Photoshop ve Adobe XD ile Tel Çerçeveleme İşlemi Nasıl Hızlandırılır
Yayınlanan: 2022-03-10Herhangi bir tasarım projesine başlamadan önce, sizi en başından beri takip eden bir kelime var: tel çerçeveleme . Bugün, Adobe XD'de nasıl tel kafes oluşturulacağını ve Photoshop'tan bazı grafiklerin sadece kitaplıkları kullanarak nasıl uygulanacağını öğreneceğiz.
Ama önce, tel kafes tam olarak nedir?
Tel kafes, projenizin yapısının görsel bir temsilidir. Kemikleri, mizanpajınızda çalışacak öğeleri ve prototipiniz için içeriğin yerleşimini tanımlar.
Tel çerçevelemenin en güzel yanı, projenizin işlevselliğine konsantre olmanızı sağlayan basit öğelerin bir birleşimi olmasıdır. Bu aşamada stil ve tasarım hakkında çok fazla düşünmeden çizim yapabilirsiniz.
Projenizin hedeflerinin ne olduğunu ve basit öğeler kullanarak tel çerçeveleme yoluyla bunları nasıl geliştireceğinizi bulmanız yeterlidir. Tel çerçevelemede ilerledikçe, ekip bileşeni çiziminiz hakkında yorum ve önerilerde bulunurken en iyi çözümleri geliştirirsiniz.
İlk adım, bir proje oluşturmak ve ona “bölümler” adını vermek, ardından nihai “mimarinin” oluşturulmasına kadar farklı adımları tamamlamak için ihtiyaç duyduğunuz “öğelerin” bir listesini yapmaktır.
İlk önce "elle" bir tel kafes oluşturmak çok mantıklı. Tüm fikri kağıt üzerinde (dijital sınırlar olmadan) geliştirmenize yardımcı olur ve aynı zamanda konseptlerinizin kolayca akmasını sağlar. Bir ekipte çalışanlarınız için, fikirlerinizi projeye dahil olan herkesle paylaşmak istiyorsanız, özellikle ekibinizle çevrimiçi çalışıyorsanız, kağıtla çalışmak en iyi yaklaşım gibi görünmüyor.
Bu eğitimde, aşağıdaki adımları ele alacağız:
- Bir tel kafes oluşturun, PS varlıklarını seçin ve kütüphaneler aracılığıyla ekleyin;
- PS dosyalarını güncelleyin ve sonuçları Adobe XD'de görün.
Tel çerçevemizde kullanmak için bir dizi nesne oluşturacağız. Aletlerimizi alabileceğimiz fazladan bir panelimiz olduğu için onları varlıklarımızda bir kenara koyacağız.
Onunla işiniz bittiğinde, aynı öğeleri tekrar kullanarak ve daha fazla nesne ekleyerek onu kaydedebilir ve gelecekteki projeler için yeniden kullanabilirsiniz.
Tel kafesimizde kullanmak için hazırladığım bu Photoshop elemanlarına ihtiyacınız olacak.
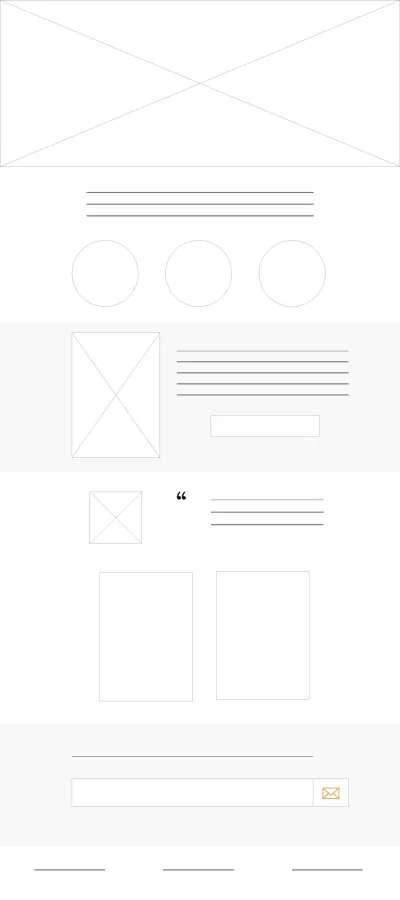
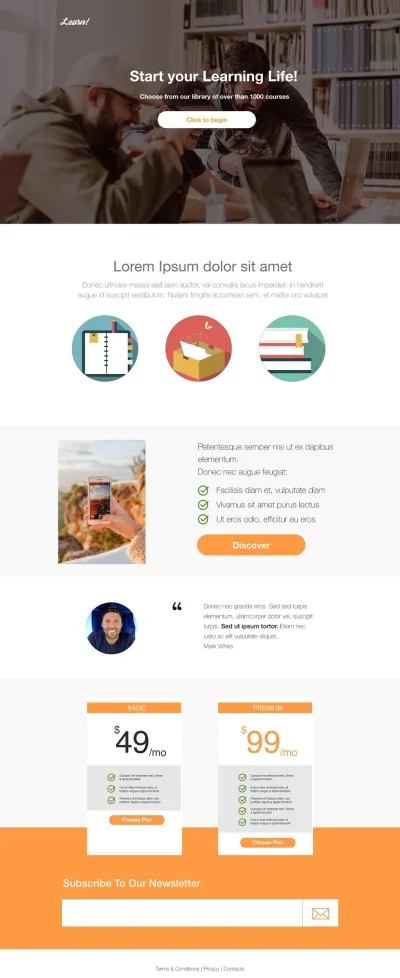
İşte oluşturacağımız şey:


1. Bir Tel Çerçeve Oluşturun ve Kitaplıklar Aracılığıyla PS Varlıklarını Seçin ve Ekleyin
Sıfırdan bir tel kafes geliştirmeye başlamak için en iyi yer, onu önce elle çizmektir.
Bu projede, çevrimiçi bir kurs sitesi için bir açılış sayfası oluşturmak istiyorum. İçindeki temel bilgileri iletmem gerektiğini biliyorum. İlk seferinde mükemmel olmak zorunda değil, ancak sonuçta etkinliği, tel çerçeveyi nasıl organize ettiğime ve ilk amaç ile ne kadar uyumlu olduğuna bağlı.
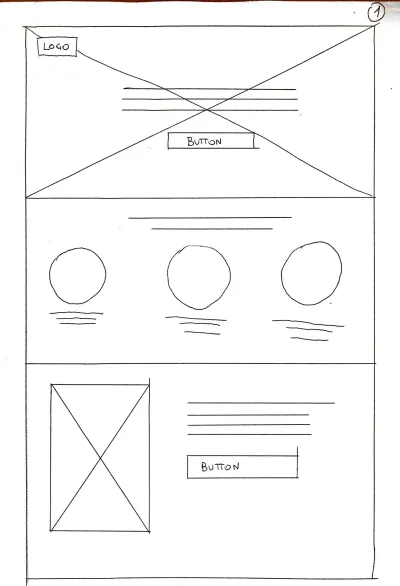
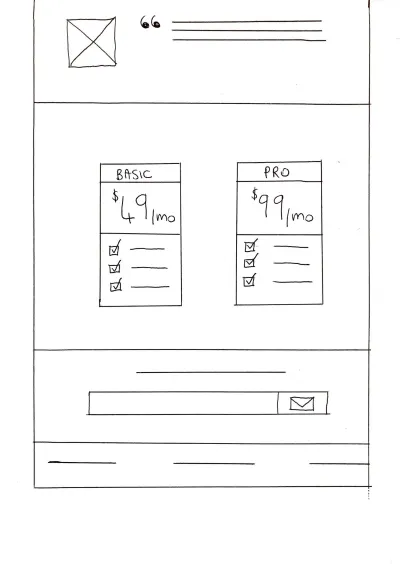
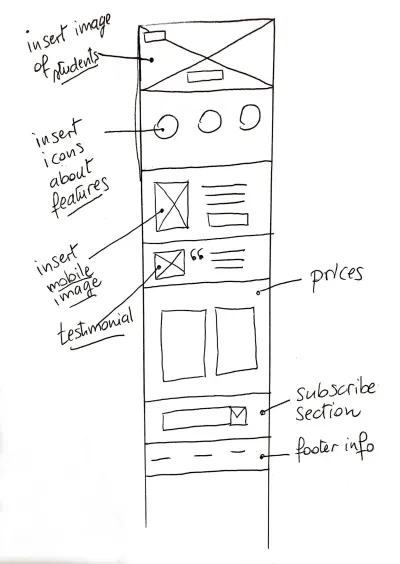
İlk Adım : İşte kendi elle çizilmiş tel kafeslerim.


Gördüğünüz gibi, onlar hakkında fazla bilgi yok. İlk amaç, sadece mizanpajın nasıl oluşturulacağını ve hangi unsurların dikkate alınacağını göstermektir. Temiz ve basit.
İkinci Adım : Tel çerçeveyi daha küçük bir boyutta ve öğeleri ve kullanımlarını açıklamak için kullandığım bazı kenar notları ile yeniden gönderin:

Üçüncü Adım : Adobe XD ile dijital tel çerçevemizi oluşturmaya başlayalım.
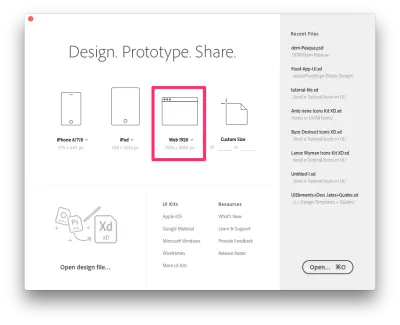
Adobe XD'yi açın ve açık pencereden “Web 1920”yi seçin.

Dosya → Farklı kaydet'i seçerek projenizi “Tel Çerçeve” olarak kaydedin .
Dosyanız kaydedildikten sonra iPhone 6 ⁄ 7 Plus için de başka bir çalışma yüzeyi oluşturun.
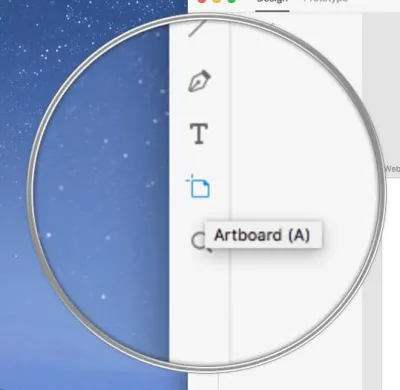
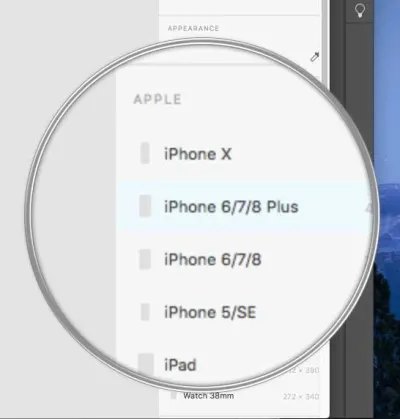
Sol taraftaki A (Çalışma Yüzeyi) düğmesine tıklayın ve sağ kenar çubuğundan “iPhone 6/7/8” öğesini seçin.


Ve işte iki çalışma yüzeyimiz: biri masaüstü için diğeri mobil için.

Artık tel kafes nesnelerimizi oluşturmaya başlayabiliriz. Elle çizilmiş eskizlerimizin ardından şimdi aynı objeleri XD'de oluşturacağız.
Kahraman Resmi
Dikdörtgen Aracını ( R ) seçin ve kahraman resminizin olması gereken yere bir şekil çizin. Ardından Çizgi Aracını ( L ) alın ve köşeleri birleştiren iki çizgi çizin. Bu tür bir şekil, resim yer tutucumuzu temsil eder.
Şekli ve çizgileri gruplandırın ve grubu “Kahraman” olarak adlandırın:

Şimdi “Simgeler” bölümü ile devam edelim. Simgelerimin önüne bir metin koydum ve bunu bazı çizgilerle görsel olarak temsil edeceğim. Çizgi Aracını ( L ) tekrar alın ve tek bir yatay çizgi çizin. Tekrar Izgara Aracı'na ( Mac'te ⌘ + R veya Windows'ta CTRL + R ) tıklayın ve üç tanesine sahip olana kadar satırınızı sürükleyin.

Simgelerimiz için üç sembole ihtiyacımız var, bu yüzden Ellipse Tool / E ) üzerine tıklayın ve bir daire çizin. Tekrar Izgara Aracına ( Mac'te ⌘ + R veya Windows'ta CTRL + R ) tekrar tıklayın ve üç daire oluşturun. Ardından daireler arasındaki boşluğu seçin ve daha geniş hale getirmek için sürükleyin.

Özellik Bölümü
Dikdörtgen Aracını ( R ) kullanarak açık gri bir arka plan ( #F8F8F8 ) oluşturun. Bir görüntü yer tutucusu oluşturmak için yukarıdaki Kahraman Görüntüsü bölümündeki adımları tekrarlayın, ardından metin için bir satır oluşturmak üzere Simgeler Bölümündeki (yine yukarıda) adımları tekrarlayın. Son olarak Dikdörtgen Aracı ( R ) aracı yardımıyla basit bir buton oluşturun.
Bu nihai sonuçtur:

Referans Bölümü için, bir görüntü yer tutucusu ve bazı metin satırları oluşturmak için önceki adımların aynısını tekrarlayın. Tel kafes görüntüsünün tamamından da görebileceğiniz gibi, eklememiz gereken bir tırnak işareti simgesi var.
Photoshop kullanarak yapacağız.
Verdiğim Photoshop dosyasını bu bağlantıya tıklayarak açın.
Bu resmi Libraries CC kullanarak bir sembol olarak eklemek istiyorum.
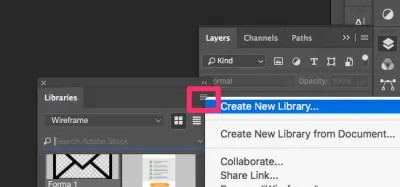
Photoshop'ta, Pencere → Kitaplıklar seçeneğine giderek Kitaplıklar panelini gördüğünüzden emin olun. Sağ üstteki küçük simgeye tıklayarak yeni bir kitaplık oluşturun (resme bakın):

Kitaplığıma “Tel Çerçeve” adını verdim. Kütüphanenize istediğiniz ismi vermekten çekinmeyin.
Şimdi kütüphanenizde olmasını istediğiniz sembole tıklayın ve sürükleyin:

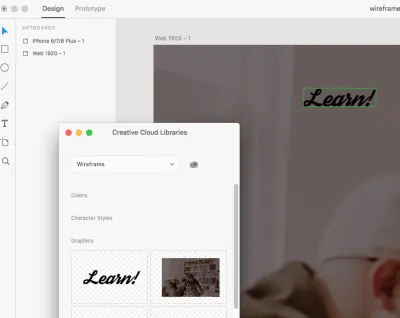
XD'ye geri dönün ve Dosya → CC Kitaplıklarını Aç'a gidin; Photoshop aracılığıyla yüklediğiniz son sembolü ve oluşturduğunuz kitaplığı göreceksiniz.

Alıntı sembolünü XD'deki tel çerçevenize sürükleyin ve olması gereken yere konumlandırın.

“Fiyatlar, Abone Ol ve Altbilgi” bölümleri için aşağıdaki resimde gördüğünüz gibi ek kutular ve satırlar kullanarak bunları temsil edeceğiz.

Not : E-posta simgesini burada sağladığım Photoshop dosyasında bulabilirsiniz .)
Sembolü Photoshop aracılığıyla kitaplığa eklemek için Özellik bölümünde açıklanan adımları izleyin, XD'de açın ve tel kafes çalışma yüzeyinize sürükleyin.
Bu sonuç:

Devam etmeden önce yapmamız gereken son bir şey, katmanlarımızı sipariş etmektir. Katman Simgesine (Mac için ⌘ + Y veya Windows için CTRL + Y ) tıklayarak katmanlarınızın etkinleştirildiğinden emin olun.

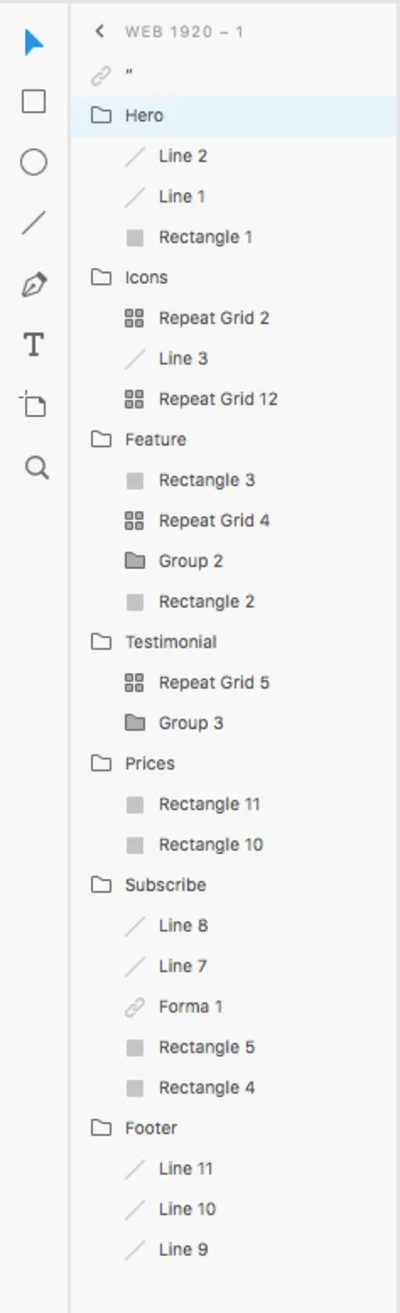
Tüm bölüm öğelerini klasörler halinde gruplandırın (onlara temsil ettikleri bölümün adını verdim). Bu şekilde tüm öğelerinizi sırayla yerleştirmiş olacaksınız ve onları hızlı bir şekilde bulmakta zorluk çekmeyeceksiniz (resme bakın).


Artık tel kafesimizle işimiz bitti!
Bir sonraki adımda, tasarımımızı tel çerçevemizi kullanarak ve Kitaplıkların öğelerini anında nasıl değiştireceğimizi keşfederek oluşturacağız.
2. Tel Çerçevenize Bir Sadakat Katmanı Ekleme
Tel çerçevemizi yeni bitirdik ve bu noktada bir şeyi gözden kaçırıp kaçırmadığımızı görmek için iki kez kontrol edebiliriz. Tel kafeste gerekli tüm bilgilere sahip olduğumuzdan emin olduktan sonra, bunu proje ekibiyle paylaşabiliriz.
Görüntüler, renkler ve yer tutucu kopya ile "canlı" hale getirmek için tel çerçevemizi güncellemeye ve güncellemeye hazırız.
Devam edin ve tasarımınızı oluşturun. Tel çerçevenizi başka bir adla kaydederek çoğaltın (örn. “Tel Çerçeve Düzeni”).
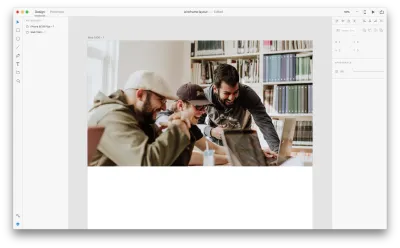
İlk olarak, Kahraman bölümümüz için bir resme ihtiyacımız olacak (Devam ettim ve bunu Unsplash'tan Priscilla Du Preez tarafından kullandım.)
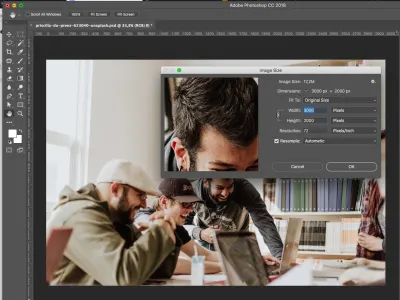
Görüntüyü Photoshop'ta açın ve Görüntü → Görüntü boyutu'na tıklayarak görüntü boyutunu küçültün ve genişliği 3000 piksel olarak ayarlayın:

Resminizi kaydedin ve ardından Kitaplıklarınıza sürükleyin.
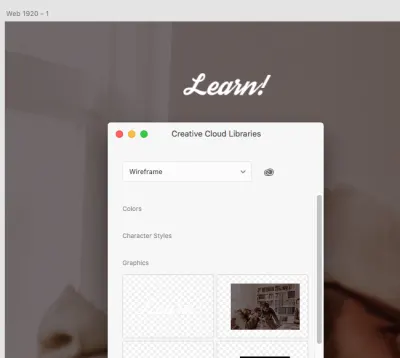
XD'de, görüntüyü Kitaplıklar'dan Çalışma Yüzeyinize sürükleyin. Görüntü yer tutucusu olarak az önce oluşturduğumuz şekle uymasına izin verin.

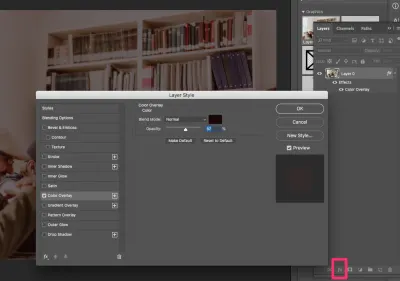
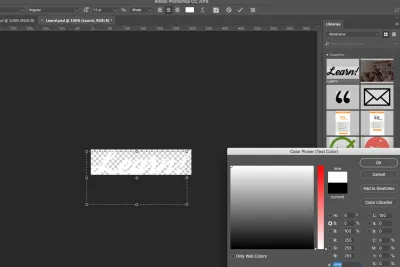
Bu resme bir logo ve biraz metin ekleyeceğim; Bilginin okunması kolay olması için görüntünün biraz daha koyu olmasına ihtiyacım var. Photoshop Libraries'e geri dönün ve paneldeki resme çift tıklayın. Görüntü açıldığında, Katman paneline gidin, görüntü katmanını seçin ve panelin altındaki Katman stili ekle'ye tıklayın. Aşağıda gösterilen ayarlarla bir Renk Kaplaması ayarlayın:

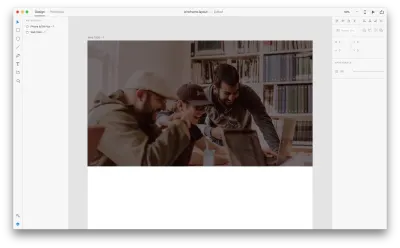
Kaydedin ve otomatik olarak tüm kitaplıklarınıza kaydedilecektir. XD'ye geri dönün ve çalışma yüzeyinizdeki görüntünün güncellendiğini göreceksiniz (onu tekrar kitaplıktan geri sürüklemeye gerek yok).
Not : Görüntü boyutuna bağlı olarak kitaplıkların kendilerini güncellemeleri biraz daha zaman alabilir.

Şimdi logomuzu ekleyelim. Photoshop dosyasını açın ve "Öğrenin!" Kütüphanelere logo. Kullandığım yazı tipi bu.

Arka planımız karanlık olduğu için beyaz bir logoya ihtiyacımız olacak. Photoshop'a geri dönün ve Kitaplıklar'dan logoya çift tıklayın.
Yazım Aracını alın, logo metnini vurgulayın ve beyaz yapın. Kaydedin ve otomatik olarak XD çalışma yüzeyinize de kaydedilecektir.


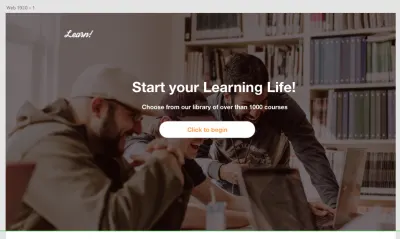
Kahraman bölümünü tamamlamak için biraz metin ve bir düğme ekleyin.

Ardından, metin ve simgeler ekleyerek bir sonraki bölümü dolduracağım. Kullandıklarım, burada bulabileceğiniz Smashing Magazine için oluşturduğum ücretsiz bir paketten.
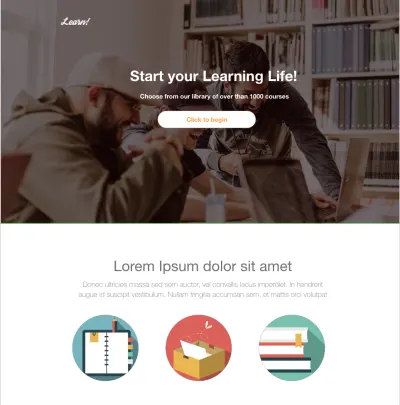
Daha önce olduğu gibi, simgeleri açın ve bunları Photoshop'taki kitaplıklarınıza ekleyin, ardından bunları tel çerçevenize yerleştirmek için XD'ye geri dönün. İşte sonuç:

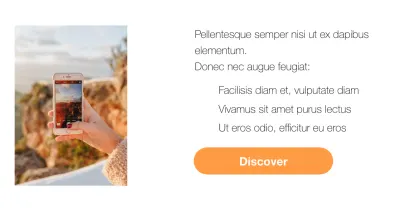
Şimdi Özellik bölümüne geçeceğiz. Daha önce olduğu gibi, resim yer tutucusuna bir resim sürükleyeceğiz (Bu resmi Unsplash'ta bulunan Sonnie Hiles tarafından kullandım). Yukarıdaki önceki adımlarda size gösterdiğim gibi bir metin ve bir düğme ekleyin.

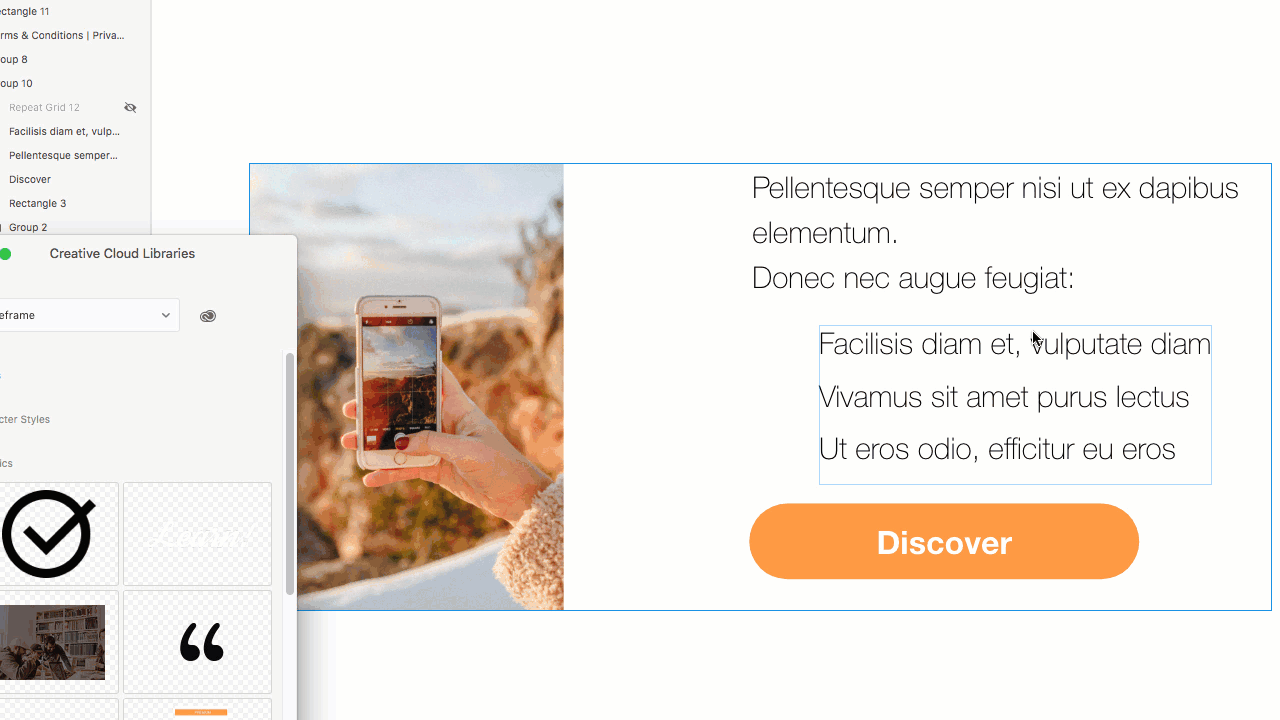
Sağladığım Photoshop dosyasını açın ve kontrol sembolünü Kitaplıklarınıza ekleyin. Kitaplıkları XD'de açın ve simgeyi metnin yanına koyun. Üç kopyasını çıkarmak için Tekrar Izgarasını kullanın:

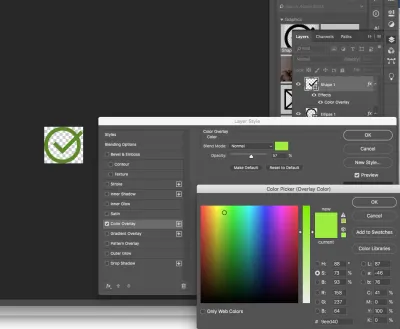
Şimdi kontrol sembolünün rengini değiştirelim. Photoshop'a geri dönün, Kitaplıklardan açın ve aşağıda gösterildiği gibi bir Renk Kaplaması verin:

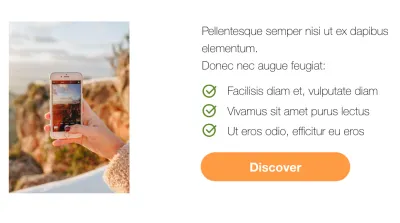
Kaydedin ve doğrudan güncellenen XD'deki simgelerinizi görün.

Şimdi düzenimizi bitirelim.
Referans bölümü için, referans için metin ve bir resim ekleyin (benimkini UI Faces'ten aldım).

Son olarak, Fiyat bölümü, Abone ol bölümü ve altbilgi için bilgi ekleyeceğiz. Fiyat tablolarını verdiğim Photoshop dosyasında bulabilirsiniz. Bunları Photoshop'ta Kitaplıklarınıza sürükleyin, ardından Kitaplıkları XD'de açın ve çalışma yüzeyinize sürükleyin. Bunları istediğiniz gibi değiştirmekten çekinmeyin.
Ve… işimiz bitti!
Çözüm
Bu öğreticide, bir tel çerçeve oluşturmak için Photoshop ve Adobe XD ile nasıl çalışılacağını ve ardından Kitaplıklar öğelerini değiştirerek ona nasıl hızlı bir şekilde aslına uygunluk ekleneceğini öğrendik. Referans olması için, pratik yapmak ve bu öğreticiyi takip etmek için kullanabileceğiniz bir mobil tel kafes oluşturdum. Metin ve resim eklemek için masaüstü sürümü için yaptığımız adımları izleyin.
Sonucunu yorumlarda göreyim!
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Adobe XD aracı, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Behance'de Adobe XD ile oluşturulan daha ilham verici projelere göz atabilir ve ayrıca UX/UI tasarımına yönelik en son trendler ve içgörüler hakkında güncel kalmak ve bilgi sahibi olmak için Adobe deneyim tasarımı bültenine kaydolabilirsiniz.
