Yazı Tipleri Neden Önemlidir: UX ve Tipografiye İlişkin Öngörüler
Yayınlanan: 2017-11-03Kullanıcılar web sitenize geldiğinde genellikle akıllarında bir amaç ile gelirler. Bu hedef, harika site tasarımınızı nadiren tespit etmek ve gelişmiş işlevselliğinin keyfini çıkarmaktır.
Kullanıcılar, ister genel olarak hayatın bazı yönleri hakkında isterse sunduğunuz bir ürün hakkında olsun, en sık bilgi almak için gelirler. Burada, web sitenizdeki bilgilerin mümkün olan en iyi şekilde algılanmasını sağlamak için tipografi devreye girer. Bugün, UX ve tipografinin karmaşık bağlantısını incelemenin ve yazı tipi seçimlerinizin genel web sitesi tarama deneyimi üzerindeki etkisini izlemenin zamanı geldi.
Tipografi UX için Neden Bu Kadar Önemli?
İnternetteki bilgilerin %95'inden fazlasının metin biçiminde (yazılı dil) bulunduğu bildirildi. Bu bilgi, insanlar tarafından özümsenmek içindir ve mümkün olduğu kadar çok bilgiyi işlemek için ellerinden gelenin en iyisini yapmaya çalışırlar. Burada tipografi, insanların tarama zamanlarından ve çabalarından en iyi şekilde yararlanmalarına yardımcı olan destekleyici bir arkadaş olarak işlev görür.
İyi tipografinin fark edilmesi genellikle zordur. Okuma sürecini akıcı hale getirir ve buna dikkat etmezsiniz. Öte yandan, kötü tipografi seçimleri, tarama deneyimini mahvedebilir ve okuma algısını minimuma indirebilir. Hiç kimse zamanını boşa harcamayı sevmediği için tipografi, belirli bir web sitesinde genel kullanıcı deneyimini oldukça etkileyen içsel UX kollarından biri haline gelir.
Web sitenizin tipografisini değiştirerek şunları geliştirirsiniz:
- metin okunabilirliği;
- içerik erişilebilirliği;
- web sitesi kullanılabilirliği;
- ve genel grafik dengesi.
Burada sadece UX ve tipografi bağlantısını tartışıyoruz, tipografinin web sitesinin görsel kişiliğini oluşturma, markanızı tanımlama ve okuyucunun dikkatini çekmedeki rolünden bahsetmiyoruz. Daha fazla bilgi edinmek için bu makaleye göz atın.

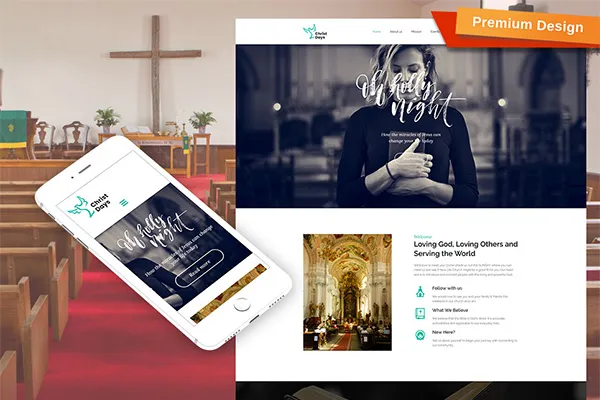
Bu kilise web sitesi için tipografi seçimi, yalnızca web sitesinde UX'i artırmakla kalmaz, aynı zamanda markanın görsel kimliğini şekillendirmeye de yardımcı olur).
Tipografiyi Optimize Ederek Web Sitenizde UX Nasıl Artırılır?
Tipografiyi optimize ederek web sitenizdeki UX'i artırmanın birçok yolu vardır. UX ve tipografi yakından bağlantılı olduğundan, tipografiyi optimize ederek metninizin okunabilirliğini de optimize eder ve böylece web sitenizdeki genel UX'e eklersiniz. Tipografiyi optimize etmek için kuralların neler olduğunu görelim:
#1: Kullanılan Yazı Tipi Sayısını En Aza İndirin
Web sitenizin tutarlı ve profesyonel görünmesini istiyorsanız, en fazla üç yazı tipi kullanın (daha fazla değil). Bir web sitesindeki farklı yazı tipleri çakışıyor ve kullanıcının metni okumasını engelliyor. Benzer görünümlü birkaç yazı tipinin kullanılması, web sitesi sayfalarınızda UX tutarlılığı oluşturmanıza yardımcı olur ve kullanıcıları sık stil değişikliklerini benimsemekten kurtarır.

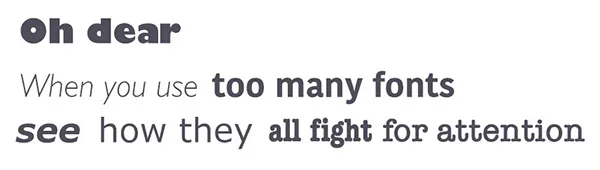
Bu tam olarak web sitenizde kaçınmanız gereken şeydir.
Çoğu zaman, sadece bir yazı tipinin kullanılması yeterlidir. Hala birkaç yazı tipine ihtiyacınız olduğunu düşünüyorsanız, aynı karakter genişliğine sahip yazı tiplerini seçin. Bu durumda fontlar birbirinden çok farklı olmayacak ve okuyucunun dikkatini dağıtmayacaktır.

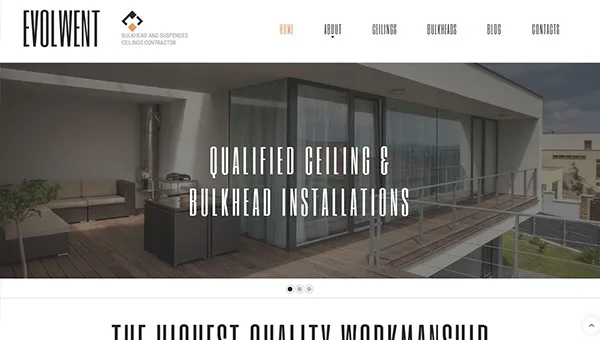
Bu yeniden modelleme web sitesi, web sitesinin görsel kimliğini artırmak için alışılmadık Six Caps yazı tipini kullanır. Bu yazı tipi, karakter genişlikleri eşleşen iki yazı tipine sahip olacak şekilde Roboto Condensed ile birleştirilmiştir.
Birkaç yazı tipini birleştirmenin bir başka harika fikri de, el yazısını taklit eden yazı tiplerini normal yazı tipleriyle birleştirmektir. El yazısı tipografi, genel web sitesi tasarımınıza kişisel bir dokunuş katar ve web sitenizin görsel karakterini geliştirir.

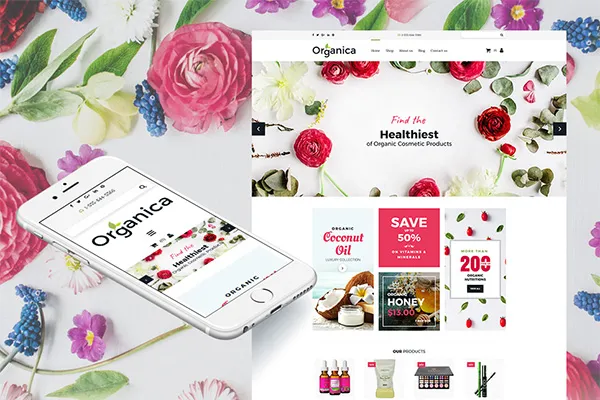
Bu web sitesi, Caveat El Yazısı yazı tipiyle yumuşak ve kadınsı bir his veriyor.
#2: Okunabilirliği Artırmak için Sans Serif Yazı Tiplerini Kullanın
Serifler, harf vuruşlarının sonundaki küçük çizgilerdir. Basılı tipografide serifler, insanların basılı harfleri daha hızlı ve daha verimli bir şekilde tanımasına yardımcı olur. Bununla birlikte, ekranda, özellikle de Retina olmayan bir ekranda, serifler kağıttaki kadar iyi çizilmez ve bu da okumayı kısmen bozar.

Daha iyi okunabilirlik sağlamaya ek olarak, sans serif yazı tipleri daha cesur ve daha minimal bir şekilde konuşur.
Burada, serif yazı tiplerini tamamen terk etmeniz gerektiğini tartışmıyorum. Daha iyi bir tavsiye, onlara karşı daha dikkatli olmak ve temiz ve kesin olanları kullanmak olacaktır.

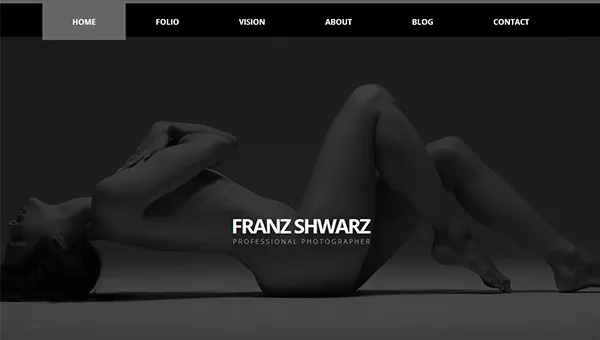
Örneğin, bu yaratıcı fotoğrafçılık web sitesi, web sitesinin cesur, şık ve kararlı bir açıklama yapmasına yardımcı olan Open Sans sans serif yazı tipini kullanır.
#3: Uygun Yazı Tipi Boyutunu Düşünün
İnternetteki alan sınırsızdır. Bu nedenle, onu kaydetmeye ve kullanıcılara ek göz yorgunluğu getiren küçük yazı tipi boyutlarına gitmeye gerek yoktur. Görme engelli okuyucular küçük metinleri okumakta zorlanırken, görme yeteneği iyi olan okuyucular bile yorgunluk yaşar ve diyelim ki 10 puntoluk metnin sonuna gelmek için ara vermek zorunda kalırlar.
Kullanıcılarınızın sunduğunuz metni okurken veya yakınlaştırırken zorluk çekmesini istemiyorsanız, 16pt + yazı tipi boyutlarına gidin. Bu yazı tipi boyutları, göz yorgunluğunu en aza indirir ve kullanıcıların görsel yorgunluk olmadan web sitenizdeki hedeflerine ulaşmalarına yardımcı olur.


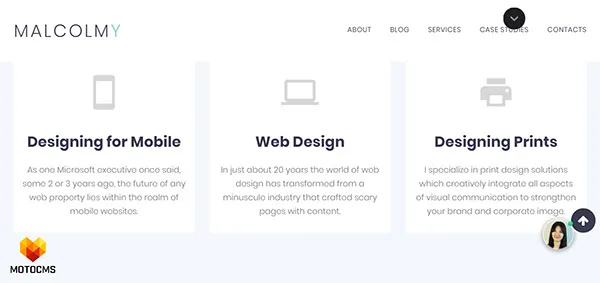
Malcolmy web sitesi, ev ve blog sayfaları için okunabilir 16pt tipografi kullanır.
#4: Optimum Hat Uzunluğunu Gözlemleyin
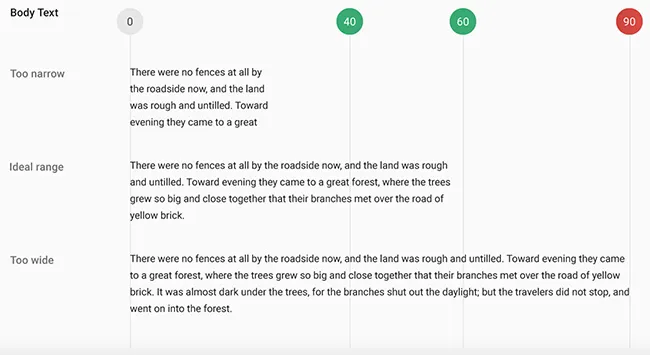
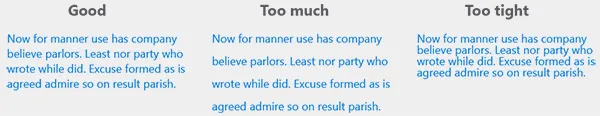
Web sitenizde, mevcut tüm alanı metninizle doldurmamalısınız. Optimum satır uzunluğuna dikkat ederek, yüksek okuma deneyimi standartlarına bağlı kalırsınız. Satırlar çok kısaysa, metni okurken okuyucunun gözleri ileri geri gitmek zorunda kalır ve bu da ek göz yorgunluğuna neden olur. Satırlar çok uzunsa, tam olarak okuduğunuz kelimeye konsantre olmak çok zor ve kaybolmak çok kolay.
Her iki olumsuz durumdan da kaçınmak için satır başına 60 karaktere sadık kalın (tablet/PC ekranları için).

Bu resim, çok kısa veya çok uzun satırlı metinlerin okunmasının, ~ 60pt 'altın orta' satır uzunluğuna yapışan metinlerden daha zor olduğunu göstermektedir.
Mobil cihazlar (örn. akıllı telefonlar) için en uygun hat uzunluğu daha kısadır. Metnin küçük ekranlarda okunabilmesi için satır yaklaşık 30 – 40 karakter içermelidir.
#5: Farklı Boyutlarda İyi Çalışan Yazı Tiplerini Tercih Edin
Bildiğiniz gibi, başlıkların harf boyutu genellikle gövde metninden daha büyüktür. Başlıkların boyutları da en küçüğünden en büyüğüne kadar farklılık gösterir. Web sitenizde, çeşitli öğeler (örneğin düğmeler, başlıklar, gezinme öğeleri, vb.) için farklı yazı tipi boyutlarının yanı sıra vurgu için farklı yazı tipi ağırlıkları kullanmanız gerekecektir.
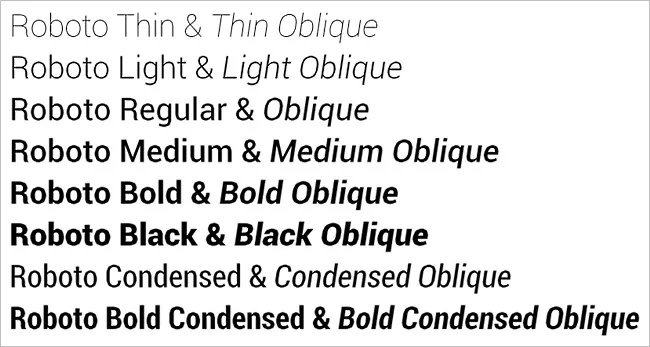
Web sitenizin öğelerinin ayırt edilebilirliğini sağlamak için çeşitli boyut ve ağırlıklarda gelen bir yazı tipi seçin. Google Fonts Roboto yazı tipi gibi standart yazı tiplerinden birini seçerseniz, sahip olduğu tüm varyasyonları görürsünüz. Bazı yazı tipleri 10'dan fazla varyasyonda gelir, bazılarında sadece bir çift bulunur. Sitenizde çeşitli içerik temsili sağlamak için zengin bir varyasyon kümesine sahip bir yazı tipi seçin.

Roboto Google yazı tipinin farklı yazı tipi stilleri.
#6: Akıllı Renk Seçimleri Yapın
Çok renkli, çığlık atan web sitelerinin zamanları geçti. Artık okunabilirlik ve kontrast, renk seçimlerini belirleyen ana güçlerdir. Her şeyden önce içeriğiniz okunabilir olmalı ve uzun yıllardır en iyisi olarak düşünülen kombinasyon beyaz zemin üzerine siyah metin olmalıdır. Bu kombinasyon maksimum kontrast sağlar ve klasik tipografi zamanlarına kadar uzanır.
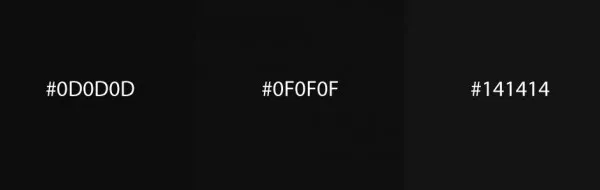
Bununla birlikte, son zamanlarda, siyah rengin koyu gri olandan daha fazla göz yorgunluğuna neden olduğu sıklıkla tartışılmaktadır. Koyu gri tonları da beyaz arka planla iyi bir kontrast oluşturur, ancak biraz daha az yoğundur ve daha rahat bir okuma deneyimi sağlar.

Bunlar, rahat bir okuma deneyimi sağlamada siyahtan daha iyi performans gösteren gri tonlarıdır.

Kaydırıcı metin rengi olarak koyu gri kullanan bir web sitesi sayfası.
Renk seçiminizi yaparken farklı cihazlarda ve farklı ortamlarda test ettiğinizden emin olun. Tipik bir ofis ortamında okunması iyi olan metni, özellikle açık havada kullanıldığında, bir akıllı telefonda ayırt etmek zor olabilir. Tüm faktörleri hesaba katmak zordur, ancak hedefiniz ortamların çoğunu hesaba katmak ve farklı kullanıcı gruplarına rahat bir tarama deneyimi sunmak olmalıdır.
#7: Çizgi Yüksekliği ile Deneme Yapmayın
Daha fazla içerik sığdırmak için satır yüksekliğini en aza indirmek iyi bir uygulama değildir. Satırlar birbirine çok yakınsa, okuyucunun bir önceki veya sonraki satıra atlayıp takılıp kalması daha olasıdır. Satırlar arasındaki boşluk (baştaki), kullanılan karakterlerin yüksekliğinden %30 daha büyük olmalıdır. Böyle bir yönlendirme, içeriğin en iyi okunabilirliğini ve net görsel algısını sağlar.

Satır yüksekliği 1,3 karakterden daha küçük olduğunda, metnin okunması zorlaşır.
#8: Kullanıcılarınızın Karar Vermesine İzin Verin
UX ve tipografiden yararlanırken hedef kitlenizi ve ihtiyaçlarını göz önünde bulundurmanız önemlidir. Site ziyaretçilerinizin ne tür okuyucular olduğunu ve web sitenizin içeriğini keşfettikleri tipik durumların neler olduğunu bilin. Örneğin, gençleri hedefliyorsanız, mobil UX'e daha fazla dikkat edin ve tipografiyi buna göre ayarlayın.
Tipografi seçenekleriniz için A/B testi yapın ve hangisinin hemen çıkma oranını düşürdüğünü ve daha fazla dönüşüm sağladığını görün. Kendinizi daha iyi hale getirmek ve kullanıcı deneyimini mümkün kılmak için tipografinizi sürekli olarak ayarlamaya hazır olun.
A/B testi hakkında daha fazla bilgi için bu makaleye göz atın.
Sonuçlar
UX ve tipografi arasındaki bağlantıyı araştırmak, web sitenizdeki kullanıcı deneyiminde çok sayıda değerli iyileştirmeye neden olabilir. Yukarıda listelenen tipografi ile ilgili ince ayarlara giderseniz, okunabilir bir web sitesi elde etmek zorunda kalırsınız, bu gerçek bir zevktir. Bu girişimde size iyi şanslar diliyorum!
Bir şey kaçırdım mı? Lütfen aşağıdaki Yorumlar bölümünde bana bildirin. Konuyla ilgili sorularınız da memnuniyetle karşılanmaktadır.
Bizi izlemeye devam edin!
