Web Tasarımınızın Tıklanmasını Ne Sağlar?
Yayınlanan: 2018-10-16Genel olarak çevrimiçi dijital hizmetler ve özel olarak mobil e-ticaret, iş modelini ve görünümünü geliştirmek için üstün tasarımlar geliştirmeyi amaçlamaktadır. Kuruluşlar, gerçek zamanlı verileri tahmine dayalı analitikle birleştirerek, deneyimsel ve hackneyed tasarımları arasında hızla hesaplayabilir, yineleyebilir ve dengeleyebilir. Bugün, sitelerin çoğu, müşterileri merkez noktası olarak alacak şekilde tasarlanmıştır. Amaç, değer katabilecek ve dönüşüm oranlarını artırabilecek mümkün olan en iyi deneyimleri sunmaktır.
Kabaca söylemek gerekirse, çok bilgili olmayan gecikmelerin altına düşerseniz, dijital satış fırsatlarınızı patlatacaksınız. Ancak, müşteri ilişkilerine değer veriyorsanız ve yenilikçi değişiklikleri ve verimli yatırımı teşvik etmeye hazırsanız, alıcılığınızı artırmaya daha yakınsınız demektir. Forrester, web siteleriniz ilerici değilse, bu doğru değildir, diyor. Doğru, ancak bunun için kullanıcılarınızı tanımanız, nüansları anlamanız ve talebi karşılamak için tutarlı bir şekilde ilerlemeniz gerekir.
Web sitesi tasarımlarının yıllar içinde nasıl geliştiğini görelim.
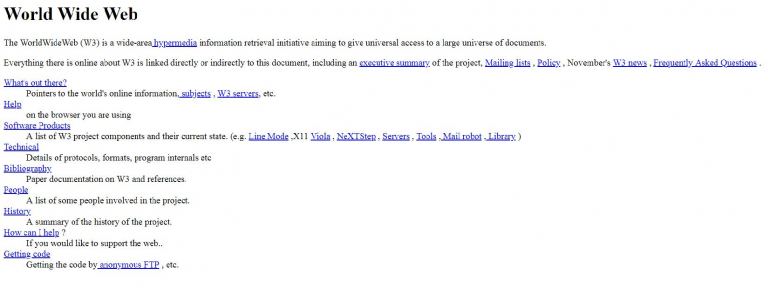
Şu anda, küresel internet kullanıcıları yaklaşık 4 milyar kullanıcıya karşılık geliyor. Geçmişe bakıldığında, 1989'da İngiliz bilim adamı Tim Berners-Lee, CERN'de Nükleer Araştırma için çalışan ilk web tarayıcısını ve World Wide Web'i ortaya çıkardı. Yalnızca mavi ve siyah renkli metin içeren, yalnızca metin tabanlı bir siteydi. Site tamamen web'in temel özelliklerini ve okuyucuya belgelere erişmesi ve sunucuyu kurması için rehberlik eden birkaç talimatı tanımladı. 1989'da ilk web sitesi şu şekilde ortaya çıktı:
1990'dan itibaren Web tasarım trendlerinin evrimi
- HTML -
site yapısını oluşturmak için devreye girdi.
- Siteler, 1993'ten itibaren "Açılış sayfası"na sahip olmaya başladı.
- Pazarlamacılar reklam yapmak için web sitelerini kullanmaya başladılar. Banner Reklamlar 1994 yılından itibaren çeşitli web sayfalarında yerini almıştır.
- Javascript, web tasarımcılarına çeşitli seçenekler sundu.
- 1996'dan itibaren web siteleri, kullanımına eklenen ve onu daha çekici hale getiren metin, resim ve reklamlara sahip olmaya başladı.
- Flash, web tasarımının manzarasını değiştirdi. Animasyon çağına katkıda bulundu.
- 1998 – Google ortaya çıktı. Beta sürümü bu yıl piyasaya sürüldü.
- Online ticaret yavaş yavaş online ödeme kolaylığı ile yoluna devam etmeye başladı. PayPal 2000 yılında hayata geçti.
- İçerik yönetim platformu WordPress, blog yazarlarının bu basit ve sezgisel aracı kullanarak fikirlerini geniş çapta sunmalarının yolunu açan 2003'ten itibaren yayına girdi.
- Facebook 2006'da yayına girdi.
- 2007 – Mobil nesil kendi taleplerini sundu ve tasarımcılara büyük zorluklar getirdi. Daha fazla trend akmaya başladı. Görünüm, renk, kullanışlılık ve işlevsellik açısından estetik değişiklikler yapıldı.
- 2010- Tasarımcılar ve kullanıcılar “Responsive” web tasarımına değer vermeye başladı. Sadece görsel unsurlardan ziyade işlevselliğe tasarım uyarlamasının başlangıcıydı. Web tasarımları farklı görüntüleme cihazlarına yanıt verdi.
Süreç, “Büyümeye Yönelik Tasarım”a yol açan büyük bir dönüşüm görüyor.
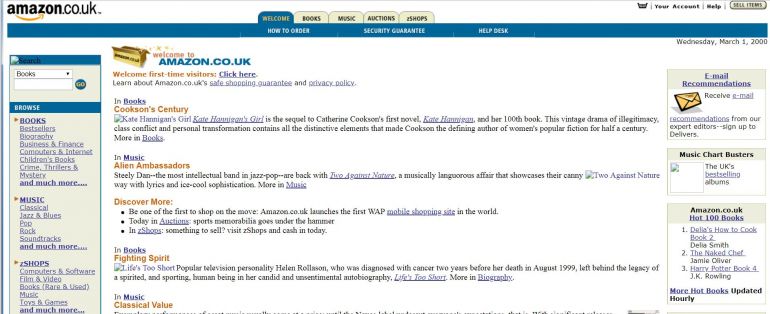
Amazon web sitesinin 2000 yılında nasıl göründüğüne bir göz atın. Bu kadar çok sınırlamayla, site yalnızca birkaç temel açıklama ve görüntüleme öğesi içeriyordu.
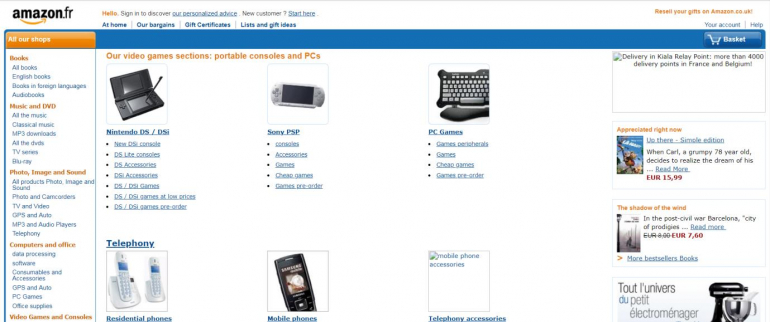
Sitenin 2010'da nasıl göründüğü aşağıda açıklanmıştır:

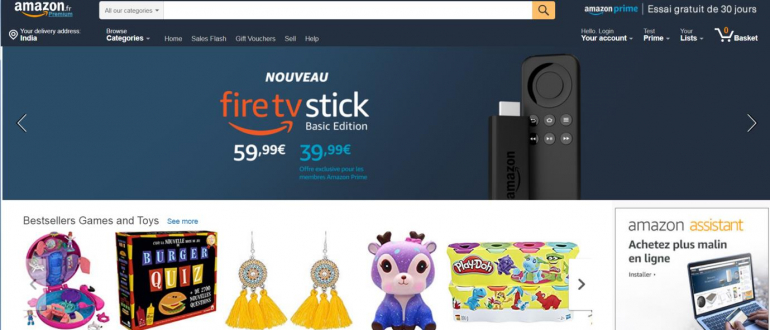
 Ve işte Amazon sitesi 2018'de nasıl ortaya çıktı:
Ve işte Amazon sitesi 2018'de nasıl ortaya çıktı: 
Amazon'un bu yıllar boyunca tüm unsurları ilişkilendirerek ve iyi dengeleyerek sanatta ustalaştığı görülüyor. Web sitelerinin / mobil sitelerinin tasarımı ve işlevselliği, şirketin kullanıcılarına en iyi deneyimleri sunmak için çok azını hurdaya çıkarmaktan ve her şeye yeniden başlamaktan çekinmediğini açıkça göstermektedir. Gelişmek ve teknolojik gelişmelere ayak uydurmak için zinciri kırmak ve cesur hamleler yapmaktan çekinmemelisiniz. Amazon bunu uyguluyor ve diğer birçok önde gelen site de öyle.
Şu anda, dünya çapında 2 milyara yakın web sitesi var. Google en çok ziyaret edilen web sitesidir ve onu Youtube ve Facebook takip etmektedir. Google'ın bunları dijital olarak nasıl iyi bir şekilde sunabildiğini görelim.
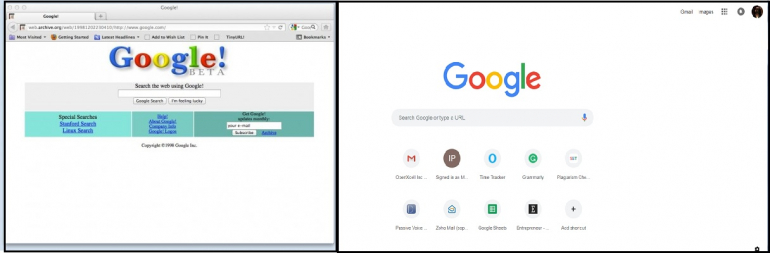
Google'ın web görünümünde nasıl geliştiğine bir göz atın:
Dönüşüm, tüm modern trendlere ve tekniklere uyarlandığını kanıtlıyor. Şirketin düzeni, kompozisyonu, rengi, dokuyu, tipografiyi, görüntüleri ve çok daha fazlasını değiştirmek için nasıl cesur adımlar attığını görebiliriz. Google, geleceğe yönelik öngörülü bir vizyonla bugünü etkili bir şekilde planlamak için bir örnek oluşturuyor. Bu, web tasarımına da yansır.
tazeleme
Modern web teknolojileri bir rönesansı teşvik ediyor. Bugün, odak noktası daha çok kullanıcı arayüzü ve kullanıcı deneyimidir. Pazarlamacılar, potansiyel müşteri ve kullanıcı oluşturmak için büyük ölçüde web sayfalarına güvenir. Düz tasarımlar, gölgeler, derinlikler, doygun renk şemaları, ilginç parçacık arka planı, çizimler, önce mobil; Yeni bir rapora göre, göze çarpan cesur tipografi, asimetrik tasarım düzenleri, degradeler ve animasyonlar tasarım dünyasına hükmedecek.
Mobil kullanım, masaüstü taramayı devraldı. Hıza ve sayfa yükleme süresine iyi katkıda bulunabileceğinden, minimalizm ve verimli kullanılabilirlik en önemli öncelikler olacaktır. Odak noktası, video ve mikro animasyonlar ekleyerek değer katmak olacaktır. İzleyicileri çekmek için videodan yararlanılmalıdır, dijital pazarlama istatistiklerine ilişkin yakın tarihli bir raporu vurgular. Çok sayıda multimedya Longreads içeren daha fazla tek sayfalı site görebiliriz.
Web sitesi tasarımınız, şirketinizin kimliğinin büyük bir kısmını anlatır. Bu nedenle, şirketinize ve müşterinize en uygun olanı seçin. Kullanıcılarınızın ilgisini konuşun.
Son söz
Tasarımcıysanız işiniz piksel kullanmakla bitmez. Fikir üretmek, trendleri araştırmak, en son teknolojik yenilikleri uygulamak ve her projede sınırları genişletmek ve hepsinden önemlisi daha kullanıcı odaklı olmak için biraz daha ileri gitmeniz gerekiyor. Web tasarımı ve teknolojileri alanı, deneyim hazinelerini desteklemek için genişliyor. Kullanıcıları kesinlikle döngü içinde tutacak öğeleri seçin. Bir iş yürütüyorsanız, tasarım gereksinimlerine göre geliştirin.
Yukarıda tartışılan tüm noktaları göz önünde bulundurarak, mevcut web sitelerini oluşturuyor veya güncelliyorsanız, doğru yolda olduğunuzdan emin olabilirsiniz. Bunu neden ve kimin için yaptığınızı sorun. Sonuçta, bu sadece görseller ve işlevlerle ilgili değil; web tasarımı da yardımcı programla ilgilidir. Üç kelimeye kadar özetler; keşfetmek, keşfetmek ve uygulamak.
