Tel Kafes Tasarımında Nasıl Başarılı Olur?
Yayınlanan: 2022-03-10Çoğunlukla, bize tanıdık gelen şeyleri hafife alma eğilimindeyiz. Ayrıca, yeni olmasına rağmen işlenmesi çok basit görünen şeyleri hafife almamız da çok muhtemeldir. Ve bu bir dereceye kadar doğru. Ancak karmaşık durumlarla karşılaştığımızda ve tüm önlemler alındığında, temelleri iyi ve sağlam bir şekilde anlamak, doğru çözümleri bulmamıza yardımcı olabilir.
Bu makalede, web geliştirmede en basit, bu nedenle çoğu zaman küçümsenmiş etkinliklerden birine, yani tel kafeslerin tasarımına daha derinlemesine bakacağız. Tel kafeslerin ne olduğunu, neden onları tasarlamamız gerektiğini, tel kafes tasarımından en iyi şekilde nasıl yararlanabileceğimizi ve onu bir sonraki seviyeye nasıl taşıyacağımızı öğreneceğiz.
CB Insights'ın Startup'ların Başarısız Olmasının En Önemli 20 Nedeni raporuna göre, girişimlerin %17'si başarısızlıklarının nedeni olarak kullanıcı dostu olmamalarını bildirdi. Kullanıcı dostu bir arayüz tasarlamak, özellikle organize edilecek çok sayıda varlık, bağımlılık ve öğenin olduğu büyük ve karmaşık ürünler için basit bir iş değildir. Bu tür karmaşık ürünleri tasarlamak için yukarıdan aşağıya bir yaklaşım izlemelisiniz ve tel kafes tasarımı size bu konuda yardımcı olabilecek en iyi tekniktir.
İlk olarak, Terimleri Tanımlayalım
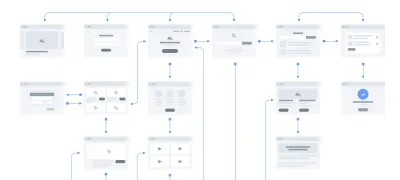
Tel çerçeve — ayrıca sayfa şeması veya ekran planı olarak da bilinir ve bir web sitesinin veya uygulamanın iskelet çerçevesini temsil eden görsel bir kılavuzdur.
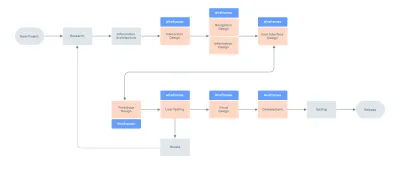
İnceleyeceğimiz ek tanım, tel çerçevelemedir - bir tel kafes tasarlama süreci ve genellikle kullanıcı ihtiyaçlarını ve kullanıcı yolculuklarını hesaba katan bir sayfada içerik ve işlevsellik düzenlemek için kullanılır. Tel çerçeveler, görsel tasarım ve içerik eklenmeden önce bir sayfanın temel yapısını oluşturmak için geliştirme sürecinin başlarında kullanılır.
İlk bakışta, tel çerçeveleme basit görünüyor. İşte asıl sorun da burada yatıyor: Basit şeylere yeterince dikkat etmeme eğilimimiz. Tel çerçevelemeden en fazla faydayı elde etmemize yardımcı olmanın bir yolu, ürün veya hizmetin hedeflerini tanımlamaktır.
Tel çerçevelemenin elde edebileceğimiz ana amacı, ekibe ve paydaşlara uygulamanın hangi varlıklara, sayfalara ve bileşenlere sahip olacağını ve dijital ürünün bu öğelerinin birbirleriyle nasıl etkileşime gireceğini göstermektir.
Hedef tanımından, tel çerçevelemenin etkisinin hem geliştirme süreci hem de nihai ürün için ne kadar büyük olduğunu görebiliriz.
Tel çerçeveleme sürecinin hedeflerini aklımızda tuttuğumuzda, hala tel kafes tasarımı sırasında kaçınılması gereken yaygın tuzakların neler olduğuna dikkat etmemiz gerekir.
Kaçınmak İstediğimiz Tel Çerçeveleme Hataları
- 'Kutu kontrolü' için tel kafesler oluşturmak;
- Tel kafes aşamasını hiç atlama;
- Görsel tasarımlardan sonra tel kafeslerin hazırlanması;
- Tel kafeslerin neden kullanıldığını anlamamak.
Tel çerçeveler, görsel tasarım aşamasından önce gelmelidir, tersi değil. Bu, kodu yazdırdıktan sonra uygulamanız için teknoloji yığınına karar vermek gibidir.
Tel kafes tasarımı, tasarımın kalitesinin temelini oluşturur ve bu aşamanın amacını ne kadar iyi anlarsak, o kadar fazla fayda elde edebiliriz. Öyleyse daha derine inelim ve neden tel kafes tasarlamamız gerektiğini ve bu tekniğin hangi değerleri getirdiğini öğrenelim.
Ürün tasarımı hakkında bilgi sahibi olmayan işletmeler, proje maliyetlerini düşürmelerine izin verdiği için tel kafes tasarımını atlama uygulamasını memnuniyetle karşılayabilir, ancak bu karar uzun vadede potansiyel başarısızlığa yol açabilir. Ve tasarımcı olarak siz, bunu neden yaptığımızı, nihai ürüne nasıl yardımcı olacağını ve gelecekteki masraflardan nasıl tasarruf sağlayabileceğini açıklamanız gerekir.
Ardından, tel çerçevelere neden ihtiyacımız olduğunu daha iyi anlamanıza yardımcı olabilecek bazı noktaları kontrol edelim ve tel çerçevelerin geliştiricilerinizden, müşterilerinizden ve ürününüzün gelecekteki kullanıcılarından geri bildirim almaya nasıl yardımcı olduğunu görelim.
Neden Tel Çerçeveler Tasarlamalısınız?
Ekibinizin İşin Kapsamını Tahmin Etmesine ve İyileştirmesine Yardımcı Olun
Tel çerçeveler, tasarımcıların gelecekteki ürünün görsel bir sunumunu hızlı bir şekilde oluşturmalarına ve gerekli revizyonlar için ekibe göstermelerine olanak tanır. Tel çerçeveler ayrıca, ekibinize uygulamanın hangi ekranlara sahip olacağını, her ekranda hangi öğelerin ve kontrollerin olacağını ve tüm öğelerin birbirleriyle nasıl etkileşime gireceğini göstermenize yardımcı olur. Ek olarak, tel kafeslere bakmak, spesifikasyonları okumaktan çok daha hızlıdır. Ayrıca, ilk tahminler ile son tahminler arasındaki kapsam farklılıklarını önlememize yardımcı olur.
Tüm Ekip Üyelerini Ürün Tasarım Aşamasına Dahil Edin
Hepimiz birinci sınıf bir tasarım yaratmış durumdayız, ancak geliştirme kısıtlamalarıyla karşı karşıyayız. Tel çerçevelerin kullanımı, geliştiricilerin tasarımları erken aşamalarda tartışmaya dahil etmemize, görsel tasarım üzerinde çalışmaya başlamadan önce geri bildirim sağlamalarına ve değişiklikler önermelerine olanak tanır. Bu sayede tasarım sürecini hızlandırabilir, zaman ve para kaybından kurtulabilirsiniz.

Müşteriler İçin Bir Demo Düzenle
Müşterilerinizden ve paydaşlarınızdan hızlı geri bildirim almak, tasarım sürecinin önemli bir bileşenidir. Ayrıca, hepimiz paydaşlarımızdan birden fazla değişiklik talebi aldık ve bu normaldir. Tel kafeslerle bu süreci daha verimli hale getirebiliriz. Prototiplerde değişiklik yapmak, tel çerçevelerde değişiklik yapmaktan daha fazla zaman ve çaba gerektirir, daha çevik olmanızı sağlar ve yeniden çalışma için fazladan zaman kaybetmezsiniz.
Kullanıcı Testini Gerçekleştirin
Lean Startup'ın yazarı Eric Ries'e göre, kullanıcı testini ne kadar erken gerçekleştirirseniz o kadar iyidir - hiç kimse bir uygulamayı kullanıma sunmak ve kullanıcıların onu nasıl doğru kullanacaklarını anlamadıklarını öğrenmek istemez. Tel çerçeveler, tasarımcıların potansiyel kullanıcılardan değerli geri bildirimler almasına ve ihtiyaç duyulmadığında karmaşık etkileşimli prototipler geliştirmeye zaman harcamamalarına yardımcı olabilir.
UI/UX tasarımcılarının tel çerçeveler kullanması, mutlaka doğru yaptıkları anlamına gelmez. Bunun için en iyi uygulamaları hatırlamalı ve takip etmelisiniz.
Tel Çerçeve Oluşturma En İyi Uygulamaları
En iyi sonuçları elde etmek ve daha fazla kullanıcı arayüzü için sağlam bir temel sunmak için birkaç basit kurala uymanız gerekir:
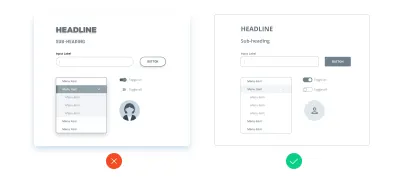
1. Tel Çerçevelerde Renk Kullanımını En Aza İndirin
Tel çerçevelerinizde zengin renk paletleri kullanıyorsanız, tel çerçevelemenin amacını kendinize hatırlatın (ürünün hangi öğelere sahip olacağını ve bunların birbirleriyle nasıl etkileşime girmesi gerektiğini göstermek için) ve ekstra renklerin bunu başarmanıza yardımcı olup olmadığını düşünün. . 
Bazı durumlarda, yapabilirler. Ancak genel olarak, tel çerçevelerinize renk eklemek, izleyicinin dikkatini dağıtabilir ve kesinlikle güncellemeleri daha da zorlaştıracaktır. Ayrıca, dikkate alınması gereken başka bir önemli konu daha var - tüm müşteriler UX tekniklerini iyi anlamaz ve nihai tasarımlar için renkli tel çerçeveler alabilir.

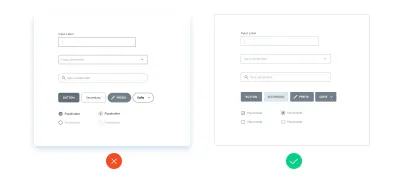
Ancak bu, tel kafeslerde asla renk kullanmamanız ve kesinlikle siyah beyaz palete bağlı kalmanız gerektiği anlamına gelmez. Bazen belirli bileşenleri vurgulamak için renk kullanmak haklıdır. Örneğin, hata durumları için kırmızıyı veya notlar vb. için maviyi kullanabilirsiniz.
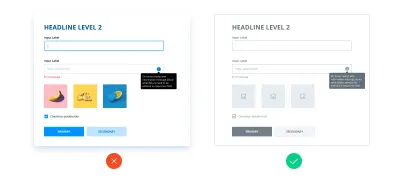
2. Bileşenlerin Basit Tasarımını Kullanın
Tel çerçevelerinize bileşenler eklediğinizde, temel tasarımlara gidin. Tel çerçevelerin, tamamen tasarlanmış ve ayrıntılı bileşenler içermesi amaçlanmamıştır. Bunun yerine, ekip üyeleriniz ve paydaşlarınız tarafından kolayca tanınmalıdırlar. Ayrıntılı bileşenler eklemek, özellikle yararlı olmadan size çok fazla zaman ve çabaya mal olacak.

3. Tutarlılığı Koruyun
Benzer bileşenler, tüm tel çerçevelerinizde aynı görünmelidir. Aynı bileşenler farklı görünüyorsa, geliştiricilerin aslında aynı olup olmadığını sorgulaması ve hatta farklı tasarımlar nedeniyle tahminlere ekstra zaman eklemesi muhtemeldir. Tel kafesler üzerinde çalışırken basit bir kuralı unutmayın: tutarlı olun ve kafa karışıklığı yaratmamaya çalışın.

4. Gerçek İçeriği Kullanın
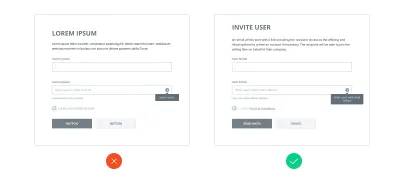
Zaman zaman UI/UX tasarımcılarının tel çerçevelere gerçek içerik eklemediğini ve bunun yerine lorem ipsum kullandığını görebiliyorduk. Bu, çok az tasarımcının yaptığının farkına bile vardığı yaygın bir hatadır. İtiraz edebilir, içeriğin tasarım aşamasında olmadığını söyleyebilirsiniz. Eh, içeriğin taslak versiyonunu kullanmanız yeterli.

İçerik, oluşturacağınız tasarımı etkiler ve taslak içerik, doğru kararları vermenize ve mükemmel tasarımı sunmanıza yardımcı olur. Ancak lorem ipsum kullanırsanız, resmin tamamını görmezsiniz ve muhtemelen kullanıcı arayüzünde çok fazla ayarlama yapmanız veya daha da kötüsü, çalışmayan bir tasarım yaratacaksınız. Ayrıca gerçek içerik, tel çerçevelerinize değer katacak, bağlamı daha iyi açıklayacak ve belki de gerçek içeriği şimdiden toplamaya başlamanız gerektiğini gösterebilir.
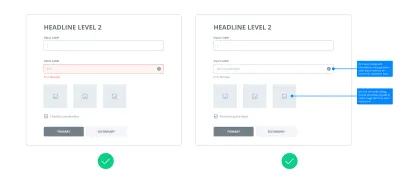
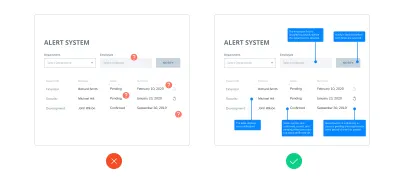
5. Açıklamaları Kullanın
Bazı tasarım çözümlerinin görsel olarak gösterilememesi olabilir, bu nedenle paydaşların veya geliştiricilerin bunlarla ilgili soruları olabilir. Örneğin, bazı kontrollerin arkasındaki mantık. Bu gibi durumlarda, bunun arkasındaki mantığı açıklamak için ekran üzerinde açıklamalar sağlayabilirsiniz. Bu şekilde ekibiniz çözümlerinizi anlayacak ve bunları tartışmak için zaman harcamanıza gerek kalmayacak.

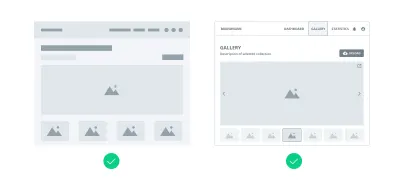
6. Düşükten Yüksek Kaliteye
Kesin bir kural yok. Bazen düşük kaliteli tel çerçeveler seçmelisiniz, bazı projeler ise yüksek kaliteli olanlar gerektirebilir. Bu projeye bağlıdır, bu nedenle tel kafeslere daha fazla ayrıntı eklemek isterseniz bunu yapmaktan çekinmeyin. Ancak Eric Ries'e göre, bu değer getirmediğinde fazladan iş yapmayın, temelden başlayın ve gerektiği sürece ayrıntıları ekleyin. Örneğin, geliştiricilerin dikkatini bazı özel çözümlere çekmeniz gerekiyorsa, bunu tel çerçevelerinizde göstermek için daha fazla ayrıntı ekleyin.


7. Tel Çerçeveleri Prototiplere Uzat
Tasarımcılar olarak farklı ürünlerle çalışıyoruz, bazıları basit ve ortak etkileşimlere sahip, bazıları ise oldukça gelişmiş ürünlere sahip. Bazen tel kafesler, karmaşık ve alışılmadık arayüzlerin etkileşimini göstermek için yeterli değildir, ancak uzun notlar yazmak ve açıklamalar için saatler harcamak yerine tel kafeslerinizi etkileşimli prototiplere genişletebilirsiniz.

İyi haber şu ki, bugün Figma, Invision, Adobe XD, UXPin, Axure, Moqups, vb. gibi çok çeşitli basit ama çok güçlü araçlara sahibiz ve kesinlikle bunları gözden geçirmemiz ve tel çerçeveleri tasarlamak için en iyi aracı seçmemiz gerekiyor. basit prototipler geliştirmek.
Tel Kafes Tasarım Araçları
Şimdi, harika tasarımlar oluşturmanıza ve iş akışınızı düzenlemenize yardımcı olacak mükemmel bir tel çerçeveleme aracı seçme zamanı. Tel çerçeveleme için kullanabileceğiniz birçok farklı seçenek vardır ve bunlardan bazılarını daha önce kullanmış olabilirsiniz. Size bunların ne kadar farklı olduklarına dair temel bir anlayış vermek istiyorum.
Çoğu tel kafes aracı şunlara göre uyarlanmıştır:
- Basitlik
Giriş engelleri düşüktür ve UI/UX tasarımında ilk adımlarını atan ve daha karmaşık yazılım kullanma deneyimi olmayan kişiler için mükemmeldir. - İşbirliği
Bunlar, ekip çalışması için zengin bir işlevsellik ile donatılmıştır. İşbirliği, modern yazılım geliştirmenin belkemiğidir, bu nedenle en iyi tel çerçeveleme araçları yalnızca birçok özellik sağlamakla kalmaz, aynı zamanda tasarım sürecinde yer alan tüm ekip üyeleri arasında verimli ve kolay işbirliğine izin verir.
İşbirliğine uygun hale getirilmiş en yaygın kullanılan tel kafes araçları şunlardır:
- Figma
Windows ve macOS için bir web sürümü ve masaüstü uygulamalarıyla gelen güçlü bir bulut tabanlı araç. Figma, tel çerçeveler, prototipler, UI'ler ve daha fazlasını oluşturmak için birçok güçlü özellikle birlikte gelir (aşağıdaki tabloya bakın). - Kroki
Bu araç, UI/UX tasarımcıları arasında oldukça popülerdir. Varsayılan Sketch araç setinin ötesine geçmeniz gerekiyorsa, ekstra işlevler elde etmek için düzinelerce eklenti kullanabilirsiniz. Rakiplerinin çoğundan farklı olarak Sketch, yalnızca macOS'ta kullanılabilir ve işbirliği için 3. taraf bir çözüme ihtiyacınız olacak.
Tel kafes tasarlamak için kullanabileceğiniz birçok uygulama vardır. Yalnızca uygulamada sağlanan özelliklere göre bir seçim yapmamalısınız. Bunun yerine, hepsini denemenizi ve keşfetmenizi ve hangisinin sizin için en iyi olduğuna karar vermenizi tavsiye ederim. Aşağıda, başlamak için en popüler araçlardan bazılarının bir listesini bulabilirsiniz.
| Alet | Artıları | Eksileri |
|---|---|---|
| Kroki |
|
|
| Figma |
|
|
| Invision Studio |
|
|
| Adobe XD |
|
|
| Prensip |
|
|
| Çerçeveleyici X |
|
|
| UXPin |
|
|
| balzamik |
|
|
| aks |
|
|
| modeller |
|
|
| Adobe Photoshop |
|
|
| Adobe Illustrator |
|
|
Modern tasarım araçlarının gücüne bir örnek olarak, kendi deneyimimi paylaşmak ve yukarıdaki araçlardan biriyle nasıl etkili bir tel çerçeve tasarım süreci kurduğumuzu göstermek istiyorum.
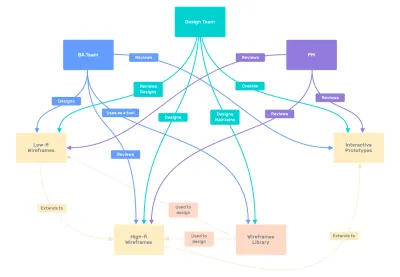
Vaka Çalışması: Birden Fazla Takımda Bir Tel Çerçeveleme Sürecini Nasıl Kurarız
Bağlam
Çalıştığım şirket karmaşık fintech dijital ürünleri üretiyordu. Tasarım ekibinin yanı sıra profesyonel bir iş analistleri (BA) ekibi vardı. Gereksinimleri hazırladılar ve tasarım ekibimize ilettikleri düşük kaliteli tel kafesler oluşturdular.
Aracı Seçmek
BA ve tasarım ekipleri için hepsi bir arada bir araç seçmemiz gerekiyordu. Çoğu iş analistinin tasarım becerileri oldukça düşük olduğundan, BA'lar için yeterince basit ve aynı zamanda tasarımcılar için yeterince güçlü olacak bir araç bulmak istedik. Ayrıca, kolay işbirliği, ekibimizin önceliğiydi. Bu kriterlere dayanarak Figma'yı seçtik.
Bileşen Kitaplığı Oluşturma
Ürün tasarım sürecini kolaylaştırmak için BA ekibinin kullanabileceği özel bir bileşen kitaplığı oluşturduk. İş analistleri kendi bloklarını çizmek yerine hızlı bir şekilde hazır blokları kullanabildikleri için bu, tel çerçevelemeyi hızlandırmamızı sağladı.
Ekibin Eğitimi
Figma ve bileşen kütüphanesinin nasıl kullanılacağını göstermek için BA ekibimiz için bir atölye çalışması gerçekleştirdik. Ayrıca onlara prototip oluşturma gibi bazı ekstra özellikleri öğretmeyi de önemli bulduk.

Sonuç
Bizim durumumuzda, ekip üyeleri Ukrayna, Avustralya ve Filipinler'de bulunmasına rağmen Figma, tel çerçeveleme ve işbirliği için verimli olduğunu kanıtladı. Şu anda iletişim kanalı için Figma kullanıyoruz - tel kafesler üzerinde posta veya mesajlaşma yoluyla işbirliği yapmanın daha uygun olduğu kanıtlandı.
Özetliyor
Basit bir uygulama olan tel kafes tasarımı, genellikle ilk kez karşılaştığımızda biz tasarımcılardan yeterince farkındalık almaz.
Sonuç olarak, bu tekniğe dikkat edilmemesi, tel kafeslere çok fazla dekorasyon eklediğimizde veya proje daha ayrıntılı bir çözüm gerektirdiğinde kutu kontrolü uğruna düşük fi tel kafesler oluşturduğumuzda bir takım kusurlara yol açar. , hatta bu aşamayı atlayın ve doğrudan görsel UI tasarımına gidin.
Genellikle, bu hataların tümü, hem tel kafes tasarım hedeflerinin ( yani ürünün hangi öğelere sahip olacağını ve bunların birbirleriyle nasıl etkileşime girmesi gerektiğini göstermek için ) yetersiz anlaşılmasının hem de tel kafeslerin ne zaman kullanılabileceğinin yetersiz anlaşılmasının sonucudur. bize yardım et, örneğin:
- Tel çerçeveler, ekibin proje hakkında daha kesin tahminler almasına yardımcı olabilir.
- Tel çerçeveler, tüm ekip üyelerini süreçlerin tasarımına dahil etmeye ve geliştirme sürecini etkileyecek mühendislik hatalarından kaçınmaya yardımcı olabilir.
- Tel çerçeveler, müşterilere, paydaşlara erken sunumlar yapmamıza ve mümkün olan en kısa sürede geri bildirim almak için kullanıcı testi oturumları yürütmemize ve zayıf çözümlerin geliştirilmesinde zaman kazanmamıza yardımcı olabilir.
Bugün tasarımcılar olarak daha önce hiç olmadığı kadar şanslıyız çünkü tel kafesler tasarlamak ve bu aktiviteyi genel tasarım sürecimize sorunsuz bir şekilde entegre etmek için elimizde düzinelerce araç var.
Yapmamız gereken tek şey, hem tekniği hem de araçları kendi tasarım sürecimize dahil etmek için biraz zaman harcamak ve ürün tasarım sürecimizi bir sonraki seviyeye taşımak için onları nasıl çalıştıracağımızın bir yolunu bulmak. Kesinlikle yapabilirler.
