Web Sitesi Hız Testi Görüntü Analizi Aracının Tanıtımı
Yayınlanan: 2022-03-10Herhangi bir web sitesinin görüntü performansını ölçmenize, teşhis etmenize ve (önemli bir şekilde) iletişim kurmanıza izin vermek için (Cloudinary'nin) görüntü akıllılarımızdan yararlanan ücretsiz ve son derece basit bir araç olan Web Sitesi Hız Testine girin. Daha da iyisi, Pat Meenan'ın WebPagetest'inin üzerine inşa edilmiş ve entegre edilmiştir.
Ilgilenen? Okumaya devam etmek!

Bu ne işe yarıyor?
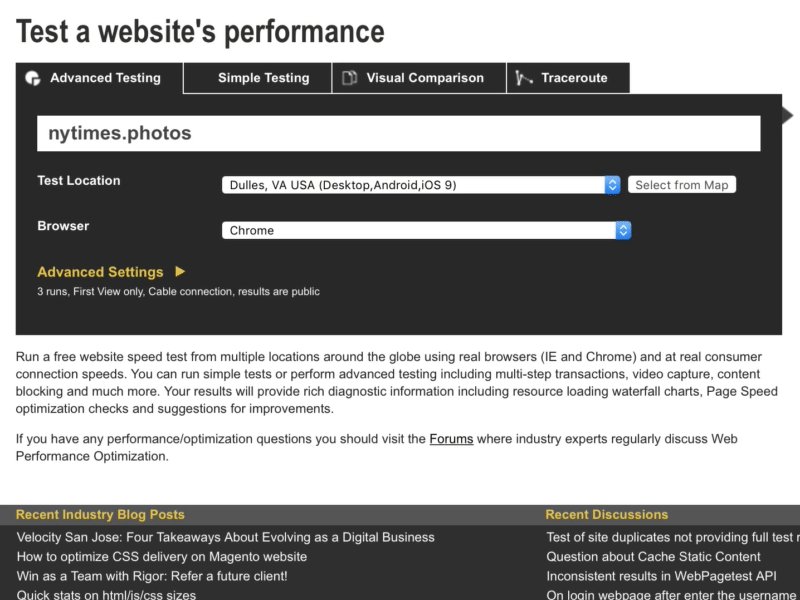
Web Sitesi Hız Testinin özellikle ne yaptığına bakarak başlayalım. Buna bir URL vererek (örneğin, nytimes.photos) ve "Analiz et"e basarak başlayacağız.

Testlerin çalışması ve sonuçlarla dolu bir sayfa döndürmesi bir veya iki dakika sürer.
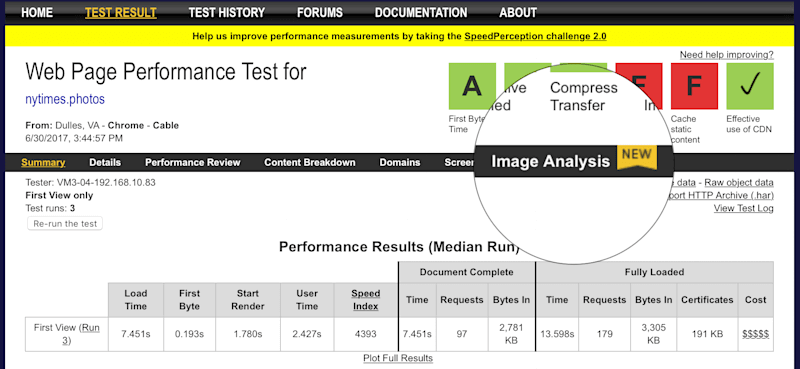
Genel Performansı Ölçün
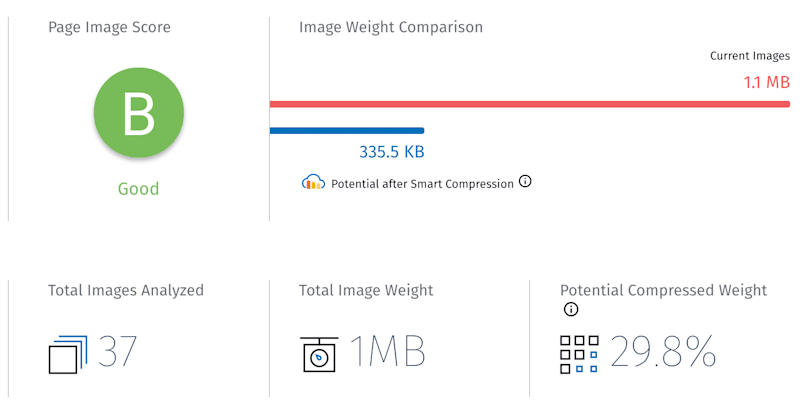
Bu sonuçların en üstünde, raporun tamamındaki en önemli iki bilgiyi bulacaksınız: sayfanın tüm iyi ve kötü kararlarını yakalamaya ve bunları tek bir basit metriğe indirmeye çalışan bir harf notu , ve nicel olarak tüm bu kararların maliyetini gösteren bir resim ağırlık karşılaştırması . Bir dakika içinde harf notu hakkında daha fazla bilgi. İlk olarak, testin “maliyeti” nasıl hesapladığını ele almak istiyorum.

Maliyeti hesaplamak için, aracın ölçülecek bir çeşit optimal temele sahip olması gerekir. “Görüntülerinizle şunları yapabilirdiniz, ama - ayyy! — işte yaptığınız şey ve işte kurtarabilecekleriniz.” Bu temel çizgiyi oluşturmak zor bir problem çünkü görüntüler karmaşık ve kalite öznel. Şans eseri, Cloudinary, web'de teslim edilmek üzere görüntüleri en uygun ve otomatik olarak kodlamayı amaçlayan bir araç takımı oluşturmak için yıllarını harcadı. Web Sitesi Hız Testi, bugüne kadar yüksek performanslı görüntüler oluşturmak için kullanılmış olan bu araçları alır ve onları görüntü performansını ölçebilecek bir şeye dönüştürür. Serin!
Tamam, test maliyetleri bu şekilde hesaplıyor. Harf notu ne olacak?
Testleri çalıştırmaya ilk başladığımda, resimleri taban çizgisinden bir (veya iki!) daha büyük olan bazı web sitelerinin neden hala B aldığını, toplam resim ağırlığı "sadece" 1,5 olan diğer web sitelerinin neden hala B aldığını anlamadım. veya taban çizgisinden 2 kat daha ağır olan bir C veya D alabilir.
Cevap, harf notunun kaç tane olduğunu yansıtmasıdır. hatalar sayfanın içerdiği iyileştirme fırsatları , ancak bu hataların büyüklüğünü çok fazla umursamıyor. Diyelim ki düzinelerce iyi optimize edilmiş resimle dolu bir sayfayı ustalıkla hazırladınız ve sonra berbat meslektaşınız Chad geliyor ve başlığa 6 MB'lık bir stok fotoğraftan bir koku bırakıyor. Çad en kötüsüdür, ancak iyi olanlarla dolu bir sayfada tek bir kötü kararın genel notunuz üzerinde önemli bir etkisi olmaz - toplam sayfa ağırlığınızı mahvetse bile.
Öte yandan, muazzam şişirilmiş olanlarıyla birlikte çılgınca küçük boyutlu veya aşırı sıkıştırılmış görüntülerin bir karışımını sunan bir sayfanız olduğunu varsayalım. Toplam sayfa ağırlığı o kadar da kötü olmayabilir - ancak sorunları yaygın. Hal böyle olunca da saygın görünen toplam ağırlığının yanında korkunç bir not alacak.
Araç iki ölçüm sağlar çünkü metrikler iki farklı iş yapar. Ağırlık karşılaştırması baytları, derece ise sorunları sayar. İkisine de dikkat edin!
Belirli Sorunları Tanılayın
Artık tüm sayfanın genel performansı hakkında bir fikir sahibi olduğumuza göre, konuya dalmanın, tek tek resimlere bakmanın ve belirli sorunları teşhis etmenin zamanı geldi.
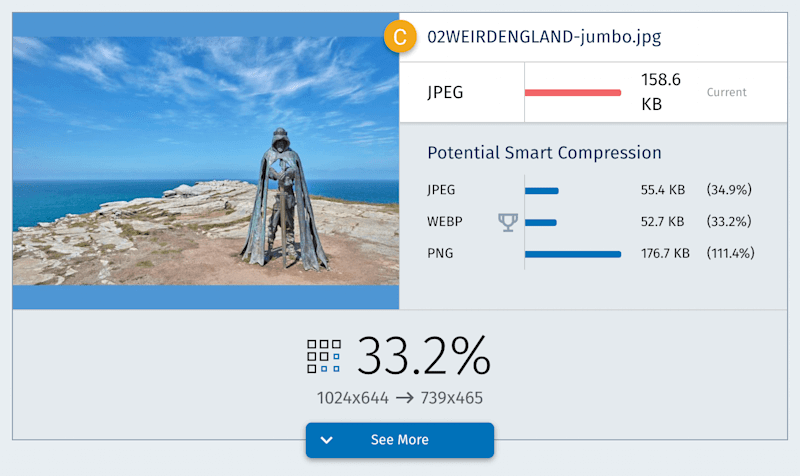
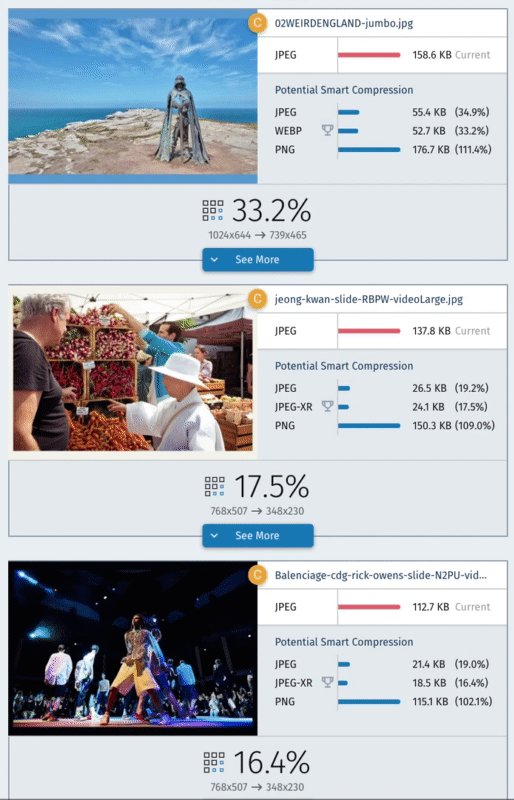
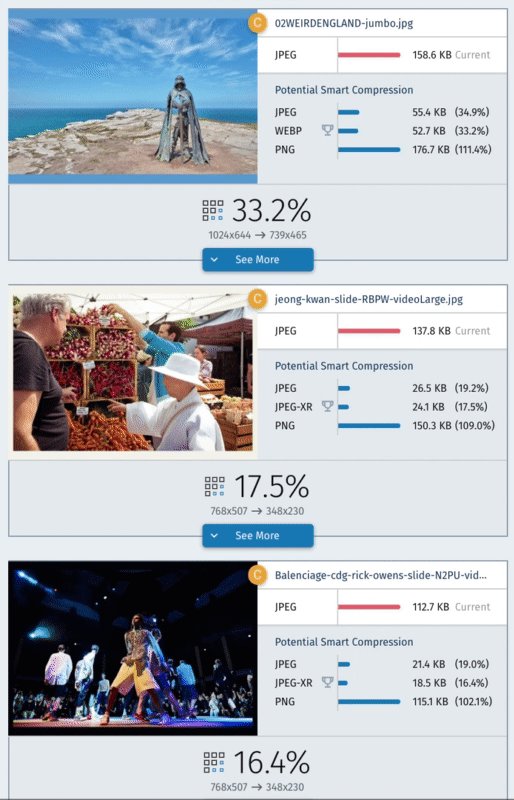
Test edilmiş bir sayfadaki her görüntü kendi küçük mini raporunu alır.

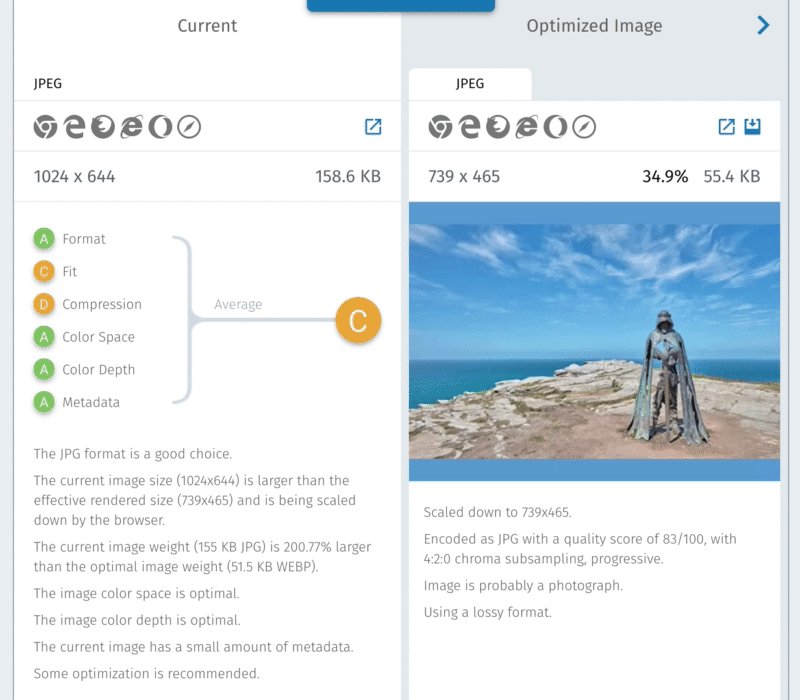
Bu size hem ne yaptığınızı (resmin nasıl boyutlandırıldığını ve kodlandığını) hem de ne yapmanız gerektiğini (bunun yerine sunabileceğiniz biçim, boyutlar ve en uygun şekilde sıkıştırılmış dosya boyutu) gösterir. Yine iki büyük özet metrikle karşılaşıyoruz: harf notu ve potansiyel tasarruf yüzdesi. Ancak bu metrikleri gerçekten anlamak için "Daha fazlasını gör" seçeneğine basmalıyız.

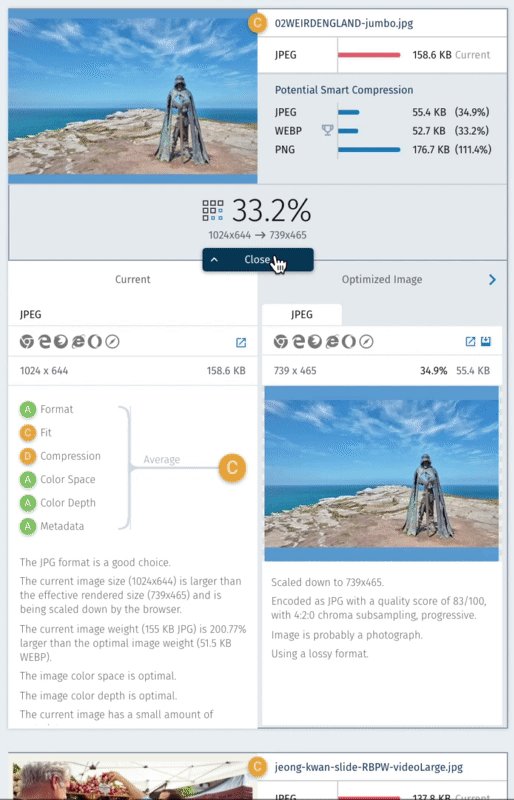
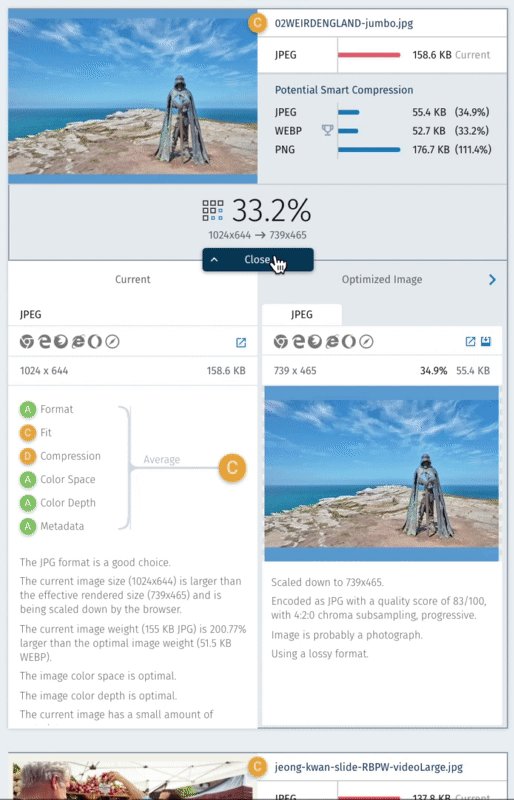
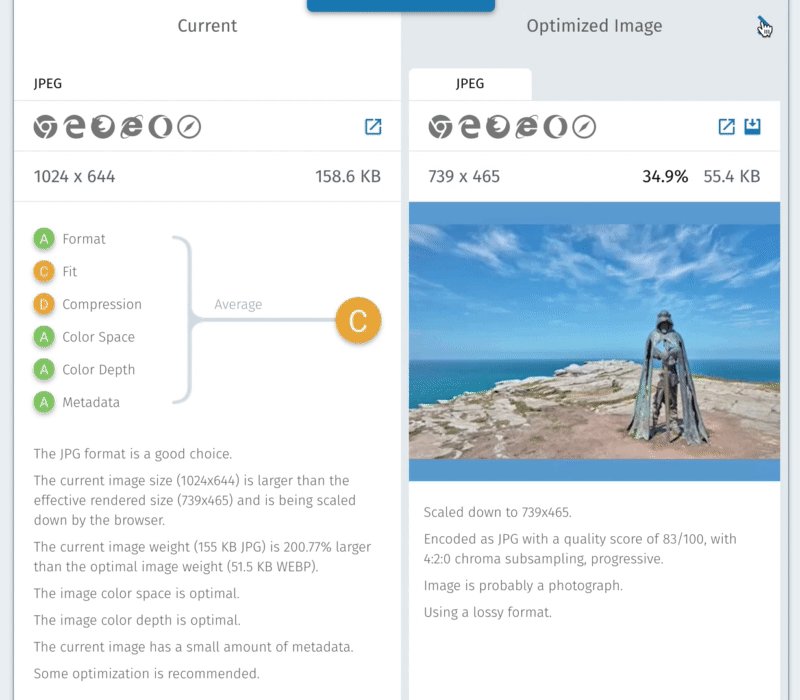
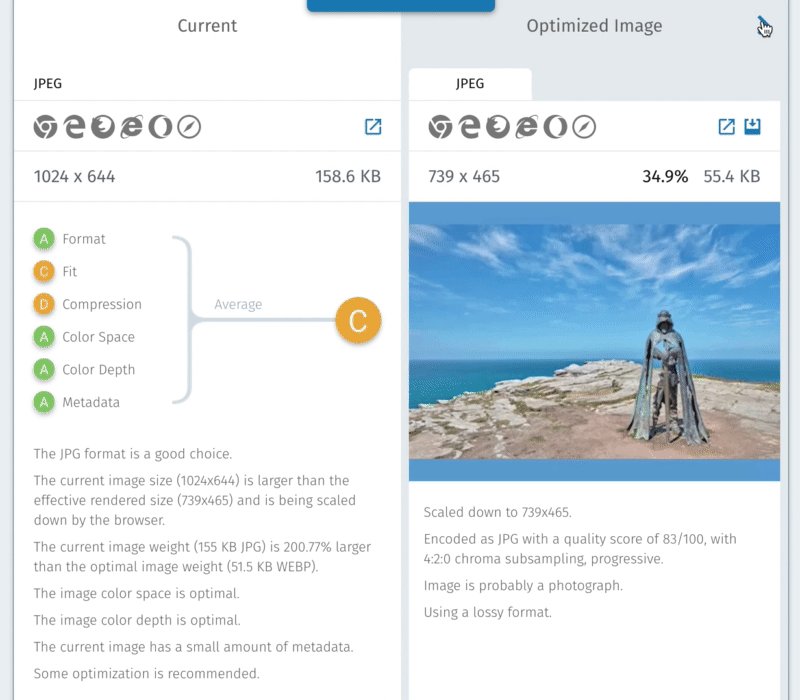
Raporun genişletilmiş bölümünde çok şey oluyor. Üç panele bölünmüştür. Her birini soldan sağa doğru kıralım.

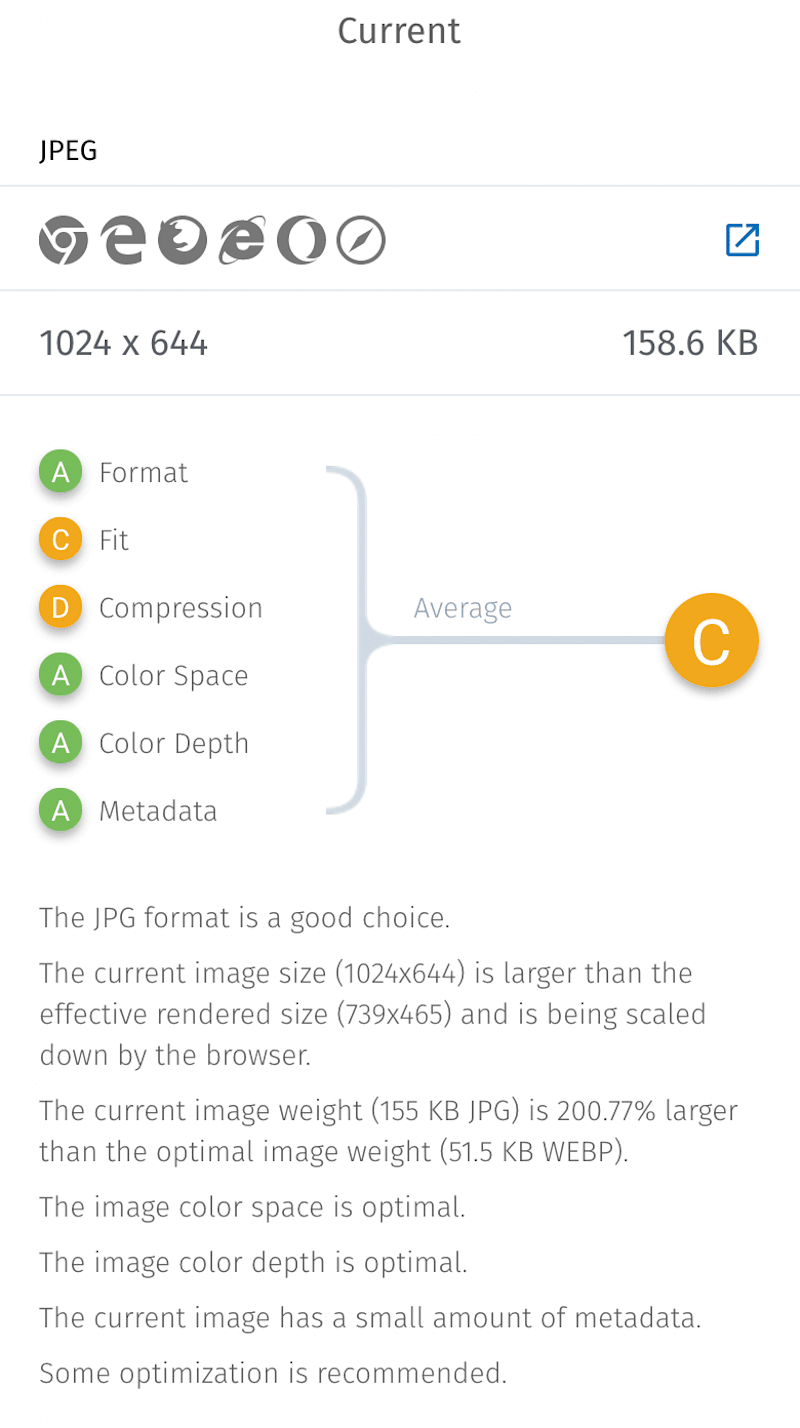
İlk olarak, sayfada olduğu gibi resim hakkında ayrıntılara giren “Geçerli” paneli var. Raporun daha yüksek seviyelerine atanan tüm harf notlarının köklerine burada ulaşıyoruz. Daha önce genel olarak “hatalar” hakkında yazmıştım; "Mevcut" sekmesinde, Web Sitesi Hız Testinin gerçekten kontrol ettiği belirli hataları görebiliriz. İlk üçü notunuza sayılır:
- Biçim . Resmin formatı içeriğine uygun mu? Örneğin, PNG kullanmamız gerekirken logomuz için GIF mi kullandık? Bu JPEG, WebP olarak daha iyi sıkıştırılır mıydı?
- uygun . Görüntünün gerçek boyutları, düzen ve ekran için uygun mu? Örneğin, görüntü 2× ekranda 100 pikselde görünüyorsa, 200 piksel genişliğinde bir görüntüye yakın bir şey gönderiyor olmamız gerekir. Biz?
- Sıkıştırma Görüntünün kalite ayarları, görsel kalite ile dosya boyutu arasında iyi bir denge sağlıyor mu?
Bu üç faktör, testin en çok ilgilendiği şeydir. Bunların altında, aslında görüntünün derecesini etkilemeyen, ancak özel dikkat gerektirebilecek yaygın, belirli sorunları vurgulamak için sağlanan üç tane daha göreceksiniz:
- Renk alanı . Görüntü, sRGB gibi web için makul bir renk uzayında mı kodlanmış?
- Renk derinliği . Renk değerlerini kodlamak için piksel başına doğru sayıda bit mi kullanıyoruz? Örneğin, sRGB görüntüleri her zaman piksel başına 8 bit ile kodlanmalıdır.
- Meta veri . Gömülü meta verilerini minimumda mı tutuyoruz? Okuyucu, 100 KB görünmez meta veri ile eyerlenmiş 20 KB resim gördüm. Bir ışık yak!
Notları dağıttıktan sonra, test bunları açıklar ve bize neyin daha iyi yapılabileceğini söyler. Örneğin, yukarıdaki nytimes.photos görüntüsü, yerleşim için çok büyüktü; JPEG makul bir seçimdi, ancak WebP'yi kullanabilirdik; ve biz gerçekten, gerçekten sıkıştırmayı çevirmeliydik.

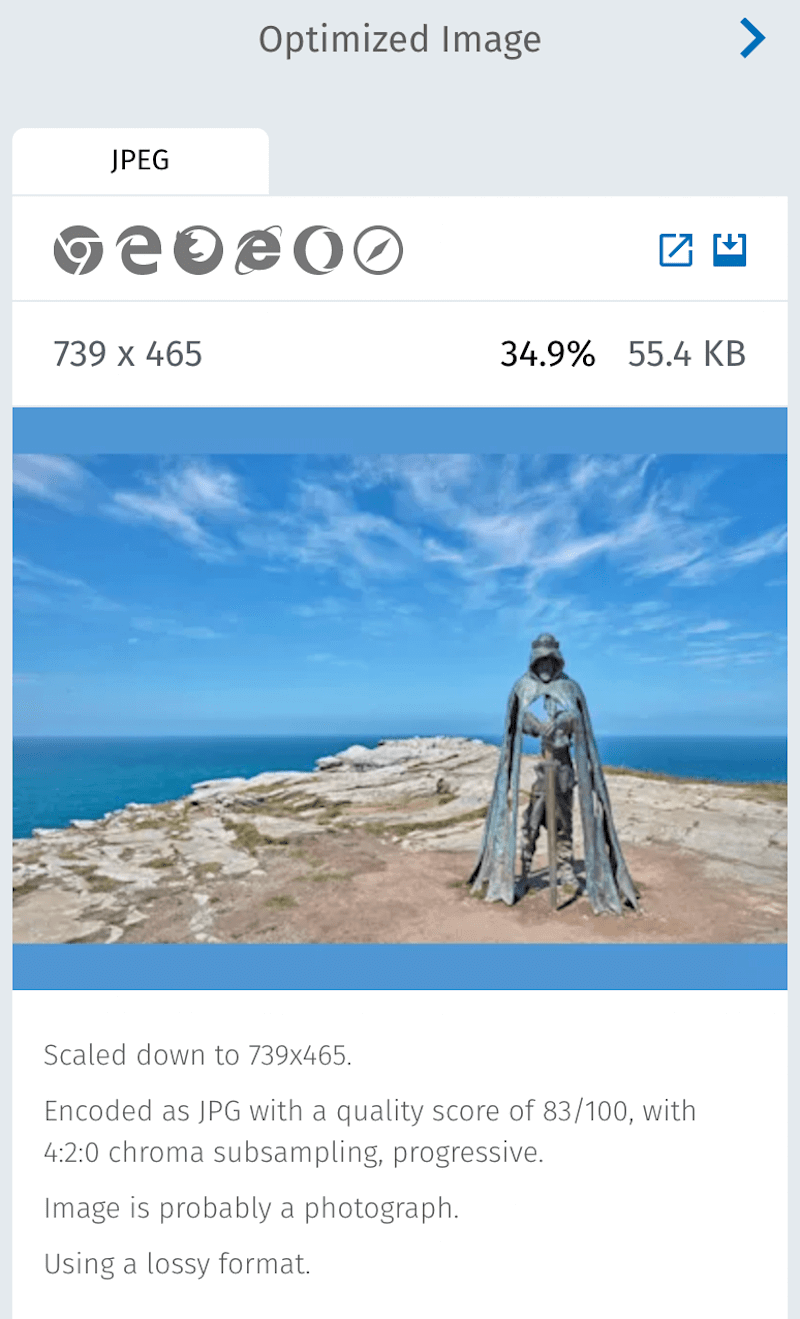
Bir sorunun size söylenmesinden daha iyi ne olabilir? Nasıl düzeltileceğine dair bir tarif veriliyor. Ve bundan daha iyi ne var? Mecazi bir tepside bitmiş bir çözüm sunuluyor! O halde bir sonraki panelimiz olan "Optimize Edilmiş Görüntü"ye geçiyoruz.

Burada, aracın oluşturduğu ve ölçüldüğü iyi optimize edilmiş görüntüyü görebiliriz (ve indirebiliriz!). Bunu kodlamak için kullanılan ayarların ayrıntılı bir açıklamasını ve görüntünün gerçek içeriği hakkında Cloudinary'nin yol boyunca çözdüğü birkaç ilginç bilgiyi alıyoruz.
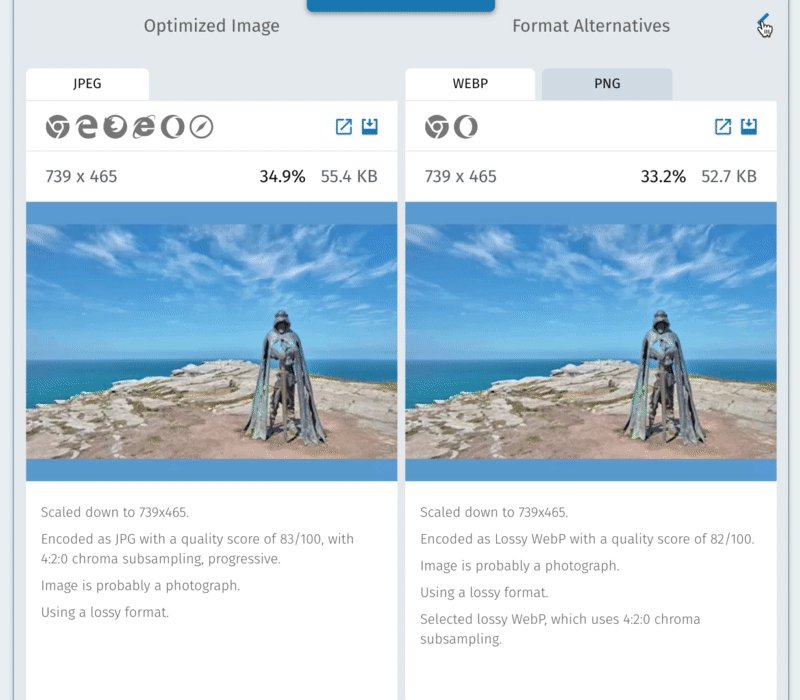
Sınırlı gayrimenkul ve göreceli önem nedeniyle, son panel ekrandan uzak tutulmuştur. Bu nedenle, küçük şerite basın ve "Biçim Alternatifleri"ne bakın.

Test, hangisinin en iyi olduğunu belirlemek için resminizi mümkün olan her biçimde kodlar. "En iyi" biçim WebP veya JPEG-XR olursa, desteklemeyen tarayıcılar için muhtemelen bir JPEG veya PNG yedek kaynağına ihtiyacınız olacaktır. Bu alternatif sürümlerle ilgili ayrıntıları bu panelde görebilir, indirebilir ve okuyabilirsiniz.
Tanıdan Tedaviye
En küçük ve en statik web siteleri dışında, Web Sitesi Hız Testini bunun gibi bir tür ayrıntılı “Web için Kaydet” olarak kullanmak pek pratik olmayacaktır. Aracın bulduğu sorunları daha sistematik bir şekilde nasıl çözeceğinizi bulmanız gerekecek. Bunu nasıl yapacağınız, iş akışınıza ve çözdüğünüz soruna bağlı olarak büyük ölçüde değişecektir. Sıkıştırma sorunlarını çözmek için, ImageOptim, ImageAlpha ve Squash gibi mükemmel sıkıştırma GUI'lerini kullanmaya veya hatta yarı otomatikleştirmeye başlayabilir veya terminalinizi bozabilir ve ImageMagick'i çalıştırmaya başlayabilirsiniz. Uyum sorunları için muhtemelen web sitenizin duyarlı resimleri hakkında bir şeyler yapmanız gerekecek. Araç size WebP gibi daha yeni biçimlerden elde ettiğiniz büyük potansiyel kazanımları kaçırdığınızı gösteriyorsa, yapılacak en iyi şey bunları benimsemeye başlamaktır — sunucu tarafı veya işaretleme içi tür değiştirmeyi kullandığınızdan emin olun, bu nedenle desteklemeyen tarayıcılara yeni biçimler göndermemeniz.
Tüm bunları otomatikleştirmek size muazzam miktarda iş gibi geliyorsa, öyledir! Ve bu işi sizin için memnuniyetle otomatikleştirecek bir dizi resim barındırma hizmeti var.
Tamam, şimdi aracın sağladığı metrikler, bulduğu sorunlar ve sunduğu çözümler hakkında bir tur attığımıza göre, nasıl yapılacağının önemli (ve kullanışlı) bir yönünü tartışmak için bir dakikanızı ayırmak istiyorum. aslında işe yarıyor.
Web Sitesi Hız Testi, WebPagetest'in Üstüne Yerleştirildi
Web Sitesi Hız Testi, “Görüntüleri Analiz Et”i tıkladıktan sonraki bir veya iki dakika içinde gerçekte ne yapıyor? Çoğunlukla, hiçbir şey ! Web Sitesi Hız Testi, söz konusu URL'yi hemen farklı bir araca devreder: Patrick Meenan'ın vazgeçilmez WebPagetest'i. Web Sitesi Hız Testi daha sonra arkasına yaslanır ve WebPagetest'in sayfayı ve içeriğini yükleme ve ölçme konusundaki tüm zor işi yapmasını bekler.
WebPagetest API bir dizi sonuç döndürdükten sonra Web Sitesi Hız Testi bu sonuçları görüntüler için tarayabilir ve bunları yeniden sıkıştırma, ölçme ve derecelendirme işine başlayabilir.
Başka bir deyişle, Web Sitesi Hız Testi , WebPagetest'in omuzlarındadır ve onsuz çalışamazdı. Bu nedenle, Patrick'in Web Sitesi Hız Testini doğrudan WebPagetest'e entegre etmeyi kabul etmesi, en hafif tabirle, heyecan vericiydi!

WebPagetest'in gezinme çubuğunda yeni bir sekmesi var: "Görüntüleri Analiz Et." Tıklayın ve mevcut WebPagetest sonuçları seti, daha fazla görüntü analizi için Web Sitesi Hız Testine gönderilecek. Bu harika, iki nedenden dolayı.
İlk olarak, WebPagetest'i zaten kullanıyorsanız, Web Sitesi Hız Testi'nin yalnızca bir tık uzakta olduğu anlamına gelir. (Mevcut bir WebPagetest sonucuyla çalıştığınızda, Web Sitesi Hız Testi çok daha hızlı çalışır.)
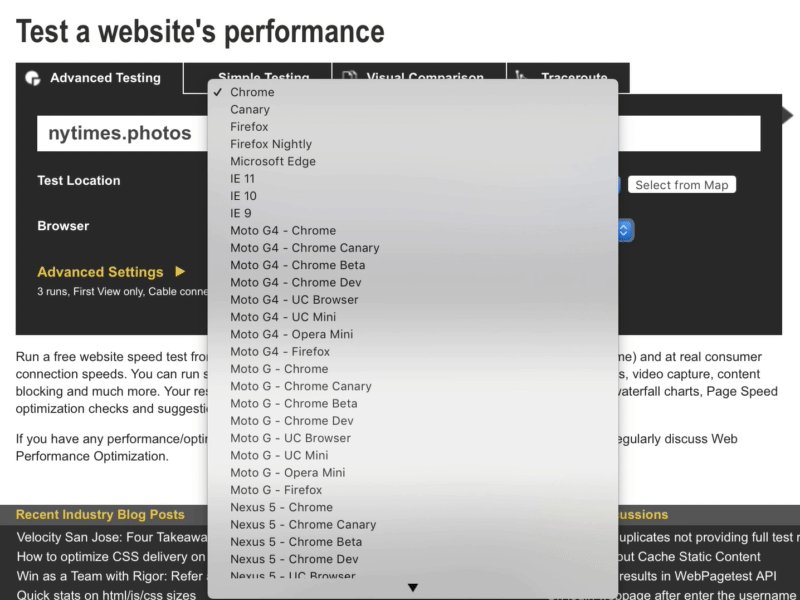
İkinci olarak, herhangi bir WebPagetest sonucunu Web Sitesi Hız Testine gönderebilirsiniz. WebPagetest olgun, özellikli bir araçtır. Testleri doğrudan webspeedtest.cloudinary.com'dan başlattığınızda kullanılamayan bir dizi kullanışlı ayar sunar. Örneğin, webspeedtest.cloudinary.com'daki büyük kutuya bir URL girdiğinizde, sayfalar tek bir varsayılan tarama ortamı kullanılarak test edilir: Google Chrome, 1366 × 784 görünüm penceresi ve 1x device-pixel-ratio . Bu tek ortamdan sayfanın duyarlı görüntü performansının tam bir resmini elde etmek imkansızdır. Test edilen sayfa, görüntüleri daha küçük düşük çözünürlüklü ekranlara sığdırmak için küçültmezse veya dev 5K ekranlarda net görünecek şekilde büyütmezse, o zaman büyük performans ve UX fırsatlarını kaçırıyoruz - Web Sitesi Hız Testi ve tek varsayılan tarama ortamı ortaya çıkamaz. Sayfamızı çok çeşitli cihazlarda test etmek daha iyi olmaz mıydı?
Webpagetest.org'dan başlayarak ve (uygun) "Tarayıcı" açılır menüsünü veya (güçlü) komut dosyalarını kullanarak farklı ortamlarda birden fazla test çalıştırarak tam olarak bunu yapabiliriz.

Farklı ortamlarda yürütülen testlerden elde edilen sonuçlardaki büyük farklılıklar, test edilen sayfanın duyarlı görüntülerle hiçbir şey yapmadığının ve muhtemelen yapması gerektiğinin bir göstergesidir.
Umarım, Web Sitesi Hız Testinin gelecekteki yinelemeleri, bu tür cihazlar arası sorunların tek bir testten sonra yakalanıp vurgulanabilmesi için kutudan çıkar çıkmaz daha akıllı duyarlı görüntü testi uygulayacaktır. Şimdilik, WebPagetest'teki entegrasyon, aynı şeyi biraz fazladan çalışma ile gerçekleştirmenize izin veren bir erişim noktası sağlar.
Kimin İçin?
Bu makalenin çoğunu, okuyucu olarak, kendi web sitelerinizi test ettiğiniz ve çözmek için yetkilendirileceğiniz problemler aradığınız varsayımıyla yazdım.
Aslında, aracın asıl amacı budur: geliştiricilerin daha iyi web siteleri oluşturmasına yardımcı olmak. Belirli sorunları vurgular ve somut çözümler sunar.
Testin, paydaşlarla iletişim kurmak ve onları ikna etmek için bir araç olarak da faydalı olacağını düşünüyorum. Yine, görüntü optimizasyonu, bir sayfanın performansı için herkesin yapabileceği en iyi şeylerden biridir; ayrıca oldukça karmaşık. Web Sitesi Hız Testi, sayısız temel ayrıntıyı kolayca sindirilebilir metriklere indirgemekte ve ardından gerektiğinde teknik ayrıntıları aşamalı olarak ifşa etmekte başarılıdır. Bu, Web Sitesi Hız Testi raporlarının çok farklı teknik uzmanlık seviyelerine sahip çok çeşitli okuyucular tarafından anlaşılmasını sağlar. Bu nedenle, bunu bir müşteriye sayfasının iki veya üç kat daha hızlı yüklenme potansiyeline sahip olduğunu göstermek için mi yoksa 4:2:0 renk alt örneklemesinin potansiyel etkisini anlamak için kendiniz mi kullanıyorsunuz, Web Sitesi Hız Testi yardım etmek için orada.
İyileştirme Odası
Web Sitesi Hız Testi aktif geliştirme aşamasındadır ve bu yalnızca bir ilk sürümdür. Onu buradan nereye götüreceğimiz konusunda birkaç fikrimiz var. Duyarlı görüntüler için daha iyi testlerden zaten bahsetmiştim. Bir "Tümünü indir" düğmesi de çalışıyor. Kendi fikirleriniz varsa (veya herhangi bir hata bulursanız), bunları duymak isteriz.
Son olarak, Web Sitesi Hız Testini kendiniz denemeden buraya kadar okuduysanız, bir göz atın!
