WordPress Gutenberg Blok Düzenleyici ile Projelerinizi Güçlendirmenize Yardımcı Olacak İpuçları
Yayınlanan: 2021-03-02Bir web sitesi oluştururken, mümkün olan her yerde verimlilik bulmak önemlidir. Kaliteden ödün vermeden size zaman kazandıran bu küçük numaralara her zaman açığız.
WordPress Gutenberg blok düzenleyicisi, yerleşik olarak çok sayıda gizli üretkenlik mücevherine sahiptir. Klavye kısayolları ve kullanıcı arayüzü geliştirmeleri gibi özellikler, işleri daha hızlı halletmemize yardımcı olabilir. Blokları kopyalamak veya belirli bir düzene uyacak şekilde yeniden konumlandırmak gibi sıradan görevler için özellikle iyidirler. Ama bu sadece başlangıç.
Elbette editör değişmeye devam ediyor. Yeni özellikler eklenirken, kullanılabilirlik de önemli iyileştirmeler gördü. Kullanıcılar için zor olan kısım, bu öğelerin bazılarının çok az tantana ile piyasaya sürülmesidir.
Bugün size içerik oluşturma projelerinizi rekor sürede tamamlamanız için kullanabileceğiniz dört özelliği tanıtacağız.
Klavye Kısayollarından Yararlanın
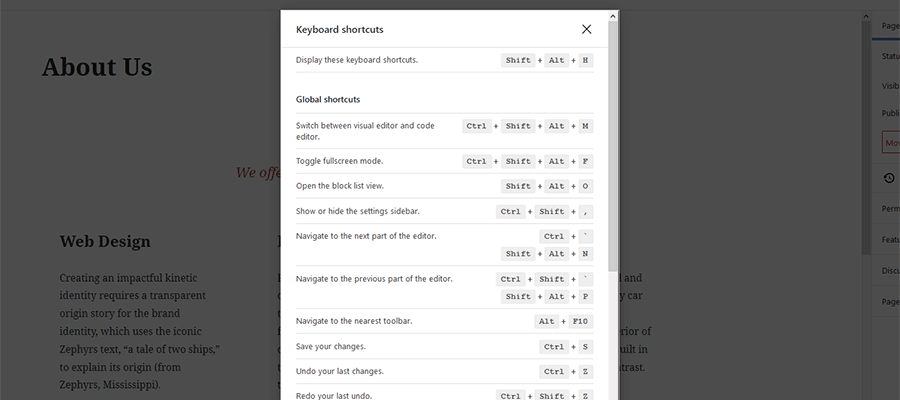
En sevdiğiniz işletim sistemi gibi, Gutenberg de bazı kullanışlı klavye kısayollarıyla birlikte gelir. Bu iyi bir şey çünkü büyük projelerde seçenek menülerini açmak için bir fare veya izleme dörtgeni kullanmak sıkıcı olabilir.
Kullanılabilir kısayolların tam dizisini gösterecek (tahmin ettiniz) bir klavye kısayolu bile var: Shift + Alt + H

Öne çıkanlar arasında:
Seçilen Blokları Çoğalt – Ctrl + Shift + D
Sayfanızda belirli bir bloğun birden fazla örneğini kullanmanız gerektiğinde, bu çok zaman kazandıracak. Örneğin, içeriğinize yaymak istediğiniz birden çok sütun veya ayırıcı satırı eklemek için harikadır.
Ctrl + Alt + T Önce veya Seçilen Bloklardan Sonra Ctrl + Alt + Y Yeni Bir Blok Ekle
Bazen mevcut konumunuzun hemen üstüne veya altına yeni bir blok yerleştirmek biraz imleç jimnastiği gerektirir (bunun hakkında aşağıda daha ayrıntılı konuşacağız). Bu kısayollar, kesintisiz blok eklemenize yardımcı olacaktır.
Değişikliklerinizi Kaydet Ctrl + S
En sevdiğiniz masaüstü uygulamaları gibi, bir sayfadaki veya gönderideki değişiklikleri kaydetmek yalnızca bir kısayol uzağınızda.
Son Değişikliğinizi Geri Alın Ctrl + Z
Masaüstü bilgisayarların bir başka favorisi olan bu, o son “ayy” anını silecek.
Birden Fazla Blok Seçin ve Taşıyın
Mükemmel sayfa düzenini oluştururken, birbirini takip eden birden çok bloğu yeni bir noktaya taşımanız gereken zamanlar olabilir. Neyse ki, her bloğu ayrı ayrı hareket ettirmek için zaman kaybetmek zorunda kalmayacaksınız. Bunun yerine, yeniden konumlandırmak istediğiniz blokları seçmenin ve istediğiniz yere yerleştirmenin bir yolu var.

Bunu yapmak için, taşımak istediğiniz ilk bloğa tıklayın ve Shift tuşunu basılı tutun. Ardından, taşımak istediğiniz son bloğa tıklayın. Bu, aralıktaki tüm blokları otomatik olarak seçecektir.
Buradan, seçiminizi taşımak için iletişim kutusundaki yukarı veya aşağı okları kullanabilirsiniz. Büyük hamleler için blokları sürükle düğmesine de tıklayabilirsiniz (yukarı/aşağı okların solundaki altı “nokta”).
Sayfa İçeriğini Kod Düzenleyici ile Değiştirin
Hala Klasik Düzenleyici veya bir sayfa oluşturucu eklentisi kullanan birçok WordPress web sitesi var. Blok düzenleyiciye geçiş süreci, genellikle herhangi bir özel sayfa düzeninin yeniden oluşturulmasını gerektirir. Ancak, sayfanın "canlı" sürümü üzerinde çalışmak en güvenli seçenek değildir.
Gutenberg kod düzenleyicisi, yeni düzeninizi bir test sayfasından "canlı" sürüme kolayca taşımanıza olanak tanır. İşte nasıl çalıştığı (önce içeriğinizi yedeklediğinizden emin olun):
1. Blok düzenleyiciyi kullanan yeni bir sayfa oluşturun. Ardından, sayfayı ihtiyaçlarınıza göre oluşturun.
2. Oluşturduğunuz sayfadan memnun musunuz? Artık düzenini ve içeriğini kopyalayabilirsiniz.
Yeni sayfanızda Seçenekler panelini açın (ekranın sağ üst köşesindeki üç noktalı simge) ve “ Kod düzenleyici ”yi seçin. Klavye kısayolunu da kullanabilirsiniz: Ctrl + Shift + Alt + M
Kod düzenleyicisine tıklayın. Oradan tüm içeriğini seçin ( Ctrl + A ) ve kopyalayın ( Ctrl + C ). Güvenli tutmak için kodu bir metin düzenleyiciye yapıştırmak isteyebilirsiniz.
3. Ardından, mevcut sayfanızı açın (değiştirmek istediğiniz sayfa). Blok düzenleyiciyi kullandığından emin olun (Klasik Düzenleyici eklentisini kullanıyorsanız, ekranın sağ tarafındaki "Blok düzenleyiciye geç" bağlantısını tıklamanız gerekebilir).
4. Tıpkı yukarıdaki 2. adımda olduğu gibi, Kod düzenleyiciyi açın. Mevcut sayfanızdaki tüm içeriği kaldırın ve içeriği ( Ctrl + P ) daha önce oluşturduğunuz yeni sayfadan yapıştırın.
5. Güncelle düğmesini tıkladığınızda yeni sayfa düzeniniz yerinde olacaktır!
Kolayca Yuvalanmış Bir Blok Seçin
Farenizi kullanarak yuvalanmış bir grup içinde belirli bir bloğu seçmek sinir bozucu olabilir. Örneğin, bir satırda yalnızca bir sütun seçmek veya hatta tüm sütun bloğunu seçmek. Sadece doğru yere tıklamanız gerekiyor.
Çok daha basit bir çözüm var. Ekranın altında saklanan blok kırıntıları tek ihtiyacınız olan şey. Grubun yapısının tam bir hiyerarşisini görüntüler.
Bunu kullanmak için düzenleyicideki blok grubunun herhangi bir yerine tıklayın. Ardından, aşağıdaki içerik kırıntıları içinde tam olarak seçmek istediğinizi bulun. Hiyerarşide istediğiniz bloğa tıklayın ve düzenlemek sizin elinizde.
Alternatif olarak, bir sayfada kullanılan blokların tam listesini görmek için “ Liste Görünümü ”nü (ekranın sol üst köşesindeki ofset “hamburger” simgesi) de kullanabilirsiniz. Düzenlemek istediğinizi bulun ve tıklayın. Kolay!
Blok Düzenleyici ile Daha Ustalaşmak
Evet, blok düzenleyici hala gelişiyor. Ama sonunda işlerin biraz istikrara kavuştuğu noktadayız. Bu, onu hemen hemen tüm WordPress web siteleri için uygun bir seçenek haline getirir. Bu aynı zamanda içerik oluşturucuların yeterliliklerini yükseltmeleri gerektiği anlamına gelir.
Bunu yapmanın en iyi yollarından biri, bina yerleşim planlarında üzerine tıkla ve tıkla yaklaşımından kaçınmaktır. Hem sinir bozucu hem de değerli zaman kaybı olabilir. Klavye kısayollarının kullanımı ve bazı kullanışlı UI özellikleri sayesinde artık işleri halletmenin daha etkili yolları var.
Yukarıdaki ipuçları, yolculuğunuza harika bir başlangıç yapacaktır. Bunları inşa süresini kısaltmak ve daha az çabayla daha fazlasını başarmak için kullanın.
