Web Standartları: Ne, Neden ve Nasıl
Yayınlanan: 2022-03-10World Wide Web ilginç bir yer.
İnternet büyüdükçe ve daha yaygın hale geldikçe, dünya ve birbirimizle etkileşim biçimimiz açısından devasa bir değişim aracı haline geldi.
Pek çok insan gibi, okulda web geliştirmeye girişim biraz kasvetliydi. En büyük dersi “köprü nedir” olan kişisel bir web sitesini görsel olarak düzenlemek için Dreamweaver'ı (eski bir Macromedia ürünüyken) bir platform olarak kullanarak okulumuz ICT (Bilgi İşlem Teknolojisi) derslerimiz bize çok az şey öğretti. Kendi web sitelerimizin HTML kaynağını bile görmedik!
Bu yüzden HTML ve CSS ile ilgili eğitimim büyük ölçüde web sitelerindeki "kaynağı görüntüle" seçeneğiyle uğraşmaktan geldi. Bootstrap'in gerçekte ne olduğunu bilmeden önce, kendi web sitelerimi oluşturmayı ve önyükleme için şablonlar indirmeyi, parçaları ve parçaları kopyalayıp yapıştırarak öğrendim.
Bunu Sana Neden Anlatıyorum?
Yakın zamanda Twitter takipçilerimi araştırdıktan sonra (bu kesinlikle bir bilimdir), büyük bir insan grubunun (oy verenlerin %43'ü), Web Standartları hakkında neredeyse hiçbir şey bilmediğini ve oy verenlerin sadece %5'inin aktif katkıda bulunanlar olduğunu keşfettim.
[anket] Bir web geliştiricisi veya tamircisi misiniz? Daha önce web için herhangi bir şey geliştirdiniz mi?
— Doktora için Amy-ing (@RedRoxProjects) 16. Kasım 2018
İster yeni başlayan, ister tam zamanlı web geliştiricisi olun, lütfen bu soruyu yanıtlayın > Web Standartları hakkında ne biliyorsunuz?
ulaşmak için RT
İnsanların web geliştirme yapmayı öğrenme yollarına baktığınızda, durumun böyle olabileceği tamamen anlaşılabilir. Web sitelerinin nasıl oluşturulacağını öğrenmek için çevrimiçi eğitimlerin, eğitim kamplarının ve çevrimiçi kaynakların hacmi, artan sayıda kendi kendini yetiştiren web geliştiricilerinin (benim gibi) web için bir şeyler oluşturmasına yol açmıştır.
Bu, İnternet'in en büyük başarılarından biridir; herkes hemen hemen her şeyi öğrenebilir - ve akademi dışında öğrenmek için giderek daha fazla kaynağın olması, bir kariyer olarak web geliştirmeye erişim engellerini azaltma açısından gerçekten olumludur.
Çevrimiçi ücretsiz kaynaklarla bile, nasıl web geliştirici olunacağını öğrenmenin önünde bir takım engeller var. Bunların var olmadığını söylemiyorum - gerçekten var - ve bunlarla mücadele etmek için bir topluluk olarak daha fazlasını yapmalıyız.
Ancak, öğrenme süreçlerinin çeşitlenmesiyle birlikte, bilgi baskınlığı ve bilgi boşlukları da dahil olmak üzere çeşitli zorluklar ortaya çıkıyor.
Web aromalı şeyler yapmayı öğrenirken, “ şeyi nasıl inşa ederim? Bu, “ Neden bu şekilde inşa etmeliyim? ” veya “ Bir şeyi inşa etmek için tüm seçenekler nelerdir? ”
Sonuç olarak, web ile ilgili probleminizi çözmenin birçok yolu ile boğulmak da aynı derecede kolaydır. Bu, mevcut seçeneklerden (en sağlam, erişilebilir ve güvenli açısından) daha iyi olup olmadığına bakmadan bir internet aramasının sonuçlarından ilk çözümü seçmeye neden olabilir.
Web Standartları ve Web Standartlarını destekleyen belgeler, dünya çapında ağın 'neden' ve 'ne' hakkında birçok fikir sağlar. Herhangi bir web geliştiricisi için harika bir kaynaktır ve web için işlevsel, erişilebilir ve çapraz uyumlu şeyler oluşturmanıza yardımcı olur.
Bu gönderi, web standartları hakkında daha fazla bilgi edinmek isteyen web'e ilgi duyan herkese yardımcı olmak için tasarlanmıştır. Şunları ele alacağız:
- Web standartlarına giriş (bunlar nedir, neden varlar ve onları kim yapıyor);
- Çalışmalarınızda standartları nasıl kullanacağınızı ve bu standartlardan nasıl yararlanacağınızı;
- Yeni ve mevcut standartlara katkıda bulunmanın yolları.
Web standartlarına girişimize şu soruyu sorarak başlayalım: “ Web için standartlara neden ihtiyacımız var? ”
Standartlardan Önce World Wide Web
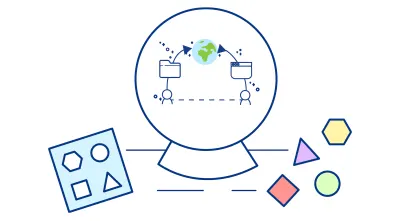
World Wide Web'i bir bilgi ekosistemi olarak düşünebiliriz. İnsanlar, web'e beslenen içerik oluşturur. Bu içerik daha sonra insanların bu bilgilere erişmesine izin vermek için bir tarayıcıdan geçirilir.

Web Standartlarından önce, bu sistemin herhangi bir parçası için çok fazla sabit kural yoktu; içeriğin nasıl oluşturulacağına dair hiçbir resmi kural veya bir tarayıcının bu bilgiyi talep eden kişilere nasıl sunması gerektiğine dair herhangi bir gereklilik yoktur.
Yani, bir bakıma, ağ, farklı şekilli blokları doğru deliklere ayırmanız gereken o çocuk oyuncağına benziyordu. Bu benzetmede, farklı tarayıcı türleri farklı şekilli deliklerdir ve içerik veya web siteleri parlak renkli bloklardır.

Geçmişte, bir içerik oluşturucu olarak, amaçlandığı tarayıcıya uygun bir web sitesi yapardınız. Örneğin, bunu Internet Explorer deliğinden geçirebilmek için IE şeklinde bir blok oluşturursunuz.
Bu, oluşturduğunuz bu web sitesi bloğunun yalnızca bu deliğe sığacağı ve diğer tarayıcılardan herhangi biri kullanılarak görüntülenmesi için içeriğinizi başka şekillerde yeniden oluşturmanız gerektiği anlamına geliyordu.

90'lı yıllardaki geliştiriciler, o sırada mevcut olan tarayıcıların her biri ile uyumlu olması için genellikle oluşturdukları her web sitesinin üç veya dört sürümünü yapmak zorundaydı. Dahası, tarayıcı üreticileri rekabetlerini iyileştirme girişimlerinde, yaklaşımlarını rakiplerinden farklı kılan "özellikler" sunacaklardı.
Başlangıçta, İnternet tarayıcımızın içerik eşleştirme oyuncağına daha çok şöyle göründüğünü söylemek muhtemelen daha doğruydu:

Bunun nedeni, tarayıcıların, büyük ölçüde metin tabanlı içerik olan hemen hemen aynı şeyleri işlemek için oluşturulmuş olmasıydı. Bu nedenle, çoğunlukla, bir web sitesi bloğu, sığabileceği bir yer hariç, deliklerin çoğuna sığar - ancak mükemmel şekilde değil.
Tarayıcılar geliştikçe, özellikler eklemeye başladılar (örneğin şekillerini değiştirerek) ve tarayıcı deliklerinin her birinden geçecek bir blok yapmak giderek daha zor hale geldi. Bu, bir zamanlar belirli bir delikten geçebilen bir bloğun artık o delikten geçemeyeceği anlamına geliyordu; bu özelliklerin tarayıcıya eklenmesi genellikle ters uyumluluğun zayıf olmasına neden olur.

Bu, bazı geliştiriciler için gerçekten zarar vericiydi. Uyumluluğun, mevcut tarayıcıların her biri için web sitelerini sürekli olarak güncellemeyi ve yeniden düzenlemeyi göze alabilecek içerik oluşturucularla sınırlı olduğu bir sistem yarattı. Diğer herkes için, her yeni özellik veya sürüm yayınlandığında, web sitenizin artık o tarayıcıyla çalışmama ihtimali vardı.
Web ekosistemini korumak, açık, ücretsiz ve herkes için erişilebilir tutmak için web standartları getirildi. Web'i koruyucu bir balona koymak ve belirli tarayıcılara uyacak web siteleri oluşturma fikriyle dağılmak.

Standartlar tanıtıldığında, tarayıcı üreticileri standartlaştırılmış bir iş yapma yöntemine bağlı kalmaya teşvik edildi - bu da içerik oluşturucular için çapraz uyumluluğun daha kolay hale gelmesine ve artık aynı web sitesinin birden fazla sürümünü oluşturmaya gerek olmamasına neden oldu.
Not : Tarayıcılar arasında çapraz uyumluluk konusunda hala bazı nüanslar vardır. Standartların tanıtılmasından bu yana 20 yılı aşkın bir süredir bugün bile, henüz “herkese uyan tek beden” düzeyinde değiliz.
Web tarayıcısı geliştirme tarihindeki bazı önemli anlara hızlı bir bakış:
| Yıl | önemli anlar |
|---|---|
| 1990 | Sir Tim Berners Lee, internette gezinmenin ilk yolu olan WorldWideWeb'i yayınladı. |
| 1992 | MidasWWW, bir kaynak kod görüntüleyici içeren başka bir WWW tarayıcısı olarak geliştirildi. |
| 1992 | Ayrıca 1992'de metin tabanlı bir web tarayıcısı olan Lynx piyasaya sürüldü, resimleri veya başka herhangi bir grafik içeriği görüntüleyemiyordu. |
| 1993 | NCSA Mosaic piyasaya sürüldü, bu tarayıcı, metin içine gömülü görüntünün görüntülenmesine izin verdiği için web taramasını popülerleştiren ilk tarayıcıdır. |
| 1995 | Microsoft, Internet Explorer'ı piyasaya sürdü, daha önce Windows ürünlerinde Çello veya Mozaik tarayıcılar kullanılıyordu. |
| 1996 | Opera halka açık olarak yayınlandı, daha önce bir Norveç telekom şirketi Telnor için bir araştırma projesiydi. |
| 2003 | Safari, daha önce Netscape Navigator veya Cyberdog ile birlikte gelen Macintosh bilgisayarlar olan Apple tarafından piyasaya sürüldü. |
| 2004 | Netscape Navigator'ın ölümünün ardından, Firefox ücretsiz, açık kaynaklı bir tarayıcı olarak piyasaya sürüldü. |
| 2008 | Chrome, Google tarafından piyasaya sürüldü ve altı yıl içinde tarayıcı pazarının çoğunluğunu kapsayacak şekilde büyüdü. |
| 2015 | Microsoft, Windows 10'dan itibaren Internet Explorer'ın yerini alan Microsoft'un yeni tarayıcısı Edge'i piyasaya sürdü. |
Kaynak: “Web Tarayıcıları: Kısa Bir Tarih”, Rhiannon Williams
Neden Standartlara İhtiyacımız Var?
Standartların geçmişi ve neden tanıtıldıkları hakkında biraz bilgi sahibi olursak, World Wide Web için standartlara sahip olmanın faydalarını görmeye başlayabiliriz. Ancak Web Standartlarına katkıda bulunmaya devam etmemiz neden önemlidir? İşte sadece birkaç neden:
Web'i Özgür ve Herkes İçin Erişilebilir Tutmak
Web Standartları topluluğu olmasaydı, dünya çapında ağın özelliklerinin ne olması ve ne olmaması gerektiğine karar verenler tarayıcı üreticileri olurdu. Bu, web'in geleceğin ne olacağı konusunda yalnızca en büyük oyuncuların söz sahibi olacağı tekelleşmiş bir meta haline gelmesine yol açabilir.
Kaynak Kodu Basitleştirmeye Yardımcı Olmak; Geliştirme ve Bakım Süresinin Azaltılması
Daha fazla tarayıcı ortaya çıktıkça ve tarayıcı üreticileri yaklaşımlarında çeşitlenmeye başladıkça, birden fazla tarayıcıda aynı şekilde sunulacak içerik oluşturmak giderek daha zor hale geldi. Bu, bir web sayfasının kaynak kodunu şişirmek de dahil olmak üzere, tam uyumlu bir web sitesi yapmak için gereken iş miktarını artırdı. Bugün geliştiriciler olarak hala tek [X betiği] dahil etmek zorundayız, bu yüzden bu [X web tarayıcısında] çalışır, ancak Web Standartları olmadan bu çok daha kötü olurdu.
Web'i Daha Erişilebilir Bir Yer Yapmak
Web standartları, bir web sitesinin yardımcı teknolojilerle etkileşim kurma biçimini standartlaştırmaya yardımcı olur. Bu, tarayıcı üreticilerinin ve web geliştiricilerinin, ortak (veya bazen daha iyi) bir son kullanıcı deneyimi sağlamak için yardımcı teknolojiler tarafından yorumlanabilecek talimatları sayfalarına dahil edebilecekleri anlamına gelir.
Geriye Dönük Uyumluluk ve Doğrulamaya İzin Verme
Web standartları, standartlara uygun yeni web sitelerinin eski tarayıcı sürümleriyle çalışmasına izin veren bir temel oluşturmuştur. Bu geriye dönük uyumluluk fikri, web'i erişilebilir tutmak için çok önemlidir. Eski tarayıcıların içeriğinizi tam olarak beklediğiniz gibi göstereceğini garanti etmez, ancak web belgesinin yapısının buna göre anlaşılmasını ve görüntülenmesini sağlar.
Daha İyi SEO'nun Korunmasına Yardımcı Olmak (Arama Motoru Optimizasyonu)
(Web Standartları'nın ilk tanıtıldığı sırada) önemli gizli avantajlardan bir diğeri, Web Standartları ile uyumlu bir web sitesinin arama motorları tarafından daha kolay keşfedilebilir olmasıydı. Bu, 2000'li yılların başında Google aramasının arama motoru dünyasının en büyük oyuncusu haline gelmesiyle daha da belirgin hale geldi.
Ortak Bilgi Havuzu Oluşturma
Web standartlarına sahip bir dünya, her geliştiricinin izleyebileceği, anlayabileceği ve aşina olabileceği bir dizi kuralın bulunduğu bir yer yaratır. Teoride bu, bir geliştiricinin standartlara uygun bir web sitesi oluşturabileceği ve başka bir geliştiricinin eskisinin kaldığı yerden çok fazla sorun yaşamadan devam edebileceği anlamına gelir. Gerçekte, standartlar bunun temelini oluşturur; ancak fikir, büyük ölçüde iyi belgelenmiş kod yazan geliştiricilere dayanır.
Neyin Web Standardı Olacağına Kim Karar Veriyor?
Standartlar insanlar tarafından oluşturulur. Web ve İnternet alanında, güçlü bir fikir birliği kültürü vardır - bu da çok konuşma ve çok tartışma anlamına gelir.
Standartların geliştirildiği gruplara bazen “Standart Geliştirme Kuruluşları” veya SDO'lar denir. Web alanındaki önemli SDO'lar, İnternet Mühendisliği Görev Gücü (IETF), World Wide Web Konsorsiyumu (W3C), WHATWG ve ECMA TC39'u içerir. Tarihsel olarak, Web Standartlarının kuruluşlar tarafından benimsenmesini savunan Web Standartları Projesi (WaSP) gibi gruplar da vardı.
İnternet ve Web Standartları üzerinde çalışan gruplar genellikle telif ücretsiz bir rejim altında çalışırlar. Bu, bir web standardını kullandığınızda, ilgili bir patente sahip olabilecek biri gibi, kimseye ödeme yapmak zorunda olmadığınız anlamına gelir. Bir web tarayıcısı veya web sitesi oluşturmak için birisine telif ücreti ödemeniz gerektiği fikri şu anda saçma görünse de, BT gibi kuruluşların köprü kavramının sahipliğini iddia etmeye çalıştığı çok uzun zaman önce değildi. Aşağıda listelenenler gibi standart organizasyonları, web'in ücretsiz (veya en azından lisans ücretlerinden muaf tutulmasına) yardımcı olur.
IETF Nedir?
IETF, İnternet standartları organizasyonlarının dedesidir. TCP/IP (İletim Kontrol Protokolü/İnternet Protokolü) ve DNS (Etki Alanı Adı Sistemi) gibi temel İnternet teknolojilerinin standartlaştırıldığı yerdir. IETF'de geliştirilen bir diğer önemli teknoloji, duymuş olabileceğiniz Hiper Metin Aktarım Protokolü (HTTP) adı verilen bir şeydir.
HTTP2'nin yükselişine ve ardından (UDP tabanlı) HTTP3'ün geliştirilmesine dikkat ettiyseniz, bu işin yapıldığı yer burasıdır. IETF'deki çalışmaların çoğu, Açık Sistemler Ara Bağlantı modelinin alt seviyelerine odaklanmıştır.
W3C Nedir?
World Wide Web Konsorsiyumu (W3C), üye kuruluşların, tam zamanlı bir personelin, davetli uzmanların ve halkın Web Standartlarını geliştirmek için birlikte çalıştığı uluslararası bir topluluktur. Web mucidi ve Direktör Tim Berners-Lee ve CEO Jeffrey Jaffe tarafından yönetilen W3C'nin misyonu, Web'i tam potansiyeline ulaştırmaktır.
Topluluk, 1994 yılında MIT'de (Massachusetts Teknoloji Enstitüsü) CERN ile işbirliği içinde kuruldu. Bu yazının yazıldığı tarihte, W3C'nin 475 üye şirketi ve kuruluşu vardır ve 4 akademik kurum arasında bir konsorsiyum olarak varlığını sürdürmektedir: MIT (ABD), ERCIM (Fransa), KEIO Üniversitesi (Japonya) ve Beihang Üniversitesi (Çin).
W3C'de çalışma, çalışma grupları ve topluluk gruplarında gerçekleşir. Topluluk grupları, yeni web teknolojileri etrafında birçok ilk yeniliğin gerçekleştiği yerdir. Yeni web standartları topluluk grupları tarafından üretilebilir, ancak resmi olarak "ön standart" olarak görülürler. Topluluk grupları, çalıştığınız veya bağlı olduğunuz kuruluş bir W3C üyesi olsun ya da olmasın, herkesin katılmasına açıktır.
W3C çalışma grupları, yeni web standartlarının resmi olarak basıldığı yerdir. Çalışma grupları genellikle bir standardın sunulmasıyla başlar, bu genellikle bazı tarayıcılarda zaten gönderilen bir şeydir. Bununla birlikte, standart bir “W3C Tavsiyesi” olarak nihai onaya gitmeden önce bu standartların rafine edilmesiyle ilgili teknik çalışmalar bu gruplar içinde gerçekleşir. W3C'de bir şey "tavsiye" aşamasına ulaştığında, çoğunlukla web'de uygulanır ve yaygın olarak kullanılır.
Üye bir kuruluşa bağlı olmayan kişilerin çalışma gruplarının parçası olmaları daha zordur. Ancak, bir gruba davet edilen uzman olabilirsiniz. Çalışma gruplarına katılmanın ve daha fazla süreçle çalışmanın biraz daha zor olmasının bir nedeni, aynı zamanda bir fikri mülkiyet sahibi olarak hareket etmeleridir - bir W3C çalışma grubuna katılarak organizasyonlar ve şirketler, W3C'nin patent politikasında belirtilen telifsiz lisanslamayı kabul eder. .
W3C Danışma Kurulu üyesi Natasha Rooney, W3C'de çalışmanın birçok giriş ve çıkışını açıklayan harika bir belge, Meşgul İnsanlar için W3C Süreç Belgesi hazırladı.
WHATWG nedir?
WHATWG aslen W3C'den bir kıymık grubuydu. 2007'de kuruldu çünkü bazı tarayıcı satıcıları W3C'nin HTML'yi zorlama yönü ile aynı fikirde değildi. WHATWG, HTML'nin geliştirildiği ve geliştirildiği yer olmaya devam ediyor. Ancak, HTML belirtimindeki katılım topluluğu hala W3C topluluğundan birçok kişiyi içerir ve WHATWG'ye bağlı birçok kişi W3C çalışma gruplarına katılır.

Bu yazının yazıldığı sırada, W3C ve WHATWG arasındaki ilişki değişim içindedir. Geliştirici açısından bakıldığında, bu çok önemli değil çünkü geliştiriciler, belirli tarayıcılarda hangi web teknolojilerinin kullanılabileceği "gerçeği"ni yansıtmak için MDN gibi kaynaklara güvenebilirler. Ancak, belirli standartların geliştirilmesine nerede katılılacağı konusunda netlik eksikliğine yol açmıştır. WHATWG'nin ayrıca kendi telifsiz lisans sözleşmesi vardır - WHATWG katılım sözleşmesi.
“Neden CG” Nedir?
Web Incubator Community Group (WICG, Why-CG olarak telaffuz edilir), W3C bünyesinde, bazı yeni ve gelişmekte olan web teknolojilerinin tartışıldığı ve geliştirildiği özel bir topluluk grubudur.
Yeni bir standart, mevcut bir standart için yeni bir özellik veya web'e dahil edilmesi gerektiğini düşündüğünüz yeni bir teknoloji için harika bir fikriniz varsa, buna benzer bir şeyin halihazırda tartışılıp tartışılmadığını görmek için önce burayı kontrol etmeye değer. Eğer öyleyse, harika! Bu tartışmalara katılın ve desteğinizi verin. Değilse, o zaman önerin! Bu grup bunun için var.
ECMA TC39 Nedir?
Ecma, 1961 yılında bilgisayar sistemlerini Avrupa'da standart hale getirmek için kurulmuş bir bilgi ve iletişim sistemleri standartlar kuruluşudur. Adı, daha önce “Avrupa Bilgisayar Üreticileri Birliği” olarak bilinmesinden geliyor, ancak 1994 yılında küreselleştiğinden beri artık “Ecma International — bilgi ve iletişim sistemlerini standartlaştırmak için Avrupa birliği” olarak anılıyor.
ECMA-262 standardı, JavaScript olarak bilinen betik dilinin standartlaştırılmış belirtimi olan ECMAScript Dil Belirtiminin ana hatlarını verir. ECMA-262'nin yayınlanmış on baskısı vardır (onuncu baskı Haziran 2018'de yayınlanmıştır).
TC39 (Teknik Komite 39), JavaScript'i geliştiren komitedir. Burada listelenen diğer gruplar gibi, üyeleri de büyük tarayıcı üreticilerinin çoğunu içeren şirketlerdir. Komite, üye kuruluşlardan gönderilen delegelerin ve ayrıca davet edilen uzmanların katıldığı düzenli toplantılar yapmaktadır. TC39, diğer birçok grupla olduğu gibi, fikir birliğine varmak için çalışır ve yapılan anlaşmalar, üyeleri için sıklıkla yükümlülüklere yol açar (üye kuruluşların uygulaması gerekecek gelecekteki özellikler açısından). TC39 süreci, tekliflerin bir dizi aşamadan geçerek hızlandırılmasını içerir, bir teklifin bir aşamadan diğerine ilerlemesinin komite tarafından onaylanması gerekir.
Web Standartları Projesi Neydi?
Web Standartları Projesi, 90'lı yıllarda tarayıcılar arasında gerçekleşen özellik yüzleşmesine karşı bir direniş olarak 1998'de kuruldu; tarayıcı üreticilerinin W3C tarafından belirlenen standartlara uymasını sağlamak birincil amacı ile.
Organizasyon büyüdükçe ve tarayıcı savaşları sona erdiğinde, proje odağını değiştirmeye başladı. Grup, standart desteğini geliştirmek için tarayıcı üreticileriyle çalışmaya, web sitesi oluşturmak için araçlar oluşturan yazılım üreticilerine danışmanlık yapmaya ve web tasarımcılarını ve geliştiricilerini web standartlarının önemi konusunda eğitmeye başladı. Bu noktaların sonuncusu, şu anda W3C tarafından sürdürülen InterAct web müfredat çerçevesinin oluşturulmasıyla sonuçlandı.
Web Standartları Projesi 2013 yılında faaliyetini durdurmuştur. Proje üyelerinin ve destekçilerinin sıkı çalışmaları sayesinde 1 Mart'ta son bir blog yazısı oluşturulmuştur. Bu yazının kapanış konuşmalarında, okuyuculara Web Standartları Projesinin işinin tamamen bitmediği ve sorumluluğun artık web'in özgür, açık, inter- net olarak kalmasını sağlamaya özen gösteren binlerce geliştiriciye ait olduğu hatırlatılır. çalıştırılabilir ve erişilebilir kaynak.
Bir Şey Nasıl Web Standardı Oluyor?
Peki standartlar nasıl yapılır? Kısa cevap, BİRÇOK tartışmadan geçer.
Yeni standart önerileri genellikle bir topluluk grubu içinde (özellikle W3C'de böyledir) bir tartışma olarak veya ilgili GitHub deposunda gündeme getirilen sorunlar aracılığıyla başlar.
Farklı SDO'lar arasında, ortak bir yükseliş teması var gibi görünüyor; tartışma başladıktan sonra, daha sonra organizasyon içinde yükselir ve her düzeyde, karar veren bir komitenin bu tartışmanın yükseltilmesini onaylamak için bir fikir birliğine varması gerekir. Bu, tartışma bir teklif haline gelene kadar tekrarlanır, daha sonra bu teklif bir taslak haline gelir ve taslak resmi bir standart haline gelmeye devam eder.

Daha önce de belirtildiği gibi, bir şey resmi bir standart olmadığında, bu mutlaka bazı tarayıcılarda kullanılmadığı anlamına gelmez. Aslında, bir şey standart hale geldiğinde, mevcut tarayıcıların çoğunda zaten yaygın olarak kullanılması muhtemeldir. Bu durumda, standardın rolü, yeni özellikler için normalleştirme ve benimseme sürecinin bir parçasıdır; bir şeyin beklenen kullanımını belirler ve ardından tarayıcı üreticilerinin ve geliştiricilerin bu beklentiye nasıl uyum sağlayabileceğini ana hatlarıyla belirtir.
TPAC Nedir?
Her yıl, W3C, Çarşamba günü (Teknik Genel Kurul) bir günlük bir konferans dışı toplantı ile noktalanan ve Danışma Komitesinin (her organizasyon için bir kişiden oluşan bir grup) toplantısı ile noktalanan bir haftalık çok gruplu bir toplantı olan büyük bir etkinlik düzenler. veya W3C üyesi olan şirket). Teknik Genel Kurul ve Danışma Komitesini bir araya getirdiğinizde TPAC (genellikle tee-pac olarak telaffuz edilir) elde edersiniz. W3C tarafından yürütülen bir etkinlik olmasına rağmen, burada sıklıkla WHATWG, IETF veya TC39'dan da insanlar bulacaksınız.
Geçen yıl, Samsung İnternet çalışanları TPAC'a katılmak için bir araya geldi. Ayrıca, yeterince temsil edilmeyen gruplardan insanları TPAC'a ve Web Standartları topluluğuna getirmeyi amaçlayan çeşitlilik burslarına da sponsor olduk.
İlk TPAC'ım
Ekibin TPAC hakkında konuştuğunu ilk duyduğumda ne bekleyeceğime dair hiçbir fikrim yoktu. TPAC web sitesinde etkinlik hakkında okuduktan sonra kendimi kaydettim ve seyahatimi ayırttım. Çok geçmeden ekiple birlikte Londra'dan Lyon'a giden bir trendeydim.

Varışta, Kordonum ve tüm aksiyonun gerçekleştiği çeşitli odaların bir haritası verildi. Katıldığım üç gün boyunca amacım, mümkün olduğunca erişilebilirlik türü şeylerle katılmaktı. İlk günümde işler başladıktan kısa bir süre sonra geldiğimde, oturmak istediğim Erişilebilirlik Yönergeleri çalışma grubu için kapalı bir kapıya baktım. O an aklımdan bir sürü şey geçti; "Belki de tatile kadar beklemeliyim?" "Hayır, aptal olma, o daha bir saat uzaklıkta." "Belki de kapıyı çalmalıyım?" "Ama bu sadece içeri girmekten daha fazla kesintiye uğramaz mıydı?" "Belki de hiç girmemeliyim..." Ama birkaç dakika sonra cesaretimi toplayıp odaya girdim.
Dizüstü bilgisayarlar ile masalarda oturan millet ile (ki bu oturumların çoğunda tipik olan) bir yuvarlak masa kuruldu; insanların daha gözlemsel bir rol üstlenmeleri için odanın kenarına yerleştirilmiş bir dizi koltuk ile birlikte. Her grubun ayrıca IRC'de W3C üyeliğinden herkesin katılabileceği bir sohbet odası vardı (TPAC'a şahsen katılsın ya da katılmasın). Masalardan birinin ucuna oturdum; Yine de bunun görgü kuralları açısından yapılması gereken doğru şey olup olmadığından emin değilim.

İlk başta varlığımın mekanın dışındaki devasa ayı heykeli kadar öne çıkmasından endişe ettim; ama odadaki hiç kimse benim gelmeme aldırmadı ve böylece tartışma devam etti. Grup, Gümüş Görev Gücü tarafından yapılan iş hakkında bir güncelleme almak üzereydi; erişilebilirlik standartlarını daha erişilebilir hale getirmeye çalışan bir topluluk grubu.
Bu tartışmalar için masaya oturmak gerçekten ilginçti. İlk kez katılan biri olarak, dilin bir kısmına alışmak biraz zaman aldı ("uyum" ve "normatif" gibi terimler); Erişilebilirliği bu kadar önemseyen insanlarla dolu bir odanın içinde olmak çok güzeldi. Bu çalışma grubunun katılımcılarının çoğu, bir erişilebilirlik gereksinimi ile web kullanımı açısından yaşanmış bir deneyim konumundan konuştu. Son üç yılımı dijital müzik teknolojisindeki erişilebilirlik gerekliliklerini araştırarak geçirmiş biri olarak, bu grubun üyelerinin sorduğu sorularla birlikte kendimi evimde gibi hissettim.
Silver Task Force'un bu ilk tartışmada sergilediği çalışma benim için gerçekten ilgi uyandırdı. Genel olarak standartların nasıl daha erişilebilir hale getirileceğine ve daha kolay gezinme ve daha özel tavsiye ve rehberlik sağlayacak şekilde çerçevelenmesine dair oldukça ferahlatıcı bir bakış açısı gibi geldi. Sonraki birkaç gün boyunca bu (çok daha küçük) gruba katıldım ve sohbetlere katılma şansım oldu - bu gerçekten olumluydu. TPAC'den beri Silver Task Force için topluluk grubuna katıldım ve yeni yılda haftalık toplantılara katılmayı planlıyorum.

TPAC ile ilgili güzel şeylerden biri (bir çalışma grubuna başkanlık etmeyen veya bir tür lider rolü üstlenmeyenler için) oturumlara girip çıkabilme yeteneğiydi. TPAC'da bulunduğum birkaç gün boyunca katıldığım şeyler arasında, Web Incubator topluluk grubundan (WICG) bir oturum, önde gelen topluluk üyelerinden konuşmalar ve yeni web teknolojilerinin gösterimleriyle bir geliştirici buluşması ve bir Çeşitlilik vardı. ve W3C toplantısına katılım. Samsung İnternet ekibiyle TPAC'a gitmenin ekstra bir avantajı da, Kore merkezli ekibimizden ve ABD'den diğer Samsung ekip üyeleriyle tanışmamız oldu.
İşinizde Web Standartlarını Nasıl Kullanırsınız?
Artık Web Standartlarının neden ve niçin olduğunu bildiğinize göre, işinizde web standartlarını nasıl kullanacaksınız?
Mozilla Developer Network Web Dokümanları (MDN Web Dokümanları)
Biz (Samsung İnternet ekibi), belirli bir web standardı veya teknolojisi hakkında daha fazla bilgi edinmek istiyorsanız, MDN (Mozilla Developer Network) Web Dokümanları ile başlamanızı öneririz. MDN WebDocs Mozilla Projesi olarak başlamış olsa da, daha yakın zamanda web geliştiricilerinin web platformu teknolojilerinde çapraz tarayıcı dokümantasyonu için gittikleri yer haline geldi.

Geçen yıl Samsung, MDN'nin bu konumunu korumasına yardımcı olmak için MDN WebDocs Ürün Danışma Kurulu'nu oluşturmak üzere Bocoup, Google ve Microsoft ve W3C'ye katıldı.
MDN'de bir teknolojiyi aradığınızda, tarayıcı desteğinin ne olduğunu size bildiren bir tarayıcı uyumluluk matrisi göreceksiniz. Ayrıca standardın en alakalı ve güncel versiyonuna bir bağlantı bulacaksınız. Bir standardın bağlantısını takip ettiğinizde, o standardın ve teknik özelliklerinin ana hatlarını veren ilgili web sayfasına yönlendirileceksiniz. Bu sayfalar, yapı olarak biraz 'akademik' oldukları için ilk başta biraz bunaltıcı olabilir.
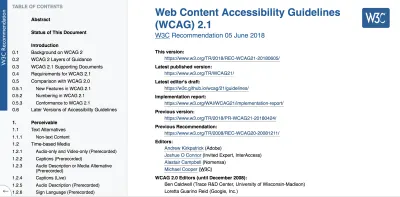
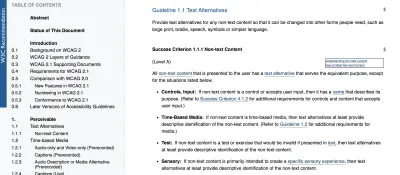
Belgelerde gezinme konusunda size bazı ipuçları vermek için, en aşina olduğum standarda bir göz atalım: W3C Web İçeriği Erişilebilirlik Yönergeleri (2.1).

Bu, bir W3C web standardının formatıdır. İçerik, sürüm, raporlar ve editör ayrıntılarından başlayarak çok yapılandırılmış başlıklar halinde düzenlenirken sayfanın sol tarafında bir içindekiler tablosu bulunur. Standartlardaki bu başlıklar genellikle bir standardın ilgili kısımlarını alıntılamak için kullanılır “ Ah, ama WCAG 2.1 1.2.2 diyor ”; ancak sabit diskin alfanümerik hafızasına sahip olmayanlar için korkmayın, bunları ezbere bilmeniz şart değil.
Web standartlarında gezinmeyle ilgili ilk tavsiyem, bunlara boğulmamaya çalışmaktır. Benim gibi web geliştirmeye akademik olmayan bir yoldan geldiyseniz, bu belgelerin yapısı ilk başta oldukça resmi görünebilir ve dil de bu şekilde hissedilebilir. Bunun, bunu bir bilgi kaynağı olarak kullanmaktan uzaklaşmak için bir neden olmasına izin vermeyin - açıkçası, web işlerinin nasıl ve neden bu şekilde çalıştığını bulmak için mevcut en iyi bilgi kaynağıdır.
Web standartlarıyla çalışmak için bazı hızlı ipuçları:
- TL;DR sürümü
İlk olarak, web standartları için bir TL;DR olmadığını anlamak önemlidir. Bu uzun ve kapsamlı belgeler olmalarının nedeni, öyle olmaları gerektiğidir. Web geliştirme işlerinden yapıyı ve bizden bekleneni tam olarak yapmak söz konusu olduğunda çevrilmemiş bir taş olamaz. Ancak (profesyonel bir ipucu ve bilgi bunaltıcılığından kaçınmanın bir yolu), standardın özetiyle başlamak ve tanıtım belgelerine giden tüm bağlantıları takip etmektir. Örneğimde, WCAG 2.1 standart belgesi bizi Web İçeriği Erişilebilirlik Yönergelerine Genel Bakış için başka bir bağlantılı sayfaya yönlendiriyor. Bu, WCAG 2'nin nasıl karşılanacağına ilişkin hızlı başvuru kılavuzu da dahil olmak üzere bir dizi yararlı belge sağlar.

- Terimler sözlüğünden yararlanın
Bu sadece web standardı bağlamında kelimelerin ve deyimlerin tam anlamını anlamaya yardımcı olur. Kabul edelim; birden fazla anlamı olan çok fazla terim var. Sözlüğe göz atmak, daha akademik terimlerin bazılarında gezinmeye de yardımcı olur.

- 'Sayfada bul' senin arkadaşın
Bir genel bakışa aşina olduktan ve bir web standardında kullanılan terimler hakkında bir fikir edindikten sonra, ihtiyaç duyduğunuz bilgiler için belgelerde arama yapmaya başlayabilirsiniz. Web standartları, onları çeşitli şekillerde tüketebileceğiniz şekilde tasarlanmıştır. Kapsamlı bir anlayış kazanmaya çalışıyorsanız, baştan sona okumanız tavsiye edilir; however, you can also drop in and out of the sections as you require them. The good folks creating web standards have made efforts to ensure that referential content is linked to the source and any helpful resources are also included, which helps support the kind of “on demand” usage that is common. Take this example from WCAG 2.1:

- If you're not sure — ask!
This community is put together from a bunch of people who care and have an investment in the future of web technologies. If you want to make sure you are adhering to Web Standards but maybe have got caught up in a language barrier, and you're struggling to interpret what is meant by a phrase within a web standard, there are many folks out there that can help. You can raise issues through the W3C GitHub repositories for the W3C Web Standards or join the conversations about Web Standards through the suggested resources on the participate section of the W3C website.
How Do I Get Involved?
So, now that you know how to read up on your standards, what about getting involved?
Well, here are a few places to start:
- GitHub repositories for standards
The WC3, TC39, WhatWG and WICG all have organizations on GitHub that contain repositories for the work they are doing. Be sure to check in on the READme, contribution guidelines and code of conduct (if there is one) before you begin. Use the issues of a repository to look at what is currently being discussed in terms of future developments for the standard it relates to. - The W3C website
Here you can look at all the working groups, community groups, and forums. It is a great place to start; if you join the organization and become a member of a community group or working group you'll be invited to the ongoing discussions, meetings, and events for that group. - The WhatWG website
For all things WhatWG. Here there are guides on how to participate, FAQs, links to the GitHub repositories and a blog that is maintained by members of the WhatWG. - The WICG website
Whilst the Web Incubator Community Group can be found from the W3C website, they are worth a separate shout-out here as they have their own web community page and Discourse instance. (For those of you not familiar with Discourse, it allows communities to create and maintain forums for discussion.) - The TC39 standard
This is pretty comprehensive and includes links to the ways in which you can to contribute to the standard. - Speak to Developer Advocates
Many Web Developer Advocates are members of an SDO or known to be working on standards; teams like ours (the Samsung Internet Developer Advocates) are often involved in the work of Web Standards and happy to talk to developers that are interested in them. After all, standards have a huge impact on the future of the web and in turn the work that we do. So, depending on the web standard that interests you, you'll be able to find folks like us (who are part of the work for those standards) through social media spaces like Twitter or Mastodon.
Thanks for reading! Remember that web standards impact everyone that builds or consumes websites, so the work of Web Standards is something we should all care about.
If you want to chat more about web standards, accessibility on the web, web audio or open-source adventures — you can find me on Twitter and I'm also on Mastodon.
A huge thanks to Daniel Appelquist, who helped bring this article together.
