HTML ve XML Arasındaki Fark Nedir?
Yayınlanan: 2022-01-13HTML, Köprü Metni İşaretleme Dili anlamına gelir ve XML, Genişletilebilir İşaretleme Dili'nin kısaltmasıdır. Hem HTML hem de XML, web uygulamaları ve web sayfaları oluşturmak için kullanılır. Ancak, iki biçimlendirme dilinin farklılıkları ve farklı amaçları vardır. Örneğin, HTML'nin görevi, verileri bir web sayfasında görüntülemek, daha etkileşimli hale getirmek ve verilerin nasıl göründüğüne odaklanmaktır. Öte yandan, XML'in verilerin görünümüyle değil, nasıl taşındığı ve kaydedildiği ile ilgisi yoktur.
HTML ve XML arasındaki bu ayrıntılı kılavuz, HTML ve XML arasındaki anlam, kullanımlar ve farklılıklar konusunda size yol gösterecektir.
İçindekiler
HTML nedir?
HTML veya Köprü Metni Biçimlendirme Dili, kullanıcıların web içeriği oluşturmasına ve tasarlamasına ve bir metin belgesine biçimlendirme ve mizanpaj uygulamasına yardımcı olur. Verileri görüntülemek ve bir web sayfasının yapısını tanımlamak için tasarlanmıştır ve HTML bunu web belgesinin yapısını ve düzenini tanımlayan çeşitli etiketler ve nitelikler aracılığıyla başarır.
Bir HTML belgesinin uzantısı .html veya .htm'dir. Bir web sitesi genellikle çeşitli dizinlerde binlerce HTML dosyası içerir. Bir kullanıcı bir web sayfasını ziyaret ettiğinde, sunucusu HTML dosyalarını kullanıcının tarayıcısına gönderir. Ardından tarayıcı HTML'yi okur ve görüntüler. Ancak, tüm web uygulamaları statik HTML kullanmaz. Bazıları, sunucularındaki belirli eylemlere yanıt olarak HTML'yi oluşturur.
HTML öğeleri, geliştiricilerin bir web sayfasını başlıklar, bölümler ve diğer içerik blokları halinde yapılandırmak için kullandıkları bir web sayfasının yapı taşlarıdır. Çoğu HTML öğesi, aralarında içerik bulunan bir başlangıç etiketine ve bir bitiş etiketine sahiptir. Köşeli parantezler “< >” arasındaki kelimeler etiketlerdir ve standart metni HTML kodundan ayırır. Etiketler web sayfalarında resimlerde, bağlantılarda, diyagramlarda, tablolarda vb. görüntülenir.
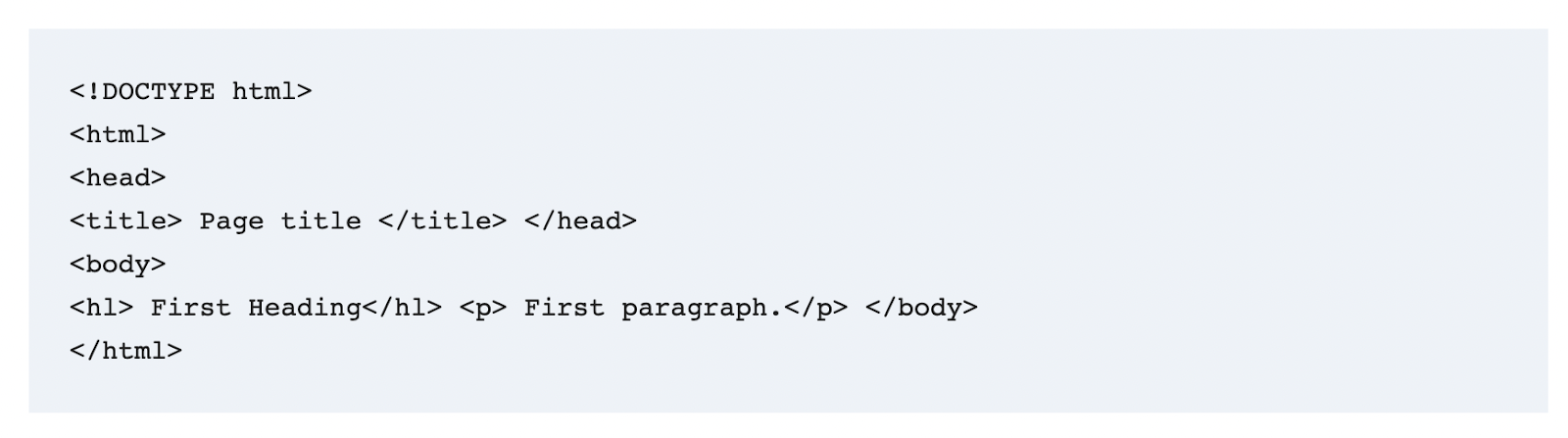
İşte bir HTML örneği:


Kaynak
HTML ne için kullanılır?
Artık HTML'nin ne olduğu ve nasıl çalıştığı hakkında temel bir fikrimiz olduğuna göre, HTML'nin ne için kullanıldığının kısa bir listesi:
- Web sayfalarını yapılandırma: Geliştiriciler, HTML etiketlerini ve öğelerini kullanarak paragrafları, başlıkları ve diğer web sayfası içeriğini tanımlayabilir.
- Görüntüleri ve videoları gömme: HTML, kullanıcıların görüntüleri bir web sayfasına gömmelerine ve konumlarını, genişliklerini ve yüksekliklerini ayarlamalarına olanak tanır. HTML özellikleri ayrıca video kontrollerini, küçük resimleri, otomatik oynatmayı, zaman damgalarını ve daha fazlasını ayarlamak için kullanışlıdır.
- Yerel API'lerle etkileşim: Yalnızca web tarayıcısı değil, HTML, dosyaları sürükleme ve bir web sayfasına yükleme gibi özellikleri kolaylaştırmak için işletim sistemiyle de etkileşime girebilir.
- Oyun geliştirme: JavaScript ve CSS yardımıyla HTML, tarayıcıda video oyunları oluşturmak için kullanılabilir.
XML nedir?
XML veya Genişletilebilir İşaretleme Dili, verileri depolamak ve aktarmak için tasarlanmış bir işaretleme dilidir. Ayrıca web sayfaları ve web uygulamaları oluşturmak için kullanılır, ancak HTML'den farklı olarak XML'in odak noktası veri görüntülemek değildir. Bir dizi kuralla tanımlanan XML, kullanıcıların belgeleri hem insanlar hem de makineler tarafından okunabilen bir biçimde kodlamasına olanak tanır.
HTML gibi, XML de bir belgenin yapısını ve nasıl saklanması ve taşınması gerektiğini tanımlamak için etiketler kullanır. XML genellikle aşağıdakiler gibi diğer birçok belge formatının temeli olarak kullanılır:
- MS Office 2007 ve sonraki sürümlerde belge yapısı XML'e dayanmaktadır. .DOCX, .PPTX ve .XLSX dosyalarındaki 'X', XML anlamına gelir.
- Microsoft.NET, yapılandırma dosyaları için XML kullanır.
XML, metinsel veri biçiminde yazılır ve web hizmetlerinde kullanılanlar gibi rastgele veri yapılarını temsil etmek için yaygın olarak kullanılır. XML tasarımı genellik, basitlik ve internette kullanılabilirliğe odaklanır. XML, verileri depolamak ve uygulamalar arasında paylaşmak için standart ve yapılandırılmış bir biçim sunar. Bu standart format olmadan, ona erişen her uygulama için verileri ayrıştırmak için özel kodların yazılması gerekecekti ve bu nedenle her yeni veri kümesi özel bir kod gerektirecekti.
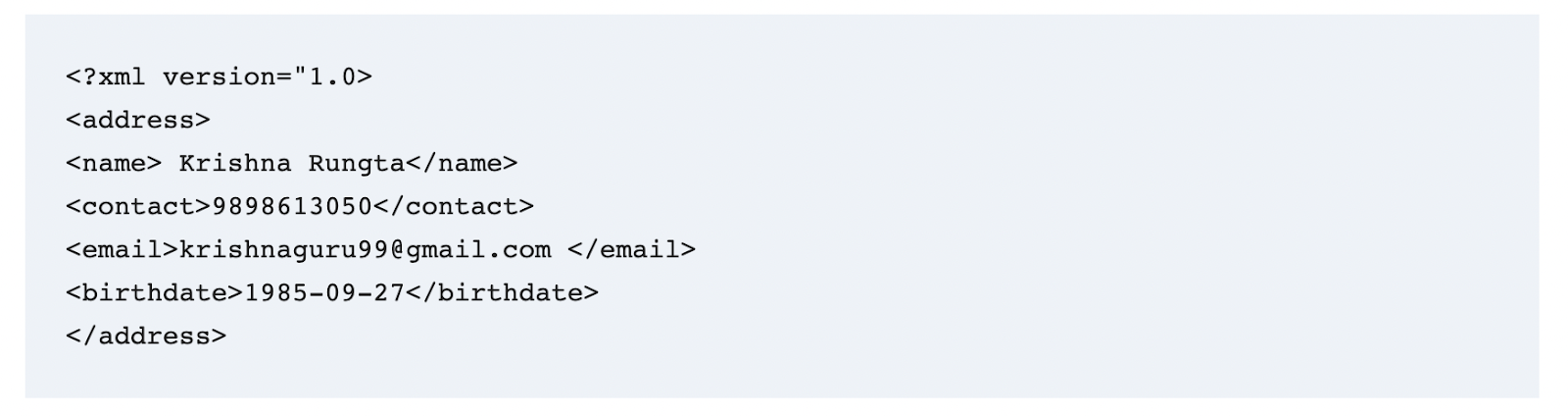
İşte bir XML örneği:

Kaynak
XML ne için kullanılır?
Şimdi, XML'in farklı kullanımlarına kısaca bir göz atalım:
1. Veri aktarımı
XML, API'ler oluşturmak ve masaüstü uygulamaları, web uygulamaları, mobil uygulamalar ve diğer çeşitli uygulamalar tarafından ayrıştırılabilen bir yapıda veri aktarmak için yaygın olarak kullanılır.

2. Web araması
Günümüzde arama motorları, aramaları daha doğru hale getirmek için HTML ve XML etiketlerini kullanır.
3. Yapılandırma verilerinin saklanması
XML, uygulama yapılandırması için kullanılan verileri depolar. Örneğin, MS Excel'de XML, sütun tanımları, alanların biçimi ve daha fazlası dahil olmak üzere tüm elektronik tablo bilgilerini depolar.
4. Düzen oluşturma
XML, Android mobil uygulamalarında mizanpajlar oluşturmak için kullanılır. Bu düzenler, verilerin mobil cihazın ekranında nasıl görüntüleneceğini belirler.
HTML vs XML: Fark nedir?
HTML ve XML arasındaki farkı göstermek için farklı parametreler vardır. Öyleyse, aşağıdaki parametrelere dayalı olarak iki biçimlendirme dili arasındaki farklara bir göz atalım:
1. Amaç
HTML'nin birincil amacı, verileri sunmak veya görüntülemektir. Buna karşılık, verileri depolamak ve aktarmak için XML kullanılır.
2. Etiketler
HTML, kullanıcıların web sayfaları oluştururken kullanabilecekleri önceden tanımlanmış etiketlere sahiptir. Öte yandan, XML, kullanıcıların kendi seçtikleri herhangi bir dilde ve ihtiyaçlarına göre etiketler oluşturmasına olanak tanır.
3. Bitiş etiketleri
HTML'de her etiket için bir kapanış veya bitiş sekmesi gerekir. Ancak XML'de <img>, <hr>, <br> vb. gibi bazı etiketlerin bir kapanış sekmesi yoktur.
4. Muhafaza
HTML büyük/küçük harf duyarlı değildir ve XML büyük/küçük harf duyarlıdır.
5. Beyaz boşluklar
HTML boşluk kullanımına izin vermez, ancak XML verir.
6. Biçimlendirme kararı
HTML'de veriler doğrudan uygulama ile eşlenir. Aksine, uygulamaya veri eşleme XML'de doğrudan değildir ve üzerinde çalışmayı gerektirir.
7. Yuvalama
Yuvalamadaki yanlışlık, HTML'de önemli bir hataya neden olmaz. Ancak XML'de, olası hatalardan kaçınmak için uygun yuvalama esastır.
8. Hatalar
HTML'de küçük hatalar göz ardı edilirken, XML'deki hatalar veri depolama ve aktarımını bozar ve hemen düzeltilmesi gerekir.
9. JavaScript entegrasyonu
JavaScript kodu, herhangi bir ek uygulama olmadan HTML belgesine ayrıştırılabilir. Ancak XML, JavaScript kodlarını ve eşlemeyi ayrıştırmak için DOM'ye (Belge Nesne Modeli) ihtiyaç duyar.
10. Belge boyutu
Kısa sözdizimi ve biçimlendirilmiş metin nedeniyle, HTML belgelerinin boyutu nispeten küçüktür. Aksine, biçimlendirme yaklaşımı ve kodları uzun olduğu için XML belgelerinin boyutu nispeten büyüktür.

11. Nesne desteği
HTML, yerel nesne desteğine sahiptir. Ancak XML, nesnelerin öznitelikler kullanılarak ifade edilmesini gerektirir.
12. Öğrenme eğrisi
HTML, başka hiçbir teknoloji içermediğinden oldukça düzgün bir öğrenme eğrisine sahiptir. Buna karşılık XML, XML belgelerindeki verileri ayrıştırmak ve biçimlendirmek için gerekli olan XPath, XML DOM vb. gibi diğer teknolojileri öğrenmeyi gerektirdiğinden nispeten zordur.
Veri Bilimi kursu mu arıyorsunuz?
upGrad, Arizona Üniversitesi ile ortaklaşa 24 aylık çevrimiçi Veri Bilimi Yüksek Lisans programı sunmaktadır. Veri biliminde kariyer yapmaya başlamak için gerekli bilgi ve becerileri edinmek isteyen profesyoneller için. Sektörle ilgili projeler ve en iyi veri bilimi becerileriyle müfredat, öğrencilere uygulamalı deneyim sağlar ve onları üretken ve ödüllendirici bir kariyere hazırlar.
Programın öne çıkan özellikleri:
- Arizona Üniversitesi'nden Veri Bilimi Yüksek Lisans Derecesi
- 30'dan fazla canlı öğrenme oturumu ve 20'den fazla vaka çalışması ve projeyle 1350 saat eğitim
- Python, Tableau, GitHub ve daha fazlası gibi araçların ve programlama dillerinin kapsamı
- Sosyal beceri eğitimi ve deneme röportajları
- Kişiselleştirilmiş sektör mentorluğu ve 360 derece kariyer desteği
- Meslektaşlar ve endüstri uzmanlarıyla ağ oluşturma
upGrad, 85 ülkeye yayılmış 40.000'den fazla öğrenci tabanına kapsamlı bir öğrenme deneyimi sunmak için en son teknoloji ve pedagojik uygulamaları birinci sınıf fakülte ve endüstri uzmanlarıyla birleştirir. Sektörle ilgili upGrad programları, dünya çapında 500.000'den fazla çalışan profesyoneli etkilemiş ve daha yüksek EdTech endüstrisinde bir ölçüt olarak hizmet etmiştir. ile kaydolun yukarıGrad ve en iyisinden öğrenin!
HTML ve XML birlikte çalışabilir mi?
Evet, HTML ve XML birlikte çalışabilir. HTML veri gösterimi ve sunumuyla ilgilenirken, XML verileri ve bilgileri depolar ve taşır.
HTML'nin XML'e göre avantajları nelerdir?
HTML'nin XML'e göre en önemli avantajlarından biri, HTML kullanarak kullanıcıların bir web sayfasındaki verilerin görünümünü ve sunumunu değiştirerek onu daha etkileşimli hale getirmesidir. Aksine, XML yalnızca bilgi depolama ve alışverişine odaklanır.
XML'in HTML'ye göre avantajı nedir?
XML, çıktının sunulma şeklini yönetmeden yalnızca verilerin depolanması ve aktarılmasıyla ilgilenir. Bu nedenle, birincil amacı verilerin sunumuna bakmak olduğu için karmaşık kodlamaya sahip HTML'den daha kolaydır.
