Bir Gün Web'i Sadece Klavye İle Kullandım
Yayınlanan: 2022-03-10Bu makale, belirli bir kullanıcı demografisini temsil eden çeşitli kısıtlamalar altında web'i kullanmaya çalıştığım bir dizinin parçasıdır. Gerçek insanların karşılaştığı, onların ihtiyaçlarına duyarlı bir şekilde tasarlar ve geliştirirsek önlenebilecek zorlukların profilini yükseltmeyi umuyorum. Geçen sefer web'i JavaScript olmadan bir gün kullandım. Bugün kendimi sadece klavyemi kullanarak internette gezinmeye zorladım.
Gezinmek İçin Klavyeyi Kim Kullanır?
Genel olarak, üç tür klavye kullanıcısı vardır:
- Fare kullanmakta zorlanan, hareket kabiliyeti kısıtlı kullanıcılar,
- Sayfada tıklanabilir öğeleri göremeyen görme engelli kullanıcılar,
- Fare kullanabilen ancak klavye kullanmayı daha hızlı bulan ileri düzey kullanıcılar.
Kaç Kullanıcıdan Bahsediyoruz?
Klavye kullanımıyla ilgili istatistikler için internette gezindim ve hiçbir şey bulamadım. Gerçekten. Bir çalışma değil.
Çoğu klavye erişilebilirliği rehberlik sitesi, "birçok kullanıcının" gezinmek için klavyelere güvendiğini kabul eder. Yaklaşık bir sayı elde etmeye çalışan herkes genellikle "istatistikler önemli değil - siteniz erişilebilir olmalı, nokta" ile vaaz edilir bir şekilde reddedilir.
Evet, fare dışı kullanım ölçeğinin tartışmalı bir nokta olduğu doğrudur. Bir kullanıcıyı bile yetkilendiren bir değişiklik yapabiliyorsanız, bu yapmaya değer bir değişikliktir. Ancak, renk körlüğü, tarayıcı kullanımı, bağlantı hızları ve benzeri şeylerle ilgili pek çok istatistik mevcut - klavye istatistiklerindeki bu karmaşa neden? Rakamlar sitelerin önerdiği kadar yaygınsa, kesinlikle bunlara sahip olmak daha güçlü bir iş durumu sağlar ve paydaşlarınız için klavye erişilebilirliğini savunmayı kolaylaştırır.
Bulabildiğim bir sayıya en yakın şey, ABD, İngiltere ve Kanada'daki çalışma çağındaki yetişkinlerin %7'sinin "ciddi el becerisi sorunları" yaşadığını öne süren PowerMapper ile ilgili bir makale. Bu, onları "fare kullanmaları ve bunun yerine klavyeye güvenmeleri" anlamına gelir.
Ciddi görme engelli kullanıcılar, ekrandaki içeriği sentezlenmiş konuşma olarak okuyan bir yazılım olan ekran okuyucu adı verilen yazılımı kullanır. Gören kullanıcılar gibi, görmeyen kullanıcılar da ilginç bilgiler için sayfaları tarayabilmek isterler, bu nedenle ekran okuyucunun başlıklar ve bağlantılar arasında gezinmek için klavye kısayolları vardır ve etkileşim için klavyeye odaklanabilir öğelere güvenir.
“Kör olan kişilerin tam klavye erişimine ihtiyacı var. Dönem."
— David Macdonald, HTML5'te WAI ARIA Kullanımı kitabının yardımcı editörü
Aynı kullanıcıların mobil cihazlarında, içeriği "etrafında gezinmek" için klavyeye basmak yerine kaydırma hareketlerini kullandıkları ekran okuyucuları da vardır. Bu nedenle, kelimenin tam anlamıyla bir klavye kullanmasalar da, ekran okuyucu teknolojisi aynı sekme sıralamasına ve olay dinleyicilerine bir klavye kullanıyormuş gibi bağlandığından, sitenin klavyeyle erişilebilir olmasını gerektirirler. Ekran okuyucu kullanıcılarının yalnızca yaklaşık üçte ikisi ila dörtte üçünün kör olduğunu belirtmekte fayda var, bu da geri kalanının ekran okuyucu ve büyütme tekniklerinin bir kombinasyonunu kullanabileceği anlamına geliyor.
Amerikalıların %2,3'ü (her yaştan) görme engellidir ve bunların tümü ekran okuyucu kullanımını zorunlu kılmaz. 2016'da Addy Osmani, gerçek ekran okuyucu kullanımının %1 ila %2 civarında olduğunu tahmin etti. Bu kullanıcıları, hareket engelli kullanıcılarımız ve ileri düzey kullanıcılarımızla birlikte hesaba katarsak, klavye kullanımı küresel izleyicinin önemli bir yüzdesini oluşturur. Bu nedenle, klavye erişilebilirliğine önem vermek yalnızca ahlaki olarak (ve yasal olarak - birçok ülke web sitelerinin yasalarca erişilebilir olmasını şart koşar) doğru olanı yapmak değildir, aynı zamanda ticari açıdan da mantıklıdır.
Tüm bunları göz önünde bulundurarak, bugün web'in durumu nedir? Öğrenme zamanı!

Deney
Önlerinde bir günlük göz korkutucu işler olduğunda herkes ne yapar? ertele! youtube.com'a girdim. Aklımda belirli bir video vardı ve varsayılan olarak sayfa yüklemeye odaklandığından ana arama kutusuna gitmem gerekmeyeceğini öğrendiğime minnettardım.
autofocus Özelliği

Bunun pencere yükünde JavaScript ile odaklanacağını varsaydım, ancak aslında tarayıcı tarafından giriş öğesinde bir autofocus özniteliği ile işleniyor.
Görüşü olan bir klavye kullanıcısı olarak bunu son derece faydalı buldum. Bir kör ekran okuyucu kullanıcısı olarak, beğenip beğenmediğimden emin değilim. Sayfanın tek amacının bir formla (ör. Google açılış sayfası veya site iletişim formu) etkileşim kurmak olduğu durumlarda, autofocus makul bir şekilde kullanılmasının uygun olduğu konusunda fikir birliği var gibi görünüyor.
Varsayılan Odak Stilleri
Bazılarını aradım Yine de Kimin Hattı? iyiyim ve YouTube'un herhangi bir özel :focus stili tanımlamadığını, bunun yerine hangi öğelere göz attığımı görsel olarak belirtmek için tarayıcının yerel stiline güvendiğini fark etmekten kendimi alamadım.

Her zaman tüm tarayıcıların kendi :focus durumunu tanımlamadığı izlenimine kapılmışımdır, bu yüzden kendi özel stilinizi tanımlamanız gerekir . Bunu test etmeye ve hangi tarayıcıların varsayılan stili uygulamayı ihmal ettiğini görmeye karar verdim, ancak sürpriz bir şekilde bir tane bulamadım. Test ettiğim her tarayıcının kendi yerel uygulaması vardı :focus , her biri stil açısından farklılık gösterse de.





Hatta zamanda oldukça geriye gittim:

Daha fazlasını görmek isterseniz, tarayıcının yerel durumlarındaki farklı öğelerin kapsamlı bir ekran görüntüsü koleksiyonu vardır.
Bunun bana söylediği, her tarayıcının bazı temel :focus stilleriyle geldiğini makul bir şekilde varsayabileceğinizdir. Tarayıcının işi yapmasına izin vermek sorun değil. Riske attığınız şey tutarsızlıktır: tüm tarayıcılar öğeleri farklı şekilde biçimlendirir ve bazıları o kadar incedir ki özellikle görsel olarak erişilebilir değildir.
outline: none ayarlayarak varsayılan tarayıcı odak stillerini devre dışı bırakmak mümkündür, ancak bunu yalnızca kendi stil alternatifinizi uygularsanız yapmalısınız. Heydon Pickering, bazı tarayıcılar tarafından kullanılan belirsiz veya çirkin varsayılanlara atıfta bulunarak bu yaklaşımı önerir. Kendi stillerinizi ortaya çıkarmaya karar verirseniz, değiştirici olarak renkten fazlasını kullandığınızdan emin olun: Renk körlüğü olan kullanıcıları desteklemek için bir anahat, bir alt çizgi veya başka bir görsel gösterge ekleyin.
Birçok site varsayılan odak stillerini bastırır, ancak özel stiller sağlayamaz, bu da erişilemez deneyimlere yol açar. Siteniz Eric Meyer'in CSS sıfırlamasını kullanıyorsa, erişilemez olabilir; Bu yaygın olarak kullanılan dosya, varsayılan :focus stillerini sıfırlar ancak geliştiriciye kendi stillerini yazması talimatını verir ve birçoğu talimatları tespit edemez.
Bazı insanlar, tarayıcı varsayılanlarını devre dışı bırakırsanız, alıştıkları odak durumunun görsel uygunluğunu kaybettikleri ve bunun yerine sitenizin odak durumunun nasıl göründüğünü öğrenmeleri gerektiği için bunun kullanıcı için kafa karıştırıcı olabileceğini iddia ediyor. Öte yandan, bazıları tarayıcı varsayılanlarının çirkin olduğunu ve hatta klavye kullanmayan kullanıcılar için kafa karıştırıcı olduğunu iddia ediyor.
Neden kafa karıştırıcı? Pekala, BBC'deki bu animasyonlu atlıkarınca formatına bir bakın. Sonraki ve önceki olmak üzere iki gezinme düğmesi vardır ve anlatı boyunca odağın bu düğmeler üzerinde kalması klavye kullanıcısı için yararlıdır. Ancak fare kullanıcısı için, imleci uzaklaştırdıktan sonra tıklanan düğmenin hala 'odaklanmış' olması oldukça kafa karıştırıcı olabilir.

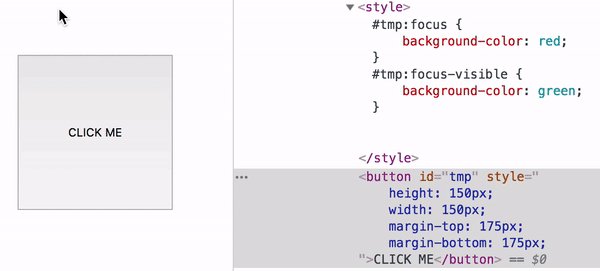
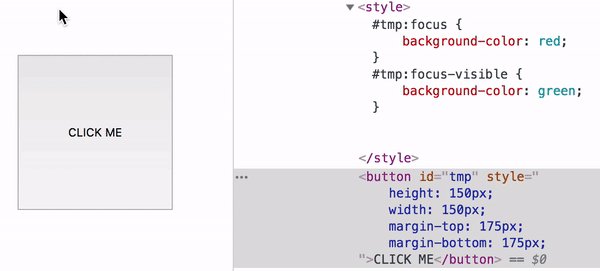
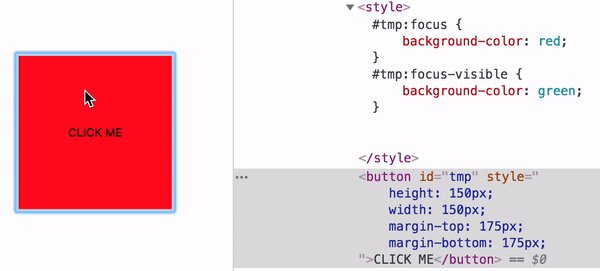
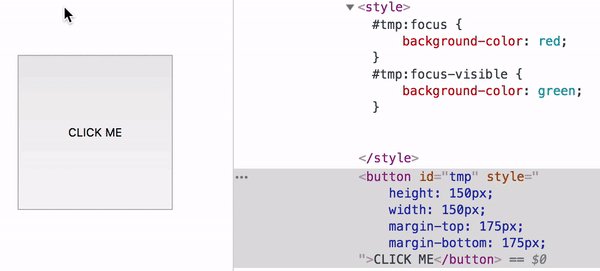
:focus-visible CSS Seçici
Her iki dünyanın da en iyisini istiyorsanız, bağlama bağlı olarak farklı odak stilleri sağlamanıza izin verecek olan CSS4 :focus-visible sözde sınıfını keşfetmek isteyebilirsiniz. :focus-visible stil, fare tıklamasıyla değil, yalnızca klavyeyle odaklanılan öğeleri hedefler. Bu süper harika, ancak şu anda yalnızca Firefox'ta yerel olarak destekleniyor. 'Deneysel Web Platformu Özellikleri' bayrağını açarak Chrome'da etkinleştirilebilir.

YouTube Videoları ve Klavye Erişilebilirliği
YouTube, video oynatıcısıyla harika bir iş çıkarıyor - oynatıcının her parçası klavyeyle gezilebilir. Sesi kapatma simgesinin üzerine geldiğinizde dışarı kaymanın aksine, sekme odağını sessiz simgesinden uzağa kaydırdığınızda ses kontrollerinin kaymasını seviyorum.

Sevmediğim şey, fareyle sessiz simgesinin üzerine gelindiğinde görünen 'Sesi kapat' metni gibi yararlı etiketlerin odakta gösterilmemesiydi.
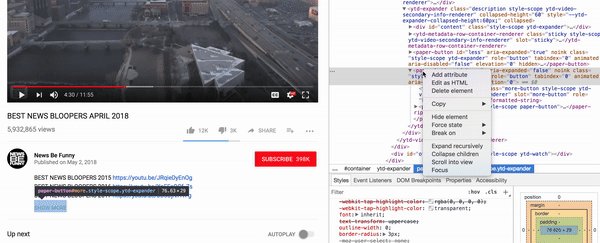
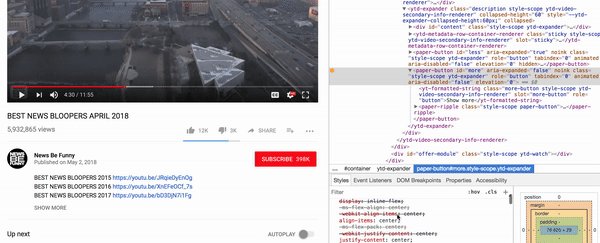
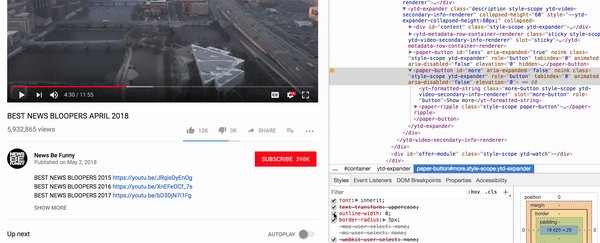
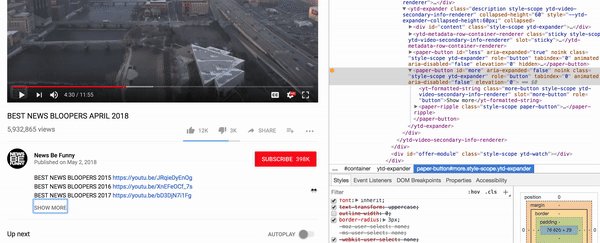
YouTube'u hayal kırıklığına uğratan başka bir alan, bazı odak stillerini bastırmasıdır. İşte 'Daha fazlasını göster' düğmesine sekmeye çalışıyordum.

İster özel ister yerel olsun, uygulanmış herhangi bir :focus stili göremediğim için yanlışlıkla 'Daha fazlasını göster' düğmesinin hemen yanından geçtim. Yerel stilin outline-width ile geçersiz kılındığını anladım:

outline-width: 0 kuralının işaretini kaldırmak, mavi kenarlık yerel Chrome odak stilini etkinleştirdi. (Büyük önizleme)GitHub Klavye Erişilebilirliği
Tamam, çalışma zamanı. Çalışmak için kodun evi olan github.com'dan daha iyi bir yer var mı?
GitHub hakkında üç şey fark ettim: Biri harika, biri makul ve biri kötü.
Birincisi, iyi.
'İçeriğe Geç' Bağlantısı

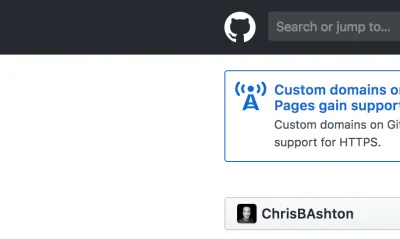
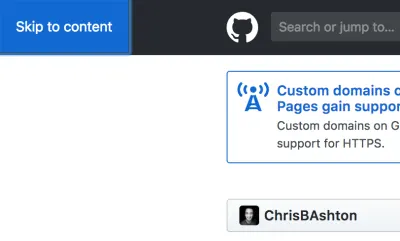
GitHub, ana menüyü atlayan bir Skip to content bağlantısı sunar.

Skip to content bağlantısı belirir! (Büyük önizleme)'İçeriğe geç' bağlantısına odaklanmışken ENTER'a basarsanız, sayfanın üst kısmındaki tüm menü öğelerini atlarsınız ve gezinme sırasında zamandan tasarruf ederek ana içerik alanı içinde sekmeye başlayabilirsiniz. Bu, hem klavye hem de ekran okuyucu kullanıcıları için son derece yararlı olan yaygın bir erişilebilirlik modelidir. Sağladığınız takdirde, ekran okuyucu kullanıcılarının yaklaşık %30'u bir atlama bağlantısı kullanır.
Alternatif olarak, bazı siteler ana içeriği, navigasyonun yukarısındaki okuma sırasına göre yerleştirmeyi tercih eder. Bu yaklaşımın modası geçmiştir, çünkü DOM içeriğinizin görsel sıraya uymasını sağlama kılavuzunu bozar (navigasyonunuz görsel olarak altta görünmüyorsa). Ve bu yaklaşım, bir 'Navigasyonu atla' bağlantısına hiç ihtiyacımız olmadığı anlamına gelse de, muhtemelen onun yerine bir 'Navigasyona atla ' bağlantısı isteriz.
İçeriği Görmek İçin Sekme
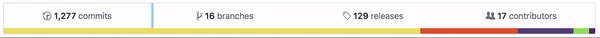
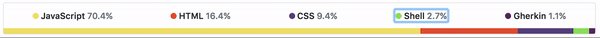
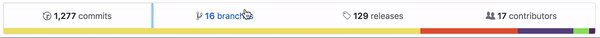
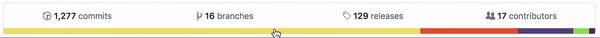
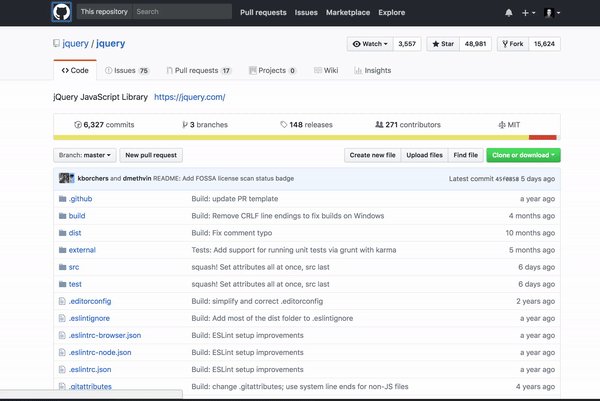
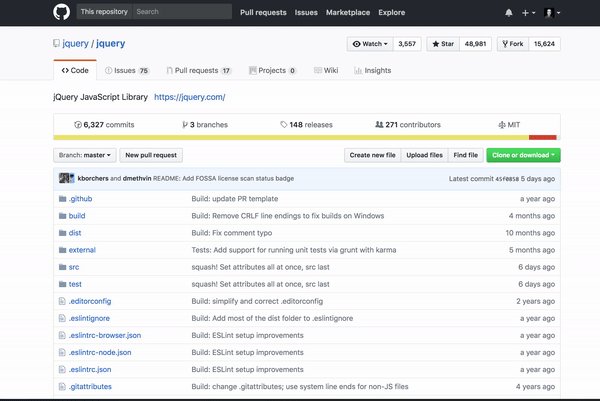
'Klavye olmayan' sürümden farklı çalıştığını fark ettiğim bir özellik, kod arıza göstergesiydi.
Fareyi kullanarak, depoda kullanılan farklı programlama dillerinin orantılı bir dökümünü görüntülemek için herhangi bir havuzun altındaki renkli çubuğa tıklayabilirsiniz. Klavyeyi kullanarak, aslında renkli çubuğa gidemiyorsunuz, ancak meta bilgilerin sonundan sonra sekme yaptığınızda diller otomatik olarak görüntüleniyor.

Bu gerçekten gerekli görünmüyor - seve seve renkli çubuğa gelip ENTER'a basardım - ama bu farklı davranış da herhangi bir zarara neden olmaz.
Görünmez Bağlantılar
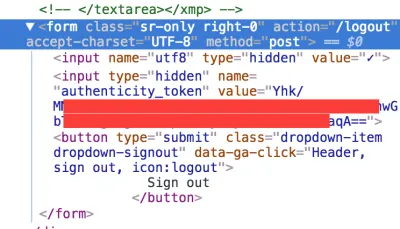
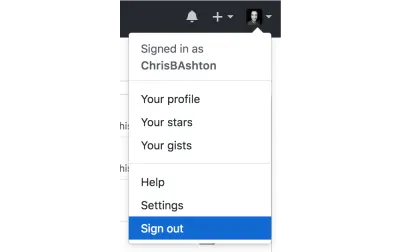
Karşılaştığım sorunlu bir şey, sağ üstteki profil resmimi geçtikten sonra “görünmez” bir bağlantı olmasıydı. Sekme sıralamam resme, ardından bu görünmez bağlantıya ve ardından depodaki 'İzle' düğmesine (aşağıdaki gif'e bakın) sekme yapacaktı. Görünmez bağlantının ne yaptığı hakkında hiçbir fikrim yoktu, bu yüzden üzerinde olduğumu fark ettiğimde ENTER'a bastım ve hemen oturumu kapattım!

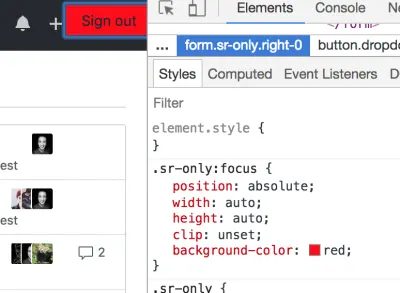
Yakından bakıldığında, 'Oturumu kapat' özelliğine sahip bir "yalnızca ekran okuyucu" formuna ( sr-only , yaygın bir ekran okuyucu sınıfı adıdır) gittiğim görülüyor.

Bu çıkış bağlantısı, profilinizin açılır menüsündeki çıkış bağlantısına ek olarak bulunur:

Bir ekran okuyucu kullanıcısının açılır menüyü tetikleyebilmesi ve ana çıkış bağlantısına gidebilmesi gerektiğinden, iki ayrı HTML oturum kapatma bağlantısının gerekli olduğundan emin değilim. Bağlantıyı ayrı tutmak istiyorsak , gören kullanıcıların yanlışlıkla oturumlarını kapatmalarını önlemek için ekran okuyucu içeriğine bir :focus stili uygulamanızı tavsiye ederim!

'İçeriğe Geç' Kısayolu Nasıl Yapılır
Peki bu 'İçeriğe geç' kısayolunu nasıl yeniden oluşturabiliriz? Uygulaması oldukça basit, ancak mükemmel olması aldatıcı bir şekilde yanıltıcı olabilir - bu yüzden işte, atlama bağlantıları çözümlerinin Kutsal Kase'si olarak düşündüğüm şey.
'Bağlantıyı atla' alternatif olarak 'Navigasyonu atla', 'Ana navigasyonu atla', 'Navigasyon bağlantılarını atla' veya 'Ana içeriğe atla' olarak adlandırılır. 'Ana içeriğe atla', neyi atladığınızdan ziyade nereye gittiğinizi söylediği için muhtemelen en net olanıdır.
Kısayol bağlantısı ideal olarak <body> açılış etiketinden hemen sonra görünmelidir. Sekme sırasındaki ilk etkileşimli öğe olmaya zorlamak için bir tabindex="1" niteliğine sahip olmanız koşuluyla, altbilgiden sonra bile DOM'da daha sonra görünebilir. Ancak tabindex'i sıfırdan büyük bir sayıyla kullanmak genellikle kötü bir uygulamadır ve Lighthouse gibi doğrulama araçlarını kullanırken genellikle bir uyarıyla sonuçlanır.
tabindex="1" ile birden fazla bağlantınız olabileceğinden tabindex güvenmek kusursuz değildir. Bu durumlarda, sekme odağını ilk alan sonraki bağlantı değil, ilk bağlantıdır. Tabindex özniteliğini burada kullanma hakkında daha fazla bilgi edinin, ancak güvenli olması için bağlantınızı fiziksel olarak DOM'nin başına taşımanın her zaman daha iyi olduğunu unutmayın.

<a class="screen-reader-shortcut" href="#main-content"> Skip to main content </a> 'Ana içeriğe atla' bağlantısının kullanımı, gözlerini kullanarak navigasyonu atlayabilen gören kullanıcılarla sınırlıdır. Bu nedenle, bazı siteler atlama bağlantısını her zaman görünür halde tutarken, günümüzdeki kural, bağlantının siz sekmeye gelene kadar gizli tutulmasıdır, bu noktada bağlantı odaktadır ve :focus sözde seçicisi tarafından uygulanan stili kazanır.
.screen-reader-shortcut { position: absolute; top: -1000em; } .screen-reader-shortcut:focus { position: fixed; top: 0; left: 0; z-index: 999; /* ...and now any nice styling you want to apply... */ padding: 1em; background-color: rgb(114, 105, 105); color: white; text-decoration: none; } Peki, aslında neyi atlıyoruz? #ana #main-content nedir? Gerçekten herhangi bir şey olabilir:
- satır içi içerik
yani,h1etiketinizin kimliği:<h1 id="main-content">. - konteyner
örneğin,<main id="main-content">gibi ana içeriğinizin etrafındaki kabın kimliği. - kardeş çapa
Ana içeriğinizin hemen üzerinde adlandırılmış bir etikete bağlantı verebilirsiniz, örneğin<a name="main-content"></a>. Bu yaklaşım genellikle daha eski öğreticilerde açıklanır - bugünlerde bunu tavsiye etmem.
Tüm ekran okuyucularda maksimum uyumluluk için h1 etiketine bağlanmanızı tavsiye ederim. Bu, atlama bağlantısını kullanır kullanmaz içeriğin okunmasını sağlamak içindir. Kapsayıcılara bağlantı vermek, örneğin ekran okuyucunun kapsayıcı içindeki tüm içeriği okumaya başlaması gibi komik davranışlara yol açabilir.
#main #main-content ayrıca, programlı olarak odaklanılabilir olmasını sağlamak için tabindex -1 olmalıdır. Aksi takdirde bazı ekran okuyucular atlama bağlantısına uymayabilir.
<h1 tabindex="-1">This is the title of the page</h1>Son bir husus: eski tarayıcı desteği. IE9 veya altında yeterli sayıda kullanıcınız varsa, odağın gerçekten beklendiği gibi değişmesini ve kullanıcılarınızın gezinmenizi başarıyla atlamasını sağlamak için atlama bağlantılarınıza küçük bir JavaScript düzeltmesi uygulamanız gerekebilir.
Neden Tekerleği Yeniden Buluşuyoruz?
Web geliştiricileri olarak bu 'gezinmeyi atla' hilesini kural olarak tüm sitelerimizde uygulamak zorunda olmamız çılgınca görünüyor. Standartların işi yapmasına izin verebileceğimizi düşünürdünüz.
HTML5'ten beri, <main> , <nav> ve <header> gibi semantik öğelerimiz vardı. Bundan önce, sırasıyla role="main" , role="navigation" ve role="banner" gibi ARIA yer işaretlerimiz vardı. Web'in mevcut ortamında, en iyi uygulama her ikisine de ihtiyacınız olduğunu belirtir, yani <main role="main"> , bu DRY ilkesinin korkunç bir ihlalidir, ama işte başlıyoruz.
Tüm bu anlamsal zenginlikle, tarayıcıların, örneğin, kullanıcıların bir web sayfasının doğrudan <main> bölümüne sekmeleri için bir klavye kısayolu göstererek, bu önemli alanlar aracılığıyla gezinmeyi yerel olarak desteklemeye başlayacağını umarsınız. Böyle bir şans yok - şu anda yerel destek yok. En iyi seçeneğiniz Chrome, Opera veya Firefox için Klavye uzantısı aracılığıyla Landmark Navigation'ı kullanmaktır.
Ancak ekran okuyucu kullanıcıları doğrudan bu önemli bölgelere gitmeye başlayabilir . Örneğin, Mac'teki VoiceOver'da, Yer İşaretleri Menüsünü getirmek ve ana içeriğe hızlı ve tutarlı bir kısayol olan 'ana' yer işaretine gitmek için CTRL + ALT + U tuşlarına basabilirsiniz. Elbette bu, sitelerin belgelerini doğru bir şekilde işaretlemesine bağlıdır.
Önemli bölgelerde gezinilebilir olmasını istiyorsanız, siteniz için iyi bir başlangıç noktası aşağıda verilmiştir:
<body> <header role="banner"> <!-- Logo and things can go here --> <nav role="navigation"> <!-- Site navigation links go here --> </nav> </header> <main role="main"> <!-- Main content lives here - including our h1 --> </main> <footer role="contentinfo"> <!-- Copyright statement, etc --> </footer> </body>Bütün bu işaretleme susuz bir iştir. Kahve zamanı.
pakt kahvesi
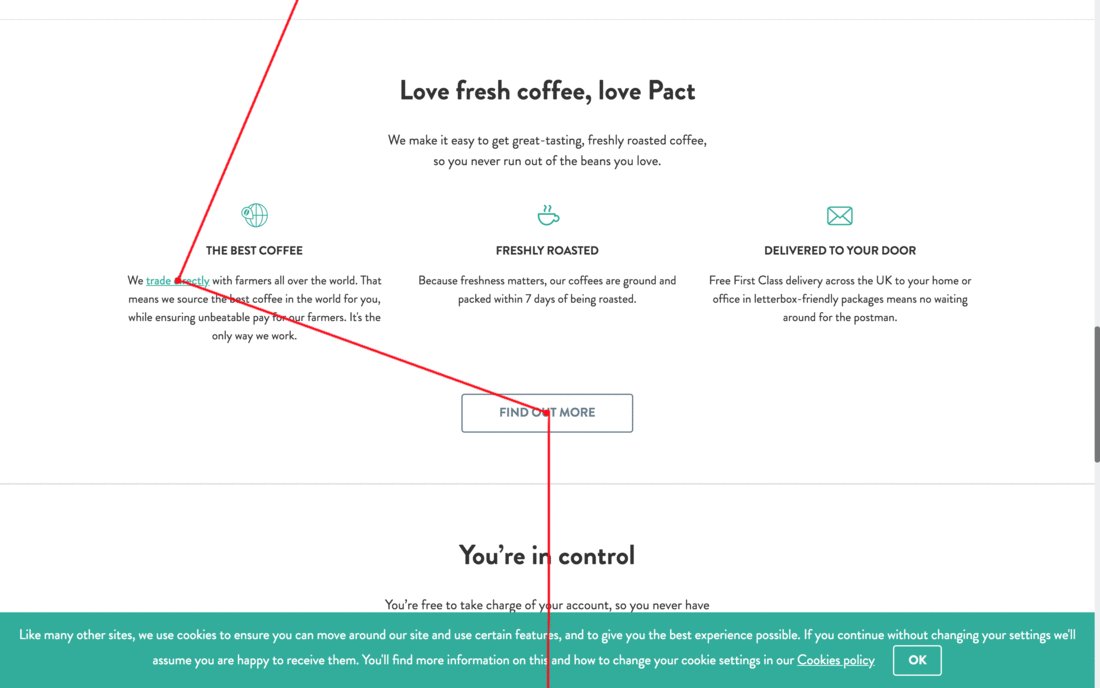
pactcoffee.com için bir broşür gördüğümü hatırlıyorum… hadi gidip bir bakalım!
çerez afiş

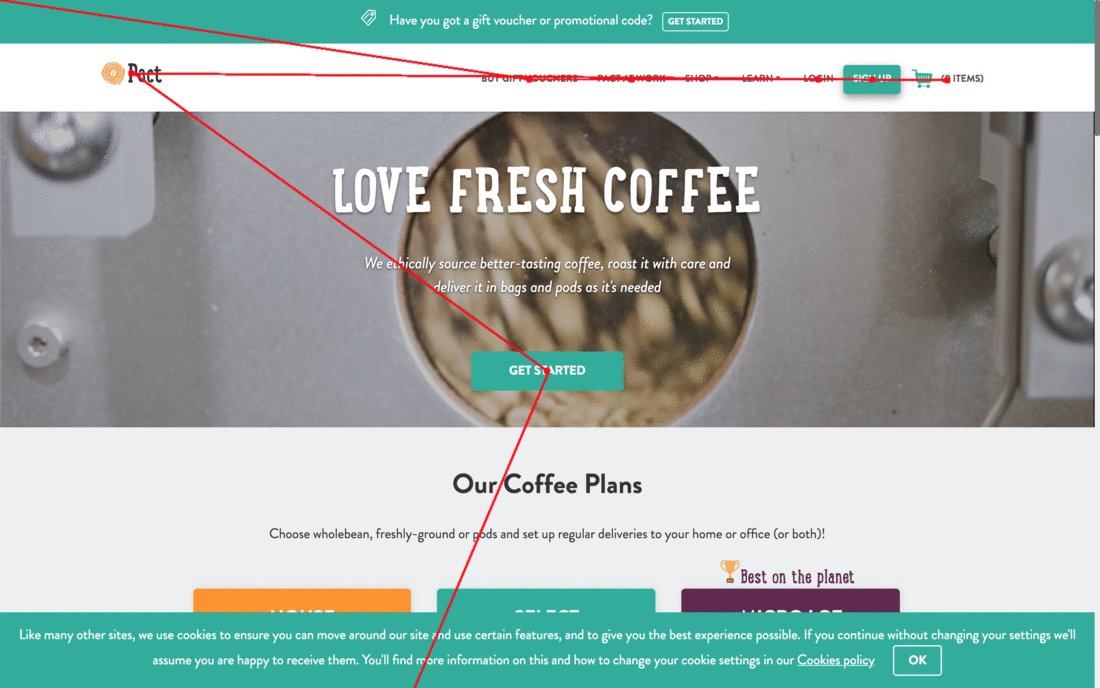
'Çerez politikası' başlığı, burada ilk fark ettiğiniz şeylerden biridir ve onu reddetmek, gören fare kullanıcısı için neredeyse içgüdüsel bir reflekstir. Bazı ekran okuyucu kullanıcıları bunu umursamayabilir (körseniz, oraya ulaşana kadar orada olduğunu bilemezsiniz), ancak gören bir kullanıcı olarak onu görürsünüz, öldürmek istersiniz ve durumunda bu siteyi kapatabilmeniz için önce TÜM DİĞER BAĞLANTILARI geçmeniz gerekir.
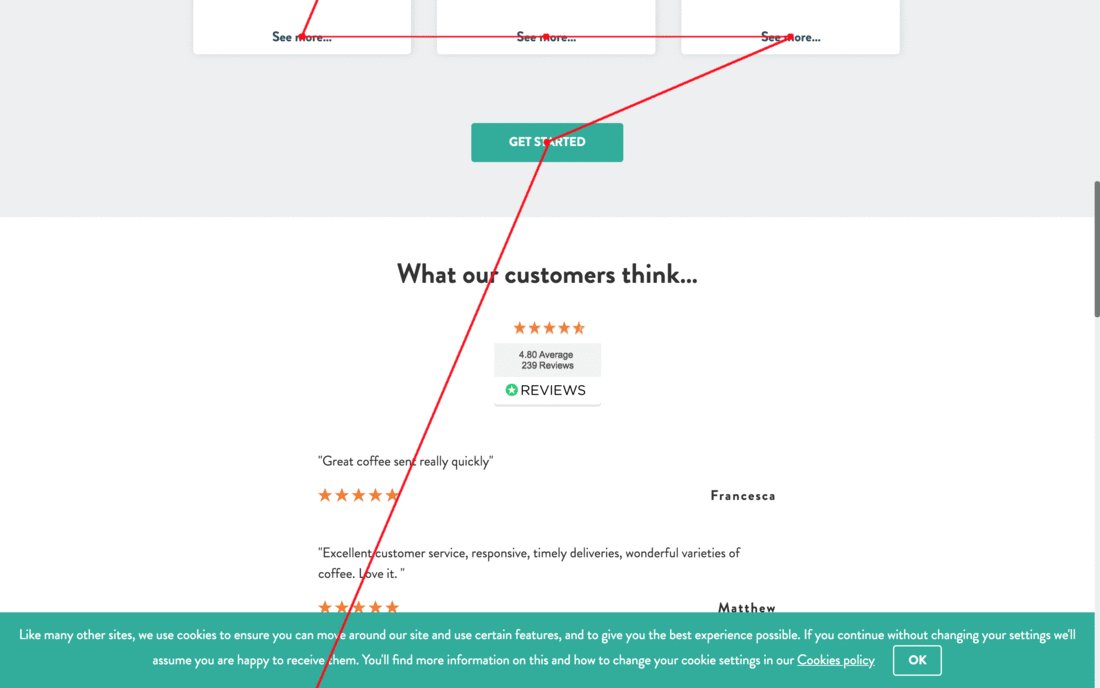
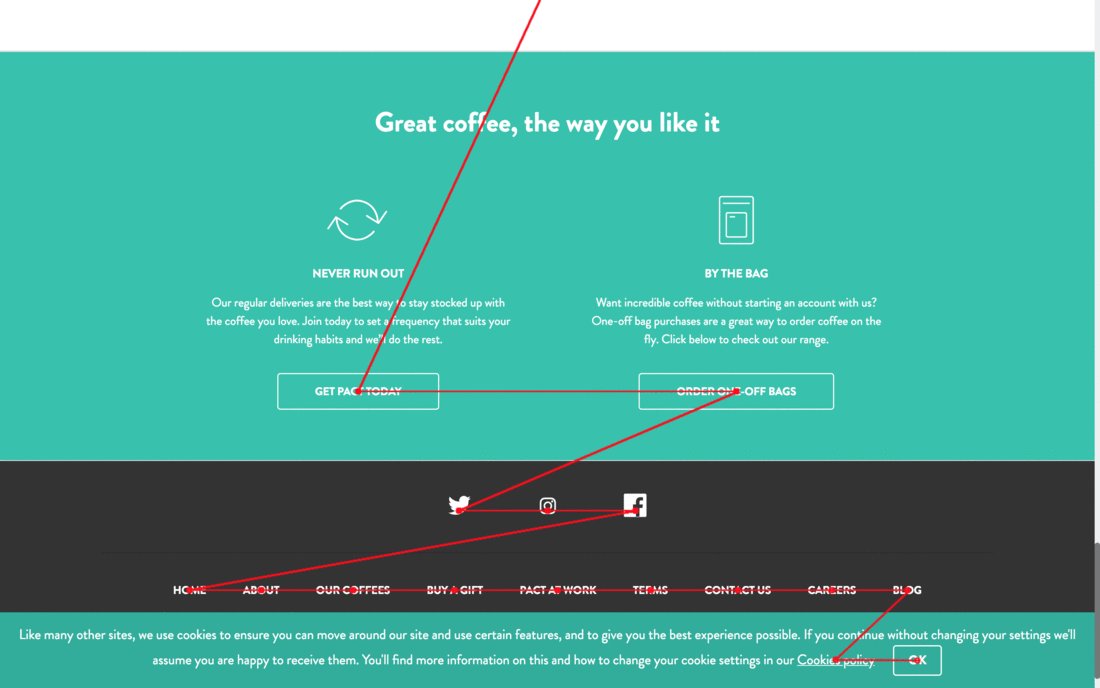
Sayfanın sekme sırasını izlemek için ChromeLens erişilebilirlik uzantısını kullandım:

Bu, bildirimi belgenin en üstüne taşıyarak (yine de CSS ile görsel olarak en alta sabitlenebilir) veya Tamam düğmesine bir tabindex="1" ekleyerek düzeltilebilir. Bu düzeltmeyi, kullanıcının onu reddetmek isteyeceği herhangi bir içeriğe uygulamanızı öneririm.
Daha Fazla Görünmez Bağlantı
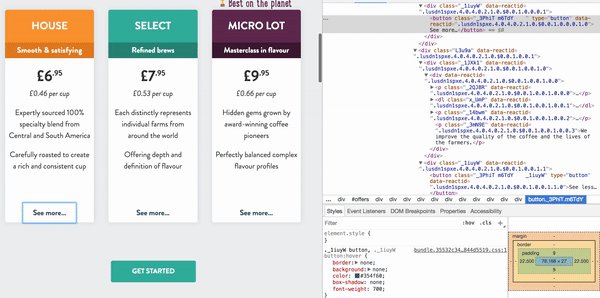
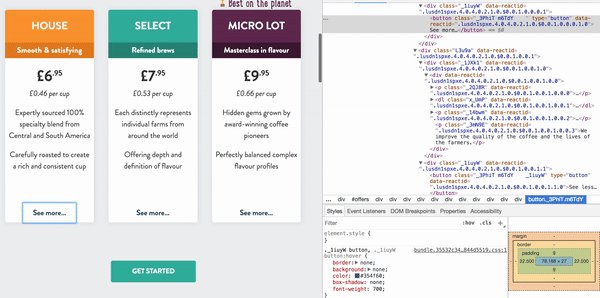
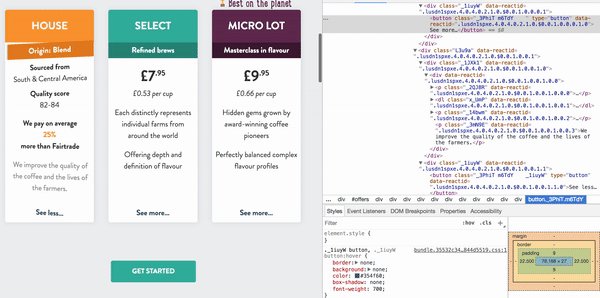
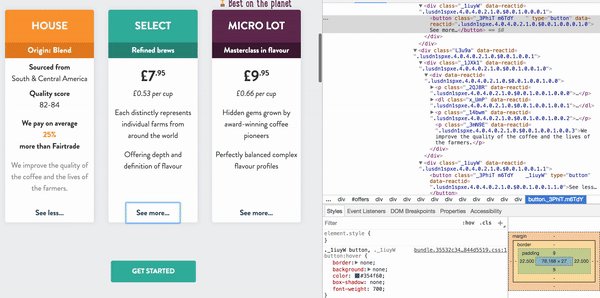
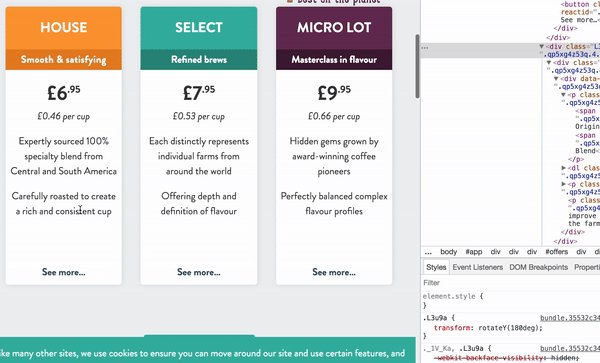
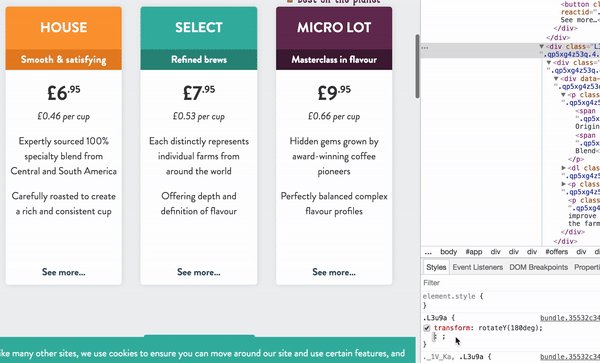
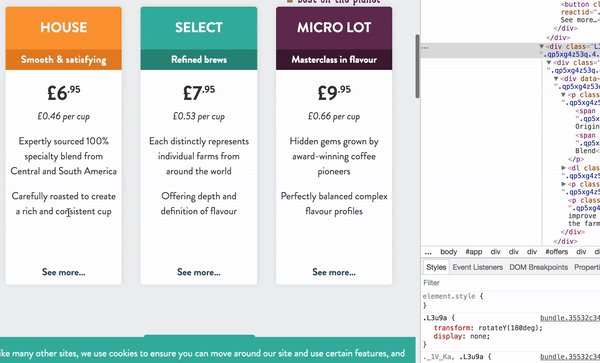
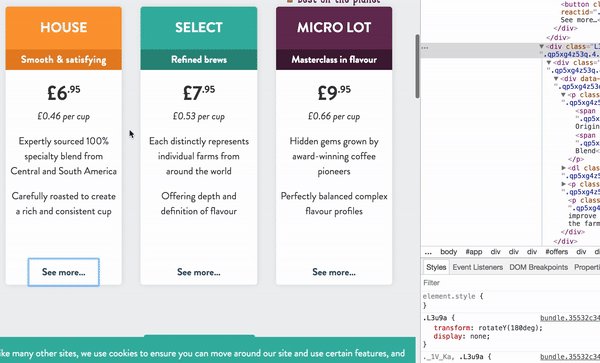
GitHub'da olduğu gibi, kendimi amacı net olmayan ekran dışı bir öğeye dokunurken buldum. 'Daha fazlasını görün…' kartının arkasında bulunan bir 'Daha az görün…' anahtarı olduğu ortaya çıktı.

Bunun nedeni, 'gizli' alanın gerçekten gizli olmaması, aşağıdakileri kullanarak sadece 180 derece döndürülmesidir:
transform: rotateY(180deg); …bu, 'Daha az gör…' düğmesinin hala sekme sırasının bir parçası olduğu anlamına gelir. Bu, bir display: none :

display: none , onu sekme sırasından çıkarır ve daha az kafa karıştırıcı bir klavye deneyimi sağlar. (Büyük önizleme)Kahve sipariş edildi. Şimdi araştırmama devam etme zamanı.
BT Dünyası
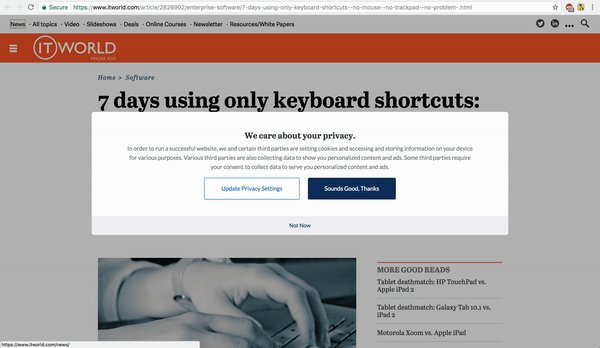
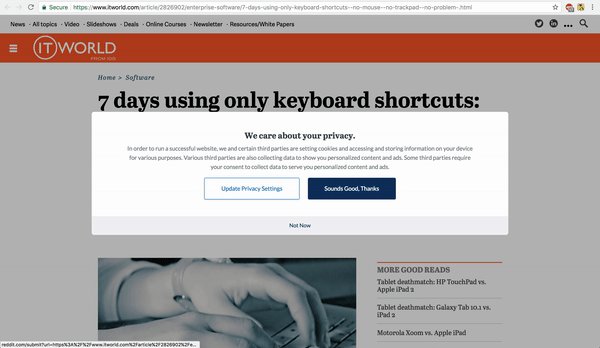
Bu makale için biraz araştırma yapıyordum ve kendime benzer bir deneyle karşılaştım; Kevin Purdy yedi gün boyunca yalnızca klavyesini kullanarak internette gezindi. Aynı kısıtlamalar altında onun makalesini okuyamamış olmamı ironik buluyorum!
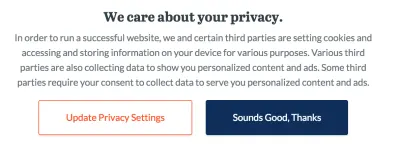
Sorun, "Gizlilik Ayarlarını Güncelleme" veya varsayılan tanımlama bilgisi ayarlarını kabul etmemi gerektiren tam sayfa bir tanımlama bilgisi başlığıydı. Ne kadar sekme yaparsam yapayım, çerez başlığına odaklanamadım ve onu görmezden gelemedim.

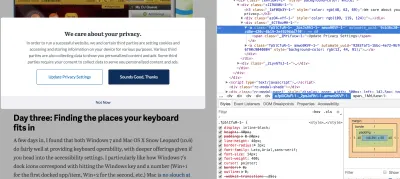
TAB basılı tutmak yardımcı olmadı. (Büyük önizleme) Neler olup bittiğini öğrenmek için kaynak koduna baktım. Bir an için, CSS özelliği olan outline düşmanımız olabileceğini düşündüm.

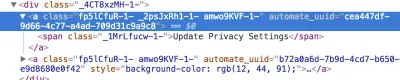
“Gizlilik Ayarını Güncelle” bağlantısını incelerken, bir outline: 0 . Belki de düğmelere odaklanıyorum ama bu olduğunda görsel bir geri bildirim yok mu?
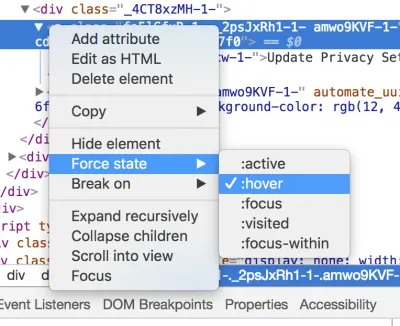
Bir klavye kullanıcısı olarak herhangi bir stili kaçırıp kaçırmadığımı görmek için durumu :hover olarak ayarlamayı denedim:

Elbette, bağlantı, üzerine gelindiğinde hoş, bariz bir turuncu renge dönüştü - odakta hiç görmediğim bir şey:

Yaşasın! Kırdım! :focus durumunu hiç görmedim çünkü özel stil yalnızca :hover üzerinde uygulanıyordu. Farkına bile varmadan düğmeleri atlamış olmalıyım, değil mi?
Yanlış. CSS'yi yerel olarak hacklediğimde bile, herhangi bir odak stili göremedim, bu da çerez modeline girme kadar ileri gidemediğim anlamına geliyor. Sonra fark ettim ki… bağlantıda bir href özelliği eksikti:

Asıl suçlu buydu . outline: 0 değildi - tarayıcı, geçerli bir bağlantı olmadığı için bağlantıya asla sekmeyecekti!
HTML 5.2 spesifikasyonundan:
Bağlantıların hedefi, mevcut olması ve potansiyel olarak boşluklarla çevrili, boş olmayan geçerli bir URL içermesi gereken href özniteliği tarafından verilir. href niteliği yoksa, öğe bir bağlantı tanımlamaz.
Bağlantılara bir href niteliği vermek - yalnızca # olsa bile - onları geçerli bağlantılar yapar ve sayfanın sekme sırasına ekler.
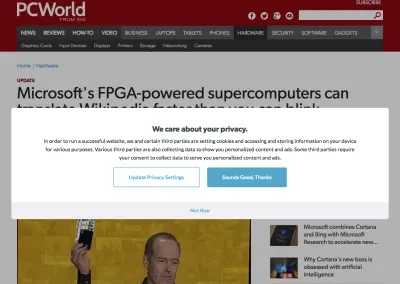
İşin garibi, o günün ilerleyen saatlerinde PC World hakkında okumam için bir makale gönderildi ve tam olarak aynı sorunla karşılaştım.

Her iki sitenin de aynı Onay Yönetim Platformunu (CMP) kullandığı görülüyor. Biraz araştırma yaptım ve bunun aynı şirkete ait birkaç siteyi etkilediğini anladım ve o zamandan beri önerilen bir düzeltmeyle doğrudan onlarla iletişime geçtim.
Kinetik
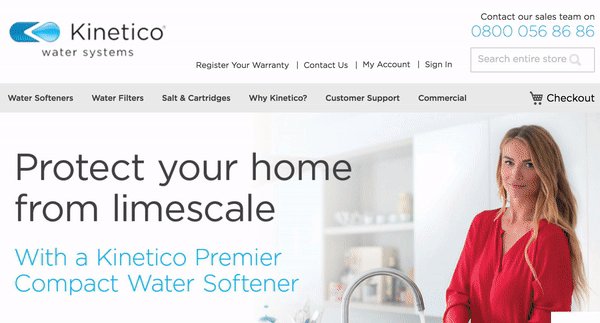
Mutfak musluğum sızdırıyor ve değiştirmeyi düşünüyordum. Yerel gazetede kinetico.co.uk için bir ilan gördüm, bir bakayım dedim.

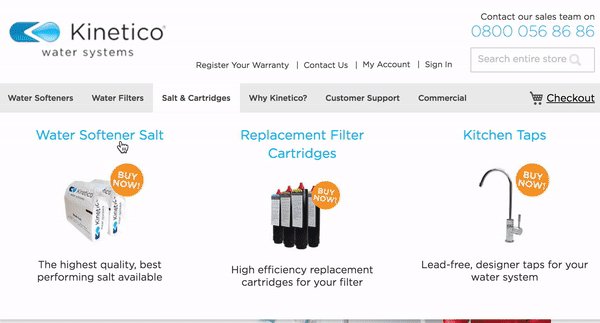
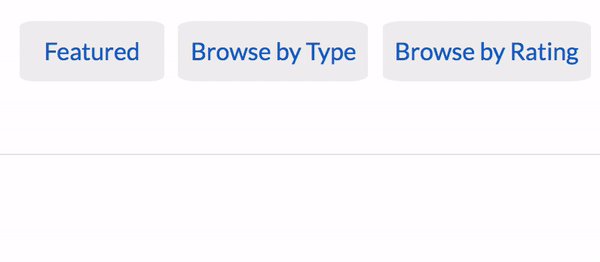
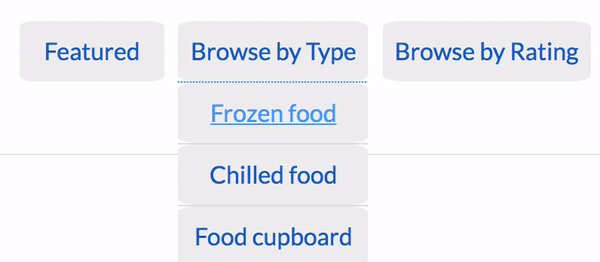
Bağlantı, yalnızca fareyle üzerine gelindiğinde alt bağlantılarını gösteren bir "Tuz ve Kartuşlar" ana bağlantısının arkasına gizlendiği için "Mutfak Muslukları" bölümüne gidemedim. Sitenin bir 'İçeriğe Geç' bağlantısı sağlayacak kadar ileri görüşlü olması (yukarıdaki gif'te kısaca görülmektedir) ancak erişilebilir bir menü oluşturamaması ilginçtir!
Menünün yanlış gittiği yer burasıdır - yalnızca ana menü öğesinin üzerine gelindiğinde alt menüyü gösterir:

Düzeltmek, söylemek yapmaktan daha kolay. Çoğu durumda, odaklanmak için de seçicinizi "ikiye katlayabilirsiniz":
li:hover .nav_sub_menu, li:focus .nav_sub_menu { } Ancak bu durumda bu işe yaramaz çünkü <li> öğesi gezinebilirken odaklanamaz. Odaklanabilen <li> içindeki bağlantıdır . Ancak alt menü bağlantının içinde değil, yanında , bu yüzden bağlantı odaktayken alt menüyü göstermek için kardeş seçiciyi uygulamamız gerekiyor.
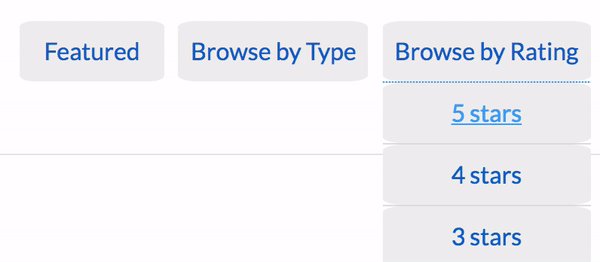
li:hover .nav_sub_menu, a:focus + .nav_sub_menu { }Bu ince ayar, klavyedeki ana menü öğesine gittiğimizde alt menümüzü görebileceğimiz anlamına gelir. Ancak alt menüye girmeyi denediğinizde ne olur?

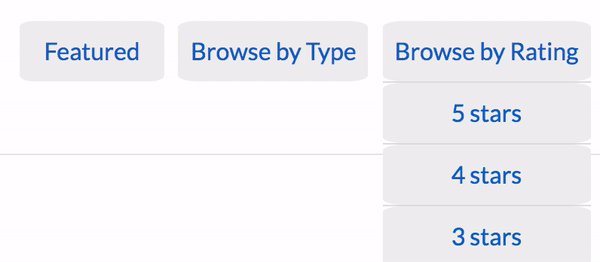
Ana menü öğesinden sekme yaptığımızda, odak beklendiği gibi alt menüdeki ilk bağlantıya kayar. Ancak bu, odağı ana menü bağlantısından uzaklaştırır , yani alt menü gizlenir ve alt menü öğeleri sekme sırasından tekrar kaldırılır!
Bu, :focus-within inside ile çözülebilecek bir sorundur; bu, bir ana öğeye veya onun alt öğelerinden herhangi birine odaklanıyorsa stil uygulamanıza olanak tanır. Yani, bu durumda, üçe katlamamız gerekiyor:
li:hover .nav_sub_menu, /* hover over parent menu item, show child menu */ a:focus + .nav_sub_menu, /* focus onto parent menu item, show child menu */ .nav_sub_menu:focus-within { /* focus onto child menu item, keep showing child menu */ }Menümüze artık saf CSS aracılığıyla klavyeyle tamamen erişilebilir. Yaratıcı CSS çözümlerini seviyorum, ancak burada bir uyarı kelimesi: klavyede gezinme söz konusu olduğunda, vahşi doğada oldukça fazla "yalnızca CSS" çözümü düşüyor. JavaScript'ten kaçınmak, bir siteyi mutlaka daha erişilebilir hale getirmez.

Aslında, bu çözüm için tarayıcı desteği hala oldukça zayıf olduğundan, bu durumda JS odaklı bir menü daha iyi olabilir. :focus-within in, şu anda yalnızca Chrome, Firefox ve Safari'de kullanılabilir. Chrome'da bile, bunun display: none mantık kullanılmadı; Bunun yerine opacity: 0 ayarlayarak menü öğelerimi gizlemek zorunda kaldım.
Tamam, günlük bitirdim. Şimdi biraz sosyal medya ile rahatlama zamanı.
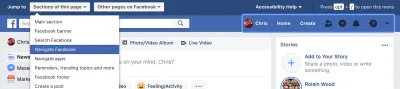
Facebook, klavye erişilebilirliğinde bir ustalık sınıfı sağlayarak burada inanılmaz bir iş çıkarıyor.
TAB'ye ilk basıldığında, geçerli sayfanın en popüler bölümlerine kısayollar ve diğer popüler sayfalara bağlantılar sağlayan gizli bir menü açılır.

Ok tuşlarını kullanarak sayfa bölümleri arasında geçiş yaptığınızda, nereye sekme yapacağınızı görebilmeniz için bu bölümler görsel olarak vurgulanır.

En kullanışlı özelliği, Facebook'un aria-keyshortcuts özniteliğini kullanarak herhangi bir zamanda menüye geri dönmek için bir OPT + / (veya ALT + / ) kısayolu sağlamasıdır.
<div class="a11y-help"> Press opt + / to open this menu </div> <div aria-label="Navigation Assistant" aria-keyshortcuts="Alt+/" role="menubar"> <a class="screen-reader-shortcut" tabindex="1" href="#main-content"> Skip to main content </a> </div> Yerel bağlantı teknolojisi üzerine inşa edilmiş ve "sadece çalışır" olan 'ana içeriğe atla' bağlantısının aksine, aria-keyshortcuts özelliği, yazarın tüm klavye davranışını uygulamasını gerektirir, bu nedenle biraz yazmanız gerekecek. Bunu kullanmak istiyorsanız özel JavaScript.
İşte yararlı bir başlangıç noktası olan menubar alanını gizleyen ve gösteren bazı JS:
const a11yArea = document.querySelector('*[role="menubar"]'); document.addEventListener('keydown', (e) => { if (e.altKey && e.code === 'Slash') { a11yArea.style.display = a11yArea.style.display === 'block' ? 'none' : 'block'; } });Özet
Bu deney, harika klavye deneyimlerinden ve kötü deneyimlerden oluşan karışık bir çanta oldu. Üç ana paketim var.
Şık Tutun
Bugüne kadar karşılaştığım en yaygın klavye erişilebilirlik sorunu, sekmeli öğeler için odak stili eksikliği. Herhangi bir özel odak stili tanımlamadan yerel odak stillerini bastırmak, sayfada nerede olduğunuzu bulmayı son derece zor, hatta imkansız hale getirir. Anahattı kaldırmak o kadar yaygın bir hata ki, buna adanmış bir site bile var.
Yerel veya özel odak stilinin görünür olmasını sağlamak, klavye erişilebilirliği alanında yapabileceğiniz en etkili tek şeydir ve genellikle en kolaylarından biridir; mevcut :hover stilinizde seçicileri ikiye katlamanın basit bir durumu. Bu makaleyi okuduktan sonra yalnızca bir şey yapacaksanız, o da CSS'nizde outline: 0 ve outline: none araması olmalıdır.
Semantik Anahtardır
Yalnızca mevcut pencerenizin yeniden yönlendirilebilmesi için kaç kez yeni bir sekmede bir bağlantı açmayı denediniz? Bu ara sıra başıma geliyor ve ne kadar sinir bozucu olsa da, web'i kullanırken karşılaştığım tek kullanılabilirlik sorunlarından biri olduğu için şanslıyım. Bu tür sorunlar, platformun yanlış kullanılmasından kaynaklanmaktadır.
Buradaki koda bakalım:
<span>Click here</span> Yetenekli, görebilen bir kullanıcı <span> üzerine tıklayabilir ve Google'a yönlendirilebilir. Ancak, bu bir <span> olduğundan ve bir bağlantı veya düğme olmadığından, otomatik olarak herhangi bir odaklanabilirliği yoktur, bu nedenle klavye veya ekran okuyucunun onunla etkileşim kurma yolu yoktur.
Klavye kullanıcıları standartlara bağlı kullanıcılardır, oysa yetenekli, görüşlü demografi, uygunsuzluğuna rağmen öğeyle etkileşime girebilecek kadar ayrıcalıklıdır.
Platformun yerel özelliklerini kullanın. İyi, temiz HTML yazın ve bağlantılarınızda eksik href nitelikleri gibi şeyleri yakalamak için https://validator.w3.org gibi doğrulayıcıları kullanın.
İçerik Anahtardır
Çerez bildirimlerini, abonelik formlarını, reklamları veya reklam engelleme bildirimlerini görüntülemeniz gerekebilir.
Bu deneyimleri göze batmayan hale getirmek için elinizden geleni yapın. Onları göze batmaz hale getiremiyorsanız, en azından reddedilebilir hale getirin.
Kullanıcılar, banner'larınızı değil, içeriğinizi görmek için oradadır, bu nedenle, bu çıkarılabilir öğeleri DOM'nizde ilk sıraya koyun, böylece hızlı bir şekilde kapatılabilirler veya taşıyamazsanız tabindex="1" kullanmaya geri dönün.
Son olarak, 'ana içeriğe atla' bağlantılarından oluşan Kutsal Kase'yi uygulayarak kullanıcılarınızı içeriğinize olabildiğince çabuk ulaşmaları için destekleyin.
Bir gün boyunca ekran okuyucu kullandığımda bu tekniklerin bazılarını geliştireceğim serideki bir sonraki makale için bizi izlemeye devam edin.
