WordPress'ten Başsız Bir CMS'ye Nasıl Geçilir?
Yayınlanan: 2022-03-10Bu makale, görsel düzenleyici, iç içe bileşenler ve web siteleri ve uygulamalar için özelleştirilebilir içerik bloklarına sahip, samimi bir başsız CMS olan Storyblok'taki sevgili dostlarımız tarafından desteklenmiştir. Teşekkür ederim!
WordPress, dünyanın en çok kullanılan web sitesi oluşturucusudur; Web'in neredeyse yarısı, web sitelerini oluşturmak için WordPress'i kullandı. Mantıklı çünkü hızlı bir şekilde web siteleri oluşturmanıza izin veriyor ve sitenizi ölçeklendirmenize yardımcı olacak zengin bir eklenti ekosistemine sahip.
Ancak teknoloji gelişiyor ve web siteleri oluşturmayı kolaylaştıran daha fazla seçenek var. Ayrıca, bize web sitesinin performansını iyileştirme ve uygulama üzerinde daha fazla kontrol ve güvenliğe sahip olma imkanı veriyorlar.
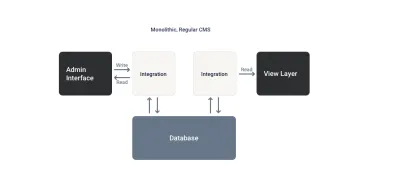
İlk WordPress mimarisi monolitiktir , bu nedenle kullanıcı arayüzü ve veri erişimi aynı platformda birleştirilir.

WordPress'te REST API'nin tanıtılmasından bu yana, başsız bir şekilde kullanılabilir, bu da geliştiricilerin onu bir arka uç olarak kullanmasına ve ön ucun farklı bir projede bulunmasına izin verir.
Bu ayrıştırılmış şekilde, modeller ve denetleyiciler WordPress tarafında bir araya getirilerek veri manipülasyonu ve veritabanı etkileşimi işlenir. Bu arada, ön uç yalnızca bir HTTP istemcisi aracılığıyla REST API ile etkileşime girer.
Ancak bunun da bazı dezavantajları vardır, yine de WordPress'i yapılandırmanız ve güncellemeniz, güvenli hale getirmeniz ve yeni işlevlerin geliştirilmesi için teknolojilerine bağımlı olmanız gerekir.
SmashingMag'de İlgili Okumalar
Başsız dünyaya yeni başlayanlarınız için bu makaleler, bunun arkasındaki ayrıntıları ve neden herkesin göç etmeye başladığını anlamanıza yardımcı olacak.
- “Başsız CMS 5 Etkili Dakikada Açıklandı”
- “Başsız Bir CMS İçin İçerik Stratejinizi Yeniden Düşünün”
- “Bileşenler Üzerinde Düşünmek Verimliliğinizi Nasıl Artırabilir”
- “Başsız” ile ilgili makalelerin derlenmiş listesi →
Ama Neden Başsız Bir CMS'ye Geçmelisiniz?
Bu makalenin WordPress'ten Headless CMS'ye nasıl geçileceğini göstereceğini hesaba katarsak, WordPress muhtemelen şu anki kurulumunuzdur.
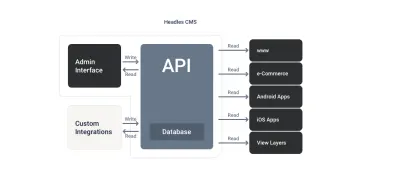
Headless CMS bize yalnızca ön uç projeye odaklanma , aşina olduğumuz teknolojiyi seçebilme ve verilerimizin yapısına odaklanma özgürlüğü verecektir. Sonunda, içerik yönetimi ve içerik teslimi ile ilgilenir, böylece işleme kısmını biz halledebiliriz.
“Başsız bir CMS, bir API aracılığıyla sunulan, İçerik Yönetim Sistemi (CMS) ile aynı özellikleri ve daha fazlasını sağlayan bir sistemdir.”

Bu tür kurulum, özellikle birden fazla tesisi olan ve maliyetleri azaltmak veya süreçleri basitleştirmek isteyen şirketler için kullanışlıdır. Başsız bir mimari, bu şirketlerin içerik yönetimini tek bir yönetim arayüzünde merkezileştirmesine izin vererek, şirketin farklı web sayfaları tarafından tüketilecek API'leri sağlar.
Başsız mimarinin diğer bir yaygın kullanımı, şirket markasını temsil eden bir ön uç proje oluşturmaktır. Bu şekilde, şirketin piyasaya sürdüğü tüm ürünler aynı görünüme ve hisse sahip olacak, ancak her birinin aynı yönetim panelinde yönetilen kendi içeriği olacaktır.
Not : Bu örnek, JSWorld Conference ve VueJS Amsterdam gibi aynı yaratıcılara ait olan ön uç projesinin aynı olduğu, yalnızca içeriğin değiştiği konferans web sitelerinde kolayca görülebilir.
WordPress gibi bir CMS'den farklı olarak, Headless CMS'de sizin için önceden yapılandırılmış ve bakımı yapılmış ve bazen de barındırılan bir yönetim paneliniz vardır. İçerik oluşturmaya başlamak için, bir hesap oluşturmanız, oturum açmanız yeterlidir; diğer şeylerin yanı sıra içeriğinizi oluşturabilir, düzenleyebilir, çoğaltabilir ve silebilir, kullanıcıları yönetebilir, içeriği çevirebilir ve yayın iş akışlarıyla çalışabilirsiniz.
Başsız bir CMS, ekibinizdeki kişilerin, içerik oluşturucular veya pazarlamacılar olsun, iş akışını anlamasını kolaylaştıracaktır; içeriği düzenleyecek tek kişi siz değilseniz akılda tutulması gereken bir şey.

Bazı Headless CMS'lerin yalnızca size WordPress gibi bir CMS tarafından sunulan hizmetleri sunmaya odaklanmadığını belirtmekte fayda var. Ayrıca, görüntülerinizi anında yeniden boyutlandırmak veya yeniden biçimlendirmek için görüntü CDN'leri veya S3 yedeklemeleri aracılığıyla ek güvenlik gibi hizmetler de sağlar.
Bu kuruluma sahip olmak size yalnızca özgürlük, güvenlik ve rahatlık sağlamakla kalmayacak, aynı zamanda üçüncü taraf hizmetler olmadan uygulamanızın performansını da artıracaktır. Yalnızca ön uç projenizi bir HTTP istemcisi aracılığıyla bağlayarak ve bileşenleri ve verileri alarak çalışır duruma geleceksiniz.
Başsız Kalmanın Faydaları ve Mantıklı Olduğunda
WordPress' mimarisi, bir web sitesinde çalışırken, özellikle performansı optimize etme söz konusu olduğunda, bazen sitemizi Google gibi bir arama motorunda sıralarken en önemli noktalardan biri olan ve özellikle Web Vitals'in arttığı zamanlarda ihtiyaç duyduğumuz olanakları sunmuyor. ve koşuyor.
Ancak, yalnızca bizim üzerinde çalıştığımız kişisel bir sitemiz varsa, onu başsız bir kuruluma taşımanın gerekli olmadığı açıktır. Ancak, bu projede daha fazla insan yer alıyorsa (yalnızca geliştiriciler değil, içerik oluşturucular veya pazarlama ekipleri), Headless CMS'yi benimsemeyi düşünmeliyiz.
Başsız Bir CMS Web Sitemizin Performansını ve Ön Uç Projemizin Kalitesini Geliştirmemize Nasıl Yardımcı Olabilir?
İçeriğinizi düzenlediğiniz platformdan tamamen bağımsız bir şekilde ön ucu geliştirmenize izin vererek.
Seçtiğiniz teknoloji kendi seçiminizdir , projenizi en son ön uç çerçevesine yükseltmek isteseydiniz, bir arka uca bağımlı olmazsınız ve bunu geçişleri yeniden düşünmek zorunda kalmadan yapabilirsiniz.
Farklı yönetim panellerine bağlı kalmadan çok platformlu projeler oluşturmanıza olanak tanır.
Sonuç olarak, bir uygulama için ana web sitesinden daha kısa bir açıklamaya ihtiyacınız varsa, her zaman yeni bir "short_description" alanından yararlanabilir ve onu yalnızca söz konusu uygulamanın ön ucunda temsil edebilirsiniz.
Geliştirmeyi kolaylaştırmayı ve bir site oluşturma sürecini ve aynı zamanda ölçeklendirmeyi basitleştirmeyi amaçlamaktadır.
Ön ucu tamamen izole ederek, içeriğimizin yapısını değiştirmeden tüm uygulamamızın görsel görünümünü değiştirebiliriz.
Her zaman varlıklarımızı optimize etmemize ve bunların bize sunulma hızına yanıt vermemize olanak sağlayacak hizmetler sunmak. Sonuç olarak, tüm verilerimiz CDN ağları aracılığıyla teslim edilecektir.
Bir içerik dağıtım ağı (CDN), coğrafi olarak dağıtılmış bir proxy sunucuları ve veri merkezleri ağıdır. Amaç, hizmeti son kullanıcılara göre mekansal olarak dağıtarak yüksek kullanılabilirlik ve performans sağlamaktır.
“
Markamızın veya Şirketimizin Yapısının Nasıl Çalışacağından Endişeliysek?
Platformlar arası uygulamaları desteklemenin yanı sıra, marka tutarlılığını korumamıza da olanak tanır.
Ön uca temel proje olarak sahip olmak ve Headless CMS'de birden çok alana sahip olmak, ürünleriniz arasında tutarlılık sağlamanıza olanak tanır ve bakım için daha az kodumuz olduğundan ölçeklenebilirliği kolaylaştırır.
Tüm headless CMS'lerin bu avantajı olmasa da, geçiş yaptığımız başsız CMS Storyblok, ekipler arasında bağımsızlık oluşturmaya izin veren bir Görsel Düzenleyiciye sahiptir. Editörler veya içerik oluşturucular, mevcut içeriği düzenlemek veya yeni içerik oluşturmak için panele erişebilir ve yayınlamadan önce nasıl görüneceğinin bir önizlemesini görebilir. Böylece geliştirme ekibini bu sürece dahil etmek zorunda kalmayacaklar ve işlerini daha verimli bir şekilde yapabilecekler.
Ayrıca, kendi içerik iş akışınızı oluşturmanıza izin vererek içerik yönetimini kolaylaştırır. Bir içeriğin yayınlanmadan önce geçmesi gereken aşamaları tanımlayabilirsiniz ve ancak bu süreci başarıyla geçtiğinde yayınlanır.
Başsız Bir CMS, Geleneksel Bir CMS ile Karşılaştırıldığında Nasıl Zaman Kazandırabilir?
- Platformun güvenliğini sağlamak ve sizin adınıza güncellemekle ilgilenmek. Bir hata olduğunda veya kullanıcılar yeni bir özelliğe ihtiyaç duyduğunda, Headless CMS'nizin arkasındaki ekip onu sizin için geliştirecek, sadece kullanmaya başlamanız yeterli!
- İçerik oluşturucuların ve geliştiricilerin yeni alanlar, bileşenler veya sayfalar oluştururken kendilerini rahat hissetmeleri için kullanıcı deneyimini (UX) ve tasarımı (UI) sizin için sürekli olarak iyileştirmek. Ancak yalnızca görsel açıdan değil, aynı zamanda veritabanının performansını da iyileştirmeye çalışacaklardır, böylece içeriğinizi anında alırsınız ve ilgili tüm çalışmaları unutursunuz.
Monolitik vs Başsız
| Özellik | monolitik | başsız |
|---|---|---|
| Mimari | Birleştirilmiş: bağlantılı arka uç ön uç | Ayrılmış: bağımsız ön uç projesi |
| teknoloji | Projenin geliştirildiği birini kullanmanız gerekecek | Ön uç teknolojinizi seçme özgürlüğü |
| Çapraz platform | Bir seferde bir ön uçla sınırlıdır | Herhangi bir ön uç projeye bağlanır |
| İçerik iş akışı | kısıtlayıcı | Gelenek |
| Güvenlik ve güncellemeler | Kendine iyi bak | Senin için ilgilenir |
Başsız bir kurulumun projemize ve üzerinde çalışan insanlara getirebileceği avantajları gördükten sonra, projemizi taşımak için ihtiyaç duyduğumuz adımlara bakmanın zamanı geldiğini düşünüyorum.
Başsız Kalırken Aklınızda Tutmanız Gerekenler
Daha önce de belirttiğimiz gibi, Headless CMS, içerik oluşturucular ve geliştiriciler arasında endişelerin net bir şekilde ayrılmasını sağlar. Bu şekilde (Başsız bir CMS'de), geliştirici ön uç projede temsil edilecek içerik yapısını oluşturmaya odaklanır ve editör, bileşenleri kullanmaktan ve yönetici panelinde içerikle doldurmaktan sorumlu olacaktır. .
Başsız Bir CMS'de Oluşturabileceğimiz İçerik Türü
1. Giriş veya şablon türleri
WordPress'teki Özel Gönderi Türlerine benzer, ancak veri türleri ve düzenleyiciler söz konusu olduğunda daha fazla özgürlük ve genişletilebilirlik sunar.
Gösterge tablonuzda yeni bir içerik girişi oluşturmaya gittiğinizde, duruma bağlı olarak ne tür bir içerik seçebileceğinizi umarsınız. Örneğin, bir blogu olan bir web siteniz varsa, biri " sayfa " adı verilen listeleri veya dinamik içeriği olan sayfalar için ve her bir " yazı " blog girişi için bir tane olmak üzere birkaç tür şablona sahip olmak isteyeceksiniz.
Seçtiğiniz başsız CMS'ye bağlı olarak adı değişecektir ancak konsept aynıdır. Storyblok'ta bu tür varlıklara İçerik Türü adı verilir. “İçerik Türleri”, içerik girişinin türünü tanımlar ve içerik girişleriniz için temel alanları tutabilir. Varsayılan olarak bir "Sayfa" içerik türümüz vardır.
2. Yeniden kullanılabilir bileşenler
Headless CMS'de İçerik Türlerine ek olarak iç içe bileşenler oluşturabilir ve bunları içerik türleri ile diğer bileşenler arasında yeniden kullanabilirsiniz. Storyblok'ta, adından da anlaşılacağı gibi bu tür bileşene Blok denir.
Bunları sayfa gibi bir İçerik Türünde kullanmak için, tür blokları şemasında bir alan oluşturmanız gerekir. Bu alan, içerik eklerken sayfanıza iç içe bileşenler eklemenizi sağlar.
Ancak, prensipte, geçiş sırasında bu tür bileşenlere ihtiyacımız olmayacak. Geliştiriciyi dahil etmek zorunda kalmadan sağlam ve dinamik uygulamalar oluşturma esnekliği sağlar.
Örneğin, pazarlama ekibinin bir üyesi Hakkımızda sayfasına yeni bir Kahraman eklemek istediğinde, Kahraman bileşeni yuvalanmış olarak oluşturulmuşsa ve sayfanın bir Bloklar alanı varsa, pazarlama görevlisi Kahramanı dahil etmek zorunda kalmadan ekleyebilir. geliştirici.
Headless CMS'den Gelen Verileri Rendering
Headless CMS panelinde içeriğimizin yapısını tanımlarken, front-end projemizi hangi framework ile oluşturmak istediğimizi ve hangi HTTP client'ını kullanacağımızı düşünmemiz gerekiyor.
Bir çerçeve seçerken birkaç faktörü dikkate almalıyız:
Ekibim ve ben bu teknolojiye aşina mıyız?
İçeriğimi projemin ihtiyaç duyduğu işleme türünde oluşturmama izin veriyor mu?
Kullandığım Headless CMS ile entegrasyonu kolaylaştıran eklentileri veya modülleri var mı?
Çoğu durumda, statik bir site yeterli olacaktır ve her zaman en ekonomik ve yüksek performanslı cevap olacaktır. Bu nedenle, aşina olduğunuz teknoloji için statik bir site oluşturucu aramanız yeterlidir, örneğin Vue için Nuxt veya React kitaplığı için Next .
Bu iki şeyi birbirine bağlayan Headless CMS ve statik site oluşturucu , en yüksek performansı, güvenliği ve en düşük maliyeti sağlamaya odaklanan bir dizi web geliştirme en iyi uygulaması olarak kabul edilir. Bu mimari Jamstack olarak da bilinir. Web'i daha hızlı, daha güvenli ve daha kolay ölçeklenebilir hale getirmek için tasarlanmış bir mimaridir. Geliştiricilerin sevdiği ve maksimum üretkenlik sağlayan birçok araç ve iş akışı üzerine kuruludur.
Modaya uygun çerçeveleri kullanarak, birlikte çalışacağınız Headless CMS ile bir entegrasyon kılavuzuna sahip olduğunuzdan emin olabilirsiniz ve çoğu zaten API'den bilgi almanıza izin veren bir modül veya pakete sahiptir ve çoğu durumda uzat.
Yapmanız gereken tek şey Headless CMS'nizdeki verileri nasıl yapılandırdığınızla ilgili bileşenlerinizin yapısını tanımlamak ve içerik yayınlama sürecini otomatikleştirmek. Örneğin, Headless CMS'nin size sağladığı Web kancalarını kullanarak, içerik yayınlandıktan sonra oluşturma kancalarıyla en sevdiğiniz barındırmada bir oluşturma işlemi başlatabileceksiniz.
İhtiyacınız Olan Süre
Herhangi bir geçişte olduğu gibi, gereken süre her zaman projenizin karmaşıklığına orantılı olarak bağlı olacaktır. Ortak bir WordPress sitesinden bahsediyorsak, yalnızca tanımladığınız veya Sayfalar, Gönderiler ve Kategoriler gibi varsayılan olarak gelen Gönderi türlerini ve bunların içeriğini taşımanız gerekir.
Öte yandan, projenizi birden fazla eklenti ile özelleştirdiyseniz, bunları ön uç proje aracılığıyla veya Headless CMS'niz tarafından sağlananları kullanarak geliştirmeniz gerekecektir. Örneğin, SEO bilincine sahipsek ve bu nedenle WordPress'te Yoast SEO'yu kullanıyorsak, geçişte bize yardımcı olması için Storyblok'ta Alan Tipi SEO eklentisine sahip olacağız, ancak yine de site haritamızı ön uçta geliştirmemiz gerekecek. bize yardımcı olacak bir rehberle.
Sonunda, Headless CMS'yi kurmak çok fazla zaman almayacağından, geliştirmenin tüm yükü ön uç projeye düşecek.
Ama hadi konuşmayı bırakalım ve bir göz atalım!
İçeriğimizi WordPress'ten Storyblok'a Taşıma Adımları
Geçiş, yeni Headless CMS Storyblok'umuzda bir alan oluşturulmasından, aşağıda ayrıntılı olarak göreceğimiz ve size kaynak bırakacağım ön uç projemizde taşınan içeriğin temsiline kadar dört adımdan oluşacaktır. göçü sizin için kolaylaştırın.
Başlayalım!
1. Storyblok'ta Bir Alan Yaratmak
Storyblok'ta alan oluşturmak için öncelikle bir hesabınızın olması gerekir. Bunu yapmak için, size en uygun planı seçmeniz gerekecektir.
Fiyatlandırma sayfasına gidin ve ihtiyaçlarınıza en uygun planla başlayın veya test için ücretsiz planı deneyin.
Hesabınızı oluşturun ve panele erişebileceksiniz.

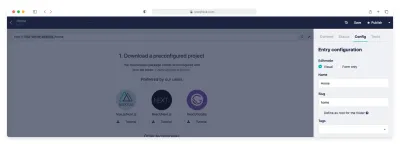
'Yeni bir alan oluştur'u seçin ve başlayalım!

Uzay bir içerik deposudur. Bir projeyle ilgili tüm içeriğin tutulduğu bir yer olarak düşünün. Her alanın kendi bileşenleri, veri kaynakları, varlıkları, ortamları, etki alanları, ortak çalışanları ve izinleri vardır.
Sol kenar çubuğundaki bölümleri keşfetmek için biraz zaman ayırın. Aşağıdakilere göz atarak başlayın:
- İçerik , bu içeriğin saklanacağı, pazarlama ekibinin zamanının çoğunu geçireceği klasör olacaktır.
- Varlıklar , tüm görüntülerin saklanacağı, daha sonra CDN hizmetinden alabileceğiniz, optimize edilmiş ve herhangi bir boyutta.
- İçerik türlerini ve İç içe bileşenleri oluşturacağınız Bileşenler .
- Ayarlar , uygulamanızın dillerinin yanı sıra alanınızın verilerini de yapılandırabileceğiniz bölüm, içeriğinizin yayınlanmadan önce izlemesini istediğiniz iş akışları, kullanıcı izinleri vb. biri projenin BT ekibiyle ilgili.

Geçişe dalmadan önce kontrol panelindeki her seçeneği hala keşfetmek istiyorsanız, Storyblok tarafından Kullanıcı Arayüzünü Anlama bölümüne bir göz atmanızı tavsiye ederim.
Artık Storyblok ekosistemi hakkında biraz bilgi sahibi olduğunuza göre, uygulamamızın içeriğinin nasıl görüneceğini tanımlamanın zamanı geldi.
2. Modellerin Tanımlanması
WordPress içeriğini Storyblok'a taşımak için bir sonraki adım, Storyblok alanında Yazı Tipleri oluşturarak WP veri yapısını tanımlayan şemaları oluşturmaktır.

Sayfalar ve gönderilerle başlayalım (herhangi bir WP sitesindeki ana Gönderi Türleri), page diyeceğiz ve Storyblok'ta post .
WP'deki sayfaların şeması alanları içerir: başlık , bilgi , öne çıkan resim , tarih ve içerik .
Not : Bir Yazı Tipinin içerdiği tüm alanları görmek için WP REST API şema referanslarındaki şemaya gidin.
Bilmeniz gereken şey, varsayılan olarak Storyblok'taki herhangi bir İçerik Türü'nün sizin için önceden tanımlanmış Ad , Bilgi , Etiketler , İlk yayın tarihi vb. gibi bazı alanlara sahip olacağıdır.

Bu alanlar, içeriği WP'den taşımak için kullanılabilir. Sayfa İçeriği Türüne yalnızca özellikli_görüntü ve içerik ekleyerek genişletmeniz gerekir.
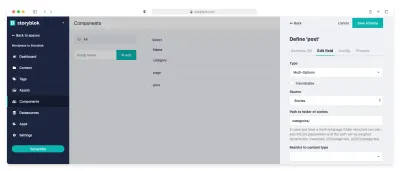
Alanınızdaki Bileşenler bölümüne gidin, varsayılan olarak oluşturulan page tıklayın, gövde alanını kaldırın ve Assets > Images and content as Rich-text türü olarak feature_image ekleyin.

page şeması hazır olduğunda post geçelim. İçerik Gönderi Türü için, feature_image , alıntı , içerik ve Yazarlar veya Kategoriler gibi diğer türlerle ilişkiler gibi daha fazla bilgi eklemek gerekir.

Yazarlar ve Kategoriler de kendi içeriklerine sahip olacağından, kenar çubuğundaki İçerik bölümüne gidin ve yazarlar ve kategoriler adında birkaç klasör oluşturun.
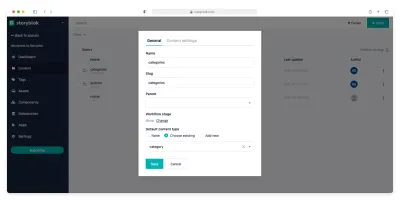
Klasörlerin her biri, ilişkilendirilmiş varsayılan bir İçerik Türüne sahip olmalıdır. Bunu yapmak için, Bileşenler bölümünde, yeni İçerik Türleri olarak Yazar ve Kategori oluşturun ve ardından klasörün sağındaki üç noktayı tıklayıp Ayarlar'ı seçerek İçerik Türünü her klasöre göre ilişkilendirin.

Bu şekilde, İçerik Gönderi Türü'nde kaynak Hikayeleri olan Tek Seçenekli veya Çoklu Seçenekli bir alan ekleyebilir ve her alan için oluşturulan klasörü işaret edebilirsiniz:
- Yazarlar
Bu,authors/. - Kategoriler
Bu,categories/.

Not : Bu ilişki hakkında daha fazla bilgi edinmek istiyorsanız, Yazarlar ve Makale İlişkisi makalesine bakın.
Artık birkaç İçerik Türünün nasıl oluşturulacağını ve bunlar arasında nasıl ilişkiler oluşturulacağını öğrendiğinize göre, aynı adımları izleyerek geri kalan modelleri tanımlamanız gerekecek.
İçerik Türü Ekleme: Genel
Ve kendinize soruyorsunuz, tüm sayfalarımın paylaşacağı içerik ne olacak? Gezinme menüsü, alt bilgi ve diğer ortak öğeler gibi mi?
Endişelenmeyin, Storyblok bunu çoktan düşündü ve küresel öğelerimizi dinamik olarak tanımlamamız için bize basit bir kılavuz sunuyor. Bize nasıl global bir İçerik Türü oluşturacağımızı ve bunun İçerik bölümünde nasıl kullanılacağını gösterir.
3. İçeriği Taşıma
Şimdi, sakladığınız içeriği taşımaya başlama zamanı. WP içeriğine erişmek için REST JSON API'sine erişmeniz gerekir. Proje konuşlandırılmışsa /wp-json yoluna veya ?rest_route=/ .
İki yoldan hiçbirinin işe yaramaması durumunda, WP keşif kılavuzunda belirtildiği gibi, sayfanızın HTML'sinde rel="https://api.w.org/" ile kafada bir bağlantı olup olmadığını kontrol edin ve doğru olanı alın. .
<link rel="https://api.w.org/" href="https://localhost/your-site/index.php?rest_route=/">Taşıma sırasında bize yardımcı olmak için Storyblok geliştiricileri bize çok fazla iş kazandıracak bir eklenti sağladı. Bu eklentiye wordpress-importer deniyor, üzerinde taşınacak WP Post tipi için Storyblok'ta eşdeğer İçerik Türünü tanımlamak mümkün ve onu bizim alanımıza itecek ve görselleri bizim için Varlıklar bölümümüze taşıyacak.
Not : Bu komut dosyasının kullanılması, isteğe bağlı zincirleme kullandığından ≥14.0.0 düğümü gerektirir.
Taşıma Komut Dosyasını Oluşturma
Yapılacak ilk şey, depoyu klonlamaktır. Ardından, npm install veya yarn kullanarak NPM paketlerini kurun ve projenin kök dizinindemileWPtoStoryblok.js olarak bir dosya oluşturun . Komut dosyasını çalıştırmak için package.json'da çalıştırmak için bir komut dosyasına ihtiyacınız var, şunu ekleyin:
"migrate": "node ./migrateWPtoStoryblok.js" Her şey hazır olduğunda, README spesifikasyonlarını izleyerek betiği tanımlamaya başlama zamanı. Ve görebileceğiniz gibi, ihtiyaç duyulacak bir sonraki şey, Storyblok alanına bağlanmak için Space_id ve OAuth belirtecini bulmaktır.
-
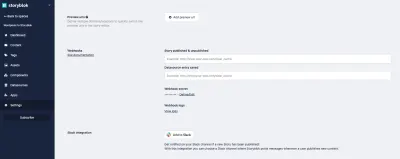
Space_id, kenar çubuğunun Ayarlar bölümündedir, üzerine tıkladığınız anda sağ tarafta göreceksiniz. -
OAuthjetonunu oluşturmak için kenar çubuğunun en üstüne gitmeniz, Storyblok logosunun hemen yanındaki küçük oka tıklamanız ve My Account 'a gitmeniz gerekir. Aşağı kaydırırsak, Kişisel erişim belirteçleri bölümünü göreceğiz, bir tane oluşturup kopyalayacağız.
Her iki sırrı da elde ettiğinizde, bunları projenizin JSON API'sinin URL'si ile birlikte betiğin başına ekleyebilirsiniz:
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: 'storyblok-oauth-token', // My Account > Personal access tokens space_id: 'space-id', // Settings })Önceki bölümlerde açıklandığı gibi, Storyblok'taki Sayfa İçerik Türü, WP sayfalarındaki Yazı Türü'nün eşdeğeridir. Aşağıdaki kod bloğunda, her birini nerede belirtmeniz gerektiğini göreceksiniz.
Ve Post Type ve Content Type tanımlandıktan sonra, schema_mapping seçeneğinde bu varlık türünde kullanılan alanların adını WP'de, eşdeğer adını Storyblok'ta belirtmenin zamanı geldi.
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { name: 'pages', // Post type in WP new_content_type: 'page', // Equivalent Content type in Storyblok folder: '', // OPTIONAL: To save all the content of the same type in a specific folder schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" } } ] })Not : Taşımanın doğru çalışması için, kalıcı bağlantıların o kadar basit değil, giriş adına göre seçildiğinden emin olun. Aksi takdirde, komut dosyası sayfalar arasında ebeveyn-alt ilişkisi oluşturmaz.
schema_mapping içinde birkaç tür alan tanımlayabilirsiniz, bunlar şunlar olabilir:
-
titlegibi basit bir alan. - Bu durumda özellik görüntüsünün URL'si gibi bir alanın alt özelliği.
Not : Eklentinin kendisi,links.wp:featuredmedia.0içindeki ilişkili URL aracılığıyla görüntüleri Storyblok alanına taşımakla ilgilenir. Storyblok'ta bir alan yuvalanmış bir bloğa taşındı.
Sitenizin zengin metnini tanımlamak için Storyblok'ta bir bileşen oluşturmak istediğinizi hayal edin, böylece onu kullanan tüm yazı türleri aynı stile ve seçeneklere sahip olur.
Bunun için nesne formatını kullanabilir ve Storyblok modelinde field özelliğinin altında alanın adını, o alan içinde saklamak istediğiniz bileşenin adını ve içeriğin bulunduğu bileşen içindeki alanın adını belirtebilirsiniz. göç edilecektir.
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { // ... Post type WP:Storyblok schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" "_links.wp:featuredmedia.0": "content.preview_image", // Using the dot notation you can define subproperties. // Using nested blocks in Storyblok "content": { field: 'content.body_items', // Field name in Storyblok component: "rich-text", // Component name inside the above field component_field: "content" // Field name inside the component where you want to migrate the content } } } ] }) wp2storyblok.migrate()Giriş Türü Sayfası
Artık sayfa şeması için alan türlerini nasıl tanımlayacağınızı bildiğinize göre, aşağıdaki kod bloğundaki gibi görünecektir.
Eklenti, Storyblok'ta ebeveyn bilgisinin altında bir klasör oluşturarak ve ebeveyni bu klasörün evi olarak ilişkilendirerek sayfalar arasındaki ebeveyn-çocuk ilişkisini halledecektir.
Ayrıca, içerik alanı resimler içeriyorsa, eklenti sizin için onu da taşıyacaktır!
{ name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }Giriş Tipi Gönderi
Gönderilerin sayfalara benzer bir şeması vardır, ancak bu durumda onları bir klasörde saklamak için giriş türünün altındaki klasörün adını tanımlamanız gerekir:
{ name: 'posts', // Post type name in WP new_content_type: 'post', // Content Type name in Storyblok folder: 'articles', // Destination folder name in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } }Giriş Tipi Kategori
Ve gönderiler için şema tanımlandıktan sonra, önceki bölümde açıklandığı gibi ilişkilendirilebilmeleri için kategoriler için şemayı tanımlamak mantıklı olur.
Bunları içeren klasörü kategori olarak değil, kategori olarak tanımlamak için, varsayılan adları, WordPress yöneticisinde Kalıcı Bağlantılar seçeneğine gitmeli ve Kategoriler temel seçeneğini categories olarak değiştirmelisiniz. Ardından, Gönderi girişlerinin çoklu seçenek alanı, ilgili kategorilerle ilişkisi olan alan olacaktır.
Not : Bu adımlar, yazarları taşımak ve onları makalelere bağlamak için izlenecek adımlar ile aynıdır.
{ name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }Tam Son Senaryo
Aşağıdaki kod, temel türlerle bir WP projesinden oluşturduğumuz Storyblok alanına geçiş betiği olacaktır.
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: '', space_id: 34234, content_types: [ { name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }, { name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }, // Add authors as categories. { name: 'posts', // Name of the post type in WP new_content_type: 'post', // Name of the Content Type in Storyblok folder: 'articles', // Name of the destination folder in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } } // More schemas... ] }) wp2storyblok.migrate()4. Bir Ön Uç Projesi Oluşturun
Artık içerik Storyblok panosunda depolandığına göre, Front-end projesini Storyblok'a bağlamanın zamanı geldi.
Çerçeveniz veya JS kitaplığınız ne olursa olsun Storyblok, entegrasyonda size yardımcı olacak JavaScript istemcisini sağlar. Ek olarak, belirli bir çerçeve kullanıyorsanız, storyblok-nuxt modülünde olduğu gibi, yolu kolaylaştıracak başka paketler bulacaksınız.
Bu JavaScript API, Storyblok ile Front-end uygulamanız arasında bir köprü de içerecektir. Köprü, kullanıcı tıkladığında hangi bileşenin açılacağını düzenleme arayüzüne söylemek için iframe aracılığıyla Storyblok ile iletişim kurmaktan sorumludur.
Front-end projenizi bağlamak için Storyblok'ta bulabileceğiniz öğreticilerin bir listesi burada.
Not : Teknolojinizi bunlar arasında bulamazsanız merak etmeyin Storyblok web sitesinde daha birçok eğitim var, arama motorunda sizinkini arayın ve bulamazsanız onlarla iletişime geçmenizi tavsiye ederim, ve daha birçok insana yardım edeceksiniz!
- Sonraki
- Gatsby
- Vue
- Nuxt
- Açısal
- ince
- Kor
- AMP
5. Ön Uç Projenizi Barındırın ve Dağıtımı Otomatikleştirin
Projeniz üretime geçmeye hazır olduğunda, bir barındırma sağlayıcısı seçersiniz ve kolay dağıtım için havuzunuzu bağlarsınız, ardından kendinize şunu sorarsınız:
Storyblok'ta bir girdi yayınlarsam statik sitemi nasıl yeniden dağıtırım?
Cevap çok basit: Storyblok tarafından sunulan web kancalarını ve barındırmanızın yapı kancalarını kullanarak.
Size gerçek bir örnek vermek gerekirse, Netlify'da dağıtım bölümünde derleme kancaları URL'leri oluşturabilirsiniz; Yapı kancalarında Storyblok için oluşturulan URL, Storyblok alanındaki Ayarlar → Web kancaları → Öykü yayınlandı ve yayınlanmamış alanına gider.

Taşıma Sırasında Kullandığımız Kılavuzlar ve Araçlar
İçeriğin taşınmasına yardımcı olan ve REST API'nin ve geçiş yaptığınız başsız CMS'nin işleyişini anlamaya yardımcı olan bağlantıları yeniden özetleyelim.
WP REST API Belgeleri Gerekli
REST API'si
- REST API Geliştirici Uç Nokta Referansı
- REST API'yi kullanma
- API'yi ve rotasını keşfetme
şemalar
- Sayfa şeması referansı
- Gönderi şema referansı
- Kategoriler şeması referansı
Storyblok'a Taşıma
Genel Bilgi
- Storyblok resmi web sitesi
- Storyblok Fiyatlandırma ve Planları
belgeler
- Kullanıcı Arayüzünü Anlamak
- İçerik Yapıları
- Storyblok'ta Blog İçerik Yapısını Ayarlama
Küresel Bileşenler
- Storyblok ile bir web sitesi başlık menüsü navigasyonu nasıl oluşturulur
- Storyblok Köprüsü V2
SEO ile İlgili
- Başsız bir CMS ile a445r Site Haritası nasıl oluşturulur?
- https://www.storyblok.com/apps/seo
Web kancaları ve kancalar oluşturun
- Web kancaları hakkında her şey
- Storyblok web kancaları nasıl kullanılır?
- Barındırma derleme kancaları - Netlify örneği
Komut Dosyaları ve Paketler
- Storyblok'un API'si için Evrensel JavaScript SDK'sı: https://github.com/storyblok/storyblok-js-client
- WP'den Storyblok yardımcısına geçiş: https://github.com/storyblok/wordpress-importer
çöp yığını
- Jamstack web sitesi
- Jamstack Siteleri için Statik Site Oluşturucularının Listesi
Çözüm
Bu makaleyi okuduktan sonra, başsız bir kurulumun projenizi neden iyileştireceğini, WordPress projenizden Storyblok gibi başsız bir CMS'ye nasıl geçeceğinizi ve projenizi geliştirmeye ve genişletmeye nasıl devam edeceğinizi anlamak için ihtiyacınız olan her şeye sahip olacaksınız.
Gördüğünüz gibi, başsız bir kurulumun olanakları sonsuzdur . After the migration, you will have enormous flexibility to scale your project, improve its performance and SEO, increase the productivity of the development team and stay on top of the latest trends.
Everyone is starting to migrate and there is more and more content and scripts that make it easier. What are you waiting for to migrate your WordPress?
