Web Geliştirme Okuma Listesi #142: Bağlamsal Kimlikler, Form İpuçları ve ApplePay.js
Yayınlanan: 2022-03-10Önümüzdeki haftalarda ne olursa olsun bugün tarihte bir gün olacak. Birleşik Krallık'taki insanların çoğunluğu AB'den ayrılmak için oy kullandı ve bu, toplumumuzdaki birçok insanın mevcut durumun artık kabul edilemez olduğunu düşündüğünü bir kez daha ortaya koydu. Maalesef bu insanları suçlamanın çözüm olduğunu düşünüyoruz ama gördüğümüz gibi değil. Bunun yerine, insanlara sorunların temel nedenlerini öğretmeye odaklanmalı ve her şeyi hemen yayınlamaktan kaçınmalıyız.
Diğer bir haber ise, size okumanız için yeni makaleler getirmek için tatilden döndüm. Ve bir şeyi fark ettim: Dağcılık gerçek riskler ve tehlikeler taşırken, web sitelerinde çalışmak çoğunlukla değildir. Tabii ki, web sitelerimizin güvenliği birinci önceliğimiz olmalıdır, ancak başarısız olsak bile, bir web sitesi birkaç dakikalığına kapalı olsa, bazı cihazların düzenini bozarsak, ölmeyeceksiniz. Hatalar yaparak ve düzelterek işimizi geliştirme fırsatımız var.
SmashingMag'de Daha Fazla Okuma :
- Web Sitesi Performansı: Bilmeniz Gerekenler ve Yapabilecekleriniz
- Gerçek Dünyada Veriye Dayalı Tasarım
- A/B Test Uzmanı Olmanın Yol Haritası
- Çok Değişkenli Test 101: Tasarımı Optimize Etmenin Bilimsel Bir Yöntemi
Haberler
- Safari 10, WWDC'de duyuruldu ve bazı harika yeni özelliklere sahip: IndexedDB desteği, CSP 2.0 , Shadow DOM 1, eksiksiz ES6/ES2015 desteği, ES uluslararasılaştırma API desteği, iOS'ta satır içi ve otomatik video oynatma, OS'de Picture in Picture X ve WOFF2 desteğinin yanı sıra yazı tipi yükleme desteği (yay!). CSS'de, halihazırda mevcut olan
object-fitözelliği ve SVG yollarını kullanarak kırpma için artıkobject-positionsahibiz. Son olarak, bundan böyle, görünüm alanı kuralı olarakuser-scalable=noayarlansa bile, kullanıcılar sıkıştırıp yakınlaştırabilecekler.
Konsept tasarımı
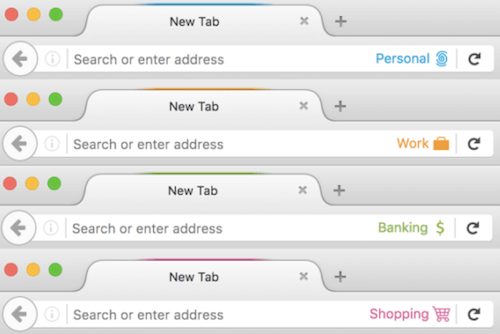
- Mozilla, tarayıcınızdaki yaşam bağlamları arasında ayrım yapmanın yeni bir yolunu tanıttı. Artık, örneğin bir tarayıcı penceresinde farklı Twitter hesaplarında oturum açabilmeniz için, her biri kendi bağlamında oluşturulmuş bir "iş" veya "bankacılık" sekmesi açabilirsiniz. Bu ilginç bir konsept, özellikle de iş akışı oldukça iyi düşünülmüş olduğundan, tarayıcı deneyimini çok daha iyi hale getiriyor.

Araçlar ve İş Akışları
- Bu hafta Adobe, kod düzenleyicisi Dreamweaver'ın yeni bir beta sürümünü sundu. Ona bir göz attım ve gidişatı değiştirmeyi ve onu tekrar profesyonel kodlayıcılar için çekici, modern bir editör yapmayı başardıklarından oldukça etkilendim. Açık geri bildirimin gelecekte nihai ürüne ne getireceğini merak ediyorum.
Güvenlik
- CIA direktörü John Brennan oldukça kendine güvenen bir adam. Kısa süre önce ABD'li senatörlere, Amerikan işletmelerine zarar veren zorunlu şifreleme arka kapıları konusunda endişelenmemelerini söyledi, çünkü başarılı olan ABD dışı ürünler yok. Maalesef haklı. ABD merkezli olmayan pek çok ürün yok ve zaten Facebook, Google, Microsoft, Apple ve Yahoo'dan gelen çoğu trafiğe dokunmak yeterli olduğundan, CIA'nın tek istediği bu.

Mahremiyet
- "iOS 10'dan itibaren Apple, bireysel gizlilikten ödün vermeden çok sayıda kullanıcının kullanım modellerini keşfetmeye yardımcı olmak için Diferansiyel Gizlilik teknolojisini kullanıyor." Matthew Green bu yeni teknoloji hakkında yorum yapıyor ve bunun avantajlarını, dezavantajlarını ve sonuçlarını bulmaya çalışıyor.
- Facebook, reklamlarının gerçek satın alımlara yol açtığını kanıtlamak istiyor. Bu nedenle Facebook reklamverenleri artık fiziksel mağaza konumlarını ekleyebilir ve Facebook daha sonra kullanıcıları telefon konumlarına göre takip edecek ve mağazayı ziyaret edip etmediklerini bildirecektir. Tabii ki, Facebook bunu yapan ilk şirket değil: Google çalışanları, bir süredir aynı şeyi yapmaktan gurur duyuyor. Artık telefonumda bu markaların uygulamalarının olmamasına sevindim.
- Archive.org — çevrimiçi geçmişimizi her gün kaydeden proje. Artık var olmayan siteleri kurtarabildiği için hepimizin sevdiği bir proje, değil mi? Görünüşe göre herkes bundan memnun değil ve Brewster Kahle karşılaştıkları sorunları şöyle açıklıyor: Kullanıcılarının gizliliğini korumaya çalışırken, büyük DDoS saldırılarıyla karşı karşıya kalıyorlar ve çeşitli kısıtlayıcı ülkeler tarafından engelleniyorlar. Şimdi, DNS'yi Cloudflare aracılığıyla yönlendirmenin neden bir seçenek olmadığını ve projeyi yürütmek için neden bağışlarımıza güvendiklerini paylaşıyorlar.
HTML ve SVG
- Bu özelliği iOS 8'de kullanıma sunan Safari'nin ardından, artık gelecek Chrome sürümlerinde bir parola oluşturma konusunda ipucu vermek için
autocomplete="new-password"ekleyebileceksiniz. Örneğin,current-passwordveyausernamegibi başka ipuçları da eklemek mümkündür. - Basit ve eski bir nitelik olmasına rağmen, bunu yanlış yapan birçok web sitesi bulabilirsiniz: HTML's
lang. Bazen hiç bildirilmez, bazen de içeriği İngilizce olmamasına rağmen değeri"en"olur.lang- özniteliğini doğru şekilde nasıl kullanacağınızı ve nerede uygulayabileceğinizi öğrenin.
Ulaşılabilirlik
- Rob Dodson, modals ve tabindex'i devre dışı bırakma örneğinde neden daha iyi erişilebilirlik ilkeleri oluşturmamız gerektiğini açıklıyor.
- Google, udacity ile ilgili ücretsiz bir web erişilebilirlik kursu yayınladı.

JavaScript
- AOS, kullanıcıya stil üzerinde tam kontrol sağlayan, CSS güdümlü bir kaydırma animasyon kitaplığıdır.
- Artık şirketin ApplePay JavaScript çerçevesini kullanarak Apple Pay'i web sitenize uygulamaya başlayabilirsiniz. Google ve Apple'ın ödeme sistemlerini doğrudan tarayıcıya almak için yoğun bir şekilde çalışması ilginç. Ne yazık ki, ancak Apple için de olağan, burada Web Ödeme API'si gibi bir web standardını takip etmiyorlar, sadece kendi ekosistemlerini sağlıyorlar.
CSS/Sass
- CodePen demosunda Jonathan Neal, metin alt öğeleri arasında dolaşan ve metin rengini koruyan kutu gölgesi ile dekoratif bir metnin nasıl alt çizgi oluşturulacağını paylaşıyor.
- İstemci tarafı form doğrulaması zordur, bunu hepimiz biliyoruz. Ancak tarayıcıların dahili doğrulama API'si sayesinde, kullanıcıya neyin yanlış gittiğini söyleyen çok akıllı mesajlar görüntüleyebiliriz. Bu makale, bunun nasıl etkili bir şekilde yapılacağını gösterir ve hatta bir ortak bilgi sunar.
- Genellikle, form doğrulama UX için CSS'nin tüm potansiyelini kullanmayız. Chris Coyier, doğru yapmak için bazı CSS hilelerini paylaşıyor.
Ötesine geçmek…
- Google gibi büyük veri şirketlerinin CETA veya TPP/TTIP'nin rakibi olmaması şaşırtıcı değil. Daha da şaşırtıcı olan, Google'ın artık TPP'yi destekleme konusunda sağlam bir duruş sergilemesidir. Kan donduran bir mantıkla bunun neden internet için bir adım olacağını tartışıyorlar: "Ancak İnternet kısıtlamaları - sansür, site engelleme ve verilerin zorla yerel olarak depolanması gibi - İnternet'in açık mimarisini tehdit ediyor." Yerel depolama dışında bu sorunların hiçbiri TPP ile ortadan kalkmayacak (bu, AB'nin geçen yıl kullanıcıların gizliliğini koruma mücadelesinde nihayet uyguladığı bir özelliktir). Bunun yerine TPP, telif hakkı korumalarını uygular, TPP olmayan ortakların internetin bölümlerini engellemesini önlemek için hiçbir şey yapamaz ve şirketlere bunları kullanma olanağı verdiği için mevcut mahremiyete, mevcut yasalara ve ülke mahkemelerine gerçekten çok fazla zarar verir. normal vatandaşlar dezavantajlı durumdayken yozlaşmış, kapitalist şirketlerin daha fazla güç kazanmasına yardımcı olan bir gerçek. Netflix'in mükemmel dizisi House of Cards'ta özel şirketlerin politikacılar üzerinde halihazırda ne kadar etkili olduğunu görebilirsiniz.
- Geçenlerde NASA'nın “Mars Kaşifleri Aranıyor” posterlerine zaten bağlantı vermiştim ama şimdi indirmeniz için yenilerini eklediler. Güzel, benzersiz posterlerin nasıl tasarlanacağına dair hala çok güzel örnekler.
Ve bununla, bu haftayı kapatacağım. Her hafta yazdıklarımı beğendiyseniz, lütfen bağış yaparak bana destek olun veya bu kaynağı başkalarıyla paylaşın. Projenin maliyetleri hakkında daha fazla bilgiyi buradan edinebilirsiniz. E-posta, RSS ve çevrimiçi olarak kullanılabilir.
