Web Sitesi Altbilgi Tasarımı: 8 İpuçları ve Püf Noktaları
Yayınlanan: 2019-08-21İnsanlar genellikle bir sorumluluk reddi, iletişim bilgileri, ilgili kaynaklar, telif hakkı bildirimleri vb. gibi önemli bilgileri bulmak için bir web sitesinin altbilgisine gelirler. Bir web sitesi altbilgisi ayrıca kullanıcılara bir tutarlılık duygusu sağlar çünkü kullanıcı alt kısımda bazı bilgiler bulabilir. Web sitenizdeki her web sayfasının Bu nedenle tasarımcılar, ziyaretçilerin siteyle verimli bir şekilde etkileşime girmesine olanak tanıyan bir altbilgi tasarlamaya odaklanmalıdır. Ayrıca, harekete geçirici mesaj, iletişim formları, adres, konum/haritalar, resimler, sosyal medya tanıtıcıları, bülten kayıt formu ve popüler makaleler veya gönderiler eklemeyi unutmayın. Ancak, tüm bunları dahil etmek yeterli değildir, çünkü ziyaretçilerin her şeyi tek bir yerde bulabilmeleri için kullanışlı bir altbilgi tasarlamanız gerekecektir. Harika bir altbilgi tasarımı oluşturmak için 8 ipucu ve püf noktası:
1. Basit tutun:
Çok fazla bilgi ile çalışmak zordur ve bu nedenle tasarımı olabildiğince basit tutmak birçok sorunu çözebilir. Temiz öğeleri seçmeli, amaca göre düzenlemeli ve öğeleri verimli bir şekilde dağıtmalısınız. Altbilgiyi dağınık göstermekten kaçınmalı ve her öğenin amacını ve altbilgiye değer katıp katmadıklarını mantıklı bir şekilde düşünmelisiniz. Altbilgi boyutu, web sitesindeki sayfa sayısı ve bilgi miktarı ile ilgilidir. Web sitenizin temasını aklınızda tutmalı ve altbilgideki simgeler ve metinler için aynı renk şemasını kullanmalısınız.
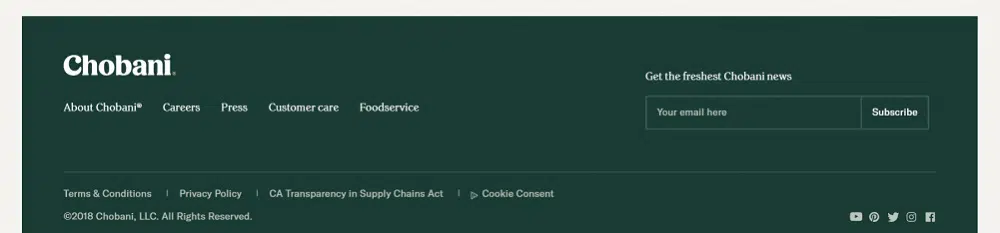
2. Kişiselleştirin:
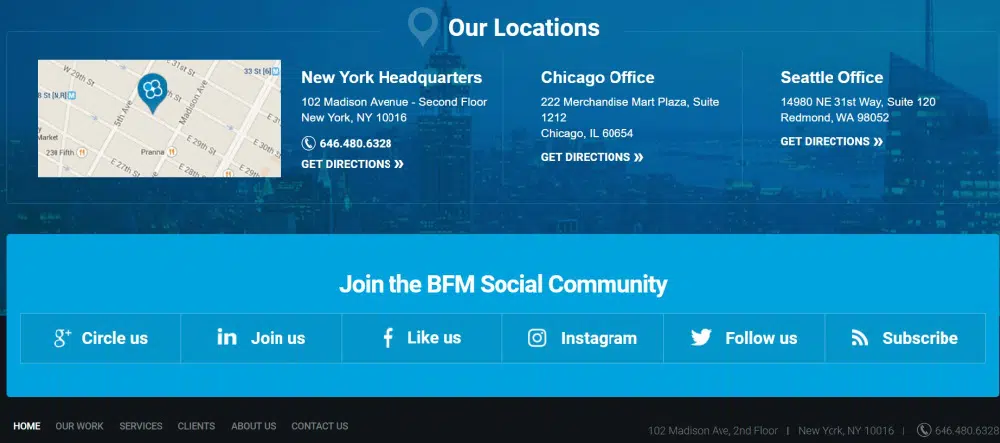
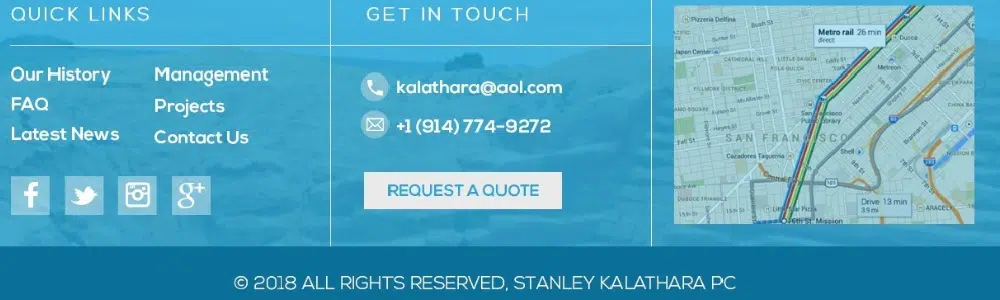
Altbilgide genellikle bulunan en önemli iki şey “Bize Ulaşın” ve “Hakkımızda”dır. Birçok kullanıcı, markanız ve ekibinize nasıl ulaşacağınız hakkında bilgi edinmek için bir web sitesine gelir. İletişim bilgileri daha önemlidir çünkü çoğu kişi kartvizitlerini kaybeder ve sitenize bu bilgileri almak için gelir. İletişim bilgileri, şirketinizin adresini, telefon numaralarını, konumunu, sosyal medya hesaplarını ve diğer ilgili bağlantıları içermelidir. “Hakkımızda” durumunda, şirketinizin hedefini, mevcut projelerinizi, stratejilerinizi vb. dahil edebilirsiniz. Buradaki amaç, ziyaretçilerin bilgi bulmasını kolaylaştırmaktır.
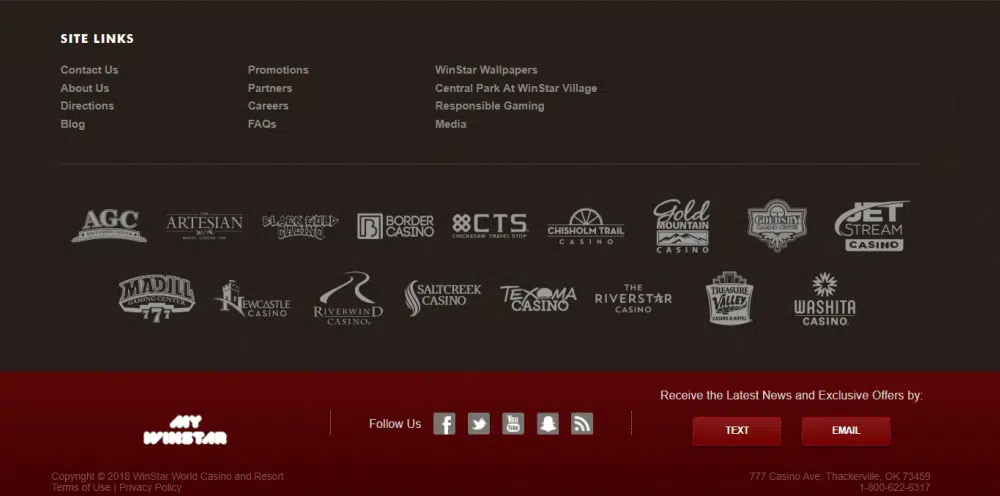
3. Benzer bağlantıları veya bilgileri gruplandırın:
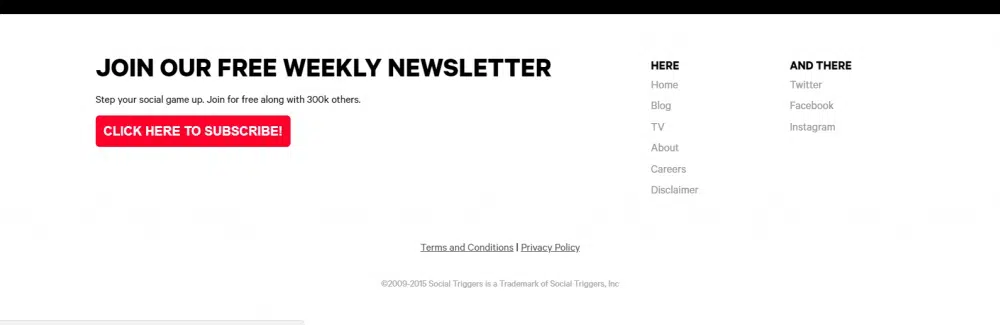
Altbilginizi düzenlemek için ilk şey, bağlantıları ve bilgileri gruplandırmaktır. Hizmetler, iletişim, bağlantılar ve sosyal medya gibi ilgili bilgilerden oluşan birkaç sütun oluşturabilirsiniz. İnsanların "şirket", "daha fazla bilgi edinin" ve "bizimle bağlantı kurun" gibi belirli ayrıntıları nerede bulabileceklerini bilmeleri için her bölüme bir başlık da eklemelisiniz. Ayrıca, her bölümün başlığını ziyaretçinin dikkatini çekecek şekilde vurgulamalısınız. Telefon numaranızdan, e-posta adresinizden, sosyal medya hesaplarınızdan vb. bahsederken bazı öğeler için yaratıcı simgeler bile kullanabilirsiniz.
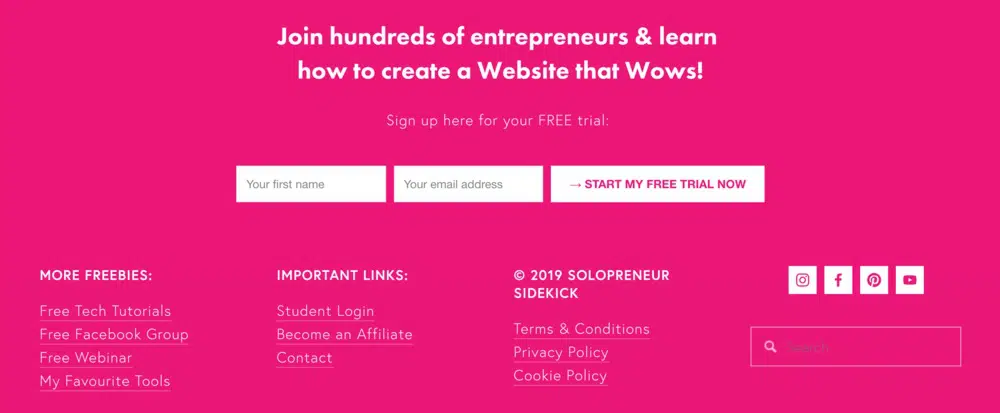
4. Eylem düğmesi ekleyin:

Kullanıcılarınız ana sayfayı keşfettikten ve alt bilgiye gittikten sonra, onlara yapacak bir şey vermelisiniz. Bu, web sitenizi daha ilgi çekici hale getirecektir. Kullanıcıların bülteninize abone olmalarını veya çeşitli platformlarda sizinle bağlantı kurmalarını sağlayan işlem düğmeleri ekleyebilirsiniz. Bu alanı, tıklamaları dönüştürmek için de kullanabilirsiniz. Ancak, ziyaretçilerin arama yapmasına gerek kalmaması için işlem düğmesinin uygun şekilde vurgulandığından emin olun. Eylem düğmesini vurgulamak için çekici yazı tiplerini ve renkleri bile kullanabilirsiniz. Bu adım size satış getireceği için önemlidir.
5. Çekici grafikler kullanın:
Çoğu insan altbilgideki grafiklerin önemini anlamıyor. Kullanıcıları meşgul etmeyen altbilgi için temel bir tasarım oluştururlar. Bu nedenle, web sitenizin altbilgisine görsel ilgi eklemek için grafik öğeler veya logolar eklemelisiniz. Ancak, küçük alanı çok fazla ayrıntıyla yüklemediğinizden emin olun. Bunu, farklı eylemler için ilgili simgeler ekleyerek yapabilirsiniz. Bu, fazla yer kaplamadan grafikler ekleyecektir. Bununla birlikte, simgeler eklerken boyutu, ziyaretçilerin hızlı bir şekilde anlayabilmesi ve tıklayabilmesi için yeterince büyük tutun. Bilgi içeren daha fazla grafik koymak istiyorsanız, kaydırıcıları kullanabilirsiniz.
6. Telif hakkı işareti ekleyin:
Bu basit metin satırı faydalı olabilir. Çoğu site sonunda “telif hakkı” yazarken, bunu temanıza uyacak şekilde tasarlayabilirsiniz. Sözcüğü yazabilir veya sembolü ("c" ile daire) kullanabilirsiniz. Genellikle siteler, telif hakkı sahibinin adını ve yayın yılını içerir. Bazı sitelerde, tasarım ve içeriği kısmen oluşturan üçüncü bir taraf olarak hesaba katan birden çok telif hakkı bildirimi vardır. Telif hakkı bildirimini, insanların o yerde beklediği gibi sağ alttaki altbilginin sonuna yerleştirmelisiniz. Ayrıca, daha önemli unsurların önüne geçmemesi için bu bildirimi vurgulamamayı unutmayın.
7. Okunabilirliği ve kontrastı göz önünde bulundurun:
Altbilgide fazla alan yok. Bu nedenle, metin ve arka plan öğelerinin rengini, kontrastını ve ağırlığını düşünmelisiniz. Her şey okunabilir olmalıdır. Orta yükseklikte ve uygun negatif boşluklu basit yazı tiplerini kullanabilirsiniz. Metnin vurgulanması ve dolayısıyla okunması kolay olması için zıt renkler seçmelisiniz. Ayrıca süslü yazı tipleri ve değişen renkler kullanmaktan kaçının. Tasarımı klasik tutmalı ve metin ve arka plan için temel renk kombinasyonlarını kullanmalısınız. Renk kombinasyonlarını anlamıyorsanız, düz beyaz bir arka plan seçin ve metin öğeleri için ana renkleri kullanın.
8. Hiyerarşiyi kullanın:
Altbilginizi düzenlemenin en iyi yolu, öğeleri yerleştirirken hiyerarşiyi kullanmaktır. Bu nedenle, en önemli unsurlar altbilginin üstüne, en az önemli ayrıntılar ise sona yerleştirilmelidir. Bu, ziyaretçilerin nelere dikkat edilmesi gerektiğini ve nelerin atlanabileceğini bilmelerini sağlar. Genellikle, harekete geçirici mesaj düğmesi önemli bir unsurdur ve bu nedenle en belirgin olması gerekir. Öte yandan, telif hakkı en az önemli olanıdır ve bu nedenle genellikle ölçek olarak en küçüktür. E-posta adresi üzerinden telefon numarası gibi belirli bir eylemi teşvik etmek için her bölümde hiyerarşiyi bile kullanmalısınız (insanları e-posta yerine aramaya teşvik etmek).
Altbilgi, ziyaretçilerin siteden ayrılmadan önce gördüğü son şeydir. Bu nedenle, bilgilendirici bir altbilgi ve ziyaretçilerin geri gelmesini sağlayan bir altbilgi tasarlayın. Kullanıcı etkileşimi üzerinde önemli bir etkisi olan çekici ve uyumlu bir web sitesi oluşturmak için bu altbilgi tasarım ipuçlarını ve püf noktalarını kullanın.