Web Sitesi Başlık Tasarımı: Yapılması ve Yapılmaması Gerekenler
Yayınlanan: 2019-08-06Bir web sitesi başlığı, kullanıcıların bir web sitesini ziyaret ederken gördüğü ilk şeylerden biridir. Web sitenizdeki başlığı ne kadar iyi tasarladığınıza bağlı olarak, web sitesi başlıkları markanız, kullanıcı deneyiminiz ve web sitenizin başarısı için gerçekten harika veya gerçekten korkunç olabilir. Bu nedenle, kullanıcılarınızı web sitenizle etkileşimde tutmak için tasarımcıların harika bir web sitesi başlığı oluşturması gerekir. Sitenizi tanınabilir kılan ve markanızı tanıtan bir web sitesi başlığı tasarlamak biraz zor olabilir. İşte bir web sitesi başlığı tasarlarken akılda tutulması gereken bazı yapılması ve yapılmaması gerekenler.
yapılacaklar
1. Görsel Olarak Çekici Görseller Kullanın:
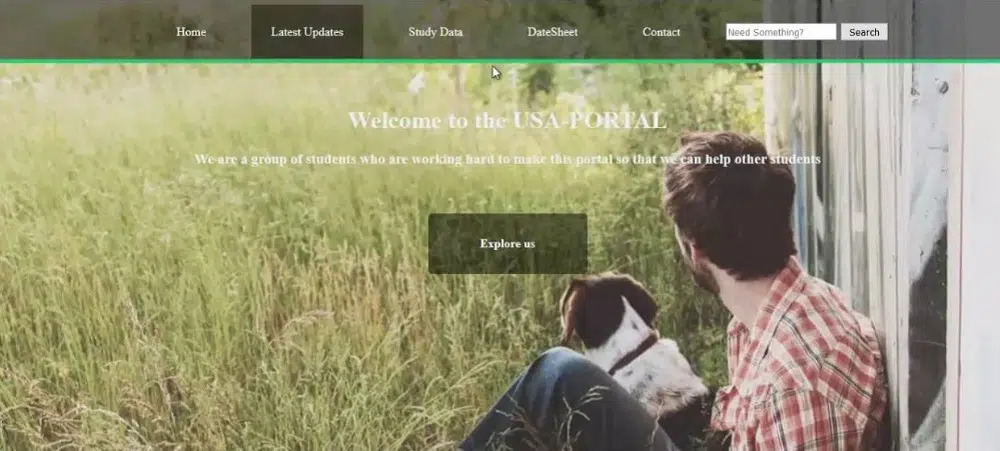
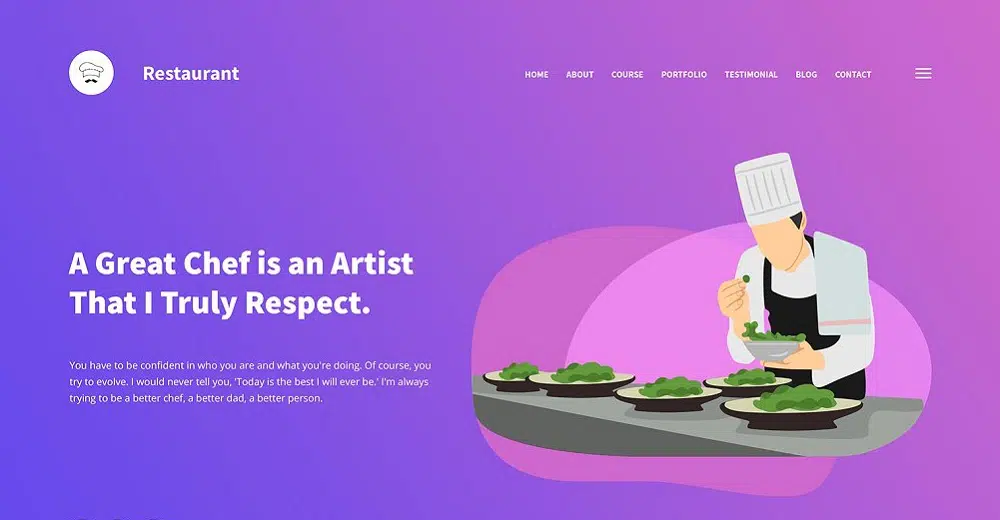
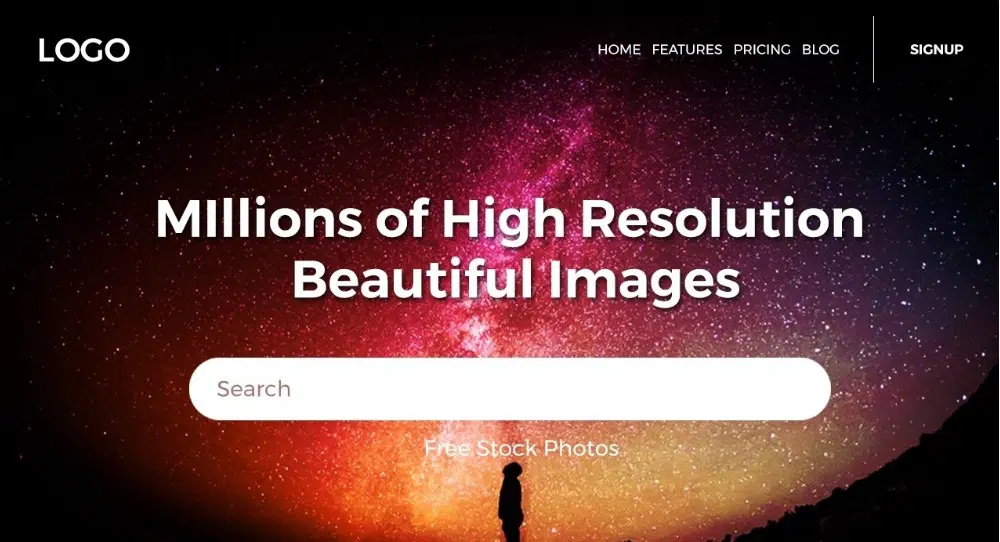
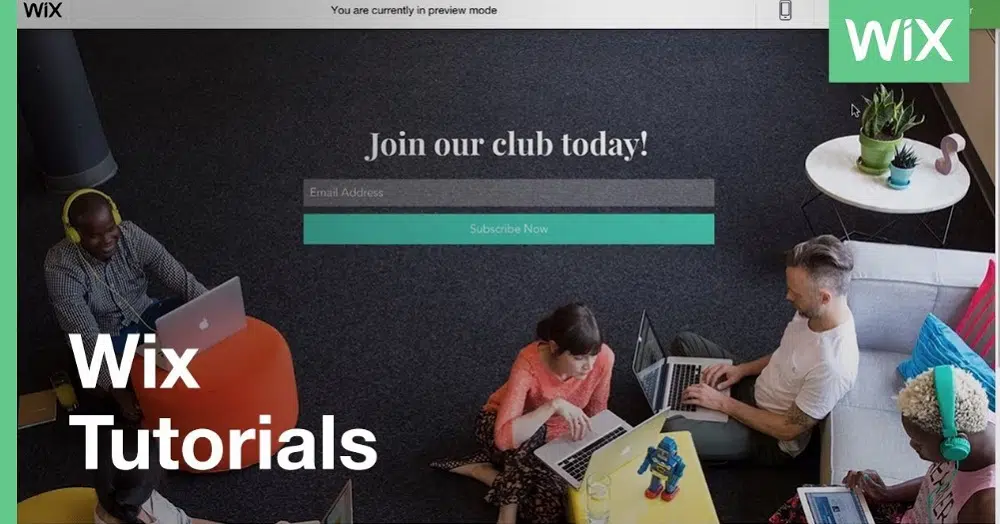
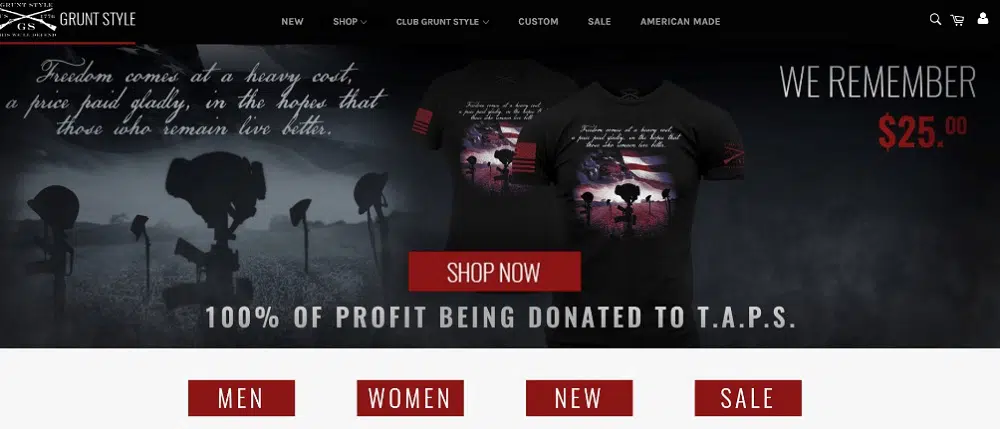
Çarpıcı bir görüntü harika bir ilk izlenim bırakır. Kullanıcılara istediklerini vermek için bir fotoğraf, animasyon, video veya bazı sanat öğeleri seçebilirsiniz. Hangi öğeyi seçerseniz seçin, yüksek çözünürlüklü olmalı ve metinler veya düğmelerle uygun kontrast sağlamalıdır. Hizmetiniz veya ürününüz onunla iyi giderse yüzleri bile kullanabilirsiniz. Ancak, başlık bölümündeki resimler sadece göz kamaştırıcı değildir. Sayfadaki diğer içeriğin önizlemesidir. Diğer önemli unsurlarla birlikte görsel olarak çekici görüntüler, içerikten en iyi şekilde yararlanır. Bu öğeler, marka tanımlayıcı, Başlık, harekete geçirici mesajdan gezinme öğelerine ve arama düğmesine kadar herhangi bir şey olabilir.
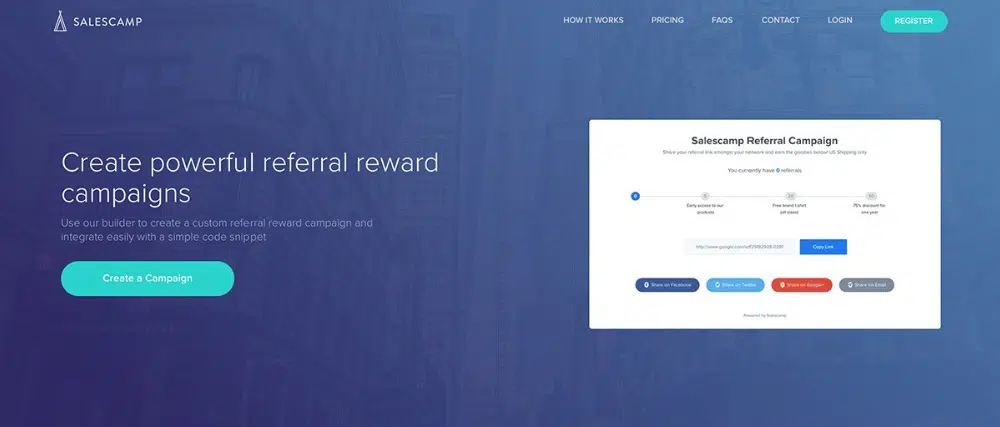
2. Zorlayıcı Bir Mesaj Ekleyin:
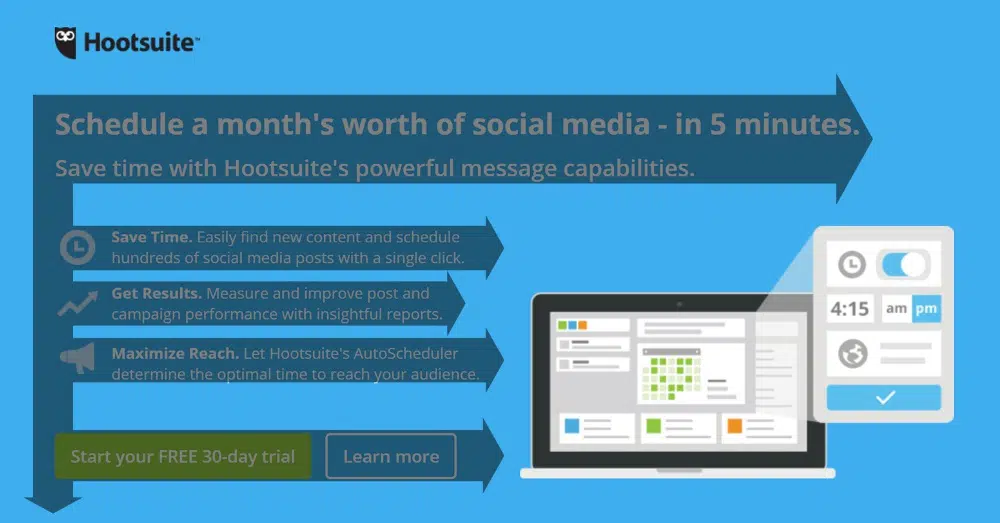
Başlık resmi, web sitesinin fikrini açıklayan yaratıcı metinler olmadan hiçbir şey değildir. Logo gibi bir şey, kullanıcılarınızı web sitesinde daha fazla gezinmeye çekebilir. Hatta sitenizin arkasındaki amaca ve şirketin gelecekteki hedefine ilişkin bazı içerikler de ekleyebilirsiniz. İstatistiklere göre, etkileşimli bir web sayfası, etkileşimli olmayan diğer web sitelerinden %20 daha fazla trafik çeker. Bu nedenle, kullanıcılarla iletişim kuran ve web sitenizde kendilerini daha rahat hissetmelerine yardımcı olan bir başlık tasarlayın. Anlaşılması kolay birleştirici mesajları kullanmak iyi bir uygulamadır. Başlık tasarımının uyumlu görünmesini sağlamak için tasarımı her zaman birincil amaç etrafında çalışmalısınız. Ayrıca markanızın enerjisini yansıtan görselleri tercih etmeyi unutmayın.
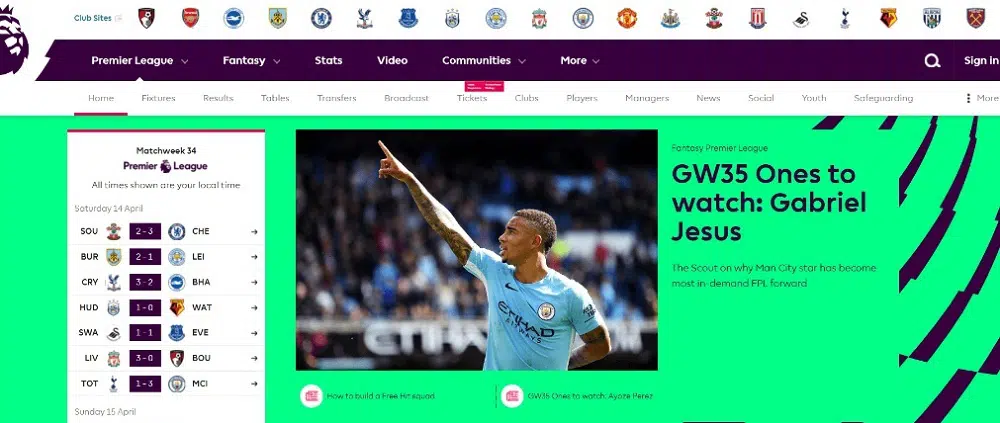
3. İhtiyaca Göre Gezinme Öğeleri Ekleyin:
Başlık ve navigasyon, el ele gider. Aslında ikisi de tek bir görsel kavrama aittir. Açılan bir gezinme simgesi veya tam bir menü gezinme çubuğu tasarlayabilirsiniz, ancak bunun gibi bir şey eklemek, uygun bir web sitesi başlık yapısı oluşturmanın önemli bir parçasıdır. Kullanıcınızın web sitenizdeki içeriğin üzerine kolayca gelmesini istiyorsanız, yapışkan bir gezinme simgesi seçebilirsiniz. Bu, kullanıcılarınızın başlık sayfasından uzaklaşsalar bile gezinme paneline erişmelerine yardımcı olacaktır. Bu nedenle, bazı küçük metin ve simgelerle birlikte bir gezinme paneli eklemek, kullanıcılar tarafından beğenilen etkileşimli bir başlık tasarlamanıza yardımcı olabilir.
4. Okuma Kalıplarını Aklınızda Tutun:
Araştırmalar, F-pattern, Guttenberg Diyagramı ve Z-desen olmak üzere üç göz hareketi modeli olduğunu bulmuştur. F-desenine göre, kullanıcılar içeriğin üst kısmını okur, ardından sayfanın yarısını okur ve son olarak F-şeklinde dikey olarak aşağı iner. Gutenberg Diyagramı durumunda, iki yatay duraktan başlayarak soldan sağa, sonra sağ üst köşeden sol alt köşeye ve daha sonra alttan başlayarak 4 aktif bölge vardır. Z-patterninde göz, Gutenberg Diyagramında olduğu gibi birçok kez ileri geri hareket eder. Bu okuma kalıpları, web geliştiricileri tarafından görsel akışta ilgili verileri gruplamak için kullanılır. Kullanıcılar içeriğe daha hızlı odaklanıp sindirebildiklerinden, okuma kalıpları başlıkları tasarlamak için faydalı olabilir. Bu nedenle, öğeleri bu okuma kalıplarına göre yerleştirmelisiniz.

5. Tasarımınıza katmanlar ekleyin:
Tüm öğeleri bir başlıkta bir araya getirmenin en iyi yolu, basit katmanlama yapmaktır. Kullanıcıları çeken istisnai bir başlık, yerleşik basit katmanlar olan bazı destekleyici tasarım teknikleriyle birlikte baskın bir bileşene sahiptir. Katmanlama, yalnızca her öğe için ayrı alanlar oluşturmanıza yardımcı olmakla kalmaz, aynı zamanda kullanıcıların görsel olarak daha iyi odaklanmasına yardımcı olur. Kullanıcılarınız nereden başlayacakları, neyin dikkati hak ettiği ve neyin gözden kaçırılabileceği konusunda daha iyi bir fikir edineceklerdir. Bu nedenle, başlık tasarımına bir katman eklemeye çalışın, bunda ustalaşmak biraz zaman alabilir, ancak marka fikrinizle iyi çalışan bir şey elde edene kadar denemeye devam edin.
yapılmaması gerekenler
1. Başlığı Uzun Metinlerle Doldurmayın:
Kullanıcılarınıza her şeyi anlatmak istediğiniz için başlığınızdaki içerikle aşırıya kaçmak kolaydır. Bununla birlikte, başlığın ayrıntılı ve stresli görünmesini önlemek için nerede duracağınızı anlamak çok önemlidir. Bu nedenle, başlığınızda işletme adınız, adınız veya unvanınız gibi alakasız metinlerden kaçınmaya çalışın ve bunun yerine web sitenizin fikrini ortaya çıkarmak için basit, çekici bir etiket satırı seçin. Ayrıca metninizde karmaşık kelimeler kullanmaktan kaçının, mümkünse basit, okunabilir bir dil kullanın.
2. Çok fazla Öğe kullanmaktan kaçının:
Birkaç küçük öğe eklemek, başlığın deneyimini aşağı çekebilir. Bu nedenle, bir başlık tasarımı için gereksiz görünen her şeyi ortadan kaldırın. Yalnızca fikri ortaya çıkaran ve başlık resmiyle iyi çalışan öğeleri tutmalısınız. Ayrıca, simgeleri veya metinleri başlık resminizle renklendirmeye çalışın. Bu, başlık tasarımının çekici görünmesini sağlar.
3. Diğer Tasarımcılardan Etkilenmeyin:
Tasarımınız için asla başkasının kural ve açıklamalarına körü körüne uymamalısınız. Bunun yerine bilgi toplamalı, araştırmanızı yapmalı, farklı insanlardan tavsiye almalı ve ardından stratejileri kendiniz değerlendirmelisiniz. Bu sayede işletmenize en uygun başlık tasarımını yapabilirsiniz.
4. Katılım Kutusunu Kullanmaktan Kaçının:
Opt-in kutuları, 2007'de başlık tasarımlarında popülerdi. Artık herkes opt-in kutusunu kullandığından, etkinliği kaybolmuştur. Ayrıca, doğru tasarlanmazsa, katılım kutusu umutsuz görünebilir. Ayrıca, bir web sitesi katılım kutusu, web sitenizin amacına katkıda bulunmuyorsa tuhaf görünebilir, bu nedenle bundan kaçınmaya çalışın.
Başlık, tasarım sürecinin ön saflarında yer alır, bu nedenle doğru şekilde tasarlamak için ekstra zaman ve enerji harcamanız gerekir. Bununla birlikte, insanlara ilgi çekici içerik vermek ve böylece geri gelmelerini sağlamak aynı derecede önemli olduğundan, web sitenizin içindeki içeriği unutmamalısınız. Harika bir site oluşturmak için her ikisini de dengelemeye çalışmalısınız.