Web Uygulama Mimarisi Nedir? Bileşenleri ve Özellikleri
Yayınlanan: 2021-04-07İnternet, iş bilgileri ve verileri için büyük bir taşıyıcıdır. Web teknolojileri, çevrimiçi iş yapma eğilimini etkilemiştir. Bu nedenle, iş taleplerini karşılamak için web teknolojisinde sürekli gelişme gereklidir. Gelişmeler temel olarak güvenli, duyarlı, sağlam ve ölçeklenebilir web uygulamaları getirmeyi amaçlıyor. Sağlam web uygulamaları geliştirmek için, web çözümlerinin omurgası olan Web Uygulama Mimarisi önemli bir rol oynar.
İçindekiler
Tanıtım
Uygulamalar veritabanları ile kurulduktan ve sorgularla veri odaklı hale getirildikten sonra, bu yazılımı yapılandırarak doğru işleyişi yönlendirmek için teknik uzmanlığa ihtiyaç duyarlar. Tüm bu gereksinimler Web Uygulama Mimarisi yardımıyla ele alınmaktadır .
Web Hakkında
Web, günümüz iş dünyasında baskın ortam haline geldi. Her işletme web siteleri ve web tabanlı uygulamalarla hayatta kalmalıdır. Bu tür Uygulamalar, iş ağlarının dağıtılmış bağlantı noktalarını birbirine bağlar ve internet üzerinden iletişim kurarak dijital performansı sürdürür. Şirketlerin güçlü, istikrarlı ve ticari olarak çekici bir web sistemi kurması gerekiyor. Bu gereksinim, Web Uygulama Mimarisi adı verilen sistematik bir tasarım mekanizması tarafından yönetilir .
Tasarım Hususları
Endüstri, Web Uygulama Mimarisi tasarlarken en iyi uygulamaları takip eder .
Aşağıdaki önemli hususlar dikkate alınır:
- ölçeklenebilirlik
- Yeterlik
- Sorunsuz problem çözme
- Esneklik
- Tekrar Kullanılabilirlik
- Hızlı test edilebilirlik
- deşifre edilebilir kod
Web Uygulama Mimarisi Nedir?
Herhangi bir web uygulaması, el ele çalışan çok sayıda bileşen içerir.

Açılış sayfası, hesap sayfası, kayıt ekranı, oturum açma ekranı, uygulama içi mağaza, veritabanı vb. gibi çeşitli bileşenler birlikte web uygulamaları için toplam bir sistem oluşturur.
Web geliştiricileri , bir web uygulamasının bu bileşenlerini yönetmek için Web Uygulama Mimarisini kullanır. Bu bileşenler arasındaki mantıksal ilişkileri ve etkileşim protokollerini tanımlamaya yardımcı olur.
Dünyanın En İyi Üniversitelerinden Online Yazılım Geliştirme Kursları öğrenin . Kariyerinizi hızlandırmak için Yönetici PG Programları, Gelişmiş Sertifika Programları veya Yüksek Lisans Programları kazanın.
Canlı bir örnek görelim -
Yeni bir web sitesiyle karşılaştınız ve abone olmak istiyorsunuz. Bir hesap oluşturmak için “kaydol” düğmesine tıklayın. Bir form açan bir sayfaya yönlendirilirsiniz. Orada bilgilerinizi girmeniz gerekiyor. Bilgileri doldurup gönderdikten sonra, kullanıcı profili bölümüne yönlendirileceksiniz. Artık hizmete abonesiniz ve uygulamayı kullanma yetkiniz var.
Burada, kullanıcıdan veri toplayan müşteri tarafında kayıt formu görünür.
Kalan eylemler arka planda gerçekleştirilir. Örneğin, sizi veritabanına yeni bir kullanıcı olarak eklemek, verileri doğrulamak, örneğin e-posta ile e-posta formatına uygunluk, benzersiz vb. arka uç üzerinden kontrol edilir.
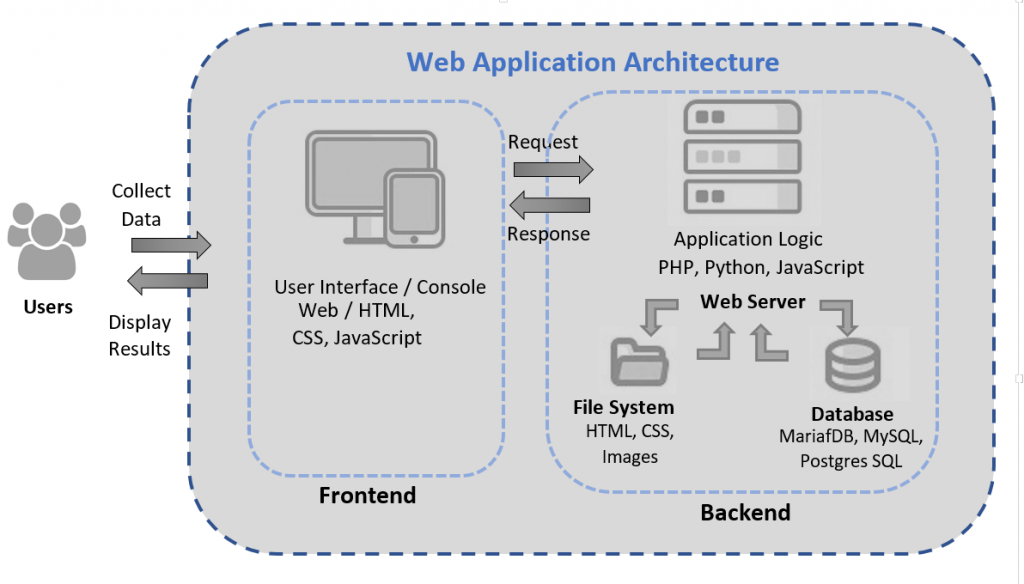
Web Uygulama Mimarisi Şeması
Her web uygulaması bir ön uç ve bir arka uç sistemi oluşturur.

Ön uç, web uygulamasının istemci tarafı olarak da adlandırılır. Ön uç, kullanıcının tarayıcısının içinde erişebileceği ve etkileşimde bulunabileceği arabirimdir. İstemci tarafının temel amacı, kullanıcılardan giriş verilerini etkileşimli olarak toplamaktır. Ön uç bileşenleri, bir veya daha fazla HTML, CSS ve JavaScript kodu kullanılarak yazılır.
Arka uç, uygulamanın sunucu tarafı olarak da adlandırılır. Sistem bu bölümü dahili olarak yönetir. Arka uç bileşenleri, veri işleme ile ilgilenir. Arka uç, verileri işler ve doğrular. Kullanıcılar tarafından gönderilen HTTP istekleri işlenir. Çoğu istek, kullanıcı tarafından istenen verileri (metin, resimler, dosyalar vb.) "getirir". Arka uç, bir Web Uygulamasının arka ucunu kodlamak için kullanılan birçok programlama dilinde çalışır. Örnekler PHP, Java, Python, JavaScript ve diğerlerini içerir.

Web Uygulama Mimarisi Bileşenleri
Bileşenler iki kategoriye ayrılır: birincisi, dahili – istemci arabirimi, esas olarak sunucu öğeleri ve ikincisi, inşaat öğeleri veya yapısal bileşenler.
Kullanıcı arayüzü tasarımı esas olarak estetik gereksinimlerle ilgilidir. Ek olarak, UI, müşterinin rasyonel ihtiyaçlarına bakar. İstemcinin, uygulamada kimlik doğrulama seçeneğini ve ekran ve yapılandırmalar gibi diğer önemli ayarları eklemesi gerekir. Dahili bileşenler, açılış sayfasının, gösterge tablolarının, kullanıcı profilinin, yapılandırma ayarlarının, bildirimlerin ve günlüklerin görüntülenmesini içerir.
Yapısal bileşenler, kullanıcı etkileşimlerinin etkisindeki işlevsel varlıklardan sorumludur. Ek olarak, veritabanı depolaması ve kontrolü, yapısal bileşenlerde temel özellikler olarak kabul edilir.

Tipik bir web uygulaması üç önemli bölüme ayrılır:
- İstemci tarafına web tarayıcısı da denir. Kullanıcılar ve uygulama arasındaki iletişimi kontrol eden bir ortam görevi görür. İşlevler, kullanıcıların web uygulamalarıyla etkileşimini sağlar. İstemci uygulamaları HTML, CSS ve JavaScript kullanılarak kodlanmıştır.
- Web uygulaması için sunucu, merkezi bir hub görevi görür. Çok katmanlı hizmetleri ve uygulamanın iş mantığını barındırır. Otomatikleştirilmiş işlemlerde veri akışındaki kuralları ve kısıtlamaları uygular. Sunucu genellikle PHP, Python, Java, Node.JS ve. AĞ.
- Veritabanı sunucusu uygulaması, işleme için kullanılan tüm gerekli bilgileri ve iş mantığını içerir.
Web Uygulama Mimarisi Özellikleri
Aşağıdaki özelliklere sahip işlevsel bir web uygulaması, kullanıcılara en iyi deneyimi sağlayabilir:
- Ölçeklenebilirlik – Mimari, ağın yatay ölçeklendirmesinde de önemlidir. Mimari, bölgelerdeki birkaç sunucunun yardımıyla, trafikteki olası dalgalanmalara olan ihtiyacı yönetir. Bulut Hizmetleri, bant genişliği oranında bir trend haline geliyor.
- Güvenlik – Değerli bilgilerin güvenliği web için daha önemlidir. Kullanıcının özel verileri de dahil olmak üzere kaynak kodu ve veriler güvenli değilse, Web uygulamaları savunmasız kalır. Bu nedenle Web Uygulama Mimarisi , kötü niyetli kod manipülasyonunu dikkate alır. Web uygulamalarının farklı konumlardan çalışmasına ihtiyaç duyan yaygın olarak kullanılan verilerin belirli bir konumda saklanması, senkronizasyonu ortadan kaldırır ve dolayısıyla güvenliği artırır.
- Endişelerin Ayrılması – Uygulamanın modüler yapısı, sorunları gidermeyi ve özellikleri değiştirmeyi kolaylaştırır. Ek olarak, analitik ve A/B testini, otomatik dağıtımı destekler ve %99,9 çalışma süresi kapasitesine sahiptir.
- Genişletilebilir – Web uygulaması mimarisinin geçerliliği, mobil uygulama geliştiricileri için bir endişe kaynağıdır.
Çözüm
Web Uygulama Mimarisi , Web Uygulamalarının temel bileşenlerinin dağıtımını temsil eder. Endüstride kullanılan çeşitli mimari modeller arasında istemci-sunucu, mikro hizmetler, eşler arası, Model-Görünüm-Denetleyici, olay güdümlü vb. bulunur. Bir web uygulamasında veri akışının temelleri, bileşenler, ilgili farklı katmanlar vb. ., geliştiricinin web uygulamalarına etkili bir şekilde karar vermesine ve tasarlamasına yardımcı olur.
Web geliştirme ve web uygulamaları ile ilgili programlar alanında okuyan öğrenciler , becerilerini ve teknik güvenilirliklerini artırmak için bu konudan yararlanabilirler. upGrad portalı çok sayıda öğrenme kaynağı ve bir bilgi tabanı sağlar. Portal birlikte bu tür profesyonelleri web sistem gereksinimleri konusunda uzmanlaşmaya teşvik eder. upGrad portalı çok sayıda öğrenme kaynağı ve bir bilgi tabanı sağlar. Portal birlikte, bu tür profesyonelleri web sistem gereksinimleri konusunda uzmanlaşmaya teşvik eder.
Yüksek Lisans ile upGrad, IIIT Bangalore ve Liverpool John Moores University'den Bilgisayar Bilimleri alanında bir Yazılım Mühendisliği kariyerine devam edebilirsiniz; upGrad ve IIIT-B'nin Tam yığın geliştirme ve Blockchain'deki Yönetici PG Programı kursları , yazılım geliştirmede yolunuzu belirleyebilir.
