Görme Engelliler için Web Erişilebilirliği
Yayınlanan: 2021-02-16Web tasarımcıları bir dizi kabul görmüş en iyi uygulamayla çalışır ve yaşar: her zaman duyarlı tasarım kullanın, yeterli boşluk bırakın, yazı tipini ve renk düzenini müşterinin markasına uygun tutun. Bazı niş uygulamalar vardır, ancak en iyi uygulamalar hakkında bildiğinizi düşündüğünüz şeyler tamamen yanlış olabilir. Bu, görme engelliler için erişilebilirlik ve etkili web tasarımından bahsederken geçerli olabilir.
Bunu okumadan önce bu demografiyi dikkate almamış olabilirsiniz. Bununla birlikte, web deneyimini herkes için erişilebilir kılmak, yalnızca mesajınızı yaymanın değil, aynı zamanda bazı bozukluklarla mücadele eden insanlar için dünyayı daha yaşanabilir bir yer haline getirmenin de önemli bir parçasıdır.
Görme bozukluğu da düşündüğünüzden daha yaygındır. Nüfusun tahminen %4,5'i renk körlüğü yaşar, %4'ü az görme ile mücadele eder ve %0,6'sı yasal olarak kördür. Görsel zorluklar, bir web tasarımı üstlenirken dikkate alınmaya değer olacak kadar yaygındır.
Smashing Magazine için bir yazar, tüm çevrimiçi müşterilerin yaklaşık %10'unun görülmesi daha kolay tasarımlardan yararlanacağını tahmin ediyor. Yaşlandıkça görme bozukluklarının hepimizi etkileyebileceği düşünülürse, bu doğru bir varsayım gibi görünüyor.
Görme Bozukluğunun En Yaygın Türleri
Görme engelliler için tasarım yaparken, en yaygın engel türlerini ele almak önemlidir. Bunlar şunları içerir:
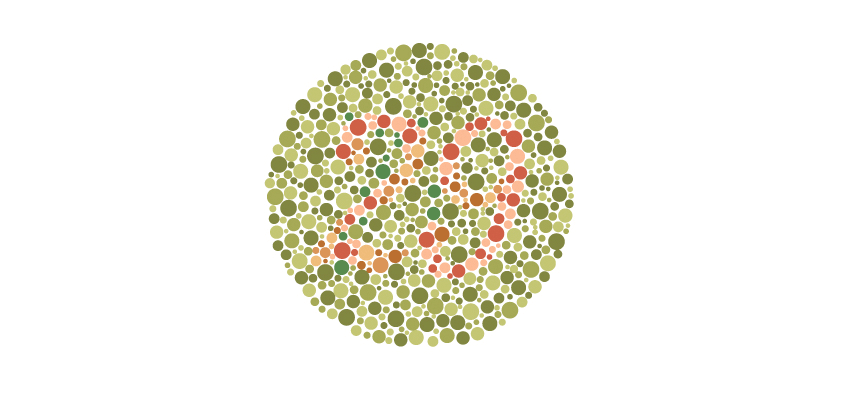
- Renk körlüğü . Görme bozukluğunun en yaygın türü olan bu, kişinin renkleri ayırt etme yeteneğini etkiler. Renk körü olan bir kişi de renk parlaklığına karşı hassasiyet yaşayabilir.

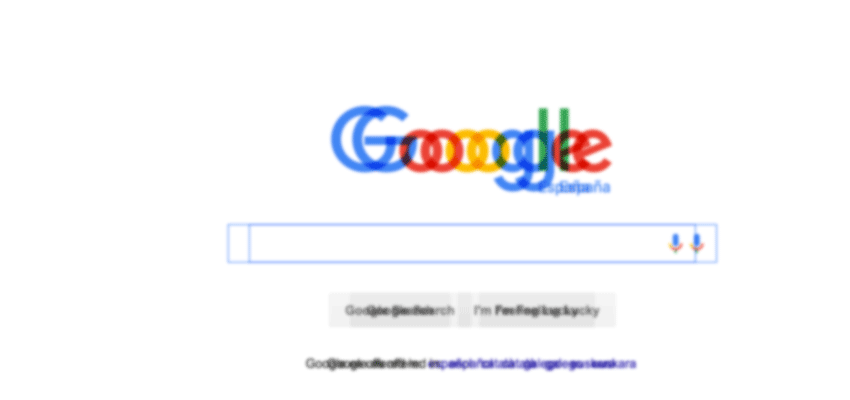
- Düşük görüş Bu, keskinlik (netlik), tünel görüşü, bulutlu görüş (katarakt gibi) veya bir veya iki gözde kısmi görme ile mücadele eden herkesi içerir.

- körlük Bir kişi yasal olarak kör olabilir, ancak yine de renkleri ve biçimleri ayırt edebilir. Her iki gözde de önemli derecede işlevsel görme kaybı içerir.
Görme Bozukluğu İçin Tasarım
İlk olarak, görme bozukluğu olan kişilerin web'i farklı algıladıklarını belirtmek önemlidir. Renk körlüğü, az görme veya yasal körlüğü olan bir kişi için özelliklere erişim ve yorumlama önemli ölçüde farklı olabilir. Bazı durumlarda, web sitenizin tasarımı, sitenizi görme engelli bir kişi için kullanılamaz hale getirebilir.
Ardından, bazı durumlarda, web sitelerinizi herkes için erişilebilir hale getirmeniz için yasalarca zorunlu olduğunuzu bilin. İki yetki vardır: kamu sektörü için geçerli olan Bölüm 508 ve özel sektör için geçerli olan WCAG 2.0.
Bir devlet kurumu, müteahhit veya taşeron iseniz, bölüm 508 kapsamındaki bu kurallara uymaktan sorumlu olabilirsiniz. İlki yasal bir zorunluluktur. İkincisi değil. Ancak, WCAG'ye bağlı kalmak, kullanıcılarınızın web sitenize eşit erişime sahip olmasını sağlar.

Renk Kontrastı
WCAG kapsamındaki en önemli ve belki de en kolay önerilerden biri uygun renk kontrastıdır. WCAG'ye göre, renk kontrastı ile ilgili üç farklı uygunluk seviyesi vardır:
- bir: minimum
- AA: orta menzil
- AAA: en yüksek
Erişilebilirlikle ilgilenen çoğu web tasarımcısı, çoğu insana hitap ettiği için AA ataması için çekim yapar. AA standardı, ön plan (görüntüler ve metin) ile arka plan arasındaki 4,5'e 1 oranıdır. Referans için bir 4.5:1 oranı örneğine bakın.
Renk kontrastınızı ayarlamak, görme engelliler için kullanım kolaylığını artırmanın basit bir yoludur. Daha fazla kontrast isteyenler için, ayarlarınıza renk kontrastınızı daha da artırabileceğiniz bir özellik eklemeyi düşünün (Twitter bunu yakın zamanda bir güncellemede yaptı).
Renge Çok Fazla Güvenmeyin
Renk kontrastı önemli olmakla birlikte, rengi “bilgi aktarmanın tek görsel aracı” olarak kullanmamak da aynı derecede önemlidir (WCAG, Kılavuz İlke 1.4.1). Başka bir deyişle, renk körlüğü ile mücadele edenler için yedek bir görsel göstergeye sahip olun.
Basit bir düzeltme gibi görünüyor, ancak doğru boşluk ve içerik karışımını bulmaya çalışırken zor olabilir. Kullanıcı arayüzünüzü dikkat dağıtıcı şeylerden uzak tutmaya çalışırken, dengeyi bulmak biraz deneme yanılma gerektirebilir.
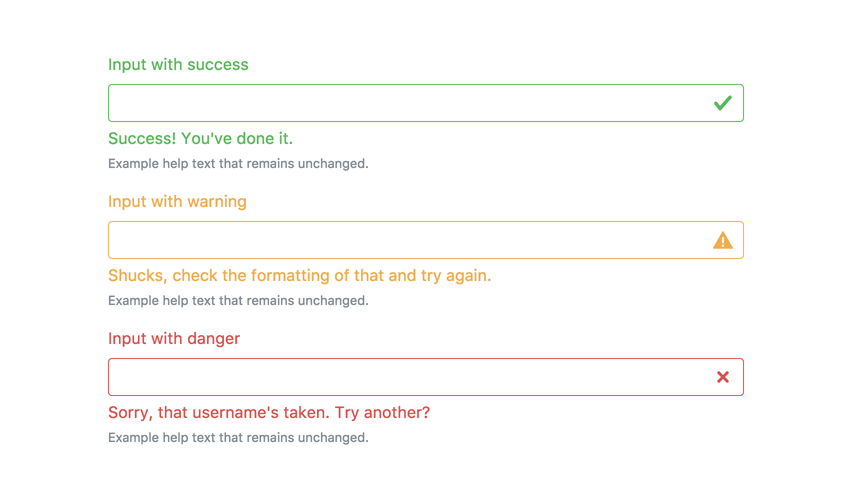
İyi bir örnek, bir form hatasıdır. Bir form gönderirken bir hata iletirken kırmızı metin kullanmak yaygındır. Bununla birlikte, renk körü bir kişi, bir hata simgesi veya açılır metin etiketi gibi başka bir görsel işarete ihtiyaç duyabilir.

GetBootstrap.com aracılığıyla
Benzer şekilde, köprüler mavidir, bu da metnin gerçekten bir bağlantı olduğunu gösterir. Ancak, altı çizili çok sayıda bağlantı, kullanıcı deneyiminizi etkileyebilir. Öte yandan, kalın, sayfanızı karmaşıklaştırmayacak iyi bir ikincil gösterge görevi görür.
Medyaya Dikkat Edin
Video içeriği, erişilebilirlikle ilgili benzersiz fırsatlar ve zorluklar sunar. Bir yandan görsel-işitsel içerik, bir web sitesini görme engelli biri için daha erişilebilir hale getirebilir. Öte yandan, video, ışığa duyarlılık bozukluğu olan birinin nöbet geçirme olasılığını artırabilir. WCAG, medyaya yönelik aşağıdakileri içeren birkaç yönergeye sahiptir:
- "Zamana dayalı" medya için alternatifler sağlayın. Animasyonlu başlıklar ve metinler, görsel işleme sorunları olanlar için sindirilmesi çok zor olabilir.
- Tüm kullanıcılara içeriği okumaları için yeterli zaman verin . Önceki örnekte, animasyonlu başlığı, fareniz üzerinden geçtiğinde duracak şekilde programlayabilirsiniz. Bu, metni statik ve sindirimi daha kolay hale getirecektir.
- Yanıp sönmeyi sınırlayın . Nöbet geçirmeye yatkın olanlar, her 3 saniyede birden fazla flaş görürlerse bir tane yaşayabilirler. Videoyu kullanırken (çoğu kişiye görsel olarak çekici gelmeyen) aşırı yanıp sönmekten kaçının.
Doku ile Deneme
Daha önce de belirtildiği gibi, renk görme engellilere bilgi aktarmanın en iyi yolu değildir. Renk körü kullanıcılar genellikle farklı renk tonlarını ayırt etmekte zorlanırlar. Örneğin, renk körlüğü yaşayan birine kırmızı, yeşil ve kahverengi tonları aynı görünebilir.
Grafiklerde veya çizelgelerde renk kullanırken, düz renklere desen kaplaması uygulamak, kullanıcılarınıza bir web sitesinin farklı bölümlerini ayırt etmeleri için daha iyi bir yol sağlayabilir. Bu, renk körü olanlardan daha fazlası için geçerlidir; siteyi herkes için erişilebilir hale getirir. Öğeler arasında daha fazla kontrast oluşturmak için alternatif dokular - örneğin, kareli baskı, çapraz çizgiler, baklava desenleri ve dikey çizgileri deneyin.
Tek Renkli Bir Renk Şeması Deneyin

Tıpkı göründüğü gibi, tek renkli bir renk şeması, aynı renk tonunun farklı tonlarına dayanır. Bu kulağa mantıksız geliyor, ancak birden çok renk tonunun kullanılmasıyla ilişkili ekstra bir anlamı ortadan kaldırarak çalışır.
Ton çeşitliliği, tıpkı farklı renklerde olduğu gibi, web sitenizin öğelerine anlam kazandırmak ve kullanıcının dikkatini çekmek için işe yarayabilir. Ek bir bonus olarak, bu kullanıcı ilgisi, hedef kitlenizin daha geniş bir seçimini kapsayacaktır. BigSound Buzz, daha fazla erişilebilirlik etkisi için kontrast, tek renkli renk şemaları ve doku kullanır.
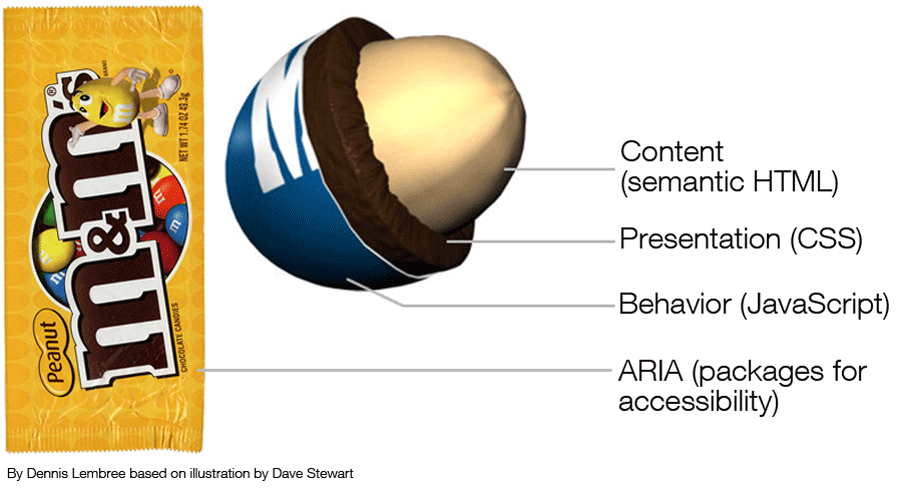
Kullanıcı Tasarımınızda Erişilebilirliğin Önemi

Etkileşim-Design.org aracılığıyla
Web siteniz yalnızca erişilebilirliği kadar iyidir - bu, herhangi bir yerden herhangi bir kullanıcı tarafından erişilebilir olduğu anlamına gelir. Erişilebilirliği genellikle bir engel ile eşit tutarız, ancak erişilebilir iyi bir web sitesi her zaman ve her koşulda herkese ulaşır. Devlet müteahhitleri gibi bazı kişiler için web tasarımında erişilebilirlik yasal bir zorunluluktur.
Geri kalanımız için bu ahlaki bir durum. Erişilebilirlik, engellilik veya engellilikle ilgili değildir; bu insanlarla ilgili. Tasarımcılar, web'i herkes için daha iyi bir deneyim haline getirmek için bu konsepti benimsemelidir. Bu ipuçları, bir sonraki web tasarım projenize erişilebilirliği göz önünde bulundurarak başlamanıza yardımcı olacaktır. Daha fazla bilgi ve daha fazla rehberlik için WCAG 2.0 yönergelerine bakın.
