50 MB Bütçeyle Bir Gün İnterneti Kullandım
Yayınlanan: 2022-03-10Bu makale, belirli bir kullanıcı demografisini temsil eden çeşitli kısıtlamalar altında web'i kullanmaya çalıştığım bir dizinin parçasıdır. Gerçek insanların karşılaştığı, onların ihtiyaçlarına duyarlı bir şekilde tasarlar ve geliştirirsek önlenebilecek zorlukların profilini yükseltmeyi umuyorum.
Geçen sefer Internet Explorer 8'i kullanarak bir günlüğüne internette gezindim. Bu sefer 50 MB'lık bir bütçeyle bir günlüğüne internette gezindim.
Neden 50MB?
Birçoğumuz, ayda birkaç gigabayt veri aktarımına izin veren mobil planlarda olacak kadar şanslıyız. Bunu başaramazsak, genellikle hızlı geniş bant bağlantılarda olan ve etkin bir şekilde sınırsız veriye sahip olan ev veya genel WiFi ağlarına bağlanabiliyoruz.
Ancak dünyanın mobil verinin aşırı derecede pahalı olduğu ve geniş bant altyapısının çok az olduğu veya hiç olmadığı yerler var.
İnsanlar genellikle bir seferde yalnızca onlarca megabaytlık veri paketleri satın alarak bir gigabaytı nispeten büyük ve dolayısıyla satın alınması pahalı bir veri miktarı haline getirir.
— Dan Howdle, Cable.co.uk'de tüketici telekomünikasyon analisti
Ne kadar pahalı konuşuyoruz?
Mobil Veri Maliyeti
Cable.co.uk tarafından 2018 yılında yapılan bir araştırma, Zimbabve'nin mobil veri için dünyanın en pahalı ülkesi olduğunu ve 1 GB'nin 12,50 ile 138,46 dolar arasında değişen ortalama 75,20 dolara mal olduğunu buldu. Fiyattaki muazzam aralık, daha az miktarda verinin çok pahalı olmasından kaynaklanır ve taahhüt ettiğiniz veri planı büyüdükçe orantılı olarak daha ucuz hale gelir. Daha fazla bilgi için çalışma metodolojisini okuyabilirsiniz.
Zimbabve hiçbir şekilde tek seferlik değildir. Ekvator Ginesi, Saint Helena ve Falkland Adaları, sırasıyla 65,83 ABD Doları, 55,47 ABD Doları ve 47,39 ABD Doları tutarındaki 1 GB veri ile sırada yer alıyor. Bu ülkeler genellikle zayıf teknik altyapı ve düşük benimseme kombinasyonuna sahiptir; bu, verilerin hem teslim edilmesinin maliyetli olduğu hem de maliyetleri aşağı çekecek ölçek ekonomisine sahip olmadığı anlamına gelir.
Veriler Avrupa'nın bazı bölgelerinde de pahalıdır. Yunanistan'da bir gigabaytlık veri size 32,71 dolar; İsviçre'de, 20.22 $. Karşılaştırma için, aynı miktarda veri İngiltere'de 6,66 ABD Doları veya ABD'de 12,37 ABD Doları tutarındadır. Ölçeğin diğer ucunda, Hindistan, ortalama 0,26 $ maliyetle veri için dünyanın en ucuz yeridir. Bunu Kırgızistan, Kazakistan ve Ukrayna GB başına sırasıyla 0,27 ABD Doları, 0,49 ABD Doları ve 0,51 ABD Doları ile takip ediyor.
Mobil ağların hızı da ülkeler arasında önemli ölçüde değişmektedir. Belki de şaşırtıcı bir şekilde, kullanıcılar Avustralya ve Fransa da dahil olmak üzere dünya çapında en az 30 ülkede bir mobil ağ üzerinden WiFi'den daha yüksek hızlar yaşıyorlar. Güney Kore, ortalama 52,4 Mbps ile en hızlı mobil indirme hızına sahipken, Irak, ortalama 1,6 Mbps indirme ve 0,7 Mbps yükleme ile en yavaş mobil indirme hızına sahip. ABD, yaklaşık 34 Mbps ile mobil indirme hızları için dünyada 40. sırada yer alıyor ve dünya 5G'ye doğru ilerlerken daha da geride kalma riskiyle karşı karşıya.
Mobil ağ bağlantı türüne göre, Birleşik Krallık'taki kullanıcı bağlantılarının %84,7'si 4G'deyken, bu oran ABD'de %93 ve Güney Kore'de %97,5'tir. Bu, Özbekistan'da %50'den az ve Cezayir, Ekvador, Nepal ve Irak'ta %60'tan az ile karşılaştırılır.
Geniş Bant Veri Maliyeti
Bu arada, 2018'de geniş bant maliyeti üzerine yapılan bir araştırma, Nijer'de bir geniş bant bağlantısının 'ayda megabit başına' 263 dolara mal olduğunu gösteriyor. Bu metriği anlamak biraz zor, işte bir örnek: Bir ülkedeki geniş bant paketlerinin ortalama maliyeti 22$ ve paketlerin sunduğu ortalama indirme hızı 10 Mbps ise, o zaman 'aylık megabit başına' maliyet 2,20 dolar olsun.
Bu ilginç bir ölçüdür ve geniş bant hızının veri sınırı kadar önemli bir faktör olduğunu kabul eden bir ölçüdür. 263 $ 'lık bir maliyet, son derece yavaş ve son derece pahalı geniş bandın bir kombinasyonunu önerir. Referans olarak, metrik İngiltere'de 1,19 ABD doları ve ABD'de 1,26 ABD dolarıdır.
Belki de anlaşılması daha kolay olan şey, bir geniş bant paketinin ortalama maliyetidir. Bu çalışmanın, bu paketlerin bir veri sınırına sahip olup olmadığını göz ardı ederek, sunulan en ucuz geniş bant paketlerini aradığını ve bu nedenle, verinin kendi başına maliyetinden ziyade yararlı bir basketbol sahası rakamı sağladığını unutmayın.
Yalnızca paket maliyetine bakıldığında, Moritanya ortalama 768,16 $ (307,26 ila 1,368,72 $ aralığında) ile dünyanın en pahalı geniş bandına sahiptir. Bu muazzam maliyet, Moritanya'da halihazırda çok az sayıda bulunduğundan, mülke fiziksel hatlar inşa etmeyi içerir. 0.7 Mbps hızında Moritanya ayrıca dünyanın en yavaş geniş bant ağlarından birine sahiptir.
Tayvan, ortalama 85 Mbps hızıyla dünyanın en hızlı geniş bandına sahip. Yemen 0,38 Mbps ile en yavaş olanıdır. Ancak iyi kurulmuş genişbant altyapısına sahip ülkelerde bile sözde 'noktalar' vardır. Birleşik Krallık, geniş bant hızında 207 ülke arasında 34. sırada yer alıyor, ancak Temmuz 2019'da Birleşik Krallık'ta hala genişbant olmayan bir okul vardı.
Bir geniş bant paketinin ortalama maliyeti İngiltere'de 39,58 ABD dolarıdır ve ABD'de 67,69 ABD dolarıdır. Dünyadaki en ucuz ortalama, yalnızca 5 dolarla Ukrayna'dır, ancak bunların en ucuz genişbant anlaşması Kırgızistan'da bulunur (1,27 dolar - ülke ortalaması 108,22 dolar).
Zimbabwe, mobil veri için en maliyetli ülkeydi ve istatistikler, geniş bant için çok daha iyi değil; ortalama maliyeti 128,71 dolar ve "megabit başına aylık" maliyeti 6,89 dolar.
Mutlak Maliyet ve Gerçek Olarak Maliyet
Şimdiye kadar özetlenen tüm maliyetler, çalışma sırasındaki döviz kurlarına dayalı olarak ABD doları cinsinden mutlak maliyetlerdir. Bu maliyetler, yaşam maliyeti olarak hesaba katılmamıştır, bu da birçok ülke için maliyetin gerçek anlamda çok daha yüksek olduğu anlamına gelir.
Bugün göz atmamı 50 MB ile sınırlayacağım, bu da Zimbabwe'de bir mobil veri tarifesinde yaklaşık 3,67 dolara mal olacak. Bu kulağa pek hoş gelmeyebilir, ancak Zimbabwe'deki öğretmenler bu yıl maaşları günde sadece 2,50 dolara düştüğü için greve gittiler.
Karşılaştırma için, 3,67 ABD doları ABD'deki 7,25 ABD doları asgari ücretin yaklaşık yarısıdır. Bir Zimbabwe'li olarak, bu 50 MB'lık veriyi satın almak için para kazanmak için yaklaşık bir buçuk gün çalışmam gerekirken, ABD'de bu sadece yarım saatti. Ülkeler arasında yaşam maliyetlerini karşılaştırmak kolay değil, ancak Zimbabwe'deki 50 MB verinin 3,67 dolarlık maliyeti, yalnızca ücretler üzerinden asgari ücretli bir Amerikalıya 52 dolar gibi gelebilir.
Deneyi Kurma
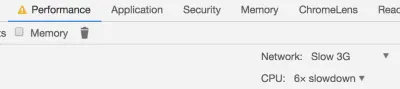
Chrome'u başlattım ve ağı yavaş bir 3G bağlantısına indirdiğim geliştirme araçlarını açtım. Web sitelerinin bana nasıl bir deneyim yaşatacağını görmek için Özbekistan'daki kullanıcıların yaşadıkları gibi yavaş bir bağlantıyı simüle etmek istedim. Ayrıca alt uç bir cihazda olmayı simüle etmek için CPU'mu da kıstım.

ModHeader'ı kurdum ve web sitelerine veri kullanımımı en aza indirmek istediğimi bildirmek için 'Veri Kaydet' başlığını ayarladım. Bu aynı zamanda Chrome tarafından Android'in 'Basit modu' için ayarlanan ve daha sonra daha ayrıntılı olarak ele alacağım başlıktır.
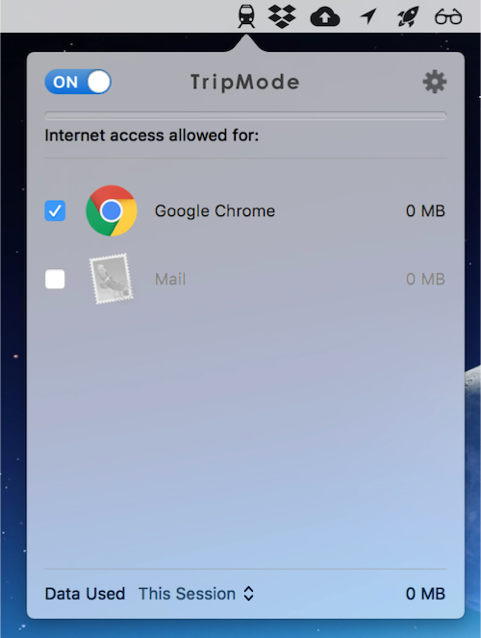
TripMode'u indirdim; Mac'inizdeki hangi uygulamaların internete erişebileceğini kontrol etmenizi sağlayan bir Mac uygulaması. Diğer tüm uygulamaların internet erişimi otomatik olarak engellenir.

50 MB bütçemin beni ne kadar ileri götüreceğini tahmin ediyorum? Bir web sayfasının ortalama ağırlığı neredeyse 1,7 MB olduğundan, bu, bütçemde yaklaşık 29 sayfa olduğunu gösteriyor, ancak aynı sitelerde kalabiliyorsam ve tarayıcı önbelleğinden yararlanabiliyorsam muhtemelen bundan birkaç tane daha fazla.
Deneme boyunca, sayfanın ilk içerikli boyamasını ve algılanan yükleme süresini hızlandırmak için performans ipuçları önereceğim. Bu ipuçlarından bazıları doğrudan aktarılan veri miktarını etkilemeyebilir, ancak genellikle daha az önemli kaynakların indirilmesinin ertelenmesini içerir; bu, yavaş bağlantılarda kaynakların hiçbir zaman indirilmediği ve verilerin kaydedildiği anlamına gelebilir.
Deney
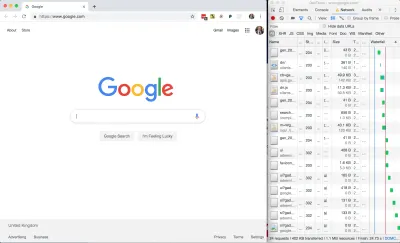
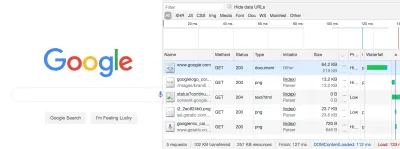
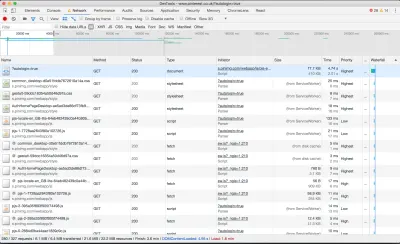
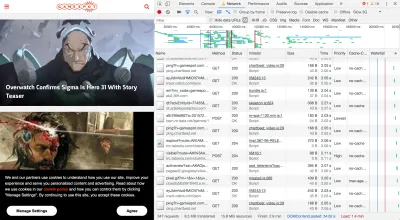
Daha fazla uzatmadan, bütçemin 402 KB'sini kullanarak ve 0,03 ABD doları (Zimbabve bütçemin yaklaşık %1'i) harcayarak google.com'u yükledim.

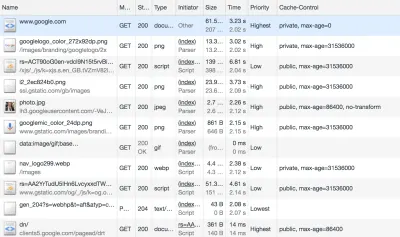
Sonuç olarak, sayfa boyutu fena değil ama bu 24 ağ isteğinin nereden geldiğini ve sayfanın daha hafif hale getirilip getirilemeyeceğini merak ettim.
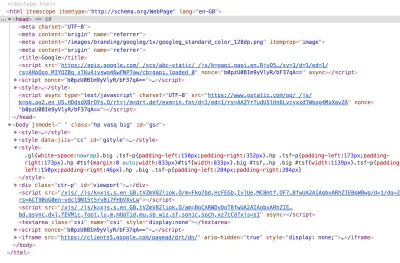
Google Ana Sayfası — DOM

style etiketini genişlettiğim DOM'nin Chrome devtools ekran görüntüsü. (Büyük önizleme)Sayfa işaretlemesine bakıldığında, harici stil sayfaları yok - CSS'nin tamamı satır içi.
Performans İpucu 1: Satır İçi Kritik CSS
Bu, tarayıcıyı harici bir stil sayfası getirmek için ek bir ağ isteği yapmak zorunda bırakmadığından performans açısından iyidir, böylece stiller ayrıştırılabilir ve ilk içerikli boyama için hemen uygulanabilir. Burada yapılacak bir takas var, çünkü harici stil sayfaları önbelleğe alınabilir, ancak satır içi olanlar yapılamaz (JavaScript ile akıllı olmadıkça).
Genel tavsiye, kritik stillerinizin (ekranın üst kısmındaki herhangi bir şey) satır içi olması ve stilinizin geri kalanının harici olması ve eşzamansız olarak yüklenmesidir. CSS'nin eşzamansız yüklenmesi, dikkat çekici derecede akıllı bir HTML satırında gerçekleştirilebilir:
<link rel="stylesheet" href="/path/to/my.css" media="print" onload="this.media='all'">Geliştirme araçları, DOM'nin güzelleştirilmiş bir sürümünü gösterir. Tarayıcıya gerçekte ne indirildiğini görmek istiyorsanız, Kaynaklar sekmesine geçin ve belgeyi bulun.

Burada çok sayıda satır içi JavaScript olduğunu görebilirsiniz. Sadece küçültülmekten ziyade çirkinleştirildiğini belirtmekte fayda var.
Performans İpucu #2: Varlıklarınızı Küçültün ve Çirkinleştirin
Küçültme, gereksiz boşlukları ve karakterleri kaldırır, ancak çirkinleştirme aslında kodu daha kısa olacak şekilde 'karıştırır'. Anlatım işareti, kodun, dokunulmamış kaynak kodu yerine kısa, makine tarafından oluşturulan değişken adları içermesidir. Bu, betiğin daha küçük ve daha hızlı indirilmesi anlamına geldiği için iyidir.
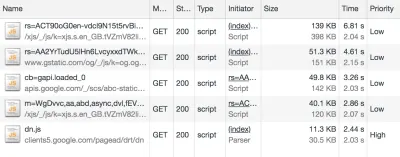
Buna rağmen, satır içi komut dosyaları, 210 KB sayfa kaynağının yaklaşık 120 KB'si kadar görünüyor (60 KB'lık gzip boyutunun yaklaşık yarısı). Ayrıca, indirilen 402 KB'lık dosyanın 291 KB'si kadar olan beş harici JavaScript dosyası vardır:

Bu, JavaScript'in toplam sayfa ağırlığının yaklaşık yüzde 80'ini oluşturduğu anlamına gelir.
Bu işe yaramaz JavaScript değil; Siz yazarken önerileri görüntülemek için Google'ın bazılarına sahip olması gerekir. Ancak çoğunun izleme kodu ve reklam kurulumu olduğundan şüpheleniyorum.
Karşılaştırma için JavaScript'i devre dışı bıraktım ve sayfayı yeniden yükledim:

Google aramanın JS devre dışı sürümü, 402 KB'nin aksine yalnızca 102 KB'dir. Google bu koşullar altında otomatik öneriler sağlayamasa da site hala çalışır durumda ve veri kullanımımı eskisinin çeyreğine indirdim. Uzun vadede veri kullanımımı gerçekten sınırlamam gerekseydi, yapacağım ilk şeylerden biri JavaScript'i devre dışı bırakmak olurdu. Kulağa geldiği kadar kötü değil.
Performans İpucu #3: Daha Az Daha Fazlasıdır
Varlıkları sıraya koymak, çirkinleştirmek ve küçültmek her şey yolunda ve iyidir, ancak en iyi performans, ilk etapta varlıkları göndermemekten gelir.
- Herhangi bir yeni özellik eklemeden önce, bir performans bütçeniz var mı?
- Sitenize JavaScript eklemeden önce, özelliğiniz düz HTML kullanılarak gerçekleştirilebilir mi? (Örneğin, HTML5 form doğrulaması).
- Uygulamanıza büyük bir JavaScript veya CSS kitaplığı çekmeden önce, ne kadar büyük olduğunu ölçmek için bundlephobia.com gibi bir şey kullanın. Rahatlığın ağırlığına değer mi? Aynı şeyi vanilya kodunu kullanarak çok daha küçük bir veri boyutunda başarabilir misiniz?
Kaynak Bilgilerini Analiz Etme
Burada açılacak çok şey var, o yüzden hadi başlayalım. Oynamak için sadece 50 MB'ım var, bu yüzden bu sayfa yükünün her parçasını sağacağım. Kısa bir Chrome Devtools eğitimine katılın.
402 KB aktarıldı, ancak 1,1 MB kaynak: Bu aslında ne anlama geliyor?
Bu, 402 KB içeriğin gerçekten indirildiği, ancak sıkıştırılmış haliyle (gzip veya brotli gibi bir sıkıştırma algoritması kullanılarak) indirildiği anlamına gelir. Tarayıcı daha sonra onu anlamlı bir şeye dönüştürmek için biraz çalışmak zorunda kaldı. Paketlenmemiş verilerin toplam boyutu 1,1 MB'dir.
Bu paketin açılması ücretsiz değil - kaynakların sıkıştırmasını açmanın birkaç milisaniyelik ek yükü var. Ancak bu, kablodan 1,1 MB göndermeye kıyasla ihmal edilebilir bir ek yük.
Performans İpucu #4: Metin Tabanlı Varlıkları Sıkıştırın
Genel bir kural olarak, varlıklarınızı her zaman gzip gibi bir şey kullanarak sıkıştırın. Ancak resimlerinizde ve diğer ikili dosyalarınızda sıkıştırma kullanmayın - bunları önceden kaynağında optimize etmelisiniz. Sıkıştırma aslında onları daha büyük hale getirebilir.
Ve mümkünse 1500 bayt veya daha küçük dosyaları sıkıştırmaktan kaçının. En küçük TCP paket boyutu 1500 bayttır, bu nedenle, örneğin 800 bayta sıkıştırarak, hala aynı bayt paketinde iletildiği için hiçbir şey kaydetmezsiniz. Yine, maliyet önemsizdir, ancak sunucuda sıkıştırma CPU zamanının bir kısmını ve istemcide dekompresyon CPU zamanını boşa harcar.
Şimdi Chrome'daki Ağ sekmesine geri dönün: hadi bu öncelikleri inceleyelim. Kaynakların önceliğinin "En Yüksek"ten "En Düşük"e kadar olduğuna dikkat edin - bunlar, indirilecek daha önemli kaynakların ne olduğu konusunda tarayıcının en iyi tahminidir. Öncelik ne kadar yüksek olursa, tarayıcı varlığı o kadar erken indirmeye çalışır.
Performans İpucu #5: Tarayıcıya Kaynak İpuçları Verin
Tarayıcı, en yüksek öncelikli varlıkların ne olduğunu tahmin edecektir, ancak <link rel="preload"> etiketini kullanarak tarayıcıya varlığı mümkün olan en kısa sürede indirmesini söyleyen bir kaynak ipucu sağlayabilirsiniz. Yazı tiplerini, logoları ve ekranın üst kısmında görünen diğer her şeyi önceden yüklemek iyi bir fikirdir.
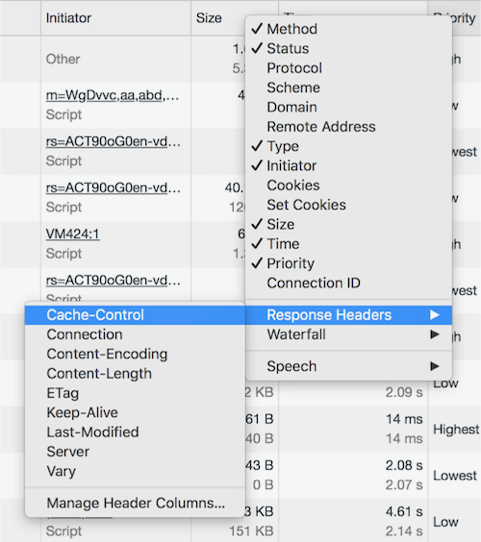
Önbelleğe alma hakkında konuşalım. ALT tuşunu basılı tutacağım ve daha sulu bilgilerin kilidini açmak için sütun başlıklarımı değiştirmek için sağ tıklayacağım. Cache-Control'ü kontrol edeceğiz.

Önbellek Kontrolü, bir kaynağın önbelleğe alınıp alınamayacağını, ne kadar süreyle önbelleğe alınabileceğini ve yeniden doğrulama sırasında hangi kurallara uyması gerektiğini belirtir. Uygun önbellek değerlerinin ayarlanması, tekrar ziyaretlerin veri maliyetini düşük tutmak için çok önemlidir.
Performans İpucu #6: Önbellek Kontrol Başlıklarını Tüm Önbelleğe Alınabilir Varlıklarda Ayarlayın
Önbellek denetimi değerinin public veya private yönergesiyle başladığını ve ardından bir sona erme değeri (örneğin max-age=31536000 ) izlediğine dikkat edin. Yönerge ne anlama geliyor ve neden garip bir şekilde belirli max-age değeri?

31536000 değeri, bir yıldaki saniye sayısıdır ve önbellek kontrol belirtiminin izin verdiği teorik maksimum değerdir. Bu değerin tüm statik varlıklara uygulandığını görmek yaygındır ve etkin bir şekilde “bu kaynağın değişmeyeceği” anlamına gelir. Pratikte, hiçbir tarayıcı bir yıl boyunca önbelleğe almaz, ancak varlığı mantıklı olduğu sürece önbelleğe alır.
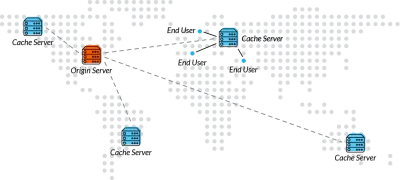
Public/private yönergesini açıklamak için sunucu dışında bulunan iki ana önbelleği açıklamamız gerekir. İlk olarak, kaynağın kullanıcının makinesinde ('istemci') depolandığı geleneksel tarayıcı önbelleği vardır. Ve sonra, istemci ile sunucu arasında bulunan CDN önbelleği vardır; CDN'nin kaynak sunucudan tekrar tekrar kaynak istemesini önlemek için kaynaklar CDN düzeyinde önbelleğe alınır.

public Cache-Control yönergesi, kaynağın hem istemcide hem de CDN'de önbelleğe alınmasına izin verir. private değeri, yalnızca istemcinin onu önbelleğe alabileceği anlamına gelir; CDN'nin yapmaması gerekiyor. Bu ikinci değer tipik olarak, istemcide önbelleğe alınmasının uygun olduğu, ancak özel bilgileri CDN'de önbelleğe alıp diğer kullanıcılara teslim ederek sızdırmak istemediğimiz, kimlik doğrulamanın arkasında bulunan sayfalar veya varlıklar için kullanılır.

Dikkatimi çeken bir şey, Google logosunun "özel" önbellek denetimine sahip olmasıydı. Sayfadaki diğer resimlerin genel bir önbelleği var ve logoya neden farklı davranılacağını bilmiyorum. Herhangi bir fikriniz varsa, yorumlarda bana bildirin!
Sayfayı yeniledim ve kaynakların çoğu önbellekten sunuldu, zaten gördüğünüz gibi private, max-age=0 , yani önbelleğe alınamaz. Bu, kullanıcının yenilendiğinde her zaman en son sayfayı almasının önemli olduğu dinamik web sayfaları için normaldir.
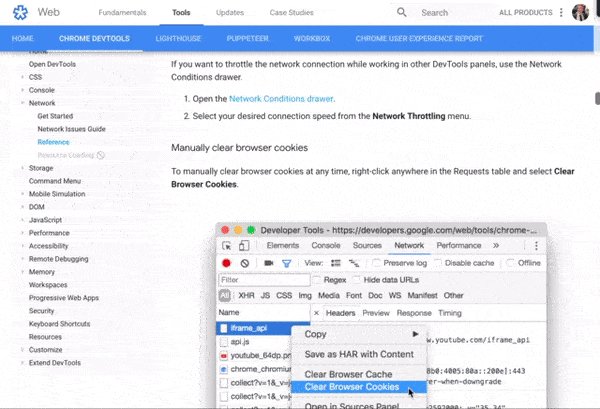
Bu noktada, yanlışlıkla beni ağ analizi referansına götüren ve bütçemin yaklaşık 5 MB'ına mal olan devtools'ta bir 'Açıklama' URL'sine tıkladım. Hata.
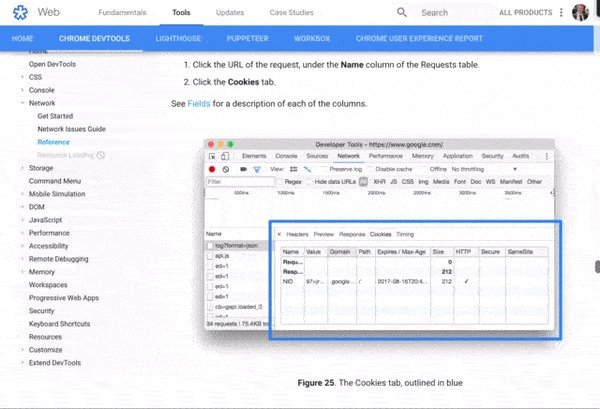
Google Geliştirici Belgeleri
Bu yeni 5 MB'lık sayfanın 4.2 MB'ı resimlere indirildi; özellikle SVG'ler. Bunların en ağırı 186 KB idi, ki bu özellikle büyük değil - çok fazla vardı ve hepsi aynı anda indirildi.

Bu 5 MB sayfa yükü, bugünkü bütçemin %10'uydu. Şimdiye kadar Google ana sayfasının JavaScript olmadan yeniden yüklenmesi dahil 5.5 MB kullandım ve 0,40 dolar harcadım. Bu sayfayı açmaya bile niyetim yoktu.
Burada daha iyi bir kullanıcı deneyimi nasıl olurdu?
Performans İpucu #7: Resimlerinizi Tembel Yükleyin
Normalde, yanlışlıkla bir bağlantıya tıklasaydım, tarayıcımdaki geri düğmesine basardım. Bu görüntüleri indirmekten hiçbir fayda görmezdim - ne büyük bir 4.2 MB israf!
Kendinizi neyin içine soktuğunuzu genellikle bildiğiniz videonun yanı sıra, web'deki veri kullanımının açık ara en büyük suçlusu görsellerdir. Dünyanın en iyi 500 web sitesi üzerinde yapılan bir araştırma, resimlerin ortalama sayfa ağırlığının %53'ünü oluşturduğunu buldu. "Bu, sayfa yükleme süreleri ve ardından genel performans üzerinde büyük bir etkiye sahip oldukları anlamına gelir".
Sayfa yüklendiğinde tüm görüntüleri indirmek yerine, yalnızca sayfayla ilgilenen kullanıcıların indirme maliyetini ödemesi için görüntüleri tembel olarak yüklemek iyi bir uygulamadır. Ekranın altına kaydırmamayı seçen kullanıcılar, bu nedenle, asla göremeyecekleri görüntüleri indirerek gereksiz bant genişliğini boşa harcamazlar.
İyi bağlantılara sahip olanlar, zayıf bağlantılara sahip olanlar ve JavaScript devre dışı bırakılmış olanlar arasında iyi bir denge sunan, resimler için tembel yüklemeyi kullanıma sunmaya yönelik harika bir css-tricks.com kılavuzu var.
Bu sayfa, yukarıdaki kılavuza göre geç yükleme uygulamış olsaydı, 38 SVG'nin her biri varsayılan olarak 1 KB'lik bir yer tutucu resimle temsil edilecek ve yalnızca kaydırmada görünüme yüklenecekti.
Performans İpucu #8: Resimleriniz İçin Doğru Formatı Kullanın
Google'ın PNG'lere kıyasla %26 daha küçük (kalite kaybı olmayan) ve JPEG'lere (ve bir karşılaştırılabilir kalite). SVG'yi WebP'ye dönüştürmeyi deneyeceğimi düşündüm.
WebP'ye dönüştürme, SVG'lerden birini 186 KB'den yalnızca 65 KB'ye indirdi, ancak aslında, resimlere yan yana bakıldığında, WebP grenli çıktı:

Daha sonra PNG'lerden birini kayıpsız olması gereken ve daha küçük çıkması gereken WebP'ye dönüştürmeyi denedim. Ancak, WebP çıktısı *daha ağırdı* (109 KB'den 127 KB)!


Bu beni şaşırttı. WebP, düşündüğümüz gümüş kurşun değildir ve Google bile onu bu sayfada kullanmayı ihmal etmiştir.
Bu yüzden benim tavsiyem şu olacaktır: mümkünse, her görüntü için farklı görüntü formatlarıyla denemeler yapın. En küçük boyut için en iyi kaliteyi koruyan format, beklediğiniz format olmayabilir.
Şimdi DOM'a geri dönelim. Buna rastladım:

Google analitik komut dosyasındaki async anahtar sözcüğünü fark ettiniz mi?

Belgenin başındaki ilk şeylerden biri olmasına rağmen, async anahtar sözcüğünü kullanarak engelleme isteği olmaktan açıkça vazgeçtiğimiz için buna düşük bir öncelik verildi.
Engelleme isteği, sayfanın oluşturulmasını durduran istektir. Bir <script> çağrısı varsayılan olarak engelliyor ve komut dosyası indirilene, derlenene ve yürütülene kadar HTML'nin ayrıştırılmasını durduruyor. Bu nedenle geleneksel olarak <script> çağrılarını belgenin sonuna koyarız.
Performans İpucu #9: Komut Dosyası Çağrılarını Engelleyen Yazmaktan Kaçının
<script> async niteliğini ekleyerek, tarayıcıya sayfayı oluşturmayı durdurmasını değil, komut dosyasını arka planda indirmesini söylüyoruz. Komut dosyası indirilene kadar HTML hala ayrıştırılıyorsa, komut dosyası yürütülürken ayrıştırma duraklatılır ve ardından devam ettirilir. Bu, <script> ile karşılaşılır karşılaşmaz işlemeyi engellemekten çok daha iyidir.
Ayrıca, ustaca farklı olan bir defer özelliği de vardır. <script defer> tarayıcıya, komut dosyası arka planda yüklenirken sayfayı oluşturmasını söyler ve komut dosyası indirilene kadar HTML hala ayrıştırılıyor olsa bile, komut dosyasının yürütülebilmesi için sayfanın oluşturulmasını beklemesi gerekir. . Bu, betiği tamamen engellemez hale getirir. Daha fazla bilgi için "Erteleme ve zaman uyumsuz JavaScript'i verimli bir şekilde yükle" bölümünü okuyun.
Neyse, Google'ın incelemesi yeter. Başka bir siteyi denemenin zamanı geldi. Hala neredeyse 45 MB bütçem kaldı!
Amazon

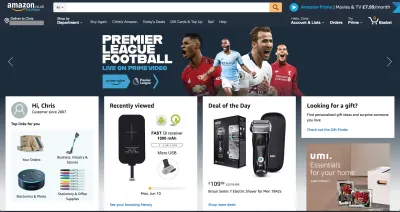
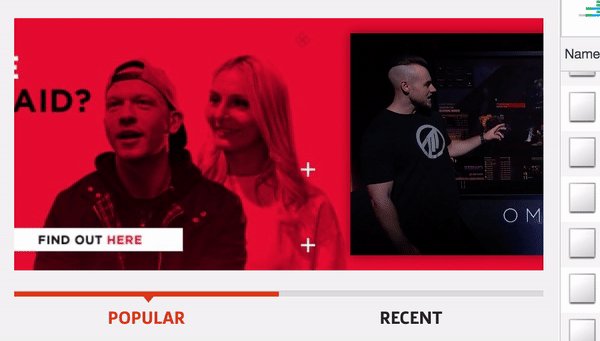
Amazon ana sayfası toplam ağırlığı yaklaşık 6 MB olarak yüklendi. Bunlardan biri sayfada bile bulamadığım 587 KB'lık bir resimdi. Bu, muhtemelen net bir metne sahip olmak için bir PNG idi, ancak fotoğrafik bir arka plan üzerinde - performans için korkunç olan klasik bir kombinasyon.

Aslında, ağ sekmemde sayfada göremediğim birkaç yüz kilobaytlık görüntü vardı. Amazon'da bir yerde yanlış bir yapılandırma olduğundan şüpheleniyorum, ancak bu görünmez görüntüler bir araya geldiğinde verilerimin en az 1 MB'ını çiğnedi.
Kahraman imajına ne dersin? Sayfadaki ana resimdir ve yalnızca 94 KB aktarılır - ancak doğrudan metnin ve futbolcuların çevresinden kırpılırsa boyutu yaklaşık %15 oranında küçültülebilir. Daha sonra resimdekiyle aynı arka plan rengini CSS'de uygulayabiliriz. Bu, metnin okunabilirliğini korurken daha küçük ekranlara yeniden boyutlandırılabilir olma avantajına sahiptir.

Bir kez söyledim ve tekrar söyleyeceğim: resimlerinizi optimize etmek ve tembelce yüklemek, sitenizin sayfa ağırlığına sağlayabileceğiniz en büyük faydadır .
Görüntüleri optimize etmek, bugüne kadarki en önemli veri azaltmayı sağladı. JavaScript'in genel performans için daha büyük bir sorun olduğunu, ancak veri azaltmanın olmadığını belirtebilirsiniz. Görüntüleri optimize etmek veya kaldırmak, çok daha hafif bir deneyim sağlamanın en güvenli yoludur ve Veri Tasarrufu'nun güvendiği birincil optimizasyon budur.
— Tim Kadlec, Chrome Lite Sayfalarını Anlamak
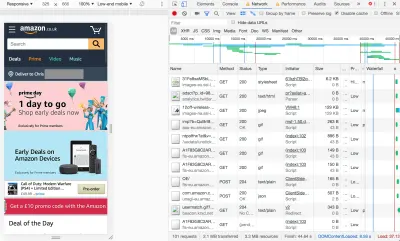
Amazon'a açık olmak gerekirse, tarayıcıyı mobil boyuta getirip sayfayı yenilersem site mobil için optimize edilmiş ve toplam sayfa ağırlığı yalnızca 2,1 MB oluyor.

Ama bu beni bir sonraki noktama getiriyor…
Performans İpucu #10: Veri Bağlantıları Hakkında Varsayımlarda Bulunmayın
Masaüstündeki birinin geniş bant bağlantısında olup olmadığını veya veri sınırlı bir dongle veya mobil cihaz üzerinden tethering yapıp yapmadığını tespit etmek zordur. Pek çok insan trende bu şekilde çalışıyor ya da geniş bant altyapısının zayıf ama mobil sinyalin güçlü olduğu bir bölgede yaşıyor. Amazon'un durumunda, masaüstü sitesinde bazı büyük veri tasarrufları yapmak için yer var ve ekran boyutu bir mobil cihazda olmadığımı gösteriyor diye kayıtsız kalmamalıyız.
Evet, görüntü alanımız 'masaüstü boyutunda' ise, görüntüler daha grenli bir mobil görüntüden daha büyük ve ekran için daha iyi optimize edileceğinden, daha büyük bir sayfa yüklemesi beklemeliyiz. Ancak sayfa, büyüklük sıraları daha büyük olmamalıdır.
Üstelik isteğimle Save-Data başlığını gönderiyordum. Bu başlık açıkça azaltılmış veri kullanımı tercihini gösterir ve umarım gelecekte daha fazla web sitesi bunu fark etmeye başlar.
İlk 'masaüstü' yükü 6 MB olabilir, ancak oturup bir dakika izledikten sonra daha düşük öncelikli kaynaklar ve olay takibi devreye girdiğinde 8,6 MB'a çıktı. Bu sayfa ağırlığı, neredeyse 1,7 MB küçültülmüş JavaScript içerir. Buna bakmaya başlamak bile istemiyorum.
Performans İpucu #11: JavaScript'iniz İçin Web Çalışanlarını Kullanın
Hangisi daha kötü olurdu - 1.7 MB JavaScript mi yoksa 1.7 MB resim mi? Cevap JavaScript'tir: performans söz konusu olduğunda iki varlık eşdeğer değildir.
Bir JPEG görüntüsünün kodunun çözülmesi, rasterleştirilmesi ve ekranda boyanması gerekir. Bir JavaScript paketinin indirilmesi ve ardından ayrıştırılması, derlenmesi, yürütülmesi gerekir ve bir motorun tamamlaması gereken bir dizi başka adım vardır. Bu maliyetlerin tam olarak eşdeğer olmadığını unutmayın.
— Addy Osmani, 2018'de JavaScript'in Maliyeti
Bu kadar JavaScript'i göndermeniz gerekiyorsa, bir web çalışanına koymayı deneyin. Bu, JavaScript'in büyük bir kısmını ana iş parçacığından uzak tutar ve artık kullanıcı arayüzünü yeniden boyamak için serbest bırakılan ve web sayfanızın düşük güçlü cihazlarda yanıt vermeye devam etmesine yardımcı olur.
Şu anda bütçeme yaklaşık 15.5 MB yer ayırdım ve Zimbabwe veri bütçemin 1.14$'ını harcadım. Buraya kadar gelebilmek için parayı kazanmak için yarım gün öğretmenlik yapmış olmam gerekirdi.
Pinterest'in performansı hakkında iyi şeyler duydum, bu yüzden test etmeye karar verdim.

Belki de bu, testlerin en adili değildir; Oturum açma sayfasına götürüldüm, bunun üzerine eşzamansız bir işlem Facebook'ta oturum açtığımı ve otomatik olarak oturum açtığımı buldu. Sayfa nispeten hızlı yüklendi, ancak daha fazla içerik önceden yüklendiğinden istekler hızla arttı.
Ancak, sonraki sayfa yüklemelerinde, hizmet çalışanının içeriğin çoğunu ortaya çıkardığını ve sayfa ağırlığının yaklaşık yarısından tasarruf ettiğini gördüm:

Pinterest sitesi, aşamalı bir web uygulamasıdır; CSS ve JS'nin önbelleğe alınmasını elle işlemek için bir hizmet çalışanı kurdu. Artık WiFi'mi kapatabilir ve siteyi kullanmaya devam edebilirim (çok kullanışlı olmasa da):

Performans İpucu #12: Çevrimdışı Destek Sağlamak İçin Servis Çalışanlarını Kullanın
Ağ üzerinden bir web sitesini yalnızca bir kez yüklemem ve şimdi çevrimdışı olsam bile ihtiyacım olan tüm bilgileri almam harika olmaz mıydı?
Harika bir örnek, haftanın hava tahminini gösteren bir web sitesi olabilir. O sayfayı sadece bir kez indirmem gerekiyor. Mobil verilerimi kapatır ve ardından bir noktada sayfaya geri dönersem, bilinen son içeriği bana sunabilmelidir. Tekrar internete bağlanır ve sayfayı yüklersem, daha güncel bir tahmin alırdım, ancak CSS ve resimler gibi statik varlıklar yine de servis görevlisinden yerel olarak sunulmalıdır.
Bu, önbelleğe alınan sayfalara çevrimdışı olarak yeniden erişilebilmesi için iyi bir önbelleğe alma stratejisine sahip bir hizmet çalışanı ayarlayarak mümkündür. Lodash dokümantasyon web sitesi, vahşi bir hizmet çalışanına güzel bir örnektir:

Nadiren güncellenen ve oldukça düzenli olarak kullanılması muhtemel olan içerik, hizmet çalışanı muamelesi için mükemmel bir adaydır. Sürekli değişen haber akışlarına sahip dinamik siteler, çevrimdışı deneyimler için pek uygun değildir, ancak yine de fayda sağlayabilir.

Hizmet çalışanları, kısıtlı bir veri bütçeniz olduğunda gerçekten günü kurtarabilir. Pinterest deneyiminin veri kullanımı açısından en uygun olduğuna ikna olmadım - sonraki sayfalar az sayıda resim içeren sayfalarda bile 0,5 MB civarındaydı - ancak JavaScript'inizin sayfa isteklerini sizin için işlemesine ve aynı gezinme öğelerini yerinde tutmasına izin verin çok performanslı olabilir. BBC, tek sayfalık uygulama aracılığıyla oluşturulabilen makalelere tekrar ziyaretler için yalnızca 3,1 KB'lik bir aktarım boyutunu yönetir.
Şimdiye kadar Pinterest tek başına 14 MB'ı çiğnedi, bu da bütçemin yaklaşık 30 MB'ını veya Zimbabve bütçemin 2,20 dolarını (neredeyse bir günlük maaşı) harcadığım anlamına geliyor.
Son 20 MB'a dikkat etsem iyi olur… ama eğlence bunun neresinde?
Oyun Noktası
Bunu seçtim çünkü geçmişte cep telefonumda fark edilir derecede yavaştı ve bunun nedenlerini araştırmak istedim. Tabii ki, ana sayfayı yüklemek 8,5 MB veri tüketir.

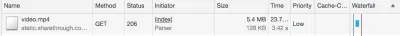
Bunun 6,5 MB'ı, sayfanın ortasında otomatik olarak oynatılan bir videoydu ve adil olmak gerekirse, ben kaydırmaya başlayana kadar indirilmiş gibi görünmüyordu. Yine de…

Görüntü alanımda videonun yalnızca yarısını görebiliyordum - sağ taraf kırpılmıştı. Ayrıca 30 saniye uzunluğundaydı ve bahse girerim çoğu insan oturup her şeyi izlemeyecek. Bu tek varlık, sayfanın boyutunu üç katına çıkardı.
Performans İpucu #13: Videoyu Önceden Yüklemeyin
Kural olarak, sitenizin birincil iletişim modu video değilse, onu önceden yüklemeyin.
YouTube veya Netflix iseniz, sayfanıza gelen birinin videonun otomatik olarak yüklenmesini ve otomatik olarak oynatılmasını isteyeceğini varsaymak mantıklıdır. Videonun bazı verileri çiğneyeceği, ancak bunun içerik için adil bir değiş tokuş olacağı beklentisi var. Ancak, birincil ortamı metin ve resim olan bir siteyseniz ve yalnızca ek video içeriği sunuyorsanız, videoyu önceden yüklemeyin.
Gömülü videolar içeren haber makalelerini düşünün. Birçok kullanıcı, bir sonraki şeye geçmeden önce yalnızca makale başlığına göz atmak ister. Diğerleri makaleyi okuyacak, ancak herhangi bir yerleştirmeyi görmezden gelecek. Ve diğerleri, gömülü her videoyu özenle tıklayıp izleyecektir. Bu videoları izlemek isteyeceklerini varsayarak her kullanıcının bant genişliğini boşa harcamamalıyız.
Yinelemek gerekirse: kullanıcılar videoyu otomatik oynatmayı sevmezler. Geliştiriciler olarak bunu sadece yöneticilerimiz bize söylediği için yapıyoruz ve sadece en havalı uygulamalar bunu yaptığı için ve en havalı uygulamalar bunu yalnızca video reklamlar gelenekselden 20 ila 50 kat daha fazla gelir sağladığı için yapıyor. reklamlar. Google Chrome, kişisel tercihlere bağlı olarak bazı siteler için otomatik oynatılan videoları engellemeye başladı, bu nedenle sitenizi otomatik oynatılan video için geliştirseniz bile, kullanıcılarınızın bu deneyimi yaşayacağının garantisi yoktur.
Videoyu isteğe bağlı bir deneyim haline getirmenin iyi bir fikir olduğunu kabul edersek (tıkla oynat), bir adım daha ileri götürebilir ve onu tıkla ve yükle de yapabiliriz. Bu, üzerinde bir oynat düğmesi bulunan bir video yer tutucu görüntüsüyle alay etmek ve yalnızca oynat düğmesini tıkladığınızda videoyu indirmek anlamına gelir. People on fast connections should notice no difference in buffer speed, and people on slow connections will appreciate how fast the rest of your site loaded because it didn't have to preload a large video file.
Anyway, back to Gamespot, where I was indeed forced to preload a large video file I ended up not watching. I then clicked through to a game review page that weighed another 8.5 MB, this time with 5.4 MB of video, before I even started scrolling down the page.
What was really galling was when I looked at what the video actually was. It was an advert for a Samsung TV! This advert cost me $0.40 of my Zimbabwe wages. Not only was it pre-loaded, but it also didn't end up playing anywhere as far as I'm aware, so I never actually saw it.

The 'real' video — the gameplay footage (in other words, the content) — wasn't actually loaded until I clicked on it. And that ploughed through my remaining data in seconds.
Bu kadar. That's my 50 MB gone. I'll need to work another 1.5 days as a Zimbabwean schoolteacher to repeat the experience.
Performance Tip #14: Optimize For First Page Load
What's striking is that I used 50 MB of data and in most cases, I only visited one or two pages on any given site. If you think about it, this is true of most user journeys today.
Think about the last time you Googled something. You no doubt clicked on the first search result. If you got your answer, you closed the tab, or else you hit the back button and moved onto the next search result.
With the exception of a few so-called 'destination sites' such as Facebook or YouTube, where users habitually go as a starting point for other activities, the majority of user journeys are ephemeral. We stumble across random sites to get the answers to our questions, never to return to those sites again.
Web development practices are heavily skewed towards optimising for repeat visitors. “Cache these assets — they'll come in handy later”. “Pre-load this onward journey, in case the user clicks to read more”. “Subscribe to our mailing list”.
Instead, I believe we should optimize heavily for one-off visitors. Call it a controversial opinion, but maybe caching isn't really all that important. How important can a cached resource that never gets surfaced again be ? And perhaps users aren't actually going to subscribe to your mailing list after reading just the one article, so downloading the JavaScript and CSS for the mail subscription modal is both a waste of data and an annoying user experience.
The Decline Of Proxy Browsers
I had hoped to try out Opera Mini as part of this experiment. Opera Mini is a mobile web browser which proxies web pages through Opera's compression servers. It accounts for 1.42% of global traffic as of June 2019, according to caniuse.com.
Opera Mini claims to save up to 90% of data by doing some pretty intensive transcoding. HTML is parsed, images are compressed, styling is applied, and a certain amount of JavaScript is executed on Opera's servers. The server doesn't respond with HTML as you might expect — it actually transcodes the data into Opera Binary Markup Language (OBML), which is progressively loaded by Opera Mini on the device. It renders what is essentially an interactive 'snapshot' of the web page — think of it as a PDF with hyperlinks inside it. Read Tiffany Brown's excellent article, “Opera Mini and JavaScript” for a technical deep-dive.
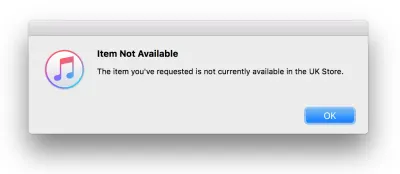
It would have been a perfect way to eek my 50 MB budget as far as possible. Unfortunately, Opera Mini is no longer available on iOS in the UK. Attempting to visit it in the app store throws an error:

It's still available “in some markets” but reading between the lines, Opera will be phasing out Opera Mini for its new app — Opera Touch — which doesn't have any data-saving functionality apart from the ability to natively block ads.
Opera desktop used to have a 'Turbo mode', acting as a traditional proxy server (returning a HTML document instead of OBML), applying data-saving techniques but less intensively than Opera Mini. According to Opera, JavaScript continues to work and “you get all the videos, photos and text that you normally would, but you eat up less data and load pages faster”. However, Opera quietly removed Turbo mode in v60 earlier this year, and Opera Touch doesn't have a Turbo mode either. Turbo mode is currently only available on Opera for Android.
Android is where all the action is in terms of data-saving technology. Chrome offers a 'Lite mode' on its mobile browser for Android, which is not available for iPhones or iPads because of “platform constraints“. Outside of mobile, Google used to provide a 'Data Saver' extension for Chrome desktop, but this was canned in April.
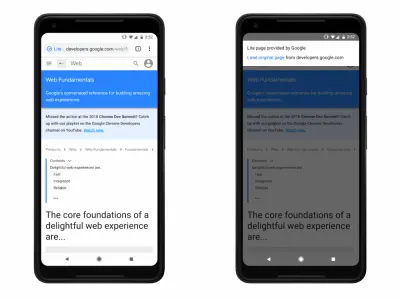
Lite mode for Chrome Android can be forcibly enabled, or automatically kicks in when the network's effective connection type is 2G or worse, or when Chrome estimates the page will take more than 5 seconds to reach first contentful paint. Under these conditions, Chrome will request the lite version of the HTTPS URL as cached by Google's servers, and display this stripped-down version inside the user's browser, alongside a “Lite” marker in the address bar.

I'd love to try it out — apparently it disables scripts, replaces images with placeholders, prevents loading of non-critical resources and shows offline copies of pages if one is available on the device. This saves up to 60% of data. However, it isn't available in private (Incognito) mode, which hints at some of the privacy concerns surrounding proxy browsers.
Basit mod, HTTPS URL'sini Google ile paylaşır, bu nedenle bu modun Gizli modda kullanılamaması mantıklıdır. Ancak çerezler, giriş bilgileri ve kişiselleştirilmiş sayfa içeriği gibi diğer bilgiler - ghacks.net'e göre - Google ile paylaşılmaz ve "Chrome ile bir web sitesi arasındaki güvenli bağlantıları asla kesmez". Görünüşe göre bu veri tasarrufu servislerinin hiçbirine iOS'ta izin verilmediği merak ediliyor (ve Lite modunun iOS'ta kullanılabilir olup olmayacağına dair bir haber yok).
Veri tasarrufu proxy'leri büyük ölçüde güven gerektirir; göz atma etkinliğiniz, çerezler ve diğer hassas bilgileriniz, genellikle başka bir ülkedeki bazı sunuculara emanet edilir. Pek çok site HTTPS'ye taşındığından, çoğu proxy artık çalışmayacak, bu da Turbo modu gibi girişimlerin büyük ölçüde "işe yaramaz bir özellik" haline geldiği anlamına geliyor. HTTPS, bu tür ortadaki adam davranışını önler, bu iyi bir şeydir, ancak bu proxy hizmetlerinden bazılarının ölümü anlamına gelse de ve siteleri zayıf bağlantılara sahip olanlar için daha az erişilebilir hale getirdi.
Bandwidth Hero for Firefox (ki bu, çoğu kullanıcının teknik yeteneklerinin çok ötesinde kendi veri sıkıştırma hizmetinizi kurmanızı gerektirir!) ve skyZIP Proxy (en son şubatta güncellenmiştir) dışında herhangi bir OSX veya iOS uyumlu veri kaydetme aracı bulamadım. 2017 ve yazım hatalarıyla dolu, kendime güvenemedim).
Çözüm
Web sitenizin veri ayak izini azaltmak, ön uç performansını iyileştirmekle el ele gider. Sitenizi hızlandırmak için yapabileceğiniz en güvenilir şeydir.
Veri maliyetine ek olarak, konuyla ilgili bir GOV.UK blog gönderisinde açıklandığı gibi, performansa odaklanmak için birçok iyi neden vardır:
- Kullanıcıların %53'ü, yüklenmesi 3 saniyeden uzun sürerse bir mobil siteyi terk eder.
- İnsanlar, yavaş bir bağlantı kullanarak bir web sitesinde basit bir görevi tamamlamaya çalışırken %50 daha fazla konsantre olmak zorundadır.
- Daha yüksek performanslı web sayfaları, kullanıcının cihazının pil ömrü için daha iyidir ve genellikle sunucunun teslim edilmesi için daha az güç gerektirir. Performanslı bir site çevre için iyidir.
Veri eşitsizliğinin küresel maliyetini değiştirme gücümüz yok. Ancak, süreçteki herkes için deneyimi geliştirerek etkisini azaltacak güce sahibiz.
