Web Tasarımı: Arka Plan, Evrim ve Son Trendler
Yayınlanan: 2016-10-27Web tasarımı eski bir fenomen değildir, teknolojinin gelişiyle ilk web sitesinin doğuşuyla başlamıştır ve kökleri grafik tasarımdadır. Daha sonra World Wide Web'e dönüşen küresel köprü metni projesi, basit satır modu tarayıcılara sahip yalnızca metin sayfalarına sahip olmak için kullanıldı. Bundan sonra, Unix tabanlı ve metin açısından zengin Mozaik Tarayıcılar tasarlandı. Artık statik ve dinamik olmak üzere iki ana web tasarımımız var. Günümüzde ünlü olmaya başlayan farklı yenilikçi tasarımlar da var.
Web tasarım stilleri çok hızlı değişiyor ve Web siteleri en son trendleri takip etme eğiliminde. Web tasarımcıları, rekabette öne geçmek ve alıcının ihtiyaçlarını karşılamak için mevcut ve gelecek trendlerin farkında olmalıdır. Yenilikçi tasarım geliştirmeleri, tasarım ve kullanılabilirlik konusunda hem tasarımcıların hem de kullanıcıların ilham kaynağıdır. En son tasarımların temel amacı, tasarımın ilerlemesine yardımcı olan teknolojiyi geliştirmektir. Son tasarımlar genellikle tasarım ve kullanılabilirlik konusunda tasarımcıların ve kullanıcıların tercihidir. Aşağıdakiler, son yıllarda öne çıkan web tasarım trendlerinden sadece birkaçıdır. Popüler trend her zaman en iyi seçim olmasa da, kullanıcılar diğerleri arasında öne çıkmak için bunları takip etmeye çalışır.
Hızla Değişen Web Trendleri
Web tasarımı, başladığı yere kıyasla birçok geliştirmeye sahiptir. Kahraman Resimleri, Minimal, Düz, Video kaydırıcıları, Arka plan videosu, CSS animasyonu, Ön uç çerçeveleri vb. gibi birçok yeni trend görüyoruz. Trendlerin çoğu, yeni teknolojinin ortaya çıkmasıyla daha gelişmiş ve hızlı olmak için değişmeye devam ediyor ve çok azı değiştirilebilir cilalı alternatifleri ile. Arka plan videosu gibi diğerleri ölçülü olarak kullanılacaktır.
En Yeni Web Tasarımları
Son web tasarım trendleri, hem UX hem de mobil platformlar için en iyi uygulamaları takip ediyor. UX ve mobil, son birkaç yıldır göz önündeydi, ancak şimdi ön ve merkez ve düzenli bir kullanıcı arayüzü ile web sitesi tasarımının ana odak noktası. Mevcut trendlerde sürekli iyileştirmeler var.
Düz Tasarımlar

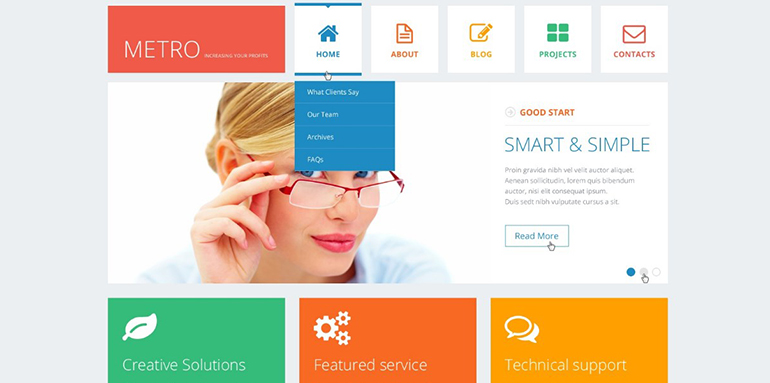
Düz Tasarımlar, ilk olarak Microsoft tarafından kullanılan minimalist web tasarımlarından türetilmiştir. Malzeme olarak tasarım, düz tasarımdan farklıdır. Düz tasarımlar duyarlı ve minimaldir, görselleri temellere indirerek kullanıcı arayüzü ve grafik öğeleri sunmak için bir tasarım temelidir, yuvarlatılmış köşeler, dokular vb. gibi tasarımlarla gerçek dünyayı taklit etmeye çalışan görsellerden kaçınır. Dikkat dağıtan tüm unsurları en aza indirir. istenilen içerikten bir şeyler çıkarır ve kullanıcı ihtiyacına göre ilgili bilgileri sağlar. Düz renklere, keskin kenarlara ve ince çizgilere sahiptir. Düz tasarımların mobil cihazlarda okunması kolaydır ve hızlı yüklenir. Piyasaya ne kadar yeni trend çıkarsa çıksın, yassılar Materyal Tasarımı ile uyumlu olduğu için kolay kolay solmayacak.
tipografi
Tipografi, çözünürlüğü artırarak ve duyarlı tasarımları teşvik ederek geliştirilebilir. Daha canlı ve belirgin olabilir. Sırasıyla serif kullanımı ve belirli kullanımlarla el yazısı ile açıklama yapabilir. Serifs'in yardımıyla tasarımlar gayet iyi ve içeriğin kendisi dışında daha fazla revize edilmiş versiyona ihtiyaç duymuyor. El Yazısı özenle yapıldığında daha çekici görünür ve web sitesi tasarımıyla öne çıkar. Tıpkı serifler gibi, ancak cep telefonları gibi cihazlarda okunabilir halde tutmak, küçük ekranları nedeniyle gerçek bir zorluktur. El yazısı daha çok logolarda, başlıklarda, yazı başlıklarında, menülerde, kartvizitlerde vb. kullanılır.
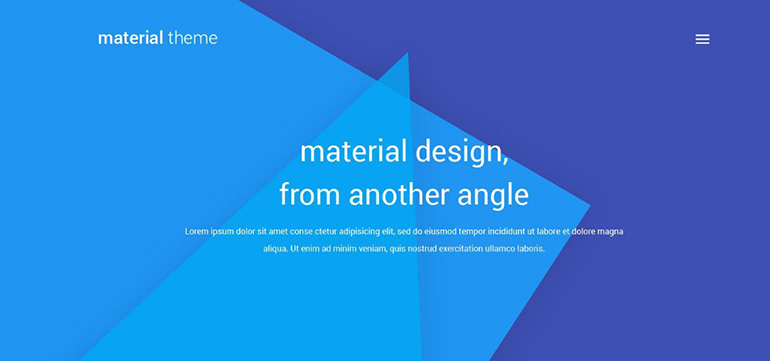
Malzeme Tasarımı

Düz tasarım gibi, aynı zamanda ince grafik kökenleri de içerir. Görüntü düzenleme yazılımında bulunan katman kavramını kullanarak öğeleri ayıran bir dizi Google tasarım standardıdır. Öğeleri gerektiği gibi istifleyebilir ve kaldırabilir. Manuel olarak oluşturulması gereken yerleşik animasyonlara sahiptir. Belirli kuralları olan bir tasarım dilidir. Sonuçlar bir platformdan diğerine aynı görünür. Bu ilkeler Google tarafından oluşturulduğu için kesinlikle popülerdir. Katı kurallara uymak yaratıcılığı engelleyebilir, bu nedenle belirlenmiş kurallar dahilinde yaratıcılığı geliştirmek bir meydan okumadır.
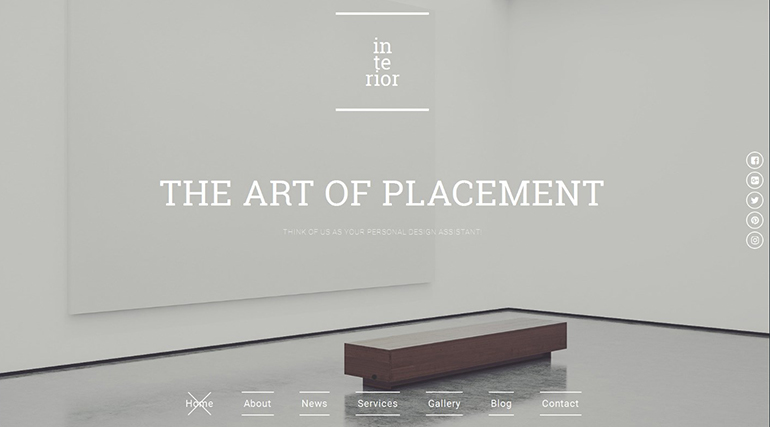
Minimalist Tasarımlarla Mobil Düzenler
Mobil cihazlar için minimalizm kuralları. Cep telefonlarında görüntülerken görünmeyecek birkaç öğe olabilir. Diğer elemanlar ekran boyutuna ve tipine göre ayarlanır. Bu, mesajın ekrana sığmasını sağlar. İçeriğin ana mesajını ekrana sığdırarak iletmek için en az önemli unsurlar atılmalıdır. Neyse ki Material Design, sitelerin mobil cihazlarda sade görünmesine gerek kalmaması için görsel öğeleri geri getiriyor. Ayrıca, ekranın boyutuna bağlı olarak farklı bir boyutta veya çözünürlükte bir görüntü oluşturabilirsiniz. Bu, sayfanın yüklenmesini hızlandıracak ve resimler mobil cihazlarda hala harika görünecek.

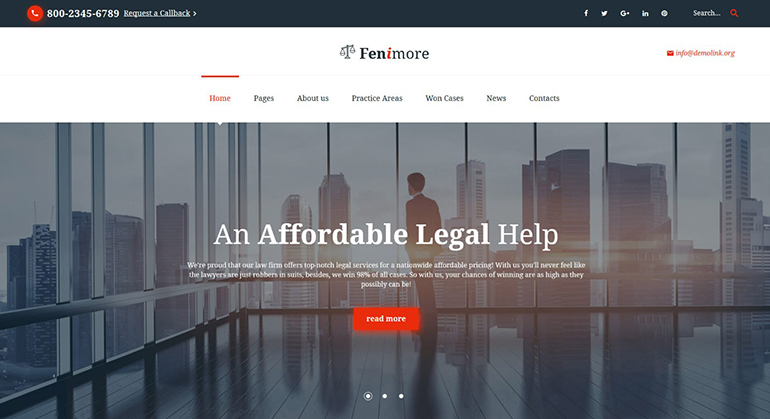
Daha Fazla Görüntü, Daha Az Metin

Tüketiciler, hem SEO hem de UX için bir denge oluşturan metne kıyasla resimlere ve videolara daha fazla bakma eğilimindedir. Arama motorları dizine eklenecek metinleri seçerken. Bu yaklaşımla, ana sayfada daha fazla resim görüyoruz, alt sayfalarda ise kullanıcıyı çekmek ve fikri ilk bakışta resimlerle anlatmak için metin görüyoruz. Önemli metin, arama motorlarına kıyasla kullanıcının dikkatini çekmek için resimlerin altına konur. Teknolojinin gelişmesiyle birlikte, tarayıcılar, gelişmiş çözünürlükler ve resimlerle daha net ve daha büyük hale getirmek için görüntülerin kalitesini artırmak için görüntüleri çevirmede daha hızlı hale geldi.
Dinamik Hikaye Anlatımı
Hikayeyi bir zaman çizelgesi biçiminde metinle desteklenen grafiklerle anlattığı için birkaç yıldan beri kullanıcıların dikkatini çeken ilginç bir trend. Otomatikleştirilebilen bir video veya sunum yoluyla sunulabilir. Bu, grafiklerin yardımıyla olumlu özellikleri vurgulayan kullanıcılara iletilecek olan web sitesinin tam amacını bilen bir storyboard ile grafik becerileri aracılığıyla yapılır.
Doğrudan Kullanıcılardan Anında Geri Bildirim ve İnceleme
Web sitelerinin çoğu, yorum bölümünü somutlaştırarak anında bir geri bildirim sistemi getirdi. Tüm web sitelerinin kendi geri bildirim sistemleri olmasına rağmen, kullanıcıların deneyimlerini ifade etmek için web sitelerine kıyasla bazı sosyal ağ sitelerini tercih ettikleri görülmektedir. Sosyal yorumları yakalamak için trend, yerleşik yorum sistemi yerine sosyal yorum sistemleri kullanan daha fazla web sitesine doğru ilerlemeye devam ediyor. Bu, ziyaretçilerin sosyal hesaplarını kullanarak yorum yapabilmelerini ve/veya herhangi bir sosyal medya sözünün alınıp sitenizde gösterilmesini sağlar. Birçok web sitesi, forbes.com, casinos.co gibi kullanıcı deneyimi geri bildirimi almak için web sitelerini sosyal ağlara bağladı.
İçerik Merkezli Yaklaşım

Okuyucular eklentilerden rahatsız oluyorlar, bu yüzden tüm bu yıllar boyunca tasarımcılar eklentilerden kaçınmayı mümkün kıldı. Ana sayfalar, içerik ve reklamlar için bir banner olmaktan, harika görsellere sahip göz alıcı bir açılış sayfası haline geldi. Metinden daha fazla görsel içerirler ve reklamlar içeriğin kendisine taşınmıştır. Bu, onlara yer açmak için harika bir düzen gerektirir ve bu da, hakkında bilgi almak istediğimiz içeriğe odaklanmamızı sağlar. Şimdi olduğu gibi, sürükle ve bırak oluşturucu eklentilerinin yardımıyla, kullanıcılar modülleri yerleştirmek için widget alanlarıyla ana sayfalar ve düzenler oluşturabilirler.
En Son Tasarımcı Araçları
Tasarımcıların web sitelerini prototiplemelerine yardımcı olacak bazı ilginç araçlar var ve sahneye çıkan ve 2016'da piyasaya çıkan mizanpajları tasarlamak için Adobe Project Comet ve Sketch var. Adobe Project Comet en son trendlerden biridir. Tel çerçeveleme, görsel tasarım, etkileşim tasarımı, prototip oluşturma ve daha fazlası için araçlarla tamamen UX tasarlamak içindir. Photoshop ve illüstratör ile çalıştığı için herhangi bir cihazda önizlenebilir ve topluluk tarafından oluşturulmuş eklentilerle genişletilebilir. Taslak, temel olarak iyi bir çalışma ortamına sahip Photoshop yerine kullanılan ve özellikle web ve mobil tasarımcılar için tasarlanmış bir Mac uygulamasıdır. Katman stilleri, metin efektleri, vektör öğeleri oluşturma araçları gibi özelliklerle.
Körü körüne takip etmeyin
Özellikle adı ve geçmişi olan işletmeler tarafından yeni trendler körü körüne takip edilmemelidir. Yeni trendler, kullanıcılarınızın ihtiyaçlarını bilmek için önce test edilmeli, ardından çalışan web sitesinde uygulanmalıdır. Farklı endüstrilerin kullanıcı ihtiyaçlarına göre farklı gereksinimleri olduğundan, herhangi bir Yeni stil her tür işletmeye uygulanamaz. Trendler, web sitesi tasarımı araç kutusu için ek araçlar olarak alınmalı ve bunlar buna göre kullanılmalı ve kullanılmalıdır.
