Gutenberg'in Blog Hayatınızı Kolaylaştırmanın 5 Yolu
Yayınlanan: 2019-03-01WordPress 5.0 güncellemesi geliyor ve şimdiye kadar WordPress, yeni Gutenberg editörünün güncellemenin temel bir bileşeni olacağına karar verdi.
Bazıları yeni editör için hayal kırıklıklarını dile getirse de, Gutenberg'in sunduğu şeyleri takdir eden pek çok kişi de var. Düzenleyici, gönderilerinizin istediğiniz gibi görünmesine yardımcı olabilecek bir dizi seçeneğe sahiptir.
Diğerleri için bu, minimum kodlama bilgisi gerektiren daha özelleştirilebilir bir deneyim gerektirir. Başka bir deyişle, yapmak istediğinizi yapmak daha kolay olacaktır.
Bu oyunun kurallarını değiştiren güncellemeye tam olarak hazır olmayan birçok kişiden biriyseniz, o zaman belki de oraya başlamanın tam zamanıdır. Neyse ki Gutenberg sunumunda da oldukça basit görünüyor.
Blok Sistemi
Gutenberg editörü, blokları düzenleme sistemine dahil etmesiyle en çok dikkate değerdir…
Eğlenceli gerçek : Gutenberg editörünün adı, hareketli tip matbaayı 500 yıldan fazla bir süre önce icat eden adam olan Johannes Gutenberg'den almıştır. Ve bu hareketli tip matbaa (büyük sürpriz) hareketli bloklar kullandı.
Temel olarak, bu parlak yeni düzenleyicinin arkasındaki fikir, sağlam ve anlaşılır bir yapı oluşturmak için farklı şekil ve boyutlarda bir grup küçük bloğu bir araya getirmektir.
WordPress'in Gutenberg'e kaçınılmaz olarak gelecek olan yeni bir sayfa oluşturma yönteminin ilk adımı olarak bakması şaşırtıcı değil.
İlk bakışta, karmaşık yeni bir araç gibi görünebilir, ancak yakından bakıldığında, çarpıcı gerçek şu ki: gerçekten değil…

Bu yeni bloklar, tam anlamıyla makalenizde istediğiniz herhangi bir şey olabilir. Ve bunları manuel olarak da eklemek zorunda değilsiniz.
Normal bir metin paragrafı olarak kalması için bırakabilirsiniz veya resim portföyünüzü sergileyebileceğiniz bir mini galeriye dönüşebilir. Hatta ilgi çekici bir CTA düğmesi veya kolayca gömülü bir video olabilir.
Aşağıda tipik bir blog yazarının kullanabileceği tüm Gutenberg bloglarının bir listesi bulunmaktadır:
- Paragraf blokları : Normal metni yazdığınız yer burasıdır.
- Başlık blokları : h1, h2, h3, h4, h5 ve h6 etiketleri için tipik yer.
- Görüntü blokları : Burası, mini galerinizi veya kalbinizin içeriğine göre özelleştirebileceğiniz tek bir fotoğrafı ekleyeceğiniz yerdir (buna daha sonra gireceğiz).
- Gömme blokları : Tüm gömülü multimedya içeriğinin gideceği alan (YouTube videoları, tweet'ler, resimler vb.)
- Alıntı ve kazak blokları : Ünlü insanlardan alıntılar yapabileceğiniz yer - ve benzerleri.
- Kod blokları : Önceden biçimlendirilmiş kodlar, kısa kodlar ve özel HTML ekleyebileceğiniz blok.
- Düzen blokları : Ayırıcılar, Aralayıcılar, Daha Fazla Oku, Sütunlar ve Sayfa Sonları.
Bununla ilgili iyi olan şey, işleri bloklara dönüştürmek söz konusu olduğunda işin çoğunu yapmasıdır. Böylece alışılmış ritimden çok fazla sapmanız gerekmeyecek. Sadece normalde yaptığınız gibi yazın ve blog yazın.
Bloklara Göre Metin Bloğu Düzenleme
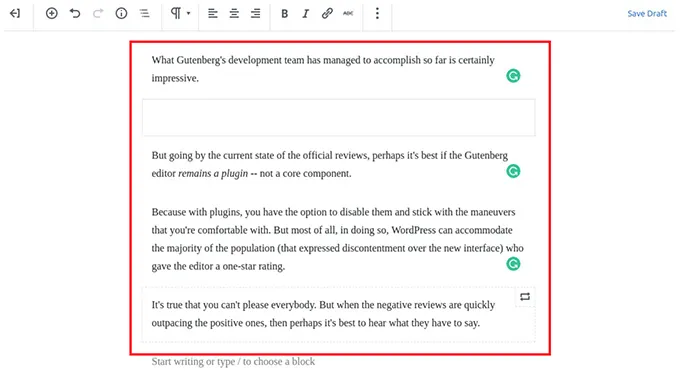
WordPress'in yeni düzenleyicisiyle tanıtılan blok sistemi, gelecekteki yeni kullanıcılara bir seferde bir paragraf düzenlemeye odaklanma seçeneği verdi. Bu nedenle, elbette, kullanıcılara Gutenberg'in nasıl çalışacağına dair bir fikir vermek için yeni işlevler eklendi ve geliştirildi.
Bu temiz işlevler şunları içerir:
Kolay Paragraf Arama ve Taşıma
Gutenberg'in tanıtımı, belirli bir başlığı bulmak için uzun bir makale boyunca sonsuz kaydırmayı ortadan kaldırdı; altındaki noktaları vurgulayın, Ctrl + X tuşlarını kullanın, yapıştırmadan önce uygun yeri bulmak için tekrar kaydırın.

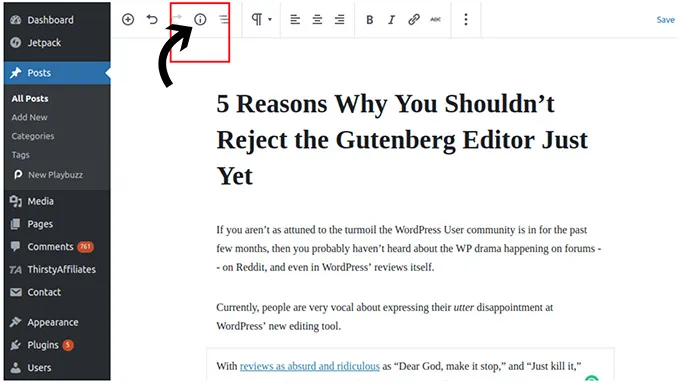
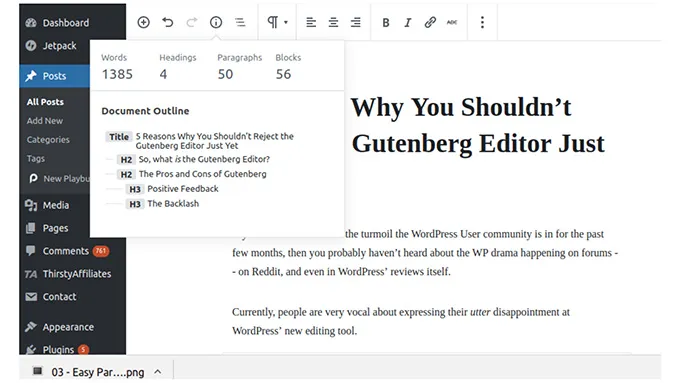
Makalenizin üzerindeki bilgi simgesi, bunu bir daha yapmak zorunda kalmamanızı sağlar. Bu tür bir belge taslağının mevcut olması, çok uzun bir makale yazan blogcular ve yazarlar için çok yararlıdır.

Belirli bir başlığa tıklamak ve doğrudan kopyanın o kısmına atlamak kadar kolaydır.
Ayrıca, yazarlar bir metni düzenlerken, değişiklik yapmak veya onu makalenin başka bir bölümüne taşımak için bir paragraf aramasının kaçınılmaz olduğu durumlar olacaktır.
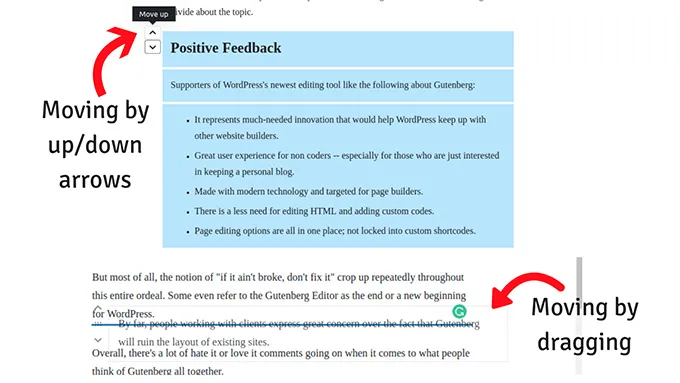
Bu gibi durumlarda, Gutenberg editörü, kullanıcıların başka bir konuma taşımak için bir bloğu - veya birkaçını - sürükleyip bırakmasına izin verir.

Bloğu yukarı veya aşağı hareket ettirmek için sol taraftaki aşağı veya yukarı okları kullanma seçeneği de vardır.
Bunlar küçük değişikliklerin örnekleridir, ancak süreçte bir fark yaratırlar.
Başlıklara Çapa Ekleme
Bir süredir blog yazmaya aşina olan herkes, başlıkların hem kullanıcılar hem de SEO için ne kadar önemli olduğunu bilir. Okuyuculara rehberlik ederler ve bir metnin yapısını geliştirirler. Her ikinci başlığı takip eden alt konuların önemini not etmek de hayati önem taşımaktadır.
Yazarların çok hevesli oldukları ve bir sürü ilhamla boğuldukları ve bir alt başlıktan sonra çok sayıda paragraf yazmaya başladıkları durumlar vardır. Ve bu gibi durumlarda, Yoast eklentisi, görmek istemediğiniz kırmızı bir uyarı gönderir.
Ya da bazen, Yoast alt başlığınızın 300'den fazla kelime içerdiğini algıladığı için bir paragrafı iki ayrı noktaya ayırmanız gerekebilir - bu minimumdur.
Bu nedenle, elbette, alt başlıklar eklemeniz gerekir. Normalde, biraz kaydırma ve tekrar okuma yapmanız gerekir. Bunda yanlış bir şey yok.
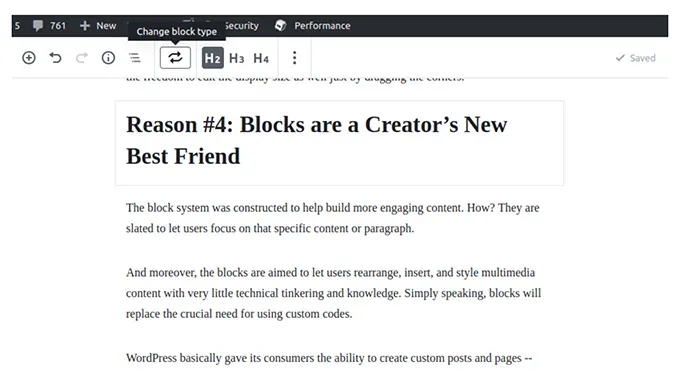
Ancak bu sefer, Gutenberg size metnin altına veya üstüne bir blok eklemek için artıya tıklama veya ek başlığın olmasını istediğiniz yere enter tuşuna basma seçeneği sunuyor.

Varsayılan olarak bir H2'dir, ancak bunu bir H3 veya H4 olarak kolayca değiştirebilirsiniz.
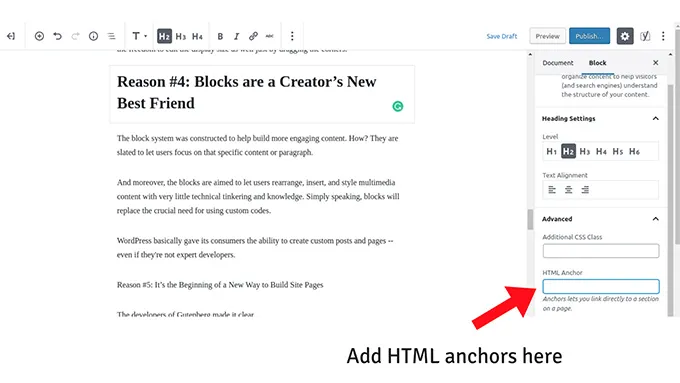
Ve ihtiyaç duyduğunuz durumlarda, yeni düzenleyici, HTML biçimine geçmek zorunda kalmadan başlığınıza bir HTML bağlantısı eklemenize olanak tanır.
Bu seçenek, görsel düzenleyicideki alt başlığa tıkladığınızda ve ardından kenar çubuğundaki 'blok' sekmesinde 'Gelişmiş'e gittiğinizde kullanılabilir. Seçenek gösterecektir.

Basitçe istediğiniz metni ekleyin, diyelim ki 'eksileri' ve bu başlığa herhangi bir yerden doğrudan bağlantı verebilirsiniz. Belirli bir sayfanın URL'sine #cons eklemeniz yeterlidir. Kopyanızın HTML'sine id='cons' eklemeniz gerekmez.
Daha Kolay HTML Düzenleme
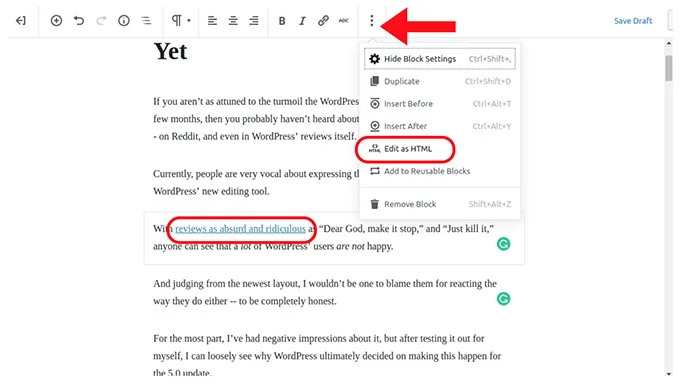
Bunun için mükemmel bir örnek, makalede önemli bir harici bağlantınız olduğunda ve botların içeriğin belirli bir bölümünü taramasını önlemek için bir 'nofollow' kodu eklemeniz gereken durumlardan biridir.
Önce HTML görünümüne geçmek ve önceki noktayı gerçekleştirmek için her bir href kodunu bulmak zorundaydınız. Ve çoğu zaman, özellikle makale uzunsa, neredeyse sonsuz kaydırma ve gözlerini kısmayı içerir.
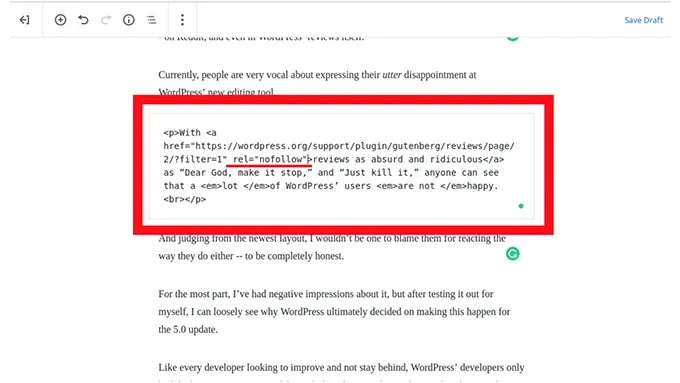
Artık görsel düzenleyicideki bağlantıyla o belirli paragrafın üzerine gelin, menüyü açın ve 'HTML olarak düzenle' seçeneğini tıklayarak o paragrafı kod biçiminde görebilirsiniz.



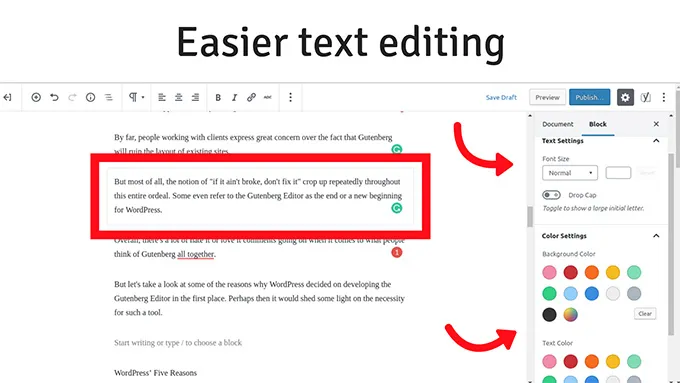
Paragraf Bloğu Biçimlendirme
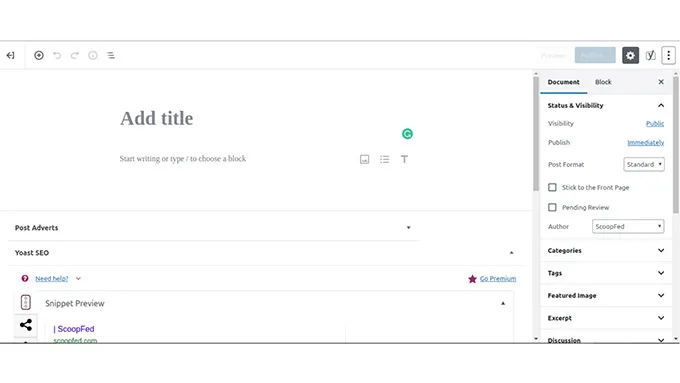
Gutenberg, çoğumuzun alışkın olduğu Microsoft word biçimlendirme stilinden saptı. Ancak öte yandan, bunu daha kolay ve özelleştirilebilir hale getirdi. Sağdaki 'Engelle' sekmesinde görüldüğü gibi, artık bir paragrafın metin boyutuna, rengine ve arka plan rengine özgürce karar verebilirsiniz.

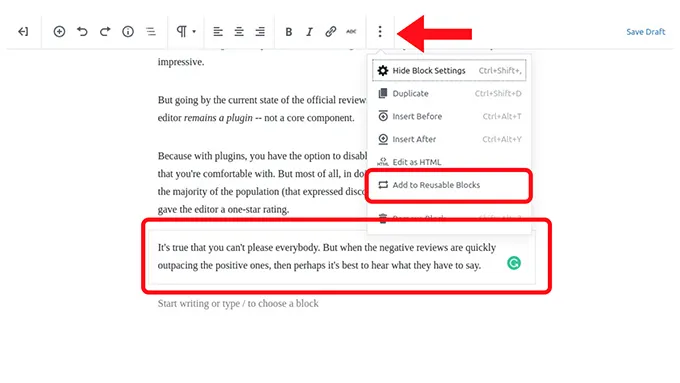
Özelleştirilebilir ve Yeniden Kullanılabilir Bloklar
Bir yazar olarak, mini ikramiyeyi vurduğunuz ve yardım edemeyeceğiniz ama yeniden kullanmak isteyeceğiniz güzel görünümlü bir düzen oluşturmayı başardığınız zamanlar olacaktır. Bu bir web editörünün kulaklarına müzik.
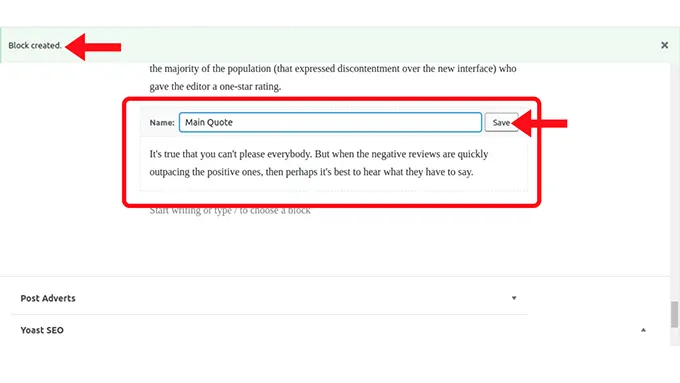
Gutenberg, menüye eriştiğinizde ve ileride kullanmak üzere 'yeniden kullanılabilir bloklara ekle'yi tıkladığınızda bu seçeneği sunar. Bu şekilde, tekrar tekrar yazmanıza veya kopyalayıp yapıştırmanıza gerek kalmaz.


Elbette, bu blokları yeniden kullanmaya karar verdiğinizde sorumlu ve mantıklı olmanız gerekiyor, çünkü arama motorlarının yinelenen içerikten ne kadar nefret ettiğini hepimiz biliyoruz. Ama en azından, bu yeni seçenekle, harika bir alıntı, argüman veya ifadenin temeline sahip olabilir ve daha sonra ince ayar yapabilirsiniz.
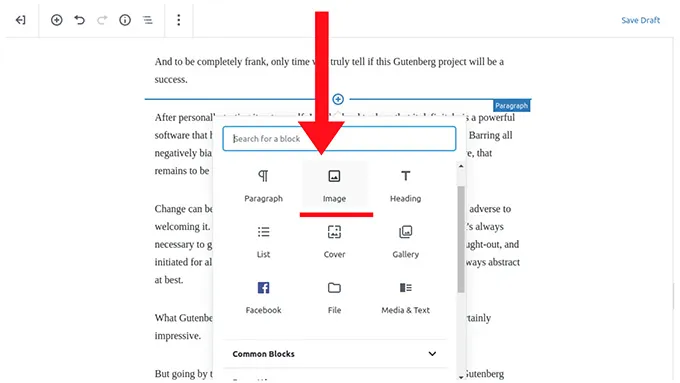
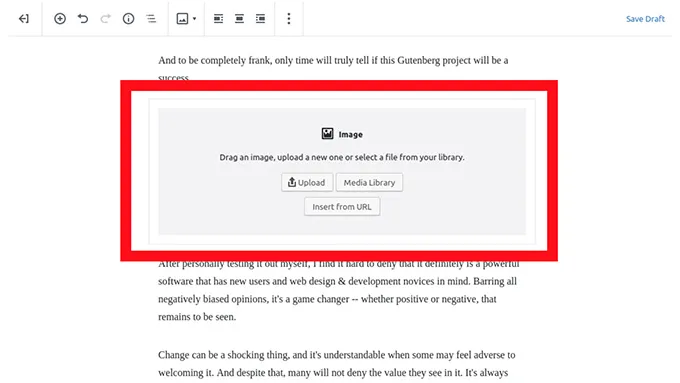
Makaleye Resim Ekleme
Dijital pazarlamacılar olarak çoğumuz görsel içeriğin yaratabileceği etkinin inanılmaz derecede farkındayız. Bu nedenle de bir blogda elimizden geldiğince görsel öğelere yer vermeye çalışıyoruz. Bugünlerde hiç kimse bir blog yazısında illüstrasyon ve ekran görüntülerinin önemini sorgulamayacak.
Neyse ki çoğumuz ve yeni kullanıcılar için Gutenberg kullanarak blog gönderilerine resim eklemek kolaydır. Bir kez daha, geliştiricilerin Microsoft Word-esque biçimlendirme yönteminden sürekli olarak uzaklaştıkları açıktır.
Ekranda 'enter' tuşuna basmak veya 'artı'yı tıklamak paragraflar arasına veya sonrasına bir blok ekler, böylece gönderinize bir veya birkaç resim yükleyebilirsiniz.


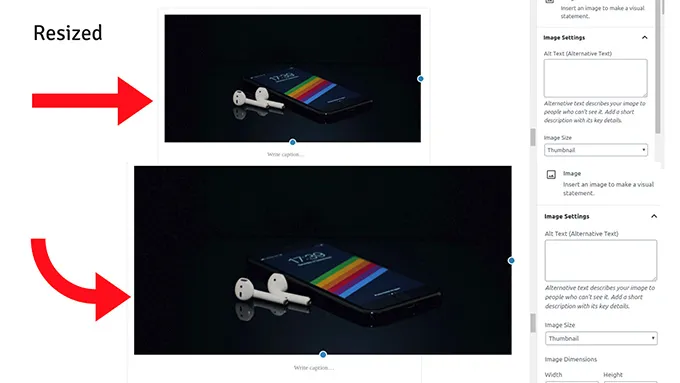
Ayrıca resimleri, sayfanın tüm kısmına sığdırmak veya olması gerekenden daha küçük yapmak için kenarlarını sürükleyerek de ölçekleyebilirsiniz. Tek dezavantajı, dört köşede de özgürce yapamamanızdır (ama belki de bunu yapmama izin verecek seçeneği bulamadım).

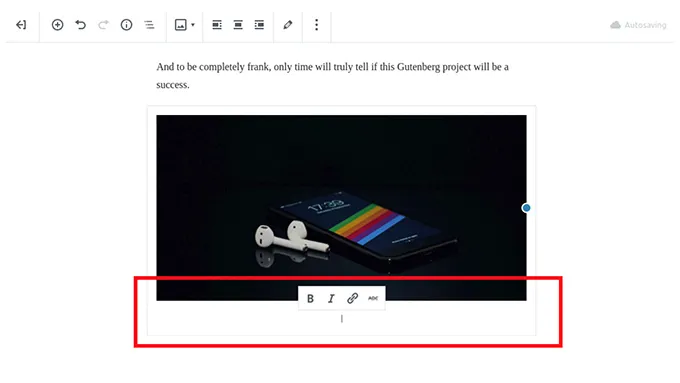
Ek olarak, çoğu insanın övdüğü şey, bir görüntünün altına hemen altyazı ekleme yeteneğidir. Ve kenar çubuğunda, bir alternatif metin ekleme seçeneğiniz de var, ki bu iyi.

Multimedya Bloglama
Gutenberg'in arayüzüne bakılırsa, WordPress'in en yeni editörünün multimedya blogları düşünülerek tasarlandığı açıktır. Özünde, geliştiriciler herkesi barındırmak istiyordu.
Ve bunda, doğru yöne gidiyorlar gibi görünüyor…
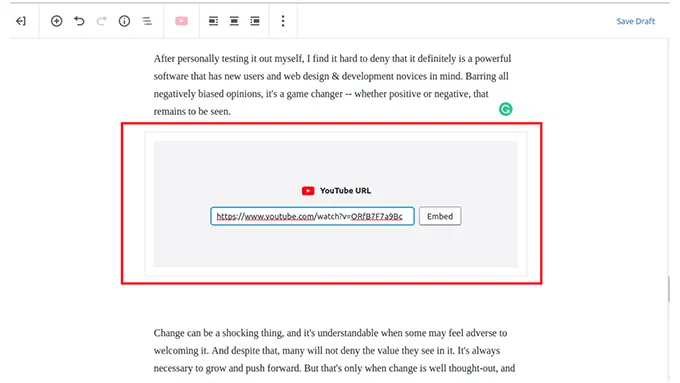
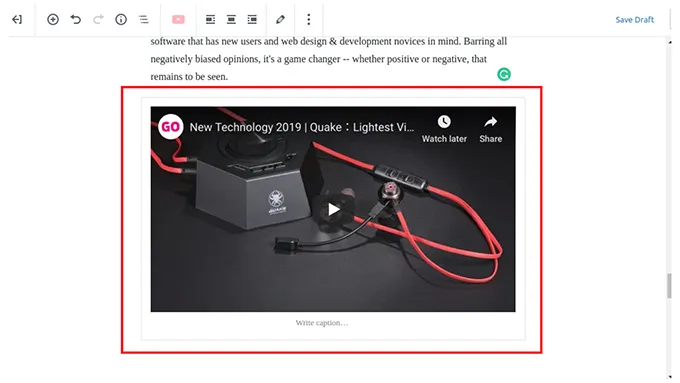
Yerleştirmek hiç bu kadar kolay olmamıştı…
Geliştiriciler, URL'leri kopyalayıp yapıştırarak geleneksel gömme yöntemini sürdürdüler. Hepimiz hem Klasik'i biliyoruz hem de şimdi Gutenberg editörü onları otomatik olarak gömmelere dönüştürecek.
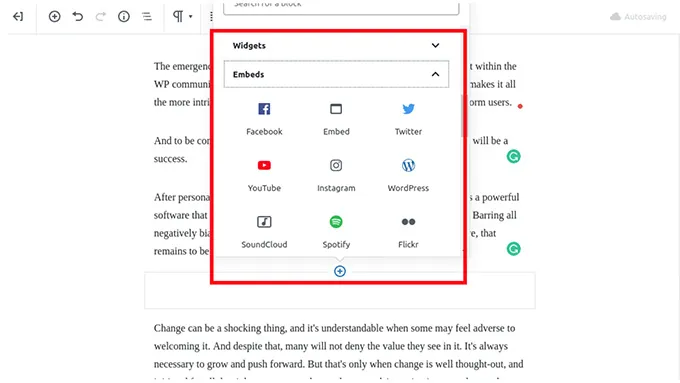
Ancak Gutenberg'in, tamamen onun manşonunu gömmek için ayrılmış özel bir bloğu var. Facebook ve YouTube'dan Spotify'a ve hatta Slideshare'e kadar, Gutenberg çeşitli seçenekler sunar.
Bu şekilde, içeriğinizi daha zengin ve daha dolu hale getirmek için istediğiniz kadar multimedya referansı ekleyebilirsiniz.



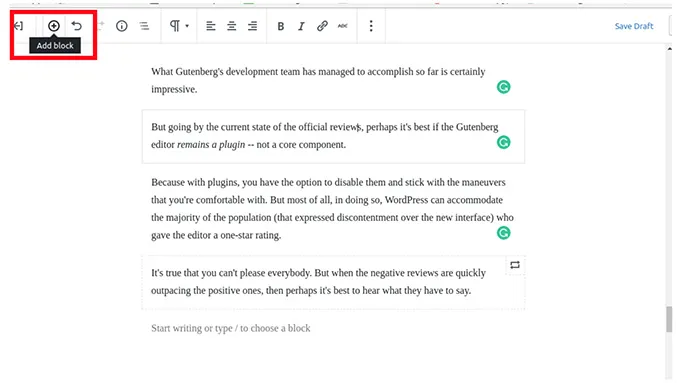
Blok Eklemenin 4 Yolu
Bu küçük bir işlevdir, ancak kayda değer.
İlk olarak, klavyenizdeki 'enter' tuşuna basarak otomatik olarak yeni bir paragraf bloğu oluşturursunuz - bu blok istediğiniz türde değiştirilebilir.

İkinci seçenek, sol üstteki 'artı' işareti düğmesini tıklamaktır. Seçtiğiniz bloğun altına bir blok ekler.

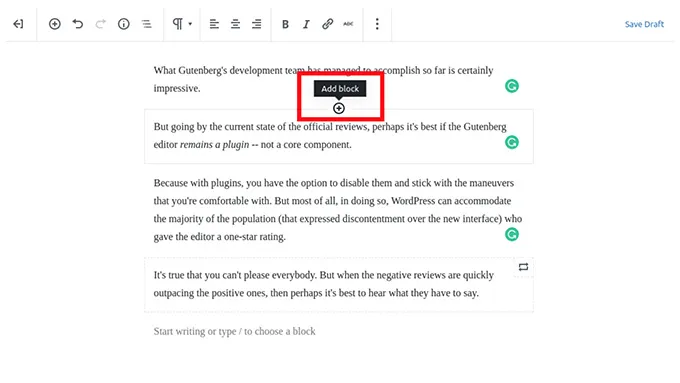
Ve son olarak, farenizi mevcut seçili bloğun üst ortasının üzerine getirmeniz gerekir. Bir "blok ekle" düğmesi getirir.

Son Not
Son bir not olarak, WordPress'in, büyük düzende, blog alanında deneyimli veya deneyimsiz herkes de dahil olmak üzere, kullanıcılarına eskisinden çok daha farklı bir deneyim sunmak için adımlar attığını görmek güzel.
Gutenberg projesinin tanıtımı, çevrimiçi topluluk içinde ilginç bir gelişmedir. Bu, insanların WordPress'in en yeni editörü hakkındaki genel görüşleri ile kanıtlanmıştır; gülünç derecede olumsuzdan olumlu karşılamaya ve makule.
Ve tamamen dürüst olmak gerekirse, bu Gutenberg projesinin başarılı olup olmayacağını yalnızca zaman gösterecek.
WordPress'in geliştirici ekibinin şimdiye kadar başardıkları harika. Gutenberg editörünün yeni başlayanlar ve deneyimli blogcular düşünülerek tasarlandığını herkes görebilir. Bununla birlikte, iyileştirme için bolca yer var.
Sorulması gereken çok soru var, ancak ana sorulardan biri:
- İnsanlar Gutenberg'e alışmaya başlamalı mı?
- WordPress 5.0'ın temel bir parçası mı olmalı yoksa sadece bir eklenti olarak mı kalmalı?
İlk sorunun cevabı açıkçası evet. Çünkü istesek de istemesek de ortaya çıkıyor. Hiçbir şikayet muhtemelen projeyi çözmeyecek.
Ancak ikinci sorunun cevabı biraz daha karmaşık…
Ve bu, insanların yeni editöre olan tiksintisinden dolayıdır. Bu isteksizlik, çoğunlukla insanların bundan açıkça hoşlanmadığı ve Gutenberg'in WordPress 5.0 güncellemesinin temel bir bileşeni olacağı gerçeğinden kaynaklanıyor.
İnsanların bu konudaki mevcut görüşlerinden çıkarsak, belki de Gutenberg'i bir WordPress eklentisi olarak tutmayı dikkatlice düşünmeliler, böylece istemeyenler hala klasik editörü kullanabilirler. Ve aynı zamanda onlara yeni sürece alışmaları için yeterli zaman vermektir. Ancak WordPress, birçok kullanıcısını yeni düzenleyiciye alışmak adına denemeye teşvik ediyor.
Öyleyse denemelisin?
Kesinlikle! Ve bu sefer nesnel olarak inceleyin ve yeni kullanıcılarına neler sunduğuna ve başka neleri geliştirebileceğine bakın.
