Internet Explorer 8'de Bir Gün Web'i Kullandım
Yayınlanan: 2022-03-10Bu makale, belirli bir kullanıcı demografisini temsil eden çeşitli kısıtlamalar altında web'i kullanmaya çalıştığım bir dizinin parçasıdır. Gerçek insanların karşılaştığı, onların ihtiyaçlarına duyarlı bir şekilde tasarlar ve geliştirirsek önlenebilecek zorlukların profilini yükseltmeyi umuyorum.
Geçen sefer, bir ekran okuyucu kullanarak bir günlüğüne internette gezindim. Bu sefer, on yıl önce bugün, 19 Mart 2009'da piyasaya sürülen Internet Explorer 8'i kullanarak günü geçirdim.
Dünyada Kimler IE8 Kullanıyor?
Başlamadan önce; sorumluluk reddi: Size IE8'i desteklemeye başlamanız gerektiğini söylemeyeceğim.
IE8'i desteklememek için her türlü neden var. Microsoft, üç yıldan fazla bir süre önce IE8, IE9 ve IE10'u desteklemeyi resmen durdurdu ve Microsoft yöneticileri size Internet Explorer 11'i kullanmayı bırakmanızı bile söylüyor.
Ancak biz geliştiriciler bunun ortadan kalkmasını umduğumuz kadar, sadece. Alışkanlık. öl . IE8, özellikle Batı dünyasının balonunun dışında, tarayıcı istatistiklerinde görünmeye devam ediyor.
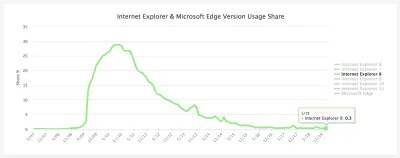
Tarayıcı istatistikleri bir tutam tuzla alınmalıdır, ancak dünya çapında IE8 kullanımına ilişkin mevcut tahminler, masaüstü pazar payının yaklaşık %0,3 ila %0,4'ü kadardır. Tahminin alt ucu w3counter'dan gelir:

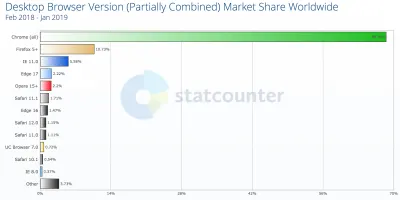
Daha yüksek tahmin, StatCounter'dan gelir ("Kullanabilir miyim" kullanım tablosu tarafından kullanılan aynı veri akışı). Küresel IE8 masaüstü tarayıcı oranının %0,37 civarında olduğunu tahmin ediyor.

Belirli coğrafi bölgelerde daha yüksek IE8 kullanımı görebileceğimizden şüphelendim, bu yüzden kıtalara göre verilere baktım.
Bölgeye Göre IE8 Kullanımı
Kıta başına IE8 masaüstü oranı (Şubat 2018 - Ocak 2019 verileri):
| 1. | Okyanusya | %0.09 |
| 2. | Avrupa | %0.25 |
| 3. | Güney Amerika | %0.30 |
| 4. | Kuzey Amerika | %0.35 |
| 5. | Afrika | %0.48 |
| 6. | Asya | %0.50 |
Asya'daki birinin IE8'i kullanma olasılığı Okyanusya'daki birine göre beş kat daha fazladır.
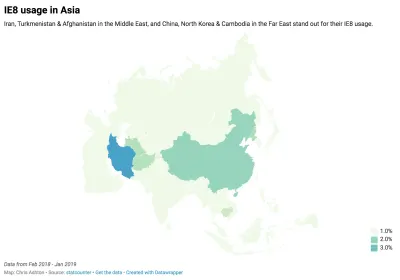
Her ülke için IE8 kullanım oranını not ederek Asya istatistiklerine daha yakından baktım. IE8 kullanımı için çok net bir ilk altı ülke var, ardından rakamlar dünya ortalaması ile karşılaştırılabilir hale geliyor:
| 1. | İran | %3,99 |
| 2. | Çin | %1,99 |
| 3. | Kuzey Kore | %1,38 |
| 4. | Türkmenistan | %1,31 |
| 5. | Afganistan | %1.27 |
| 6. | Kamboçya | %1,05 |
| 7. | Yemen | %0.63 |
| 8. | Tayvan | %0.62 |
| 9. | Pakistan | %0.57 |
| 10. | Bangladeş | %0.54 |
Bu veriler aşağıdaki haritada özetlenmiştir:

İnanılmaz bir şekilde, IE8, İran'daki masaüstü kullanıcılarının yaklaşık %4'ünü oluşturuyor - Okyanusya'daki IE8 kullanıcılarının oranının kırk katı .
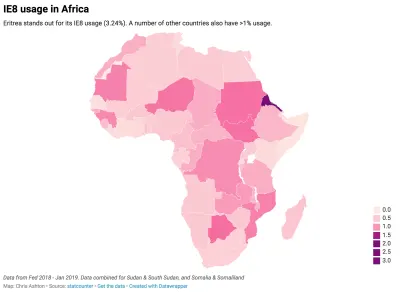
Ardından, Asya ile aynı genel IE8 kullanımına sahip olduğu için Afrika ülke istatistiklerine baktım. Açık bir kazanan (Eritre) vardı ve bunu %1'lik kullanım işaretinin üzerinde veya civarında bir dizi ülke izledi:
| 1. | Eritre | %3.24 |
| 2. | Botsvana | %1,37 |
| 3. | Sudan ve Güney Sudan | %1,33 |
| 4. | Nijer | %1,29 |
| 5. | Mozambik | %1,19 |
| 6. | Moritanya | %1,18 |
| 7. | Gine | %1,12 |
| 8. | Kongo Demokratik Cumhuriyeti | %1,07 |
| 9. | Zambiya | %0.94 |
Bu, aşağıdaki haritada özetlenmiştir:

Asya'da normalden daha yüksek IE8 kullanımına sahip ülkeler coğrafi olarak kabaca bir araya getirilmişken, Afrika'da bir model yok gibi görünüyor. Görebildiğim tek model - bir tesadüf değilse - dünyanın en büyük IE8'lerinden bazılarının ülkeleri kullanarak internet erişimini ünlü bir şekilde sansürlemesi ve bu nedenle muhtemelen daha güvenli tarayıcılara güncellemeyi teşvik etmemesi veya buna izin vermemesidir.
Siteniz tamamen Batılı bir kitleyi hedefliyorsa, IE8'i pek önemsemeniz olası değildir. Bununla birlikte, gelişmekte olan bir Asya veya Afrika pazarınız varsa - ve özellikle Çin, İran veya Eritre'deki kullanıcıları önemsiyorsanız - web sitenizin IE8 deneyimini çok önemsiyor olabilirsiniz. Evet - 2019'da bile!
Kimler Hala IE Kullanıyor?
Peki, kim bu insanlar? Gerçekten aramızda mı yürüyorlar?!
Her kimse, sadece sizi sinirlendirmek için eski bir tarayıcı kullanmadıklarına bahse girebilirsiniz. Hiç kimse kasıtlı olarak daha kötü bir tarama deneyimi seçmez .
Aşağıdaki nedenlerden dolayı birisi eski bir tarayıcı kullanıyor olabilir:
- Farkındalık eksikliği
Eski teknolojiyi kullandıklarının farkında değiller. - Eğitimsizlik
Yükseltme seçeneklerini ve kendilerine açılan alternatif tarayıcıları bilmiyorlar. - Planlama eksikliği
Yükseltme istemlerini meşgul oldukları, ancak daha sessiz dönemlerde yükseltme yapma öngörüsü olmadığı için reddetmek. - Değişime karşı isteksizlik
Yazılımlarını en son yükselttiklerinde yeni bir kullanıcı arayüzü öğrenmek zorunda kaldılar. "Bozuk değilse tamir etme." - Riskten kaçınma
En son yükseltme yaptıklarında, makineleri yavaşladı veya en sevdikleri özelliği kaybettiler. - Yazılım sınırlaması
İşletim sistemleri, yükseltmelerine izin veremeyecek kadar eski veya yönetici ayrıcalıkları kilitlenmiş olabilir. - Donanım sınırlaması
Daha yeni tarayıcılar genellikle sabit disk alanınız, belleğiniz ve CPU'nuz için daha talepkardır. - Ağ sınırlaması
Sınırlı bir veri izni veya yavaş bağlantı, 75 MB'lık yazılım indirmek istemedikleri anlamına gelir. - Yasal sınırlama
Yalnızca belirli bir tarayıcının kullanımına göz yuman kurumsal bir makinede olabilirler.
Dünyada hala IE8'e tutunan insanların olması gerçekten şaşırtıcı mı?
Kendimi bu anonim ruhlardan birinin yerine koymaya ve bir günlüğüne IE8 kullanarak internette gezinmeye karar verdim. Evde birlikte oynayabilirsiniz! Microsoft web sitesinden bir “IE8 on Windows 7” Sanal Makinesi indirin, ardından VirtualBox gibi bir sanallaştırıcıda çalıştırın.
IE8 VM: Kötü Bir Başlangıç İçin Kapalı
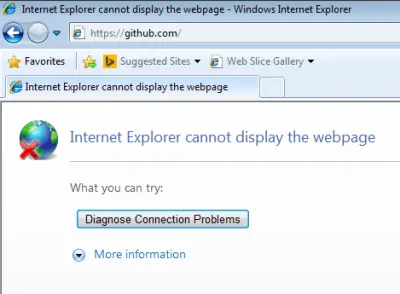
IE8 sanal makinemi başlattım, beklentiyle Internet Explorer programına tıkladım ve şunu gördüm:

Hmm tamam. IE8 tarafından açılan varsayılan web sayfası artık mevcut değil gibi görünüyor. Bu rakamlar. Microsoft, IE8'i desteklemeyi resmen durdurdu, öyleyse neden IE8 açılış sayfasının hala çalıştığından emin olsun?
Dünyanın en yaygın kullanılan sitesine geçmeye karar verdim.

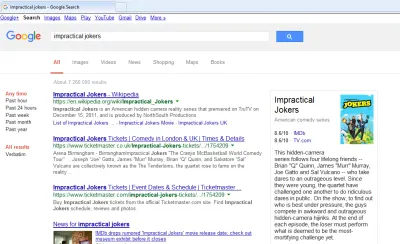
Bu basit bir site, bu nedenle yanılmak zor - ama adil olmak gerekirse, harika görünüyor! Bir şey aramayı denedim:

Arama iyi çalıştı, ancak düzen alıştığımdan biraz farklı görünüyor. Sonra hatırladım - İnternet'i JavaScript kapalıyken bir gün kullandığımda aynı arama sonucu düzenini görmüştüm.
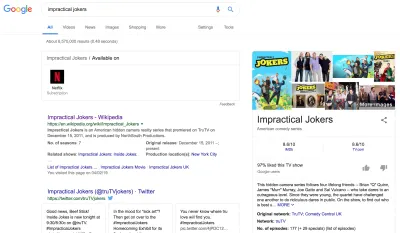
Başvuru için, JavaScript'in etkin olduğu modern bir tarayıcıda arama sonuçlarının nasıl göründüğü aşağıda açıklanmıştır:

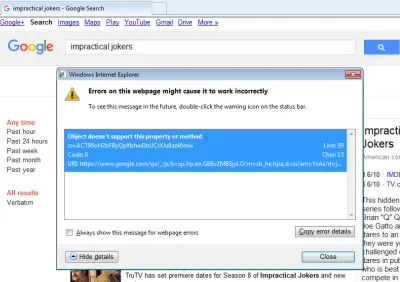
Bu nedenle, IE8, Google aramanın JS olmayan sürümünü alıyor gibi görünüyor. Bunun mutlaka kasıtlı bir tasarım kararı olduğunu düşünmüyorum - sadece JavaScript'in hata vermesi olabilir:

Yine de, sonuç benim için iyi - tek istediğim arama sonuçlarımı aldım.
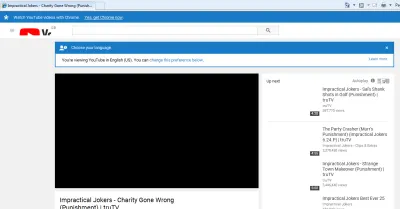
Bir YouTube videosunu izlemek için tıkladım.
Youtube

Bu sayfa hakkında oldukça fazla kırık var. Her şey IE'deki küçük tuhaflıklarla ilgili.
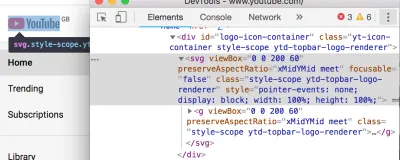
Örneğin logo yakınlaştırılır ve kırpılır. Bu, IE8'in SVG'yi desteklememesine bağlıdır ve aslında gördüğümüz şey, YouTube tarafından sağlanan geri dönüş seçeneğidir. SVG desteği olmaması durumunda logoyu görüntülemeyi denemeniz için background-image CSS özelliği uyguladılar. Sadece background-size düzgün bir şekilde ayarlamamış görünüyorlar, bu yüzden biraz fazla yakınlaştırılmış.

span bir background-img ayarladı. (Büyük önizleme)Başvuru için, işte Chrome'daki aynı sayfa (Chrome'un bunun yerine bir SVG'yi nasıl oluşturduğuna bakın):

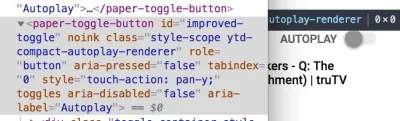
Peki ya bu Otomatik Oynatma geçişi? Garip görünen bir onay kutusu gibi işlenir:

Bu, IE'nin anlamadığı özel bir öğenin (Materyal Tasarım öğesi olan bir kağıt geçiş düğmesi) kullanımına bağlı görünüyor:

paper-toggle-button özel bir öğedir. (Ekran görüntüsü, Otomatik Oynatma geçişinin nasıl oluşturulması gerektiğinin yanı sıra Chrome DevTools'tan alınmıştır.) (Geniş önizleme) Bunun düzgün bir şekilde işlenmemesine şaşırmadım; IE8, bugünlerde kullandığımız temel anlamsal biçimlendirmeyle bile başa çıkmıyor. Bir <aside> veya <main> kullanmayı deneyin ve temel olarak onları div olarak işleyecektir, ancak bunlara uyguladığınız herhangi bir stili yok sayar.
HTML5 işaretlemesini etkinleştirmek için tarayıcıya bu öğelerin var olduğunu açıkça söylemelisiniz. Daha sonra normal şekilde şekillendirilebilirler:
<!--[if lt IE 9]> <script> document.createElement('header'); document.createElement('nav'); document.createElement('section'); document.createElement('article'); document.createElement('aside'); document.createElement('footer'); </script> <![endif]--> Bu arada, bir IE koşuluna sarılır. <!--[if lt IE 9]> çoğu tarayıcı için bir HTML yorumudur - ve bu nedenle atlanır - ancak IE'de yalnızca "IE 9'dan küçükse" geçen, DOM düğümlerini çalıştırdığı/işlediği bir koşulludur. içinde.
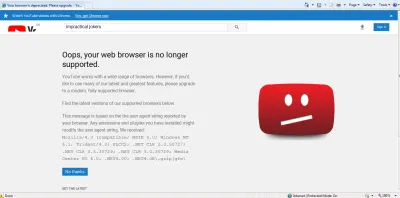
Yani, video sayfası başarısız oldu. YouTube.com'u doğrudan ziyaret etmek çok daha iyi sonuç vermedi:

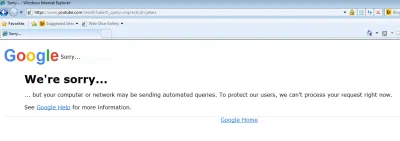
Kararsız, uyarıyı görmezden geldim ve YouTube'un arama çubuğunda bir video aramayı denedim.

IE8 trafiği, YouTube'un benim gerçek bir kullanıcı olduğuma güvenmediği ve arama isteğimi işleme koymaya karar verdiği için yeterince şüpheli!
Gmail'e Kaydolma
Günü IE8'de geçireceksem, bir e-posta adresine ihtiyacım olacak. Bu yüzden yeni bir tane kurmaya çalışıyorum.
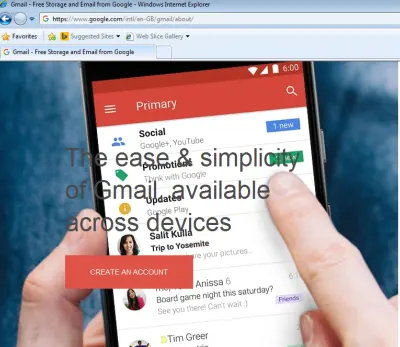
Her şeyden önce, Gmail'i denedim.

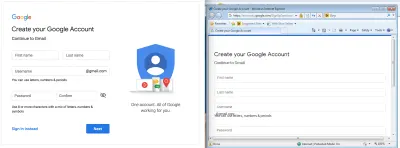
Buradaki resim ve metin hakkında biraz terslik var. Sanırım bunun nedeni IE8'in medya sorgularını desteklememesi - bu yüzden bana masaüstünde bir mobil resim göstermeye çalışıyor.
Bunu aşmanın bir yolu, iki stil sayfası oluşturmak için Sass'ı kullanmaktır; biri modern tarayıcılar için, diğeri eski IE için. Medya sorgularınız için bir mixin kullanarak IE dostu, mobil öncelikli CSS (Jake Archibald'ın öğreticisine bakın) alabilirsiniz. Karıştırma, eski IE CSS'nizi "düzleştirir" ve IE'yi her zaman belirli bir önceden tanımlanmış genişlik (örneğin 65em) olarak ele alır ve bu genişlik için yalnızca ilgili CSS'yi verir. Bu durumda, varsayılan ekran boyutum için doğru background-image görmüş ve daha iyi bir deneyim yaşamış olurdum.
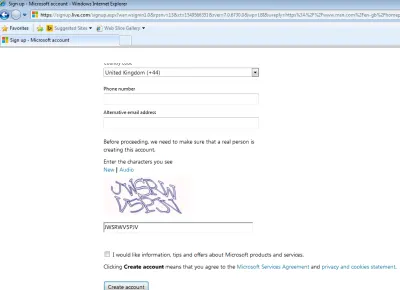
Her neyse, 'Hesap Oluştur'u tıklamamı engellemedi. IE8'de nasıl göründüğü ile modern bir tarayıcı arasında birkaç fark vardı:

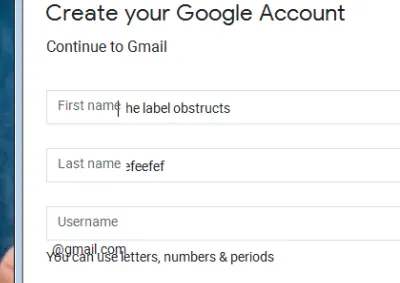
İlk bakışta umut verici olsa da, form doldurulması oldukça zordu. Alanları doldurmaya başladığınızda 'etiket' yolunuzdan çekilmiyor, bu nedenle giriş metniniz karışıyor:

Bu etiketin işaretlemesi aslında bir <div> 'dir ve bazı akıllı JS, giriş odaklandığında metni yoldan çıkarır. JS, IE8'de başarılı olamaz, bu nedenle metin inatla yerinde kalır.

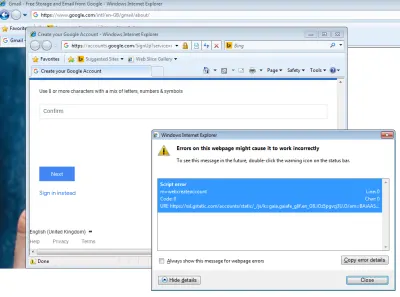
div . (Büyük önizleme)Tüm bilgilerimi doldurduktan sonra “İleri” ye bastım ve bekledim. Hiçbir şey olmadı.
Sonra IE penceremin sol alt köşesindeki küçük sarı uyarı sembolünü fark ettim. Tıkladım ve bir JS hatasından şikayet ettiğini gördüm:

Gmail'den vazgeçtim ve MSN'ye döndüm.
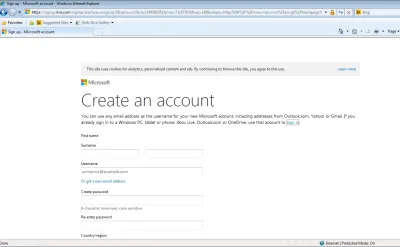
Hotmail'e Kaydolma
On yıllık bir tarayıcı için e-postanın yasak olabileceğinden endişelenmeye başlamıştım. Ancak Hotmail'e gittiğimde kayıt formu iyi görünüyordu - şu ana kadar çok iyi:

Sonra bir CAPTCHA fark ettim. “Bunu atlatmamın bir yolu yok…” diye düşündüm.

Sürprizime göre, CAPTCHA işe yaradı!
Formdaki tek ilginç şey, biraz hatalı etiket konumlandırmasıydı, ancak kayıt aksi takdirde sorunsuzdu:

Bu ekran görüntüsü size uygun görünüyor mu? Kasıtlı hatayı görebiliyor musunuz?
En soldaki giriş soyadım değil, ilk adım olmalıydı. Daha sonra geri dönüp bu sayfayı kontrol ettiğimde, “Ad” etiketine tıkladım ve en soldaki girişe odak uyguladı, bu yüzden ilk etapta doğru kutuyu doldurup doldurmadığımı kontrol edebilirdim . Bu, erişilebilir işaretlemenin önemini gösterir - CSS ve görsel ilişkilendirme olmadan bile, tam olarak hangi etikete hangi girdi kutusunun uygulanacağını belirleyebilirim (ikinci kez de olsa!).
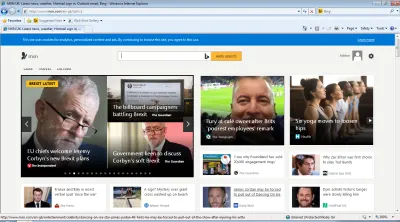
Her neyse, kayıt işlemini tamamlayabildim ve harika görünen MSN ana sayfasına yönlendirildim.

Makaleleri bile okuyabilir ve IE8 kullandığımı unutabilirim:

E-postam kayıtlıyken, İnternet'in geri kalanını kontrol etmeye hazırdım!
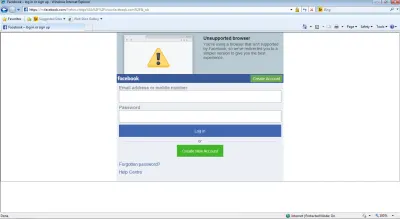
Facebook sitesini ziyaret ettim ve hemen mobil siteye yönlendirildim:

Facebook'un düşük kaliteli mobil cihazlarda geniş bir küresel kitleyi desteklemesi gerektiğinden, bu nedenle akıllı bir geri dönüş taktiğidir, bu nedenle yine de Facebook'un temel bir sürümünü sağlaması gerekir. Neden aynı temel deneyimi eski masaüstü tarayıcılara sunmuyorsunuz?
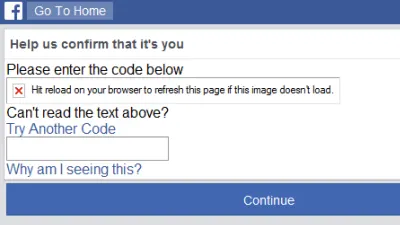
Kaydolmayı denedim ve bir hesap oluşturabildim. Harika! Ancak bu hesaba giriş yaptığımda, tıpkı YouTube'da bir şeyler aradığımda olduğu gibi, şüpheyle karşılandım ve bir CAPTCHA ile karşı karşıya kaldım.
Sadece bu sefer o kadar kolay değildi.

Birkaç kez yeni kodlar istemeyi ve sayfayı yenilemeyi denedim, ancak CAPTCHA görüntüsü hiç yüklenmedi, bu yüzden etkili bir şekilde hesabımdan kilitlendim.
Oh iyi. Biraz daha sosyal medyayı deneyelim.
heyecan
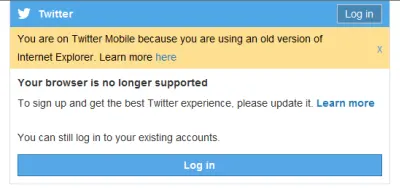
Twitter sitesini ziyaret ettim ve tamamen aynı mobil yönlendirme deneyimini yaşadım.

Ama bu sefer bir hesap açmaya bile gidemedim:

Tuhaf bir şekilde, Twitter giriş yapmanızdan memnun, ancak ilk etapta kaydolmanız için değil. Neden olduğundan emin değilim - belki de kayıt sayfalarında eski tarayıcılarda çalışmayan benzer bir CAPTCHA senaryosu vardır. Her iki durumda da, yeni bir hesap açamayacağım.
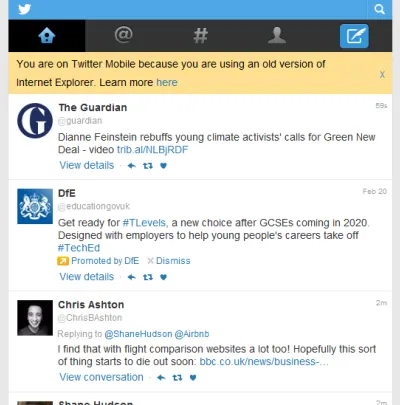
Mevcut Twitter hesabımla giriş yapmak konusunda kendimi garip hissettim. Bana paranoyak deyin, ancak IE8'de yalnızca belirli bir URL'yi ziyaret etmenin yalnızca makinenize kötü amaçlı yazılım yükleyeceği 2013'ün CFR Watering Hole Attack gibi güvenlik açıkları, hesabımı tehlikeye atabileceğim konusunda beni tedirgin etti.
Ancak, eğitimin çıkarları için sebat ettim (geçici bir yeni şifre ile):

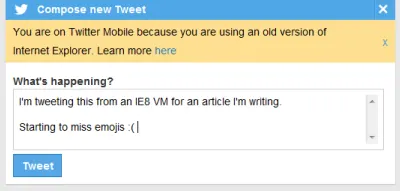
Çok temel <textarea> kullanarak da olsa tweet atabilirim:

Sonuç olarak, Twitter temelde IE8'de iyidir - zaten bir hesabınız olduğu sürece!
Bugünlük sosyal medyayla işim bitti. Gidip bazı haberlere bakalım.
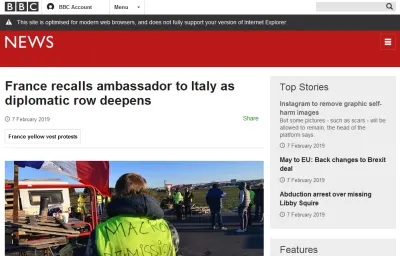
BBC haberleri

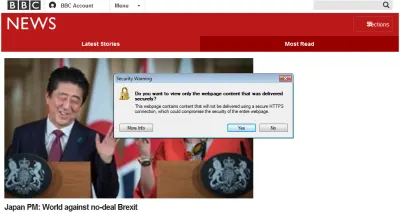
Haber ana sayfası çok basit ve hantal görünüyor, ancak temelde çalışıyor - karışık içerik güvenlik uyarılarına rağmen.
Logoya bir göz atın. YouTube'da daha önce gördüğümüz gibi, IE8 SVG'yi desteklemiyor, bu nedenle bir PNG yedeğine ihtiyacımız var.
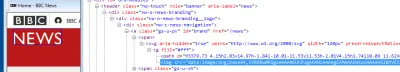
BBC, IE'de PNG oluşturmak için <image> geri dönüş tekniğini kullanır:

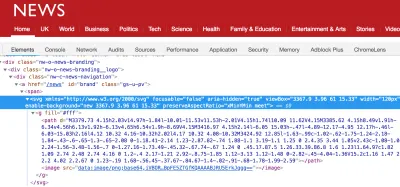
…ve SVG kullanılabilir olduğunda PNG'yi yok saymak için:

image kısmı yok sayılır ve svg güzel bir şekilde işlenir. (Büyük önizleme) Bu teknik, eski tarayıcıların hem <image> hem de <img> etiketlerine uyduğu gerçeğinden yararlanır ve bu nedenle bilinmeyen <svg> etiketini yok sayar ve yedeği oluşturur, oysa modern tarayıcılar bir SVG içindeyken <image> oluşturmayı yok sayar. Chris Coyier tekniği daha ayrıntılı olarak açıklıyor.
Bir makaleyi görüntülemeyi denedim:

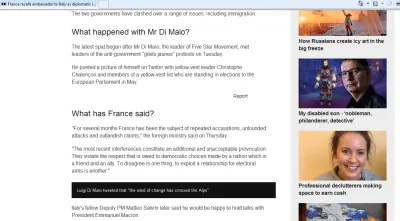
Okunabilir. Başlığı, navigasyonu, öne çıkan resmi görebiliyorum. Ancak makale resimlerinin geri kalanı eksik:

Bu beklenebilir ve BBC'nin tembel yükleme görüntülerinden kaynaklanıyor. IE8'in 'desteklenen bir tarayıcı' olmaması, tembel yüklemeyi sağlayan JavaScript'i almadığı anlamına gelir, bu nedenle görüntüler hiç yüklenmez.
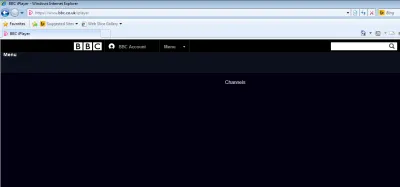
İlgi dışında, BBC iPlayer'a erişmeye çalışırsam ne olacağını göreceğimi düşündüm:

Bu da beni başka bir akış hizmeti hakkında meraklandırdı.
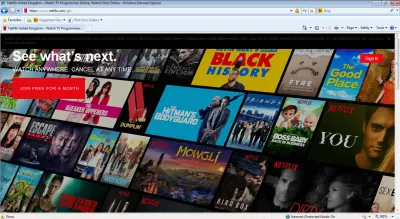
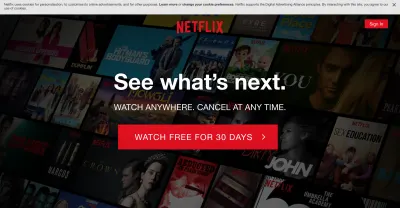
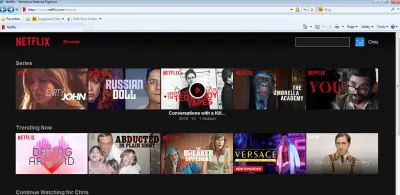
Netflix
Netflix'i IE8'e yüklediğimde boş bir beyaz sayfa bekliyordum. Gerçekten iyi bir açılış sayfası gördüğümde hoş bir şekilde şaşırdım:

Bunu modern Chrome sürümüyle karşılaştırdım:

Biraz farklı bir harekete geçirici mesaj var (düğme metni) - muhtemelen hangi tarayıcıda olduğumdan ziyade çok değişkenli teste bağlı.
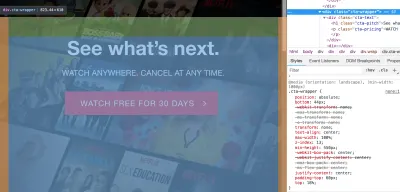
Oluşturma ile ilgili farklı olan, merkezi metin ve yarı şeffaf siyah kaplamadır.
Merkezi metin eksikliği, Netflix'in öğeleri hizalamak için Flexbox kullanması nedeniyledir:

justify-content: center center'ı kullanır. (Büyük önizleme) Bu sınıfta bir text-align: center , muhtemelen IE8 (ve aslında tüm eski tarayıcılar) için ortalamayı düzeltir. Maksimum tarayıcı desteği için eski 'güvenli' CSS ile bir CSS geri dönüş yaklaşımını takip edebilir ve ardından onu destekleyen tarayıcılar için daha modern CSS ile mizanpajları sıkılaştırabilirsiniz.
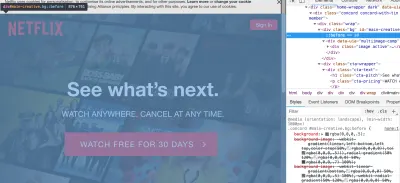
Arka plan eksikliği, IE8 ve altında desteklenmeyen rgba() kullanımından kaynaklanmaktadır.

rgba(0,0,0,.5) arka planı eski tarayıcılar için anlamsızdır. (Büyük önizleme)Geleneksel olarak, eski tarayıcılar için siyah bir arka plan gösteren ancak modern tarayıcılar için yarı saydam arka plan gösteren, bunun gibi CSS yedekleri sağlamak iyidir:

rgb(0, 0, 0); /* IE8 fallback */ rgba(0, 0, 0, 0.8); Bu, IE'ye özel bir düzeltmedir, ancak temelde diğer tüm tarayıcılar rgba destekler. Ayrıca, bu durumda, süslü Netflix döşemelerini tamamen kaybedersiniz, bu nedenle arka plan filtresinin olmaması daha iyi olur! Tarayıcılar arası desteği sağlamanın kesin yolu, filtreyi arka plan görüntüsünün kendisinde pişirmek olacaktır. Basit ama etkili.
Her neyse, şimdiye kadar çok iyi - IE8 aslında ana sayfayı oldukça iyi bir şekilde oluşturdu! Bugün gerçekten Breaking Bad'i IE8'de izleyecek miyim?
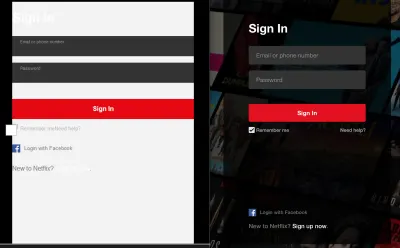
Zaten geçici olan iyimserliğim, oturum açma sayfasını görüntülediğimde hemen düştü:

Yine de oturum açabildim ve azaltılmış bir gösterge panosu gördüm (süslü otomatik genişleyen fragmanlar yok):

Belirsiz bir beklentiyle bir programa tıkladım ama tabii ki sadece siyah bir ekran gördüm.
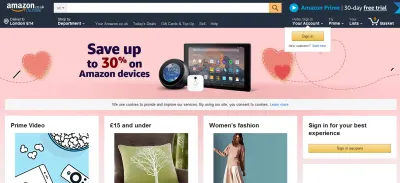
Amazon
Tamam, sosyal medya ve video çıktı. Geriye sadece alışverişe gitmek kalıyor.
Amazon'u kontrol ettim ve uçup gitti - modern bir tarayıcıda alacağınız deneyimden neredeyse ayırt edilemez:

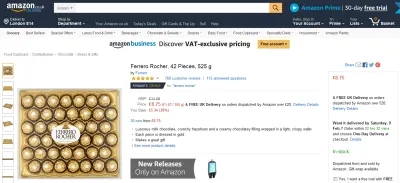
Daha önce iyi bir ana sayfa tarafından çekildim. Öyleyse bir ürün sayfasına tıklayalım ve bunun sadece bir tesadüf olup olmadığını görelim.

Numara! Ürün sayfası da iyi görünüyordu!
Geriye dönük uyumluluğunda beni şaşırtan tek site Amazon değildi. Vikipedi, Gov.UK hükümet web sitesinde olduğu gibi harika görünüyordu. IE8'de tam bir araba kazası gibi görünmeyen bir siteye sahip olmak kolay değil. Deneyimlerimin çoğu kesinlikle daha az cilalıydı…!

Ancak, kullanımdan kaldırılmış bir uyarı bildirimi veya korkak düzen bugün gördüğüm en kötü şey değildi.
Tamamen Bozuk Siteler
Bazı siteler o kadar bozuktu ki onlara bağlanamadım bile!

Geçici bir VM ağı sorunu olup olmadığını merak ettim, ancak günün ilerleyen saatlerinde aynı siteye geri döndüğümde bile sayfayı her yenilediğimde bu oldu.
Bu, gün boyunca birkaç farklı sitede oldu ve sonunda bunun HTTP'deki siteleri hiçbir zaman etkilemediği sonucuna vardım - yalnızca HTTPS'de (ancak tüm HTTPS sitelerinde değil). Öyleyse problem neydi?
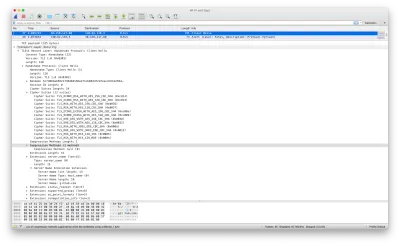
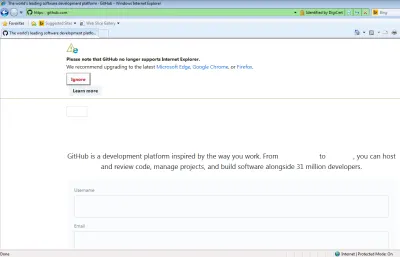
Ağ trafiğini analiz etmek için Wireshark'ı kullanarak GitHub'a tekrar bağlanmayı denedim. "Açıklama: Protokol Sürümü" gibi önemli bir hata nedeniyle bağlantının kurulmadığını görebiliriz.

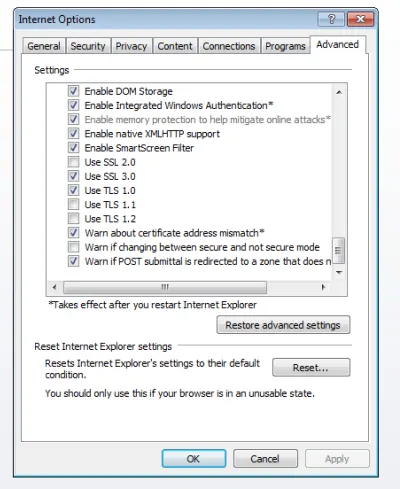
IE8'deki varsayılan ayarlara bakıldığında, yalnızca TLS 1.0 etkindir - ancak GitHub, Şubat 2018'de TLSv1 ve TLSv1.1 desteğini bıraktı.

TLS 1.1 ve TLS 1.2 kutularını işaretledim, sayfayı yeniden yükledim ve — işte! — GitHub'ı görüntüleyebildim!

Son derece yetenekli arkadaşım Aidan Fewster'a bu sorunu ayıklamama yardım ettiği için çok teşekkürler.
Geriye dönük uyumluluktan yanayım ama bu ilginç bir ikilem sunuyor. PCI Security Standards Council'e göre TLS 1.0 güvensizdir ve artık kullanılmamalıdır. Ancak TLS 1.1 veya daha yüksek bir sürümün zorunlu kılınması durumunda, bazı kullanıcılar her zaman kilitlenecektir (ve hepsinin gelişmiş ayarlarında TLS 1.2'yi etkinleştirecek kadar teknik bilgi sahibi olması muhtemel değildir).
Daha eski, güvenli olmayan standartlara izin vererek ve kullanıcıların sitelerimize bağlanmaya devam etmelerini sağlayarak onlara yardım etmiyoruz - onlara daha güvenli teknolojilere geçmeleri için bir sebep vermeyerek onlara zarar veriyoruz. Peki eski tarayıcıları desteklemekte ne kadar ileri gitmelisiniz?
Eski Tarayıcıları Desteklemeye Nasıl Başlayabilirim?
Bazı insanlar "eski tarayıcıları desteklemeyi" düşündüklerinde, IE için tescilli eski hack'leri düşünüyor olabilirler, o zamanlar BBC'nin IE7'de iframe'lenmiş içeriği desteklemek için inanılmaz derecede boğuk şeyler yapması gerekiyordu.
Veya Internet Explorer'ın “tuhaflıklar modunda” işleri yürütmeyi düşünüyor olabilirler; işleri standartlardan çok farklı hale getiren IE'ye özgü bir çalışma modu.
Ancak “eski tarayıcıları desteklemek”, “IE için hacklemek”ten çok farklıdır. İkincisini savunmuyorum ama pragmatik olarak birincisini yapmaya çalışmalıyız. Bir web geliştiricisi olarak uymaya çalıştığım mantra şudur:
"Çoğunluk için optimize edin, azınlık için çaba gösterin ve güvenlikten asla ödün vermeyin."
Şimdi IE8 dünyasından uzaklaşacağım ve eski tarayıcı desteği için genel, sürdürülebilir çözümler hakkında konuşacağım.
Eski tarayıcıları desteklemek için her ikisi de P ile başlayan iki geniş strateji vardır:
- çoklu doldurma
Eksik tarayıcı işlevselliğini doldurarak herkes için özellik eşliği sağlamaya çalışın. - Aşamalı Geliştirme
Temel bir deneyimden başlayın, ardından işlevsellik üzerine katman oluşturmak için özellik algılamayı kullanın.
Bu stratejiler birbirini dışlamaz; tandem olarak kullanılabilirler. Her iki yaklaşımda da verilmesi gereken, her biri kendi nüansları olan, aşağıda daha ayrıntılı olarak ele alacağım bir dizi uygulama kararı vardır.
çoklu doldurma
Bazı web siteleri veya web sayfaları için JavaScript, işlevsellik açısından çok önemlidir ve siz sadece, çalışan JavaScript'i mümkün olduğunca çok sayıda tarayıcıya sunmak istiyorsunuz.
Bunu yapmanın birkaç yolu var, ama önce bir tarih dersi.
ECMAScript'in Kısa Tarihi
ECMAScript bir standarttır ve JavaScript bu standardın bir uygulamasıdır. Bu, ES5'in "ECMAScript sürüm 5" ve ES6'nın "ECMAScript sürüm 6" olduğu anlamına gelir. Kafa karıştırıcı bir şekilde, ES2015, ES6 ile aynıdır.
ES6, bu sürümün piyasaya sürülmeden önce popülerleştirilmiş adıydı, ancak ES2015 resmi adıdır ve sonraki ECMAScript sürümlerinin tümü, yayın yıllarıyla ilişkilendirilir.
Not : Bunların hepsi Brandon Morelli tarafından JavaScript sürümlerinin tam tarihini açıklayan harika bir blog yazısında faydalı bir şekilde açıklanmıştır.
Yazma sırasında, en son standart ES2018'dir (ES9). Çoğu modern tarayıcı en azından ES2015'i destekler. Hemen hemen her tarayıcı ES5'i destekler.
Teknik olarak IE8, ES5 değildir. ES4 bile değil (ki mevcut değil - proje terk edildi). IE8, JScript adı verilen ECMAScript 3'ün Microsoft uygulamasını kullanır. IE8'in biraz ES5 desteği var, ancak ES5 standartları yayınlanmadan birkaç ay önce piyasaya sürüldü ve bu nedenle bir destek uyumsuzluğu var.
Transpiling vs Polyfilling
ES5 JavaScript yazabilirsiniz ve hemen hemen her eski tarayıcıda çalışır:
var foo = function () { return 'this is ES5!'; };Ayrıca, geriye dönük uyumluluğu sonsuza kadar etkinleştirmek için tüm JavaScript'inizi bu şekilde yazmaya devam edebilirsiniz. Ancak, JavaScript'in gelişen sürümlerinde kullanıma sunulan ve aşağıdaki gibi şeyler yazmanıza olanak tanıyan yeni özellikleri ve sözdizimsel şekerleri kaçırmış olursunuz:
const foo = () => { return 'this is ES6!'; };Bu JavaScript'i daha eski bir tarayıcıda çalıştırmayı deneyin, hata verecektir. Kodu, tarayıcının anlayacağı daha eski bir JavaScript sürümüne aktarmamız gerekiyor (yani, otomatik araçları kullanarak ES6 kodumuzu ES5'e dönüştürün).
Şimdi, kodumuzun Array.indexOf gibi standart bir ES5 yöntemi kullandığını varsayalım. Çoğu tarayıcının bunun yerel bir uygulaması vardır ve iyi çalışır, ancak IE8 bozulur. IE8'in ES5 standartlarının yayınlanmasından birkaç ay önce piyasaya sürüldüğünü ve bu nedenle bir destek uyumsuzluğunun olduğunu hatırlayın. Bunun bir örneği, String için uygulanmış ancak Array için uygulanmayan indexOf işlevidir.
Array.indexOf yöntemini çalıştırmayı denersek, başarısız olur. Ama zaten ES5'te yazıyorsak, başka ne yapabiliriz?
Eksik yöntemin davranışını çoklu doldurabiliriz. Geliştiriciler, geleneksel olarak, kod kopyalayıp yapıştırarak veya harici üçüncü taraf çoklu doldurma kitaplıklarını çekerek ihtiyaç duydukları her özelliği çoklu doldurur. Birçok JavaScript özelliğinin ilgili Mozilla MDN sayfasında iyi çoklu doldurma uygulamaları vardır, ancak aynı özelliği çoklu doldurmanın birden çok yolu olduğunu belirtmekte fayda var.
Örneğin, Array.indexOf yöntemini kullanabilmenizi sağlamak için aşağıdaki gibi bir çoklu dolguyu kopyalayıp yapıştırırsınız:
if (!Array.prototype.indexOf) { Array.prototype.indexOf = (function (Object, max, min) { // big chunk of code that replicates the behaviour in JavaScript goes here! // for full implementation, visit: // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/indexof#Polyfill })(Object, Math.max, Math.min); } Kendi JS'lerinizden herhangi birini çekmeden önce çoklu dolguyu çağırdığınız ve Array.indexOf dışında herhangi bir ES5 JavaScript özelliği kullanmadığınız sürece, sayfanız IE8'de çalışır.
Çoklu dolgular, her türlü eksik işlevselliği kapatmak için kullanılabilir. Örneğin, CSS3 seçicilerini etkinleştirmek için :last-child (IE8'de desteklenmez) veya placeholder niteliği (IE9'da desteklenmez) gibi çoklu dolgular vardır.
Çoklu dolguların boyutu ve etkinliği değişir ve bazen jQuery gibi harici kitaplıklara bağımlılıkları vardır.
"Polyfills" yerine "şimler" de duyabilirsiniz. Adlandırmaya fazla takılmayın - insanlar iki terimi birbirinin yerine kullanır. Ancak teknik olarak konuşursak, bir şim, bir API çağrısını engelleyen ve bir soyutlama katmanı sağlayan koddur. Çoklu dolgu, tarayıcıdaki bir dolgu türüdür . Eski tarayıcılardaki yeni HTML/CSS/JS özelliklerini güçlendirmek için özellikle JavaScript'i kullanır.
"Çoklu dolguları manuel olarak içe aktarma" stratejisinin özeti:
- Çoklu dolgu seçimi üzerinde tam kontrol;
- Temel web siteleri için uygundur;
- ️ Ek araçlar olmadan yerel ES5 JavaScript'te yazmak zorunda kalırsınız;
- ️ Tüm çoklu dolgularınızı mikro yönetmek zor;
- ️ Kutudan çıktığı gibi, ihtiyaç duysalar da duymasalar da tüm kullanıcılarınız çoklu dolguları alacak.
Babil Polyfill
ES6 kodunu ES5'e aktarmaktan bahsettim. Bunu, en popüleri Babel olan bir aktarıcı kullanarak yaparsınız.
Babel, projenizin kökündeki bir .babelrc dosyası aracılığıyla yapılandırılabilir. İçinde, çeşitli Babel eklentilerine ve ön ayarlarına işaret ediyorsunuz. Genellikle ihtiyacınız olan her sözdizimi dönüşümü ve tarayıcı çoklu doldurma için bir tane vardır.
Bunları mikro düzeyde yönetmek ve tarayıcı destek listenizle senkronize halde tutmak zahmetli olabilir, bu nedenle günümüzde standart kurulum, bu mikro yönetimi @babel/preset-env modülüne devretmektir. Bu kurulumla, Babel'e desteklemek istediğiniz tarayıcı sürümlerinin bir listesini verirsiniz ve zor işi sizin yerinize o yapar:
{ "presets": [ [ "@babel/preset-env", { "useBuiltIns": "usage", "targets": { "chrome": "58", "ie": "11" } } ] ] } @babel/preset-env useBuiltIns yapılandırma seçeneği, uygulamanızın giriş noktasında bir import "@babel/polyfill" (başka bir modül) ile birlikte sihrin gerçekleştiği yerdir.
- Atlandığında,
useBuiltInshiçbir şey yapmaz.@babel/polyfilltamamı, oldukça ağır olan uygulamanıza dahildir. -
"entry"olarak ayarlandığında,@babel/polyfilliçe aktarımını birden çok, daha küçük içe aktarmaya dönüştürür ve.babelrclistelediğiniz hedeflenen tarayıcıları çoklu doldurma için gereken minimum çoklu dolguları içe aktarır (bu örnekte, Chrome 58 ve IE 11) . -
"usage"olarak ayarlamak, kod analizi yaparak ve yalnızca gerçekten kullanılan özellikler için çoklu dolguları içe aktararak bunu bir adım daha ileri götürür. “Deneysel” olarak sınıflandırılır, ancak “çok az” yerine “çoklu doldurma” tarafında hata yapar. Her durumda,"entry"veyafalse'dan daha büyük bir paket oluşturmanın nasıl mümkün olduğunu anlamıyorum, bu yüzden seçmek için iyi bir seçenek (ve BBC'de bu şekilde ilerliyoruz).
Babel'i kullanarak, üretime dağıtmadan önce JavaScript'inizi aktarabilir ve çoklu doldurabilir ve belirli bir minimum tarayıcı temel çizgisinde desteği hedefleyebilirsiniz. Diğer bir popüler araç olan NB, teoride kutudan çıktığı haliyle IE8'i destekleyen, ES3'e aktarılan kendi aktarıcısına sahip olan TypeScript'tir.
Çoklu doldurma için @babel/preset-env özeti:
- Çoklu dolguların mikro yönetimini bir araca devredin;
- Otomatik araç, ihtiyacınız olmayan çoklu dolguların eklenmesini önlemeye yardımcı olur;
- Daha büyük, karmaşık sitelere ölçeklenir;
- ️ Kutudan çıktığı gibi, ihtiyaç duysalar da duymasalar da tüm kullanıcılarınız çoklu dolguları alacak;
- ️ Uygulama paketinize tam olarak neyin çekildiğini görmek zor.
Web Paketi ve Dinamik İçe Aktarma ile Tembel Yükleme Polyfills
Uygulamanızı başlatmadan önce çoklu dolguları özellik algılamak ve dinamik olarak indirmek için yeni import() teklifinden yararlanmak mümkündür. Pratikte şöyle bir şeye benziyor:
import app from './app.js'; const polyfills = []; if (!window.fetch) { polyfills.push(import(/* webpackChunkName: "polyfill-fetch" */ 'whatwg-fetch')); } Promise.all(polyfills) .then(app) .catch((error) => { console.error('Failed fetching polyfills', error); });Bu örnek kod, tekniği daha ayrıntılı olarak inceleyen “Web Paketi ve Dynamic Imports ile Tembel Yükleme Polyfills” makalesinden utanmadan kopyalanmıştır.
Özet:
- Modern tarayıcıları gereksiz çoklu dolgularla şişirmez;
- ️ Her çoklu dolguyu manuel olarak yönetmeyi gerektirir.
polyfill.io
polyfill.io, Financial Times tarafından oluşturulmuş bir hizmet olarak çoklu doldurmadır. Sayfanız tarafından, polyfill.io'ya tek bir komut dosyası isteğinde bulunarak, isteğe bağlı olarak çoklu doldurma için ihtiyacınız olan belirli özellikleri listeleyerek çalışır. Sunucuları daha sonra kullanıcı aracısı dizesini analiz eder ve komut dosyasını buna göre doldurur. Bu, sizi kendi çoklu dolgu çözümlerinizi manuel olarak sağlama zorunluluğundan kurtarır.
IE8'den yapılan bir istek için polyfill.io'nun döndürdüğü JavaScript:

İşte aynı polyfill.io isteği, ancak isteğin modern Chrome'dan geldiği yer:

Sitenizden gereken tek şey, tek bir komut dosyası çağrısıdır.
Özet:
- Web uygulamanıza dahil etme kolaylığı;
- Polyfill bilgisinin sorumluluğunu üçüncü bir tarafa devreder;
- ️ Öte yandan, artık bir üçüncü taraf hizmetine güveniyorsunuz;
- ️ Çoklu dolguya ihtiyaç duymayan modern tarayıcılar için bile engelleyici bir
<script>çağrısı yapar.
Aşamalı Geliştirme
Çoklu doldurma, eski tarayıcıları desteklemek için inanılmaz derecede faydalı bir tekniktir, ancak web sayfalarında bir şişkinlik olabilir ve kapsamı sınırlıdır.
Öte yandan aşamalı geliştirme tekniği, modern tarayıcılarda kullanıcılarınız için tam işlevselliği korurken, tüm tarayıcılar için temel bir deneyimi garanti etmenin harika bir yoludur. Çoğu sitede ulaşılabilir olmalıdır.
Prensip şudur: HTML temel çizgisinden (ve isteğe bağlı stil) başlayın ve JavaScript işlevselliği ile sayfayı "aşayarak geliştirin". Bunun avantajı, tarayıcı eski bir tarayıcıysa veya JavaScript, tesliminin herhangi bir noktasında bozulursa, sitenizin hala çalışır durumda olması gerekir.
"Aşamalı geliştirme" terimi genellikle "göze batmayan JavaScript" ile birbirinin yerine kullanılır. Esasen aynı anlama gelirler, ancak ikincisi, HTML'nizi yalnızca JavaScript'iniz tarafından kullanılan birçok nitelik, kimlik ve sınıfla doldurmamanız gerektiği için biraz daha ileri götürür.
hardal kesiği
BBC'nin "hardal kesme" (CTM) tekniği, aşamalı geliştirmenin denenmiş ve test edilmiş bir uygulamasıdır. İlke, sağlam bir temel HTML deneyimi yazmanız ve herhangi bir geliştirici JavaScript'i indirmeden önce minimum düzeyde destek olup olmadığını kontrol etmenizdir. Orijinal uygulama, standart HTML5 özelliklerinin varlığını kontrol etti:
if ('querySelector' in document && 'localStorage' in window && 'addEventListener' in window) { // Enhance for HTML5 browsers }Yeni özellikler çıktıkça ve eski tarayıcılar giderek eskidikçe, hardal temel çizgimiz değişecek. Örneğin, ES6 ok işlevleri gibi yeni JavaScript sözdizimi, bu satır içi CTM denetiminin eski tarayıcılarda bile ayrıştırılamadığı anlamına gelir - hatta CTM denetimini güvenli bir şekilde yürütüp başarısızlığa uğramaz - bu nedenle, diğer üçüncü taraf JavaScript'i kırma gibi beklenmedik yan etkileri olabilir. (örn. Google Analytics).
Aktarılmamış, modern JS'yi ayrıştırmaya çalışmaktan bile kaçınmak için, eski tarayıcıların type="module" module'u anlamadığı gerçeğinden yararlandığımız @snugug'un blogundan alınan CTM tekniğine bu "modern yorumu" uygulayabiliriz. type="module" bildirimi ve güvenle atlayacaktır. Buna karşılık, modern tarayıcılar <script nomodule> bildirimlerini yok sayar.
<script type="module" src="./mustard.js"></script> <script nomodule src="./no-mustard.js"></script> <!-- Can be done inline too --> <script type="module"> import mustard from './mustard.js'; </script> <script nomodule type="text/javascript"> console.log('No Mustard!'); </script>Bu yaklaşım, ES6 tarayıcılarını işlevsellik için yeni minimum temeliniz olarak görmekten memnun olmanız koşuluyla iyi bir yaklaşımdır (yazma sırasında küresel tarayıcıların ~%92'si).
Ancak, JavaScript dünyası geliştikçe, CSS dünyası da gelişiyor. Artık Grid, Flexbox, CSS değişkenleri ve benzerlerine (her birinin farklı bir geri dönüş etkinliğine sahip) sahip olduğumuza göre, eski bir tarayıcının hangi CSS desteği kombinasyonunun "modern" ve "eski" bir karmaşaya yol açabileceğini söylemek mümkün değil. sonucu kırık görünen stil. Bu nedenle, siteler stillerini giderek daha fazla CTM'ye tercih ediyor , bu nedenle artık HTML temel temeldir ve hem CSS hem de JS, geliştirmeler olarak kabul edilir.
CSS'yi herhangi bir şekilde uygulamak için JavaScript'in varlığını kullanırsanız, şimdiye kadar gördüğümüz JavaScript tabanlı CTM tekniklerinin birkaç dezavantajı vardır:
- Satır içi JavaScript engelliyor. Herhangi bir stil elde etmeden önce tarayıcılar JavaScript'inizi indirmeli, ayrıştırmalı ve yürütmelidir. Bu nedenle, kullanıcılar stilize edilmemiş bir metin flaşı görebilir.
- Bazı kullanıcıların modern tarayıcıları olabilir, ancak JavaScript'i devre dışı bırakmayı tercih edebilir. JavaScript tabanlı bir CTM, mükemmel bir şekilde alabilecek durumda olsalar bile, stil sahibi bir site edinmelerini engeller.
'Nihai' yaklaşım, CSS medya sorgularını hardallı turnusol testiniz olarak kullanmaktır. Bu “CSSCTM” tekniği, Springer Nature gibi sitelerde aktif olarak kullanılmaktadır.
<head> <!-- CSS-based cuts-the-mustard --> <!-- IMPORTANT: the JS depends on having this rule somewhere in the CSS: `body { clear: both }` --> <link rel="stylesheet" href="mq-test.css" media="only screen and (min-resolution: 0.1dpcm), only screen and (-webkit-min-device-pixel-ratio:0) and (min-color-index:0)"> </head> <body> <!-- content here... --> <script> (function () { // wrap in an IIFE to prevent global scope pollution function isSupported () { var val = ''; if (window.getComputedStyle) { val = window.getComputedStyle(document.body, null).getPropertyValue('clear'); } else if (document.body.currentStyle) { val = document.body.currentStyle.clear; } if (val === 'both') { // references the `body { clear: both; }` in the CSS return true; } return false; } if (isSupported()) { // Load or run JavaScript for supported browsers here. } })(); </script> </body> Bu yaklaşım oldukça kırılgandır - body seçicinizdeki clear özelliğini yanlışlıkla geçersiz kılmak sitenizi 'kıracaktır' - ancak en iyi performansı sunar. Bu özel uygulama, yalnızca en az IE 9, iOS 7 ve Android 4.4'te desteklenen medya sorgularını kullanır ve bu oldukça mantıklı bir modern temeldir.
"Hardalı keser", tüm farklı görünümleriyle iki ana ilkeyi gerçekleştirir:
- Yaygın kullanıcı desteği;
- Verimli bir şekilde uygulanan geliştirme çabası.
Sitelerin her bir tarayıcı / işletim sistemi / ağ bağlantısı / kullanıcı yapılandırma kombinasyonunu barındırması kesinlikle mümkün değildir. Yahoo! 'nun Dereceli Tarayıcı Desteği modeline göre, hardal kesme gibi teknikler, tarayıcıları C ve A sınıfı tarayıcılar olarak rasyonalize etmeye yardımcı olur! .
Hardal Keser: Bir Anti-Desen mi?
"Çekirdek" ve "gelişmiş" arasında küresel, ikili bir karar uygulamanın kullanıcılarımız için mümkün olan en iyi deneyim olmadığına dair bir argüman var. Aksi halde göz korkutucu bir teknik soruna akıl sağlığı sağlar, ancak ya bir tarayıcı global CTM testinizdeki özelliklerin %90'ını destekliyorsa ve bu belirli sayfa başarısız olduğu özelliklerin %10'unu kullanmıyorsa? Bu durumda, CTM denetimi başarısız olacağından, kullanıcı temel deneyimi elde ederdi. Ama onlara tüm deneyimi verebilirdik.
Peki ya verilen sayfanın tarayıcının desteklemediği bir özelliği kullandığı durumlar? Bileşenleştirmeye doğru ilerlerken, sayfa düzeyinde bir geri dönüş yerine özelliğe özgü bir geri dönüşe (veya hata sınırına) sahip olabiliriz.
Bunu her gün web geliştirmemizde yapıyoruz. Bir web yazı tipini çekmeyi düşünün; farklı tarayıcılar farklı yazı tipi desteği seviyelerine sahiptir. Biz ne yaptık? Birkaç yazı tipi dosyası varyasyonu sağlıyoruz ve hangisini indireceğine tarayıcının karar vermesine izin veriyoruz:
@font-face { font-family: FontName; src: url('path/filename.eot'); src: url('path/filename.eot?#iefix') format('embedded-opentype'), url('path/filename.woff2') format('woff2'), url('path/filename.woff') format('woff'), url('path/filename.ttf') format('truetype'); } HTML5 video ile benzer bir geri dönüşümüz var. Modern tarayıcılar kullanmak istedikleri video biçimini seçecekken, <video> öğesinin ne olduğunu anlamayan eski tarayıcılar yalnızca yedek metni oluşturacaktır:
<video width="400" controls> <source src="mov_bbb.mp4" type="video/mp4"> <source src="mov_bbb.ogg" type="video/ogg"> Your browser does not support HTML5 video. </video> Daha önce BBC tarafından SVG için PNG yedekleri için kullanıldığını gördüğümüz yuvalama yaklaşımı, <picture> duyarlı görüntü öğesinin temelidir. Modern tarayıcılar, sağlanan media özniteliğine dayalı olarak en uygun görüntüyü oluştururken, <picture> öğesinin ne olduğunu anlamayan eski tarayıcılar <img> yedeği oluşturur.
<picture> <source media="(min-width: 650px)"> <source media="(min-width: 465px)"> <img src="img_orange_flowers.jpg" alt="Flowers"> </picture>HTML spesifikasyonu, tüm tarayıcılar için temel bir geri dönüş mekanizması sağlarken, onları anlayan modern tarayıcılar için özellikler ve optimizasyonlar sağlamak üzere yıllar içinde dikkatlice gelişti.
Benzer bir prensibi JavaScript kodumuza da uygulayabiliriz. foo yönteminin bazı karmaşık JS'leri içerdiği, şöyle bir Özellik hayal edin:
class Feature { browserSupported() { return ('querySelector' in document); // internal cuts-the-mustard goes here } foo() { // etc } } export default new Feature(); foo öğesini çağırmadan önce, browserSupported yöntemini çağırarak Özelliğin bu tarayıcıda desteklenip desteklenmediğini kontrol ederiz. Desteklenmiyorsa, aksi takdirde sayfamızda hata oluşturabilecek kodu çağırmaya bile çalışmayız.
import Feature from './feature'; if (Feature.browserSupported()) { Feature.foo(); }Bu teknik, çoklu dolguları çekmekten kaçınabileceğimiz ve her bir tarayıcı tarafından yerel olarak desteklenenlerle devam edebileceğimiz anlamına gelir, desteklenmiyorsa bireysel özellikleri zarif bir şekilde düşürür.
Yukarıdaki örnekte, sözdiziminin tüm tarayıcılar tarafından anlaşılması için kodun ES5'e aktarıldığını varsayıyorum, ancak herhangi bir kodun polyfilled olduğunu varsaymıyorum. Kodun aktarılmasını önlemek isteseydik, aynı prensibi uygulayabilirdik ancak type="module" take on cuts-the-hardard'ı kullanabilirdik, ancak bu, zaten minimum ES6 tarayıcı gereksinimine sahip olduğu uyarısıyla birlikte gelir, yani yalnızca birkaç yıl içinde iyi bir çözüm olmaya başlaması muhtemel:
<script type="module"> import Feature from './feature.js'; if (Feature.browserSupported()) { Feature.foo(); } </script> HTML'yi ele aldık ve JavaScript'i ele aldık. Yerelleştirilmiş geri dönüşleri CSS'de de uygulayabiliriz; CSS'de bir @supports anahtar sözcüğü vardır ve bu, bir CSS özelliği için desteğin bulunup bulunmadığına bağlı olarak CSS'yi koşullu olarak uygulamanıza olanak tanır. Ancak, evrensel olarak desteklenmediği gerçeğiyle ironik bir şekilde uyarılıyor. Sadece dikkatli bir uygulama gerektirir; CSS'de özellik sorgularının nasıl kullanılacağına dair harika bir Mozilla blog yazısı var.
İdeal bir dünyada, küresel bir hardal kesimi kontrolüne ihtiyacımız olmamalı. Bunun yerine, her bir HTML, JS veya CSS özelliği bağımsız olmalı ve kendi hata sınırlarına sahip olmalıdır. Web bileşenleri, gölge DOM ve özel öğeler dünyasında, bu tür bir yaklaşıma daha fazla geçiş göreceğimizi umuyorum. Ancak sitenizi bir bütün olarak tahmin etmeyi ve test etmeyi çok daha zor hale getirir ve örneğin bir bileşenin stilinin diğerinin düzenini etkilemesi durumunda istenmeyen yan etkiler olabilir.
İki Ana Geriye Doğru Uyumluluk Stratejisi
Bir strateji olarak çoklu doldurmanın bir özeti:
- Çoğu kullanıcıya istemci tarafı JS işlevselliği sağlayabilir.
- Geriye dönük uyumluluk sorununu bir çoklu dolguya devrederken kodlamak daha kolay olabilir.
- ️ Uygulamaya bağlı olarak, çoklu dolgulara ihtiyaç duymayan kullanıcılar için performans açısından zararlı olabilir.
- ️ Uygulamanın karmaşıklığına ve tarayıcının yaşına bağlı olarak, çok sayıda çoklu dolgu gerektirebilir ve bu nedenle çok kötü çalışır. Megabaytlarca çoklu dolguyu, onu kabul etmeye en az hazır olan tarayıcılara gönderme riskini alıyoruz.
Bir strateji olarak aşamalı iyileştirmenin bir özeti:
- Geleneksel CTM, kodunuzu bölümlere ayırmayı ve manuel olarak test etmeyi kolaylaştırır.
- Tüm kullanıcılar için garantili temel deneyim.
- ️ Gelişmiş deneyimi idare edebilecek kullanıcılara gereksiz yere temel deneyimi sunabilir.
- ️ İşlevsellik için istemci tarafı JS gerektiren siteler için pek uygun değildir.
- ️ Bazen güçlü bir aşamalı geliştirme stratejisini, performanslı bir ilk oluşturma ile dengelemek zordur. 'Tam' deneyimi elde eden kullanıcılarınızın %90'ının zararına olacak şekilde 'temel' deneyime aşırı öncelik verme riski vardır (örneğin, noJS için küçük görüntüler sağlamak ve ardından tembel yükte yüksek çözünürlüklü görüntülerle değiştirmek, Hiç görüntülenmeyen varlıklar için çok fazla indirme kapasitesi harcadım).
Çözüm
IE8 bir zamanlar son teknoloji bir tarayıcıydı. (Hayır, cidden.) Aynısı bugün Chrome ve Firefox için de söylenebilir.
Bugünün web siteleri IE8'de tamamen kullanılamaz durumdaysa, on yıl sonra web siteleri, HTML, CSS ve JavaScript'in açık teknolojileri üzerine inşa edilmiş olmalarına rağmen, günümüzün modern tarayıcılarında neredeyse aynı derecede kullanılamaz hale gelecektir.
Dur ve bir an için bunu düşün. Biraz korkutucu değil mi? (Bununla birlikte, on yıl sonra ve onu oluşturan şirket kullanımdan kaldırdıktan sonra tarayıcıları bırakamazsanız, ne zaman yapabilirsiniz?)
IE8 bugünün günah keçisi. Yarın IE9 olacak, gelecek yıl Safari olacak, bir yıl sonra Chrome olabilir. IE8'i 'tercih edilen eski tarayıcı' ile değiştirebilirsiniz. Mesele şu ki, geliştiricilerin geliştirdikleri tarayıcılar ile insanların kullandığı tarayıcılar arasında her zaman bir ayrım olacaktır. Bununla alay etmeyi bırakmalı ve sağlam, kapsayıcı mühendislik çözümlerine yatırım yapmaya başlamalıyız . Bu stratejilerin yan etkileri, erişilebilirlik, performans ve ağ esnekliği açısından temettü ödeme eğilimindedir, bu nedenle burada daha büyük bir resim var.
Ekran okuyucu sayıları hakkında düşünmeme eğilimindeyiz. İçeriğimizi tüketmenin başka bir yolu olmayan kullanıcıları kendi hatamız olmadan desteklemek için elimizden gelenin en iyisini yapmanın ahlaki olarak doğru olduğunu kabul ediyoruz. Aynı ilke, eski tarayıcıları kullanan kişiler için de geçerlidir.
Geniş bir eski ve modern tarayıcı yelpazesinde bir dereceye kadar çalışmaya devam etmesi gereken sağlam siteler oluşturmak için bazı üst düzey stratejileri ele aldık.
Bir kez daha, bir sorumluluk reddi beyanı: IE için bir şeyleri hacklemeyin. Bu nokta eksik olurdu. Ancak her türden insanın her türden tarayıcıyı çeşitli nedenlerle kullandığını ve web'i herkes için erişilebilir kılmak için kullanabileceğimiz bazı sağlam mühendislik yaklaşımları olduğunu unutmayın.
Çoğunluk için optimize edin, azınlık için çaba gösterin ve güvenlikten asla ödün vermeyin.
SmashingMag'de Daha Fazla Okuma :
- Web Standartları: Ne, Neden ve Nasıl
- Akıllı Paketleme: Eski Kodu Yalnızca Eski Tarayıcılara Nasıl Sunulur
- Yer Tutucu Özelliğini Kullanmayın
- Tarayıcısız Bir Web İçin Tasarlama
