Neden İyi Bir Mobil UI Tasarımına İhtiyacınız Var?
Yayınlanan: 2020-12-04Hiç şüphe yok ki mobil teknolojiler eşi benzeri görülmemiş bir hızla ilerliyor. Teknolojik açıdan mobil uygulamalardaki gelişmelerin yanı sıra UI/UX tasarımında da çığır açıcı bir değişim yaşanıyor.
2020 ve 2021'de mobil kullanıcılar, kullanıcı deneyimi ve kullanıcı arayüzü tasarımlarında kesinlikle yeni tasarım yöntemleri ve yaklaşımları deneyimleyecekler. UI tasarımı, her tür mobil uygulamanın başarısında önemli bir rol oynar. Kullanıcıların kalbini kazanmak için basit gezinme ve etkileşimli tasarımları garanti eder.
İlgi çekici ve akıllı bir tasarımla, kullanıcıları marka adınıza bağlı tutabilir ve uygulama genelinde sürümlerini basitleştirebilirsiniz. Bu şekilde, mobil uygulama UI tasarımının uygulamanızla kullanıcı deneyimi yaratabileceğini veya bozabileceğini iddia etmek risksizdir. Mobil uygulama tasarımları müşteri odaklı ve ardından etkileşimli içerik olduğunda, uygulamanızın taraf tutma şansı daha fazladır. Örneğin Netflix, hem internet hem de iPhone ve Android uygulamaları için etkileşimli UI düzenlerinden birini içerir. Akıcı grafikler, renk kodlu içerik, kolay gezinme ve gerçek zamanlı hata düzeltmeleri ile donatılmıştır. Bununla birlikte, uygulamanın kullanıcı arayüzü tasarımının rolü, uygulamanın görünümüyle sınırlandırılamaz. Bilgi mimarisi, uygulamanın içeriğini verimli bir şekilde organize etmenin yanı sıra etiketleyen UI tasarımlarını geliştirmelidir.
Mobil UI tasarım hizmetleri
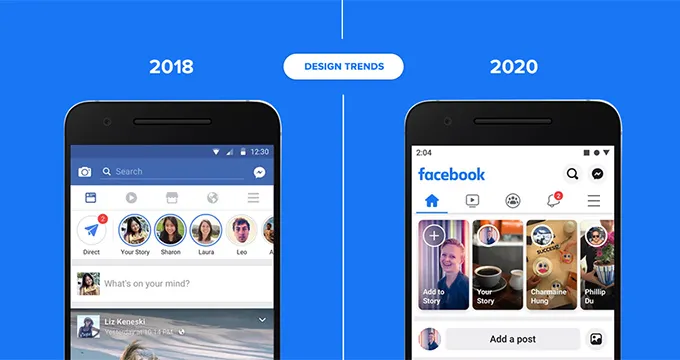
Bu rekabet alanında; Facebook, Instagram ve Google gibi markaların neden Mobil Kullanıcı Arayüzü tasarımlarını güncellemeye devam ettiği sorusu herkesin aklında kavramlaştıran bir soru oldu! İnsanlar her zaman bu markaların neden düzenli olarak yeni versiyonlarını kısa bir süre sonra piyasaya sürdüklerini merak ediyor. Bunun cevabı, son kullanıcılara olağanüstü deneyimler sunmaktır.
Mobil UI Tasarımını Kullanma Nedenleri

algoritmik tasarım
Tasarımın otomatik hale getirilmesi anlamlıdır, ancak bu, web geliştiricilerinin zaman aşımına uğradığı anlamına gelmez. Algoritmalar, zamanımızın çoğunu en üst düzeye çıkarmamıza yardımcı olabilir, böylece yaratıcı olmak için fazladan harcama yapabiliriz.
Şifresiz Giriş
Tüm web şifrelerinizi aklınızda tutmaktan daha stresli bir şey yok, değil mi? Katılıyoruz. Abone olmak veya pazarlık yapmak gibi bir web sitesinde önemli bir faaliyet yürütmeniz gerektiğinde, bunu yapmak için siteye kaydolmanız veya sosyal medya kimlik bilgilerinizi kullanmanız gerekir. Çoğu zaman, şifrelerinizi sıfırlarsınız, ancak daha sonra onları unutmak için. Bunu önlemek için, geri dönüşü olmayan bir parolayı hatırlamak zorunda kalmadan oturum açabileceğiniz yepyeni UI/UX trendleri ortaya çıkıyor. Örneğin, bir Marka Adı Hesabı ile ilgili YouTube ağlarını aramak için farklı bir kullanıcı adı veya şifreye ihtiyacınız olmaz.
Sürükleyici 3D Öğeler
AR ve VR'nin ortaya çıkmasıyla, 3D tasarım öğeleri, şimdiye kadar gördüğünüz her şeyi yenen benzersiz bir görsel deneyim yaratmak için birkaç adım daha ileri gitti. Önümüzdeki yıllarda, bu büyük olasılıkla inandığınızdan daha büyük bir oyun değiştirici olacak. Site kullanıcı arayüzlerinin daha sürükleyici görünmesini sağlamanın yanı sıra, olası müşterileri daha uzun süre kalmaya ve tipik oturum sürelerini artırmaya teşvik eder. Bir 3B arayüz, gerçek ve sanalın kenarlarını gizleyerek, genel son kullanıcı görünümünde önemli ayarlamalara neden olabilir. Örneğin, Urban Immersive, mülklerde gezinmek için 3B sanal turları kullanır.
Karanlık Mod
Siyah, sürekli olarak soğuklukla ilişkilendirilmiştir. Bu inanılan UI/UX tasarımı ile de ilgilidir. En iyi web tasarım trendlerinden biri olarak adlandırın; Apple, Android, Instagram, Facebook ve LinkedIn gibi markalar, karanlık modu mükemmel sonuçlarla karşıladı. Kaygandır, vurgulamak istediğinizi vurgulamanıza izin verir, göz yorgunluğunu azaltır, bu da telefonunuzun enerjisini azaltır. Normal moddan karanlık moda geçiş de sorunsuzdur ve bunun için zaman çizelgelerini de ayarlayabilirsiniz.
Grafik ve Fotoğrafı Karıştırma
2020 yılı, bir fotoğraf aracı kullanılarak çekilen görüntülerin üzerine grafik bindirme eğilimini gözlemledi. Sonuç, tasarım yeniliği ve yaratıcılığın şaşırtıcı bir karışımıdır. Uyarlanabilir olmak, bu, ihtiyaçlarınıza bağlı olarak öğelerinize geçici veya ayık bir gösterge panosu içerebilir. Ayrıca, web sitesi tasarımını daha da özelleştirmenin yararı vardır. Şu anda birkaç marka bu hatlar boyunca keşfetmeye başladı.
Mobil Tarama
Kişiler, özel mobil uygulamaların yanı sıra mobil web tarayıcıları (Chrome, Firefox, Opera gibi) kullanan internet sitelerinde gezinirler. Marka adınızın web sitesini bir mobil tarayıcı için geliştirmek, ekran boyutu kısıtlamaları ve mevcut minimum gerçeklik nedeniyle daha zordur. Beğenin ya da beğenmeyin, mobilden masaüstüne kullanıcıların yüzdesi büyük zaman kazanırken, faydalı metinsel web içeriğiyle bağlantılı grafik öğelerin bir karışımını sağlayan bir web sitesine izin vermek en iyi seçenek gibi görünüyor.
Sesli Kullanıcı Arayüzü (VUI)
Günümüzde, sohbet robotları ve sanal yardımcılar, modern teknolojinin hayatımızda sorunsuz bir şekilde uygulanmasının yolunu açmanın yanı sıra muazzam bir potansiyel göstermiştir. Bilgiye nasıl baktığımızı, gelecekteki öneriler için notlar aldığımızı, bir şarkı listesi oluşturduğumuzu, hatırlatıcılar ayarladığımızı ve daha fazlasını değiştirdiler. Apple ve Google (Android), bunların her gün milyonlarca kişinin kullandığı kendi versiyonlarını ortaya çıkardı. Aynı teknolojiyi iş sitenize uygulayarak daha fazla müşteriyi kapatma konusunda avantaj elde edebilirsiniz.
Kayan Bileşenler, Katmanlar ve Yumuşak Gölgeler
Web sitenizde 3B öğeler kullanmayı düşünüyorsanız, katmanları ve yumuşak karanlığı kullanarak bunları yumuşatmak çok fazla duygu uyandırır. Giderek, görsellerin koşullandırılması onu göze daha çekici kılıyor ve insan zihninde olumlu duygular uyandırdığı iddia ediliyor. Genel parlaklık hissinin yanı sıra yumuşak izleme, görselin derinliğini iyileştirir. Ayrıca, katmanlama ve kayan yönler, UI/UX geliştiricilerinin olağan tasarım arketiplerinden uzaklaşmasına yardımcı olur.
UX Yazma ve Mikrokopi
Müthiş bir ürüne veya hizmete sahip olmak bir şeydir; henüz web sitenizde ve diğer online pazarlama kanallarında pazarlayamamak da bunlardan biri. Bireylerin markayı dikkat çekici kılan şeyler, inovasyonu ve ürün yolculuğuna katılmasına izin vermek gereklidir. Bir dereceye kadar, web sitenizdeki metni biraz rahat tonda yapmak zarar vermez. Müşteriler, wensites'te konuşma içeriğinin bitlerini ve parçalarını görmekten hoşlanırlar. Mizah da amaca uygun olarak kullanıldığında siteniz için harikalar yaratabilir. Mikro kopyalar, ürünlerinize ve bir bütün olarak markanıza farklı bir stil sunabilir.

Soyut Veri Görselleştirme
Tablolar, listeler ve çizelgeler gibi bileşenler, temel ayrıntıları paylaşmak için hâlâ tamamen kullanılıyor olsa da, programlarını çalıştırdıklarını düşünüyoruz. Ürün siteleri ve teknoloji odaklı markalar için soyut veri görselleştirme bir sonraki en iyi seçenek haline geliyor. Marka adınız sunucu cihazları, donanım veya diğer çeşitli teknolojik ürünler üzerinde yoğunlaşıyorsa, soyut veri görselleştirme stratejisini kullanmak, web sitenize ve ürün sayfalarınıza yaratıcılık, geliştirme ve derinlik katacaktır. Wildebee.st bir örnektir.
Etkileşimlerin Kişiselleştirilmesi
Birçok dış kaynak yazılım programı işletmesi gibi, yetenekli ve güvenilen firma, kişiselleştirmenin güvenceden pratfall'a, efsaneye, efsaneye giden yolculuğa dayandığını ve tekrar toparlandığını görmek için dijitalde yeterince zaman harcadı. Ancak kişiselleştirme, yeni bulunan önem, basitlik ve aynı zamanda her yerde yeniden ortaya çıkıyor. Bu yıl, daha derin ve yenilikçi bireysel deneyime yönelik güçlü faaliyetlerle dikkat çekti. Bu nedenle, müşterinin işlevleri bireysel gereksinimlerine göre özelleştirme özgürlüğünü mümkün kılan daha fazla işlevsellik sağlama potansiyeline sahip bir kodlayıcı ve geliştirici kiralayın.
5g Web Sitesi Tasarımı İçin İlginç Zamanı Açıyor
Sayısız MEGABYTES verisini göz açıp kapayıncaya kadar sayısız bağlantılı cihaza taşıyacak modern bir teknoloji hayal edebiliyor musunuz? Neyse ki, 2020 yılına kadar 5. Nesil Kablosuz Hücresel Ağın başlamasıyla birlikte bu bir gerçektir. 5G, özellikle web tasarım endüstrisi ile ilgili olanlar için kesinlikle harika bir yeniliktir. Şu anda kullanıma sunmanın başlamasıyla birlikte, 2025 yılına kadar yaklaşık 1,4 milyar cihazın yalnızca 5G ağında çalışması bekleniyor. (küresel toplam miktarın yaklaşık %15'i) 5G, oran ile doğru orantılıdır, bu da mobil web sitesi tasarımının daha iyi video sunabileceği anlamına gelir. paketleme hızında herhangi bir kesinti olmadan klips kalitesi. Web siteleri için hızlı yükleme son derece gerekli olsa da, video ile zenginleştirilmiş web sitesi tasarımında kesinlikle rolünü oynayacaktır. Bununla birlikte, bilim adamları 2021 yılına kadar dünya çapındaki 5G nüfusunun 627 milyona yükselmesini bekliyorlar ki bu kesinlikle elektronik web tasarımı alanında en çok ihtiyaç duyulan itici güç olacak.
3d Grafiklerin Entegrasyonu
Son birkaç yılda en popüler neolojizm, birkaç 3 boyutlu grafiğin web ve mobil kullanıcı arayüzlerinde birleştirilmesidir. Ayrıca, grafik stilindeki 3B yönler, tasarımcı projesinde tipik bir görünüm haline geldi. 3 boyutlu grafikleri uygulamak veya kullanmak, iyi bir şekilde işlemek için sanatsal bir gözle doğruluk ve doğruluk gerektiren oldukça büyük bir engeldir. Ek olarak, yeterli zaman yiyor. Bu nedenle, mükemmellik ve doğruluğun ideal karışımını sunan web geliştiricilerini işe alın. Yine de, göze hoş gelmesine rağmen ünlüdür ve kullanıcılar kesinlikle bunu fark etmeden geçmeyecektir. 3D işlemeler tipik olarak fotogerçekçi görünür ve bu da kullanıcı arayüzü stilinin faydasını çoğaltır. Bu web sitesi tasarım trendi, muhtemelen, ihtiyacınız olan resim içeriğinin aşırı pahalı veya neredeyse zor olduğu durumlarda oyunu kurtarıyor.
Arayüzde Anlatım – “Kişiselleştirilmiş Grafikler”
Özel yapım grafiklerin yönlendirdiği çağ, aslında arayüzde “anlatı”ya daha geniş bir perspektif açmıştır. Daha fazla sayıda web sitesi ve mobil uygulama, hikayeyi gösteren, çerçeveyi çerçeveleyen, mesajı gönderen veya sistemin ruh halini, tonunu ve ifadesini temsil edecek şekilde faydalar sunan özel olarak tasarlanmış karakterlere eğilimlidir. Kişiliklerin özgünlüğü, iletişimi daha çok insan gibi yapmaya, gerçek dünya ile güvenli estetik bağlar geliştirmeye ve ihtiyaç duyulan ihtiyacı anında yerine getirmeye yardımcı olur.
Tam Ekran Arka Plan Görselleri
Önceki örneklerin adımlarına uygun olarak, özellikle web siteleri için Kullanıcı Arayüzü tarzında varlığını gösteren bir başka trend, tam ekran geçmiş görsellerinin kullanılmasıdır. Bunlar fotoğraflar, arka planlar, uygun şekilde tamamlanmış görselleştirme ve hatta videolar olabilir. Kuşkusuz, Tam Ekran Arka Plan Görselleri ile gitmek, tüm tasarım yönleriyle istikrarı sürdürerek ekranları estetik ve psikolojik olarak çekici hale getirmeye yardımcı olur.
Dijital Görüntülerin Sürekli Yükselişi
Özel dijital görüntüler, özellikle web kullanıcı arayüzlerinde çevrimiçi varlıklarını işaretleyerek yavaş yavaş gelişiyor. Çeşitli stiller, kişiselleştirilmiş tasarım ve grafiklere sahip olması, web sayfasındaki veya ekrandaki bilgilerin hızlı bir şekilde anlaşılmasını etkin bir şekilde sürdürür. En etkili bileşen, özgünlük için zemin hazırlamalarıdır. Ek olarak, metin anlama ile ilgili temel bir sorunu olan kullanıcı için varsayım sınırına basarak yalnızca fotoğrafları ipad ui tasarımının kullanılabilirliği için geliştirmeye çalışan yazılım uygulama programcılarıyla çalışın. Ayrıca, bloglar ve gönderiler için başlık resimleri olarak dijital resimler üretmek yeni bir trend. Sadece, blog sitelerine ve web sitelerine önem ve faydalı bir çekicilik kattığı için, genellikle web tasarımcıları ve sanatçıları için yaratıcı perspektifleri genişletmenin yanı sıra gidersiniz veya kontrol edersiniz.
Daha az etkileşime düğme, yaratıcı bir deneme
Şu anda bilindiği gibi, “Düğmeler” Kullanıcı Arayüzü tasarımının zorunluluklarıdır. Yine de, son bölümde, herkes butonsuz UI iletişimleri konusunda mobil bireyler için çok daha yenilikçi bir deney yaşıyor. Bu tekniğin daha fazla veri ve bilgi için ekranın değerli alanından tasarruf sağladığı biliniyor ve hatta sadece hareketler üzerinde geliştirilen sanal kullanıcı arayüzünün ilk adımı olarak kabul ediliyor.
