Web Tasarımı İyi Yapıldı: Sıradan Yapılmış Olağandışı
Yayınlanan: 2022-03-10Web tasarımındaki harika fikirler o kadar yoğun ve hızlı gelir ki, dikkatli olmazsanız onları gözden kaçırmak kolay olabilir. Bu seri, gözümüze çarpan ilham sıçramalarını bir araya getiren küçük bir panzehir. İster akıllara durgunluk veren yeni bir özellik, isterse yeni bir zarafetle sunulan eski bir numara olsun, bizi biraz farklı düşündürme kalitesini paylaşıyorlar.
Geçenlerde web tasarımı dünyasında Saul Bass'ın çalışmalarını öven bir yazı yazdım. En büyük hediyelerinden biri de en küçük detayları bile güzelleştirmesiydi. Aynı ruhla, sıkıcı olmaya alıştığımız web sitesi trendlerini ve özelliklerini inceleyerek bu seriyi başlatıyoruz. Göreceğiniz gibi, olmaları gerekmiyor. İşin püf noktası genellikle uygulamadadır. Hemen her şey güzel olabilir. Neden daha azını hedeflesin?
Bölüm: Web Tasarımı İyi Yapıldı
- Bölüm 1: Olağan, Olağanüstü Yapıldı
- Bölüm 2: Ses Kullanımı
- Bölüm 3: Mükemmel Editoryal
- Ayrıca, sonrakileri kaçırmamak için bültenimize abone olun.
Glasgow International'ın Sayfalar İçindeki Sayfaları
Bugünlerde çok fazla kaydırma yapmaya alışkınız, ancak Glasgow International festival web sitesi, sayfaları kısa tutarken bu kaşıntıyı kaşımanın basit ve akıllı bir yolunu buldu:

Mobilde, aynı üç bölüm büyük bir sütun oluşturur. Mobil/masaüstü ilişkisine anlayışlı bir çözüm ve oldukça şık bir çözüm. (Üzerine geldiğinizde dönmeye başlayan 'Destek' düğmesine bağırın.)
Bunun arkasındaki CSS uygun şekilde basittir. Üç bölüm, overflow-y: auto; ve height: 100vh; böylece her zaman masaüstü görünüm alanına sığarlar. Buradaki gerçekten hoş dokunuş, scrollbar-width: auto; kenar çubuğunu kaldırmak için Sütunlar tüm ekranı kapladığından, farenizi hareket ettirdiğiniz anda sayfanın nasıl çalıştığını sezgisel olarak çözersiniz.
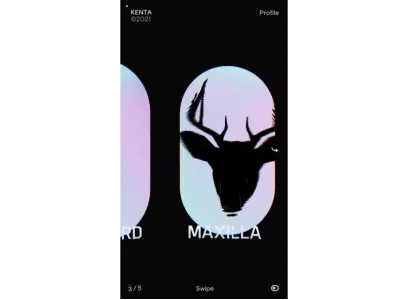
Kenta Toshikura'nın Boyut Bükme Portföyü
Awwwards'ta haftanın yeni bir sitesi olan Japon ön uç geliştirici Kenta Toshikura'nın bu portföy web sitesi tek kelimeyle nefes kesici:

Şüpheniz varsa, eğilim düz, modüler düzenlemelere yönelmektir, ancak belki de üç boyutlu olarak biraz daha sık düşünmeliyiz . Bu, kolayca bir kutu sütunu olabilecek şeyi gerçekten unutulmaz bir şeye dönüştüren harika bir yanal düşünce örneğidir.
Hepimiz bu kadar süslü bir şey yapacak donanıma sahip olmayabiliriz (kesinlikle değilim), ancak web sayfalarının boş tuvaller değil, alternatif boyutlara açılan pencereler olduklarını hatırlamakta fayda var.
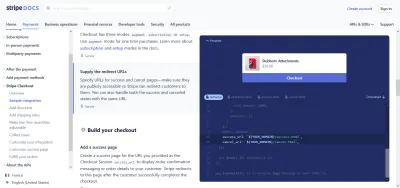
Stripe Documentation Hepimizin İstediği Öğretmendir
Dokümantasyon, Web'in dakikada bir kilometre hızının ilk kayıplarından biridir. Olması gerekmiyor. Stripe'ın belgelerini güzel olarak adlandırmaktan çekinmiyorum:

Çoğumuzun bu yaklaşıma harcanan çabayı takdir etmek için yeterince kötü belgelere sahip olduğuna eminim. İçerik için net, hiyerarşik gezinme, adım adım adım adım kopyalama ve tabii ki kod parçacıkları. Birden çok platformda ve dilde kodun dinamik önizlemeleri, yukarıda ve öteye, ancak o zaman neden olmasın?
Kaliteli öğrenme kaynaklarından daha değerli - ve daha zor - çok az şey vardır. Stripe, bir sayfadaki standart kelimelerin ötesinde bir çevrimiçi olasılıklar dünyası olduğunu gösteriyor. Bunu daha önce paylaşmıştım (ve tekrar paylaşacağım) ancak Write the Doc'un dokümantasyon kılavuzu, bilgilendirici içeriği faydalı, dinamik yollarla sunmak için harika bir kaynaktır.
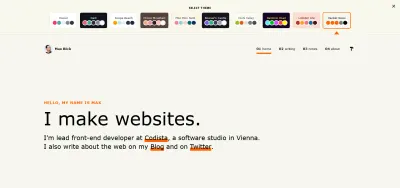
Max Bock'un Technicolor Rüyası
Max Bock'un kişisel web sitesi hakkında sevilecek çok şey var, ancak bu parçanın amaçları için renk şemalarına odaklanıyorum. Çoğu web sitesinin bir renk şeması vardır.

Aydınlık ve karanlık yeni normal, ancak Bock'un blog yazısında tema değiştirici hakkında yazdığı gibi, yalnızca Sith'ler mutlak olarak ilgilenir. Sihirli CSS özel özellikleri sayesinde site, renk şemaları arasında sorunsuz bir şekilde geçiş yapar. Nasıl çalıştığının tam bir dökümü için, yukarıda bağlantılı tam gönderiyi okumanızı yürekten tavsiye ederim. Ve özel özellikler hakkında daha fazla bilgi için Smashing'de de bol miktarda var:

- Artur Başak tarafından “CSS Özel Özellikleri ile Uygulama Renk Şemaları Nasıl Konfigüre Edilir”
- Michael Riethmuller'den "CSS Özel Özelliklerine Yönelik Bir Strateji Kılavuzu"
Merak ettiyseniz, temalar Mario Kart 64 parçalarından sonra adlandırılmıştır. Hacker Haberleri hariç. Bu, her bir Bock blog yazısı başlığının sonuna 'zararlı olduğu düşünülen' ifadesinin eklenmesi gibi harika bir dokunuşla Hacker News'in adını almıştır.
Geleneksel aydınlık/karanlık ikiliğini eğlenceli bir şekilde değiştiriyor ve aynı zamanda günümüzde sitelerin ne kadar akıcı olabileceğini anlatıyor . Aynı temel, örneğin insanların siteyi nereden ziyaret ettiğine bağlı olarak renk şemalarını ayarlamanıza izin verebilir.
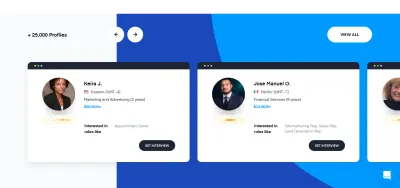
Üst Geçit Satış Satıyor
Satışlar tam olarak yenilik çığırtkanlığı yapan bir sektör değil, kredinin vadesi geldiği yerde kredidir. Üst geçidin karuselleri o kadar yumuşak bir şekilde sıçrar, küçülür ve genişler ki, sanki bir lastik bant gibi dokunsal bir şeyle etkileşime giriyormuşsunuz gibi hissettirir.

Burada, hem touch-action hem de translate3d() CSS işlevleri harika bir etki için kullanılıyor ve bu da kartları ekran üzerinde etkili bir şekilde sürüklenebilecek bir kap haline getiriyor. Konteynerin yakalanması durumunda, tüm kartlar, kullanıcı bırakana kadar çok az geri çekilmek için scale(0.95) kullanır. Atlıkarıncaya hoş bir derinlik ve hafiflik hissi verir.
Ses klipleri hoş bir dokunuş. Multimedya entegrasyonu , bu örneklerde çalışan bir tema olmuştur. Her zaman erişilebilirliğin temelini atın, ancak cesur olun. Bu aşamada tek gerçek sınır, hayal gücümüzün sınırlarıdır.
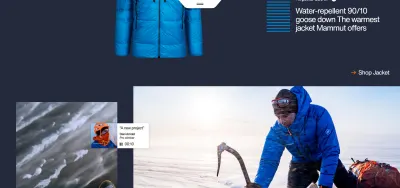
E-Ticaret Mammut'ta Uzun Hikaye Anlatımıyla Buluşuyor
Steve Jobs'tan Seth Godin'e kadar, pazarlamanın genellikle bir hikaye anlatma oyunu olduğu söylenir. Bu, pek çok e-ticaret web sitesinin unutmuş gibi göründüğü bir şey, her biri mükemmel beyaz arka planların önünde yüzen parlak ürünlerle dolu sayfalar sunuyor. Sizi içine çekmeye çalışan dönüşüm hunilerinin berbat sesini neredeyse duyabilirsiniz.
O zaman Mammut gibi bir şirketin doğa yürüyüşü ürünlerini satmak için hikaye anlatımına giriştiğini görmek canlandırıcı. Uzun süreli keşif makaleleri, ses klipleri, haritalar ve doğal olarak çarpıcı fotoğraflarla en iyi New York Times özelliği kadar etkileyici. Mammut teçhizatı elbette yoğun bir şekilde öne çıkıyor, ancak zevkli bir şekilde yapılmış. Bundan daha da önemlisi, otantik .

Burada bazı süper kaygan stiller olsa da, onu dahil etmemin nedeni bu değil. Bir bakıma, e-ticaretin özellikle korkunç bir suçlu olduğu bu günlerde, Web'in çoğunun bu kadar kişisellikten uzak hissetmesi inanılmaz.
Bu, insanların dağcılık ekipmanı satın almakla ilgilenmeseler bile paylaşacakları türden bir şey. Harika bir içerik. Buna kıyasla Instagram influencer paylaşımları çocuk oyuncağı gibi duruyor. Bu alışveriş istemleri sizi yukarıda bahsedilen gıcırtılı temiz e-ticaret kasasına mı götürüyor? Doğal olarak. Ama Allah'a yemin olsun ki kazanıyorlar. Herkes bu kadar ileri teknolojiye sahip bir şey için kaynaklara sahip değil, ancak bu, e-ticaretin steril ve cansız olması gerekmediğini gösteriyor .
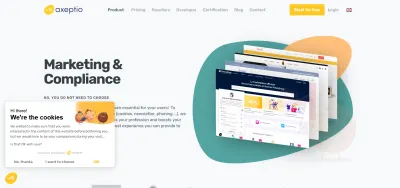
Axeptio Kurabiyelerini Lezzetli Hale Getiriyor
Bugünlerde bir sorumluluk reddi beyanı açılır penceresine çarpmadan bir kediyi sallayamazsınız. O halde birçoğunun bu kadar çirkin olması tuhaf. Çoğu zaman, kendilerini ele geçirilmiş ve zarafetsiz hissederler. Şimdi, adil olmak gerekirse, bunun nedeni, üzerlerinde pürüzlü ve zarafetsiz olmalarıdır, ancak bazıları gerçekten de Tarama Deneyiminizi Geliştirmek için oradadır.
Web rıza çözümü sağlayıcısı Axeptio, çerez açılır penceresini kötü bir koku gibi ele almak yerine, onları şık ve hatta oldukça çekici hale getirerek yürüyüşe çıkıyor. GDPR (ve temel nezaket) düşünüldüğünde, etik tasarımı bir web sitesinin dokusuna yerleştirmek çok önemlidir.

Hoş bir dokunuş, kullanıcılar sitede dolaşmaya başlayana kadar aslında açılmamasıdır. İçerikle ilgilenmiyorlarsa neden insanları rahatsız ediyorsun? Ayrıca, daha sohbete dayalı bir şey lehine kalıp tanımlama bilgisi dilini bıraktıklarına dikkat edin.
Kabul, bu sıradan olanı tam olarak 'olağanüstü' yapmayabilir, ancak onu çok daha klas hale getiriyor . Küçük bir dokunuş ama mükemmel bir ilk izlenim bırakan bir dokunuş. Fareme dokunmadan bile, Axeptio'nun ayrıntılara gösterdiği özeni ve kaliteye olan bağlılığını hissediyorum. Tıkanmış bir 'Gizliliğinizi önemsiyoruz' açılır penceresi çok farklı bir izlenim verebilirdi.
Çerezler ve açılır pencereler gerekli olduğu sürece, onlara sahip olabiliriz. Aynısı, modern ağın diğer seksi olmayan zımbaları için de geçerlidir. Yasal izin formları, e-posta kayıtları ve gizlilik sayfaları çirkin ve kaçamak mı olmalı, yoksa biraz farklı mı düşünmemiz gerekiyor ? Düşüncelerinizi aşağıda paylaşın!
