalite düşeceği için bu fotoğrafları doğrudan sitenize koymak istemezsiniz.
Bunun yerine, görüntülerinizi varsayılan görüntüden önemli ölçüde daha küçük olan yaklaşık 650×300 boyutuna indirmek istiyorsunuz. Bazı resimlerin boyutunu yaklaşık %90 oranında küçültmek mümkündür, bu da web sitenize fotoğraf eklerken size daha fazla özgürlük sağlar.
Görüntü Sıkıştırma
Resminizi sıkıştırma şekliniz, işinizin genel kalitesi üzerinde etkili olabilir. Birden çok sıkıştırma düzeyi vardır, ancak amaç her zaman aynıdır - kaliteyi etkilemeden sunucunuzda kullanılan alan görüntülerini azaltmak.
Kullandığınız eklentilere bağlı olarak, WordPress web sitenize yeni bir grafik yüklediğinizde görüntü sıkıştırma otomatik olarak gerçekleşir. Görüntüleri sitenize yüklemeden önce sıkıştırmanıza izin veren programlar da vardır.
Resimlerinizi Optimize Etmek İçin En İyi Araçlar
Resimlerinizi optimize etmek için kullanabileceğiniz çok çeşitli eklentiler ve programlar mevcuttur. Resimlerinizi sitenize eklemeden önce kalite ve boyutlarını iyileştirmek için kullanabileceğiniz çeşitli araçlara bakacağız.
1. Adobe Photoshop
Adobe Photoshop, henüz sitenize eklemediğiniz görüntüleri optimize etmenin en popüler yollarından biridir. Bu premium araç, fotoğrafları düzenlemeyi, oluşturmayı ve optimize etmeyi çok kolay hale getiren birçok özellikle birlikte gelir.
Adobe'de bir görüntü açtıktan sonra, kullanmak istediğiniz formatı ve boyutu seçmek için Dosya >> Web'e Kaydet'e tıklayabilirsiniz. Değişiklikleri yeni bir dosya olarak kaydettiğinizden emin olun, böylece optimizasyon plana göre gitmezse bir yedeğiniz olur.
Genel olarak, bu araç size paranızın karşılığını en iyi şekilde verecektir, ancak işletme sahipleri ve pazarlamacılar için bütçeye uygun alternatifler mevcuttur.
2. Minik PNG + Minik JPEG
Tiny PNG ve Tiny JPEG, resimlerinizi sıkıştırmak için kullanabileceğiniz iki mükemmel araçtır. Her iki sitenin de kullanımı ücretsizdir ve fotoğraflarınızı sitenize eklemeden önce daha yönetilebilir bir boyuta getirmenize yardımcı olabilir.

Bu araçlarla ilgili en sevdiğimiz kısım, kullanımlarının çok kolay olmasıdır. Tiny PNG ve Tiny JPEG, zamandan ve enerjiden tasarruf etmenizi sağlayan sürükle ve bırak arabirimlerine sahiptir.
Sıkıştırmak istediğiniz görüntüyü sürükleyip bırakın ve indirme bağlantısının açılmasını bekleyin. Yeni indirmeyi kaydedin ve WordPress web sitenize eklemek için parlak yeni bir sıkıştırılmış görüntüye sahip olun.
3. GIMP
GIMP, Adobe Photoshop yerine kullanabileceğiniz ücretsiz bir alternatiftir. Buradaki yakalama, bunun açık kaynaklı bir yazılım olmasıdır; bu, değişikliklerin ara sıra olabileceği anlamına gelir.
Ayrıca, düzen Adobe kadar kullanıcı dostu değildir. Ancak, fotoğraf optimizasyonu için ücretsiz bir alternatif arıyorsanız, GIMP ile yanlış gidemezsiniz.
Görüntüleri GIMP ile optimize etmek istiyorsanız, fotoğrafınızı araçla açın. Ardından, Dosya >> Farklı Dışa Aktar'ı tıklayın ve kullanmak istediğiniz dosya türünü seçin. Seçiminizi yaptıktan sonra ekrandaki seçenekler aracılığıyla sıkıştırmayı ve boyutu ayarlayabilirsiniz.
Zaten Sitenizde Bulunan Görselleri Nasıl Optimize Edebilirsiniz?
Halihazırda tonlarca görsel içeren bir web siteniz varsa, görselleri kaldırmak, optimize etmek ve yeniden yüklemek çok zaman alacaktır,
Neyse ki, WordPress'e yüklendikten sonra resimlerinizi optimize etmek için kullanabileceğiniz bazı araçlar var.
1. Optimol
Optimole, web sitenize önceden eklemiş olduğunuz resimleri optimize eden son derece popüler bir WordPress eklentisidir. Bu aracın arkasındaki kişiler, birinci sınıf bir tema ve şablon eklentisi olan ThemeIsle'dan da sorumludur.
Öne çıkanlar şunları içerir:
- Tamamen bulut tabanlı, bu da daha hızlı yükleme süreleri anlamına gelir
- Işık hızında kurulum + kurulum
- Görüntüleri tüm mobil ve masaüstü ekranlarına uyacak şekilde otomatik olarak yeniden boyutlandırır.
- Optimizasyon istatistiklerini takip edin ve izleyin
- Elementor, Beaver Builder ve WordPress 5.0 ile sunulan blok oluşturucu gibi popüler sayfa oluşturucularla çalışır
2. Hayal et
Imagify, WP Rocket'in arkasındaki ekipten bir görüntü optimizasyon eklentisidir. Bu araç, sitelerine tonlarca resim yüklemiş ancak önce bunları doğru şekilde optimize etmemiş kişiler için mükemmeldir.
Ayrıca, web sitelerine sürekli olarak yeni görseller eklemeyi planlayan kişiler için de pek çok büyük fayda vardır.
Dikkate değer özellikler şunları içerir:
- Hızlı, otomatik optimizasyon için eklediğiniz tüm gelecekteki görüntüler için bir sıkıştırma boyutu ayarlayın
- Daha önce sitenize eklenen resimleri tek tıklamayla optimize edin
- Kullanımı kolay arayüz, bu aracı hem yeni başlayanlar hem de WordPress gazileri için mükemmel hale getirir.
- Anında görüntüleri yeniden boyutlandırma seçeneği
3. EWWW Görüntü İyileştirici
EWWW Image Optimizer, uygun fiyatlı bir optimizasyon WordPress eklentisidir. Bu aracı, mevcut görüntüleri düzeltmek, yeni fotoğrafları optimize etmek ve daha fazlası için kullanabilirsiniz. Bu aracı seviyoruz çünkü kullanımı kolay ve değerli depolama alanından tasarruf ederken web sitesi yükleme sürelerini hızla iyileştirebilirsiniz.
Planlar, ihtiyaçlarınıza bağlı olarak ayda 5 ila 15 dolar arasında değişiyor. 5 dolarlık plan, bu eklentiyi küçük işletme sahipleri için uygun bir seçenek haline getirmek için yeterli özelliklere sahiptir. EWWW görüntü iyileştirici, WordPress web sitenize önceden yüklenmiş görüntüleri optimize etme yeteneği gibi beklediğiniz birçok özellikle birlikte gelir.
Resimlerinizi SEO İçin Optimize Etme
Tartışacağımız son konu, resimlerinizi SEO için optimize etmektir. SEO odaklı pazarlama stratejileriyle gelen faydaların muhtemelen farkındasınızdır. SEO'ya odaklanan işletmeler, web sitelerinde daha fazla etkileşim, satış ve trafik görür.
Görsel yüklemeleriniz, SEO sıralamanız için yazılı içeriğiniz kadar önemlidir. Google, web sitelerini sıralarken 200'den fazla faktöre bakar, ancak görsel SEO'yu optimize etmek için önemli olan bazılarına odaklanmak istiyoruz.
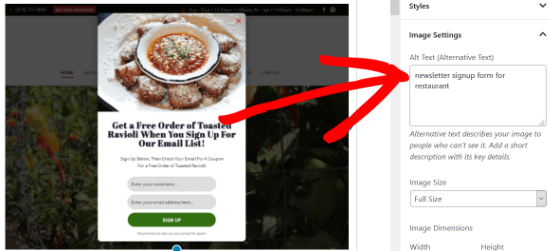
Öncelikle sitenize yeni görseller eklerken alternatif metin eklediğinizden emin olun. Bir resim eklediğinizde, aşağıdakine benzer bir ekran göreceksiniz.

Alt yazılar ve alternatif metin, kullanıcılarınız için aynı işleve sahiptir, ancak SEO söz konusu olduğunda oldukça farklıdır. Alternatif metin, Google'ın tarayıcılarına sitenize eklediğiniz resimler hakkında ek bağlam sağlar. Bu nedenle, köpek tasmaları hakkında bir makale yazıyorsanız, resimlerinizin altına alternatif metin de dahil olmak üzere, Google'ın sitenizin veya en azından o sayfanın köpeklerle ilgili olduğunu anlamasına yardımcı olur.
Google'ın web siteniz hakkında ne kadar çok bağlamı olursa, seçtiğiniz anahtar kelimeler için onu en üst sayfaya çıkarma şansınız o kadar artar.
Diğer en iyi SEO uygulamaları, yukarıda bahsettiğimiz ipuçlarının çoğunu içerir. Doğru dosya türünü, sıkıştırmayı ve kaliteyi seçmek, Google'ın sitenizi nasıl algıladığı konusunda rol oynar.
Tarayıcılar ayrıca, kullanıcıların markanızla nasıl etkileşime girdiğine bağlı olarak kararlar verir. Örneğin, resimleri sıkıştırmıyorsanız, yükleme süreleri artacak ve daha fazla tüketici sayfanızdan hemen çıkacaktır. Yüksek bir hemen çıkma oranı, Google'a olumsuz sinyaller gönderir ve bu da SEO sıralamanızı düşürebilir.
Amacınız görsellerinizi SEO için gerçekten optimize etmekse, sitenize yıllar içinde eklediğiniz eski görsellere alternatif metin eklemeniz gerekebilir. İçerikle dolu bir blogunuz varsa, önce yüksek trafikli sayfalara odaklanın.
Son düşünceler
Gördüğünüz gibi, WordPress için görüntüleri optimize ederken birçok faktörü göz önünde bulundurmalısınız. Yüksek kaliteli, ilgi çekici resimlere odaklanmak hem kitlenizi hem de Google'ı mutlu edecektir. Sonuç, etkileyici yükleme süreleri, güzel bir şekilde oluşturulmuş resimler ve son derece ilgi çekici içeriğe sahip bir WordPress web sitesidir.
