Kapsamlı 14 Noktalı Web Tasarım Kontrol Listesi ve Kılavuzu
Yayınlanan: 2018-12-19Güzel, iyi dönüşüm sağlayan ve kullanıcılar için büyük değer sağlayan bir web sitesini nasıl tasarlarsınız? Bir web sitesi tasarlamak ve geliştirmek zaman ve çaba gerektirir. Verimli çalışmak, rekabetçi bir fiyata harika bir web sitesi sunmamıza yardımcı olur. Tüm cihazlarda ve platformlarda ölçeklenebilir, uyumlu, tutarlı bir site oluşturmak için genellikle bir web sayfası tasarlamaya yönelik sistematik bir yaklaşım önerilir. Verimli çalışabilmek için her projede tekrarlanan adımların kaydedilmesi faydalı olabilir. Bunu yaparak zamandan tasarruf edebilir ve tasarımın diğer alanlarını keşfetmek için daha fazla özgürlüğe sahip olabilirsiniz.
Bu makale bir web tasarımı kontrol listesi içerir ve tasarımcıların iş akışlarını olabildiğince hızlı hale getirmek için uygulayabilecekleri birkaç yaklaşım önerir. Bu, zamandan tasarruf etmenize yardımcı olmaz, ancak tasarım sorunlarına yeni çözümler bulmanızı sağlar ve bu, web sitesinin genel tasarımını iyileştirebilir.
1. Görsel hiyerarşi kullanın
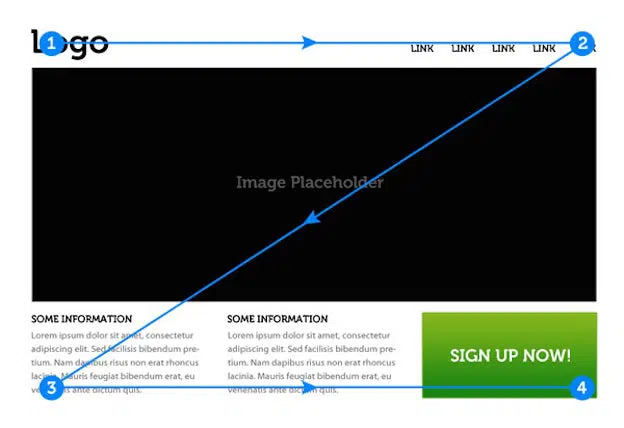
Web tasarımcıları, kullanıcıyı web sayfası boyunca yönlendirmek için görsel hiyerarşi kullanmalıdır. Görsel hiyerarşi, farklı görsel öğelerin yüksekten düşüğe görsel belirginlikte düzenlenmesini ifade eder. Bu sıralama yalnızca görsel netlik sağlamakla kalmaz, aynı zamanda kullanıcının web sayfanızdayken etkileşime geçmesine de yardımcı olur.
Bu yasanın farklı yönlerini birleştirmek, sayfanın ilgi çekici olmasına ve okunmasına yardımcı olabilir. Etkili bir web sayfası, kullanıcıyı harekete geçirici mesaja yönelik bir dizi resim ve mesajlar arasında gezinirken etkileşime geçebilmelidir.
2. Standart düzenleri kullanın
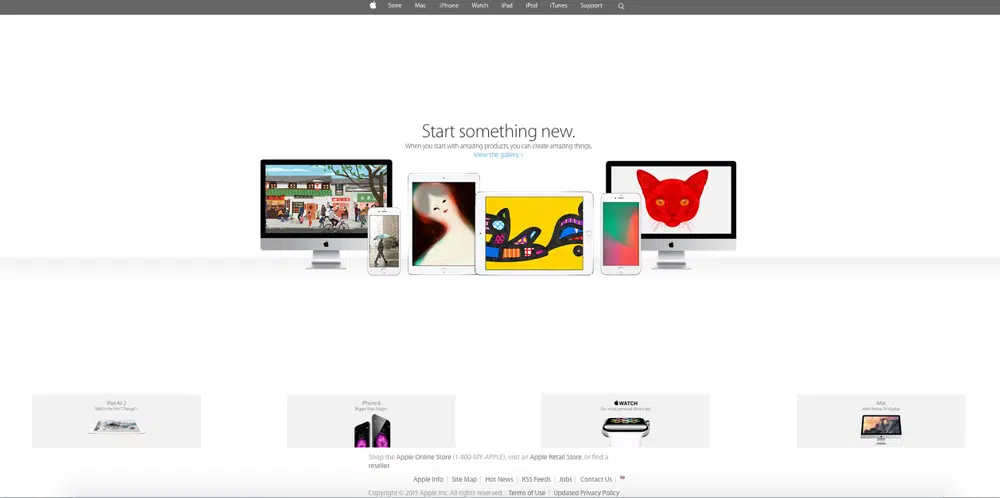
Bir web sayfası tasarlarken, tasarımcıların insan davranış kalıpları etrafında düzeni tasarlamaları gerekir. Web sitelerini belirli bir şekilde kullanmaya alıştık, düzeni ve yapıyı olağan standartlarla tutarlı tutmazsak, kullanıcılar web sayfanızda gezinmeyi zor bulacaklardır. Bu nedenle, tasarımı kullanılabilir, basit ve çekici kılmak için düşük görsel karmaşıklığa bağlı kalmak daha iyidir. Markanızı pazarda farklılaştırabilmek iyidir, ancak yerleşim düzenine karmaşıklık eklemek, yalnızca kullanıcının onu kullanmasını zorlaştırır. Bir web sayfası tasarlarken akılda tutulması gereken yaygın web tasarım standartlarından bazıları şunlardır.
• Sol üstteki logo
• Başlıkta yatay gezinme
• En üstteki arama çubuğu
• Sayfanın altındaki sosyal simgeler
• Her sayfanın üstünde odaklanmış başlık kullanın
Şirket hakkında açıklayıcı bir başlık olması, kullanıcının doğru sayfada olup olmadığını bilmesine yardımcı olacaktır. Kullanıcılar zamanlarının yaklaşık %80'ini ekranın üst kısmında geçirirler. Bu nedenle, ekranın üst kısmında net bir değer önerisine sahip olmak, içeriğin kendisi kadar önemlidir.
Kullanıcıların zamanlarının çoğunu web sayfasının üst kısmında geçirmesi, harekete geçirici mesajınızın aynı bölümde yer alması gerektiği anlamına gelmez. Kullanıcıların harekete geçmesi için şirketi ve ürünü sayfa boyunca pazarlamanız gerekir. Kullanıcıyı bu şekilde ikna etmek, çoğu zaman harekete geçmelerini sağlayacaktır. Bu nedenle, harekete geçirici mesaj düğmeleri genellikle, kullanıcının ilgisinin yüksek olduğu sayfanın en altına yerleştirilir.
3. Temiz, basit ve uzun düzen
Karmaşık olmayan basit web sayfaları tasarlamak, kullanıcının gerçekten ürüne ve ürünün değerine odaklanmasına yardımcı olabilir. Düşük görsel karmaşıklık, web sayfasındaki dağınıklığı ortadan kaldırdıkları ve siteyi daha okunaklı hale getirdikleri için genellikle tercih edilir.
Uzun sayfalar oluşturmak için alan kullanmak, sık sorulan sorular için bölümler eklemenize yardımcı olur. Bunu yaparak, bir kullanıcının işletme ve ürün hakkında sahip olabileceği soruları yanıtlayabilirsiniz. Kullanıcının sayfayı okurken meşgul olmasını istiyorsunuz, bu nedenle tüm sorularını yanıtlayan uzun bir sayfa oluşturduğunuzdan emin olun.
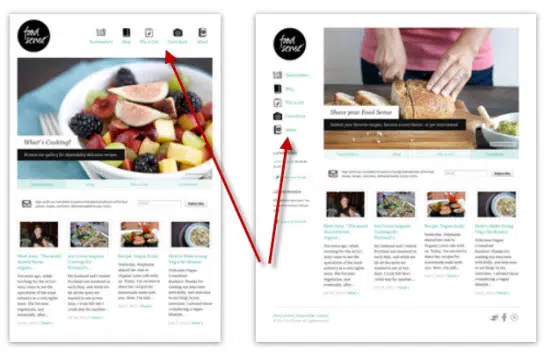
4. Slayt gösterilerinden ve sekmelerden kaçının
Kullanıcılar, sonraki slaytların resimlerini ve mesajlarını görmeden genellikle slayttaki ilk resme bakma eğilimindedir. Yani buraya yerleştirilen 'harekete geçirme' butonlarının tıklanması pek olası değil.
Sekmelerden ve geniş kutulardan kaçınmak, içeriğinizin kullanıcı tarafından daha görünür olmasına yardımcı olur. Kullanıcılar kaydırmayı tercih ederler ve genellikle bir bölüm hakkında daha fazla bilgi edinmek için bir düğmeye tıklamaya zaman ayırmazlar. Bu nedenle, bir şeyi ortaya çıkarmak için bir sekmeye tıklamanıza gerek kalmadan içeriğinizin ifşa edilmesi mantıklı olacaktır.
5. Doğru Görselleri Kullanın
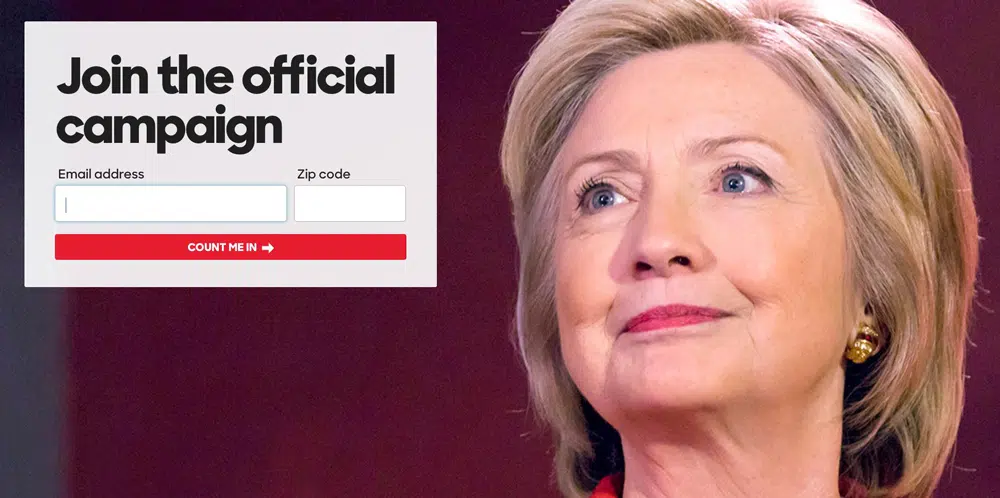
Yüz resimleri kullanmak, kullanıcıların dikkatini web sayfasının belirli bir içeriğine çekmeye yardımcı olabilir. Yüz görüntülerini kullanmak web tasarımında faydalı olabilir. Bunları belirli bir şekilde yerleştirmek, onlara web sayfasının farklı içerikleri arasında rehberlik edebilir. Örneğin, başını başlığa çevirmiş bir Hillary Clinton görüntüsüne sahip olmak, kullanıcının ekranın solundaki okunabilir içeriğe çekilmesine yardımcı olabilir. Bunun gibi görsel ipuçlarını kullanmak, ziyaretçilerin dikkatini açıklamalara veya harekete geçirici mesaj düğmelerine yönlendirmek için faydalı olabilir.
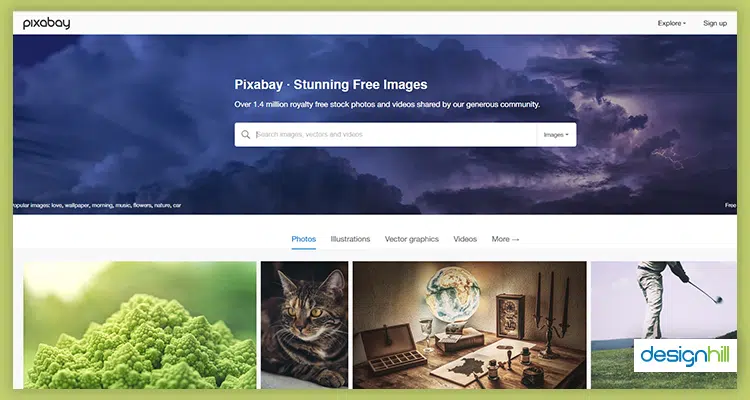
Web tasarımcıları olarak, okuyucuyla güven oluşturabilecek bir web sayfası oluşturmaya çalışıyor olmalısınız. Bu yüzden görseller dikkatli seçilmelidir. Mümkünse genel stok fotoğrafları kullanmaktan kaçının. İnsanlar şirkette gerçekten çalışan gerçek kişileri tercih eder ve görmek ister.

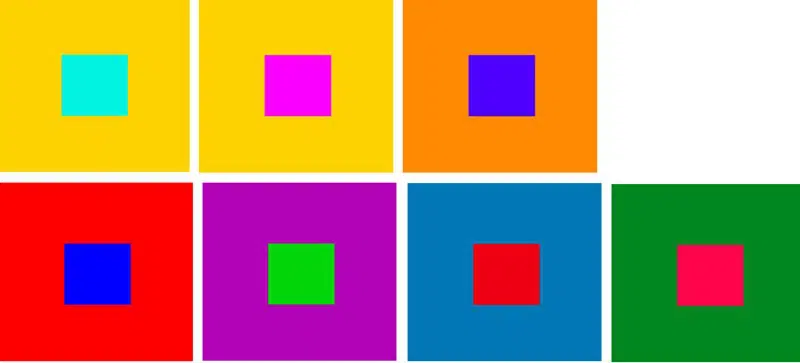
6. Renk ve kontrast
Renk, kullanıcıların dikkatini çekmek için güçlü bir araç olabilir. Belirli şekillerde tasarlanmış renkli harekete geçirici mesaj düğmeleri, izleyiciyi daha önce hayal edilenden daha fazla şekilde etkileyebilir. Zıt bir metin veya arka plana sahip renkli bir harekete geçirici mesaj butonunun olması ziyaretçilerin gözünü butonlara çekebilir.
Marka paletinin renklerinden ayrılan aksiyon renkleri kullanmak, ziyaretçiyi tüm bağlantılara, düğmelere ve rollover efektlerine yönlendirmenin başka bir yolu olabilir.
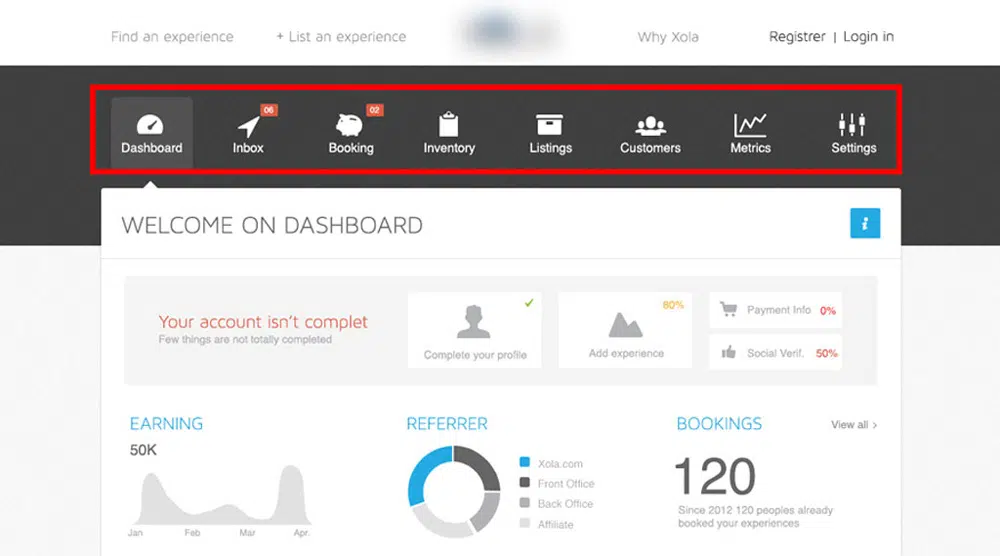
7. Navigasyon ve bağlantılar
Ziyaretçiler genellikle web sayfasını soldan sağa doğru tarar, böylece buraya yerleştirilen her şeyin görülmesi ve kullanılması muhtemeldir. Mesajınızı menü, düğmeler ve gezinme bağlantısı ile iletmek için, bunları gözün seyahat etmesi gereken alanlara yerleştirin. Arama motorları ve ziyaretçilerle alakalı açıklayıcı gezinme bağlantıları kullandığınızdan emin olun. Bunu yaparak, web tasarımlarının en iyi uygulamalarından yararlanabileceksiniz. Ana sayfa bağlantısını yerleştirmek için en yaygın alan, ziyaretçilerin burada bulmayı bekledikleri için ekranın sol üst kısmıdır. Menü ekranındaki diğer öğeler, ziyaretçilerin SEO puanını ve başarısını doğrudan etkilemediği için istediğiniz sıraya yerleştirilebilir.
8. Diğer web sitelerine ve blog gönderilerine bağlantı vermek
Bir web tasarımcısı olarak, ziyaretçilerin web sayfanızda vakit geçirmesini istersiniz. Bu nedenle, dikkatlerini hizmet sayfasından uzaklaştıran dikkat dağıtıcı bağlantıları kullanmaktan kaçının. Harici bir web sitesine gitmek için bulundukları sayfadan çıkmak, dönüşüm oranınızı düşürecektir. Bunları başarılı bir şekilde potansiyel müşteriye dönüştürebilmek için kullanıcı, hizmet sayfasını ilgi çekici ve yüksek ilgi çekici bulmalıdır.
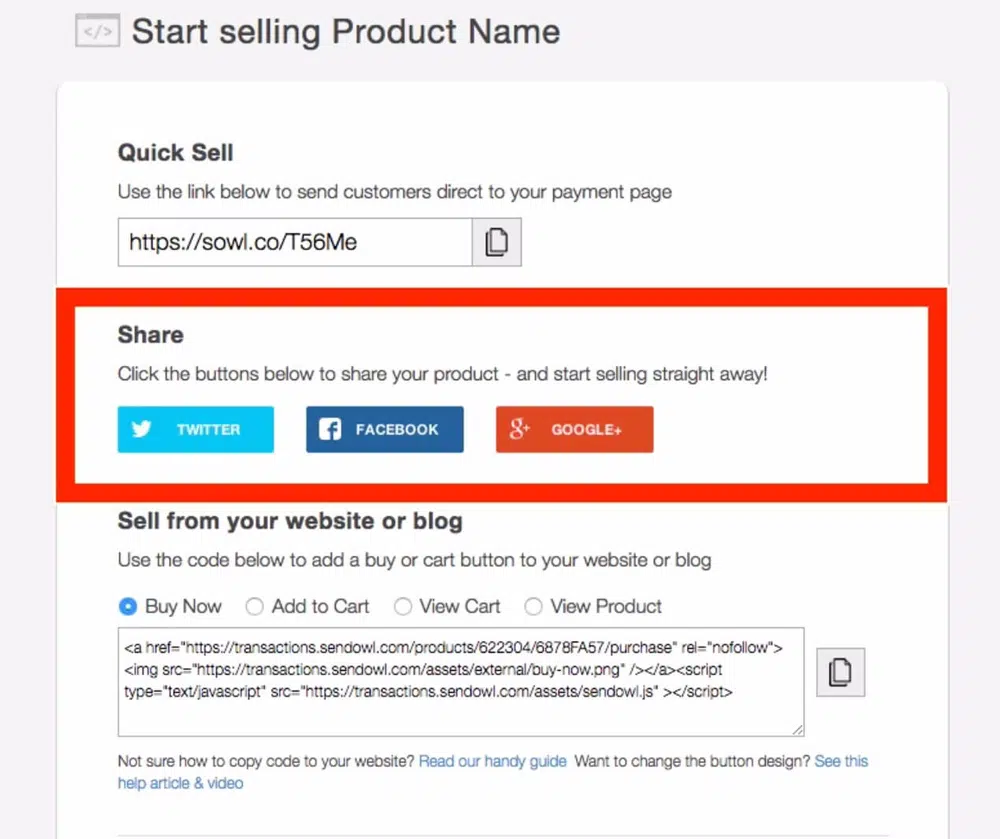
9. Blog sitenize sosyal paylaşım ve takip butonlarını ekleyin
Sitenizde harika içeriğe sahip olmak yeterli değildir, iyi bir deneyim ancak kullanıcılar onunla etkileşime girdiğinde oluşturulabilir. İnsanlar okuduklarını veya öğrendiklerini paylaşmayı severler. Ekranın üst kısmına sosyal paylaşım butonlarının eklenmesi onları harekete geçmeye ikna edecektir. Bu özellikten yararlanmazsanız, sosyal medya trafiğini kaçıracaksınız.
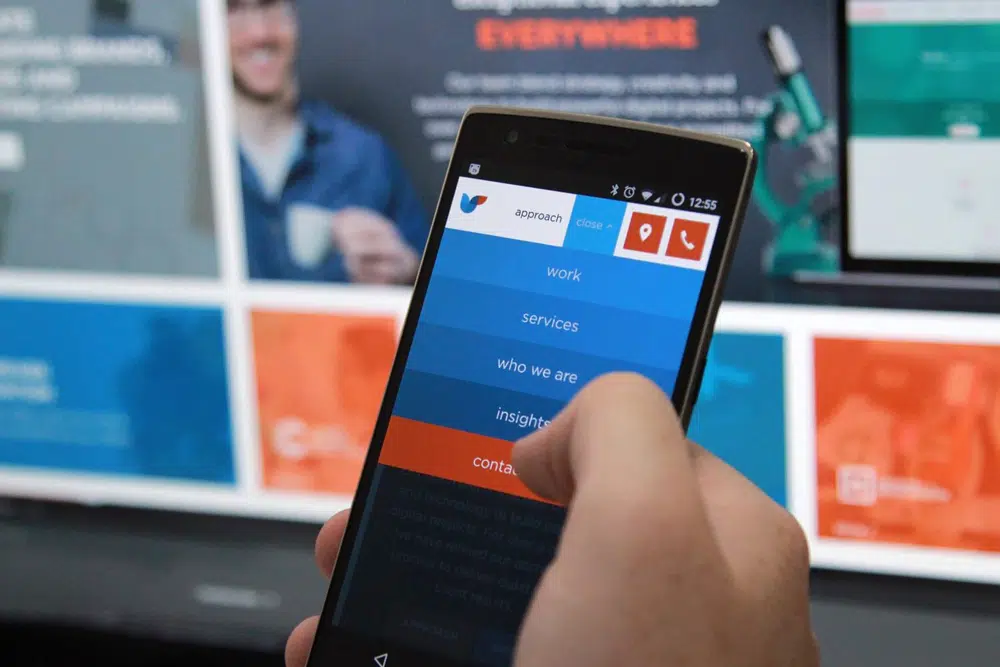
10. Mobil için optimizasyon
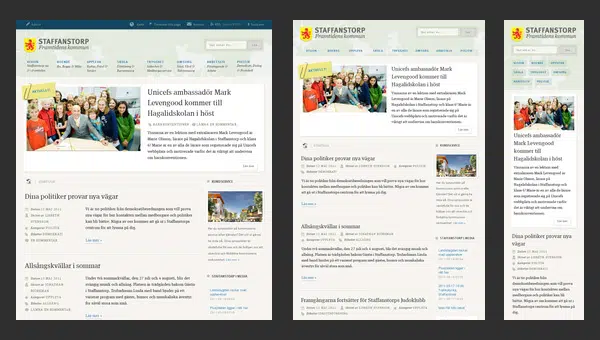
Web sitesi kullanıcılarının büyük bir çoğunluğu cep telefonlarına sahiptir. Bir işletme için bir web sitesi tasarlıyorsanız, daha geniş bir müşteri tabanına ulaşmak için mobil sayfalar tasarlamanız gerekebilir. Kullanıcıların yaklaşık %61'i, erişimde sorun yaşadıklarında mobil siteyi kullanmaya geri dönmüyor. Bu nedenle, kullanıcı için sorunsuz bir mobil deneyim oluşturmak için bir mobil site geliştirmeye yönelik en iyi uygulamaları kullandığınızdan emin olun.
11. Çevrimiçi bir varlık oluşturun
Sağlam bir çevrimiçi varlığa sahip olabilmek için web sitenizin bulunması gerekir. Bunu nasıl yapıyorsun? Harika bir SEO stratejisine sahip olmak, iyi dönüşüm sağlayan bir web sitesi tasarlamanıza yardımcı olacaktır. Bu, kullanıcılarınızın arayacağı içerik oluşturmanız gerektiği anlamına gelir.
12. Anlamlı Kelimeler Kullanın
Anlamlı alt başlıklar yazmak, ziyaretçilerin alakalı içeriği bulmasına yardımcı olabilir. Altında yararlı metin bulunan belirsiz alt başlıklara sahip olmak amacını ortadan kaldıracaktır. İçeriği kullanıcılara faydalı kılmak için, belirsiz bir alt başlık yerine açıklayıcı alt başlığa sahip olmak daha iyidir. Bu sadece kullanılabilirlik için değil, aynı zamanda iyi bir SEO uygulaması olarak kabul edilir.
Uzun bir paragrafı daha küçük parçalara bölmek her zaman iyidir. Bu, yalnızca içeriğin tüketilmesini kolaylaştırmakla kalmayacak, aynı zamanda genel tasarımın daha okunaklı olmasına yardımcı olacaktır. İçeriği daha okunabilir hale getirmenin bir başka yolu da, çok çeşitli insanlara hitap eden basit, yaygın kelimeler kullanmaktır. Amaç, kullanıcı için zahmetsiz bir okuma deneyimi yaratmak ve metni basit tutmak, bilgileri fazla çaba harcamadan işlemelerine yardımcı olacaktır.
Kopyanızdaki tüm içeriği önem sırasına göre listeleyin. Ziyaretçiler kopyayı taradıkça, başta ve sonda okudukları metin kısa süreli hafızalarında kalma eğilimindedir.
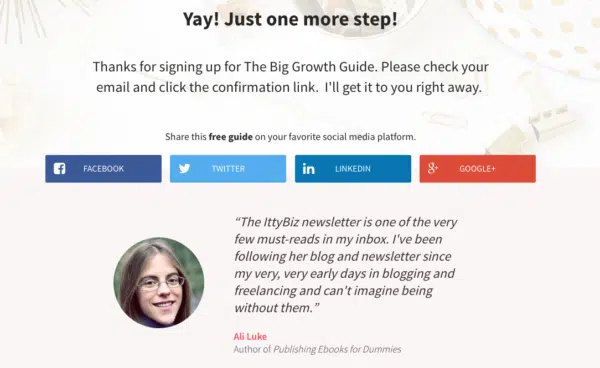
13. Referansları ve diğer sosyal kanıt türlerini ekleyin
Kullanıcının neden diğerleri yerine şirketinizin hizmetini seçmesi gerektiğine dair kanıt ekleyin. Referanslar ve incelemeler eklemek, tekliflerinizi anlamalarına yardımcı olacak ve karşılığında bir güven duygusu oluşturabilecektir.
İşte sayfaya eklenebilecek bazı sosyal kanıt türleri
• Müşterilerden gelen onaylar
• Ürününüzle ilgili müşteri yorumları
• Güven işaretleri ve kanıt sembolleri
• Medya bültenleri ve haber amaçlı görsellerde görüldüğü gibi
• Aboneler için e-posta kayıt formları
E-posta kayıt formu genellikle web sayfasının en altına yerleştirilir. Sayfa içinde öne çıkabilmelidir, bu yüzden bu bölümü tasarlarken temsiline dikkat edin. Ayrıca, değer tekliflerini açıkça belirtmeli ve kullanıcıların verilerini doğrulayabilmeleri için sosyal kanıtlara sahip olmalıdır.
14. Siteyi benzersiz ve değerli kılan şeyin ne olduğunu anlayın
Ziyaretçiler, güzel bir siteden çok faydalı bilgilerle ilgilenir. Bir web sitesinin tasarımını etkileyen bazı önemli faktörler hakkında yakın zamanda yapılmış bir araştırmaya göz atalım:
• Ziyaretçilerin %76'sı aradıklarını bulmak istediklerini söyledi.
• %10 dış görünüşe önem veriyor
• %9'u son teknoloji etkileşimli deneyimlerle ilgilendi
• %5'i diğer faktörleri önemsedi
Şimdi başarısızlığın nedenlerini ele alalım:
• %60 bulma yeteneği
• %12 arama
• %9 sayfa tasarımı
• %9 bilgi
• %5 görev desteği
• %3 süslü tasarım
• %2 diğer
Ziyaretçiler güzel tasarıma çekilir, ancak bu tek başına kullanıcının sayfayla ilgilenmesini sağlamaz. Bir web sitesinin başarılı olması için görsel temsilinin ötesine geçmesi, ziyaretçiye ihtiyaç duyduğu şeyi vermesi gerekir. Bu 14 maddelik web tasarım kontrol listesini faydalı bulduğunuzu umuyoruz. Listeye eklemek istediğiniz bir şey varsa, lütfen bize bildirin!