WordPress Alt Tema Tasarımı – İpuçları ve Püf Noktaları
Yayınlanan: 2020-12-25WordPress temaları, tüm WordPress destekli web sitelerinin ihtiyaç duyduğu bir şeydir. Ve zamanın bir noktasında, görünümünü ve performansını iyileştirmek için web sitesini yenilememiz gerekiyor. Bloglarımızda bir koleksiyon oluşturduğumuz çeşitli WP temaları var. Her web sitesi sahibi, herhangi birinin web sitesine ve gereksinimlerine uyup uymadığını görmek için bu temalara bakmalıdır. Ancak WordPress Child teması adı verilen bir kavram da var. Alt tema, şablon dosyalarını ve özelliklerini başka bir temadan alan bir WordPress temasıdır. Burada özniteliklerin alındığı temaya ana tema denir. Bir alt tema kullanmanın birçok faydası vardır, ancak en önemlisi, ana temanızın temel işlevselliği güncellendiğinde, bir alt temadaki özelleştirmelerinizin yerinde kalmasıdır.
Biraz daha derine inelim ve çocuk temasının anlamını ve önemini anlayalım. Ayrıca, konu WordPress'te alt temalar tasarlamaya gelince ipuçlarına ve püf noktalarına da göz atacağız.
1. WordPress Alt Temasını Tanımlama:
Bu yüzden WordPress Child temasının anlamını merak ediyor olmalısınız. Alt tema, şablonları ve dosyaları başka bir temadan ödünç alan veya alan temadır. Böylece, alt tema, ana temanın işlevlerini ve özelliklerini alır. Bu nedenle, başka bir temanın özelliklerini alan temaya alt tema denir. Ve alt temaya dosya ve özellikler sağlayana ana tema denir.
WordPress alt temasının klasörü bir CSS dosyası içerebilir. Ve ana temalar, her küçük zaman aralığından sonra güncelleme alma eğilimindedir. Ancak, temanın kodunu, web sitenizin ihtiyaç duyduğu bir şeye dönüştürmek için özelleştirebilirsiniz. Böyle bir senaryoda temayı güncellerseniz tüm özelleştirmeleri kaybedersiniz. Güncellemeleri yok saymayı seçebilirsiniz, ancak bu, güvenliğin daha az olacağı anlamına gelir.
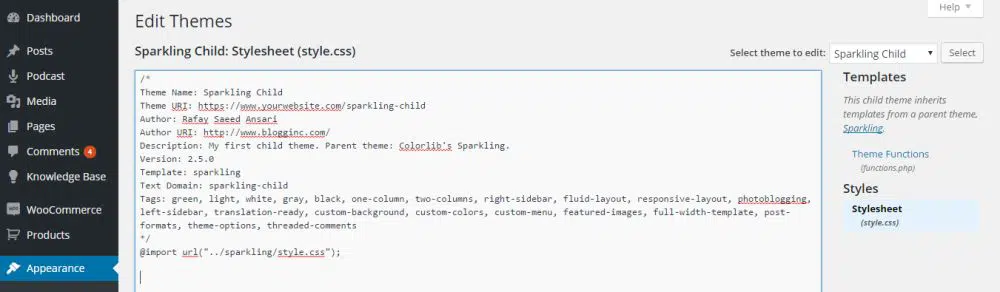
Bir alt temanın ana temaya benzer şekilde çalıştığı söylenir. Bunun nedeni, alt temanın ana temanın özelliklerini aldığından bahsetmiş olmamızdır. Tema, dosyaları ana temadan alt temaya kopyalamadan ana tema gibi davranmaya devam eder. Sır, ana temanın style.css dosyasında yatmaktadır. Bir alt tema oluşturmak için WordPress temaları ana dizininde bir klasör oluşturmanız gerekir. Klasörü buna göre adlandırın. Ve aşağıdaki kod satırını alt temanın klasöründeki style.css dosyasına koyun:
/*
Tema Adı: Alt temanın adı (ör. The WordPress Child Theme)
Tema URI'si: http://www. Alt Tema Örneği .com (Alt temanızın URL'si)
Açıklama: Alt temanın kısa bir taslağı
Yazar: İşte alt temanın geliştiricisinin adı
Şablon: Ana temanın dizin adı (örneğin, Ana Tema, Ana Tema, vb.)
Sürüm: 1.0.0
*/
Şimdi, yukarıda verilen koddaki altıncı satırı düzenleyin ve aşağıdaki kodu yerleştirin:
Şablon: Ana tema dizininin adı
Bu, WordPress alt temasının hangisinin ana teması olduğunu bilmesini sağlar. Ve bu, alt temanın işlevleri ve özellikleri alabileceği temadır. Bu yapıldıktan sonra, alt tema, belirtilen ana temanın özelliklerini ve dosyalarını alır. Ve alt tema platformunuza başarıyla yüklendi. Kısacası, şablon satırı, alt tema tetiklendiğinde ana temanın mirasına karar verir.
2. Web sitenizde Alt Tema etkinleştirmenin faydaları:
Ana temanın, alt temada bazı veya daha fazla özellik ve işlevsellik sunduğunu daha önce belirlediğimiz gibi. Bu, yükseltme kullanılabilir olduğunda ana temayı güncellemenizi sağlar. Böyle bir durumda alt temadaki ana temanın özelliklerini kullanabilirsiniz. Bu nedenle, ana tema bir yükseltme aldığında, ana temayı güvenle güncelleyebilirsiniz. Ve bu süreçte çocuk temasını hiç rahatsız etmiyor.
Bir çocuk temasıyla gelen esneklik sayısızdır. Ana temadan gelmeyen yeni şablonlar oluşturmanıza olanak tanır. Ayrıca, yeni özellikler ve genişletilmiş işlevler eklemek de mümkündür. Bu amaçla, ticari ve ücretsiz olarak temin edilebilen araçlara erişebilirsiniz.
Alt temaları kullanırken, bunlarla ilgili en iyi şey, kod satırı atlandığında ortaya çıkan sorunlarla başa çıkmak kolaydır. WordPress, ana temayı kullanarak bu tür bir soruna hızlı bir çözüm sunar. Ancak bu, ana temada da kod satırı varsa mümkündür.
3. Bir WordPress Alt Teması Oluşturma:
Göründüğü kadar ürkütücü olsa da, bir Çocuk teması oluşturma süreci zahmetsiz ve basittir. Boş bir alt tema için alt tema oluşturucuya erişebilir, bir eklenti kullanabilir veya alt temanızı oluşturabilirsiniz. Her birine ayrıntılı olarak bir göz atalım.
1. Bir Alt tema oluşturucu kullanma:
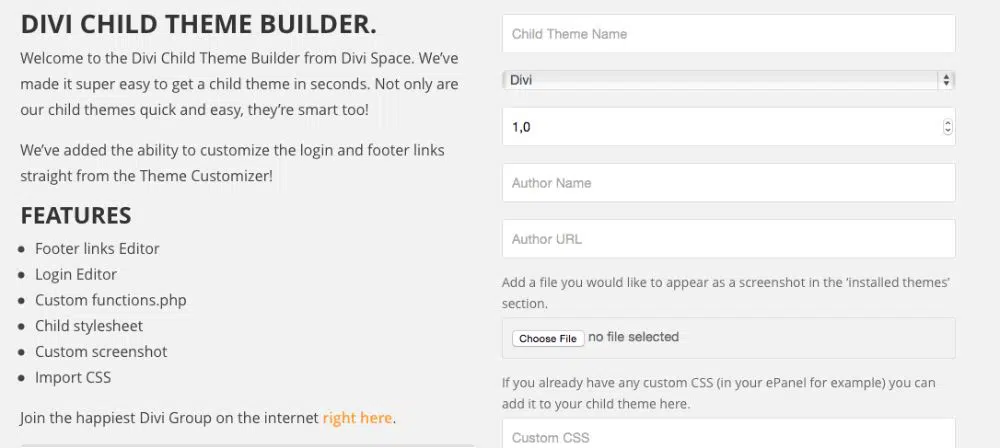
Divi Space, bir tane oluşturmak için alt tema oluşturucuyu kullanabileceğiniz harika bir araç sağlar. Aracı ücretsiz olarak kullanabilirsiniz. Bu araçta, sağlanan metin kutusuna tüm ayrıntıları girmeniz gerekir ve her şey indirilir. Tamamlandığında, tek yapmanız gereken zip klasörünü WordPress konsoluna yüklemek. Bu, temanın kurulumu ve etkinleştirilmesi tamamlandıktan sonra yapılmalıdır.
2. Bir eklenti kullanarak bir alt tema oluşturma:
Süreci daha da basitleştirmek için bir alt tema oluşturma sürecini desteklemek için bir eklenti alabilirsiniz. İlgili eklentiyi indirip yükledikten sonra, menü öğesinde Child tema oluşturucu görünür. Bunların hepsi WordPress konsolunun ayarlar menüsünde gerçekleşir. Bu noktaya geldiğinizde, oluşturulan alt temaya açıklama ile birlikte yeni bir başlık verin. Şimdi "Çocuk Yarat" ı tıklayın. Bunu yaptığınızda, boş bir tema oluşturulur.
3. Çocuğunuzun temasını oluşturmak:

Sıfırdan bir çocuk teması oluşturmaya nelerin girdiğini görmekle ilgileniyorsanız, bu adımı atmalısınız. Sıfırdan bir çocuk temasının nasıl oluşturulacağı konusunda biraz bilgi edinmek istiyorsanız bu adımı atmak iyi bir fikirdir.
Bu işlem, sisteminizde çalışan bir Entegre Geliştirme Ortamı'na (IDE) ihtiyaç duyar. Ve sonra bazı ilgili dosyaları oluşturmanız ve kaydetmeniz gerekir. Ancak Brackets ve Sublime, ücretsiz olarak kullanabileceğiniz editörlerdir. Ayrıca her şeyi kolaylaştırmak için renk kodlarıyla birlikte gelirler. Ayrıca, MAC sisteminde TextEdit'i veya PC'de TextEditor'u da kullanabilirsiniz. Araçlardan herhangi birinde, kod satırlarını yazarken ve düzenlerken dikkatli olmalısınız. Bir hata ve tüm kod boşa gidebilir. Bu yüzden aşağıdaki iki adımı izlemelisiniz:
- Web sitesinin dizininde bir tema dizini oluşturun.
- Alt temanın ayrıntılarını ve içindeki bilgileri içeren bir style.css oluşturun.
- Ekran görüntüsü al.
Yerel bir ana sunucu ile çalışıyorsanız, web sitenizin dizinindeki doğru klasöre gitmeniz gerekir. Burada, tüm dosyalardan oluşan bir klasör bulabilirsiniz. Ancak, canlı bir sunucuyla uğraşıyorsanız, tüm klasörleri ve dosyaları yapılandırın ve her şey bittiğinde bir FTP istemcisi alın. Temalar klasörü altında yeni bir klasör oluşturun ve ona istemciyle alakalı bir başlık verin. Örneğin, klasör başlığının sonunda “alt tema” olarak adlandırabilirsiniz.
1. Bir tema dizini oluşturun:
Oluşturmak istediğiniz alt tema için tema dizininde bir klasör oluşturun. Buna bir ad ekleyin. Örneğin ona DiviChild adını verelim.
2. Stil.css:
Şimdi, "style.css" adlı tema için bir stil sayfası dosyası oluşturun. Aşağıdaki kodu IDE'ye yerleştirin. Dosyayı gereksinimlerinize göre yeniden adlandırın.
/*
Tema Adı: Divi Çocuk Teması
Tema URI'si: https://MyWebsite.com
Açıklama: Divi'ye göre çocuk teması
Yazar: Temanın yazarının adı
Yazar URI'si: https://iamauthor.com // Web adresiniz
Şablon: Divi
*/
Bilgilerinizin beslenmesi gereken ayrıntıları değiştirdiğinizden emin olun. Ancak kodda olmazsa olmazlar “Tema Adı” ve “şablonlar” bölümüdür. “Tema Adı”nda belirtilen metin, WordPress tema listesinin görünüm>Temalar bölümünde görüntülenir. "Şablon", özellik setinin alınması gereken ana temanın adını tanımlar.
3. Functions.php:
Functions.php dosyasıyla başlayın ve IDE'yi açın. PHP kodunun ilk bloğunu alın veya aşağıda verilen kodu kullanın:
<?php
Add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
işlev enqueue_parent_styles()
{
Wp_enqueue_styles('parent_style', get_template_directory_uri().'/style.css');
}
?>
Bu kodu yeni bir dosyaya koyun ve tüm dosya yollarının ve dizinlerinin doğru bir şekilde belirtildiğinden emin olun. Üst ve alt klasörlerin bu dizin yolları doğru şekilde verilmelidir. Dosyayı alt temanın dizinine function.php olarak kaydedin.
4. WordPress Alt Temasını Kurmanın Yolları:
WordPress alt teması başarıyla oluşturulduğuna göre, şimdi onu kurmanın ve web sitenizde kullanmanın zamanı geldi. Yerel bir sunucuda veya canlı bir sunucuda çalışsanız da süreç aynı kalır.
Yüklemek için tüm dosyaları bir klasöre alın ve bir zip dosyası oluşturmak için klasörü sıkıştırın. Sisteminizde bir WordPress örneğinin kurulu ve çalışır durumda olduğundan emin olun. WordPress Panonuzdaki Temalar>Yeni Ekle bölümünü kullanarak Divi.zip dosyasını yükleyin. Yüklemeyi tamamladığınızda Etkinleştir'e tıklayın. Şimdi, Divi burada bir ana tema olarak çalışıyor.
Şimdi, WordPress Kontrol Panelinizin Temalar> Yeni Ekle bölümüne geri dönün. Oluşturduğunuz alt temanın zip dosyasını seçin. Kurulum ile işiniz bittiğinde, onu çalıştırmak için etkinleştirilebilir.
5. Alt Temayı Özelleştirme:
Bir alt tema oluşturmanın amacı, zaten var olan bir temayı özelleştirmektir. Bu nedenle, WordPress alt temasını nasıl özelleştirebileceğinize bir göz atalım.
a. Alt temada özelleştirmeleri uygulama:
style.css olan ilk dosyayı oluşturduğumuzda, o dosyadaki kodu değiştirmeye başlamalıyız. Bu dosyaya özel bir kod ekleyerek, ana temanın davranışını ve özellik setini geçersiz kılabilirsiniz. CSS dosyası kullanılarak alt temada her türlü değişiklik yapılabilir. Bu dosyayla, ortaya çıkan alt temadaki tüm stilleri değiştirebilirsiniz.
Bunu yapmak için, WordPress alt temasının CSS dosyasının altına özel bir kod eklemeniz gerekir.
Çözüm:
Hazır WordPress temalarını kullanmak bir şeydir ve zaten var olan bir temadan özelleştirilmiş bir tema oluşturmak başka bir şeydir. Ayrıca, çevrimiçi olarak sunulan tüm temalar yüklenmeye hazırdır. Ancak özelleştirilmiş bir tema istiyorsanız, onları hazır hale getirmek için fazla seçeneğiniz yok. Bunun için, istediğiniz temanın özelleştirildiğinden emin olmak için kod satırını yazmanız gerekir. Bu nedenle, WordPress jargonunda özelleştirilmiş temaya alt tema denir. Bunun nedeni, çocuk temasının hazır bir temadan çıkmasıdır. Ve alt tema, ana temanın veya hazır temanın özellik setini alır. Bu nedenle, ana temalar kullanıma sunulduğunda alt tema yükseltmeleri almaz. Ve bu, özelleştirmelerin kaybolmamasını sağlar. Bu blog, alt temayı kullanmanın kullanımını, oluşturulmasını ve faydalarını anlamanıza yardımcı olur.