Web Tasarımcılarının Web Sitesi Erişilebilirliğini Sağlarken Karşılaştığı Zorluklar
Yayınlanan: 2018-04-19Son birkaç yılda erişilebilirlik, web tasarımında en çok tartışılan konulardan biri haline geldi. Ve bu iyi bir şey. Günlük hayatımızın çoğu çevrimiçi ortama taşındığından, içerik ve hizmetlerin mümkün olduğunca geniş bir kitleye ulaşmasını sağlamak çok önemlidir. Bunu yapma zorunluluğu hem ahlaki hem de bazı durumlarda yasaldır.
Tasarımcılar için sorun şu ki, erişilebilirliğin bazı bölümleri oldukça açık olsa da (görüntülere alternatif metin eklemek gibi), diğer yönler o kadar yaygın şekilde tanıtılmıyor. Ayrıca, genellikle uyumluluk iddiasında bulunabilecek temalar, eklentiler ve diğerleri gibi üçüncü taraf öğelerine güveniriz - ancak bunu gerçekten nasıl bilebiliriz?
Birçok tasarımcının aklındaki diğer soru şudur: Bir web sitesi ne zaman yeterince erişilebilir olur? Başka bir deyişle, bir site hangi noktada erişilebilir olma eşiğini geçer?
Tasarımcıların (sizinki de dahil) erişilebilirlikle ilgili birçok sorusu var. Bu nedenle, konuyla ilgili hem bilgili hem de tutkulu bir erişilebilirlik danışmanı olan Joe Dolson'dan yardım aldık. Karşılaştığımız en can sıkıcı sorulardan bazılarına ilişkin bazı bilgiler sağlayacak.
Web erişilebilirliğini daha iyi anlamak için okumaya devam edin ve sizi doğru yöne yönlendirecek bazı yararlı kaynakları keşfedin.
Kayıp parçalar
Erişilebilirlik, çok geniş bir uygulama ve teknikler dizisini kapsar - bizim fark edebileceğimizden çok daha fazlası. Erişilebilirlik konularını iyi idare ettiğimizi düşünen bizler bile bazı önemli unsurları gözden kaçırıyor olabiliriz.
"Geliştiriciler ve tasarımcılar erişilebilirlik sorunları hakkında bilgi edinmeye başladıklarında, genellikle kör insanlara yönelik sorunlara odaklanarak başlarlar." diyor Dolson. "Bu, diğer engelli kişiler için çok önemli olan iki erişilebilirlik alanının kaçırılmasına neden oluyor."
Görsel Odak
Dolson'ın listesindeki ilk öğe Görsel Odaklanma. Bunu şöyle açıklıyor:
“Görsel odak, klavye kullanarak gezinirken sayfada nerede olduğunuzu görsel olarak belirleme yeteneğidir. Bir sayfadaki bağlantılar, form alanları ve düğmeler arasında gezinmek için sekme tuşuna basarsanız, sıklıkla o anda sayfada nerede olduğunuzu ayırt edemediğinizi fark edeceksiniz - bunun nedeni görsel odak eksikliğidir.”
Görsel Odak hakkında daha fazla bilgi edinin: http://oregonstate.edu/accessibility/focus
Büyütülmüş Metin
Tasarımın gözden kaçan bir diğer unsuru da – kullanıcı metni büyüttüğünde ne olur? Dolson detaylandırıyor:
"Metni büyütmek, az gören ve okuyabilmek için metni normal boyutunun birkaç katına kadar büyütmesi gerekebilecek kişiler için çok önemlidir. Bunun neden olabileceği birkaç farklı sorun vardır: üst üste binen metin, tüm sayfayı görmek için yatay kaydırma veya metnin birkaç karakterde bir kaydırıldığı aşırı dar sütunların tümü, sayfayı tüketmeyi çok zorlaştırabilir."
Erişilebilir İçerik Stratejisi
Bir web sitesine içerik eklerken, bazen yapılacak en kolay şey, bir metin özeti yazmak ve daha fazla bilgi içeren PDF gibi bir ek dosyasına bağlantı vermektir. Ancak, erişilebilirlik için en iyi uygulama bu mu?
Dolson, eklerin erişilebilir hale getirilmesi gerektiğini söylüyor, ancak “Erişilebilir olması gereken şey belgenizin içeriğidir ve bu çok çeşitli yollarla gerçekleştirilebilir. Erişilebilir bir web sayfasının, erişilemeyen bir PDF'ye bir alternatif oluşturacağını iddia edebilirsiniz."

Bu nedenle, PDF dosyalarının içeriği ve benzerlerinin erişilebilir hale getirilmesi gerekirken, yine de aynı içeriği alıp HTML'ye yerleştirmek tercih edilebilir.
Erişilebilir PDF Dosyaları Oluşturma hakkında daha fazla bilgi edinin: http://webaim.org/techniques/acrobat/

Olası Sorunları Bulmak için Araçları Kullanmak
Erişilebilir web siteleri oluşturmanın en büyük ilerlemelerinden biri, sorunları tespit etmenize yardımcı olabilecek araçların bulunmasıdır. Dolson'a göre, bu araçlar “…web erişilebilirliğini değerlendirme sürecinde paha biçilmez bir role sahip”. Bununla birlikte, “…önemli olmalarına rağmen, hiçbir şekilde insan yargısı ve incelemesinin yerini alabilecek bir şey değiller” konusunda uyarıyor.
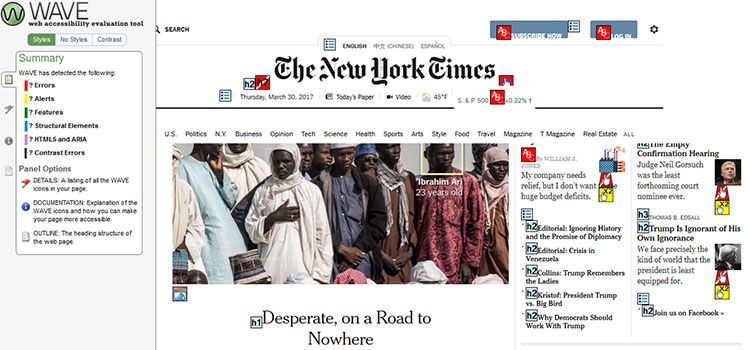
WAVE (Web Erişilebilirlik Değerlendirme Aracı), mevcut en iyi bilinen çözümlerden biridir. Sitenizin URL'sini yapıştırın (veya daha iyisi, Chrome veya Firefox uzantılarını kullanın) ve WAVE, neyin iyi neyin kötü olduğuna dair bir tür ısı haritasıyla sayfaya yüklenir. Eksik alt etiketler, form etiketleri gibi şeyleri yakalar ve hatta renk kontrastı sorunlarına işaret eder. Ardından, belirli hataları tıklayabilir ve şu anda test etmekte olduğunuz sayfada bunların vurgulandığını görebilirsiniz.
Bazı şeyleri gözden kaçırmanın gerçekten ne kadar kolay olduğunu gösteren bir araçtır. Ancak üçüncü taraf eklentiler ve temalardaki eksiklikleri belirtmek için de iyidir.
WAVE gibi bir araç herhangi bir sorun bulduğunda, düzeltmeleri manuel olarak uygulama sürecinden geçebilirsiniz. Ancak Dolson, alternatif metinlerde araçların mutlaka algılayamayacağı bir sorun olabileceğine dikkat çekiyor. “…otomatik bir araç yalnızca görselinizin alternatif metin sağlayıp sağlamadığını söyleyebilir. Yapamadığı şey, metnin görüntüye gerçekten uygun bir alternatif olup olmadığını belirlemektir.”
Bu nedenle, WAVE gibi bir araç hayatınızı çok daha kolaylaştırabilirken, erişilebilirliği sağlamak için yine de biraz sleuthing yapmanız gerekecek.
Alternatif (ALT) Metin hakkında daha fazla bilgi edinin: http://oregonstate.edu/accessibility/alttext

Uyum içinde misiniz?
İşte tasarımcılar ve site sahipleri için gerçekten kafa karışıklığına neden olabilecek soru. Aslında erişilebilirlik uzmanları bile kesin bir beyanda bulunamıyor. Dolson zorlukları şöyle açıklıyor:
“İlk zorluk, yasanın web sitenizin erişilebilirliği hakkında gerçekte ne belirlediğini belirlemektir. Bu, web siteniz için kimin ödeme yaptığına, hangi sektörde bulunduğunuza ve web sitenizin hangi ülkede sorumlu olduğuna bağlı olarak değişecektir (ki bu ayrı ve daha karmaşık bir sorudur!). Amerika Birleşik Devletleri'nde erişilebilirlik, büyük ölçüde 1990 Engelli Amerikalılar Yasası veya ADA kapsamında yönetilmektedir.
ADA, iş yerlerinin engelli insanlar için eşit barınma yeri sağlaması gerektiğini belirtir - ancak, yasanın yürürlüğe girdiği tarihten itibaren tahmin edebileceğiniz gibi, aslında erişilebilir bir web sitesinin ne olacağı hakkında herhangi bir bilgi içermiyor. 1998 tarihli Rehabilitasyon Yasası'nın 508. Bölümünde açıklanan ABD Federal Hükümeti web sitelerini kapsayan belirli yönergeler vardır, ancak bu tamamen ayrı bir yasadır ve ADA'nın aynı yönergeleri izleyeceği veya izlemesi gerektiği sonucunu çıkaramazsınız.
Yani, en azını söylemek karmaşık. Dolson'a göre, Web İçeriği Erişilebilirlik Yönergeleri (WGAC) 2.0'ı takip etmek, yasal olarak zorlanmanız durumunda size en azından sağlam bir savunma sağlayacaktır.
* Her zaman olduğu gibi, durumunuza özel tavsiyeler için bir hukuk uzmanına danışın.

Sitenizi Test Etme Önerisi
Otomatik bir araç aracılığıyla hataları test etmeye ve düzeltmeye ek olarak, kendi başınıza da bazı testler yapmanız önerilir. Bu şekilde, en azından kullanıcı deneyiminin nasıl olduğu hakkında bir fikir edineceksiniz. Dolson'ın önerileri arasında:
Ekran Okuyucu kullanın
Mac veya iOS kullanıcıları VoiceOver özelliğini etkinleştirebilir. Windows 10'da yerleşik bir Anlatıcı özelliği vardır. Veya NVDA gibi bir üçüncü taraf uygulaması yüklemek isteyebilirsiniz.
Farenizin Fişini Çıkarın
Yalnızca bir klavye kullanarak sitenizde gezinmeyi deneyin. Klavye erişimini etkinleştirmek için bazı ipuçları.
Yazı Tiplerini Artır
Metnini %400 yapmak için sitenizi yakınlaştırın ve düzeni nasıl etkilediğini görün.
Tarayıcı Uzantılarını Yükleyin
NoCoffee, renk körlüğü ve diğer görme sorunlarını simüle edecek ücretsiz bir Chrome uzantısıdır. RGBlind, Firefox kullanıcıları için benzer bir görevi yerine getirir.
Bu yöntemleri kullanmak, en azından kendinize sitenizin ne kadar erişilebilir olduğuna dair bir fikir vermenin harika bir yoludur. Ancak tam bir simülasyon olarak görülmemelidirler. Dolson, bu araçların değerli olmakla birlikte her zaman doğru bir temsil olmadığını tavsiye ediyor. Örneğin, bir ekran okuyucunun deneyimli kullanıcıları, özellikle bu tür yazılımları kullanmaya aşina değilseniz, sitenizle muhtemelen farklı bir deneyime sahip olacaktır.

Çabaya değer
Öğrendiğimiz gibi, erişilebilirlik söz konusu olduğunda dikkate alınması gereken çok şey var. Neyse ki, bizi doğru yöne götürmek için güvenebileceğimiz çok faydalı araçlar, kaynaklar ve uzmanlar var.
İdeal olarak, yukarıda tartışılan uygulamalar ve kavramlar, tipik site tasarım ve oluşturma sürecinizin yalnızca başka bir parçası haline gelmelidir. Bu şekilde, sizin için ikinci doğa haline gelecektir – tıpkı HTML veya CSS gibi. Yavaş ama emin adımlarla bizi daha erişilebilir bir ağa götürmeye yardımcı olacak.
