WebP Görselleri: Bir Astar
Yayınlanan: 2021-06-22Artan performans söz konusu olduğunda, web tasarımcıları her şeyi kontrolsüz bırakmazlar. Sonuçta, bir sayfanın yüklenme süresinden kesebileceğimiz her kilobayt daha iyi bir kullanıcı deneyimi sağlayacaktır.
Görüntüler birincil ilgi alanıdır. Temel optimizasyon teknikleri bile daha iyi performans anlamına gelebilir. Ancak, Google'ın Önemli Web Verilerinin ortaya çıkmasıyla birlikte, tasarımcılar kaliteyi korumaya çalışırken her bir ek yükü sıkıştırmaya çalışıyorlar.
Tesadüfen değil, daha iyi web sitesi performansı için çabalayan şirket, yardımcı olmak için bir görüntü formatı yayınladı. Google'ın WebP biçimi, daha küçük dosya boyutları da dahil olmak üzere tasarımcılara fayda sağlayabilecek çok sayıda özellik sunar.
Bu kulağa cazip geliyorsa, sizi WebP'nin ne olduğu konusunda bir tura çıkarırken okumaya devam edin. Ayrıca, formatın gerçekten heyecanı karşılayıp karşılamadığını görmek için bazı testler yapacağız.
Her İki Dünyanın En İyisi?
Görüntü optimizasyonu genellikle bazı zor kararlar gerektirebilir. Örneğin, daha yalın dosya boyutu adına ne kadar kaliteden fedakarlık edilmelidir?
Bu, kayıpsız (24 bit PNG) veya kayıplı (JPG, 8 bit PNG) görüntü formatı arasında seçim yapma meselesi haline gelir. Bilmecenin bir kısmı, PNG'nin genellikle raster grafiklerle daha iyi kullanılması, JPG'nin ise fotoğrafçılığa hitap etmesidir.

WebP, hepsini yapabilen bir görüntü formatı olmayı hedeflemektedir. Hem kayıpsız hem de kayıplı sıkıştırma için yerleşik desteğe sahiptir. Her iki durumda da, biraz tasarruf içindesiniz. Google, biçimin karşılaştırılabilir PNG dosyalarından %26 ve JPG'den %25-34 daha küçük olduğunu iddia ediyor.
Ayrıca görüntü saydamlığı her iki sıkıştırma türünde de desteklenir. Hem JPG hem de PNG biçimlerinin en iyi özelliklerini alıyormuşsunuz gibi - önyükleme için daha az yığınla.
WebP'nin Etkinliğini Test Etme
Peki, WebP görüntüleri gerçek dünyada nasıl performans gösteriyor? Şeffaflık kullanan bir örnekle birlikte kayıpsız ve kayıplı sıkıştırmayı kullanarak ne kadar yerden tasarruf edebileceğimizi görmek için birkaç temel test yaptık.
Yapılandırmamız
Tüm testlerimiz görseller Adobe Photoshop CC içerisine kaydedilerek gerçekleştirilecektir.
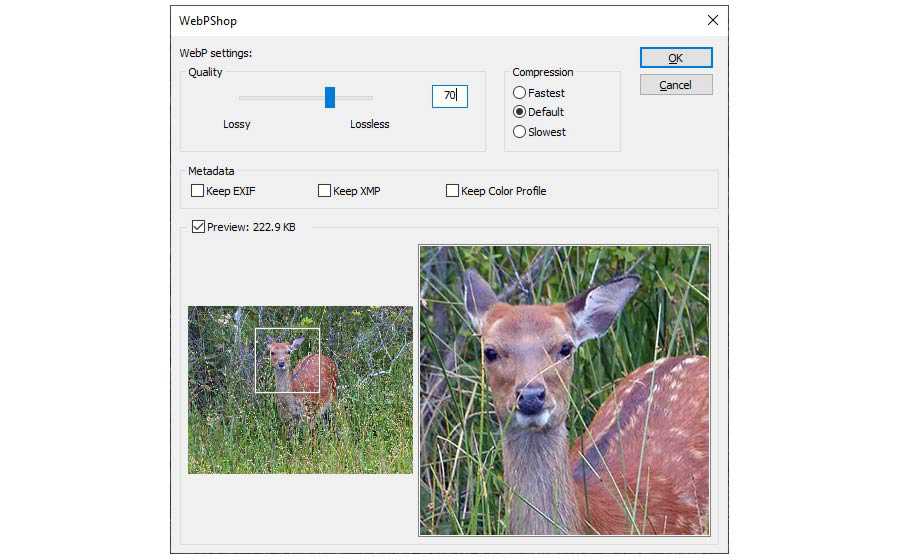
Bu yazı itibariyle Photoshop, WebP formatı için yerel desteğe sahip değildir. Bu nedenle, Google'ın ücretsiz WebPShop eklentisini yükledik. Bu, WebP görüntülerinin saygın fotoğraf düzenleme yazılımında hem açılmasına hem de kaydedilmesine olanak tanır. Varsayılan sıkıştırma ayarları kullanıldı.

Görüntüleri eski biçimlerde kaydederken Photoshop'un güvenilir “Web için Kaydet” işlevini kullandık. Mümkün olduğunda aynı görüntü kalitesi ayarı kullanıldı. Görüntü kalitesi ayarlarının aşağıda parantez içinde olduğunu göreceksiniz.
Örnek 1: Doğa Fotoğrafı
İlk testimiz 1024×768 doğa fotoğrafı içeriyor. Maksimum kalitede bir JPG dosyası olarak kaydedilir ve 1,15 MB yer kaplar.
Kalem WebP Görüntü Demosunu Görün – Doğa Fotoğrafı by Eric Karkovack
Kazanan: Kayıplı WebP görüntüsü, kabul edilebilir kaliteyi korurken bol miktarda alan tasarrufu sağlar. Kayıpsız WebP'nin orijinaline göre boyutunun artması biraz şaşırtıcı. Ancak bu, sıkıştırma ayarlarıyla deneme yapmanın ödediğini gösteriyor.
Örnek #2:Vektör Çizimi
Sırada renkli, 640×356 vektör çizim var. Orijinal, 24 bit PNG dosyası olarak kaydedilir ve 187 KB boyutundadır. Çok fazla renge sahip olduğundan, ne 8 bit PNG ne de kayıplı WebP iyi bir karşılaştırma yapmaz. Bunun yerine, kayıpsız WebP'ye karşı çıkmak için JPG biçimini kullanacağız.
Kalem WebP Görüntü Demosunu Görün – Eric Karkovack'ın Vektör Çizimi
Kazanan: Kayıplı JPG görüntüsü daha fazla alan kazandırır, ancak gözle görülür eserler bırakır. Kayıpsız WebP, son derece keskin bir görünüm sağlar ve yine de dosya boyutunu orijinaline göre önemli ölçüde azaltır. Bu, ölçekleri WebP lehine yönlendirir. Yine de, bu tür görüntüler bazı ödünler gerektirebilir.
Örnek #3: Saydamlıkla Vektör Çizimi
Son görüntümüz 350×350 vektör çizimidir. Saydamlık içeren 24 bit PNG dosyası olarak kaydedilir ve 64.09 KB ağırlığındadır.
Kalem WebP Görüntü Demosunu Görün – Eric Karkovack tarafından Şeffaflık ile Vektör İllüstrasyon
Kazanan: Kayıpsız WebP beklediğinizi yapar – dosya boyutunu küçültürken kaliteyi korur. Burada net kazanan o. Bununla birlikte, bazı küçük görüntü artefaktlarıyla yaşayabilmeniz koşuluyla, kayıplı WebP de oldukça sağlamdır.
Tarayıcı ve Uygulama Desteği
Elbette, WebP'nin değerli bant genişliğinden tasarruf edebilmesi harika. Ancak orada ne kadar tarayıcı ve uygulama desteği var?
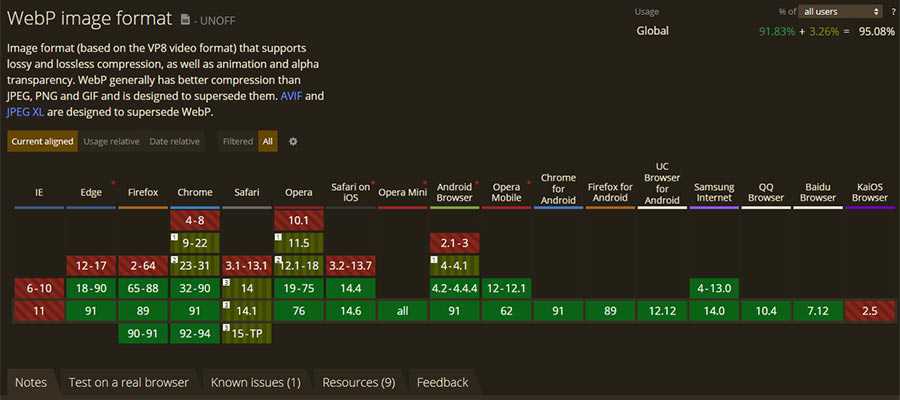
Can I Use'a göre, WebP, web tarayıcılarının %91'inden fazlasında tam olarak desteklenirken, diğer %3'ünde kısmi destek vardır.
Desteklenmeyen tek büyük tarayıcılar Microsoft ve Apple'dan. Internet Explorer'ın sıfır desteği vardır ve aynı şey Edge'in 12-17 sürümleri için de geçerlidir. Bununla birlikte, Edge'in daha yeni sürümleri, görüntü formatı ile gayet iyi çalışacaktır.
Mac kullanıcıları, işletim sisteminin Big Sur sürümüyle birleştirilmiş Safari 14 veya üstü olmalıdır. iOS'taki Safari kullanıcıları, 14.6 sürümünden itibaren tam destek alır.
Destek kapsamı oldukça sağlam. Ancak web projelerinizde geri dönüş sağlamak istiyorsanız, WebP desteğini tespit etmek için Modernizr gibi bir araç kullanılabilir.
Görüntü düzenleyiciler söz konusu olduğunda, yukarıda bahsedilen Adobe Photoshop, WebP dosyalarını görüntülemek veya kaydetmek için bir eklenti gerektirir. Diğer seçenekler için Wikipedia'daki desteklenen yazılım listesine bakın.
WordPress kullanıcıları, 5.8 sürümünden itibaren WebP görüntüleri için yerel desteğe sahiptir. CMS'nin önceki sürümleri, görüntüleri üçüncü taraf eklentiler aracılığıyla sunmaya devam edebilir.

WebP Dikkatinize Değer
Genel olarak, WebP görüntü formatı hakkında sevilecek çok şey var. Çoğunlukla, yalın dosya boyutları ile yüksek görsel kalite arasında bir denge kurar. Görüntü optimizasyonu için çok yönlü bir seçenektir.
Tarayıcı desteği de oldukça iyi – sadece evrensel değil. Ne kadar küçük olursa olsun, belirli sayıda kullanıcıyı karışımın dışında bırakma konusunda her zaman bir endişe vardır. Neyse ki, geri dönüş seçenekleri oluşturmaya ve sunmaya izin veren araçlar var. Görüntüler oldukça önemli olduğundan, bu ekstra çalışma muhtemelen çabaya değer.
WebP çoğunluğuna atlamayı düşünüyorsanız, şimdi denemeye başlama zamanı. Sıkıştırma ayarlarında ustalaşın ve web sitenizin yükleme süresini önemli ölçüde azaltabilirsiniz.
