Web Sitesi Politikası Açıklama Sayfaları Her Zaman Bu Kadar Çirkin Olmak Zorunda mı?
Yayınlanan: 2022-03-10Tüketicilerin Kullanım Koşulları veya Gizlilik Politikası Sayfaları açısından sağlanan bilgilerle ilgilenmemesidir. Ama bu sayfalar… Acı verici bir tasarımdan bahsediyoruz.
Bir web tasarımcısı olarak, veri gizliliğinin ve güvenlik kaygılarının, ziyaretçilerin oluşturduğunuz web siteleriyle nasıl etkileşime girdiğini etkilediğini biliyorsunuz. Bu yüzden ilk etapta web sitelerinize güveniyorsunuz.
Ancak "Kullanım Koşulları" veya "Gizlilik Politikası" bağlantıları, ziyaretçileri rahatlatmak için yeterli değil. Bu sayfaların okunması kolay veya en azından ilgili ayrıntıların çıkarılması için yeterince kolay olması gerekir.
Halihazırda böyle bir alışkanlığınız yoksa, politika sayfalarınızı, web sitesi ziyaretçilerinin, şartları körü körüne kabul edip kendilerini riske atacak kadar cesaretlerinin kırılmayacağı şekilde tasarlamaya başlamanız gerekir.
Ziyaretçilerin Okuyacağı Politika Açıklama Sayfaları Tasarlama
Doğruyu söyleyin: En son ne zaman bir hizmet şartlarını, gizlilik politikasını veya okunması kolay başka bir politika ifşa sayfasını ziyaret ettiniz? Heck, en son ne zaman bir terim sayfasını ziyaret ettiniz bile?
ProPrivacy tarafından yakın zamanda yürütülen bir deney (bu e-kitapta hakkında bilgi edinebilirsiniz) 100 kişinin bir şartlar ve koşullar sayfasıyla karşılaştığını tespit etti:
- 70'i okumak için politika sayfası bağlantısını tıkladığını iddia etti ( sadece 19'u gerçekten tıkladığında).
- 33 sayfayı baştan sona okuduğunu iddia etti ( aslında sadece 1 tanesi okudu! ).
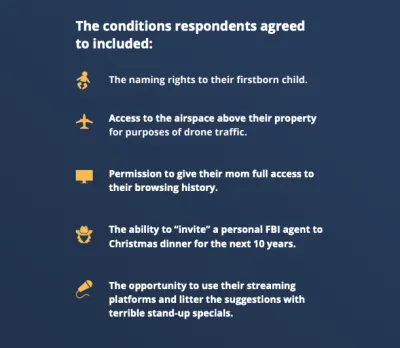
Bu neden bir problem? Bu deney durumunda, kullanıcıların bilmeden şartları kabul ederek bazı oldukça çılgın hakları bırakmasıdır:

Müşterileriniz, politika sayfalarında bunun gibi gülünç “şartları” asla saklamaz. Ama bu nokta değil. Çerezlerin nasıl kullanıldığı gibi, bir forma girilen e-posta adreslerinde, siteden nasıl lisans verileceğini, vb. Nasıl olacağı gibi, bu konuda bir terim sayfasına gömülü olmasın, çünkü hiçbir kimsenin denemeye cesaret edemediği için ve oku.
Yani, bu eğri bu trendini çevirmek ve ziyaretçilere bir web sitesine güvenmek için daha fazla sebep vermek için hangi web tasarımcılarının yapabileceği işte.
İpucu # 1: Sayfaları sitenin geri kalanını yaptığınız gibi biçimlendirin
Kullanım Koşulları ve Gizlilik Politikası sayfaları, markanın sunduğu her şeyi satan sayfalar kadar önemli olmadığı için sizden buna çok zaman ayırmanızı istemiyorum. Ancak…
Bir işletme sahibi, yazar veya yasal temsilci size Zappos sitesinde buna benzeyen politika sayfaları için bir kopya verirse, gerçekten bu konuda bir şeyler yapmalısınız:

Bu, bir hukuk firmasından alacağınız ve onu açmaktan korktuğunuz bir şeye benziyor. Ekstra uzun paragraflar. All-Caps Metin. Her yerinde saçma sapan yasal terminolojiye sahip başlıklar. Çoğu tüketicinin bu sayfaları okumak şöyle dursun, bu sayfalara tıklama zahmetine girmemesine şaşmamalı.
Verdiğiniz şeye bağlı olarak, içeriği düzenlemek için yazarınız veya yasal temsilcinizle birlikte çalışmanız gerekir, bu nedenle daha kullanıcı dostudur. Tasarım söz konusu olduğunda, yine de, hepsi bu.
Politika ifşa sayfalarınızın biçimlendirmesini iyileştirmenin bazı yolları şunlardır:
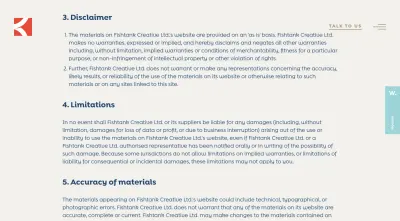
Fishtank Agency'nin yaptığı gibi yazı tipi boyutunu artırın ve metin miktarını azaltın :

Bu sayfayı okumayı bu kadar kolaylaştıran yalnızca 18 piksellik gövde metni veya 24 piksellik başlık etiketleri değildir. Bölümler kısa ve nerede bittiğini görebilirsiniz. Ayrıca bölümler numaralandırılmıştır, bu da aradığınızı bulmanızı kolaylaştırır.
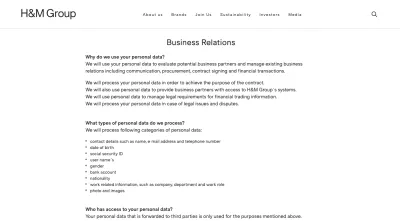
Yapılması gereken başka bir şey de , metni H&M'in yaptığı gibi normal bir sayfa gibi biçimlendirmektir :

Bu, yazarlarınıza veya yasal temsilcinizin yardımına ihtiyaç duyacağınız, bu nedenle, bu hukukiden herhangi birini yeniden yazamazsınız. Bununla birlikte, bir politika sayfası için size daha kullanıcı dostu bir kopya verildiyse, mümkün olduğunda bunu şu bölümlere ayırın:
- Daha küçük bölümler,
- Daha kısa cümleler ve paragraflar,
- Bulunan listeler,
- Kalın sorular veya başlıklar.
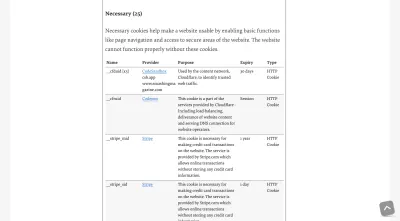
Bir tablo halinde düzenlenebilecek çok fazla bilginiz varsa, Smashing Magazine'in gizlilik politikası sayfasındaki çerezlerle ilgili bu bölümde yaptığı gibi yapın:

Bu tablo, aksi takdirde paragraf biçiminde okunması zor olacak tüm bu bilgilerin tüketilmesini ve anlaşılmasını çok daha kolay hale getirir.
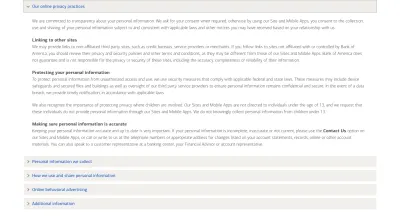
Ya da Amerika'nın liderliğini takip edebilir ve tüketmek için çok fazla içeriği daha kolay hale getirmek için bir akordeon kullanın:

Bu şekilde, ziyaretçiler politika bilgisi tarafından boğulmadan her bir başlıktan okumak için bir dakikanızı ayırabilirler. Ne aradıklarını bulduklarında, açmak için akordeon'u tıklatırlar ve bu bölümde kesinlikle odaklayabilirler.
2. İpucu: Sayfaya Gezinme Ekleyin
Bazı durumlarda, politika açıklama sayfasındaki bilgi miktarını yoğunlaştırmak için yapılabilecek bir çok şey yoktur. Ve iyi biçimlendirilmiş sayfalar bile çok uzun olmaları halinde ziyaretçiler için zorlayıcı olabilir.
Bu sayfalara özel bir navigasyona sahip olmak yardımcı olacaktır. Bunu halletmenin farklı yolları var.
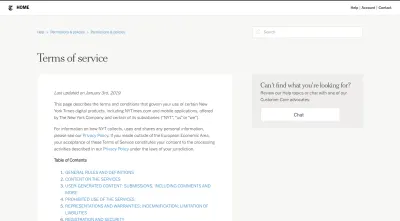
Örneğin New York Times, Hizmet Şartları sayfasında aşağıdaki gezinme araçlarını içerir:
- Diğer yasal veya yardım sayfalarına geri dönmek için kırıntılar ,
- Hizmet Koşulları'nda belirli bir şey bulmak için bir arama çubuğu ,
- Her bölüme bağlantılar içeren bir içindekiler tablosu .

Bu genel terimler sayfası olsa bile, bu gezinme araçları, gizlilik endişelerine ve sorularına yanıt bulmaya çalışan ziyaretçilerin acısını hafifletecektir.

İşte sizin için başka bir seçenek:
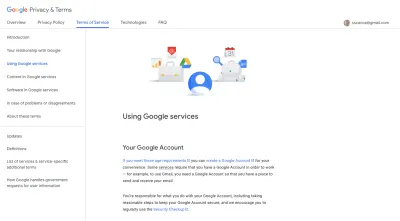
Google, kullanıcılara uzun Hizmet Şartları sayfasında nerede olduklarını göstermek için yapışkan bir kenar çubuğu gezintisi kullanır:

Kullanıcılar, sayfadan okunurken kendilerini yönlendirmek için kenar çubuğunu gezinmek veya kullanmak için bölümü seçebilir. Ziyaretçilerinize kaydettikleri ilerleme hakkında bir fikir verebildiğiniz her zaman iyi bir fikirdir.
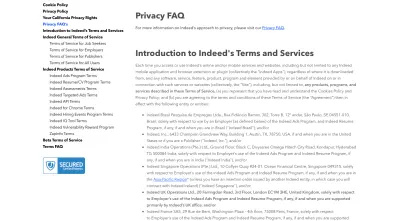
Bir başka navigasyon örneği, size gerçekten olduğunu göstermek isterdim:

Bu gerçekten için yasal sayfa. Politikalarının her birini içerir:
- Çerez politikası,
- Gizlilik Politikası,
- California Gizlilik Hakları,
- Kullanım Şartları.
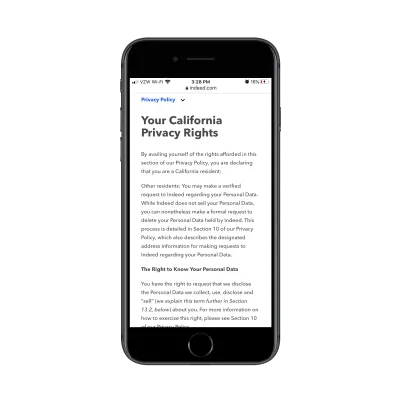
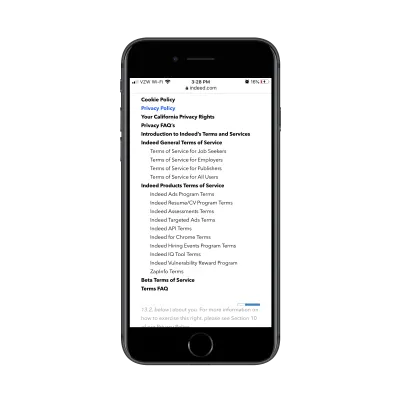
Google'ın nasıl yaptığına benzer bir yapışkan kenar çubuğu navigasyonu kullanır. Ancak, bunu mobil olarak nasıl işlediğine dair bir gander almanı istiyorum:

Yapışkan gezinmeyi (bazı sitelerin yaptığı gibi) tamamen ortadan kaldırmak yerine, Indeed yasal sayfanın gezinmesini mobil ekranın üstüne yapıştırır:

Yine, bu sabit gezinme iki amaca hizmet eder: Indeed ziyaretçilerinin ihtiyaç duydukları bilgilere nasıl ulaştığını hızlandırmak ve aynı zamanda onları okuduklarına yönlendirmek.
3. İpucu: Ziyaretçilerin Şartlarını Kişiselleştirmesine İzin Verin
Büyük şirketler, popüler sosyal medya platformları ve mega e-ticaret siteleri için web siteleri oluştururken, politika açıklama sayfalarını okuyanların yalnızca Amerika Birleşik Devletleri'ndeki İngilizce konuşanlar olmadığını unutmamalısınız. Bu nedenle, terimler dilden dile ve ülkeden ülkeye değişmelidir.
Her şeyin ötesinde bununla nasıl başa çıkıyorsunuz? Kolay. Bazı örneklere bakalım.
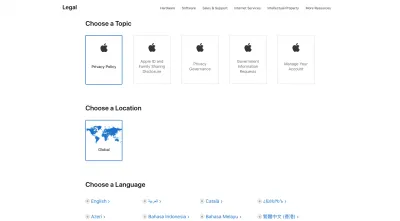
Apple, ziyaretçilere bir konu, bir yer ve bir dil seçmelerini ister:

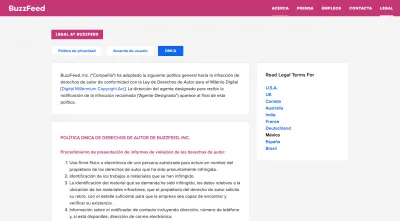
BuzzFeed, küresel kullanıcıların yasal sayfalarını yaşadıkları yere ve konuştukları dil veya İngilizce lehçesine göre ayarlamalarına olanak tanıyan başka bir web sitesidir:

İlk olarak, kullanıcılar görüntülemek istedikleri belgeyi seçerler. Ardından, aşağıdaki ilgili terimleri okunması kolay bir biçimde doldurur. Daha sonra tercih ettikleri bölge veya dilde değilse “Yasal Şartları Okuyun”u seçebilirler.
Bu, web sitesi performansı için de idealdir. Bazı web siteleri, bölgesel politikaların çeşitli çevirilerini içeren PDF'lere bağlantı verir. Sunucunuza ne kadar çok dosya eklerseniz, o kadar yavaş yüklenir. Bu şekilde, içerik, kimin görüntülediğine bağlı olarak sitede dinamik olarak değişir.
4. İpucu: Dikkat Çekici Özetler Sağlayın
Diyelim ki site kurduğunuz şirketin çok katı yasal şartları var. Hukuk ekipleri, herhangi bir şey olması durumunda bir mahkemede beklemeye ihtiyaçları olduğu için, politika ifşa içeriğinin hiçbirini değiştirmemelerini tavsiye etti.
Bu, o zaman sayfayı nasıl tasarladığınız konusunda size fazla esneklik sağlamaz. Elbette, başlıkları ekstra büyük ve kalın yapabilir ve bir hiyerarşi oluşturmak için H2, H3 ve H4'ü kullanabilirsiniz. Bu, okunabilirliğe biraz yardımcı olacaktır, ancak çok fazla değil.
Yasal içeriğin kendisini manipüle etmenin bir yolu olmadığında, gidilecek yol özetlerdir.
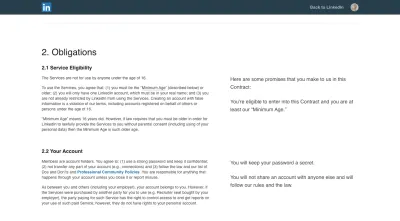
LinkedIn bunu yapan bir web sitesidir:

Kullanıcı Sözleşmesi sözleşmesi ekranın sol tarafında tam olarak sunulmaktadır. Sağ tarafta çok daha büyük bir yazı tipinde metin parçacıklarıdır.
Bunlar, LinkedIn kullanıcılarının karmaşık şekilde ifade edilen koşulların veya terimlerin uzun açıklamalarıyla uğraşmak zorunda kalmalarını engelleyen, sıradan olmayan terimlerle yazılmış her bölümün özetleridir .
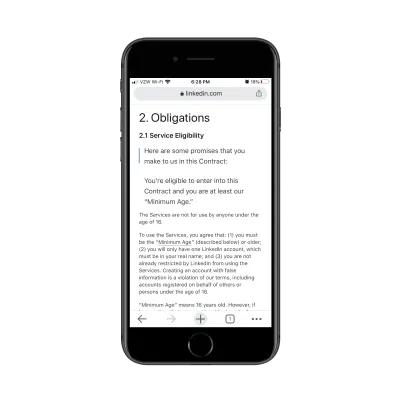
Mobil cihazlarda, bu göz alıcı özetler tüm sıkıcı hukukçuların önünde görünür:

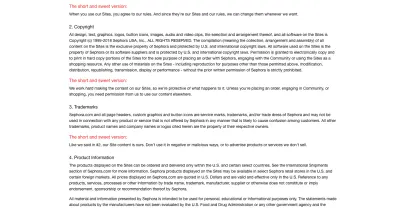
Sephora, şartlar sayfalarında kısa ve kullanıcı dostu özetler içeren başka bir web sitesidir. Kullanım Koşulları sayfasında nasıl göründüğü aşağıda açıklanmıştır:

“ Kısa ve tatlı versiyon ”un kırmızı renkle ifade edildiği bu tasarımın, ziyaretçileri yalnızca özetlere odaklanmaya teşvik ettiğini iddia ediyorum.
Çeviride önemli bir şey kaybolmadığı veya bu özetlerde atlanmadığı sürece, bence bu harika bir fikir. Bir sayfada hızla gezinirken kırmızıyı bulmak, siyah bir başlık etiketinden çok daha kolaydır.
Toplama
Bu sayfaların genellikle bir tasarım projesinin sonuna kadar saklandığını biliyorum çünkü… kimin umurunda? Ancak tüketiciler, onların verilerine ve gizliliğine gelince daha anlaşılacağı için, bir web sitesinde politika açıklama sayfaları oluşturma konusunda bir blaz tutumuna sahip olmayı göze alamazsınız.
Okunabilirliklerini ve bunların gezilebileceğini geliştirmek için ekstra zaman alarak, ziyaretçileri bu sayfaları gerçekten okumaya teşvik edersiniz ve aksi takdirde kör olarak ya da bilmeden kabul edecekleri şartlarla rahat olduklarından emin olursunuz. Bunu yaparak, web sitesinin sonunda daha fazla memnun müşteri veya kullanıcı yakalamasına yardımcı olacaksınız.
