Web Geliştirme Okuma Listesi #144: CSP Hataları, JS Hata Ayıklama ve Hata Testi
Yayınlanan: 2022-03-10Her hafta bir öğrenme haftasıdır ve bu hafta bana görüntü alanı birimlerinin kullanımının iyi olmadığı hatırlatıldı. Ayrıca, doğru HTTP durum kodunu seçmek zor olabilir ve sunucunuzda çalışan Apache sürümü tarafından desteklenmeyebilir. Ayrıca, sonunda okunması kolay ve faydalı raporlar alabilmeniz için JavaScript hata günlüğünün nasıl genişletilebileceğini de öğrendim.
Bu yeterli değilmiş gibi, erişilebilirlik ve aşamalı geliştirme hakkında yeniden çok şey öğrendim ve CSP'yi nasıl atlayabileceğinize ve tarayıcıların neden bilinen sınırlara sahip öğeleri ve düzen sınırlamalarını bilinmeyenden inanılmaz derecede daha hızlı oluşturabileceğine dair bir slayt gösterisi keşfettim. Hazır mısın? Şimdi tüm bunları öğrenme sırası sizde.
SmashingMag'de Daha Fazla Okuma :
- iPhone Apps Tasarım Hataları: Abartılı Görseller
- En İyi 10 Uygulamanın Hikayesi, Bölüm 1: Fikir ve Tasarım
- Mobil Uygulamanızla Nasıl Başarılı Olursunuz?
- Aşamalı Web Uygulamalarının Yapı Taşları
Genel
- Bu güzel akış şemaları, uygulamanızın hangi uygun HTTP durum koduyla yanıt vermesi gerektiğine karar vermenize yardımcı olacaktır.
Araçlar ve İş Akışları
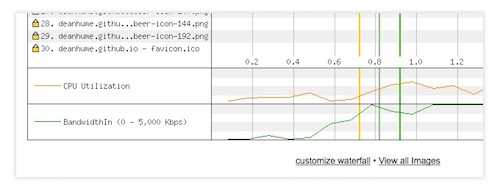
- WebPageTest, web sitenizi performans sorunları için test etmek için harika bir araçtır. Ancak, araç muhtemelen düşündüğünüzden çok daha fazlasını yapabilir. Bununla tek bir hata noktasını (örneğin 3. taraf kitaplık zaman aşımı) simüle edebilir, kullanıcı tarafından doğrulanmış sayfalar için komut dosyası oturumları açabilir ve bunu CI'nize entegre edebilir veya kendi örneğinizi çalıştırabilirsiniz. Dean Hume, makalesinde bu hilelerden birkaçını topladı.

Güvenlik
- İçerik Güvenliği Politikası [CSP] harika özelliklere sahiptir ancak aynı zamanda kendi sorunlarını ve risklerini de beraberinde getirir. Michele Spagnuolo ve Lukas Weichselbaum en yaygın sorunları, uygulama hatalarını, bazı atlamaları ve CSP'nin nasıl yeniden harika hale getirileceğini slayt destelerinde sunuyor.

Web Performansı
- Devbridge çalışanları tarafından sunulan PerfTool, Google PageSpeed Insights puanı, kaynak sayısı, performans sorunlarının nasıl düzeltileceği, HTML hataları ve çok daha fazlası dahil olmak üzere web sayfalarınızla ilgili istatistikleri tek bir özel web sayfasında görüntülemek için harika bir npm paketidir.
HTML ve SVG
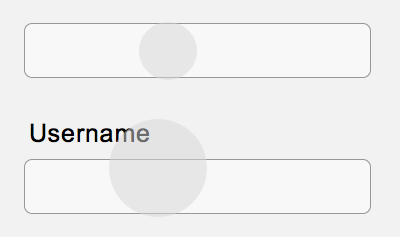
- Bazen tasarımcılar etiketleri kaldırarak bir formu aşırı basitleştirir. Sorun şu ki, minimal her zaman basit olduğu anlamına gelmez - bu kesinlikle etiketler için geçerlidir. Aslında etiketler, kullanımı kolay formlar tasarlamanın önemli bir parçasıdır.

Ulaşılabilirlik
- Heydon Pickering, “Inclusive Design Patterns” hakkında bir kitap yazıyor ve şimdi ön sipariş verebilirsiniz. Halihazırda bazı içgörüler elde edebildim ve kitaptaki anlambilim, aşamalı geliştirme ve erişilebilirlik konusundaki farklı açılardan oldukça etkilendim ve bu konularla biraz ilgileniyorsanız bile tavsiye edebilirim.
- Heather Migliorisi, projelerinizde SVG dosyaları kullanıyorsanız (ki bunu kim kullanmaz ki?) kesinlikle okumanız gereken erişilebilir SVG'ler oluşturma hakkında büyük bir özet yazdı.
Heather Migliorisi'den harika bir SVG kedisi user="hmig"]CodePen'de Heather Migliorisi'nin (@hmig) başlığını ve açıklamasını kullanarak Kalem Basit Satır İçi Erişilebilir SVG Kedisi'ne bakın.
JavaScript
- Daniel Reis, uygulamalarınızda daha kolay hata ayıklamanıza yardımcı olacak birkaç pratik konsol hilesi yayınladı. Ve daha ileri gitmek istiyorsanız, logerr size pek çok içgörü sağlayabilecek deneysel bir hata yardımcı kitaplığıdır.
CSS/Sass
- CSS yerleşim düzeni, öğelerin bilinmeyen davranışı nedeniyle tarayıcılarda genellikle oldukça yavaştır. Şimdi, örneğin, zaten bir
overflow: hiddenkümesine sahip olan ve opak olan bir öğeniz varsa, bir CSS kapsama bilgisi sağlayarak tarayıcının çok daha hızlı oluşturulmasına yardımcı olabilirsiniz.will-changechange'e benzer bir optimizasyon ve muhtemelen yalnızca çok uzun süre veya hiç kullanmamız gerekmeyeceğini umduğumuz geçici bir şey. - Öğe boyutlandırma için
vwveya başka görünüm alanı birimleri kullanıyorsanız, görünüm alanı birimi boyutundaki öğelerin kullanıcı tarafından yakınlaştırılamayacağını her zaman unutmayın. Bu demo ile kendi başınıza deneyebilirsiniz. Bir alternatif,calc(1em + 0.25vw)veya tamamen görünüm birimi birimlerine bağlı olmayan ve bu nedenle ölçeklenebilir olan benzer hesaplamaları kullanmak olabilir. - Firefox 49 önümüzdeki hafta geliyor ve onunla birlikte 6 ⁄ 8 haneli alfasaydam-hex renkler desteklenecek ve bu nedenle sitelerinizde bu tür değerlere sahip olup olmadığınızı kontrol etmelisiniz, çünkü aniden değerlendirileceklerdir!
Ve bununla, bu haftayı kapatacağım. Her hafta yazdıklarımı beğendiyseniz, lütfen bağış yaparak bana destek olun veya bu kaynağı başkalarıyla paylaşın. Projenin maliyetleri hakkında daha fazla bilgiyi buradan edinebilirsiniz. E-posta, RSS ve çevrimiçi olarak kullanılabilir.
