Web Tasarımcıları Mobil Web Sitelerini Hızlandırmak İçin Neler Yapabilir?
Yayınlanan: 2022-03-10Geçenlerde bir web tasarımcısı müşterisi için sayfa hızı ve bunun neden önemli olduğu hakkında bir blog yazısı yazdım. Yazmadan önce bilmediğim şey, ajansının mobil web sitelerini hız için optimize etmeye çalıştığıydı. Sonuç olarak, ajansının henüz başarılı bir şekilde benimsemediği bir strateji hakkında bir gönderi yayınlamakla ilgili olarak bana geri döndü.
Yine de yırtılmıştı. Mobil sayfa hızlarının kullanıcı deneyimi ve vekil olarak SEO için ne kadar önemli olduğunu anladı. Bununla birlikte, odak noktaları her zaman harika görünen ve etkili bir tasarım yapmak olmuştur. Sayfa hızı optimizasyonu gibi bir şey her zaman geliştiricilerin endişe etmesine bırakıldı.
Sonunda, hem kendi web sitelerini hem de müşterilerinin sitelerini uygun şekilde optimize edene kadar yayınlamaya devam etmeye karar verdik. Bu arada aklıma şu geldi:
Geliştiricilerin hız için optimizasyon yapmasına yardımcı olmak için mobil web siteleri oluştururken tasarımcıların yapabileceği herhangi bir şey var mı?
Geliştiriciler şimdiden ön uç performansını aşağıdakilerle optimize ediyor:
- Hızlı web barındırma
- CDN'ler
- Temiz kodlama uygulamaları
- Önbelleğe almak
- küçültme
- Görüntü optimizasyonu
- Ve dahası
Peki geriye bir şey kaldı mı?
Bana göre bu, arama optimizasyonunun nasıl ele alındığına çok benziyor. Bir yazar olarak, içeriği teslim ettiğim geliştirici teknik SEO işlerini yaparken sayfa içi optimizasyonlarla ilgileniyorum. Web tasarımcıları ve geliştiricileri, tekerlek yuvalarının her birinde bulunan hız optimizasyonunun parçalarını kolayca halledebilir.
Mobil Web'de "Yavaş"ın Ne Anlama Geldiğini Anlamak
Sayfa hızlarını analiz etmenize ve bunları iyileştirmek için çeşitli düzeltmeler uygulamanıza yardımcı olacak bir dizi araç vardır. Özellikle yardımcı olan bir araç, Deniz Feneri olarak adlandırılır. Tek şey, web geliştiricileri içindir.
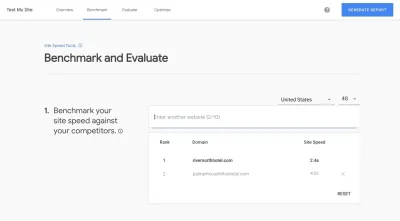
Bunun yerine, web tasarımcılarının Sitemi Test Et adlı başka bir Google test aracı kullanmasını öneriyorum.

Bu, kesinlikle mobil site hızlarını hızlı bir şekilde değerlendirmek isteyenler içindir. Tek yapmanız gereken alana alan adınızı girmek ve testin çalışmasına izin vermek.

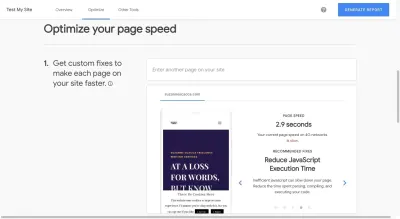
Diğer site hız testlerine kıyasla bu araçla ilgili sevdiğim şey, her şeyin sizin için sıradan terimlerle açıklanmış olmasıdır. Bu durumda, web sitem 4G ağlarında sunulsa bile "yavaş". Yıllardır ziyaretçilerin bir web sayfasının yüklenmesi için üç saniye beklemeye istekli olduğu söylense de, Google 2,9 saniyeyi çok uzun buluyor. (Buna tüm kalbimle katılıyorum.)
Google'dan mobil yükleme sürelerinizi nasıl hızlandıracağınızı anlatan genişletilmiş bir rapor alabilirsiniz, ancak öneriler geliştirme tarafında yapacağınız güncellemelerden farklı değil. Örneğin:

Bunu zaten biliyoruz. Ancak, siz (veya geliştiriciniz) bu düzeltmelerden herhangi birini henüz uygulamadıysanız, bu, üzerinde çalışmak için iyi bir kontrol listesidir.
Bununla birlikte, aynı optimizasyonları tekrar tekrar yapıp aynı sonucu bekleyesiniz diye sizi bu araca yönlendirmedim. Deliliğin tanımı hakkında her zaman ne derler?
Bunun yerine, bunu hızlı bir bağırsak kontrolü olarak kullanmanız gerektiğini düşünüyorum:
Mobil sitem Google'ın gözünde yeterince hızlı mı? Numara? O zaman ziyaretçilerinizin gözünde de yeterince hızlı olmayacaktır.
“
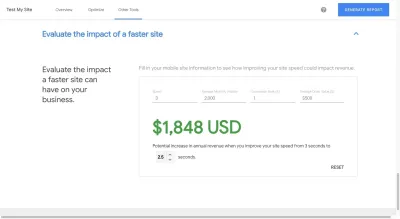
Ve bu noktayı gerçekten eve götürmek istiyorsanız, Sitemi Test Et analiz sayfasının en altına gidin ve etki analizi hesaplayıcı aracılığıyla sayılarınızı çalıştırın:

3 saniyelik mobil hızınızı daha da düşürmeniz gerektiğine tam olarak ikna olmadıysanız, yalnızca 0,5 saniyenin aylık kâr hanenizde yaratacağı finansal etkiye bakın.
Web Tasarımcıları Hız İçin Mobil Siteleri Optimize Etmek İçin Ne Yapabilir?
Aşağıdaki tasarım ipuçlarını ve stratejilerini uygularken web geliştiricisinin önbelleğe alma ve dosya küçültme gibi gerekli tüm hız optimizasyonlarını halletmesine izin verin:
1. Bir CDN'den Yazı Tiplerini Barındırın
Mobil deneyim için yazı tipleri tasarlamaya gelince, muhtemelen bunu duymak istemeyeceğiniz kadar endişelenmeniz gereken yeterince şey var… ancak özel web yazı tipleri, yükleme söz konusu olduğunda berbat. Aslında, özel web yazı tiplerinin sayfa yükleme hızları için neden zararlı olduğunu gösteren iki yeni vaka çalışması var.
Neyse ki, bir CDN sizin tasarruf lütufunuz olabilir.
Kesinti Süresi Maymun Örneği
İlki Downtime Monkey'den geliyor. Bu örnek olay incelemesinde, Downtime Monkey, çeşitli optimizasyonlar aracılığıyla %58'lik bir sayfa hızı iyileştirmesine sahiptir - bunlardan ikisi sitelerine yazı tiplerini nasıl sunduklarıyla ilgilidir.
Font Awesome simgelerini bir CDN'den barındırmaya karar verdiler. Ancak, Font Awesome'in kendi CDN'si güvenilmez olduğu için Bootstrap CDN'ye geçtiler. Sonuç olarak bu, sayfa yükleme başına 200 ila 550 milisaniye arasında tasarruf sağladı .
Google Yazı Tipi “Kabin”leri için onu Google CDN'den barındırmaya karar verdiler. Ancak komik olan şu ki, daha sonra sitede bir sayfa hızı testi yaptıklarında yazı tipiyle ilgili bir optimizasyon önerisi aldılar.
Görünüşe göre sitelerinin başına koydukları bağlantı, sayfanın oluşturulmasını yavaşlatıyormuş. Bu nedenle, yazı tipinin sayfanın yüklenirken görüntüsüne zarar vermeden eşzamansız olarak yüklenmesine izin verecek bir geçici çözüm uygulamak zorunda kaldılar. Sorunu çözmek için Web Yazı Tipi Yükleyiciyi kullandılar ve sonuç olarak sayfa yükleme başına 150 ila 300 milisaniye arasında tasarruf sağladılar .
Brian Jackson'ın Testi
Kinsta Pazarlama Müdürü Brian Jackson, KeyCDN için bir web sitesinde özel web yazı tiplerini sunmanın en iyi yolunu gösteren bir gönderi yazdı.
Örneğinde, web sitesinde hangi stillerin ve karakter setlerinin kullanılabileceğini sınırlamak gibi bir dizi optimizasyon önerdiğini görebilirsiniz. Ancak, gerçekten ilginç olan CDN barındırma ile yaptığı deneydir.
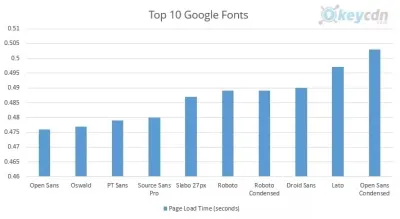
İlk olarak, en popüler Google Yazı Tiplerini ayırdı ve Google'ın CDN'si aracılığıyla ne kadar hızlı yüklendiklerini test etti:

Açık Sans en hızlı yüklendi.
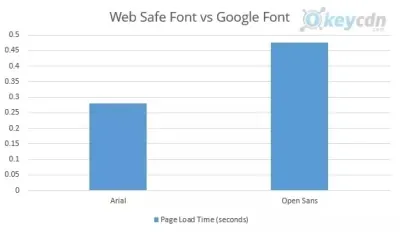
Ancak, web sitenizi hızlandırmaya çalışıyorsanız, bu otomatik olarak Open Sans'ı en iyi seçim yapmamalıdır. Sonuçta Opens Sans, Google sunucularından sunulması gereken bir Google Yazı Tipidir. Harici bir kaynaktan alınmayan web için güvenli bir yazı tipi olan Arial ile karşılaştırıldığında, şöyle oldu:

Arial, Open Sans'ı neredeyse 200 milisaniye ile yendi.
Devam etmeden önce, bunun yavaş yüklenen yazı tipi ikilemini çözmenin bir yolu olduğunu söyleyeceğim: harici olarak barındırılan yazı tiplerini kullanmak yerine, sisteminizin yazı tiplerini kullanın. Tasarlamak o kadar heyecan verici olmayabilirler, ancak kullanıcıları oturup web sitenizin yüklenmesini beklemeye zorlamazlar, bu da süreçte size ziyaretçilere ve müşterilere mal olur.
Google yazı tipinizi indirmenin ve barındırmanın o zaman daha anlamlı olacağını düşünüyor olabilirsiniz. Bu şekilde, kullandığınız yazı tiplerinden ödün vermek zorunda kalmazsınız ve normal yükleme hızlarından zaman kaybedersiniz. Doğru?
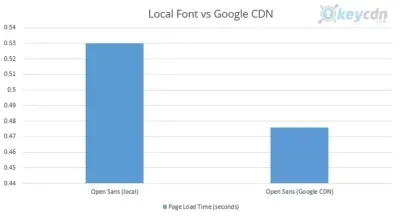
Brian da bunu merak ediyordu, bu yüzden bir test yaptı:

Yerel bir sunucudan sunulduğunda, Open Sans'ın yüklenmesi 0,530 milisaniye sürdü. Çok büyük bir fark değil, ama belli ki içeri girmek için doğru yön değil.
Sonuç nedir? Pekala, birkaç seçeneğiniz var.
- Web için güvenli bir yazı tipi kullanabilir ve ilk etapta harici olarak barındırılan yazı tiplerini kullanmanın getirdiği sorunları önleyebilirsiniz.
- Bir Google yazı tipi kullanabilir ve bunun Google'ın CDN'sinde barındırıldığından emin olabilirsiniz.
- Bir Google yazı tipi indirebilir ve kendi CDN'nize yükleyebilirsiniz (eğer oradan daha hızlı yüklenmesini sağlayabilirseniz).
Her iki durumda da, yazı tiplerinizi ve simgelerinizi daha hızlı yüklenecekleri bir konumdan barındırmak, web sitenizi performans için optimize etmenize yardımcı olabilir.
2. Hantal Tasarım Öğelerini Kullanmayı Bırakın
Aşağıdaki liste, daha önce ele alınan konuların bir nevi yeniden düzenlenmesidir, bu yüzden burada çarkı yeniden yaratmaya çalışarak zamanınızı boşa harcamak istemiyorum. Ancak, mobil deneyimi optimize etmek için gereksiz tasarım öğelerini (özellikle daha ağır olanları) kaldırma stratejisinin burada özetlemeye değer olduğunu düşünüyorum:
Sayfa İçi Reklamları Durdurun
Mobil web sitelerinde atmanız gereken unsurlar hakkında yazdığımda, kolayca çöpe atabileceğiniz şeylerden biri olarak reklamları çağırdım. Hala bu inancımın arkasındayım.
Yeni başlayanlar için, reklamlar üçüncü bir taraftan sunulur. Başka bir tarafın sunucularını aramanız gerektiğinde, içeriği sayfanıza göndermelerini beklerken kendi yükleme sürelerinizi daha da artırırsınız.
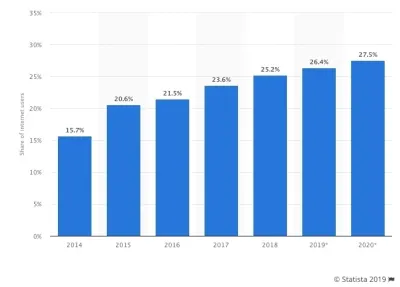
İkinci olarak, ABD nüfusunun %26'sından fazlası cihazlarında reklam engelleme teknolojisini tek başına kullanıyor, bu nedenle sayfadaki reklamlarınızı zaten görmeleri olası değil.

Bunun yerine, reklamları web sitenizden uzaklaştıran, kendi site içi dönüşümlerinizi artıran ve sunucunuzun kaynaklarını tüketmeyen para kazanma yöntemlerini kullanın:
- yeniden pazarlama
İzleme pikselinizin web'deki ziyaretçileri takip etmesine izin verin ve ardından başka birinin sitesinde kendi reklamlarınızı yayınlayın. - PPC
Google'da tıklama başına ödeme reklam formülünü yakalayabilirseniz kazanılacak iyi para var. - Sosyal medya reklamları
Siteniz düzenli olarak yeni içerik yayınlıyorsa ve cazip bir teklifiniz varsa, bunları çalıştırmak özellikle kolaydır.
Pop-Up'ları Durdur
Google'ın mobil açılır pencerelerin belirli durumlarda sorun olmadığını söylediğini biliyorum. Ancak, WordPress veya başka bir içerik yönetim sistemi ile bir web sitesi oluşturuyorsanız ve bu açılır pencereleri oluşturmak için bir eklenti kullanıyorsanız, bu yükleme sürelerinizi yavaşlatacaktır. Çok fazla olmayabilir, ancak farkı fark edeceksiniz.
ThemeIsle, belirli eklentilerin WordPress web sitesi hızlarını nasıl etkilediğine dair bazı analizler yapmaya karar verdi. Bu eklentilerin her birinin yükleme süresi üzerindeki etkilerini test ettiklerinde şunlar oldu:
| Temel yükleme süresi (saniye cinsinden) | Kurulumdan sonra yükleme süresi (saniye cinsinden) | %'deki değişim | |
|---|---|---|---|
| Güvenlik eklentileri | 0,93 sn | 1.13 sn | %21.50 |
| Yedekleme eklentileri | 0,93 sn | 0.94 sn | %1,07 |
| İletişim formu eklentileri | 0,93 sn | 0,96 sn | %3.22 |
| SEO eklentileri | 0,93 sn | 1.03 sn | %10.75 |
| E-ticaret eklentileri | 0,93 sn | 1.22 sn | %31.10 |
Elbette, bazı eklentiler diğerlerinden daha hafif olacak şekilde kodlanmıştır, ancak yükleme sürelerinizde her zaman bir çeşit farklılık hissedilecektir. Bu verilere dayanarak, fark .01 kadar küçük ve .29 saniye kadar olabilir.

Pop-up'ların mobil web'de zaten koşer olmadığını biliyorsanız, neden şansınızı zorluyorsunuz? Bunun yerine o promosyon teklifini, çerez bildirimini veya duyuruyu alın ve web sayfalarınıza yerleştirin.
Hantal İletişim Kanallarını Durdurun
Web sitenizin iletişim kanallarını unutmayın. Özellikle mobil form tasarımı konusunda dikkatli olmalısınız. Tabii ki, bunun bir kısmı, bir kullanıcının doldurmasının gerçekte ne kadar sürdüğü ile ilgilidir. Bununla birlikte, düşünmeniz gereken uzun veya çok sayfalı bir formun yükleme hızınıza ne yaptığı da vardır.
Genel olarak, mobil formlarınız yalın olmalıdır - yalnızca kesinlikle gerekli olanı ekleyin.
Ayrıca dikkate alınması gereken alternatif bir düşünce okulu var.
Mobil formları sohbet robotlarıyla değiştirme eğiliminden bahsederken bahsettiğim şey, iletişim formunu tamamen terk edebilirsiniz. Formlarını kaldıran ve ziyaretçilerin iletişim kurmaları gerektiğinde kullanmaları için SSS, e-posta adresleri ve telefon numaraları gibi bilgiler bırakan web siteleri var. Bu kesinlikle yükleme açısından işleri aydınlatacaktır. Kullanıcı deneyimi için ideal olup olmayacağını bilmiyorum.
3. Tek Sayfalık Bir Web Sitesi Oluşturun
Yukarıdaki ipuçları, uygulanması en basit ve en hızlı olanlar olacaktır, bu nedenle, bir müşteri veya web geliştiricisi size çok yavaş web siteleri sorunlarıyla gelirse kesinlikle oradan başlamalısınız. Ancak, sayfa hızı testleri hala bir sitenin yüklenmesinin 2,5 saniyeden fazla sürdüğünü gösteriyorsa, hız optimizasyonu amacıyla bir web sitesini yeniden tasarlamak için farklı bir yaklaşım düşünün.
Adam Heitzman'ın Search Engine Journal için yazdığı bir makalede dediği gibi:
"Tek sayfalı siteler genellikle mobil cihazlara çok daha kolay dönüştürülür ve kullanıcılar bu sitelerde gezinmeyi basit bulur."
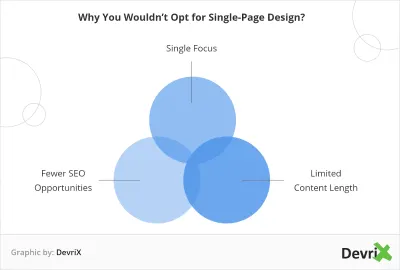
Ancak bu, tek sayfalı bir web sitesinin her zaman çok sayfalı bir web sitesine göre daha hızlı yükleneceği anlamına mı geliyor? Tabii ki değil. Bununla birlikte, çoğu profesyonel tasarımcı, çok özel amaçlar için çok sayfalı bir tasarım yerine tek sayfalık bir tasarım seçer. DevriX'in bunu özetleyen güzel bir grafiği var:

Açık olmak gerekirse, web sitenizi tek sayfalık bir uygulamaya (SPA) dönüştürmenizi önermiyorum. Müşterinizin dijital mülkünü hizmet çalışanları ile hızlandırmak istiyorsanız, PWA daha iyi bir çözümdür. (Bir sonraki noktada bununla ilgili daha fazla bilgi.)
Bunun yerine, müşteriniz belirli kriterleri karşılıyorsa, çok sayfalı bir web sitesini tek sayfalı bir web sitesine dönüştürmenizi öneririm:
- Son derece dar ve tekil bir odak noktası olan işletmeler.
- Amaçlarını anlatmak için fazla içerik gerektirmeyen web siteleri.
- Sıralamanız gereken sınırlı bir anahtar kelime aralığı.
Bununla birlikte, bu üç kritere uyan bir web sitesi tasarlıyorsanız (veya üçten en az ikisi), web sitenizi gerçekçi bir şekilde daha basit tek sayfalık bir tasarıma taşıyabilirsiniz.
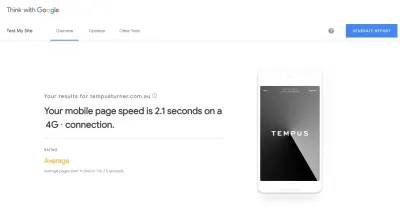
Tek sayfalık web siteleri sizi daha azıyla daha fazlasını yapmaya zorladığından, sınırlı içerik ve özellikler doğal olarak hafif bir web sitesi oluşturur. Sınırları biraz zorlamış olsanız bile, Tempus'un yaptığı gibi mobil için daha hızlı yüklenen bir web sitesi oluşturabilirsiniz:

Bu tek sayfalık web sitesinin güzel yanı, lüks evleri satmak için gereken kapsamlı görüntülerden yoksun olmamasıdır. Yine de mobil sitesi 2,1 saniyede yükleniyor.
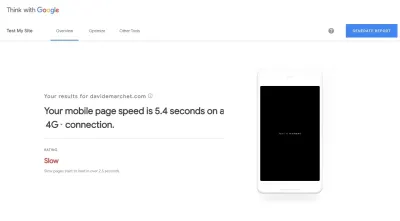
Öte yandan, tek sayfalık web sitelerinin tümü hız düşünülerek oluşturulmamıştır. Geliştirici Davide Marchet'in web sitesini alın:

Animasyonlarla aşırı yüklendiği için sayfanın mobilde yüklenmesi 5,4 saniye sürüyor. Bunu Think with Google tarafından sunulan ekran görüntüsünden bile görebilirsiniz. Orada görülen görüntü aslında arka planda ilk animasyon yüklenirken görünen mesajdır.
Bu nedenle, web sitenizin performans sorunlarını çözmek için tek sayfalık bir tasarım kullanmayı umuyorsanız dikkatli olmanızı öneririm. Tasarımın basit, süper odaklı ve içeriğinizi tek bir sayfaya indirmenin avantajlarını ortadan kaldıran komut dosyaları ve animasyon efektleri tarafından engellenmemiş olması gerekir.
4. Mobil Sitenizi PWA'ya Dönüştürün
Google'a göre, her PWA'yı tanımlayan üç özellik vardır:
- Güvenilir
- Hızlı
- ilgi çekici
Hız, birlikte oluşturdukları hizmet çalışanları sayesinde aşamalı web uygulamalarının doğal bir parçasıdır. Hizmet çalışanları web tarayıcısının dışında bulunduğundan ve kullanıcının ağının hızına bağlı olmadığından, ziyaretçiler için önbelleğe alınmış içeriği daha hızlı yüklerler.
Ayrıca, bir PWA'nın tasarımı yerel bir mobil uygulamaya (en azından kabuğuna) daha çok benzediği için, bu, tasarımın kendisini bir mobil web sitesine göre daha fazla kırpılmaya zorlar.
Yapmanız gereken tüm geleneksel performans optimizasyonlarını uyguladıktan sonra web sitenizi hızlandırmakta zorlanıyorsanız, şimdi mobil web sitenizi bir PWA'ya dönüştürmenin tam zamanı.
Sana nedenini göstereyim:
Bir arkadaşınızla Chicago'ya bir gezi planladığınızı hayal edin. Bir barda veya kafede gezi hakkında konuşuyorsunuz ve sonra nerede kalacağınıza dair hiçbir fikriniz olmadığını fark ediyorsunuz. Böylece, akıllı telefonlarınızdan birinde “Chicago şehir merkezindeki oteller” için arama yaparsınız.
Henüz bir oda satın almayı düşünmüyorsunuz; sadece seçeneklerinizi araştırmak istiyorsunuz. Böylece, Google'ın size sağladığı en iyi iki liste için web sitesi bağlantılarını tıklarsınız.
Bu Best Western River North Hotel için ilerici web uygulaması:

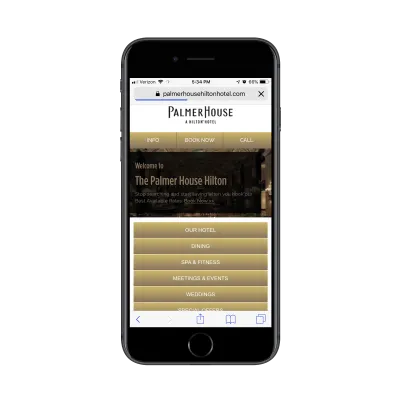
Bu, Chicago şehir merkezinde yakınlardaki bir otel olan Palmer House Hilton'un web sitesidir:

Yeni başlayanlar için, PWA çok daha iyi görünüyor ve akıllı telefonunuzda gezinmesi daha kolay, bu yüzden orada önemli puanlar kazanacak. Bir de hız meselesi var:

River North Hotel mobilde 2,4 saniyede, Hilton rakibi ise 4 saniyede yükleniyor. (Aslında sitenin henüz tam olarak yüklenmediğini Hilton ekran görüntüsünde görebilirsiniz.) Bu, ziyaretçilerin kesinlikle fark edeceği bir farktır.
Rakip web siteleri arasında yan yana bir karşılaştırma yapmasak bile, River North Hotel'in PWA'sı eski mobil web sitesini sudan çıkarıyor.
Onlar için PWA'yı geliştiren ajans Brewer Digital Marketing, geçiş yaptıktan sonra olanları paylaştı. Otel, kazançlarında %300 artış ve PWA ile rezerve edilen gecelerde %500 artış gördü.
5. Web Sitenizi veya Blogunuzu AMP'ye Dönüştürün
Mobil web için başka bir hızlı tasarım numarası için Google'a teşekkür etmeliyiz. Buna Hızlandırılmış Mobil Sayfalar veya kısaca AMP denir.
Başlangıçta, AMP, yayıncıların mobil cihazlarda daha hızlı yükleme için bloglarını veya haber sayfalarını kaldırmalarına yardımcı olmak için piyasaya sürüldü. Ancak AMP, tüm web sitelerini veya yalnızca belirli bölümlerini (blog gönderileri gibi) tasarlamak için kullanabileceğiniz bir web bileşeni çerçevesidir. Bir kez uygulandıktan sonra, sayfalar aramadan neredeyse anında yüklenir.
AMP'nin yüklenmesi neden bu kadar hızlı? Birkaç neden var:
AMP ile web sitenize yalnızca eşzamansız JavaScript ve satır içi CSS yükleyebilirsiniz; bu, kodunuzun sayfa oluşturmayı engellemeyeceği veya geciktirmediği anlamına gelir.
Görüntüler ayrıca daha yavaş yükleme sürelerinin başka bir kaynağıdır. Ancak AMP, sayfa düzenini kaynaklardan (örn. resimler, reklamlar vb.) önce otomatik olarak yükleyerek bu sorunu çözer. Bunu bir tür tembel yükleme olarak düşünün.
Çok daha fazlası var, ancak temel fikir, web sitelerini aşağı çekme eğiliminde olan öğeleri ortadan kaldırması ve tasarımcıları sayfalarını oluşturmak için çoğunlukla hafif HTML'ye güvenmeye zorlamasıdır.
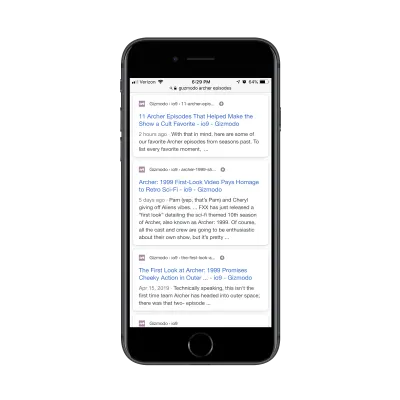
Bunun bir örneğini çalışırken görmek istiyorsanız, hemen hemen tüm önde gelen dijital dergilere veya haber sitelerine bakabilirsiniz. AMP içeriğine aşina değilseniz, Google aramada web sayfası adının yanında görünen şimşek simgesini aramanız yeterlidir. Bunun gibi:

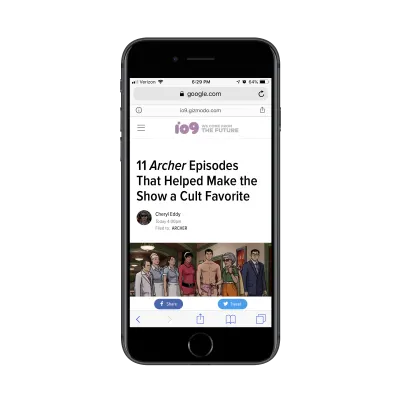
Gizmodo, AMP içeriğine iyi bir örnektir:

Aslında, Gizmodo 2016'da AMP'ye geçiş yaptığında, performans açısından büyük artışlar gördü. Sayfa hızları %300 arttı ve bunun sonucunda %50 daha fazla sayfa gösterimi aldı.
AMP hızlarından gerçekten en iyi şekilde yararlanmak istiyorsanız Mobify, AMP'yi PWA'nızla eşleştirmenizi önerir. Bu şekilde, ziyaretçiler için web sayfalarınızı ışık hızında yükleyebilirsiniz:
| Web Sitelerinin Yüzdesi | Yükleme Süresi (saniye) |
|---|---|
| %10 | 0,3 |
| %20 | 0,5 |
| %50 | 1.1 |
| %60 | 1.4 |
| %80 | 2.2 |
| %90 | 3.4 |
| %95 | 5.2 |
AMP'nin yüklenme süreleri hakkında Mobify raporları (Kaynak: Mobify)
Ardından, bu hızlı yükleme sürelerini PWA ile sürdürün:
| Web Sitelerinin Yüzdesi | Yükleme Süresi (saniye) |
|---|---|
| %10 | 0,6 |
| %20 | 0,8 |
| %50 | 1.4 |
| %60 | 1.8 |
| %80 | 3.0 |
| %90 | 4.5 |
| %95 | 6.2 |
PWA'ların yükleme süreleri hakkında Mobify raporları (Kaynak: Mobify)</>
Sadece AMP ve PWA'lara dikkat edin.
Yukarıdaki tablolara bakın ve bazı sitelerin bu hızlı tasarım taktiklerini uyguladığını ve yine de Google'ın mobil yükleme için 2,5 saniyelik karşılaştırmasını geçemediklerini göreceksiniz. Her ikisinde de web sayfalarının daha hızlı yükleneceği vaadi olması, web sitenizin otomatik olarak ışık hızında olacağı anlamına gelmez.
Toplama
Google, mobil web sitelerini masaüstü üzerinden ödüllendirmek için daha fazlasını yaptığından, bu gerçekten daha uzun süre masada kalabileceğiniz bir konu değil. Web sitenizin tüm sürümleri - özellikle mobil - kullanıcı deneyimi için optimize edilmelidir.
Bu, tasarımın, kodun, içeriğin ve içindeki ve etrafındaki diğer her şeyin optimize edilmesi gerektiği anlamına gelir. Geliştirici, web sitesini hızlandırmak için geleneksel performans optimizasyonlarını hallettikten sonra, tasarımcının kendi değişikliklerini yapmasının zamanı geldi. Bazı durumlarda, yazı tiplerinin web sitesi aracılığıyla nasıl sunulduğu gibi basit değişiklikler yardımcı olacaktır. Diğer durumlarda, web sitenizi PWA olarak yeniden tasarlamak gibi daha ciddi konuların dikkate alınması gerekebilir.
İlk olarak, müşterinizin web sitesinin ne kadar yavaş yüklendiğini düşünün. Ardından, mobil cihazlarda en büyük soruna neyin neden olduğunu inceleyin. Yağı parça parça kesin ve geliştiricinin teknik hız optimizasyonlarını tamamlamak için bir tasarımcı olarak neler yapabileceğinizi görün.
