Webflow: Geleceğin Web Geliştirme Platformu
Yayınlanan: 2022-03-10(Bu sponsorlu bir makaledir.) Pazara sunma süresi, modern web tasarımında çok önemli bir rol oynar. Çoğu ürün ekibi, yol boyunca tasarımın kalitesinden ödün vermeden fikirden kullanıma hazır bir ürüne geçmek için gereken süreyi en aza indirmek ister.
Bir web sitesi oluşturmaya gelince, ekipler genellikle birkaç farklı araç kullanır: grafik ve görsel tasarım için bir araç, prototip oluşturma için bir araç ve kodlama için başka bir araç. Webflow, aynı anda hem tasarım yapmanızı hem de geliştirmenizi sağlayarak web tasarım sürecini basitleştirmeye çalışır.
Web Tasarımcılarının Karşılaştığı Tipik Sorunlar
Web tasarım ekiplerinin web siteleri oluştururken karşılaştıkları zorlukları anlamakla başlamak önemlidir:
- Görsel tasarım ve kodlama arasındaki kopukluk.
Görsel tasarımcılar, görsel bir araçta (Sketch gibi) örnekler/prototipler oluşturur ve bunları kodlaması gereken geliştiricilere teslim eder. Geliştiricilerin fazladan bir kodlama yinelemesinden geçmesi gerektiğinden, fazladan bir ileri geri tur oluşturur. - Karmaşık etkileşimleri (özellikle animasyonlu geçişleri) kodlamak zordur.
Tasarımcılar hi-fi prototiplerinde güzel efektler sunabilir, ancak geliştiriciler aynı düzeni veya efekti kodda yeniden üretmekte zorlanacaklar. - Tasarımları çeşitli ekranlar için optimize etme.
Tasarımlarınız en başından itibaren duyarlı olmalıdır.
Web Akışı Nedir?
Webflow, duyarlı web sitelerini görsel olarak tasarlama, oluşturma ve başlatma gücü veren bir tarayıcı içi tasarım aracıdır. Temel olarak, ilk fikirden kullanıma hazır ürüne geçmek için kullanabileceğiniz hepsi bir arada bir tasarım platformudur.
İşte Webflow'u farklı kılan birkaç şey:
- Görsel tasarım ve kod birbirinden ayrılmamıştır.
Görsel düzenleyicide oluşturduğunuz şey HTML, CSS ve JavaScript tarafından desteklenmektedir. - CSS sınıflarını yeniden kullanmanızı sağlar.
Bir kez tanımlandıktan sonra, aynı stile sahip olması gereken herhangi bir öğe için bir sınıf kullanabilir veya onu bir varyasyon (temel sınıf) için bir başlangıç noktası olarak kullanabilirsiniz. - Bu bir platformdur ve bu nedenle barındırma planları sunar.
Ayda 12 ABD Doları karşılığında özel bir alan adı bağlamanıza ve HTML sitenizi barındırmanıza olanak tanır. Ayda ek 4 ABD doları karşılığında Webflow CMS'yi kullanabilirsiniz.
Webflow Kullanarak Tek Sayfalık Bir Web Sitesi Oluşturma
Aracın neler yapabileceğini anlamanın en iyi yolu, onunla gerçek bir ürün oluşturmaktır. Bu inceleme için, kurgusal bir akıllı hoparlör cihazı için basit bir açılış sayfası oluşturmak için Webflow'u kullanacağım.
Gelecek Sayfanın Yapısını Tanımlayın
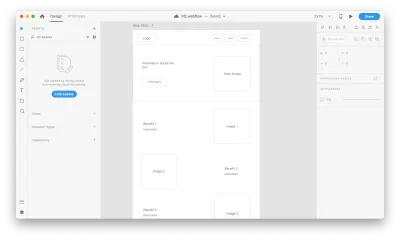
Mizanpajınızın yapısını oluşturmak için Webflow'u kullanmak mümkün olsa da, bunun için başka bir araç kullanmak daha iyidir. Niye ya? Çünkü en iyi olduğunu düşündüğünüzü bulmadan önce çeşitli yaklaşımları denemeniz ve denemeniz gerekiyor. Sayfanızın ana hatlarını tanımlamak için bir kağıt veya herhangi bir prototip oluşturma aracı kullanmak daha iyidir.
Neyi başarmaya çalıştığınızı net bir şekilde anlamak da çok önemlidir. Ne istediğinize dair bir örnek bulun ve kağıda veya en sevdiğiniz tasarım aracına çizin.
İpucu: Her zaman yüksek kaliteli bir tasarım oluşturmanız gerekmez. Çoğu durumda, lo-fi tel kafesleri kullanmak mümkündür. Buradaki fikir, web sitenizde çalışırken referans olarak bir taslak/prototip kullanmaktır.

Web sitemiz için aşağıdaki yapıya ihtiyacımız olacak:
- Büyük bir ürün resmi, kopyası ve harekete geçirici mesaj düğmesi içeren bir kahraman bölümü.
- Ürünümüzü kullanmanın yararlarını içeren bir bölüm. Bir zikzak düzeni kullanacağız (bu düzen, görüntüleri metin bölümleriyle eşleştirir).
- Bir cihazla nasıl etkileşime geçileceğini daha iyi anlamanızı sağlayacak hızlı sesli komutların olduğu bir bölüm.
- İletişim bilgilerinin olduğu bir bölüm. Ziyaretçiler için iletişim sorgulamalarını kolaylaştırmak için normal bir e-posta adresi yerine bir iletişim formu sağlayacağız.
Webflow'ta Yeni Bir Proje Oluşturun
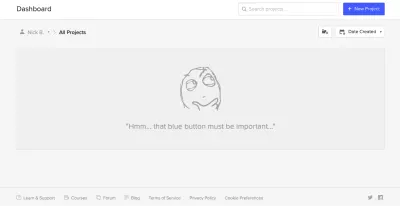
Web akışı panosunu ilk kez açtığınızda, kısa ama yararlı bir metin satırı içeren komik bir illüstrasyon hemen fark edersiniz. Kullanıcılara rehberlik etmek ve en baştan doğru ruh halini yaratmak için kullanılan boş bir duruma mükemmel bir örnektir. “Yeni Proje”yi tıklamanın cazibesine direnmek zor.

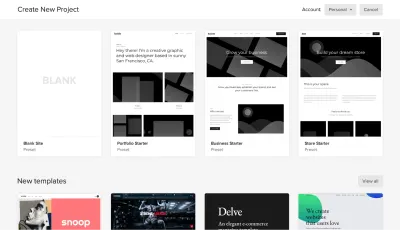
"Yeni Proje"yi tıkladığınızda, Webflow size birkaç başlangıç seçeneği sunacaktır: boş bir site, üç ortak ön ayar ve etkileyici bir kullanıma hazır şablon listesi. Bu sayfada bulduğunuz şablonlardan bazıları CMS ile entegre edilmiştir, bu da Webflow'ta CMS tabanlı içerik oluşturabileceğiniz anlamına gelir.

Çok hızlı bir şekilde ayağa kalkmak ve koşmak istediğinizde şablonlar harikadır, ancak amacımız tasarımı kendimiz nasıl oluşturacağımızı öğrenmek olduğundan, “Boş Site” yi seçeceğiz.
Yeni bir proje oluşturduğunuzda, Webflow'un ön uç tasarım arayüzünü göreceğiz. Web akışı, bir dizi hızlı nasıl yapılır videosu sağlar. Webflow'u ilk kez kullanan herkes için kullanışlıdır.

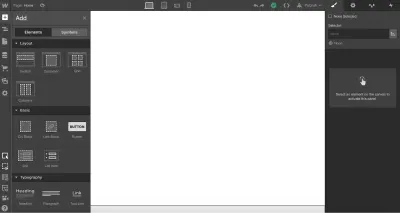
Tanıtım videolarını incelemeyi bitirdikten sonra, tuvalin her iki tarafında menüler bulunan boş bir tuval göreceksiniz. Sol panel, mizanpajınızın yapısını tanımlamanıza ve işlevsel öğeler eklemenize yardımcı olacak öğeler içerir. Sağ panel, öğeler için stil ayarlarını içerir.

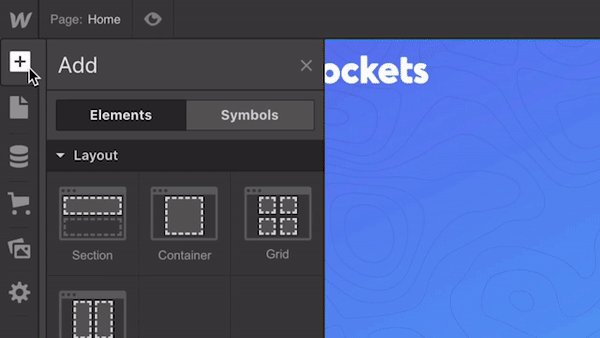
Önce sayfamızın yapısını tanımlayalım. Artı ( + ) işaretli sol üst düğme, tuvale öğe veya sembol eklemek için kullanılır. Bir öğe/görsel blok eklemek için tek yapmamız gereken uygun öğeyi tuvale sürüklemektir.

Öğeler, web siteleri oluşturan herkes için tanıdık olsa da, Semboller birçok insan için hala yeni bir kavram olabilir. Semboller, Figma ve XD'deki bileşenler gibi diğer popüler tasarım araçlarının özelliklerine benzer. Semboller, herhangi bir öğeyi (alt öğeleri dahil) yeniden kullanılabilir bir bileşene dönüştürür. Bir Sembolün bir örneğini her değiştirdiğinizde, diğer örnekler de güncellenecektir. Sitede sürekli olarak yeniden kullanmak istediğiniz gezinme menüsü gibi bir şeye sahipseniz, simgeler harikadır.
Web akışı, mizanpajın yapısını tanımlamamıza izin veren birkaç öğe sağlar:
- Bölümler . Bölümler, sayfanızın farklı bölümlerini böler. Bir sayfa tasarladığımızda, genellikle bölümler açısından düşünme eğilimindeyiz. Örneğin, bir kahraman alanı, bir vücut alanı ve bir alt bilgi alanı için Bölümleri kullanabilirsiniz.
- Izgara, sütunlar, div bloğu ve kaplar, Bölümler içindeki alanları bölmek için kullanılır.
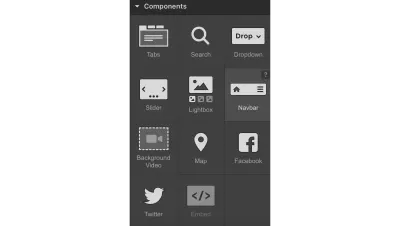
- Bileşenler . Bazı öğeler (örneğin gezinme çubuğu) kullanıma hazır bileşenlerde sağlanır.
Üç gezinme seçeneği ve site logosu için yer tutucular içeren önceden hazırlanmış Navbar bileşenini kullanarak bir üst menü ekleyelim:

Yeniden kullanabilmemiz için navigasyon menümüz için bir Sembol oluşturalım. Bunu “Semboller”e gidip “Yeni Sembol Oluştur”a tıklayarak yapabiliriz. Ona "Navigasyon" adını vereceğiz.
Bölüm renginin yeşile döndüğüne dikkat edin. Bir projede kaç kez kullanıldığını da görüyoruz (1 örnek). Artık yeni oluşturulan bir sayfada bir menüye ihtiyacımız olduğunda, Symbols paneline gidebilir ve kullanıma hazır bir “Navigasyon” seçebiliriz. Sembolde bir değişiklik yapmaya karar verirsek (yani bir menü seçeneğini yeniden adlandırırsak), tüm örneklerde bu değişiklik otomatik olarak olacaktır.

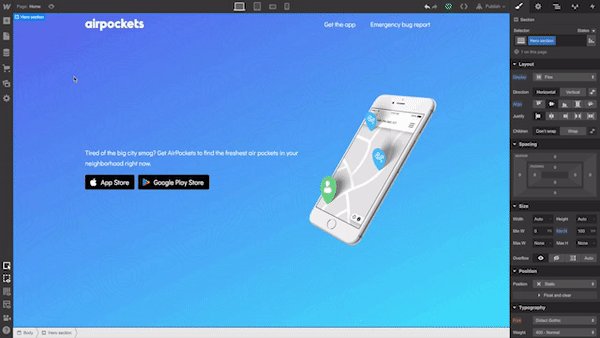
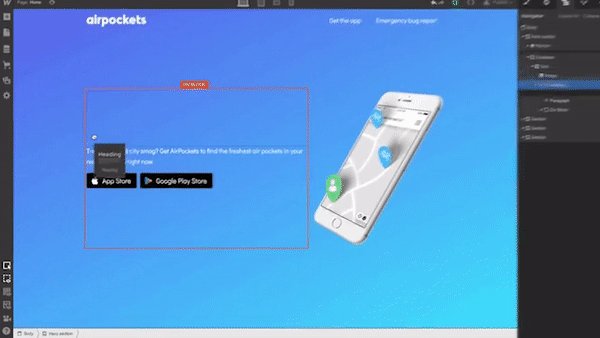
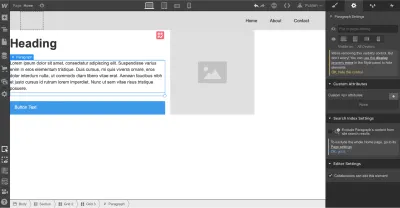
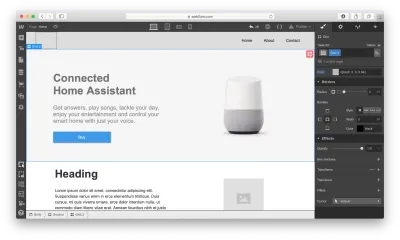
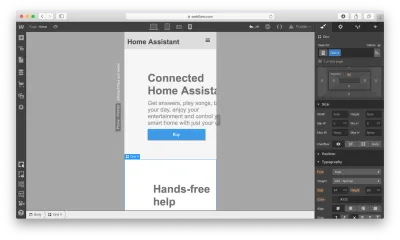
Ardından, kahraman bölümümüzün yapısını tanımlamamız gerekiyor. Bunun için Grid'i kullanalım. Webflow, doğru ızgarayı oluşturma sürecini basitleştiren çok güçlü bir Izgara düzenleyicisine sahiptir; sütun ve satır sayısını ve her hücre arasındaki boşluğu özelleştirebilirsiniz. Web akışı, iç içe ızgara yapısını da destekler, yani bir ızgara diğerinin içindedir. Bir kahraman bölümü için iç içe bir ızgara kullanacağız: bir üst ızgara görüntüyü tanımlayacak, alt ızgara ise Başlık, metin paragrafı ve harekete geçirici mesaj düğmesi için kullanılacaktır.

Şimdi öğeleri hücrelere yerleştirelim. Heading , Paragraph , Button ve Image öğelerini kullanmamız gerekiyor. Varsayılan olarak, öğeler ızgaraya sürükleyip bıraktıkça kullanılabilir hücreleri otomatik olarak doldurur.

Metin ve resimler için stili özelleştirmek ve sahte yer tutucular yerine gerçek içerik eklemek mümkün olsa da, bu adımı atlayıp düzenin diğer bölümlerine geçeceğiz: zikzak düzeni.

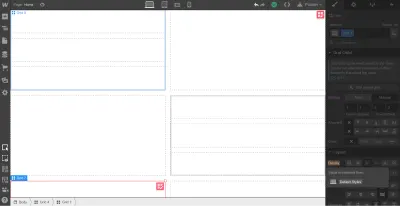
Bu düzen için, metin içeren her hücrenin 3 satıra bölüneceği 2×3 ızgara (2 sütun × 3 satır) kullanacağız. İlk hücreyi 3 satırlık bir ızgara ile kolayca oluşturabiliriz, ancak ana ızgaranın üçüncü hücresi için aynı yapıyı kullanmaya gelince, bir sorunumuz var. Webflow, boş hücreleri otomatik olarak yeni bir elemanla doldurduğundan, 3 sıralı alt ızgarayı üçüncü elemana uygulamaya çalışacaktır. Bu davranışı değiştirmek için Manual kullanmamız gerekiyor. Izgara seçimini Manuel olarak ayarladıktan sonra doğru düzeni oluşturabileceğiz.

Kahraman bölümüne benzer şekilde, kukla bağlamı ızgara bölümlerine ekleyeceğiz. Görsel düzeni bitirdikten sonra verileri değiştireceğiz.

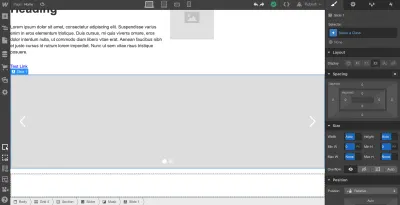
Şimdi sesli komutlarla bir bölüm tanımlamamız gerekiyor. Yerden tasarruf etmek için bir atlıkarınca kullanacağız. Webflow'un bu amaç için özel bir öğesi vardır: Slider .

Gerekli tüm öğeleri yerleştirdikten sonra, kullandığımız her öğenin konumunu ayarlayarak dikey bir ritim oluşturabiliriz. İlk olarak, ızgaralardaki öğelerin aralıklarını ayarlamamız gerekiyor. Hücrenin ortasına yerleştirmek için görüntü için kenar boşluğunu ve dolguları ve Hizala'yı değiştirin.

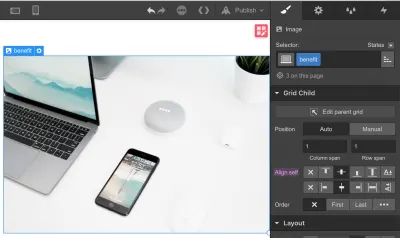
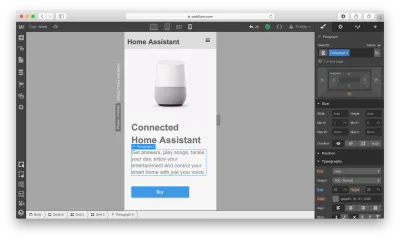
Şimdi yapay içeriği gerçek içerikle değiştirme zamanı. Görüntü eklemeye başlamak için, Görüntü öğesinin dişli simgesine tıklamamız ve istediğimiz görüntüyü seçmemiz gerekecek.

Webflow'un tüm görüntüleri Assets adlı özel bir alanda sakladığına dikkat edin. Eklediğimiz herhangi bir medya, ister video ister resim olsun, doğrudan o alana gider.

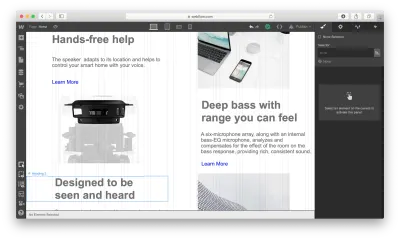
Mizanpaj için bir resim tanıttıktan sonra Başlık ve Metin bölümlerini değiştirmemiz gerekiyor.

Webflow, tasarımımızda kullandığımız her öğe için görsel bir stil sağlar. Örnek olarak Başlık bölümünü ele alalım: Bu nesnenin yazı tipi rengi, yazı tipi, ağırlığı, aralığı, gölgeleri ve diğer görsel özellikleri ile oynamak mümkündür. İşte gerçek kopya eklerken ve yazı tipi rengiyle oynarken sahip olacağımız şey.

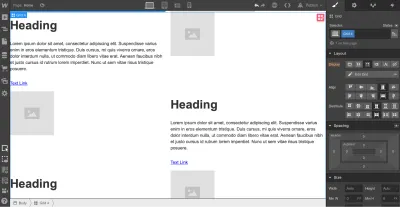
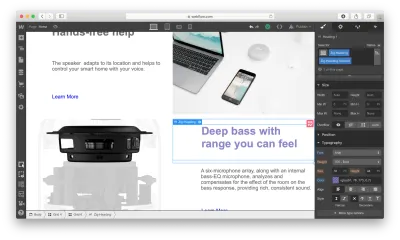
Güzel ve temiz bir kahraman bölümümüz olduğunda, zikzak düzenimize içerik ekleyebiliriz.
Bir şeye her stil verdiğimizde, ona bir Seçici (bir sınıf) verdiğimize dikkat edin, böylece Webflow, stilin özellikle bu öğe için uygulanması gerektiğini bilecek. Aynı sınıfı diğer elementlere stil vermek için kullanabiliriz. Bizim durumumuzda, zikzak düzende sahip olduğumuz resimler, başlıklar, açıklamalar ve bağlantılar için aynı stile ihtiyacımız var.

Web akışı ayrıca, bir sınıf temel sınıf olarak kullanıldığında ve temel sınıfın stil seçeneklerini geçersiz kılmak için başka bir sınıf kullanıldığında, birleşik sınıflar oluşturmaya da izin verir. Aşağıdaki örnekte, “Zig-Heading-Second” sınıfını kullanarak Başlığın varsayılan yazı tipi rengini geçersiz kılıyoruz. Kombo sınıfları size çok zaman kazandırabilir çünkü sıfırdan bir stil yaratmanız gerekmeyecek.

Değişikliklerden sonra düzenimiz nasıl görünecek:

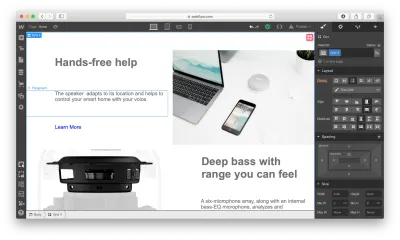
Webflow, sol menü panelinde bulunabilen "guide overlay" adlı içeriği hizalamak için çok yararlı bir özellik sunar. Kılavuzu etkinleştirdiğinizde, ızgarayı bozan öğeleri göreceksiniz.

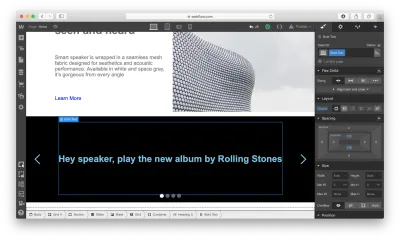
Bir zikzak düzeni ile bitirdikten sonra, Slider'da sesli komutlarla ilgili bilgileri eklememiz gerekiyor. İlgili bir slayta Başlık bölümü ekleyin ve bu nesnenin görsel stil seçeneklerini değiştirin.

Bu kadar basit!
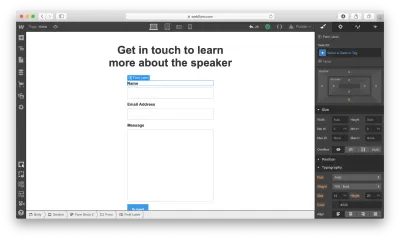
Son olarak, web sitemize bir iletişim formu eklememiz gerekiyor. Slider'ın hemen altına bir bölüm ekleyelim.
Sayfaya form eklemenin iki yolu vardır. İlk olarak, Webflow, Form Block adlı web formları için özel bir öğeye sahiptir. Form Bloğu kullanılarak oluşturulan bir formun üç öğesi vardır: Ad, E-posta Adresi ve Gönder düğmesi. Formumuz için bir Mesaj alanına ihtiyacımız olacak. E-posta Adresi öğesini çoğaltıp yeniden adlandırarak kolayca bir tane oluşturabiliriz. Varsayılan olarak, Form Bloğu %100 genişlik hizalamasına sahiptir, yani kabın tüm genişliğini alacaktır. Form genişliğini ayarlamak için Grid ayarlarını kullanacağız.

İkinci olarak, Webflow, özel kodu doğrudan sayfaya entegre etmeye izin verir. Yani Typeform gibi bir araçta form oluşturabilir, sağladığı embed kodunu kopyalayabilir ve bölüme yerleştirdiğimiz Embed adlı bileşene yerleştirebiliriz. Yerleştirmelerin, siteyi tasarlarken değil, yalnızca site yayınlandıktan veya dışa aktarıldıktan sonra görüneceğini unutmayın.

Tüm unsurlar yerine oturduğunda, tasarımımızı mobil cihazlar için optimize etmemiz gerekiyor. Kullanıcıların neredeyse yarısı (küresel olarak) web sitelerine mobil cihazlardan erişiyor. Webflow'ta yapabileceğiniz şey, tarayıcı penceresini yeniden boyutlandırmaktır, böylece tasarımınızın farklı kesme noktalarıyla nasıl göründüğünü görebilirsiniz.
Mobil - Portre ikonuna tıklayarak görüşümüzü Mobil olarak değiştirelim.

Gördüğünüz gibi, tasarım mobilde kötü görünüyor. Ancak Webflow'u kullanarak tasarımı optimize etmek nispeten kolaydır: Tasarımın mobilde harika görünmesini sağlamak için öğelerin sırasını, öğeler arasındaki boşluğu ve diğer görsel ayarları değiştirmenize olanak tanır.

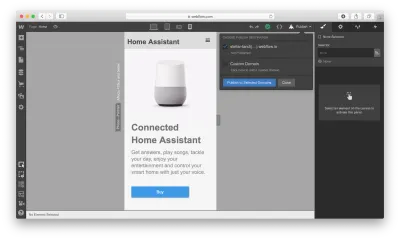
Tasarımımızda değişiklik yapmayı bitirdikten sonra iki seçeneğimiz var: tasarımı dışa aktarabilir ve kendi web barındırma hizmetimizde kullanabiliriz (yani, mevcut CMS'nize entegre edebiliriz) veya Webflow'un sağladığı kendi barındırma hizmetini kullanabiliriz. İkinci seçeneği kullanmaya karar verirsek, Yayınla düğmesine tıklayıp ilgili yayınlama seçeneklerini seçmemiz gerekiyor, yani webflow.io alanında veya özel bir alanda yayınlayın.

Kodu dışa aktarmaya karar verirseniz, Webflow HTML, CSS ve tasarımınızı oluşturmak için kullandığınız tüm varlıkları içeren tam bir zip hazırlar. Dışa aktarılan kod, ürününüz için sağlam bir temel oluşturmanıza yardımcı olacaktır.
Çözüm
Web akışı, aslına uygun prototipler oluşturmak ve ekip üyelerinden ve paydaşlardan geri bildirim almak için mükemmel bir araçtır. Prototipinizi gözden geçirecek olan kişilerin, bitmiş ürünün nasıl davranacağını ve görüneceğini hayal etmesine gerek kalmayacak, bunun yerine onu deneyimleyebilirler !
Araç, Sketch'te veya başka herhangi bir prototip oluşturma aracında tıklanabilir maketler oluşturmak yerine, ürünleri gerçek kodla tasarladığınız için prototipten tamamen bitmiş bir kullanıcı arayüzüne geçişi basitleştirir. Prototipler oluşturmak için bir yazılım parçası ve bu prototipleri gerçek ürünlere dönüştürmek için başka bir yazılım kullanarak zaman kaybetmezsiniz. Webflow bu sorunu sizin için çözer.
