WordPress Alt Temalarına Giriş
Yayınlanan: 2021-01-20WordPress'in en önemli özelliklerinden biri, tasarımcı olmasanız bile harika görünen bir web sitesi oluşturma yeteneğidir. Üçüncü taraf temaları kullanarak, biraz teknik bilgiye sahip olan hemen hemen herkes, hem görünen hem de oldukça iyi işleyen bir şey yaratabilir.
Bunu, birçok temanın ya ücretsiz ya da uygun fiyatlı olduğu gerçeğine ekleyin ve neden bu kadar çok insanın çoğunluğa atladığını görebilirsiniz.
Ancak pek çok insanın fark etmeyebileceği şey, bir tema kurmanın ve onu ihtiyaçlarınıza göre özelleştirmenin her şeyin sonu olmadığıdır. Gerçek şu ki, ne tür özelleştirmeler yaptığınıza bağlı olarak, gelecekte temayı yükselttiğinizde bu değişiklikler kaybolabilir.
Örneğin, WordPress'te bulunan varsayılan tema olan Yirmi Onyedi temasını kullandığınızı hayal edin. Diyelim ki bir sayfa şablonunu veya hatta stil sayfasını doğrudan düzenlediğinizi varsayalım. Mevcut bir temada yolunuzu kesmek, geliştirmenin içini ve dışını öğrenmek için harika bir yol olsa da, bir sonraki güncelleme düğmesine bastığınızda tüm bu değişikliklerin silinmesini sağlamak oldukça kolaydır. Bunu canlı bir sitede yaparsanız, felaket olabilir.
Neyse ki, işleri yapmanın başka, daha güvenli bir yolu var.
Bir Çocuk Geleceği Korur
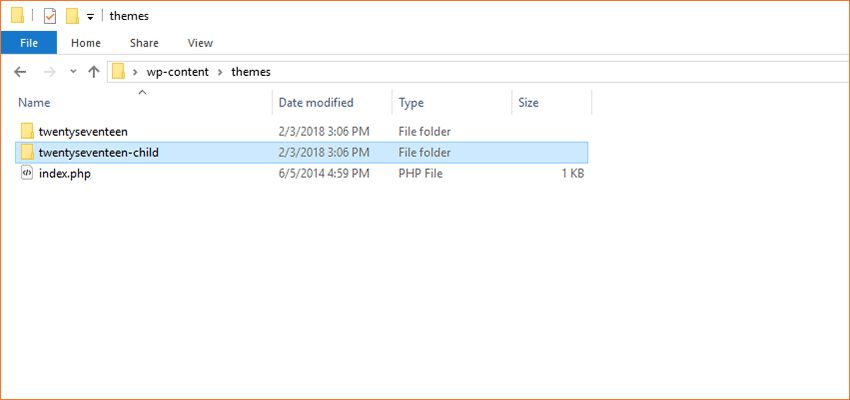
WordPress Çocuk Teması kavramının devreye girdiği yer burasıdır. Kısacası, sitenizin /wp-content/themes/ dizininde kendi klasörü olan ayrı bir temadır. Ancak, bir bükülme var. Tam gelişmiş bir tema olmak yerine, çocuk “ebeveyni”ne atıfta bulunur.
Bunun anlamı, alt temanızın klasörünün yalnızca birkaç temel öğe içermesidir:
- Bir
functions.phpdosyası. - Yalnızca özelleştirdiğiniz veya eklediğiniz stilleri içeren bir stil sayfası (
style.css). - Yalnızca özelleştirmek istediğiniz şablon dosyaları.
Bu kurulumun güzelliği, kendi kişisel dokunuşlarınızı eklerken ana temanın sunduğu tüm güzelliklerden yararlanmaya devam etmenizdir. Zor tasarım ve geliştirme çalışmalarının çoğu, temanın yazarı tarafından zaten yapılmıştır. Oradan, istediğiniz kadar çok veya az yapabilirsiniz.
Daha da iyisi, ana tema en son sürüme güncellendiğinde çocuğa dokunulmaz. Bu sizi kırılmaya karşı tam olarak korumasa da (buna daha sonra geleceğiz), bu, özelleştirmelerinizin üzerine yazılmayacağı anlamına gelir. Bu oldukça büyük bir şey, çünkü içeri girip tüm sıkı çalışmanızı yeniden yapmak hiç eğlenceli değil.


Temel Bir Çocuk Teması Ayarlama
Bir çocuk teması kurmanın ilk süreci oldukça basittir ve sadece birkaç dakikanızı alacaktır. Elbette size hem şimdi hem de gelecekte sağlayacağı faydalar düşünüldüğünde küçük bir bedel.
Yirmi Onyedi teması örneğini (ve WordPress Tema El Kitabının tavsiyesini) alarak, en temel alt temaları inceleyelim:
1. /wp-content/themes/ dizininizde yeni bir klasör oluşturun. Adını istediğiniz herhangi bir şey olarak verebilir, ancak biz WordPress önerisine bağlı kalarak onu çağıracağız: twentyseventeen-child

2. Yeni bir stil sayfası oluşturun ve buna style.css adını verin
Bu CSS dosyasının içine buna benzer bir başlık yerleştirin (belirli kurulumunuza uyacak şekilde özelleştirebilirsiniz):
/* Theme Name: Twenty Seventeen Child Description: My Twenty Seventeen Child Theme Author: Your Name Author URI: http://www.your-site.com Template: twentyseventeen Version: 1.0.0 */ Buraya başka öğeler yerleştirebilirsiniz, ancak gerekli alanların yalnızca Tema Adı ve Şablon olduğunu unutmayın. Ad gerçekten olmasını istediğiniz herhangi bir şey olabilir – ancak Şablon bildirimine çok dikkat edin . Bu, ana temanızın klasör adıyla eşleşmelidir (bizim durumumuzda twentyseventeen ). Bu referans doğru değilse, alt temanız çalışmayacaktır.
Bu bilgilerin altına, alt temanızda kullanmak istediğiniz özel stilleri ekleyebilirsiniz. Mevcut stilleri değiştiriyorsanız, bunları doğrudan ana temanın stil sayfasından kopyalayıp yapıştırmaya veya hedeflemek istediğiniz stilleri kolayca bulmak için tarayıcınızın geliştirici araçlarını kullanmaya değer olabilir.
3. En azından hem ana hem de alt temanızın stil sayfalarına başvuran bir functions.php dosyası oluşturun:
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parent_; // This is 'twentyseventeen-style' for the Twenty Seventeen theme. wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } ?>*Kod, WordPress Tema El Kitabının Alt Tema kılavuzundan değiştirildi.
Tabii ki, functions.php dosyası siz sitenizi daha da geliştirdikçe biraz özelleştirilebilen bir dosyadır. Ancak şimdilik, bu temel kurulum en azından başlamanıza yardımcı olacaktır.
4. Ana temanın şablon dosyalarından herhangi birinin üzerine (orijinalleri yerinde tutarken) alt temanızın klasörüne kopyalayın ve bunları istediğiniz gibi değiştirin.
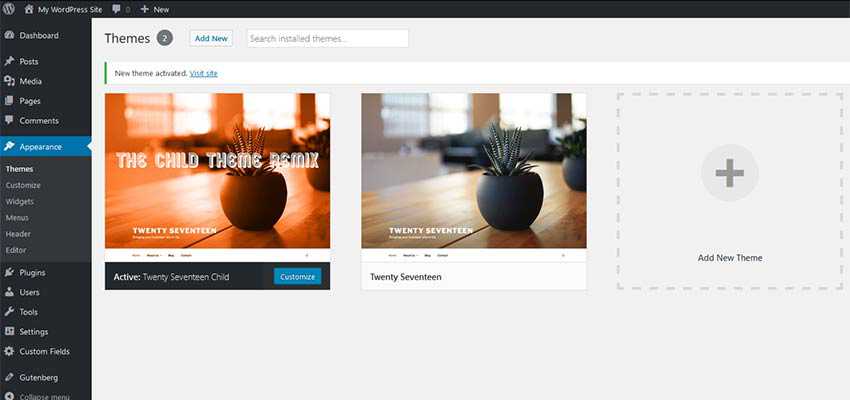
5. WordPress Panosu içinde, Görünüm > Temalar'a giderek yeni alt temanızı etkinleştirin. Temanızla birlikte bir resmin görünmesini istiyorsanız, alt temanın kök dizinine screenshot.png adlı 1200×900 PNG dosyası ekleyin.

Döküntüler
Ne kadar kolay olduğunu gördün mü? Bu alt temayı oluşturmak neredeyse hiç zaman almadı ve bunu sitenizde de yaptınız. Ama bilmeniz gereken birkaç şey var:
İşler Hala Kırılabilir
Bir alt tema, yaptığınız değişikliklerin üzerine yazılmasını önleyecek olsa da, sonsuza kadar sorunsuz kalacağınızı garanti etmez. Bir ana temanın yeni özellikler sunduğu ve hatta belirli şablonları kökten değiştirdiği zamanlar vardır.
Bu, alt temanızda yaşayan herhangi bir özel şablon veya stilde öngörülemeyen sorunlara neden olabilir. Sonuç olarak, söz konusu şablonların yeni kopyalarını kullanarak önceki çalışmalarınızın bir kısmını yeniden yapmanız gerekebilir.
Doğru Ebeveyni mi Kullanıyorsunuz?
Kulağa aptalca geliyor, ancak kendinizi şablonlarda büyük değişiklikler yaparken bulursanız, başlangıçta doğru ana temayı seçip seçmediğinizi merak etmek adil olur. Unutmayın, bir çocuk teması fikri, orijinali tamamen parçalamak değil, bazı özel ince ayarlar yapmak (ve korumaktır). Aradığınızın en az %75'i kadar olan bir ana tema ile çalışmak isteyeceksiniz.
Aksi takdirde, bir başlangıç teması veya çerçevesi ile daha iyi durumda olabilirsiniz.
Ana Tema Belgeleri Arkadaşınızdır
Tüm temalar aynı şekilde oluşturulmaz. Bu nedenle, yukarıda bahsedilen hızlı kurulum işe yarasa da, ana temanız için ideal olmayabilir. Bir çocuk yaratmak için herhangi bir özel husus olup olmadığını görmek için temanızın belgelerine bakın (bu gerçekten bir ebeveynlik makalesi gibi görünmeye başladı).
Çocuğunuz için Tebrikler (Tema)
Alt temalar, size hem zamandan hem de gelecekteki birkaç baş ağrısından kurtarabilecek harika küçük WordPress hilelerinden biridir.
Karışıma kendi özelleştirmelerinizi ekleme olanağına sahipken üçüncü taraf bir temanın sunduğu her şeyden yararlanmak istediğiniz durumlar için şiddetle tavsiye edilirler.
