Olağanüstü Dijital Hikaye Anlatımı Neden Olağanüstü İyi Tasarımdan Daha İyidir?
Yayınlanan: 2017-09-09Dijital tasarım dünyasında görseller oldukça önemlidir. Örneğin, bir çocuk oyuncak üreticisinin web sitesinde gururla sergilenen, yüzlerinde gülümsemeyle açık havada oynayan bir anne ve bebeğinin fotoğrafını çekin.
Otobanda sürerken dikkatinizi çeken bir konferans çözümünün reklam panosu için bir toplantı odasındaki bir grup iş uzmanının resmini düşünün. Mahalle bakkalından aldığınız süt ürününün etiketindeki en küçük logo bile bir grafik tasarımcının ürünüdür.
Fotoğraflar ve grafikler her zaman hikaye anlatmak için kullanılır, ancak tasarımcılar bazen web siteleri veya grafikleri ne kadar harika görünürse görünsün izleyicinin her zaman arkasındaki hikayeyi arayacağını unutur. İyi dijital tasarım size her zaman "ne" olduğunu söyleyecektir. Harika dijital tasarım aynı zamanda size “neden”i de söyler.
Kitlenize görecek bir şey verin, aynı zamanda söyleyecek bir şeyiniz olsun.
Şimdiye kadar, “Ben bir tasarımcıyım. Yazarların hikayeyi anlatmaları gerekmiyor mu?” Henüz fark etmediyseniz, hikaye anlatımı, bir ürün veya hizmet hakkında metin yazmaktan veya uzun bir makale yazmaktan daha fazlasıdır. Görsellerinizin de bir hikayeye ihtiyacı var. Kalabalık bir caddede bir köpek yavrusunu hareket halindeki bir araç tarafından ezilmekten kurtaran kahraman adamı düşünün. Ya da bir babanın oğluna nasıl bisiklet süreceğini öğrettiğini, çocuğun mutlu bir şekilde yanından vızır vızır geçmesini izlediğini hayal edin. Bunlar, insanların belirli bir eylemde bulundukları ve etki yaratan küçük anlardır.
Medyanın yalnızca değerli içeriği tamamlamak için kullanıldığında değerli olduğunu söylüyorlar. Tasarımcılar olarak, her çıktıyla bir hikaye anlatabilmeniz veya bir fikri aktarabilmeniz gerekir. Görüntüler, grafikler ve tipografi, bir mesajı iletebileceğiniz çok yaratıcı yöntemlerdir; ama her mesajda söyleyecek bir şeyin olmalı. Sadece etkilemek için yaratmayın; ifade etmek için yarat.
Tasarımınızı hikayeleştirin.
Tasarımınıza başlamadan önce, bir geçmiş hikayeniz olduğundan emin olun. Bunu neden yapıyorsun? Bunu paylaşmanın amacı ne? Gerekirse beyin fırtınası yapın. Projenizle kelimeleri – isimleri, fiilleri ve sıfatları ilişkilendirin. Ortak bir şey ortaya çıkacak; bu senin tasarım hikayen olabilir.
Özellikle iyi bir örnek, California merkezli popüler bir kar amacı gütmeyen ayakkabı şirketi olan TOMS'un markalaşma sürecinde aldığı yöndür. İlk ürün serilerinde özel bir şey yoktu; Güney Amerika'da ünlü alpargata denilen basit kanvas slip-on ayakkabıların bir dalı yaptılar. Ama burada ilginç hale geliyor. Kurucu Blake Mycoskie gönüllü olarak çalışırken, çocukların çoğunun ayakkabısı olmadığını fark etti. Blake işi hallettiğinde, satılan her çift için, gelişmekte olan bir ülkeden başka bir genç için yeni bir çift sağlamaya karar verdi, ya da şu anda “bire bir” iş modeli olarak bilinen şey.

Bu harika arka plandan dolayı, marka hakkındaki haberler ağızdan ağza ve sosyal medya aracılığıyla orman yangını gibi yayıldı. Özellikle, bu hikaye TOMS ayakkabı web sitesine yansıyor. Sitedeki birçok görsel, sundukları gerçek ürünleri öne ve merkeze koymak yerine şirketin hikayesinin ne olduğunu vurguluyor. Sonuç olarak, izleyicilerin duyularına bağlanabiliyor ve yankı uyandıran bir hikaye aktarabiliyorlar.
Tasarımda hikaye anlatımının bir başka iyi kullanımı, ulaşım tek boynuzlu atı Uber'dir. Başlangıçta, hikaye oldukça açık. Toplu taşıma çok kötü. Gecikme olduğunda bilemezsiniz, rahat binip binemeyeceğinizi bilemezsiniz ve sonra nakit ödeme yapmanız gerekir. Şirket bir sürü ciddi sorunla karşılaşmış olsa da, dünya çapındaki yolcu sayısı, Uber'in alternatif bir isteğe bağlı ulaşım hizmeti olarak işini ve işini mükemmel bir şekilde yaptığını açıkça ortaya koydu.

Uygulamanın kullanıcı arayüzü, normal sürücünün sahip olduğu tüm acı noktalarını giderir. Yolculuk tam olarak nerede şu anda? Arabanın sürücünün bulunduğu yere varması ne kadar sürer? Yolcu ne kadar ödeyecek? Temasa geçilmesi gerekiyorsa sürücünün numarası nedir? Sürücünün ihtiyaç duyduğu tüm hayati ayrıntılar, uygulamada sistematik bir şekilde gösterilir. Uber web sitesi bile şirketin hamlesi hakkında çok şey söylüyor. Her grafik, simge ve hatta yazı tipleri “hoş” ve “kolay” diye haykırıyor.
Tasarım yoluyla hikaye anlatmak sistematik süreçleri içerir.
Elle (ve akılla) yapılan her şeyde olduğu gibi, etkili tasarımın belirli süreçleri izlemesi gerekir. Örneğin bir web sitesi oluşturma sürecini ele alalım. Maketler veya tel çerçeveler oluşturmaya başlamadan önce storyboard'lar oluşturursunuz. Hikayenizin her bölümü bir etkileşim içermelidir, örneğin, kullanıcı bir şeye tıkladığında veya aşağı kaydırdığında ne olacak, vb.
Bilinen bir kullanıcı deneyimi tasarımcısı olan Braden Kowitz, ürününüz için kullanıcının yolculuğundaki her adımı gösteren bir dizi anlatımlı kullanım senaryosu oluşturmanızı önerir. Buna hikaye merkezli bir tasarım süreci diyor. Bununla, kullanıcı deneyimini simüle edebilir ve olası tüm sonuçları tanımlayabilirsiniz ve sonuç olarak tasarım kararlarınız tamamen insanların ürününüzü nasıl kullanmayı tercih ettiğine bağlı olacaktır.
Bu, bir plan gösterdiği gibi bir UI'nin bir adım adım ilerlemesini sunduğunuz veya yarattığınız ekran merkezli bir tasarıma tam bir tezat oluşturuyor. Planları göstermek, yalnızca her bir öğenin plana nasıl dahil olduğunu numaralandırdığınız anlamına gelir. "Sorun şu ki," diyor Kowitz, "Tasarımlar bu şekilde sunulduğunda, yalnızca ürünün nasıl göründüğüne dair bir anlayış geliştiriyorsunuz. Ürünün nasıl çalıştığına odaklanmıyorsunuz ve müşterilerin ürünle nasıl etkileşimde bulunduğunu simüle etmiyorsunuz.”
Kowitz ayrıca, hikayelerinizi oluştururken Adobe Photoshop ve Adobe Illustrator gibi bilinen görsel tasarım yazılımlarının yanı sıra Adobe Fireworks ve ekran görüntüsü programları gibi araçları kullanmanızı önerir. Yalnızca ayrı ekranlar tasarlayarak web için oluşturmayın.

Bu disiplini benimsemeye çalıştığınızda tasarım süreciniz çok daha kolay olacaktır. Ayrıca genellikle gözden kaçan tasarım hatalarını da vurgulayabilirsiniz. Ayrıca, ilerledikçe tasarım hedeflerinize ulaşıp ulaşmadığınızın da farkında olabilirsiniz. Ayrıca, sürecin her bölümünü kapsadığınızda veya ele aldığınızda daha hızlı çalışabileceksiniz.
Tasarım hikayenizi anlatma şekliniz de önemlidir.
Her tasarım projesinde, önce hikayeniz için sahneyi hazırlamanız gerekir. Arka planlar ve ruh halleri, asıl mesajınız ve istediğiniz sonuçlar kadar önemlidir. Hikayeniz nasıl bir yumruk atacak?
- Kişisel bir hikaye ekleyin. Kitlenizin duyularına hitap edebilmelisiniz. Bu sizin için zorsa, izleyiciyi hikayenize dahil etmenin bir yolunu bulmanız gerekir. İnsanların harekete geçmeleri için acı noktalarınızın ne olduğuyla ilişki kurabilmeleri gerekir.
- Beklenmeyeni söyle. Kullanıcıyı “Bunu birçok kez gördüm. Buna neden inanayım?” Kitlenizin şüpheci olmasına izin vermeyin. Yeni bir şey yaparak onların dikkatini çekin. Kalıplaşmış kopyalarla veya çok tanıdık grafikler veya seslerle gitmeyin.
- Geleneksel bilgeliğe meydan okuyun. Bu cılız emojilerin geliştirilebileceğini kim bilebilirdi? Uzun süredir mesajlaşma ve mesajlaşma kültürünün bir parçası oldular, ancak bugün bunların hareketli versiyonlarını videolara nesne olarak bile ekleyebilirsiniz. İnsanların dikkat süreleri her geçen dakika kısalıyor, bu nedenle bir tasarımcı olarak sürekli olarak en basit, en sık kullanılan şeyleri bile sıkıcı hale gelmelerini önlemek için iyileştirmenin yollarını bulmalısınız.
- Onları yenilikle bağla. Her hikaye ile yeni bir şey tanıtın. Taleplerinizi doğrulamak için verileri ekleyin. Beyninizin neden Infographics istediğini hiç merak ettiniz mi? İnsanların kendilerine sunulan yeni bilgileri işlemesi daha uzun sürüyor. İnfografikler sayesinde insanlar sembolleri ve sayıları milisaniyeler içinde işleyebilir ve bunlara anında anlam yükleyebilirler. Sindirimi kolaydır ve son derece ilgi çekicidir.
- Kışkırtıcı sorular sorun. Başarılı tasarım hikayeleri, izleyicilerinizi harekete geçmeye zorlayacaktır. Her zaman potansiyel müşterilerinizi veya müşterilerinizi düşündürün. Ne tehlikede? Sonra ne olur? Bu şekilde hikayenizi kalıcı hale getireceksiniz.
İpucu almak için bazı harika örnekler.
Artık iyi hikaye anlatımının neden önemli olduğunu ve iyi hikaye anlatımının neleri gerektirdiğini bildiğinize göre, etkileyici görsel hikaye anlatımının daha iyi örneklerini keşfetmenin zamanı geldi.
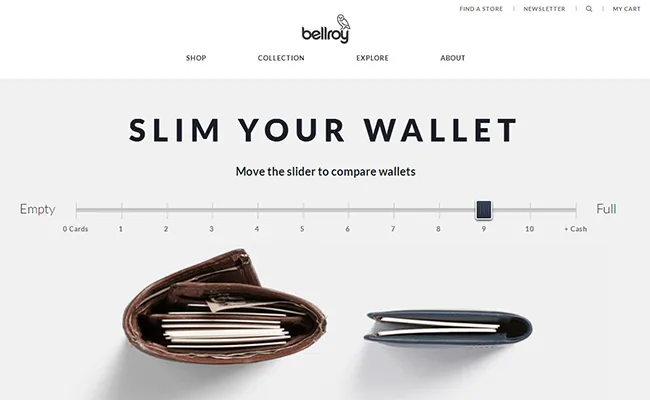
1. Bellroy – Cüzdanınızı İnceltin

Cüzdanını küçült. Kaynak
Bu, iyi yapılmış bir tasarım hikayesinin gerçekten güzel bir örneği. Size zaten var olan bir sorunu (bu durumda şişman cüzdanlar) sunar ve ürünün sorununuzu nasıl çözeceğini yan yana gösterir. Ayrıca kullanıcının ne yapması gerektiğine dair kısa bir talimat vardır: "Cüzdanları karşılaştırmak için kaydırıcıyı hareket ettirin." Basit ifadeler, ancak bir o kadar kesin. Her zaman sitenizi ziyaret eden birinin ne yapacağını otomatik olarak bileceğini varsaymayın.
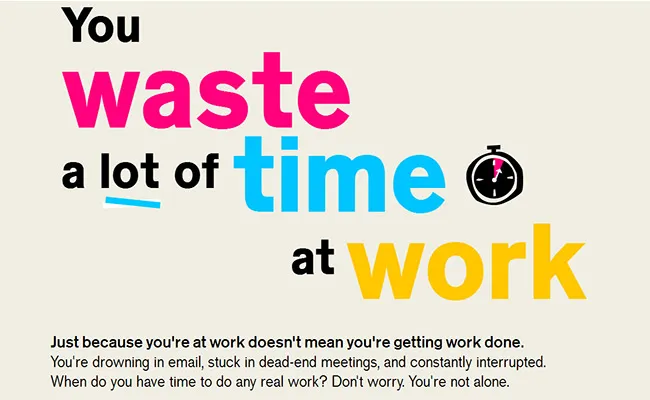
2. Atlassian – İşyerinde Zaman Kaybı

İşyerinde Zaman Kaybı. Kaynak
Atlassian'ın etkileşimli bilgi grafiği, şu sinir bozucu gerçekle sizi bileğinizden yakalıyor: işte çok zaman harcıyorsunuz. Ardından, bu iddiayı desteklemek için size istatistikler sunar. Tamamen yeni bir bilgi olmasına rağmen oldukça sıkıcı bir konu. Etkili kılan şey, etkileşimli ve renkli bir şekilde sunulması ve yine de bir profesyonellik duygusu iletilmesidir. Renk dikkat çeker ve kritik bilgilerin vurgulanmasına yardımcı olur.
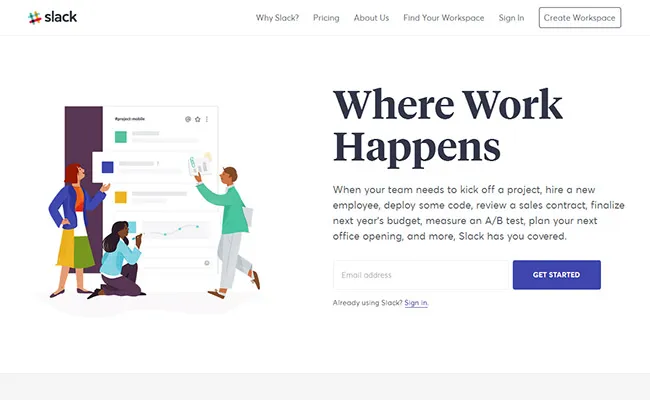
3. Slack – Ana Sayfada NASA Mansiyonu

Ana Sayfada NASA Mansiyonu. Kaynak
Bir süre için, işyeri üretkenliği ve mesajlaşma uygulaması Slack, ana sayfalarına çok akıllıca dahil oldu. Değerli bir müşteri olan NASA Jet Propulsion Lab'ı "Mars'a robot yerleştiren ekipler için bir mesajlaşma uygulaması!!" Kahraman görüntüsü olarak Mars'ın bir fotoğrafıyla birlikte. Bu başlı başına bir hikaye. Slack açıkça ürünün ekibiniz için yeterince iyi olduğunu ima etmek istiyor çünkü NASA bilim adamları bile kullanıyor. Bir ürün için tasarım yaparken, hemen tek bir bakışla değer önerisi sunabilmeniz gerekir. Ne sunacağınız konusunda fazla söz vermeden izleyicilere neden öne çıktığınızı söyleyin.
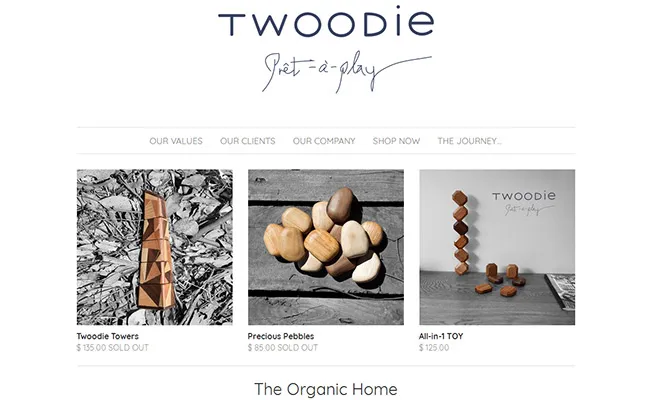
4. Twoodie – Bebekler için Organik Ahşap Oyuncaklar

Bebekler için Organik Ahşap Oyuncaklar. Kaynak
Sizi içine çekecek olan web sitesinin teknik yönleri değil, site içindeki görsellerle birlikte gelen hikaye anlatımıdır. Ne sunduklarını vurgulamak için, gerçek oyuncaklar dışında her şey gri tonlamalı. Bu saflık ve sadelik hissi uyandırır. İzleyici, iyi düşünülmüş tasarımlarla markanın tamamen sürdürülebilir, güvenli ve organik olduğu sözünü tutması için yapılır.
Görseller her zaman tasarımın özü olacaktır. Bununla birlikte, sürükleyici hikaye anlatımı da aynı derecede önemlidir, bu nedenle anlatmak istediğiniz hikayeyi düşünmek gerçekten faydalıdır. Bunu tasarım sürecinize dahil edin ve bu ilginç hikayeyi tasarımlarınıza, renklerinize, resimlerinize, yazı tiplerinize ve efektlerinize bağlayın. Bitirdikten sonra hikayenin işe yarayıp yaramadığını veya kalıcı bir etki bırakıp bırakmadığını değerlendirin. Tasarımınızın duyularla bağlantı kurduğundan, yeni deneyimler yarattığından ve kalıcı sonuçlar ürettiğinden emin olun.
